18 правил юзабилити форм на сайте, как повысить конверсию
Каждый пользователь почти ежедневно сталкивается с необходимостью заполнения форм на всевозможных сайтах, начиная от формы подписки на рассылку и заканчивая формой заказа товара в интернет-магазине. В большинстве случаев этот процесс вызывает у человека множество неудобств, из-за чего владельцы сайтов теряют огромное количество своих потенциальных подписчиков и клиентов.
Чтобы не вызывать у пользователя неудобств и сделать процесс заполнения любой формы простым и удобным, нужно просто соблюдать ряд определенных правил. И вот я как раз и поделюсь с вами 18-ю правилами, соблюдение которых сделает любую форму на вашем сайте удобной и понятной для пользователя, что позволит гораздо легче конвертировать посетителя сайта в постоянного подписчика и/или клиента.
Почему именно 18? Просто потому что я особенный, да
Правило №1: Используйте только необходимый минимум полей
Ничто так не отворачивает пользователя от заполнения формы, как обилие полей, даже если не все из них заполнять обязательно.
Правило №2: Форма должна быть в виде одной колонки
Это просто удобнее, когда каждое последующее поле находится ниже предыдущего. Такую форму всегда заполнить проще, ничего при этом не забыв. К тому же на мобильных версиях сайтов такие формы располагаются органичней, и не возникает необходимости в горизонтальной прокрутке при их заполнении.
Правило №3: Объемную форму следует разбивать на несколько небольших
Если всё же необходимость в форме с большим количеством полей возникнет (например, при оформлении заказа в интернет-магазине), то такую форму лучше разбить на несколько форм поменьше. При этом каждой форме следует отвести отдельный шаг.
Например, сперва заполняются личные данные пользователя, на следующей странице выбирается способ доставки, а на третьей — указывается почтовый адрес.
Правило №4: Нет четких требований к заполнению полей
Очень неудобно, когда форма требует вводить данные каким-то особым образом, скажем, вводить номер телефона обязательно с «+7», а не с «8» или вводить номер карты только по 4 цифры с пробелами. Лучше давать пользователю больше свободы, если есть такая возможность. Если он хочет указать свой номер как 81234567890, то пусть указывает его так, а не как +7 123 456-78-90.
Правило №5: Автоматически разместите курсор в первом поле
Этим вы освободите пользователя от совершения лишних действий.
Правило №6: Название поля должно быть слева или сверху от него
Так устроено человеческое восприятие, что ему нужно сначала сообщить, что за поле перед ним, и только после размещать само поле. Поэтому располагайте названия полей сверху или слева от них, а не снизу или, что еще хуже, — справа. Неплохая альтернатива — вписывать название поля внутри него (естественно название пропадает при заполнении).
Правило №7: Все поля, обязательные к заполнению, необходимо выделять
Традиционно названия полей, обязательных к заполнению, отмечаются красной звездочкой *. Рекомендуется так и поступать, потому что это будет понятно большинству пользователей.
Правило №8: При заполнении формы пользователь должен видеть, в каком поле он находится сейчас
Это правило учитывается весьма нечасто, но его соблюдение сделает процесс заполнения любой формы ощутимо удобнее. Поэтому выделяйте то поле, которое пользователь заполняет в данный момент. Выделять поле можно подсвечиванием фона или рамки вокруг него.
Правило №9: Лучше обойтись без капчи
Очень часто именно на капче теряют своих пользователей владельцы сайтов. И ведь действительно капча зачастую может быть настолько неразборчивой, что ввести ее корректно не удается даже после нескольких отчаянных попыток (привет капче от Яндекса)!
Обычно среднестатистический пользователь не будет мучиться и уже на 2-3 неудачной попытке справиться с ней покинет ваш сайт навсегда. Поэтому лучше не утруждать пользователя введением капчи и полностью отключить ее. В конце концов, ему ведь нет дела до того, что вас донимают спам-боты. Если уж вам действительно капча чрезвычайно нужна, то сделайте ее хотя бы максимально простой и разборчивой.
Поэтому лучше не утруждать пользователя введением капчи и полностью отключить ее. В конце концов, ему ведь нет дела до того, что вас донимают спам-боты. Если уж вам действительно капча чрезвычайно нужна, то сделайте ее хотя бы максимально простой и разборчивой.
Хорошая альтернатива — reCAPTCHA Google “Я не робот” — минимум действий от пользователя, эффект защиты от спама тот же.
Правило №10: Не требуйте повторного ввода пароля
Вряд ли вы встретите такого веб-мастера, который будет совершенно точно знать ответ на вопрос: «Зачем при заполнении формы вводить один и тот же пароль два раза?». Конечно, ответ будет, скорее всего: «Чтобы не ошибиться». И действительно, это так. В 99 % случаев при вводе пароля вместо символов пользователь видит лишь звездочки *******, поэтому не может быть уверен на 100 %, что ввел пароль корректно.
Гораздо рациональнее просто дать пользователю возможность убрать эти звездочки нажатием кнопки рядом и открыть пароль, чтобы убедиться, что он ввел его верно.
Правило №11: Сразу пишите все необходимые подсказки
Чтобы пользователю было проще заполнить форму, особенно если у вас к ее заполнению есть определенные требования, сразу же указывайте эти требования и пишите все необходимые подсказки, которые могут пользователю помочь.
Допустим, если вы требуете ввода пароля не менее чем из шести символов, то так сразу и напишите возле поля «Пароль» (или внутри самого поля). Или, если вы требуете, скажем, ввода телефонного номера в определенном формате, то укажет конкретно, в каком формате следует его вводить, например, «Телефон (в формате +375 (__) ___-__-__)».
Правило №12: Проверка корректности заполнения полей должна осуществляться автоматически
Ни одному пользователю не понравится, если после заполнения формы (особенно объемной) и нажатия кнопки «Отправить» ему высветится сообщение о том, что где-то что-то было им заполнено неверно. Поэтому, если вы уж и предъявляете определенные требования к заполнению формы, то пусть форма отслеживает все ошибки пользователя автоматически уже во время ввода им данных.
При этом нет ничего хуже, чем просто какое-то непонятное сообщение типа «Введенные данные не соответствуют формату». Если пользователь вводит свои данные, и они действительно не соответствуют формату, то в сообщении об ошибке нужно четко и конкретно указывать, чем именно данные не соответствуют и как должно быть.
Правило №13: Данные, введенные пользователем в форму, должны сохраняться даже в случае перезагрузки страницы
Думаю, у каждого пользователя хотя бы раз в жизни случалась ситуация, когда он заполнял длинную форму, а потом происходил какой-то сбой, при котором страницу приходилось обновлять и все введенные им данные были безвозвратно утеряны. Почти никто после этого не станет заполнять форму повторно.
Поэтому следует взять за правило, что всё, что вводит в форму пользователь, должно в ней сохраняться и оставаться, даже если он покинет сайт и вернется к форме через две недели. Благо, современные технологии позволяют делать это без проблем.
Правило №14: Не используйте кнопку «Очистить форму»
Да, потому что пользователь может случайно ее нажать. Если он захочет изменить введенные данные, то сделает это сам и выборочно, исправив только то, что необходимо. На практике не бывает таких случаев, когда нужно было бы очистить всю форму целиком, поэтому никакой пользы от этой кнопки нет и быть не может.
