Дочерние селекторы | htmlbook.ru
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Чтобы лучше понять отношения между элементами документа, разберём небольшой код (пример 12.1).
Пример 12.1. Вложенность элементов в документе
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Lorem ipsum</title>
</head>
<body>
<div>
<p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam
erat volutpat.</p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
</body>
</html>В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений тегов документа между собой (рис. 12.1).
Рис. 12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере <p>.
Вернёмся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Если снова обратиться к примеру 12.1, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <em> во втором абзаце расположен в контейнере <strong>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберём следующий код (пример 12.2).
Пример 12.2. Контекстные и дочерние селекторы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Дочерние селекторы</title> <style> DIV I { /* Контекстный селектор */ color: green; /* Зеленый цвет текста */ } P > I { /* Дочерний селектор */ color: red; /* Красный цвет текста */ } </style> </head> <body> <div> <p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet <i>dolore magna</i> aliguam erat volutpat.</p> </div> </body> </html>
Результат данного примера показан на рис. 12.2.
Рис. 12.2. Цвет текста, заданный с помощью дочернего селектора
На тег <i> в примере действуют одновременно два правила: контекстный селектор (тег <i> расположен внутри <div>) и дочерний селектор (тег <i> является дочерним по отношению к <p>). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 12.3 показано изменение вида списка с помощью стилей. За счёт вложения одного списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок — вертикально под заголовками (рис. 12.3).
Рис. 12.3. Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевое свойство float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы (пример 12.3).
Пример 12.3. Использование дочерних селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Дочерние селекторы</title> <style> UL#menu { margin: 0; padding: 0; /* Убираем отступы */ } UL#menu > LI { list-style: none; /* Убираем маркеры списка */ width: 100px; /* Ширина элемента в пикселах */ background: #b3d9d2; /* Цвет фона */ color: #333; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт */ font-size: 90%; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ float: left; /* Располагаем элементы по горизонтали */ } LI > UL { list-style: none; /* Убираем маркеры списка */ margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */ border-bottom: 1px solid #666; /* Граница внизу */ padding-top: 5px; /* Добавляем отступ сверху */ } LI > A { display: block; /* Ссылки отображаются в виде блока */ font-weight: normal; /* Нормальное начертание текста */ font-size: 90%; /* Размер шрифта */ background: #fff; /* Цвет фона */ border: 1px solid #666; /* Параметры рамки */ border-bottom: none; /* Убираем границу снизу */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <ul> <li>Правка <ul> <li><a href="#">Отменить</a></li> <li><a href="#">Вырезать</a></li> <li><a href="#">Копировать</a></li> <li><a href="#">Вставить</a></li> </ul> </li> <li>Начертание <ul> <li><a href="#">Жирное</a></li> <li><a href="#">Курсивное</a></li> <li><a href="#">Подчеркнутое</a></li> </ul> </li> <li>Размер <ul> <li><a href="#">Маленький</a></li> <li><a href="#">Нормальный</a></li> <li><a href="#">Средний</a></li> <li><a href="#">Большой</a></li> </ul> </li> </ul> </body> </html>
В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
Вопросы для проверки
1. Какой цвет будет у жирного курсивного текста в коде
<p>Нормы освещённости построены на <b><i>основе классификации зрительных работ</i></b> по определенным количественным признакам.</p>
При использовании следующего стиля?
P { color: green; }
B {color: blue; }
I {color: orange; }
B > I { color: olive; }
P > I { color: yellow; }
- Зелёный.
- Синий.
- Оранжевый.
- Оливковый.
- Жёлтый.
2. Какой элемент является родительским для тега <TITLE>?
- <HEAD>
- <BODY>
- <HTML>
- <META>
- <!DOCTYPE>
3. Для какого тега элемент <!DOCTYPE> выступает родителем?
- <HTML>
- <TITLE>
- <BODY>
- <HEAD>
- Ни для одного тега.
Ответы
1. Оливковый.
2. <HEAD>
3. Ни для одного тега.
Селектор дочерних элементов | CSS справочник
CSS селекторыЗначение и применение
Селектор дочерних элементов позволяет форматировать элементы, вложенные внутрь других элементов (выбирает все дочерние элементы внутри элемента родителя).
Элемент, подчиненный другому элементу более высокого уровня, является дочерним. На изображении ниже оба элемента <h3> и <p> являются дочерними по отношению к <body>, но элемент <i> при этом не является дочерним для элемента <body>, так как он расположен внутри тега <p>, и является дочерним именно для него.
Дочерние элементы в HTML документе.
Поддержка браузерами
CSS синтаксис:
element > element {
блок объявлений;
}
Версия CSS
CSS2Пример использования
Перед нами стоит задача стилизовать гиперссылку (элемент <a>), который выделен оранжевым цветом на изображении:
Задача выбора элемента на странице.
При использовании селектора потомков body a приведет к выбору всех элементов <a>, так как они являются вложенными по отношению к элементу <body>, если мы используем селектор потомков p a, то это приведет к выбору двух элементов <a>, которые вложены внутри элементов <p>, так как они оба являются его потомками.
В нашем случае, как никогда лучше подойдет селектор дочерних элементов, благодаря которому мы можем добраться до необходимого нам элемента <a> самым простым способом.
p > a { /* выбирает любой элемент <a> дочерний по отношению к <p> */
блок объявлений;
}
Рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Селектор дочерних элементов</title>
<style>
p>a { /* селектор дочерних элементов (выбираем дочерние <а>, вложенные в <p>) */
color: orange; /* устанавливаме цвет текста */
font-size: /* устанавливаме размер текста текста */
}
p a { /* селектор потомков (выбираем все потомки <a>, вложенные в <p>) */
text-decoration: none; /* убираем декорирование текста (нижнее подчеркивание) */
}
</style>
</head>
<body>
<p><a href = "https://ru.wikipedia.org/">Ссылка</a> внутри &lt;p&gt;.</p>
<a href = "https://ru.wikipedia.org/">Ссылка</a> внутри &lt;body&gt;.
<p><span><a href = "https://ru.wikipedia.org/">Ссылка</a></span> внутри элемента &lt;p&gt;, вложенного в элемент &lt;p&gt;.</p>
</body>
</html>
В этом примере с использованием селектора дочерних элементов мы выбрали все дочерние <a>, вложенные в <p> (один элемент), а с помощью селектора потомков стилизовали все потомки <a>, вложенные в <p> (убрали декорирование текста у двух элементов).
Результат нашего примера:
Пример использования селектора дочерних элементов.CSS селекторыДочерние селекторы | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Какой элемент выступает родителем, а какой его потомком легко выяснить с помощью дерева элементов — так называется структура отношений тегов документа между собой (рис. 1).
Рис. 1. Дерево элементов
На рис. 1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере <p>.
Синтаксис
E > F { Описание правил стиля }
Стиль применяется к элементу F, только когда он является дочерним для элемента E.
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
#menu {
margin: 0; padding: 0; /* Убираем отступы */
}
#menu > li {
list-style: none; /* Убираем маркеры списка */
width: 100px; /* Ширина элемента в пикселах */
background: #b3d9d2; /* Цвет фона */
color: #333; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
float: left; /* Располагаем элементы по горизонтали */
}
li > ul {
list-style: none; /* Убираем маркеры списка */
margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */
border-bottom: 1px solid #666; /* Граница внизу */
padding-top: 5px; /* Добавляем отступ сверху */
}
li > a {
display: block; /* Ссылки отображаются в виде блока */
font-weight: normal; /* Нормальное начертание текста */
font-size: 90%; /* Размер шрифта */
background: #fff; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul>
<li>Правка
<ul>
<li><a href="undo.html">Отменить</a></li>
<li><a href="cut.html">Вырезать</a></li>
<li><a href="copy.html">Копировать</a></li>
<li><a href="paste.html">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="bold.html">Жирное</a></li>
<li><a href="italic.html">Курсивное</a></li>
<li><a href="underline.html">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="small.html">Маленький</a></li>
<li><a href="normal.html">Нормальный</a></li>
<li><a href="middle.html">Средний</a></li>
<li><a href="big.html">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться. Результат примера показан на рис. 2.
Рис. 2. Использование дочерних селекторов
Браузеры
Браузер Internet Explorer 7 не применяет стиль, если между селекторами располагается комментарий (li > /* больше */ a).
Дочерние селекторы в CSS
Вы здесь: Главная — CSS — CSS Основы — Дочерние селекторы в CSS

