CSS меню для начинающих / Хабр
Данное руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим background, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:
Графические кнопочки
Создаем изображения которые у нас будут использовать как ссылки в меню. Для этого воспользуемся PhotoShop’ом:
- Создаем новый файл размером этак 144x58px. (размер ссылки для первого элемента в меню)
- Наполняем графическим содержимым сей пункт меню (у меня это лишь надпись выполненная забавным шрифтом):
- Далее увеличим размер полотна в два раза
- И дорисуем внешний вид элемента меню для реализации события hover
Как сия конструкция будет работать? Да очень просто — ссылке мы явно указываем размер 144x58px, а но событие mouseover перемещаем фоновое изображение вверх: - Создадим новый файл с произвольным размером и текстом — это будет наша подсказка к ссылке
- Повторим все предыдущие пункты для создания всех пунктов меню, в результате анаших манипуляций у нас должен получиться вот такой набор изображений:
HTML код
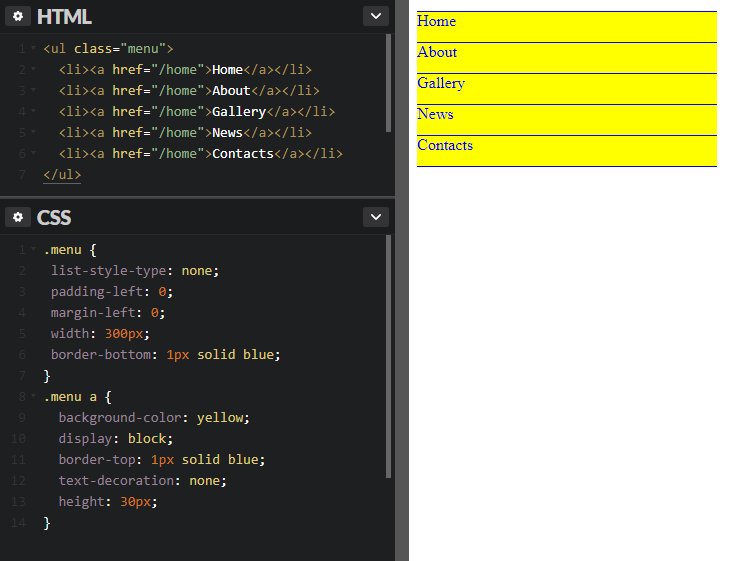
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список — <ul>:
- элементу <ul> присвоеим id=«menu»
- каждой ссылке <a> присвоим уникальное имя класса
- Внутрь тэга <a> закинем пустой тэг <span> (понадобиться для реализации подсказок к ссылкам)
<ul id=«menu»>
<li><a href=»#» class=«home»>Home <span></span></a></li>
<li><a href=»#» class=«about»>About <span></span></a></li>
<li><a href=»#» class=«rss»>RSS <span></span></a></li>
</ul>
CSS код
#menu
Для начала убираем padding и margin у меню, list-style выставляем в none, position указываем как relative. Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
Указываем высоту и ширину меню (см. размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут отображаться). Так же выставляем position как absolute.
#menu span {
display: none;
position: absolute;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметру text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
display: block;
text-indent: -900%;
position: absolute;
outline: none;
}
#menu a:hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a:hover span {
display: block;
}
#menu . home
home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем изменять параметры left и top пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 96px;
}
#menu .home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu .home span {width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в . about. Подгоняем размер и расположение, так же заменяем фон.
about. Подгоняем размер и расположение, так же заменяем фон.
