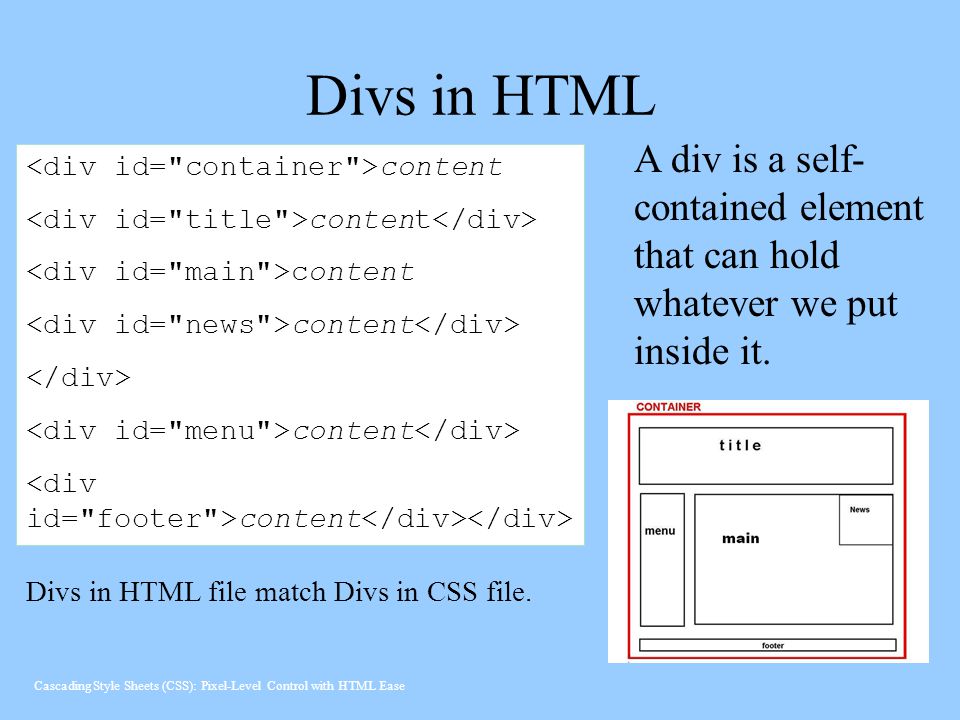
Как сделать блок поверх другого в css
CSS блок поверх всего контента
Есть блок с краю экрана небольшой. При наведении он расширяется. Проблема в том, что он «выезжает» не поверх моего контента, а под него. Точнее только под картинки (скриптовые банеры с прокруткой и тп.) Можно ли сделать так, что бы он выезжал поверх всего? CSS:
Добавьте правилу div.nav свойство z-index: 999999;
Строго говоря, ваш элемент должен иметь значение z-index большее, чем положение по z-оси других элементов страницы, т. е. и значения z-index: 100; может быть достаточно
Просто поставь z-index больше остальных.
z-index
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html css или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.3.40888
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Способы создания перекрывающего слоя overlay
Overlay (оверлей), или перекрывающий слой — это слой, который обычно накладывают поверх фонового изображения для того, чтобы затемнить или осветлить его. Дизайнеры в макетах обычно создают его в виде векторного слоя с полупрозрачной заливкой. Цвет заливки зависит от цветов, использованных в макете.
Еще один вариант оверлея используют для создания модальных окон. В этом случае он перекрывает весь контент сайта, а выше него размещается только модальное, или pop-up окно.
В этой статье мы рассмотрим несколько способов создания оверлеев, т.е. перекрывающих слоев, которые закрывают только фоновое изображение. Контент же блока находится поверх оверлея и доступен для чтения, выделения и копирования информации.
Способ 1. Использование отдельного слоя с отрицательными margin
CSS-свойства для этого блока таковы:
В данном примере для основного блока с классом white-bg задана высота в 500px и padding в 50px сверху и снизу. Вложенный в него элемент с классом overlay имеет ширину и высоту в 100%, а для того, чтобы компенсировать внутренние отступы в 50px используются отрицательные внешние отступы сверху и снизу в свойстве margin: -50px 0 .
Как выглядит код, можно посмотреть ниже и открыть в новой вкладке.