Я думаю, что многие знают о контекстных селекторах в CSS. Они используются чаще всего, однако, опытные верстальщики прекрасно знают, что иногда контекстные селекторы вносят определённые проблемы. Это проблема связана с тем, что в структуре элемента может быть много одинаковых элементов, вложенных друг в друга. И необходимо применить стиль не для всех вложенных элементов, а только к непосредственно дочернему элементу. Вот для этого и используются дочерные селекторы в CSS.
Чтобы проблема стала более понятной, давайте приведу небольшой пример. Пусть у нас есть такой HTML-код:
<div>
<div>
<p>Первый абзац</p>
</div>
<p>Второй абзац</p>
</div>
И наша задача сделать красным только «Второй абзац«. Если мы напишем с использованием контекстного селектора:
.container p {
color: red;
}
То у нас станут красным оба абзаца, что нам совсем не нужно. Данная задача очень просто решается с помощью дочерних селекторов в CSS:
.container > p {
color: red;
}
Всё, теперь красным у нас стал только «Второй абзац«. Поскольку именно данный абзац является непосредственно дочерним для .container. А «Первый абзац» является дочерним для внутреннего div, таким образом, под действие дочернего селектора он не попадает.
Вот так легко решаются такие задачи, однако, есть один огромный минус дочерних селекторов в CSS — они не работают в браузерах Internet Explorer. По этой причине, их использование крайне нежелательно. Но если Вы вдруг где-нибудь встретите, то теперь Вы будете знать, что означает данный тип селекторов и что он делает.
-
 Создано 20.02.2012 09:54:47
Создано 20.02.2012 09:54:47 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:

-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Основы CSS: вмещаем дочерние элементы

От автора:Сегодня мы рассмотрим overflow: hidden и clearfix, которыми можно заставить родительский тэг div вмещать все свои дочерние элементы.
Overflow: Hidden
Вы когда-нибудь замечали, что когда вы делаете плавающими все дочерние узлы в div, родитель занимает нулевое пространство? Например, в редакторе кода добавим в тэг body следующее:
<div> <div> </div> <div> </div> </div>
<div> <div>
</div> <div>
</div> </div> |
А теперь давайте добавим немного CSS, чтобы имитировать типичный веб-сайт.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
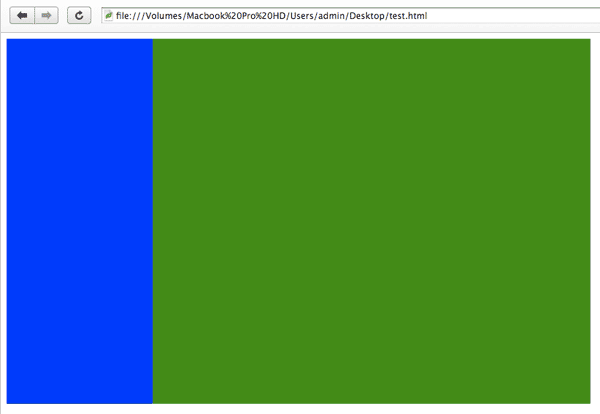
Узнать подробнее#container { background: red; width: 800px; padding-bottom: 2em; } #main { background: green; height: 500px; width: 600px; float: right; } #sidebar { background: blue; height: 500px; width: 200px; float: left; }
#container { background: red; width: 800px; padding-bottom: 2em; }
#main { background: green; height: 500px; width: 600px; float: right; }
#sidebar { background: blue; height: 500px; width: 200px; float: left; } |
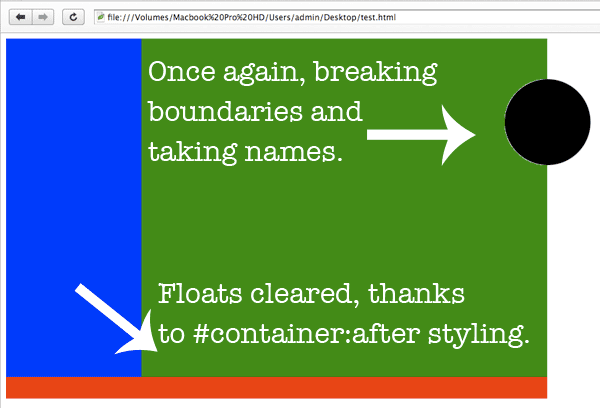
Выше мы просто устанавливаем цвета фона и плавающей боковой панели и основных div’ов слева и справа соответственно. Обратите внимание на «padding-bottom: 2em;». Это позволит нам видеть красный фон в самом низу, правильно? Посмотрите страницу на своем браузере и вы увидите:

Куда девался красный фон? Почему он не отображается?
Решение проблемы
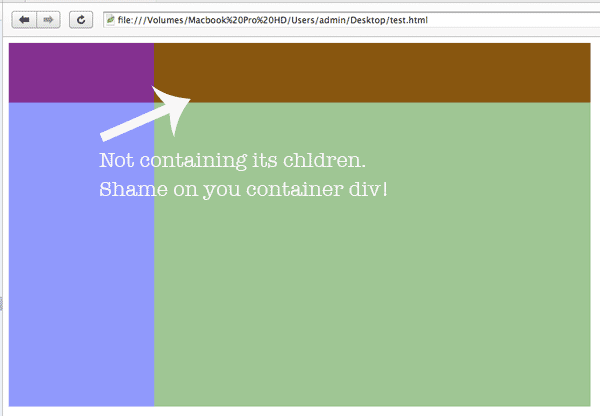
Когда вы делаете плавающими все дочерние элементы, родитель, по существу, не занимает никакого места. Чтобы нагляднее продемонстрировать этот факт, давайте зададим контейнеру произвольную высоту 50px, а затем уменьшим непрозрачность дочерних div’ов настолько, чтобы увидеть внизу красный фон.
#container { .. other styles height: 50px; } #main, #sidebar { opacity: .5; }
#container { .. other styles height: 50px; }
#main, #sidebar { opacity: .5; } |
Обновите ваш браузер и вы увидите:

Странно. Мы указали высоту 50px для нашего контейнера div, однако основной (main) и боковой (sidebar ) div’ы явно переполняют границы родителя (container), выглядят неправильно и ведут себя как хотят.
#container { …other styles overflow: hidden; }
#container { …other styles overflow: hidden; } |
После следующего обновления мы увидим:

Ну, это нам частично помогло. Теперь уже не нужно беспокоиться о дочерних элементах, не слушающихся своего родителя. Но на самом деле это не так уж помогло решить нашу проблему.
«Старайтесь, как только возможно избежать установки высоты. Есть более умный метод».
Решение – убрать свойство высоты контейнера. Удалите следующее свойство.
#container { …other styles height: 50px; /* Remove this */ }
#container { …other styles height: 50px; /* Remove this */ } |
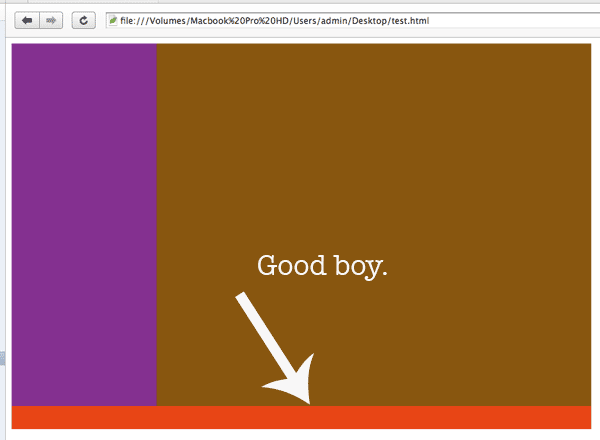
Последнее обновление и, похоже, наша проблема решена.

Вы также можете удалить свойства непрозрачности. Они были нужны только в целях наглядности.
Шлифовка
Вышеуказанный метод сработает в большинстве случаев. Однако давайте представим и другой вариант. Например, мы хотим поместить изображение на границе нашего контейнера так, что оно будет перекрывать его. Вы много раз видели этот эффект. Для примера просто используем изображение круга с прозрачным фоном. На настоящем сайте оно может представлять броскую клавишу типа «Купите сейчас» или «Подпишитесь».