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Всё в одном
#menu {
list-style: none;
padding: 0;
margin: 0;
width: 774px;
height: 210px;
background: url(images/menu-bg.jpg) no-repeat;
position: relative;
}
#menu span {
display: none;
position: absolute;
}
#menu a {
display: block;
text-indent: -900%;
position: absolute;outline: none;
}
#menu a:hover {
background-position: left bottom;
}
#menu a:hover span {
display: block;
}
#menu .home {
width: 144px;
height: 58px;
background: url(images/home.gif) no-repeat;
left: 96px;
top: 73px;
}
#menu .home span {
width: 86px;
height: 14px;
background: url(images/home-over.gif) no-repeat;
left: 28px;
top: -20px;
}
#menu .about {
width: 131px;
height: 51px;
background: url(images/about.gif) no-repeat;
left: 338px;
top: 97px;
}
#menu .about span {
width: 40px;
height: 12px;
background: url(images/about-over.gif) no-repeat;
left: 44px;
top: 54px;
}
#menu .rss {
width: 112px;
height: 47px;
background: url(images/rss.gif) no-repeat;
left: 588px;
top: 94px;
}
#menu .rss span {
width: 92px;
height: 20px;
background: url(images/rss-over.gif) no-repeat;
left: 26px;
top: -20px;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
Выпадающие меню — CSS Framework
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu.
Использование
Меню состоит из инициирующего элемента, и самого элемента меню:
<!-- Инициализатор --> <a href='#elMyMenu_menu'>Открыть меню</a> <!-- Меню --> <ul> ... </ul>
ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Основное меню
Основное меню может иметь следующую разметку:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> <li><hr></li> <li><a href='#'>Пункт 4</a></li> <li><a href='#'>Пункт 5</a></li> </ul>
Это будет отображаться следующим образом: .
ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>.
Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню.
Отключение пунктов меню
Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: .
Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню.
Размер меню
По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню.
- ipsMenu_auto — меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px;
- ipsMenu_narrow — 200 пикселей в ширину;
- ipsMenu_normal — 300 пикселей в ширину;
- ipsMenu_wide — 450 пикселей в ширину;
Селективные меню
Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек. Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Для функционирования этой возможности, должен быть использован Яваскрипт модуль.
Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка.
Разметка для селективного меню может выглядеть следующим образом:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> </ul>
Это будет отображаться следующим образом: .
Подменю
Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например:
<ul> <li> <a href='#'>Пункт 1</a> </li> <li> <a href='#'>Пункт 2 (с подменю)</a> <ul> <li><a href='#'>Подпункт 1</a></li> <li><a href='#'>Подпункт 2</a></li> <li><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul>
Это будет отображаться следующим образом: .
Report Документ
47 React JS Menus
Коллекция бесплатных React JS меню : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
- Меню попутного ветра
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
Отзывчивое раскрывающееся меню панели навигации React
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Гамбургер-меню в React JS
О коде
Сайт музея UI/UX (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. js
js
О коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Причудливое анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
React Использовать контекстное меню
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Четырехъядерная полностраничная навигация
Если навигация является частью страницы и опыта, щелкните один из заголовков, чтобы перейти в один из четырех разделов страницы и выйти из него. Использование React16 и в основном состояние для запуска изменений CSS в базовой сетке CSS Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Версия начальной загрузки: —
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Бургер-меню с React
Бургер-меню с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Переход через контекстное меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с react-native-verctor-icons .
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js, реакция-движение.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.
Контекстное меню реализовано в React.
Компонент боковой панели вне холста с коллекцией эффектов и стилей, использующих переходы CSS и анимацию пути SVG.
Компонент бокового меню для React Native.
Компонент React (на самом деле набор компонентов), который поможет вам создать доступные кнопки меню, предоставляя взаимодействие с клавиатурой и атрибуты ARIA, соответствующие шаблону проектирования кнопок меню WAI-ARIA.
Компонент древовидного меню без сохранения состояния для React.
Компонент меню React.
примеров меню CSS для мобильных устройств, которые стоит проверить
Мы должны признать, что сегодня мы живем в мобильном мире. Даже Google перешел на индекс, ориентированный на мобильные устройства, а это означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Ваша мобильная навигация должна быть точной, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
По данным Localytics, 21% пользователей отказываются от мобильного приложения, воспользовавшись им всего один раз. Для этого есть много причин, но разочарование от плохой навигации занимает первое место в списке. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать навигацию, с которой пользователи могли бы легко взаимодействовать, независимо от того, где они находятся и независимо от того, какое устройство они используют.
Эта статья, созданная нашей командой в wpDataTables, покажет вам несколько замечательных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но что вам нужно понять, так это то, что пользовательский опыт имеет приоритет.
Хорошо выглядеть, конечно, важно, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны, а структура навигации имеет смысл.