Способ 2. Использование отдельного слоя с position: absolute
В этом случае разметка будет подобной:
CSS-код в этом случае похож только для section:
Обратите внимание на свойство position: relative для родительского элемента с классом comp-bg . У вложенного в него <div > задано свойство position: absolute . Эта связка позволяет разместить абсолютно позиционированный .overlay внутри его родительского элемента, а не внутри body . Кроме того, для оверлея заданы width и height в 100% и координаты top:0 и left:0 . Поскольку элемент с классом overlay у нас имеет абсолютное позиционирование, его ширина и высота определяются либо контентом внутри него, либо css-правилами width и height для него. Поэтому задавать padding нужно только для него, т.к. весь остальной контент будет располагаться только исходя из размеров этого элемента и собственных отступов ( margin для h2, p ).
У вложенного в него <div > задано свойство position: absolute . Эта связка позволяет разместить абсолютно позиционированный .overlay внутри его родительского элемента, а не внутри body . Кроме того, для оверлея заданы width и height в 100% и координаты top:0 и left:0 . Поскольку элемент с классом overlay у нас имеет абсолютное позиционирование, его ширина и высота определяются либо контентом внутри него, либо css-правилами width и height для него. Поэтому задавать padding нужно только для него, т.к. весь остальной контент будет располагаться только исходя из размеров этого элемента и собственных отступов ( margin для h2, p ).
Пример, который можно открыть в новой вкладке.
Способ 3. Использование псевдоэлементов ::before или ::after с position: absolute
В этом случае в html-разметке нам не будет нужен дополнительный <div > . Зато вместо него понадобится <div > , который будет содержать весь текст:
Слои на задний/передний план при помощи CSS: z-index
3 / 5
В данной статье речь пойдет о том, как поместить слой или элемент в HTML на передний/задний план при помощи CSS . А точнее при помощи свойства z-index .
А точнее при помощи свойства z-index .
Скорее всего, каждый из вас в детстве делал Аппликации . Это процесс, когда на лист бумаги поверх вы приклеиваете различные элементы — дома, деревья, облака и так далее. Получается что-то вроде подобия 3-d изображения, где каждый элемент, далее просто слой, наклеен поверх другого. Все они наклеены на лист бумаги.
HTML с помощью CSS позволяет получить аналогичную картинку, только на веб-страничке. Каждый из элементов можно наклеить поверх других при необходимости.
Когда такое может понадобиться? Если вы любитель поиграться с position и положением относительно экрана, может так получится, что один элемент у вас будет перекрывать другой, но вам нужно вытащить закрытый элемент на передний план. Еще часто без определения элементов на задний/передние планы сложно реализовать ту или иную штуку из дизайна, который задумывал не программист, а дизайнер. В общем, область применения у этого свойства очень широкая и ограничивается только вашей фантазией.
Для начала стоит запомнить, что z-index не работает, если у элемента не задано свойство position с значениями absolute , relative или fixed . Это имеет место, так как накладываться, а следственно и размещать их на различных уровнях слоев нужно будет, только если вы начнете наезжать одним элементом на другой за счет position и bottom , top , left , right . Но не только в этом случае может понадобиться расставление z-index . Наезжать элементами друг на друга можно за счет отрицательных значений margin и другими способами.
Если вы не указываете z-index , то для всех элементов по-умолчанию он равен 0 . z-index может принимать как положительные так отрицательные целые значения. В случае значения по-умолчанию элементы будут накладываться друг на друга по тому, чем дальше прописан элемент в коде тем он будет на более переднем плане(в Демо пример №1).
Вот как может выглядеть код CSS -стилей для 3 <div> с заданными z-index , так что они располагаются по принципу, чем первее <div> в коде, тем он более на переднем плане (противоположно принципу по-умолчанию), это в Демо пример №2:
Важно понимать, что браузер будет сравнивать z-index только у элементо расположенных на одном уровне вложенности и, даже если у внутреннего элемента z-index больше, чем у элементов расположенных на одном уровне с его родителем, то он будет отображаться на заднем плане по отношению к ним (в Демо пример №3).