Правило №15: Используйте большую, заметную кнопку отправки
Особенно это будет удобно пользователям мобильных устройств, потому как нажимать пальцем на экране маленькую, еле заметную кнопку никому не будет приятно… только если это не какой-то редкий фетиш.
Правило №16: Не используйте кнопку с надписью: «Отправить»
Гораздо лучше использовать кнопку с более конкретным названием. Например, если заполняется форма подписки на рассылку, то так и напишите на кнопке «Подписаться на рассылку» или же просто «Подписаться». Если это форма заявки на обратный звонок или запись на обучение, то так и пишите: «Отправить заявку», «Записаться на занятие».
Правило №17: Сообщите пользователю об успешной отправке данных
После нажатия кнопки отправки данных, пользователю обязательно должно высвечиваться сообщение о том, что его данные были успешно отправлены. Здесь, как и в предыдущем пункте, следует сообщать пользователю конкретнее, например: «Спасибо, ваша заявка принята» или «Благодарим за вашу заявку на индивидуальное обучение».
Правило №18: Сообщите пользователю, что делать дальше
Ну и в завершении еще одно очень важное правило, которое дополняет собой предыдущее: сообщите пользователю не только о том, что вы приняли от него данные, но и о том, что ему делать дальше.
Вот заполнил пользователь форму, отправил свои данные, высветилось ему сообщение, скажем, «Спасибо, ваша заявка на обучение успешно принята». И что? Что ему делать дальше? Ему кто-то позвонит, придет сообщение на почту или что? Так вот чтобы у человека не возникало таких вопросов, после заполнения формы ему всегда надлежит конкретно указать, что делать дальше.
Правильное сообщение после успешного заполнения формы будет выглядеть так: «Спасибо, ваша заявка на обучение успешно отправлена. В течение часа с вами свяжется менеджер по указанному номеру телефона для согласования времени занятий». Всё, теперь пользователю всё понятно — ему остается ждать звонка от менеджера в течение часа.
Ну что же, а на это на сегодня все, друзья. Подписывайтесь на нашу рассылку, чтобы не пропустить интересные статьи от меня и моих не менее талантливых коллег =) всем удачи!
P.S.: А какие формы бесят вас? Пишите в комментариях — будем “гореть” вместе.
Вадим «4 сыра» Прокопенко
Практикующий SEO-специалист MAXI.BY media. Чайных дел мастер, гордый носитель бороды. Любит пиццу, но старается не говорить об этом.
Юзабилити форм авторизации / Хабр
Помните, как обычно выглядят формы для входа на сайт какого-нибудь магазина или сервиса? Вот типичный пример:
У вас всегда получалось войти на сайт с помощью такой формы с первого раза? Не было никаких проблем? Лично для меня эти формы — боль и страдания. Я пользуюсь огромным количеством разных сервисов, поэтому далеко не всегда помню, на каких уже регистрировался и как именно. А еще у меня 5 адресов почты и минимум 6 соц. сетей. Вы знаете, я даже иногда удивляюсь, когда получается авторизоваться с первого раза. Знакомо? Под катом альтернативный подход к интерфейсу входа на сайт, частично облегчающий жизнь.
Я пользуюсь огромным количеством разных сервисов, поэтому далеко не всегда помню, на каких уже регистрировался и как именно. А еще у меня 5 адресов почты и минимум 6 соц. сетей. Вы знаете, я даже иногда удивляюсь, когда получается авторизоваться с первого раза. Знакомо? Под катом альтернативный подход к интерфейсу входа на сайт, частично облегчающий жизнь.
Но сначала все же поясню, чем именно так плох классический подход. Тут есть два основных фейл-сценария.
Фейл-сценарий №1. Случайная повторная регистрация
- Захожу на сайт в полной уверенности, что я тут еще не регистрировался
- Ищу кнопку «Регистрация», расстраиваюсь из-за времени, которое предстоит потратить на заполнение полей и отдельно расстраиваюсь из-за капчи:
- Тем не менее, мужественно заполняю все поля. После чего сервис радостно сообщает мне, что я же тут уже регистрировался и что капчу ввел некорректно. В общем, память ни к черту, да еще и невнимательный:
- В итоге — полный провал, 3 минуты жизни безвозвратно потеряны, возвращаюсь на форму входа, повторно(!) ввожу эл.
 почту и пытаюсь вспомнить пароль.
почту и пытаюсь вспомнить пароль.
Фейл-сценарий №2. Повторный вход через другую соц. сеть
Почему-то среди руководителей интернет-проектов бытует мнение, что чем больше иконок соц. сетей будет в авторизации, тем более успешен и популярен будет продукт. Никогда не замечал такой корреляции на своей практике, но это другой вопрос. Вернемся к сценарию провала.
- Я уже пользовался этим сервисом когда-то, и теперь снова хочу войти в свой аккаунт. Кажется, я входил тогда через соц. сеть. Но через какую? У меня их 6 или больше, а тут такой богатый выбор:
- Вроде Вконтакте. Попробую.
- Зашел. Вот черт, мой аккаунт пустой, хотя я точно помню, как заполнял его:
Я-то понимаю, что просто зашел не через ту соц. сеть: придется перепробовать еще 3-4 варианта, потратить еще пять минут, но в итоге я найду свою учетку. А вот среднестатистический пользователь решит, что сервис попросту удалил его данные и скорее всего покинет этот злодейский сайт навсегда.

Попытаюсь сформулировать частичное решение, несколько более дружественный подход, который вроде как подает надежды.
Более дружественный подход
В первую очередь стоит забыть ужасные слова «авторизация» и «регистрация», потому что слова эти относятся к миру разработчика, а не пользователя. Если вы хотите «юзабилити», то для начала нужно хотя бы говорить на языке вашего посетителя. Есть «Вход» на сайт. И все, никаких технических терминов. Остальное — проблемы системы, а не человека.
Дальше самое интересное. Просим ввести эл. почту. Это ровно одно поле, не больше:
Жмем «Ввод» или иконку продолжения. Если в базе находится пользователь с такой эл. почтой, просим ввести пароль:
Если эл. почта не находится, значит пользователь скорее всего новый и вместо этого экрана показываем поле «Пожалуйста, придумайте пароль»:
Да, пользователь мог опечататься в почте. Но вероятность допустимо мала: есть визуальный контроль ввода плюс скорее всего этот человек часто вводит свою эл. почту повсюду и научился делать это без ошибок. В случае опечатки в пароле, его можно будет восстановить через ту же почту. Есть ссылки на восстановление пароля и ввод другого адреса.
Но вероятность допустимо мала: есть визуальный контроль ввода плюс скорее всего этот человек часто вводит свою эл. почту повсюду и научился делать это без ошибок. В случае опечатки в пароле, его можно будет восстановить через ту же почту. Есть ссылки на восстановление пароля и ввод другого адреса.
