html — Высота div растягивалась по содержимому контента тега p
Вопрос задан
Изменён 4 года назад
Просмотрен 200 раз
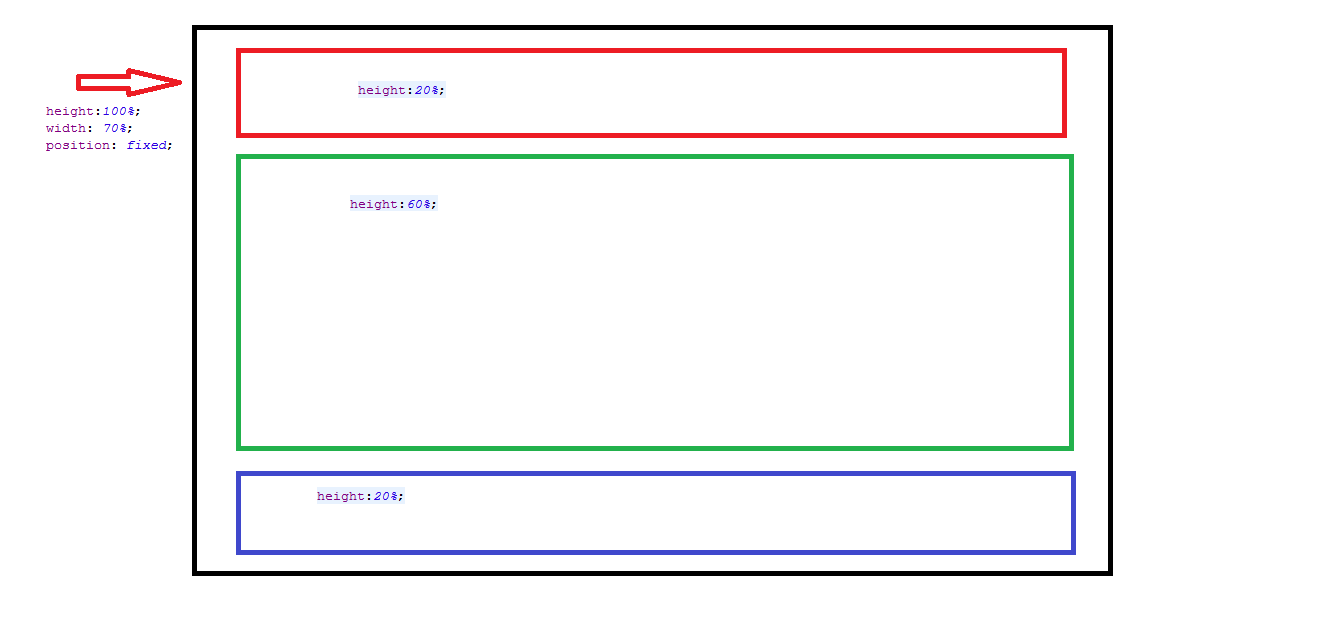
У меня есть блок div с фоновым изображением, внутри него находится тег p с текстом. Для того, чтобы картинка-фон отображалась полностью я поставила height:100%. Но тогда если я изменяю масштаб странички, содержимое контента p, выходит за рамки блока. Как можно исправить ситуацию: Пример: HTML:
<div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
Scss:
. headerPage{
background: url("../images/leave.jpg") top center;
background-size:auto 100%;
height:100%;
width: 100%;
.headerPage__description{
position: relative;
top:200px;
left:25%;
font-size: 2em;
color:white;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
}
}
headerPage{
background: url("../images/leave.jpg") top center;
background-size:auto 100%;
height:100%;
width: 100%;
.headerPage__description{
position: relative;
top:200px;
left:25%;
font-size: 2em;
color:white;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
}
}
Заранее благодарю за ответ!