Есть ли смысл иметь сотни ссылок меню на каждую страницу вашего сайта? Нет. Есть ли смысл делать пункты меню такими маленькими, чтобы их могли нажать только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, показывающих, как создавать адаптивные мобильные меню, которые хорошо работают для всех типов мобильных пользователей. Каждое из них представляет собой мобильное меню CSS, которое обеспечивает надлежащий адаптивный дизайн для различных типов устройств.
Мобильное меню — CSS Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов. В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
Полноэкранное меню, подобное этому, может быть отличным решением, поскольку оно одинаково выглядит и работает на компьютерах, телефонах и планшетах.
Базовое адаптивное трехстрочное меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное CSS-меню для мобильных устройств. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький участок кода.
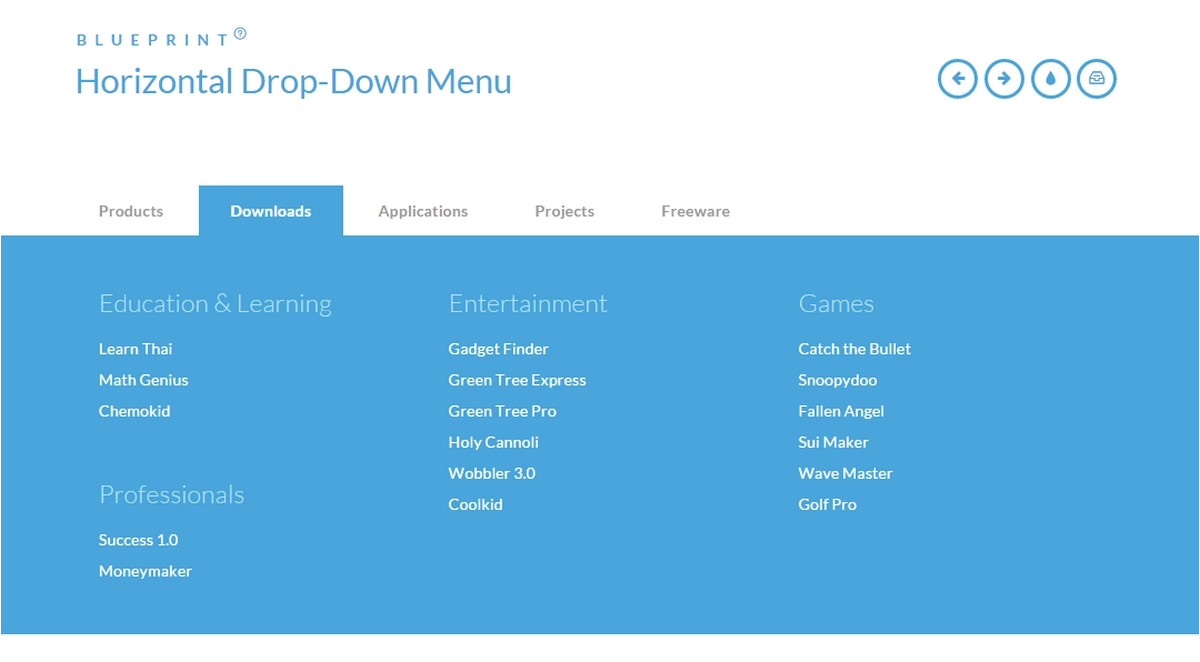
Темное меню только с CSSЕсли вы хотите получить очень простое меню навигации, попробуйте это руководство. Панель горизонтальная и имеет классические раскрывающиеся списки, пока окно не станет достаточно маленьким.
После этой адаптивной точки останова навигация станет полноэкранным мобильным меню, которое выглядит великолепно.
Этот значок демонстрирует круглый значок меню навигации, который становится восхитительно анимированным при нажатии на него.
Адаптивная кнопка навигацииЭто мобильное меню CSS поддерживает вложение кнопок различных стилей. Он имеет различные переходы веб-страницы и может быть легко добавлен в любой макет.
Мобильная гамбургерная навигация Morphing с помощью JavaScript и CSS3Ознакомьтесь с этой концепцией мобильной навигации, если вам нужно меню, простое в использовании и знакомое пользователям.