Боль, связанная с повторным входом не через ту соц. сеть (фейл-сценарий №2) частично лечится довольно топорно: нужно выбрать одну, самую популярную соц. сеть, в которой сидит целевая аудитория сервиса, и оставить вход только через эту соц. сеть. Я сказал «частично», потому что еще остается два способа входа (эл. почта и соц. сеть): пользователь все еще может ошибиться. Но согласитесь, вспомнить способ первичного входа при выборе из двух вариантов гораздо проще, чем при выборе из 8 вариантов (эл. почта и 7 соц. сетей).
Стоит ли говорить, что наилучший вариант — интерфейс с одним способом входа (только эл. почта или только одна соц. сеть). К сожалению, маркетологи, как правило, не готовы на это пойти. Поэтому предложенный дружественный вариант интерфейса дополняется кнопкой входа через соц. сеть:
Поэтому предложенный дружественный вариант интерфейса дополняется кнопкой входа через соц. сеть:
Заключение
Допускаю, что у предложенного подхода могут быть некоторые существенные недостатки, из-за которых он до сих пор не стал популярен. В комментариях буду рад услышать вашу критику и обсудить эти самые недостатки. Если у кого-то есть возможность быстро протестировать этот паттерн на большой аудитории в режиме A/B-теста, с интересом поучаствую и помогу с дизайном: хотелось бы получить количественное обоснование пригодности подхода на разных аудиториях.
Удобство использования веб-форм: 10 лучших рекомендаций
Резюме: Следуйте этим хорошо зарекомендовавшим себя, но часто игнорируемым, рекомендациям по дизайну UX, чтобы пользователи могли успешно заполнять формы на вашем веб-сайте.
Автор: Кэтрин Уайттон
- Кэтрин Уайттон
на
2016-05-01
1 мая 2016 г.
Темы:
формы, веб-юзабилити
- Веб-юзабилити Веб-юзабилити
Поделиться этой статьей:
Управление транспортной безопасности (TSA) помогает обеспечить безопасность авиапассажиров. Но поскольку задержка или принуждение раздеваться на публике также гарантированно раздражает многих людей, вы ожидаете, что TSA получит довольно большое количество жалоб.
Итак, когда я впервые увидел форму жалобы TSA, ошибка дизайна показалась настолько очевидной, что я подумал, не было ли это сделано намеренно. Форма включает в себя 2 кнопки внизу: Предварительный просмотр и Очистить форму. Метка Предварительный просмотр далеко не идеальна, так как большинство пользователей ожидает кнопку Отправить или, по крайней мере, кнопку Далее . Но настоящая проблема — это кнопка Clear Form , которая фактически удаляет все, что введено в форму.
Но настоящая проблема — это кнопка Clear Form , которая фактически удаляет все, что введено в форму.
Преднамеренно или нет, но такое расположение, несомненно, уменьшает количество жалоб! Однако это также нарушает руководство по дизайну форм, о котором мы впервые написали более 15 лет назад: избегать кнопок Reset в веб-формах.
Веб-форма TSA содержит кнопку «Очистить форму », которая нарушает рекомендации по удобству использования, принятые более 15 лет назад. Чтобы усугубить травму, кнопка Очистить форму расположена ближе к полям ввода, чем кнопка 9.0037 Предварительный просмотр кнопки, что повышает вероятность того, что люди нажмут ее по ошибке (и нарушат дополнительное правило близости между объектами и их основными действиями ). Я недавно пришел к выводу, что дизайн этой формы был не преднамеренно плохим, потому что у TSA фактически есть вторая форма жалобы, которая правильно использует одну кнопку Submit под формой. Поскольку одна форма следует этому правилу, кажется вероятным, что плохой дизайн другой версии является случайным.
Поскольку одна форма следует этому правилу, кажется вероятным, что плохой дизайн другой версии является случайным.
Мне, как налогоплательщику, приятно думать, что мое государственное учреждение намеренно не использует плохой дизайн, чтобы не слышать моих комментариев. Но с точки зрения UX это болезненное напоминание о том, что, несмотря на ажиотаж и популярность «UX» в последние годы, базового понимания юзабилити часто все еще не хватает. Даже простые руководящие принципы, которые должны быть четко установлены, часто остаются неизвестными или игнорируются.
Тщательный дизайн формы оказывает огромное влияние на скорость, с которой пользователи могут понять и правильно заполнить форму. На самом деле, недавняя статья, опубликованная Секлер и ее коллегами в CHI, показывает, что, когда формы соответствуют основным принципам удобства использования, время заполнения значительно сокращается, а пользователям становится легче.0003 почти в два раза больше шансов отправить форму без ошибок с первой попытки ( 78% однократных отправлений в формах, соответствующих рекомендациям по удобству использования, по сравнению только с 42% однократных отправлений в формах, нарушающих их). Если вам интересно, почему ваша воронка конверсии имеет большие потери на страницах форм, это исследование может дать вам подсказку: проблемы с удобством использования форм действительно вредят бизнесу.
Если вам интересно, почему ваша воронка конверсии имеет большие потери на страницах форм, это исследование может дать вам подсказку: проблемы с удобством использования форм действительно вредят бизнесу.
Соответствуют ли формы вашего веб-сайта рекомендациям по удобству использования?
Рекомендации по дизайну веб-форм
Наилучшее дизайнерское решение для любой данной формы зависит от многих факторов: длины формы, контекста использования и собираемых данных. Конкретная реализация, которую вы должны использовать, может варьироваться в зависимости от обстоятельств, но это не является оправданием для полного игнорирования рекомендаций. Вместо этого используйте эти рекомендации в качестве отправной точки, и если вы отклоняетесь от этих установленных передовых практик, убедитесь, что у вас есть для этого веская причина.
- Короче . Знаменитый математик Блез Паскаль сказал: «Я сделал это длиннее, чем обычно, потому что у меня не было времени сделать это короче».
 Этот принцип применим как к веб-формам, так и к написанию прозы. Устранение ненужных полей требует больше времени, но снижение усилий пользователя и повышение скорости заполнения делают это целесообразным. Удалите поля, которые собирают информацию, которая может быть (а) получена каким-либо другим способом, (б) собрана более удобным способом позднее или (в) просто опущена. (Недавно мы применили этот метод к одной из наших собственных форм и сократили ее с 6 полей до всего 2 полей.) Каждый раз, когда вы вырезаете поле или вопрос из формы, вы увеличиваете коэффициент конверсии — бизнес-обоснование для этого руководства: так просто.