- html
- css
- html5
- frontend
- scss
0
В вашем случае нужно использовать «padding». См. пример:
.headerPage-description {
position: relative;
padding-top: 200px;
padding-left: 25%;
font-size: 2em;
color: #FFEB3B;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
width: 100%;
}
.headerPage {
background: url(http://www.vladtime.ru/uploads/posts/2016-12/1481274662_ducktalesserie. jpg) top center;
background-size: auto 100%;
height: 100%;
width: 100%;
}
jpg) top center;
background-size: auto 100%;
height: 100%;
width: 100%;
}<div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>Ещё: для эстетики можете переписать css:
max-width: 700px; min-width: 100px; /* width: 100%; */
Пример 2:
.headerPage-description {
position: relative;
padding-top: 200px;
padding-left: 25%;
font-size: 2em;
color: #FFEB3B;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
min-width: 100px;
}
.headerPage {
background: url(http://www.vladtime.ru/uploads/posts/2016-12/1481274662_ducktalesserie.jpg) top center;
background-size: auto 100%;
height: 100%;
width: 100%;
}<div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>Если будут вопросы, обращайтесь. Рад помочь.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Когда в вёрстке нужна высота.
 CSS-свойство height — журнал «Доктайп»
CSS-свойство height — журнал «Доктайп»Начинающие верстальщики в своих первых проектах часто задают высоту элементам, чтобы попасть в размеры чётко по макету. Давайте разберёмся, а действительно ли высота везде нужна?
Свойство height и его значения
За высоту элементов отвечает свойство height. Если задать чёткое значение, то высота блока будет всегда одинаковой, несмотря на размер содержимого.
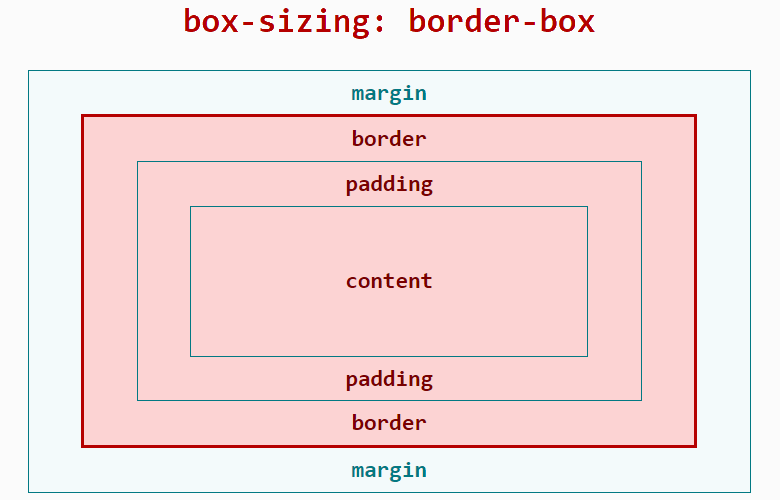
💡 height — высота внутренней области элемента с учётом внутренних и внешних отступов и рамки border.
👉 Если свойство box-sizing не задано, то размер внутренней области определяется height и width.
Если значение box-sizing задано, то оно определяет какой области указаны размеры.
Высота измеряется в любых единицах длины, которые приняты в CSS: дюймы (in), пиксели (px), пункты (pt) и так далее. Также можно использовать проценты, тогда высота вычисляется от родительского элемента. Если родителя нет, то высота рассчитывается от окна браузера.
Если родителя нет, то высота рассчитывается от окна браузера.
Если высота родительского блока не определена, и вы хотите, чтобы изображение сохраняло пропорции и не деформировалось, то задайте значение height: auto. Тогда высота будет равна высоте содержимого элемента. Если значение не задать, используется значение атрибута height из разметки.
Обязательно ли указывать высоту элементам?
Рассмотрим простой текстовый блок. По макету блок занимает определённое пространство, поэтому, чтобы размер совпадал, пропишем блоку высоту.
.paragraf {
width: 410px;
height: 220px;
padding-top: 22px;
padding-right: 25px;
padding-left: 30px;
background-color: #dfff9a;
}📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки .git, которая добавляется в проект при инициализации.