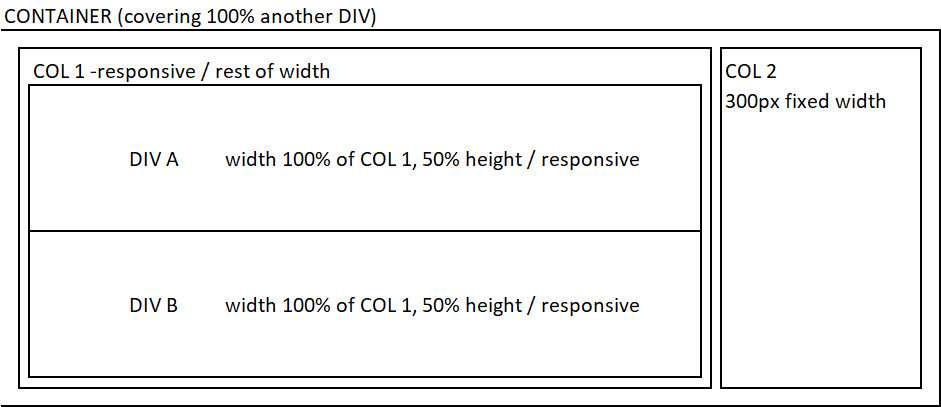
Как расположить один блок поверх другого css
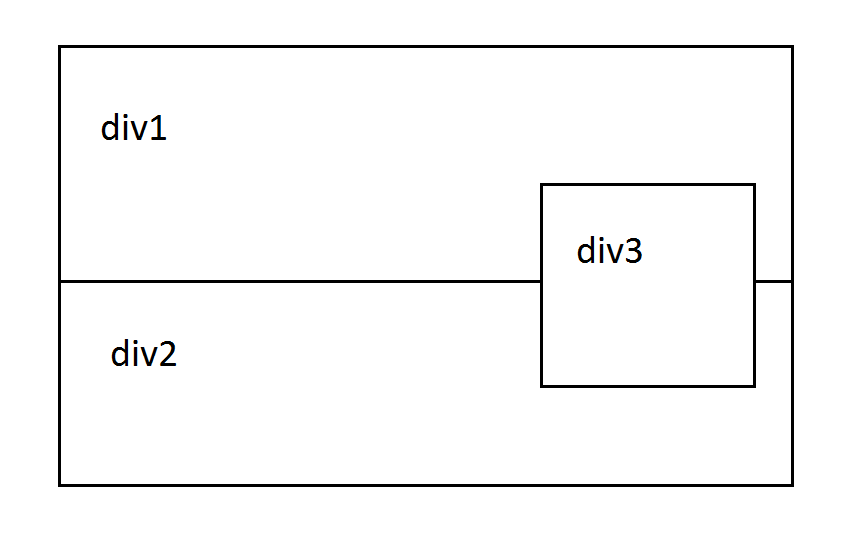
Как можно DIV разместить поверх другого DIV-а с определённым смещением?
Здравствуйте, подскажите пожалуйста.
У меня в Drupal-е рисуется карта, шириной 100%, а для этой карты есть блок фильтра, который находится выше неё.
Рабочая область сайта рассчитана на ширину в 1260px, а блок фильтра будет 300px
Как можно этот блок наложить сверху на карту, таким образом, чтобы он был с координатами относительно центра смещён влево (получается) на -630px
Получается самое тупое, это сначала выровнять его по центру с помощью margin-left,right: auto;
а как потом ещё смещение сделать?
Как наложить один div поверх другого div
Мне нужна помощь с наложением одного отдельного div на другой индивидуальный div .
Мой код выглядит так:
К сожалению, я не могу div#infoi или img внутрь первого div.navi .
Это должно быть два отдельных div как показано, но мне нужно знать, как я могу разместить div#infoi над div. navi и с правой стороны и по центру сверху div.navi .
navi и с правой стороны и по центру сверху div.navi .
Я бы посоветовал узнать о position: relative и дочерних элементах с position: absolute .
Принятое решение прекрасно работает, но у IMO нет объяснения, почему оно работает. Пример ниже сводится к основам и отделяет важный CSS от несоответствующего CSS стиля. В качестве бонуса я также включил подробное объяснение того, как работает позиционирование CSS.
TL;DR; если вам нужен только код, прокрутите вниз до «Результат».
Эта проблема
Есть два отдельных элемента, родственных элемента, и цель состоит в том, чтобы расположить второй элемент (с id infoi ), чтобы он появился в предыдущем элементе (элемент с class navi ). Структура HTML не может быть изменена.
Предложенное решение
Чтобы достичь желаемого результата, мы собираемся переместить или расположить второй элемент, который мы назовем #infoi чтобы он появился в первом элементе, который мы назовем .navi . В частности, мы хотим, чтобы #infoi располагался в верхнем правом углу . navi .
navi .
