Дочерние селекторы | htmlbook.ru
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Чтобы лучше понять отношения между элементами документа, разберём небольшой код (пример 12.1).
Пример 12.1. Вложенность элементов в документе
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Lorem ipsum</title> </head> <body> <div> <p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p><strong><em>Ut wisis enim ad minim veniam</em></strong>, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
В данном примере применяется несколько контейнеров, которые в коде располагаются
один в другом.
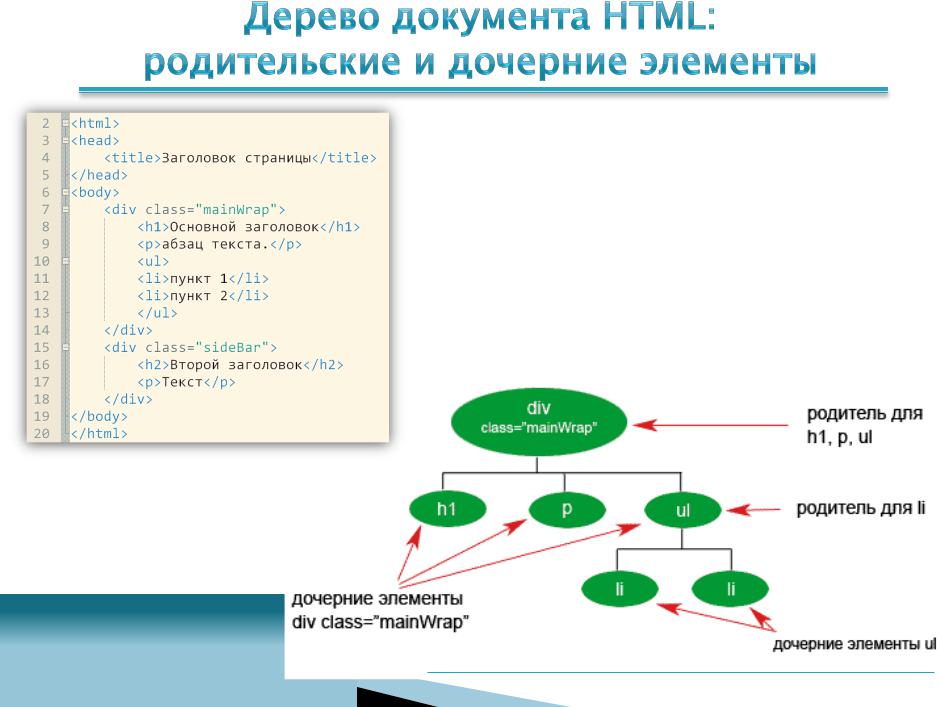
Рис. 12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере <p>.
Вернёмся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Если снова обратиться к примеру 12.1, то стиль вида P
> EM { color: red } будет установлен для первого абзаца документа,
поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго
абзаца.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберём следующий код (пример 12.2).
Пример 12.2. Контекстные и дочерние селекторы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
DIV I { /* Контекстный селектор */
color: green; /* Зеленый цвет текста */
}
P > I { /* Дочерний селектор */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet <i>dolore magna</i>
aliguam erat volutpat.
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 12.2.
Рис. 12.2. Цвет текста, заданный с помощью дочернего селектора
На тег <i> в примере действуют одновременно два правила: контекстный селектор (тег <i> расположен внутри <div>) и дочерний селектор (тег <i> является дочерним по отношению к <p>). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно
отказаться, заменив их контекстными селекторами. Однако использование дочерних
селекторов расширяет возможности по управлению стилями элементов, что в итоге
позволяет получить нужный результат, а также простой и наглядный код.
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 12.3 показано изменение вида списка с помощью стилей. За счёт вложения одного списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок — вертикально под заголовками (рис. 12.3).
Рис. 12.3. Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевое свойство float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы (пример 12.3).