Позиционирование круга
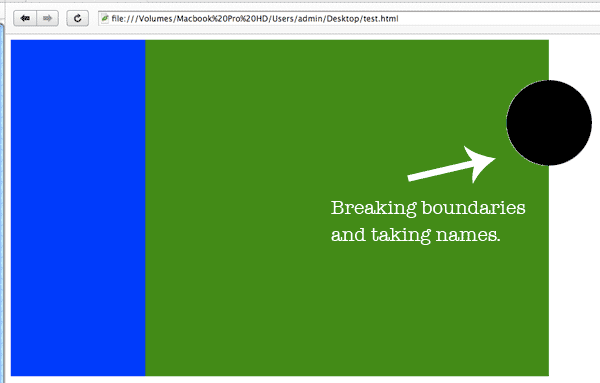
Давайте с помощью CSS установим изображение в правую верхнюю часть нашего «веб-сайта» так, чтобы оно перекрывало края. Вот что нам нужно:


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВо-первых, мы делаем ссылку на изображение внутри нашего HTML.
<div> <img src=»circle.png» alt=»Buy Now» /> …rest of html
<div> <img src=»circle.png» alt=»Buy Now» /> …rest of html |
Далее возвращаемся к таблице стилей и добавляем следующие стили.
img { position: absolute; right: -100px; top: 20px; }
img { position: absolute; right: -100px; top: 20px; } |
Контекст позиционирования
Кое-кто может подумать, что это поместит изображение прямо над правым краем контейнера div. Однако будет не прав.
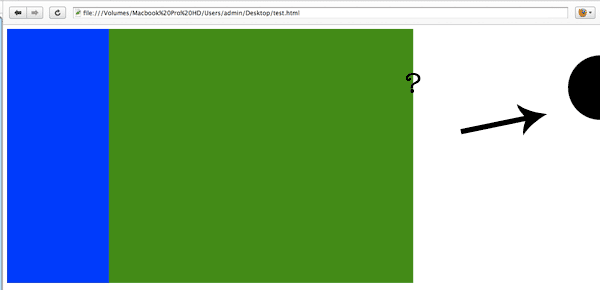
Оттого, что мы не определили контекст позиционирования, вместо него будет использоваться все окно браузера.

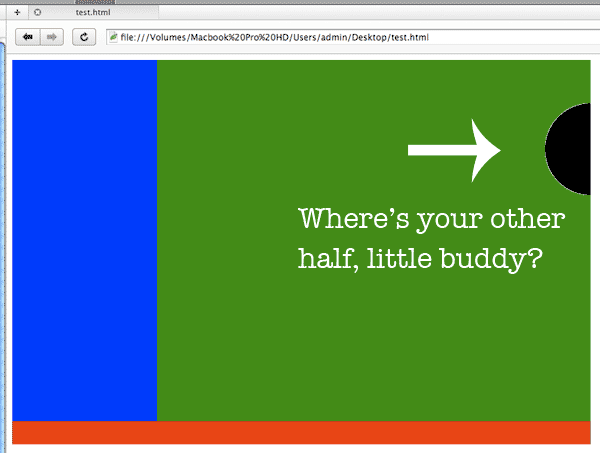
Очевидно, это не то, что мы хотели. Чтобы определить контекстом позиционирования наш контейнер div, нужно просто добавить «position: relative;» к #container. Как только мы это сделаем, изображение будет позиционироваться относительно нашего div с id=container, а не относительно окна браузера.