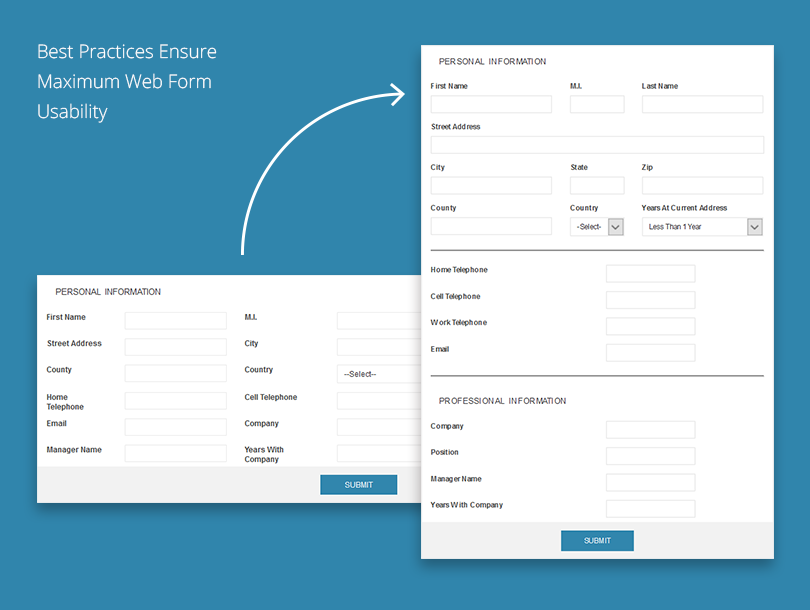
Этот принцип применим как к веб-формам, так и к написанию прозы. Устранение ненужных полей требует больше времени, но снижение усилий пользователя и повышение скорости заполнения делают это целесообразным. Удалите поля, которые собирают информацию, которая может быть (а) получена каким-либо другим способом, (б) собрана более удобным способом позднее или (в) просто опущена. (Недавно мы применили этот метод к одной из наших собственных форм и сократили ее с 6 полей до всего 2 полей.) Каждый раз, когда вы вырезаете поле или вопрос из формы, вы увеличиваете коэффициент конверсии — бизнес-обоснование для этого руководства: так просто. - Визуально группировать связанные метки и поля . Ярлыки должны располагаться рядом с полями, которые они описывают (непосредственно над полем для мобильных и коротких форм для настольных компьютеров или рядом с полем для очень длинных форм для настольных компьютеров). Избегайте двусмысленных интервалов, когда метки равноудалены от нескольких полей, и не забудьте включить атрибут метки для программ чтения с экрана.
 Если ваша форма запрашивает две разные темы, разделите ее на две отдельные группы полей (и пометьте группы для программ чтения с экрана).
Если ваша форма запрашивает две разные темы, разделите ее на две отдельные группы полей (и пометьте группы для программ чтения с экрана). - Представление полей в макете с одним столбцом . Несколько столбцов прерывают вертикальный импульс движения вниз по форме. Вместо того чтобы требовать от пользователей визуальной переориентации, держите их в курсе, придерживаясь одного столбца с отдельной строкой для каждого поля. (Исключения из этого правила: короткие и/или логически связанные поля, такие как Город , Штат и Почтовый индекс Код , могут быть представлены в одной строке.)
- Использовать логическую последовательность . Придерживайтесь стандартной последовательности как для полей (например, Номер кредитной карты , Срок действия Дата , Безопасность код ), так и для выбора значения (например, ., Стандартная доставка, 2-дневная доставка, 1- день доставки ).
 Но для значений полей также учитывайте частоту использования и по возможности сначала перечисляйте наиболее распространенные значения. Помогите пользователям клавиатуры, протестировав Tab -клавишную навигацию, чтобы убедиться, что она соответствует правильной последовательности полей.
Но для значений полей также учитывайте частоту использования и по возможности сначала перечисляйте наиболее распространенные значения. Помогите пользователям клавиатуры, протестировав Tab -клавишную навигацию, чтобы убедиться, что она соответствует правильной последовательности полей.
- Избегайте текста-заполнителя . Дизайнерам нравится текст-заполнитель, потому что он устраняет визуальный беспорядок. Но текст-заполнитель вызывает много проблем с удобством использования, и его лучше избегать.
- Сопоставьте поля с типом и размером ввода . Избегайте раскрывающихся списков, когда есть только 2 или 3 параметра, которые могут отображаться в виде переключателей (для которых требуется только один щелчок или касание).
 Текстовые поля должны быть примерно того же размера, что и ожидаемый ввод, поскольку это чрезвычайно подвержено ошибкам, когда пользователи не могут видеть свою полную запись. Например, для 2130 недавних участников UX-конференции город проживания пользователя варьировался от 3 символов (Лео, Индиана) до 22 символов (Сан-Педро-Гарса-Гарсия, Мексика). 99,9% названий городов состояли из 19 символов или короче, что делает 19 символов разумной шириной для поля города.
Текстовые поля должны быть примерно того же размера, что и ожидаемый ввод, поскольку это чрезвычайно подвержено ошибкам, когда пользователи не могут видеть свою полную запись. Например, для 2130 недавних участников UX-конференции город проживания пользователя варьировался от 3 символов (Лео, Индиана) до 22 символов (Сан-Педро-Гарса-Гарсия, Мексика). 99,9% названий городов состояли из 19 символов или короче, что делает 19 символов разумной шириной для поля города. - Различать необязательные и обязательные поля . Во-первых, удалите как можно больше необязательных полей (см. первую рекомендацию выше). Если некоторые поля действительно необходимы, но применимы только к подмножеству пользователей, не заставляйте пользователей выяснять это методом проб и ошибок. Ограничьте форму 1 или 2 необязательными полями и четко обозначьте их как необязательные.
- Объясните любые требования к вводу или форматированию . Если поле требует определенного формата или типа ввода, укажите точные инструкции.
 Не заставляйте пользователей угадывать ваши неясные требования к паролю. То же самое относится к правилам синтаксиса, таким как пунктуация или пробелы для телефонных номеров или кредитных карт. (Хотя, насколько это возможно, вы должны исключить эти произвольные правила форматирования: смерть скобкам для телефонных кодов городов!)
Не заставляйте пользователей угадывать ваши неясные требования к паролю. То же самое относится к правилам синтаксиса, таким как пунктуация или пробелы для телефонных номеров или кредитных карт. (Хотя, насколько это возможно, вы должны исключить эти произвольные правила форматирования: смерть скобкам для телефонных кодов городов!)
- Избежать Сброс и Очистить кнопки . Риск случайного удаления перевешивает маловероятную необходимость «начать заново» в веб-форме. В формах, которые собирают чрезвычайно конфиденциальные данные, такие как финансовая информация, предоставьте кнопку « Отмена» , чтобы поддержать тех пользователей, которые отказываются от формы и хотят удалить свою информацию. Но убедитесь, что кнопка Cancel визуально менее заметна, чем кнопка Submit 9.
 Кнопка 0037, чтобы избежать случайных нажатий.
Кнопка 0037, чтобы избежать случайных нажатий. - Предоставлять хорошо заметные и конкретные сообщения об ошибках . Об ошибках следует сигнализировать с помощью различных сигналов, а не только с помощью цвета: обведите поле И используйте красный текст И используйте более крупный шрифт, чтобы пользователи не упустили из виду эту важную информацию. Сейчас не время быть тонким.
Ошибочный ввод должен быть сохранен, чтобы пользователи могли его исправить, и сопровождаться конкретным объяснением проблемы.
Заключение
Удобство использования веб-форм отнюдь не новая тема. Он был описан в общих справочниках по юзабилити (включая несколько книг NN/g, посвященных как общим рекомендациям по юзабилити, исследованиям юзабилити с отслеживанием взгляда, так и мобильным юзабилити). Многие из 114 руководств по UX для корзин для покупок в электронной коммерции являются специализированными вопросами дизайна форм. Существуют также целые книги, специально написанные о дизайне форм, а также научные исследования, демонстрирующие эффективность соблюдения руководящих принципов.