CSS Позиция Требуется Знание
У CSS есть несколько свойств для позиционирования элементов. По умолчанию все элементы являются position: static . Это означает, что элемент будет располагаться в соответствии с его порядком в структуре HTML, за некоторыми исключениями.
Другие значения position являются relative , absolute и fixed . Установив position элемента в одно из этих трех значений, теперь можно использовать комбинацию следующих четырех свойств для позиционирования элемента:
- top
- right
- bottom
- left
Другими словами, установив position: absolute , мы можем добавить top: 100px чтобы расположить элемент в 100 пикселях от верхней части страницы. И наоборот, если мы установим bottom: 100px элемент будет расположен в 100 пикселях от нижней части страницы.
Здесь, где теряются многие новички CSS — position: absolute система отсчета. В приведенном выше примере системой отсчета является элемент body . position: absolute с top: 100px означает, что элемент расположен на расстоянии 100 пикселей от верхней части элемента body .
position: absolute с top: 100px означает, что элемент расположен на расстоянии 100 пикселей от верхней части элемента body .
Ориентир позиции или контекст позиции можно изменить, установив position родительского элемента в любое значение, отличное от position: static . То есть мы можем создать новый контекст позиции, задав родительский элемент:
- position: absolute;
- position: relative;
- position: fixed;
Например, если элементу <div > задана position: relative , любые дочерние элементы используют <div > качестве контекста позиции. Если бы дочернему элементу были заданы position: absolute и top: 100px , элемент был бы расположен в 100 пикселях от вершины элемента <div > , потому что <div > теперь является позицией контекст.
Другой фактор, о котором нужно знать, это порядок стека или то, как элементы располагаются в направлении z. Здесь необходимо знать, что порядок стеков элементов по умолчанию определяется в порядке, обратном их порядку в структуре HTML. Рассмотрим следующий пример:
Рассмотрим следующий пример:
В этом примере, если два элемента <div> были расположены в одном и том же месте на странице, элемент <div>Top</div> будет покрывать элемент <div>Bottom</div> . Поскольку <div>Top</div> идет после <div>Bottom</div> в структуре HTML, он имеет более высокий порядок наложения.
Порядок размещения можно изменить с помощью CSS, используя z-index или свойства order .
Мы можем игнорировать порядок размещения в этом выпуске, поскольку естественная HTML-структура элементов означает, что элемент, который мы хотим видеть top идет после другого элемента.
Итак, вернемся к проблеме — мы будем использовать контекст позиции для решения этой проблемы.
Решение
Как указано выше, наша цель — расположить элемент #infoi так, чтобы он находился .navi элемента .navi . Для этого мы #infoi элементы .navi и #infoi в новый элемент <div > чтобы мы могли создать новый контекст позиции.
Затем создайте новый контекст позиции, задав . wrapper position: relative .
wrapper position: relative .
С этим новым контекстом позиции мы можем позиционировать #infoi внутри .wrapper . Во-первых, дайте #infoi position: absolute , что позволит нам позиционировать #infoi абсолютно в .wrapper .
Затем добавьте top: 0 и right: 0 чтобы расположить элемент #infoi в верхнем правом углу. Помните, поскольку элемент #infoi использует .wrapper качестве контекста позиции, он будет в правом .wrapper элемента .wrapper .
Поскольку .wrapper — это просто контейнер для .navi , расположение #infoi в верхнем правом углу .wrapper дает эффект расположения в верхнем правом углу .navi .
И вот, у нас это есть, #infoi теперь кажется в правом верхнем углу .navi .
Результат
Пример ниже сводится к основам и содержит некоторые минимальные стили.
Альтернативное (без оболочки) решение
В случае, если мы не можем редактировать HTML, то есть мы не можем добавить элемент-обертку, мы все равно можем достичь желаемого эффекта.
Вместо использования position: absolute в элементе #infoi мы будем использовать position: relative #infoi . Это позволяет нам переместить элемент #infoi из положения по умолчанию ниже элемента .navi . С помощью position: relative мы можем использовать отрицательное top значение, чтобы переместить его из положения по умолчанию, и left значение 100% минус несколько пикселей, используя left: calc(100% — 52px) , чтобы расположить его рядом с правым. боковая сторона.