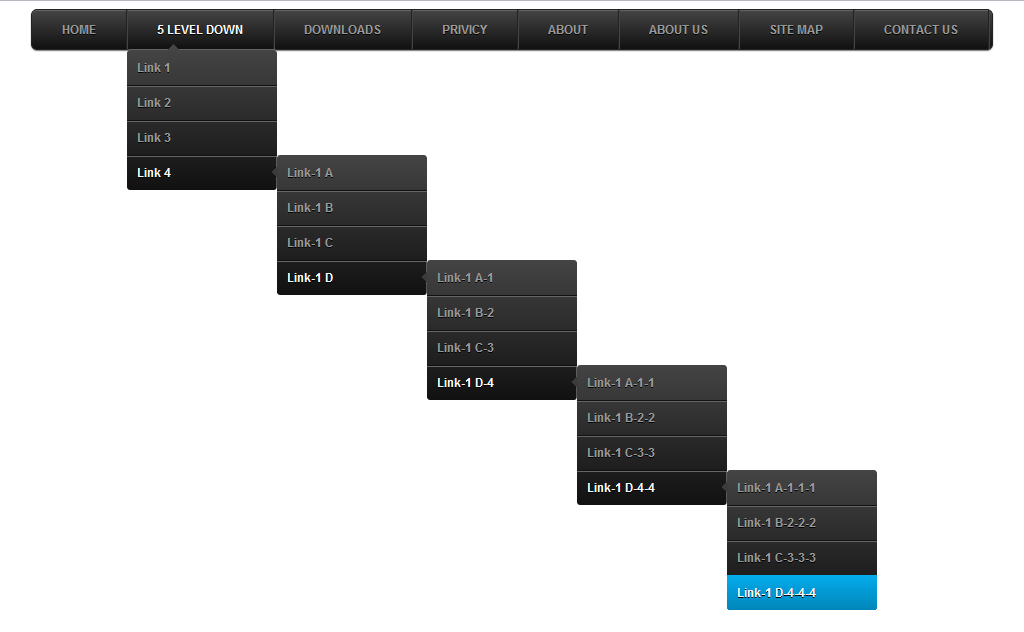
Многоуровневое адаптивное менюВ этом руководстве основное внимание уделяется jQuery и CSS для создания трехуровневого выпадающего меню. Что здорово, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому устройству.
Адаптивная 3D-панель меню для мобильных устройств Если вы искали мобильное меню CSS, которое отлично работает и на настольном компьютере, это отличный выбор. На настольном компьютере он имеет горизонтальный список пунктов меню с 3D-эффектами, а на мобильном устройстве он становится цельным адаптивным мобильным меню.
На настольном компьютере он имеет горизонтальный список пунктов меню с 3D-эффектами, а на мобильном устройстве он становится цельным адаптивным мобильным меню.
В этом руководстве вы узнаете, как создать плавное раскрывающееся мобильное меню, которое использует CSS3 и не анимируется в JavaScript. Как только вы щелкнете по значку меню, появится выпадающий стиль, который выглядит красиво и может хорошо работать на любом устройстве, которое вы задумали.
Плавное затуханиеЗатухающие навигационные меню популярны, и их действительно легко создать. Они работают с использованием классов CSS для преобразования меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
Анимация мобильного меню В этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным. Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
А вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Есть много других функций для вас.
На дизайн этого мобильного меню повлияла Bootstrap, популярная библиотека интерфейсных компонентов. Что выделяет его, так это то, что он не использует JavaScript — только HTML и CSS.
Адаптивная навигация по заголовку только с помощью CSS — LuxbarLuxbar — это библиотека CSS, которая используется для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с использованием различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить нужное мобильное меню CSS.
Меню с эффектами прокруткиЭто мобильное меню с потрясающими эффектами прокрутки и наведения. Это отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Отзывчивое плоское меню Здесь вы получите адаптивное плоское меню с двумя подменю. Он идеально подходит для организации обширных категорий.
Он идеально подходит для организации обширных категорий.
С помощью этого руководства вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для того, чтобы научиться создавать меню для небольших мобильных экранов.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты быстрые, поэтому пользователи не теряют терпения. Вместе с меню навигации вы даже можете добавить различные кнопки действий.