Пример 12.3. Использование дочерних селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
UL#menu {
margin: 0; padding: 0; /* Убираем отступы */
}
UL#menu > LI {
list-style: none; /* Убираем маркеры списка */
width: 100px; /* Ширина элемента в пикселах */
background: #b3d9d2; /* Цвет фона */
color: #333; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
float: left; /* Располагаем элементы по горизонтали */
}
LI > UL {
list-style: none; /* Убираем маркеры списка */
margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */
border-bottom: 1px solid #666; /* Граница внизу */
padding-top: 5px; /* Добавляем отступ сверху */
}
LI > A {
display: block; /* Ссылки отображаются в виде блока */
font-weight: normal; /* Нормальное начертание текста */
font-size: 90%; /* Размер шрифта */
background: #fff; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul>
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html> В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
Вопросы для проверки
1. Какой цвет будет у жирного курсивного текста в коде
<p>Нормы освещённости построены на <b><i>основе классификации зрительных работ</i></b> по определенным количественным признакам.</p>
При использовании следующего стиля?
P { color: green; }
B {color: blue; }
I {color: orange; }
B > I { color: olive; }
P > I { color: yellow; }
- Зелёный.
- Синий.
- Оранжевый.
- Оливковый.
- Жёлтый.
2. Какой элемент является родительским для тега <TITLE>?
- <HEAD>
- <BODY>
- <HTML>
- <META>
- <!DOCTYPE>
3. Для какого тега элемент <!DOCTYPE> выступает родителем?
- <HTML>
- <TITLE>
- <BODY>
- <HEAD>
- Ни для одного тега.
Ответы
1. Оливковый.
Оливковый.
2. <HEAD>
3. Ни для одного тега.
селекторы
Дочерние селекторы | WebReference
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Какой элемент выступает родителем, а какой его потомком легко выяснить с помощью дерева элементов — так называется структура отношений элементов документа между собой (рис. 1).
Рис. 1. Дерево элементов
На рис. 1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к <div> выступает элемент <p>. Вместе с тем <strong> не является дочерним для элемента <div>, поскольку он расположен в контейнере <p>.
Синтаксис
E > F { Описание правил стиля }Стиль применяется к элементу F, только когда он является дочерним для элемента E.
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Дочерние селекторы</title> <style> #menu { margin: 0; padding: 0; /* Убираем отступы */ } #menu > li { list-style: none; /* Убираем маркеры списка */ width: 100px; /* Ширина элемента в пикселах */ background: #b3d9d2; /* Цвет фона */ color: #333; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт */ font-size: 90%; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ float: left; /* Располагаем элементы по горизонтали */ } li > ul { list-style: none; /* Убираем маркеры списка */ margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */ border-bottom: 1px solid #666; /* Граница внизу */ padding-top: 5px; /* Добавляем отступ сверху */ } li > a { display: block; /* Ссылки отображаются в виде блока */ font-weight: normal; /* Нормальное начертание текста */ font-size: 90%; /* Размер шрифта */ background: #fff; /* Цвет фона */ border: 1px solid #666; /* Параметры рамки */ border-bottom: none; /* Убираем границу снизу */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <ul> <li>Правка <ul> <li><a href=»undo.
В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться. Результат примера показан на рис. 2.
Результат примера показан на рис. 2.
Рис. 2. Использование дочерних селекторов
Примечание
Браузер Internet Explorer 7 не применяет стиль, если между селекторами располагается комментарий (li > /* больше */ a).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Selectors Level 3 | Рекомендация |
| CSS 2.1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
:nth-child() — CSS: каскадные таблицы стилей
Псевдокласс :nth-child() CSS сопоставляет элементы на основе их положения в группе братьев и сестер.
Обратите внимание, что в синтаксисе element:nth-child() количество дочерних элементов включает дочерние элементы любого типа; но это считается совпадением, только если элемент в этой дочерней позиции имеет указанный тип элемента.
:nth-child() принимает один аргумент, описывающий шаблон для сопоставления индексов элементов в списке братьев и сестер. Индексы элементов отсчитываются от 1.
:nth-child([из ]?) { /* ... */ }
Значения ключевых слов
-
нечетные Представляет элементы, чье числовое положение в ряду братьев и сестер является нечетным: 1, 3, 5 и т.
 д.