А сейчас что за проблема?
Но теперь у нас новая проблема! Оттого, что мы применили overflow:hidden к нашему контейнер div, мы, фигурально выражаясь, сами себе прострелили ногу. Как мы можем пересечь границу и назвать элемент, если overflow установлено в hidden? Может быть, просто принять тот факт, что этот конкретный вебсайт не будет разрастаться? Абсолютно нет. В таких случаях стоит применять другой метод.
Прием Clearfix
При помощи этого метода мы используем CSS для добавления содержимого после нашего контейнера div. Это созданное содержимое затем перекроет наш div, таким образом заставив его вмещать дочерние элементы. После этого, очевидно, нам не нужно видеть его содержимое, так что мы должны быть уверены, что спрятали его от просмотра.
Вернитесь в свою таблицу стилей, удалите «overflow: hidden;» из контейнера div, а затем добавьте следующее:
#container { … other styles _height: 1%; } #container:after { content: «.»; visibility: hidden; display: block; clear: both; height: 0; font-size: 0; }
#container { … other styles _height: 1%; }
#container:after { content: «.»; visibility: hidden; display: block; clear: both; height: 0; font-size: 0; } |
Может показаться на первый взгляд сложно, но уверяю вас, что это довольно просто.
_height: Приводит в действие «haslayout» в Internet Explorer’е, используя прием с символом подчеркивания, непосредственно для IE6.
content: После контейнера div добавляем точку.
visibility: Нам не нужно видеть точку, поэтому убираем ее со страницы. (Эквивалентно настройке непрозрачности: 0;)
display: Заставляем точку отображаться на уровне блока, вместо заданного первоначально уровня строки (inline).
clear: Важнейшее свойство. Перекрывает основной и боковой div’ы. То же самое, что добавление несемантического <div style=»clear: both;»> к нашей странице.
height: Не занимаем никакого места.
font-size: Мера предосторожности для Firefox. Этот браузер иногда добавляет чуть-чуть пространства после нашего родительского элемента. Лечится установкой размера шрифта в ноль.

Заключение
Хотя прием overflow:hidden предпочтителен, он не всегда идеален. Вам нужно всегда использовать самое лучшее решение проблемы. Очень важно знать каждый метод, чтобы иметь подходящие инструменты для разгадывания головоломок.
Автор: Jeffrey Way
Перевод и редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Источник: http://net.tutsplus.com
E-mail: [email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьСелектор дочернего элемента CSS | Vaden Pro