В блоке на примере два абзаца текста, высота указана, всё четко по макету, кажется, работа сделана отлично. А что, если нам понадобится добавить ещё один абзац?
А что, если нам понадобится добавить ещё один абзац?
📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки .git, которая добавляется в проект при инициализации.
В этой папке хранятся все версии рабочей области и служебная информация.
Тогда текст вылезет за рамки блока и вёрстка нарушится. Какое решение?
Для блоков с контентом (например, с текстом) лучше не использовать height. Сайт и содержание отдельного блока в любой момент могут измениться, возможно появление дополнительной информации.
Для таких случаев больше подойдёт свойство min-height — минимальная высота блока, меньше которой он не может быть. Если текст добавится, то он растянет блок и полностью поместится.
📖 Корневая папка проекта — это рабочая область. В ней находятся все файлы и папки, необходимые для его работы.
Хранилище — это содержимое скрытой папки ., которая добавляется в проект при инициализации. git
git
В этой папке хранятся все версии рабочей области и служебная информация.
А нужна ли тогда вообще высота?
Для декоративных элементов и картинок указывать высоту уместно, особенно если вы уверены, что ничего не поменяется через время. Для блоков с контентом рекомендуем использовать свойство min-height, оно даёт возможность элементам меняться, но сохранять важные значения.
height — задаёт высоту элемента
min-height
max-height — максимальная высота элемента
Представим, что вам нужно сверстать кнопку. Если не укажете height, то высота кнопки будет меняться в зависимости от контента — при добавлении слов кнопка вытянется.
Если вы зададите height, то при увеличении количества слов, они не вместятся и выпадут из кнопки.
При заданном значении min-height внутрь кнопки можно добавлять сколько угодно слов, она будет растягиваться. При этом если убрать всё содержимое, кнопка останется минимальной высоты, которую вы укажете.
При этом если убрать всё содержимое, кнопка останется минимальной высоты, которую вы укажете.
Свойство max-height применяется, если важно сохранить определённую максимальную высоту, больше которой элемент не должен растягиваться. Поэтому при добавлении дополнительных слов, часть из них выйдут за рамки контейнера.
Если важно сохранить максимальную высоту, но нужно добавить текст, поможет свойство overflow. Когда контент превышает указанную высоту или ширину, свойство позволяет поместить всё в блок, при этом не увеличивая его площадь.
💡 Возможные значения overflow:
visible(по умолчанию) — дополнительный текст выйдет за рамки блока;hidden— добавленный текст будет скрыт и не отобразится, обрежется по границам родительского блока без прокрутки;clip— новый контент тоже обрежется. В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;
В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;auto— при переполнении блока контентом добавятся полосы прокрутки;scroll— значение похоже наauto, но полосы прокрутки видны всегда, даже если переполнения нет.
Ещё о вёрстке
- Что такое Pixel Perfect вёрстка и зачем она нужна
- Как прятать
- Чем отличаются margin и padding
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
css — Высота Div составляет 100% и расширяется, чтобы соответствовать содержимому
На моей странице есть элемент Div, высота которого установлена на 100%. Высота тела также установлена на 100%. Внутренний div имеет фон и все такое и отличается от фона тела. Это работает для того, чтобы сделать высоту div равной 100% высоты экрана браузера, но проблема в том, что у меня есть контент внутри этого div, который выходит за пределы высоты экрана браузера по вертикали. Когда я прокручиваю вниз, div заканчивается в точке, с которой вы должны были начать прокручивать страницу, но содержимое выходит за пределы этого. Как сделать, чтобы div всегда доходил до самого низа, чтобы соответствовать внутреннему содержимому?
Когда я прокручиваю вниз, div заканчивается в точке, с которой вы должны были начать прокручивать страницу, но содержимое выходит за пределы этого. Как сделать, чтобы div всегда доходил до самого низа, чтобы соответствовать внутреннему содержимому?
