Измените расстояние между строками и абзацами текста.
01.04.2020 Оставить комментарий 444 Просмотров
После вопроса полученного только вчера, я подумал, у меня есть что предложить блогерам, которые хотят более глубже познакомиться с языками HTML и CSS. Как установить соотношение между различными строками текста и между абзацами. Тег line-height, который определяет высоту строки, используется для этого параметра, но может использоваться разными способами и для разных нужд. Это расстояние в типографии называется универсально интерлиньяж.
Расстояние между строками и абзацами текста.
Установив высоту строки с тем же значением, что и контейнер, мы можем, например, отцентрировать текст по вертикали в прямоугольнике или в квадрате. Но мы не видим все возможности, которые могут проявиться, или, по крайней мере, те, о которых я вспомнил.
Изменить высоту между строк в шаблоне
Если вы намерены изменить расстояние между строками на всех страницах блога, то вы обязательно должны работать в шаблоне. После сохранения шаблона перейдите на Тема> Изменить HTML и найти блок с кодом .post-body, используя Ctrl + F. Вы видите код, который в некотором роде будет иметь структуру, подобную этой
После сохранения шаблона перейдите на Тема> Изменить HTML и найти блок с кодом .post-body, используя Ctrl + F. Вы видите код, который в некотором роде будет иметь структуру, подобную этой
.post-body { font-size: 110%; line-height: 1.4; position: relative;}
Этот код с размером шрифта: 110%; устанавливает шрифт текста на 110% от текста по умолчанию, а высота строки: 1.4; эквивалентно высоте строки:1.4em; и устанавливает высоту строки в 1,4 раза, что от размера шрифта. Высота линии также может быть задана в пикселях, таким образом line-height:20 px; и он будет отключен от размера шрифта, Однако ссылка на размер шрифта необходима, когда, например, абзац публикуется с очень большими шрифтами, поскольку в противном случае строки могут перекрываться.
это дает результат согласно следующему скриншоту.
Просто измените значение параметра line-height, чтобы изменить расстояние между линиями.
Как установить расстояние между отдельными абзацами
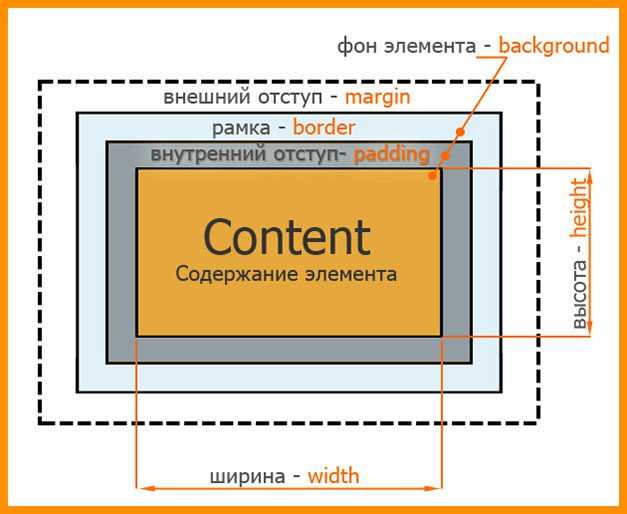
Если вы хотите изменить расстояние между одним абзацем от следующего или предыдущего, нам просто нужно добавить CSS к соответствующему абзацу. Когда вы открываете другой абзац, расстояние обычно будет вдвое больше, чем у строк. Это расстояние может показаться слишком большим или слишком маленьким. Начало абзаца задается тегом <p>, и, чтобы изменить его расстояние от предшествующего ему, мы можем, например, внести эти изменения.
Замените <p> на <p style=»margin-bottom:-15px;»>, чтобы уменьшить расстояние от абзаца, находящегося непосредственно под ним.
Замените <p> на <p style=»margin-top:-15px;»>, чтобы уменьшить расстояние от пункта, который находится непосредственно над этим
Эти цифровые данные, конечно, могут быть изменены и быть вставлены также как положительные в случае , если вы хотите, увеличить расстояние между двумя пунктами.