Мегаменю на чистом CSSТемы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS отлично выглядят и очень хорошо работают в определенных ситуациях.
Текстурированное адаптивное раскрывающееся меню для мобильных устройств Это текстурированное адаптивное раскрывающееся меню, которое может взять существующее многоуровневое меню и преобразовать его в крутой раскрывающийся список для смартфонов.
Мобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите добиться, попробуйте это выпадающее меню, созданное с использованием только CSS.
Адаптивная навигация Переключатель мобильного менюЭто навигационное меню довольно популярно для мобильных приложений. Хорошо известная иконка меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
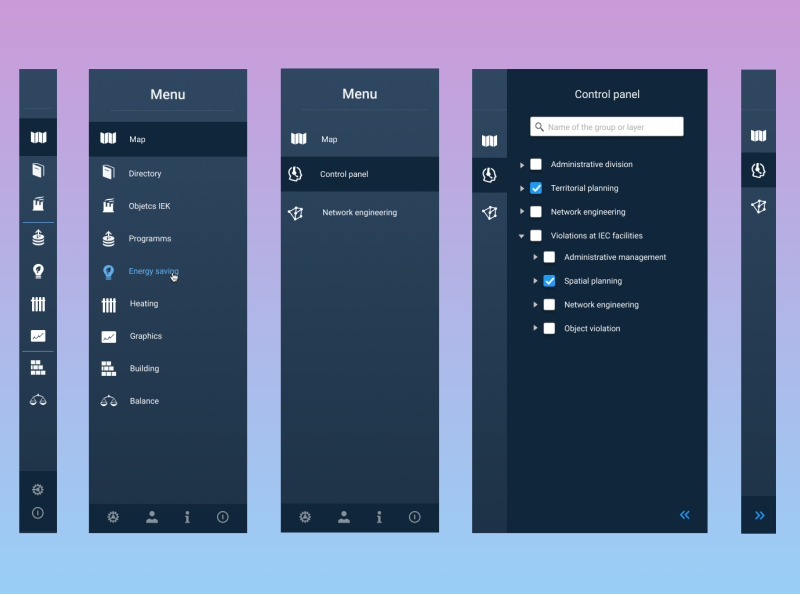
Многоуровневое переключение Адаптивное меню навигации с использованием Pure CSSЭто изящное мобильное меню CSS с удобной навигацией, которое подходит для всех мобильных экранов.
Мобильное меню Apple StyleЭто мобильное меню вдохновлено меню, разработанным Apple, и оно одновременно стильное и функциональное.
Основное адаптивное меню Это стандартное навигационное меню, которое выпадает сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Ознакомьтесь с этим мобильным меню CSS, которое легко превращается в переключаемое выпадающее меню после определенной точки останова. Это аккуратно, просто и эффективно.
Часто задаваемые вопросы о мобильных меню CSS
Как создать мобильное меню с помощью CSS?
Чувак, тебе повезло! Во-первых, вам нужно разработать HTML-структуру вашего меню. Используйте элементы и
Почему мое мобильное меню CSS не работает?
О, это расстраивает! Есть несколько причин, по которым ваше меню может не работать. Проверьте правильность структуры HTML и убедитесь, что классы CSS и идентификаторы совпадают. Проверьте свои стили в браузере на наличие конфликтов или переопределений. Наконец, проверьте свой код JavaScript или jQuery (если вы его используете), чтобы убедиться, что он работает правильно. Если у вас все еще возникают проблемы, сделайте глубокий вдох и подумайте о том, чтобы обратиться за помощью на такие форумы, как Stack Overflow.
Проверьте правильность структуры HTML и убедитесь, что классы CSS и идентификаторы совпадают. Проверьте свои стили в браузере на наличие конфликтов или переопределений. Наконец, проверьте свой код JavaScript или jQuery (если вы его используете), чтобы убедиться, что он работает правильно. Если у вас все еще возникают проблемы, сделайте глубокий вдох и подумайте о том, чтобы обратиться за помощью на такие форумы, как Stack Overflow.
Как сделать мобильное меню CSS адаптивным?