Вот упрощенный мой CSS:
body {
высота:100%;
фон:красный;
}
#some_div {
высота:100%;
фон: черный;
}
Как только я прокручиваю страницу, чернота исчезает, и содержимое перетекает на красный фон. Кажется, не имеет значения, устанавливаю ли я позицию относительной или абсолютной в #some_div, проблема возникает в любом случае. Содержимое внутри #some_div в основном имеет абсолютное позиционирование и динамически генерируется из базы данных, поэтому его высота не может быть известна заранее.
Редактировать: Вот скриншот проблемы:
- css
- html
- высота
- переполнение
6
Вот что вы должны сделать в стиле CSS, на главном дисплее div
: block; переполнение: авто;
И не трогать Высота
10
Установить высоту 9от 0026 до auto и min-height от до 100% . Это должно решить проблему для большинства браузеров.
Это должно решить проблему для большинства браузеров.
корпус {
положение: родственник;
высота: авто;
минимальная высота: 100% !важно;
}
5
Обычно эта проблема возникает, когда дочерние элементы родительского элемента Div плавают. Вот Последнее решение проблемы:
В вашем файле CSS напишите следующий класс с именем .clearfix вместе с псевдоселектором :after
.clearfix:after {
содержание: "";
дисплей: таблица;
ясно: оба;
}
Затем в HTML-коде добавьте класс .clearfix к родительскому элементу Div. Например:
<дел>
<дел>
<дел>
Должно работать всегда. Вы можете назвать имя класса как .group вместо .clearfix , так как это сделает код более семантичным. Обратите внимание, что нет необходимости добавлять точку или даже пробел в значение Content между двойными кавычками "". Кроме того, переполнение: авто; может решить проблему, но вызывает другие проблемы, такие как отображение полосы прокрутки, и не рекомендуется.
Кроме того, переполнение: авто; может решить проблему, но вызывает другие проблемы, такие как отображение полосы прокрутки, и не рекомендуется.
Источник: Блог Лизы Каталано и Криса Койера
1
#some_div {
высота: фит-контент;
}
https://developer.mozilla.org/en-US/docs/Web/CSS/fit-content
2
Если просто оставить высота: 100% и использовать display:block; div займет столько же места, сколько содержимое внутри div . Таким образом, весь текст останется на черном фоне.
4
Этот вопрос может быть старым, но он заслуживает обновления. Вот еще один способ сделать это:
#yourdiv {
дисплей: гибкий;
ширина:100%;
высота:100%;
}
5
Попробуйте это:
тело {
минимальная высота: 100%;
фон:красный;
}
#some_div {
минимальная высота: 100%;
фон: черный;
}
IE6 и более ранние версии не поддерживают свойство min-height.
Я думаю, проблема в том, что когда вы указываете, что тело имеет высоту 100%, его фон может быть такой же высоты, как высота одного окна просмотра браузера (область просмотра, которая исключает панели инструментов браузера, строки состояния и панели меню и края окна). Если содержимое выше одного окна просмотра, оно будет превышать высоту, отведенную для фона.
Это свойство min-height для тела должно ЗАСТАВЛЯТЬ, чтобы фон был по крайней мере такой же высоты, как одно окно просмотра, если ваш контент не заполняет всю страницу до конца, но он также должен позволять ему расти вниз, чтобы охватить больше внутреннего содержания.
использовать flex
.parent{
дисплей: гибкий
}
.fit-родитель {
дисплей: гибкий;
гибкий рост: 1
}
Старый вопрос, но в моем случае я обнаружил, что использование position:fixed решило его для меня.
Хотя моя ситуация могла быть немного другой. У меня был накладной полупрозрачный div с анимацией загрузки, которая мне нужна, чтобы отображалась во время загрузки страницы. Таким образом, используя
Таким образом, используя height:auto/100% или min-height: 100% , оба заполняли окно, но не область за пределами экрана. Использование position:fixed заставляло этот оверлей прокручиваться вместе с пользователем, поэтому он всегда закрывал видимую область и удерживал мою анимацию предварительной загрузки по центру экрана.
В моем случае работало только с:
height: auto;
9 ставить не нужно0025 дисплей: блок .