Этот краткий обзор не предназначен для замены углубленного анализа, который можно найти в других ресурсах: если вы много работаете с дизайном форм, изучение тонкостей передового опыта в различных ситуациях стоит вашего времени.
Но у многих плохих веб-форм есть проблемы, которые не являются запутанными или сложными, и их можно было бы избежать, просто напомнив о том, что мы уже знаем. Взгляните на формы на своем сайте и убедитесь, что они не допускают этих известных ошибок. Кто знает, может быть, вы просто удвоите коэффициент конверсии.
Каталожные номера:
Мирьям Секлер, Сильвия Хайнц, Хавьер А. Баргас-Авила, Клаус Опвис и Александр Н. Туч. 2014. Разработка удобных веб-форм: эмпирическая оценка рекомендаций по улучшению веб-форм. В материалах конференции SIGCHI по человеческому фактору в вычислительных системах (CHI ’14). DOI=http://dx.doi.org/10.1145.2556288.2557265
- Поделиться:
Расширенное руководство по удобству использования веб-форм — журнал Smashing Magazine
- 13 минут чтения
- формы, Удобство использования, UX, Интерфейсы
- Поделиться в Twitter, LinkedIn
Об авторе
Джастин днем работает дизайнером пользовательского интерфейса и консультантом по пользовательскому опыту, а ночью ведет блог. Он пишет и управляет своим собственным юзабилити и пользовательским…
Больше о
Justin ↬
Он пишет и управляет своим собственным юзабилити и пользовательским…
Больше о
Justin ↬
Вопреки тому, что вы можете прочитать, наполнение вашей формы красивыми кнопками, цветом и типографикой, а также множеством плагинов jQuery не сделает ее пригодной для использования. В самом деле, при этом вы обращаетесь (неструктурированным образом) только к одной трети того, что составляет юзабилити формы.
Почему удобство использования веб-форм важно
Стандарт ISO 9241 определяет удобство использования веб-сайта как «эффективность, результативность и удовлетворение, с которыми определенные пользователи достигают определенных целей в определенных средах». При использовании веб-сайта пользователи преследуют определенную цель. При хорошем дизайне веб-сайт будет соответствовать этой цели и согласовывать ее с целями организации, стоящей за веб-сайтом. Очень часто между целью пользователя и целями организации стоит форма , потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в Интернете. На самом деле формы часто считаются последним и самым важным этапом на пути к достижению целей.
При хорошем дизайне веб-сайт будет соответствовать этой цели и согласовывать ее с целями организации, стоящей за веб-сайтом. Очень часто между целью пользователя и целями организации стоит форма , потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в Интернете. На самом деле формы часто считаются последним и самым важным этапом на пути к достижению целей.
Давайте проясним последний пункт, обсудив три основных способа использования форм. Как пишет Люк Вроблевски в своей книге «Дизайн веб-форм: заполнение пробелов» , каждая форма существует по одной из трех основных причин: коммерция, сообщество или производительность. В следующей таблице каждая из этих причин переведена в стоящие за ними пользовательские и бизнес-цели:
Использование форм на основе книги Люка Вроблевски «Дизайн веб-форм: заполнение пробелов».Таким образом, связь между формами и удобством использования имеет два аспекта:
- Формы могут сделать веб-сайт пригодным для использования или непригодным для использования, поскольку они мешают пользователю достичь своей цели;
- Формы должны быть пригодными для использования , чтобы помочь пользователю достичь этой цели.

В этом посте основное внимание будет уделено второму пункту, потому что удобная форма естественным образом способствует общему удобству использования веб-сайта, а значит, и первому аспекту.
Больше после прыжка! Продолжить чтение можно ниже ↓
Шесть компонентов веб-форм
Веб-формы необходимы и часто являются проблемой как для дизайнеров, так и для пользователей. Со временем у пользователей сформировались представления о том, как форма должна выглядеть и вести себя. Обычно они ожидают, что веб-формы будут состоять из следующих шести компонентов:
- Ярлыки
Сообщают пользователям, что означают соответствующие поля ввода. - Поля ввода
Поля ввода позволяют пользователям оставлять отзывы. Они включают в себя текстовые поля, поля для пароля, флажки, переключатели, ползунки и многое другое. - Действия
Это ссылки или кнопки, которые при нажатии пользователем выполняют действие, например отправку формы.
- Справка
Помощь в заполнении формы. - Сообщения
Сообщения предоставляют пользователю обратную связь на основе его ввода. Они могут быть положительными (например, указывающие на то, что форма была успешно отправлена) или отрицательными («Выбранное вами имя пользователя уже занято»). - Проверка
Эти меры гарантируют, что данные, представленные пользователем, соответствуют допустимым параметрам.
Повышение удобства использования с помощью трех аспектов форм
Несмотря на различия в макете, функциональности и назначении, все формы имеют три основных аспекта, как отмечают Кэролайн Джарретт и Джерри Гаффни в своей книге Forms That Work: Designing Web Forms for Usability :
- Отношения
Формы устанавливают отношения между пользователем и организацией. - Разговор
Устанавливают диалог между пользователем и организацией.
- Внешний вид
По тому, как они выглядят, они устанавливают отношения и разговор.
Чтобы форму можно было использовать, необходимо решить все три аспекта . Давайте рассмотрим каждый аспект по очереди, чтобы выяснить, как сделать форму действительно удобной, а также практические рекомендации, которым вы можете легко следовать.
Аспект 1: Отношения
«Ни один человек не является островом», — сказал однажды английский поэт XVII века, сатирик, юрист и священник Джон Донн. Действительно, люди процветают в отношениях, будь то любовные, дружеские, профессиональные или деловые. Форма — это средство для установления или улучшения отношений между пользователем и организацией. Когда все сделано плохо, это может предотвратить или прекратить такие отношения.
Имея это в виду, возникает ряд принципов:
- Отношения основаны на доверии , поэтому установление доверия в вашей форме имеет решающее значение.
 Этого можно добиться с помощью логотипа, изображений, цвета, типографики и формулировок. Пользователь будет чувствовать себя непринужденно, зная, что форма исходит от искренней организации.
Этого можно добиться с помощью логотипа, изображений, цвета, типографики и формулировок. Пользователь будет чувствовать себя непринужденно, зная, что форма исходит от искренней организации. - У каждых отношений есть цель , будь то любовь и счастье в романтических отношениях или финансовая выгода в деловых отношениях. Спросите себя, какова цель вашей формы?
- Название формы должно основываться на ее назначении. . Это имя будет информировать пользователей о том, о чем форма и почему они должны ее заполнять. Познакомьтесь со своими пользователями и всегда думайте, уместны ли вопросы, которые вы задаете, и если да, то своевременны ли они. Это привнесет естественный поток в вашу форму.
- Знание своих пользователей также поможет вам выбрать подходящий язык и удалить лишний текст . И это поможет вам создать интерфейс, который уравновешивает ваши потребности и потребности пользователя.
- Не задавайте вопросы, выходящие за рамки формы .