Сущность селектора
Основная задача данного селектора следует из его названия и заключается в обращении к дочернему элементу. Выводится с помощью элементарного знака «>», который связывает дочерний элемент с элементом родителя. Также стоит отметить, что в обращении используется простые селекторы. В качестве примера рассмотрим следующую кодировку:
.element > ul {
padding-top: 20px;
}Данная кодировка означает, что к списку, который вложен в element, будет применен внутренний отступ в 20 пикселей от верхнего края. Наличие в этой записи значка «>» показывает, что правило применится только к спискам первого уровня вложенности.
Подробный анализ работы селектора дочернего элемента
Селектор элемента дочернего имеет схожие свойства с понятием селектор потомка. Однако существует характерная черта, которая показывает принципиальное отличие данных операций. Оно заключается в том, что влияние селектора потомка распространяется на абсолютно все элементы, в то время как дочерний селектор подчиняет стили позиций первого уровня классификаций.
Более наглядно оценить работу оператора дочернего селектора поможет следующий пример:
CSS
div > р {
color: #ff0000; /* красный */
}HTML
<div> Данная строка будет иметь по умолчанию черный текст. <span>Эта строка перекраситься в красный в следствие того, что р является дочерним тегом для дива.</span> <p>Опять видим черные буквы. <span>Здесь мы видим тоже черные символы, так как для этого спана родителем является тег р.</span></p> </div>
Данный пример подтверждает работу оператора дочернего селектора согласно степени вложенности.
Ограничение для применения оператора дочернего селектора
Стоит отметить, что данная операция поддерживается всеми браузерами кроме легендарного Internet Explorer 6. Думаю, мало кто использует данный браузер, однако же если таковые уникумы имеются, то для них существует выход из ситуации, который будет описан в отдельной статье.
Зачем применяется
Программеры обращаются к селекторам элементов дочерних в тех случаях, когда нужно присвоить свой уникальный стиль вложенным элементам. Также использование этого селектора может сократить объем CSS, что повысит читабельность документа. Как показывает практика, к этой операции обращаются чаще всего при создании выпадающих менюшек.
Также селектор элемента дочернего используется для присвоения уникальных стилей элементам, родители которых уже известны за ранее. Другими словами:
.main > header {
/* оформление относится только к главному хедеру */
}Данный пример справедлив в тех случаях, когда тег header используют для выделения заголовков статей. В нашем случае мы задаем оформление только основному хедеру, и не задеваем второстепенные. Этот прием также позволяет избегать применения лишнего раза идентификаторов, что в свою очередь облегчает вес CSS-файла и делает его более читабельным.
Подводя итоги
Таким образом, оператор дочернего элемента можно применять не только для оформления выпадающих меню, но и для небольшой оптимизации вашего интернет ресурса к работе поисковых роботов.
Оценок: 1 (средняя 5 из 5)
Понравилась статья? Расскажите о ней друзьям:
Курсы по CSS (в открытом доступе)
Уровень сложности:
Средний
Еще интересное
CSS: дочерние селекторы.
Дочерние элементы — это элементы, которые располагаются непосредственно внутри родительского элемента. Обратите внимание на слова: непосредственно внутри.
Давайте рассмотрим пример простого html-кода:
<!DOCTYPE html>
<html>
<head>
<title>Дочерние элементы.</title>
</head>
<body>
<p>Абзац и в нём <b>жирный</b> элемент, и вот <i>наклонный</i> элемент.</p>
<p>Тут <b>жирный</b> и <u><i>подчёркнутый и наклонный</i></u> элементы.</p>
</body>
</html>В этом коде два абзаца. Внутри абзацев расположены строчные элементы <b>, <i> и <u>. Во втором абзаце тег <i> вложен в тег <u>.
Теперь давайте к этому html-коду добавим CSS-стили с использованием дочерних селекторов.
Синтаксис дочерних селекторов:
Селектор 1 > Селектор 2 { Свойство: значение; }Вот обновлённый код:
<!DOCTYPE html>
<html>
<head>
<title>Дочерние элементы.</title>
<style>
p>b { color: red; }
p>i { color: blue; }
</style>
</head>
<body>
<p>Абзац и в нём <b>жирный</b> элемент, и вот <i>наклонный</i> элемент.</p>
<p>Тут <b>жирный</b> и <u><i>подчёркнутый и наклонный</i></u> элементы.</p>
</body>
</html>Итак, вспомним: дочерний элемент — это элемент вложенный непосредственно в родительский. То есть, дочерний элемент — это потомок первого уровня. Давайте обратим внимание на тег <i>, в первом абзаце он вложен в тег <p>, а во втором он вложен в тег <u>, хотя также является потомком тега <p>. Поэтому во втором абзаце CSS правило для дочернего селектора p>i { color: blue; } не сработает — наклонный текст второго абзаца не будет отображён синим цветом.
Рисунок 1. Работа примера №1.Добраться к html-элементу <i> второго абзаца можно используя CSS-правило: p>u>i { color: blue; }.
Давайте при помощи такого правила зададим наклонному тексту второго абзаца жёлтый цвет.
<!DOCTYPE html>
<html>
<head>
<title>Дочерние элементы.</title>
<style>
p>b { color: red; }
p>i { color: blue; }
p>u>i { color: yellow; }
</style>
</head>
<body>
<p>Абзац и в нём <b>жирный</b> элемент, и вот <i>наклонный</i> элемент.</p>
<p>Тут <b>жирный</b> и <u><i>подчёркнутый и наклонный</i></u> элементы.</p>
</body>
</html>Этот стиль сработает и наклонный текст во втором абзаце будет отображён жёлтым цветом.
Рисунок 2. Работа примера №2.Более сложный пример
У нас есть html-код:
<!DOCTYPE html>
<html>
<head>
<title>Дочерние элементы.</title>
</head>
<body>
<ul>
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>По умолчанию он интерпритируется так:
Задача: при помощи CSS превратить этот список в горизонтальное меню.
Рисунок 3. Цель преобразований.Вот решение этой задачи с использованием дочерних селекторов:
<!DOCTYPE html>
<html>
<head>
<title>Дочерние элементы.</title>
<style>
ul{
list-style-type: none; /* убираем маркеры списков */
}
ul.menu > li{
float: left; /* разещаем список горизонтально */
background-color: #C5E7CC;
font-weight: bold;
}
ul.menu > li > ul{
margin: 4px;
padding: 0; /* Убираем отступ внутри слева */
}
ul.menu > li > ul > li{
border: 1px solid grey;
background-color: white;
padding: 4px;
font-weight: normal;
}
a{
color: blue;
}
</style>
</head>
<body>
<ul>
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>Для лучшего понимания этого примера читайте:
- Как разместить элементы списка горизонтально?

 Создано 20.02.2012 09:54:47
Создано 20.02.2012 09:54:47