Это позволяет нам переместить элемент #infoi из положения по умолчанию ниже элемента .navi . С помощью position: relative мы можем использовать отрицательное top значение, чтобы переместить его из положения по умолчанию, и left значение 100% минус несколько пикселей, используя left: calc(100% — 52px) , чтобы расположить его рядом с правым. боковая сторона.
CSS Поместите один div прямо поверх другого
У меня есть div, в котором есть кое-что, и пользователь может нажать «x», например, чтобы сказать «Это не относится ко мне».
Вместо того, чтобы удалять div, я хочу воспроизвести прозрачный div поверх него.
Я начал с некоторого сложного javascript, чтобы определить размер и местоположение моего div, о котором идет речь, и создать новый поверх него. В сценарии указывался размер и местоположение, которые выглядели примерно так, как мне кажется, но элемент перекрытия помещался не в ту точку.
Затем я понял, что есть (возможно) гораздо более простой способ сделать это.
Я поместил div с классом «blackout» внутри div, который я хочу отключить. Класс blackout css имеет видимость, установленную на скрытый, поэтому javascript установит видимость при необходимости.
Проблема, с которой я столкнулся, заключается в том, что даже при использовании этого метода я не могу получить точную заливку прямоугольника родительского элемента div.
Как сделать один элемент поверх другого? — Вопрос от Ярослав Павлов
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16378)
- Платные услуги (2096)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (219)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5293)
- Поиск по сайту (425)
- Меню сайта (1757)
- Дизайн сайта (13444)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (63)
- Гостевая книга (98)
- Пользователи (431)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.

- Софт для вебмастера (39)
- Вопросы
- Дизайн сайта
- Как сделать один элемент…
голоса: 0
Используйте:
- https://webref.
 ru/css/position absolute
ru/css/position absolute - https://webref.ru/css/right
- https://webref.ru/css/left
- https://webref.ru/css/top
…
Как наложить один div на другой div
Принятое решение отлично работает, но IMO не объясняет, почему оно работает. Пример ниже сводится к основам и отделяет важный CSS от не относящегося к делу CSS стилей. В качестве бонуса я также включил подробное объяснение того, как работает позиционирование CSS.
TLDR; если вам нужен только код, прокрутите вниз до Результат .
Проблема
Есть два отдельных родственных элемента, и цель состоит в том, чтобы расположить второй элемент (со значением id из infoi ), поэтому он появляется в предыдущем элементе (тот, у которого class из navi ). Структура HTML не может быть изменена.
Предлагаемое решение
Для достижения желаемого результата мы собираемся переместить или расположить второй элемент, который мы назовем #infoi , чтобы он появился внутри первого элемента, который мы назовем .navi . В частности, мы хотим, чтобы #infoi располагалось в правом верхнем углу .navi .
Позиция CSS Требуемые знания
CSS имеет несколько свойств для позиционирования элементов. По умолчанию все элементы имеют
position: static . Это означает, что элемент будет позиционироваться в соответствии с его порядком в структуре HTML, за некоторыми исключениями.
Другие значения position – это относительные , абсолютные , фиксированные и фиксированные . Установив для элемента position одно из этих других значений, теперь можно использовать комбинацию следующих четырех свойств для позиционирования элемента:
-
верх -
справа -
снизу -
слева
Другими словами, установив position: absolute , мы можем добавить top: 100px , чтобы расположить элемент в 100 пикселях от верха страницы. И наоборот, если мы установим bottom: 100px , элемент будет расположен на 100 пикселей от нижней части страницы.
Вот где теряются многие новички в CSS — позиция: абсолютная имеет систему отсчета. В приведенном выше примере системой отсчета является элемент body .
position: absolute с top: 100px означает, что элемент расположен на 100 пикселей от верхнего края элемента body .
Система координат позиции или контекст позиции может быть изменена путем установки position родительского элемента на любое значение, отличное от position: static . То есть мы можем создать новый контекст положения, указав родительский элемент:
-
position: relative; -
положение: абсолютное; -
положение: липкое; -
положение: фиксированное;
Например, если элементу
присваивается position: relative , все дочерние элементы используют в качестве контекста своего положения. Если дочернему элементу был задан position: absolute и top: 100px элемент будет расположен на 100 пикселей от верхнего края элемента , поскольку теперь является контекстом положения.