 В отношениях вы станете недоверчивым к тому, кто задает неуместные вопросы. То же самое происходит в Интернете. Проконсультируйтесь с соответствующими заинтересованными сторонами, чтобы узнать, какая информация действительно требуется.
В отношениях вы станете недоверчивым к тому, кто задает неуместные вопросы. То же самое происходит в Интернете. Проконсультируйтесь с соответствующими заинтересованными сторонами, чтобы узнать, какая информация действительно требуется. - Внезапные изменения в поведении или внешнем виде вызовут у пользователей раздражение. Точно так же никогда не вносите внезапных изменений между формами или между шагами в форме.
Аспект 2: Разговор
Форма — это разговор. И, как и разговор, он представляет собой двустороннее общение между двумя сторонами, в данном случае пользователем и организацией. Фактически пользователь заполнил форму для того, чтобы инициировать общение с организацией.
Например, в социальной сети пользователь должен заполнить регистрационную форму, чтобы сообщить организации, что он хотел бы присоединиться. Приглашая их запрос (автоматически или вручную), организация задавала пользователю ряд вопросов (в виде меток), таких как его имя, фамилия, адрес электронной почты и так далее. После принятия (или отказа) компания информирует пользователя о результате, тем самым завершая процесс коммуникации.
Приглашая их запрос (автоматически или вручную), организация задавала пользователю ряд вопросов (в виде меток), таких как его имя, фамилия, адрес электронной почты и так далее. После принятия (или отказа) компания информирует пользователя о результате, тем самым завершая процесс коммуникации.
Просмотр форм с этой точки зрения дает некоторые полезные рекомендации:
- Как уже упоминалось, форма — это беседа, а не опрос . Агрессивные формулировки в ярлыках вызовут у пользователей раздражение, и (если они не уйдут) они, скорее всего, дадут вам ответы, которые вы хотите услышать, а не правду.
- Логический порядок меток , отражающий естественный ход разговора. Например, не было бы странно спрашивать имя человека только после того, как он задал ряд других вопросов? Более сложные вопросы должны быть ближе к концу формы.
- Информация о группе , например личные данные. Поток от одного набора вопросов к другому будет больше напоминать разговор.
 Регистрационная форма Yahoo эффективно группирует связанный контент с помощью фиолетовых заголовков и тонких линий. В то время как постоянный контакт группирует связанный контент, он слишком сильно разделяет группы, что может запутать пользователя.
Регистрационная форма Yahoo эффективно группирует связанный контент с помощью фиолетовых заголовков и тонких линий. В то время как постоянный контакт группирует связанный контент, он слишком сильно разделяет группы, что может запутать пользователя. - Как и в реальном разговоре, каждая метка должна обращаться к одной теме за раз , помогая пользователю ответить в соответствующем поле ввода.
- естественные паузы в беседе укажет, где вводить пробелы, как группировать метки и нужно ли разбивать форму на несколько страниц.
- Во время любого разговора людей отвлекает фоновый шум. Итак, убрать беспорядок такие как баннеры и ненужная навигация, которая может отвлечь пользователей от заполнения формы. Dropbox представляет собой прекрасный пример того, как должна выглядеть регистрационная форма. Пустое пространство эффективно, а страница незагромождена.
Аспект 3: Внешний вид
Внешний вид или пользовательский интерфейс (UI) является центральным элементом удобства использования веб-формы, и для этого существует несколько рекомендаций. Чтобы упростить обсуждение, давайте сгруппируем их в шесть компонентов, представленных ранее.
Чтобы упростить обсуждение, давайте сгруппируем их в шесть компонентов, представленных ранее.
1. Ярлыки
- Отдельные слова и предложения
Если цель ярлыка проста для понимания, например запрос имени или номера телефона, то одного или двух слов должно быть достаточно. Но для устранения двусмысленности может потребоваться фраза или предложение. Регистрационная форма Amazon содержит полные предложения, тогда как отдельных слов было бы достаточно. - Прописной случай против заглавного прописного
Должно ли это быть «Имя и S фамилия» или «Имя и s фамилия»? Регистр предложений немного легче — и, следовательно, быстрее — следовать грамматически, чем регистр заглавий. Одно можно сказать наверняка: никогда не используйте все заглавные буквы, иначе форма будет выглядеть непрофессионально и ее будет трудно сканировать. Видите, как сложно быстро сканировать этикетки в регистрационной форме Barnes & Noble? - Двоеточия в конце меток
Руководства по пользовательскому интерфейсу для некоторых настольных приложений и операционных систем, таких как Windows, рекомендуют добавлять двоеточия в конце меток форм. Некоторые дизайнеры онлайн-форм придерживаются этого, прежде всего потому, что старые программы чтения с экрана в основном полагаются на символ двоеточия для обозначения метки. Современные программы чтения с экрана полагаются на разметку (в частности, на 9этикетка 0402 бирка ). В противном случае двоеточие является вопросом предпочтения и не улучшает и не умаляет удобства использования формы, если стиль непротиворечив.
Некоторые дизайнеры онлайн-форм придерживаются этого, прежде всего потому, что старые программы чтения с экрана в основном полагаются на символ двоеточия для обозначения метки. Современные программы чтения с экрана полагаются на разметку (в частности, на 9этикетка 0402 бирка ). В противном случае двоеточие является вопросом предпочтения и не улучшает и не умаляет удобства использования формы, если стиль непротиворечив. - Выравнивание меток: вверху, слева и справа
Вопреки распространенным советам, над полем ввода не всегда самое подходящее место для метки. Идеально, если вы хотите, чтобы пользователи заполняли форму как можно быстрее. Но бывают случаи, когда вы захотите намеренно их замедлить, чтобы они заметили и внимательно прочитали этикетки. Кроме того, держать длинную форму в одном столбце и заставлять пользователей прокручивать страницу вниз лучше, чем разбивать ее на столбцы в попытке сохранить все «вверху». У каждого стиля выравнивания есть свои преимущества и недостатки: * Время, полученное из «Размещение меток в формах» Маттео Пенцо. Формы никогда не должны состоять более чем из одного столбца. Обратите внимание, как легко игнорировать столбец справа здесь, на Makeup Geek (не говоря уже о примечании об «Обязательных полях» внизу).
Формы никогда не должны состоять более чем из одного столбца. Обратите внимание, как легко игнорировать столбец справа здесь, на Makeup Geek (не говоря уже о примечании об «Обязательных полях» внизу).
2. Поля ввода
- Тип поля ввода
Укажите соответствующий тип поля ввода в зависимости от того, что запрашивается. Каждый тип поля ввода имеет свои особенности, к которым привыкли пользователи. Например, используйте переключатели, если разрешен только один вариант из нескольких, и установите флажки, если разрешено несколько вариантов. - Настройка полей ввода
Не изобретайте новые типы полей ввода. Это было обычным явлением на заре существования Flash-сайтов и, похоже, возвращается; Я видел несколько странных полей ввода, реализованных с помощью jQuery. Простое часто бывает самым полезным. Держите поля ввода как можно ближе к их неизмененному HTML-рендерингу, насколько это возможно. Изменение интерфейса полей ввода запутает пользователей.