Современные браузеры поддерживают единицу измерения «высота окна просмотра». Это расширит div до доступной высоты области просмотра. Я считаю его более надежным, чем любой другой подход.
#some_div {
высота: 100вх;
фон: черный;
}
Просто добавьте эти две строки в свой идентификатор css #some_div
display: block; переполнение: авто;
После этого вы получите то, что ищете!
НАЛОЖЕНИЕ БЕЗ ПОЗИЦИИ: ИСПРАВЛЕНО
Действительно классный способ, которым я понял это для недавнего меню, устанавливал тело на:
положение: относительное
и установите класс оболочки следующим образом:
#overlaywrapper {
положение: абсолютное;
сверху: 0;
ширина: 100%;
высота: 100%;
фон: #00000080;
z-индекс: 100;
}
Это означает, что вам не нужно устанавливать фиксированную позицию, и вы все еще можете прокручивать. Я использовал это для наложения ДЕЙСТВИТЕЛЬНО больших меню.
Я использовал это для наложения ДЕЙСТВИТЕЛЬНО больших меню.
Хорошо, я попробовал что-то вроде этого:
тело (обычное)
#MainDiv {
/* куда идет весь контент */
дисплей: таблица;
переполнение-у: авто;
}
Это не совсем правильный способ написать это, но если вы сделаете основной div отображаемым в виде таблицы, он расширится, а затем я реализовал полосы прокрутки.
Я не совсем уверен, что понял вопрос, потому что это довольно простой ответ, но вот… 🙂
Пробовали ли вы установить для свойства переполнения контейнера значение visible или auto?
#some_div {
высота:100%;
фон: черный;
переполнение: видимое;
}
Добавление этого должно подтолкнуть черный контейнер к любому размеру, который требуется вашему динамическому контейнеру. Я предпочитаю видимый, а не автоматический, потому что авто, кажется, идет с полосами прокрутки…
Даже вы можете сделать так
display:block; переполнение:авто; высота: 100%;
Это будет включать каждый ваш динамический div в соответствии с содержимым. Предположим, если у вас есть общий div с классом, он будет увеличивать высоту каждого динамического div в соответствии с содержимым
Предположим, если у вас есть общий div с классом, он будет увеличивать высоту каждого динамического div в соответствии с содержимым
. 1
Вы также можете использовать
display: inline-block;
мой работал с этим
Высота Div на основе контента — HTML и CSS — Форумы SitePoint
Чумагру 1
Мне нужна высота черного блока div «video_content» на этой странице: http://rorymoore.com/test/?page_id=695, чтобы он расширялся при добавлении нового контента.
Есть идеи?
Также по какой-то причине нижний колонтитул перекрывает div и находится над нижней частью страницы, чего нет ни на одной другой странице.
Спасибо
ТехноМедведь 2
Чумагроу:
[FONT=Verdana]Мне нужна высота черного блока div «video_content» на этой странице: http://rorymoore.com/test/?page_id=695, чтобы он увеличивался при добавлении нового контента.
Вы имеете в виду «video_container»? Я не вижу «video_content». Обычно div расширяется, чтобы соответствовать размеру, но в этом случае вы задали ему фиксированную высоту 700 пикселей. Либо удалите его вообще, либо измените его на min-height: 700px, если вы хотите, чтобы он не стал меньше этого значения.
Чумагроу:
Также по какой-то причине нижний колонтитул перекрывает div и находится над нижней частью страницы, чего нет ни на одной другой странице.
На этой странице нижний колонтитул находится за пределами блока «основной контейнер», а на других страницах — внутри него. Поэтому на других страницах нижний колонтитул позиционируется относительно этого элемента div, а на этой странице он позиционируется относительно области просмотра в отсутствие позиционированного предка.
Надеюсь, это имеет смысл. Это был долгий день.
[/FONT]
Чумагру 3
Спасибо TechnoBear. Да, извините, я должен был сказать «video_container».