Адаптивный дизайн — это гибкость! Вы захотите использовать медиа-запросы для таргетинга на разные размеры экрана и соответствующим образом настроить свое меню. Например, вы можете изменить макет меню, размер шрифта или интервал в зависимости от ширины экрана. Кроме того, рассмотрите возможность использования относительных единиц, таких как проценты, ems или rems для ваших размеров и измерений. Это поможет вашему меню адаптироваться к различным разрешениям экрана, что сделает его более удобным для пользователя.
Можно ли создать мобильное меню CSS без JavaScript?
Абсолютно, друг мой! Вы можете создать мобильное меню только на CSS, используя псевдокласс :checked и элемент типа «флажок». Оберните свое меню и ввод флажка внутри метки, затем используйте псевдокласс :checked , чтобы показать и скрыть меню, когда флажок установлен. Это изящный трюк, который позволяет вам создать работающее мобильное меню без использования JavaScript.
Какие популярные дизайны мобильных меню CSS?
Целый мир дизайнерского вдохновения! Некоторые популярные стили меню для мобильных устройств включают:
- Значок гамбургера с выдвижным или раскрывающимся меню
- Меню полноэкранного наложения
- Горизонтальное меню прокрутки
- Меню в стиле аккордеон
- Меню на основе вкладок
Не бойтесь исследовать различные варианты и найти стиль, который соответствует эстетике вашего веб-сайта и пользовательскому опыту.
Как анимировать мобильное меню CSS?
О, анимация действительно может украсить ваше меню! Чтобы анимировать мобильное меню, используйте переходы CSS или анимацию ключевых кадров. Вы можете применить их к таким свойствам, как непрозрачность, преобразование или высота, чтобы создать плавные привлекательные эффекты. Не забудьте поэкспериментировать с функциями плавности и длительностью, чтобы найти идеальный стиль анимации для вашего меню.
Как оптимизировать мобильное меню CSS для сенсорных устройств?
Отличный вопрос! Сенсорные устройства требуют особого внимания. Убедитесь, что элементы меню имеют достаточно большую целевую область касания, обычно не менее 44 × 44 пикселей. Используйте отступы и интервалы, чтобы предотвратить случайные нажатия и избежать эффектов наведения, поскольку они плохо работают на сенсорных экранах. Вы также можете рассмотреть возможность использования :active псевдокласс для обеспечения визуальной обратной связи, когда пользователи нажимают на элемент меню.
Могу ли я создать мобильное меню CSS с подменю?
Ещё бы! Чтобы создать мобильное меню с подменю, вложите дополнительные элементы
:hover и :focus (для устройств без сенсорного экрана), чтобы отображать и скрывать подменю, когда пользователи взаимодействуют с элементом родительского меню.
Каковы некоторые рекомендации по доступности мобильного меню CSS?
Доступность имеет решающее значение! Чтобы сделать ваше мобильное меню CSS доступным, следуйте этим рекомендациям:
- Используйте правильную семантику HTML, например
элементы, чтобы помочь программам чтения с экрана понять структуру меню. - Добавьте атрибуты и роли
aria, чтобы обеспечить дополнительный контекст для вспомогательных технологий.
- Убедитесь, что ваше меню имеет достаточную цветовую контрастность, чтобы его было легче читать пользователям с ослабленным зрением.
- Включить поддержку навигации с помощью клавиатуры, позволяя пользователям перемещаться по меню с помощью клавиш Tab и Enter.
- Проверьте свое меню с помощью различных инструментов специальных возможностей и средств чтения с экрана, чтобы выявить и устранить любые проблемы.
Как добавить значки или изображения в мобильное меню CSS?
Добавляете изюминку в свое меню? Хороший! Чтобы добавить значки или изображения, вы можете использовать несколько способов:
- Добавьте элемент
- Используйте иконочный шрифт, например Font Awesome или Google Material Icons, и включайте соответствующие классы в пункты меню.
- Выберите значок SVG, который можно вставить непосредственно в ваш HTML или использовать в качестве фонового изображения в вашем CSS.


 jpg) no-repeat;
jpg) no-repeat; about span {
about span { ..
</ul>
..
</ul>