- Ограничение формата полей ввода
Если вам нужно ограничить формат данных, вводимых пользователями, то, по крайней мере, сделайте это так, чтобы не раздражать пользователей. Например, вместо отображенияММ/ДД/ГГГГрядом с текстовым полем для даты рассмотрите возможность использования трех раскрывающихся полей или, что еще лучше, элемента управления календарем. - Обязательные и необязательные поля
Четко различайте, какие поля ввода не могут быть оставлены пользователем пустыми. По соглашению используется звездочка (*). Подойдет любой символ, если видна легенда, указывающая, что он означает (даже если это звездочка).
3. Действия
- Первичные и вторичные действия
Первичные действия — это ссылки и кнопки в форме, которые выполняют основные «конечные» функции, такие как «Сохранить» и «Отправить». Дополнительные действия, такие как «Назад» и «Отмена», позволяют пользователям отозвать введенные ими данные. Если щелкнуть по ошибке, второстепенные действия обычно имеют нежелательные последствия, поэтому по возможности используйте только основные действия. Если вы должны включить второстепенные действия, придайте им меньший визуальный вес, чем основным действиям. Нечеткое различие между основными и второстепенными действиями может легко привести к неудаче. Вышеупомянутые кнопки действий находятся в конце длинной формы для зачисления в общественный колледж Сент-Луиса. Только представьте, что вы случайно нажали кнопку «Сбросить форму».
Если щелкнуть по ошибке, второстепенные действия обычно имеют нежелательные последствия, поэтому по возможности используйте только основные действия. Если вы должны включить второстепенные действия, придайте им меньший визуальный вес, чем основным действиям. Нечеткое различие между основными и второстепенными действиями может легко привести к неудаче. Вышеупомянутые кнопки действий находятся в конце длинной формы для зачисления в общественный колледж Сент-Луиса. Только представьте, что вы случайно нажали кнопку «Сбросить форму». - Соглашения об именах
Избегайте общих слов, таких как «Отправить», для действий, поскольку они создают впечатление, что сама форма является общей. Описательные слова и фразы, такие как «Присоединиться к LinkedIn», предпочтительнее. Хотя Coca-Cola правильно придает большее значение основной кнопке действия, она довольствуется общим словом «Отправить». «Зарегистрируйтесь у нас» было бы более полезным.
4. Справка
- Текст для сопровождения форм
Вам никогда не придется объяснять пользователям, как заполнять форму. Если он не похож на форму или слишком сложен для заполнения, то единственный вариант — переделать его. Сопроводительный текст следует использовать только там, где это необходимо, например, для объяснения, почему запрашиваются данные кредитной карты или как будет использоваться дата рождения, или для ссылки на «Положения и условия». Такой текст, как правило, игнорируется, поэтому сделайте его кратким и легко читаемым. Как правило, не превышайте 100 слов объяснения (вместе).
Если он не похож на форму или слишком сложен для заполнения, то единственный вариант — переделать его. Сопроводительный текст следует использовать только там, где это необходимо, например, для объяснения, почему запрашиваются данные кредитной карты или как будет использоваться дата рождения, или для ссылки на «Положения и условия». Такой текст, как правило, игнорируется, поэтому сделайте его кратким и легко читаемым. Как правило, не превышайте 100 слов объяснения (вместе). - Инициируемая пользователем и динамическая справка
Вместо включения текста справки рядом с каждым полем ввода отображайте его только там, где это необходимо. Вы можете показать значок рядом с полем ввода, на который пользователь может щелкнуть, когда ему нужна помощь для этого поля. Еще лучше показывать справку динамически, когда пользователь щелкает поле ввода для ввода данных. Такая реализация становится все более распространенной, и ее относительно легко реализовать с помощью библиотек JavaScript, таких как jQuery. Регистрационная форма Skype содержит как справку, инициируемую пользователем (синее поле, которое вызывается щелчком знака вопроса), так и динамическую справку (предлагаемые имена пользователей). .
Регистрационная форма Skype содержит как справку, инициируемую пользователем (синее поле, которое вызывается щелчком знака вопроса), так и динамическую справку (предлагаемые имена пользователей). .
5. Сообщения
- Сообщение об ошибке . Это уведомляет пользователя о том, что произошла ошибка, и обычно не позволяет ему продолжить работу с формой. Подчеркивайте сообщения об ошибках с помощью цвета (обычно красного), знакомой пиктограммы (например, предупреждающего знака), заметности (обычно в верхней части формы или рядом с местом возникновения ошибки), крупного шрифта или их сочетания.
- Сообщение об успешном завершении .
Используйте это, чтобы уведомить пользователей о том, что они достигли важной вехи в форме. Если форма длинная, сообщение об успешном завершении побуждает пользователя продолжить ее заполнение. Как и сообщения об ошибках, сообщения об успешном выполнении должны быть заметными. Но они не должны мешать пользователю продолжать.

6. Проверка
- Только там, где это необходимо
Чрезмерная проверка так же плоха, как и ее полное отсутствие, потому что она расстроит пользователей. Ограничьте проверку подтверждением ключевых моментов (например, доступности имени пользователя), обеспечением реалистичных ответов (например, запрет на возраст старше 130 лет) и предложением ответов, когда диапазон возможных данных ограничен, но слишком велик, чтобы включать его в раскрывающийся список. меню (например, префикс кода страны). - Умные настройки по умолчанию
Используйте интеллектуальные настройки по умолчанию, чтобы сделать заполнение формы пользователем более быстрым и точным. Например, предварительно выберите страну пользователя на основе его IP-адреса. Но используйте их с осторожностью, потому что пользователи, как правило, оставляют предварительно выбранные поля такими, какие они есть. Регистрационная форма Twitter использует как динамическую проверку (для имени, адреса электронной почты, пароля и имени пользователя), так и интеллектуальные значения по умолчанию («Оставаться в системе») .

 почту и пытаюсь вспомнить пароль.
почту и пытаюсь вспомнить пароль.
 Этот принцип применим как к веб-формам, так и к написанию прозы. Устранение ненужных полей требует больше времени, но снижение усилий пользователя и повышение скорости заполнения делают это целесообразным. Удалите поля, которые собирают информацию, которая может быть (а) получена каким-либо другим способом, (б) собрана более удобным способом позднее или (в) просто опущена. (Недавно мы применили этот метод к одной из наших собственных форм и сократили ее с 6 полей до всего 2 полей.) Каждый раз, когда вы вырезаете поле или вопрос из формы, вы увеличиваете коэффициент конверсии — бизнес-обоснование для этого руководства: так просто.
Этот принцип применим как к веб-формам, так и к написанию прозы. Устранение ненужных полей требует больше времени, но снижение усилий пользователя и повышение скорости заполнения делают это целесообразным. Удалите поля, которые собирают информацию, которая может быть (а) получена каким-либо другим способом, (б) собрана более удобным способом позднее или (в) просто опущена. (Недавно мы применили этот метод к одной из наших собственных форм и сократили ее с 6 полей до всего 2 полей.) Каждый раз, когда вы вырезаете поле или вопрос из формы, вы увеличиваете коэффициент конверсии — бизнес-обоснование для этого руководства: так просто. Если ваша форма запрашивает две разные темы, разделите ее на две отдельные группы полей (и пометьте группы для программ чтения с экрана).