д.-
четный Представляет элементы, чье числовое положение в ряду братьев и сестер четное: 2, 4, 6 и т. д.
Функциональное обозначение
-
<Ан+В> Представляет элементы, числовая позиция которых в ряду братьев и сестер соответствует шаблону
An+Bдля каждого положительного целого числа или нулевого значенияn, где:-
A— целочисленный размер шага, -
B— целочисленное смещение, -
n— все неотрицательные целые числа, начиная с 0.
Можно прочитать как
An+B-й элемент списка.AиBоба должны иметь значения-
Примеры селекторов
-
tr:nth-child(нечетный)илиtr:nth-child(2n+1) Представляет нечетные строки таблицы HTML: 1, 3, 5 и т.
 д.
д.-
tr:nth-child(четный)илиtr:nth-child(2n) Представляет четные строки таблицы HTML: 2, 4, 6 и т. д.
-
:n-й ребенок(7) Представляет седьмой элемент.
-
:n-й ребенок (5n) Представляет элементы 5 [=5×1], 10 [=5×2], 15 [=5×3], и т. д. Первый элемент, который будет возвращен в результате формулы 0 [=5×0], что приводит к несоответствию, поскольку элементы индексируются с 1, тогда как
nначинается с 0. Сначала это может показаться странным, но это имеет больше смысла, когдаBчасть формулы>0, как в следующем примере.-
:n-й ребенок(n+7) Представляет седьмой и все следующие элементы: 7 [=0+7], 8 [=1+7], 9 [=2+7], и т.
 д.
д. -
:n-й ребенок(3n+4) Представляет элементы 4 [=(3×0)+4], 7 [=(3×1)+4], 10 [=(3×2)+4], 13 [=(3×3)+4], и т. д.
-
:n-й ребенок (-n+3) Представляет первые три элемента. [=-0+3, -1+3, -2+3]
-
p:n-й ребенок(n) Представляет каждый
p(хотя и с более высокой специфичностью).-
p:nth-ребенок(1)илиp:n-й ребенок (0n+1) Представляет каждый
:first-child(и имеет ту же специфичность).-
p:n-й потомок(n+8):n-й-потомок(-n+15) Представляет с восьмого по пятнадцатый

Подробный пример
HTML
<ч4>span:nth-child(2n+1), БЕЗ<em">>среди дочерние элементы.Выбраны дети 1, 3, 5 и 7.
<дел> Диапазон 1! Диапазон 2 Размах 3! Диапазон 4 Размах 5! Диапазон 6 Размах 7!
span:nth-child(2n+1), С <em">> среди
дочерние элементы.
<р>
Выбраны дети 1, 5 и 7.3 используется в подсчете, потому что это дочерний элемент, но он не выбран, потому что это не
<span">>.
<дел>
Размах!
Размах
Это `em`.
Размах
Размах!
Размах
Размах!
Размах




 д.
д. д.
д. д.
д. 

 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных. Второй селектор должен быть непосредственным потомком элементов.
Второй селектор должен быть непосредственным потомком элементов. Чтобы выбрать p, нам нужно задать правило типа body > p. Предположим, что если нам нужно выбрать элемент «A» с помощью селектора, мы бы дали правило типа strong > A , что-то вроде p> a ; невозможно использовать дочерние селекторы.
Чтобы выбрать p, нам нужно задать правило типа body > p. Предположим, что если нам нужно выбрать элемент «A» с помощью селектора, мы бы дали правило типа strong > A , что-то вроде p> a ; невозможно использовать дочерние селекторы.
 Так как у нас много дочерних элементов
Так как у нас много дочерних элементов
 Он распространяется, когда зараженный человек чихает или кашляет. И все меры общественного здравоохранения и другие социальные меры принимают рискованную работу на своем рабочем месте, что является основой Время выздоровления от этой опасной болезни неизвестно.
Он распространяется, когда зараженный человек чихает или кашляет. И все меры общественного здравоохранения и другие социальные меры принимают рискованную работу на своем рабочем месте, что является основой Время выздоровления от этой опасной болезни неизвестно.