Как установить расстояние для всех абзацев сообщения
Чтобы установить расстояние с одинаковыми значениями между всеми абзацами поста, мы можем редактировать код в одной статье в режиме HTML или даже в шаблоне. Чтобы изменить один пост, просто откройте редактор и перейдите к HTML, который находится рядом с Создать. Просто между тегом </p>, указывающим конец абзаца, и тегом <p>, указывающим начало следующего абзаца, вставьте
<p style=»margin-bottom:-12px;»></p
что приведет к такому результату
Чтобы изменить шаблон, перейдите в Тема> Редактировать HTML, найдите строку </b:skin> и, чуть выше, вставьте эту строку кода
.post-body p {margin-bottom:-8px;}
Сохранить шаблон. Результат будет следующим
Очевидно, что числовые данные -8px могут быть изменены. Также необходимо, чтобы абзацы были определены с помощью тега <p> и не использовали переход на новую строку <br/>.
Предыдущий Вставить код HTML, публикуемый в сообщениях.
Следующий Blogger: продвинуть блог в первую десятку результатов поиска Google
Ознакомьтесь также
Когда вы загружаете из Интернета такие файлы, как изображения, документы и т. Д., Они рассматриваются …
Форматирование абзацев в Illustrator
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Обзор палитры «Абзац»
Палитра «Абзац» («Окно» > «Текст» > «Абзац») используется для изменения форматирования колонок и абзацев. Если выделен текст или активен инструмент «Текст», для форматирования абзацев также можно использовать параметры на панели «Управление».
Если выделен текст или активен инструмент «Текст», для форматирования абзацев также можно использовать параметры на панели «Управление».
Видеоролик с инструкциями по работе со стилями символов и абзацев см. по адресу www.adobe.com/go/vid0047.
Палитра «Абзац» (показаны все параметры)A. Выравнивание и выключка B. Отступ слева C. Отступ слева для первой строки D. Отбивка перед абзацем E. Расстановка переносов F. Отступ справа G. Отбивка после абзаца
A. Шрифт B. Стиль шрифта C. Размер шрифта D. Выравнивание по левому краю E. Выравнивание по центру F. Выравнивание по правому краю
По умолчанию в палитре «Абзац» видны только наиболее часто используемые параметры. Чтобы вывести все параметры, выберите в меню палитры команду «Показать параметры». Также можно щелкать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.
Выравнивание текста
Текст в области и текст по контуру можно выровнять по одному или обоим краям контура текста.
Выделите текстовый объект или установите курсор на абзаце, который нужно изменить.
Если текстовый объект не выделен или курсор не установлен на абзаце, выравнивание будет применено к новому тексту.
На панели «Управление» или палитре «Абзац» нажмите кнопку выравнивания.
Выключка текста
Выключка — это выравнивание текста по обоим краям. Выключку можно применить ко всему тексту в абзаце, включая или исключая последнюю строку.
Выделите текстовый объект или установите курсор на абзаце для выключки.
Если текстовый объект не выделен или курсор не установлен на абзаце, выключка будет применена к новому тексту.
В палитре «Абзац» нажмите кнопку выключки.
Настройка межсловного и межбуквенного интервала в выровненном тексте
Приложения Adobe позволяют производить точную настройку интервалов между словами и буквами, а также масштабирование символов. Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Настройка интервалов особенно полезна для выровненного текста, хотя они настраиваются и для невыровненного текста.
Поместите курсор в тот абзац, который нужно изменить, либо выделите текстовый объект или фрейм, в котором нужно изменить все абзацы.
Выберите пункт «Выключка» в меню палитры «Абзац».
Задайте значения параметров «Межсловные интервалы», «Межбуквенные интервалы» и «Масштаб глифов». Значения «Минимум» и «Максимум» определяют допустимый диапазон интервалов только для абзацев с выключкой. Значение параметра «Желаемые» определяется как для абзацев с выключкой, так и для абзацев без выключки.