Я уже пытался удалить код «height: 700px;», но div просто сжимается до размера отступа. Как будто элемент «tubepress_gallery…» не находится внутри элемента «video_container», но он есть!
Я также попробовал ‘min-height: 300px’, надеясь, что он будет охватывать видео, но он просто сворачивается до 300px позади видео. Будет ли это иметь какое-либо отношение к тому факту, что он использует шорткод в разделе html страницы WordPress? следующим образом:
[tubepress]
Вернуть нижний колонтитул. Я вижу в Firebug то, что вы говорите о том, что он не находится внутри div «main-container», но, к сожалению, я ничего не понимаю, когда дело доходит до php, поэтому не знаю, как это исправить.
Да, каждый день кажется долгим, когда ты пытаешься выучить код!!
ральфм 4
Чумагроу:
Это как-то связано с тем, что он использует шорткод в html-разделе страницы WordPress?
Нет, это простая проблема CSS: по умолчанию контейнер не обтекает плавающее содержимое. Самый простой способ сделать это с помощью
.video_container {
переполнение: скрыто;
}
Это исправит. Затем вы можете удалить минимальную высоту.
Однако у вашего нижнего колонтитула проблемы. Уберите из него position: absolute, и он естественно будет сидеть под всем остальным.
Чумагру 5
Спасибо за это — проблема с видео div теперь решена путем добавления вашего кода.
Нижний колонтитул — да, это работает на странице с видео, но с нижним колонтитулом теперь возникают проблемы почти на всех других страницах сайта!
ральфм 6
Чумагроу:
Нижний колонтитул теперь имеет проблемы почти на всех других страницах сайта!
Что это за проблемы? Как вы хотите, чтобы это выглядело? (У меня проблемы с проверкой, так как страницы долго загружаются.)
PaulOB 7
Чумагроу:
Спасибо за это — проблема с видео div теперь решена путем добавления вашего кода.
Нижний колонтитул — да, это работает на странице с видео, но с нижним колонтитулом теперь возникают проблемы почти на всех других страницах сайта!
Если вы хотите, чтобы нижний колонтитул прикреплялся к нижней части окна просмотра на коротких страницах, возможно, вы ищете липкий нижний колонтитул, но для его получения нужно приложить некоторые усилия.
Чумагроу 8
Прежде чем я попробую ваше предложение, Пол, не имеет ли смысл вернуться к тому, что было в начале этой темы? Я полагаю, что изначально у меня были проблемы с нижним колонтитулом только на 1 странице, но сейчас у меня проблемы на 4 или 5 страницах.
ральфм 9
Чумагроу:
Прежде чем я попробую ваше предложение, Пол, не имеет ли смысл вернуться к тому, что было в начале этой темы?
Я бы не рекомендовал это. Это отдельная тема от остального контента. Вопрос в том, что вы хотите, чтобы нижний колонтитул делал? Вы хотите, чтобы он прикреплялся к нижней части каждой страницы?
Чумагру 10
Пол, Да.
Я хочу, чтобы нижний колонтитул был прикреплен к низу, как на этой странице: http://rorymoore.com/test/?page_id=695
ralphm 11
Попробуй это, это базовая квинтэссенция ссылки, которую дал Пол:
HTML, тело {
высота:100%;
}
HTML, тело {
маржа: 0;
отступ: 0
}
# основной контейнер {
минимальная высота: 100%;
}
* html #main-container {/* только для ie6 и ниже*/
высота:100%;
}
# основной контейнер {
верхнее поле: -40px;
}
# заголовок {
верхняя граница: 40px сплошная #141414;
}
#нижний колонтитул {
высота: 40 пикселей;
}
ПолОБ 12
Чумагроу:
Пол, Да.