Если ваша форма запрашивает две разные темы, разделите ее на две отдельные группы полей (и пометьте группы для программ чтения с экрана). Но для значений полей также учитывайте частоту использования и по возможности сначала перечисляйте наиболее распространенные значения. Помогите пользователям клавиатуры, протестировав Tab -клавишную навигацию, чтобы убедиться, что она соответствует правильной последовательности полей.
Но для значений полей также учитывайте частоту использования и по возможности сначала перечисляйте наиболее распространенные значения. Помогите пользователям клавиатуры, протестировав Tab -клавишную навигацию, чтобы убедиться, что она соответствует правильной последовательности полей. Текстовые поля должны быть примерно того же размера, что и ожидаемый ввод, поскольку это чрезвычайно подвержено ошибкам, когда пользователи не могут видеть свою полную запись. Например, для 2130 недавних участников UX-конференции город проживания пользователя варьировался от 3 символов (Лео, Индиана) до 22 символов (Сан-Педро-Гарса-Гарсия, Мексика). 99,9% названий городов состояли из 19 символов или короче, что делает 19 символов разумной шириной для поля города.
Текстовые поля должны быть примерно того же размера, что и ожидаемый ввод, поскольку это чрезвычайно подвержено ошибкам, когда пользователи не могут видеть свою полную запись. Например, для 2130 недавних участников UX-конференции город проживания пользователя варьировался от 3 символов (Лео, Индиана) до 22 символов (Сан-Педро-Гарса-Гарсия, Мексика). 99,9% названий городов состояли из 19 символов или короче, что делает 19 символов разумной шириной для поля города. Не заставляйте пользователей угадывать ваши неясные требования к паролю. То же самое относится к правилам синтаксиса, таким как пунктуация или пробелы для телефонных номеров или кредитных карт. (Хотя, насколько это возможно, вы должны исключить эти произвольные правила форматирования: смерть скобкам для телефонных кодов городов!)
Не заставляйте пользователей угадывать ваши неясные требования к паролю. То же самое относится к правилам синтаксиса, таким как пунктуация или пробелы для телефонных номеров или кредитных карт. (Хотя, насколько это возможно, вы должны исключить эти произвольные правила форматирования: смерть скобкам для телефонных кодов городов!) Кнопка 0037, чтобы избежать случайных нажатий.
Кнопка 0037, чтобы избежать случайных нажатий.


 Этого можно добиться с помощью логотипа, изображений, цвета, типографики и формулировок. Пользователь будет чувствовать себя непринужденно, зная, что форма исходит от искренней организации.
Этого можно добиться с помощью логотипа, изображений, цвета, типографики и формулировок. Пользователь будет чувствовать себя непринужденно, зная, что форма исходит от искренней организации. В отношениях вы станете недоверчивым к тому, кто задает неуместные вопросы. То же самое происходит в Интернете. Проконсультируйтесь с соответствующими заинтересованными сторонами, чтобы узнать, какая информация действительно требуется.
В отношениях вы станете недоверчивым к тому, кто задает неуместные вопросы. То же самое происходит в Интернете. Проконсультируйтесь с соответствующими заинтересованными сторонами, чтобы узнать, какая информация действительно требуется. Регистрационная форма Yahoo эффективно группирует связанный контент с помощью фиолетовых заголовков и тонких линий. В то время как постоянный контакт группирует связанный контент, он слишком сильно разделяет группы, что может запутать пользователя.
Регистрационная форма Yahoo эффективно группирует связанный контент с помощью фиолетовых заголовков и тонких линий. В то время как постоянный контакт группирует связанный контент, он слишком сильно разделяет группы, что может запутать пользователя. Некоторые дизайнеры онлайн-форм придерживаются этого, прежде всего потому, что старые программы чтения с экрана в основном полагаются на символ двоеточия для обозначения метки. Современные программы чтения с экрана полагаются на разметку (в частности, на 9этикетка 0402 бирка ). В противном случае двоеточие является вопросом предпочтения и не улучшает и не умаляет удобства использования формы, если стиль непротиворечив.
Некоторые дизайнеры онлайн-форм придерживаются этого, прежде всего потому, что старые программы чтения с экрана в основном полагаются на символ двоеточия для обозначения метки. Современные программы чтения с экрана полагаются на разметку (в частности, на 9этикетка 0402 бирка ). В противном случае двоеточие является вопросом предпочтения и не улучшает и не умаляет удобства использования формы, если стиль непротиворечив. Формы никогда не должны состоять более чем из одного столбца. Обратите внимание, как легко игнорировать столбец справа здесь, на Makeup Geek (не говоря уже о примечании об «Обязательных полях» внизу).
Формы никогда не должны состоять более чем из одного столбца. Обратите внимание, как легко игнорировать столбец справа здесь, на Makeup Geek (не говоря уже о примечании об «Обязательных полях» внизу).
 Если щелкнуть по ошибке, второстепенные действия обычно имеют нежелательные последствия, поэтому по возможности используйте только основные действия. Если вы должны включить второстепенные действия, придайте им меньший визуальный вес, чем основным действиям. Нечеткое различие между основными и второстепенными действиями может легко привести к неудаче. Вышеупомянутые кнопки действий находятся в конце длинной формы для зачисления в общественный колледж Сент-Луиса. Только представьте, что вы случайно нажали кнопку «Сбросить форму».
Если щелкнуть по ошибке, второстепенные действия обычно имеют нежелательные последствия, поэтому по возможности используйте только основные действия. Если вы должны включить второстепенные действия, придайте им меньший визуальный вес, чем основным действиям. Нечеткое различие между основными и второстепенными действиями может легко привести к неудаче. Вышеупомянутые кнопки действий находятся в конце длинной формы для зачисления в общественный колледж Сент-Луиса. Только представьте, что вы случайно нажали кнопку «Сбросить форму». Если он не похож на форму или слишком сложен для заполнения, то единственный вариант — переделать его. Сопроводительный текст следует использовать только там, где это необходимо, например, для объяснения, почему запрашиваются данные кредитной карты или как будет использоваться дата рождения, или для ссылки на «Положения и условия». Такой текст, как правило, игнорируется, поэтому сделайте его кратким и легко читаемым. Как правило, не превышайте 100 слов объяснения (вместе).
Если он не похож на форму или слишком сложен для заполнения, то единственный вариант — переделать его. Сопроводительный текст следует использовать только там, где это необходимо, например, для объяснения, почему запрашиваются данные кредитной карты или как будет использоваться дата рождения, или для ссылки на «Положения и условия». Такой текст, как правило, игнорируется, поэтому сделайте его кратким и легко читаемым. Как правило, не превышайте 100 слов объяснения (вместе). Регистрационная форма Skype содержит как справку, инициируемую пользователем (синее поле, которое вызывается щелчком знака вопроса), так и динамическую справку (предлагаемые имена пользователей). .
Регистрационная форма Skype содержит как справку, инициируемую пользователем (синее поле, которое вызывается щелчком знака вопроса), так и динамическую справку (предлагаемые имена пользователей). .