Межсловные интервалы
Интервал между словами, появляющийся при нажатии клавиши «Пробел». Значения параметра «Межсловный интервал» могут меняться в диапазоне от 0 % до 1000 %. При значении 100% дополнительный интервал между словами не добавляется.
Межбуквенные интервалы
Расстояние между буквами, включая значения кернинга и трекинга.
 Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.Масштаб глифов
Ширина символов (глиф — это любой символ шрифта). Значения межглифовых интервалов могут изменяться в диапазоне от 50 % до 200 %.
Совет. Параметры интервалов всегда применяются ко всему абзацу. Чтобы настроить интервалы для нескольких символов, а не для всего абзаца, воспользуйтесь параметром «Трекинг».
Установите параметр «Выключка отдельных слов» (Illustrator) или «Выключка одиночных слов» (InDesign), чтобы указать, как выравнивать однословные абзацы.
В узких столбцах может встретиться строка, содержащая только одно слово. Если абзац настроен на полную выключку, одиночное слово в строке может оказаться слишком растянутым. Вместо того чтобы оставлять подобные слова полностью выключенными, можно выровнять их по центру, по правому или по левому краю.

Отступы текста
Отступ — это пространство между текстом и границей текстового объекта. Отступы действуют только для выделенных абзацев, поэтому для разных абзацев легко можно задать разные отступы.
Отступы можно задавать с помощью палитр «Табуляция», «Абзац» и панели «Управление». При работе с текстом также можно вводить отступы с помощью табуляторов или изменения отступов для текстового объекта.
Примечание.
Работая с текстом на японском, для установки отступа первой строки вместо палитры «Абзац» можно использовать параметр «модзикуми». Если отступ первой строки задан в палитре «Абзац» и для отступа первой строки задан параметр «модзикуми», общий отступ составляет сумму двух значений.
Установка отступов в палитре «Абзац»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

Задайте значения отступов в палитре «Абзац». Например, выполните одно из следующих действий:
Чтобы задать отступ размером в 1 пику для всего абзаца, введите значение 1p в поле «Отступ слева» .
Чтобы задать отступ размером в 1 пику только для первой строки абзаца, введите значение 1p в поле «Отступ слева для первой строки» .
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и отрицательное (например, 1p) в поле «Отступ слева для первой строки».
Установка отступа с помощью палитры «Табуляция»
Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
В палитре «Табуляция» выполните одно из следующих действий с маркерами отступа :
Чтобы сделать отступ для первой строки текста, перетащите верхний маркер.
 Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы создать отступ для первой строки текста, выберите верхний маркер и введите значение отступа по оси Х. Чтобы переместить весь абзац, кроме первой строки, выберите нижний маркер и введите значение в поле Х.
Создание висячего отступа
При создании висячего отступа делается отступ всех строк абзаца, кроме первой. Висячие отступы особенно полезно использовать, когда в начало абзаца требуется добавить графику или нужно создать маркированный список.
Текст без отступа (слева) и с висячим отступом (справа)Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

На панели «Управление» или палитре «Табуляция» задайте положительное значение отступа слева.
Чтобы задать отрицательное значение отступа для первой строки абзаца, выполните одно из следующих действий:
Настройка интервалов между абзацами
Установите курсор в абзаце, который нужно изменить, или выделите текстовый объект для изменения всех его абзацев. Если курсор не установлен в абзаце и не выделен текстовый объект, настройка будет применена к новому тексту.
В палитре «Абзац» задайте значения в полях «Отбивка перед абзацем» ( или ) и «Отбивка после абзаца» ( или ).
Примечание.
В первом абзаце колонки дополнительная отбивка перед абзацем не добавляется. В этом случае можно увеличить интерлиньяж первой строки абзаца или изменить отступ для текстового объекта.

Висячая пунктуация
Висячая пунктуация делает края текста более ровными за счет переноса символов пунктуации за поля абзаца.