Я хочу, чтобы нижний колонтитул был прикреплен к низу, как на этой странице: http://rorymoore.com/test/?page_id=695
На самом деле вы прикрепили нижний колонтитул на этой странице под сгибом, независимо от того, насколько высок чей-то монитор. На моем 27-дюймовом imac нижний колонтитул все еще находится ниже сгиба, и я бы не знал, что он там был. Причина этого в том, что вы установили для контейнера выше минимальную высоту 100%, и поэтому нижний колонтитул находится ниже сгиба всегда. Чтобы перетащить нижний колонтитул обратно в поле зрения, вам нужно будет указать отрицательное верхнее поле, равное его высоте. Затем вам нужно будет сохранить это отрицательное пространство поля, добавив немного нижнего отступа к элементу над ним (а не к 100%-й оболочке).
Прочитайте ссылку, размещенную выше, чтобы узнать, как создать более надежный липкий нижний колонтитул, или обратитесь к базовой демонстрации. Вам, конечно, нужно будет следовать этой структуре на каждой странице.
Вам, конечно, нужно будет следовать этой структуре на каждой странице.
Если вы застряли после чтения и попытки, просто кричите, и мы постараемся помочь.
ТехноМедведь 13
Я думаю, что мы, возможно, преследуем разные цели, подразумевая разные вещи под одной и той же фразой. @Chewmagroo — я прав, думая, что вы хотите, чтобы нижний колонтитул появлялся внизу страницы, то есть в конце содержимого, но на страницах с коротким содержимым вы хотите, чтобы нижний колонтитул появлялся внизу экрана, не сразу после содержания?
Чумагру 14
Я буду работать над этим на следующей неделе.
Спасибо за помощь.
Чумагроу 15
Извините, что не ответил раньше — очень занят другими проектами.
ТехноМедведь: вы правы. я хочу, чтобы нижний колонтитул располагался внизу каждой страницы после содержимого, но на страницах с коротким содержимым я хочу, чтобы нижний колонтитул был прикреплен к нижней части страницы. Например, нижний колонтитул главной страницы находится почти вверху!
Спасибо.
Ухожу в отпуск на 2 недели, так что извините, если не отвечу в течение этого периода.
ПолОБ 16
Привет,
Именно это я вам и предлагал в посте №7. Пожалуйста, обратитесь к часто задаваемым вопросам по прикрепленному нижнему колонтитулу, чтобы узнать, как именно это сделать.
Пожалуйста, обратитесь к часто задаваемым вопросам по прикрепленному нижнему колонтитулу, чтобы узнать, как именно это сделать.
Если у вас возникли проблемы с реализацией, напишите сюда.
Чумагроу 17
Пол,
Я попробовал «липкий нижний колонтитул», но не смог заставить его работать.
Скорее всего, это связано с тем, что я новичок в программировании и толком не знаю, что делаю. Я попробовал это на главной странице, но нижний колонтитул оказался вверху рядом с меню навигации, что сделало страницу вдвое шире, чем раньше.
Я думаю, что программирование не для меня!
ПолОБ 18
На вашей домашней странице нижний колонтитул находится внутри основного контейнера и, следовательно, располагается под содержимым этого контейнера, а не под самим контейнером.
Переместите закрывающий div основного контейнера так, чтобы нижний колонтитул не содержался внутри него. Родителем нижнего колонтитула должен быть элемент body.
У вас также есть неверный код здесь:

 headerPage{
background: url("../images/leave.jpg") top center;
background-size:auto 100%;
height:100%;
width: 100%;
.headerPage__description{
position: relative;
top:200px;
left:25%;
font-size: 2em;
color:white;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
}
}
headerPage{
background: url("../images/leave.jpg") top center;
background-size:auto 100%;
height:100%;
width: 100%;
.headerPage__description{
position: relative;
top:200px;
left:25%;
font-size: 2em;
color:white;
font-family: 'Abril Fatface', cursive;
max-width: 700px;
}
}
 jpg) top center;
background-size: auto 100%;
height: 100%;
width: 100%;
}
jpg) top center;
background-size: auto 100%;
height: 100%;
width: 100%;
} Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
</div> В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;
В отличие от hidden запрещает любую прокрутку, границы родительского блока рассчитываются с учётом внутренних отступов;