Другим фактором , о котором следует помнить, является порядок стека или то, как элементы укладываются в z-направлении. Здесь необходимо знать, что порядок элементов в стеке по умолчанию определяется обратным их порядком в структуре HTML. Рассмотрим следующий пример:
<тело>ВнизуВверх
В этом примере, если два элемента
были расположены в одном и том же месте на странице, элемент Top перекрыл бы элемент Bottom элемент. Поскольку Top идет после Bottom в структуре HTML, он имеет более высокий порядок размещения. Порядок размещения можно изменить с помощью CSS, используя свойства z-index или order .
В этом выпуске мы можем игнорировать порядок наложения, поскольку естественная структура элементов HTML означает, что элемент, который мы хотим отобразить в верхнем , идет после другого элемента.
Итак, вернемся к нашей проблеме — мы будем использовать контекст позиции для решения этой проблемы.
Решение
Как было сказано выше, наша цель — позиционировать #infoi , чтобы он отображался внутри элемента .navi . Для этого мы поместим элементы .navi и #infoi в новый элемент
, чтобы мы могли создать новый контекст положения.<дел> <дел> <дел>
Затем создайте новый контекст позиции, задав .wrapper позицию : относительная .
.обертка {
положение: родственник;
}
С этим новым контекстом позиции мы можем позиционировать #infoi внутри .wrapper . Во-первых, задайте #infoi a position: absolute , что позволит нам расположить #infoi абсолютно в .wrapper .
Затем добавьте top: 0 и right: 0 , чтобы расположить элемент #infoi в правом верхнем углу. Помните, что поскольку элемент
Помните, что поскольку элемент #infoi использует .wrapper в качестве контекста позиции, он будет находиться в правом верхнем углу .wrapper 9.0014 элемент.
#информация {
положение: абсолютное;
сверху: 0;
справа: 0;
}
Поскольку .wrapper является просто контейнером для .navi , размещение #infoi в верхнем правом углу .wrapper дает эффект расположения в верхнем правом углу .1navi .1navi . .
И вот оно, #infoi теперь появляется в правом верхнем углу .navi .
Результат
Результат Пример ниже сводится к основам и содержит минимальные стили.
Альтернативное решение (сетка)
Альтернативное решение (сетка) Вот альтернативное решение с использованием CSS Grid для размещения элемента .navi с элементом #infoi в крайнем правом углу. Я использовал подробные свойства grid , чтобы сделать их максимально понятными.
Альтернативное решение (без обертки)
Альтернативное решение (без обертки) В случае, если мы не можем редактировать какой-либо HTML, то есть мы не можем добавить элемент-оболочку, мы все равно можем добиться желаемого эффекта.
Вместо использования позиция: абсолютная на элементе #infoi мы будем использовать position: relative . Это позволяет нам переместить элемент #infoi из его положения по умолчанию под элементом .navi . С помощью position: relative мы можем использовать отрицательное значение top , чтобы переместить его вверх от положения по умолчанию, и значение left , равное 100% минус несколько пикселей, используя left: calc(100% - 52px ) , чтобы расположить его справа.
Как наложить один div на другой div с помощью CSS
Как наложить один div на другой div с помощью CSS Создание эффекта наложения просто означает размещение двух div вместе в одном месте, но оба div появляются при необходимости, то есть при наведении курсора или щелчке на одном из div, чтобы появился второй. Наложения очень чистые и придают веб-странице аккуратный вид. Он выглядит утонченно и прост в исполнении. Наложения можно создавать с помощью двух простых свойств CSS:
Наложения очень чистые и придают веб-странице аккуратный вид. Он выглядит утонченно и прост в исполнении. Наложения можно создавать с помощью двух простых свойств CSS:
z-indexпозиция
Пример 1:
|
Вывод:
Примечание: Настройте эффекты наложения, добавив на страницу больше стилей CSS, чтобы она выглядела более элегантно.
Пример 2:
|
/дел>
Вывод:
До наведения:
После наведения:
Эта статья приписана GeeksforGeeks. org
org
0
0
тэги:
тэги: CSS
HTML
Технический сценарист
Веб-технологии
CSS-Разное
Технический сценарист 2018
HTML Пред.
Далее
Другие темы по программированию на CSS
Вам также может понравиться
Подписывайтесь на нашу новостную рассылку
Самые популярные книги
Position — Tailwind CSS
Основное использование
Статическое позиционирование элементов
Используйте static для позиционирования элемента в соответствии с нормальным потоком документа.