Абзац без висячей пунктуации (слева) и абзац с висячей пунктуацией (справа)Для висячей пунктуации в Illustrator есть следующие параметры.
Висячая пунктуация
Управляет выравниванием символов пунктуации для выделенного абзаца. Если «Висячая пунктуация» включена, следующие символы на 100 % находятся за полями: одинарные кавычки, двойные кавычки, дефисы, точки и запятые; следующие символы на 50 % находятся за полями: звездочки, тильды, многоточия, короткие и длинные тире, двоеточия, точки с запятой. Чтобы применить этот параметр, установите курсор в абзаце и выберите команду «Висячая пунктуация» в меню палитры «Абзац».
Визуальное выравнивание полей
Управляет выравниванием символов пунктуации для всех абзацев в текстовом объекте. Если «Визуальное выравнивание полей» включено, латинские символы пунктуации, а также края букв (например, W и А) выступают за поля текста, чтобы текст выглядел ровно. Для применения этого параметра выделите текстовый объект и выберите команду «Текст» > «Визуальное выравнивание полей».
Если «Визуальное выравнивание полей» включено, латинские символы пунктуации, а также края букв (например, W и А) выступают за поля текста, чтобы текст выглядел ровно. Для применения этого параметра выделите текстовый объект и выберите команду «Текст» > «Визуальное выравнивание полей».
Бурасагари
Управляет выравниванием двухбайтных символов пунктуации (в китайских, японских и корейских шрифтах). На эти символы пунктуации не влияют параметры «Висячая пунктуация» и «Визуальное выравнивание полей».
Помните, что размер полей, за которые выступает висячая пунктуация, определяется выравниванием абзаца. Для абзацев с выравниванием по левому и правому краю символы пунктуации «висят» слева и справа, соответственно. Для абзацев с выравниванием по верхней и нижней границе знаки пунктуации «висят» сверху и снизу соответственно. Для абзацев с выравниванием по центру и выключкой символы пунктуации «висят» с обеих сторон.
Примечание. Если за символом пунктуации следуют кавычки, оба символа будут висячими.
Если за символом пунктуации следуют кавычки, оба символа будут висячими.
Связанные материалы
- Клавиши для работы с текстом
- Изменение поля вокруг текстовой области
- Установка интерлиньяжа
- Указание параметра «бурасагари»
Вход в учетную запись
Войти
Управление учетной записью
html — Отступ только первой строки текста в абзаце?
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 106 тысяч раз
У меня есть несколько абзацев, которые я хотел бы сделать с отступом, хотя только первые строки этих абзацев.
Как настроить таргетинг только на первые строки с помощью CSS или HTML?
- html
- css
- отступ
- цель
- текст-отступ
2
Используйте свойство text-indent .
р {
отступ текста: 30px;
}
jsFiddle.
5
В дополнение к текстовому отступу вы можете использовать :селектор первой строки , если вы хотите применить дополнительные стили.
р: первая строка {
красный цвет;
}
п {
отступ текста: 40px;
}
http://jsfiddle.net/Madmartigan/d4aCA/1/
Очень просто с использованием css:
p {
отступ текста: 10px;
}
Создает отступ в 10 пикселей в каждом абзаце.
Другие упомянули лучший способ реализовать это с помощью CSS, однако, если вам нужно быстрое исправление с помощью встроенного форматирования, просто используйте следующий код:
Этот текст имеет отступ.
Источник: https://www.computerhope.com/issues/ch001034.htm
1
У меня также возникла проблема с отступом первой строки абзаца (только первой строки), и я пробовал следующий код:
p::first-line { text-indent: 30px; }
Это не сработало. Итак, я создал класс в своем CSS и использовал его в своем html следующим образом:
Итак, я создал класс в своем CSS и использовал его в своем html следующим образом:
в CSS:
.indent { text-indent: 30px; }
в html:
текст абзаца
Это сработало как по маслу. Я до сих пор не знаю, почему первый пример кода не работал, и я убедился, что текст не выровнен.