Любые смещения будут игнорироваться, и элемент не будет действовать как ссылка на позицию для абсолютно позиционированных дочерних элементов.
<дел>
Статический родитель
<дел>
Абсолютный дочерний элемент
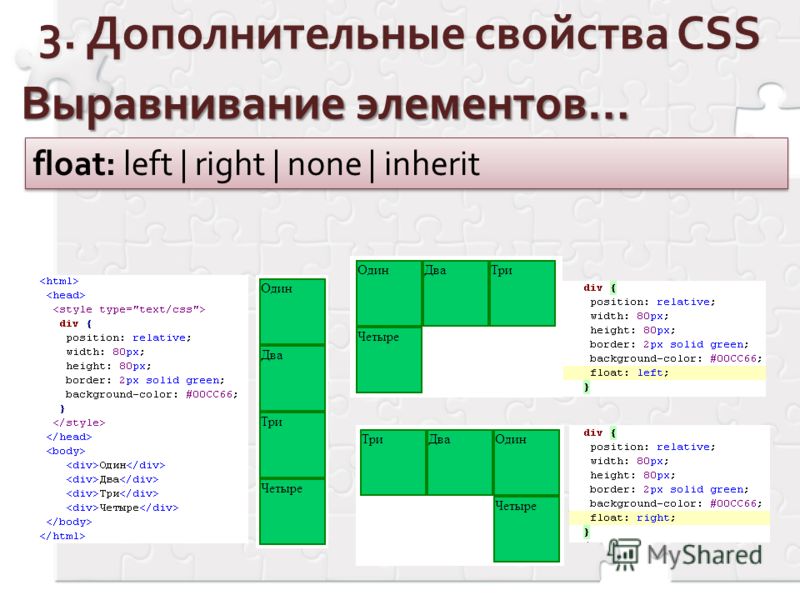
Относительное позиционирование элементов
Используйте относительное для позиционирования элемента в соответствии с нормальным потоком документа.
Любые смещения рассчитываются относительно нормального положения элемента, и элемент будет действовать как ссылка положения для абсолютно позиционированных дочерних элементов.
Родственник родителя
Абсолютный ребенок
Родительский родитель
<дел>
Абсолютный дочерний элемент
Абсолютное позиционирование элементов
Используйте absolute для позиционирования элемента за пределами нормального потока документа, заставляя соседние элементы вести себя так, как будто элемент не существует.
Любые смещения рассчитываются относительно ближайшего родителя, имеющего позицию, отличную от static , а элемент будет действовать как ссылка на позицию для других абсолютно позиционированных дочерних элементов.
Со статическим позиционированием
Относительный родитель
С абсолютным позиционированием
Относительно родитель
Статический дочерний элемент
Статический родственный элемент
Абсолютный дочерний элемент
Статический родственный элемент
Фиксированное позиционирование элементов
Используйте фиксированное для позиционирования элемента относительно окна браузера.
Любые смещения рассчитываются относительно области просмотра, и элемент будет действовать как ссылка положения для абсолютно позиционированных дочерних элементов.
Контакты
Эндрю Альфред
Дебра Хьюстон
Джейн Уайт
Луч Флинт
Mindy Albrect .0006
Дэвид Арнольд
Контакты
<дел>
<дел>
![]() Эндрю Альфред
<дел>
Эндрю Альфред
<дел>
![]() Дебра Хьюстон
Дебра Хьюстон
Sticky position elements
Используйте sticky для позиционирования элемента как относительно , пока не превысит указанный порог, а затем считать его фиксированным, пока его родитель не исчезнет с экрана.
Любые смещения рассчитываются относительно нормального положения элемента, и элемент будет действовать как ссылка положения для абсолютно позиционированных дочерних элементов.
A
Эндрю Альфред
Айша Хьюстон
Анна Уайт
Энди Флинт
B
Боб Альфред
B
Боб Альфред
0006
Bianca Houston
Brianna White
Bert Flint
C
Colton Alfred
Cynthia Houston
Cheyenne White
Charlie Flint
<дел>А <дел> <дел> 


 функции (1304)
функции (1304) постинг (212)
постинг (212)
 ru/css/position absolute
ru/css/position absolute GFG {
GFG { GFG {
GFG { g4g:hover {
g4g:hover {