1
Вот:
p:first-line {
отступ текста: 30px;
}
Не нашел четкого ответа для новичка в CSS, поэтому вот простой.
1
первый отступ всех строк (1), затем отступ первой строки (2)
padding-left: 0.4em /* (1) */ отступ текста: -0.4em /* (2) */
1
Я столкнулся с той же проблемой, только у меня было несколько тегов 
Я хотел добавить причудливое изображение цитаты в список отзывов, с фоновым изображением на основе CSS в самом начале каждой цитаты и текстом справа от изображения. Поскольку text-indent вызывал отступ во всех последующих абзацах, а не только в самом первом абзаце, мне пришлось прибегнуть к обходному пути. Тот же метод применяется, если вы не хотите делать изображение.
Я добился этого, сначала добавив пустой элемент div в начало абзаца, для которого я хотел сделать отступ. Затем я применил к нему небольшую ширину и высоту, чтобы создать невидимую рамку, и, наконец, применил левый плавающий элемент, чтобы сделать его встроенным в текст. Если вы используете это для изображения, обязательно добавьте поле справа или немного увеличьте ширину для некоторого пустого пространства.
Вот пример со встроенным CSS. Вы можете легко создать класс и добавить его в свой файл CSS:
Первый абзац
Второй абзац
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Отступ, начинающийся со второй строки абзаца с помощью CSS
спросил
Изменено 6 месяцев назад
Просмотрено 193к раз
Как сделать отступ, начиная со второй строки абзаца?
Пробовал
p {
отступ текста: 200px;
}
р: первая строка {
отступ текста: 0;
}
и
р {
поле слева: 200px;
}
р: первая строка {
поле слева: 0;
}
и
(с позицией: родственник;)
п {
слева: 200 пикселей;
}
р: первая строка {
слева: 0;
}
- html
- css
- текст
- псевдокласс
- отступ
1
Это буквально вторая строка, которую вы хотите сделать отступом, или это из вторая строка (т. е. висячий отступ )?
е. висячий отступ )?
Если это последнее, то что-то вроде этого JSFiddle было бы уместно.
раздел {
отступ слева: 1.5em;
отступ текста:-1.5em;
}
охватывать {
отступ слева: 1.5em;
отступ текста:-1.5em;
} Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquamererat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
В этом примере показано, как использование одного и того же синтаксиса CSS в DIV или SPAN дает разные эффекты.
3
У меня сработало:
p { margin-left: -2em;
отступ текста: 2em
}
2
Сделать левое поле: 2em или около того сдвинет весь текст, включая первую строку, вправо на 2em. Затем добавьте text-indent (применимо к первой строке) как -2em или около того. Это возвращает первую строку к началу без поля.
Я попробовал это для тегов списка
Затем добавьте text-indent (применимо к первой строке) как -2em или около того. Это возвращает первую строку к началу без поля.
Я попробовал это для тегов списка
<стиль>
уль ли {
поле слева: 2em;
отступ текста: -2em;
}
Существует рабочий проект CSS3, который (надеюсь, скоро) позволит вам написать только:
p { text-indent: 200px hang; }
Следите за: https://developer.mozilla.org/en-US/docs/Web/CSS/text-indent
1
Мне нужно было сделать отступ на две строки, чтобы первое слово в абзаце было больше. Громоздкое одноразовое решение — поместить текст в элемент SVG и расположить его так же, как . Использование float и тега высоты SVG определяет, сколько строк будет иметь отступ, например.
<р> dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam Erat volutpat.Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
- Высота и ширина SVG определяют заблокированную область.
- Y=36 — это глубина базовой линии текста SVG, равная размеру шрифта 9.0016
- margin-top обеспечивает лучшее выравнивание текста SVG и абзаца
- Здесь используются первые два слова, чтобы напомнить об уходе за спусковыми элементами
Да, это громоздко, но это также не зависит от ширины содержащего div.
Приведенный выше ответ был на мой собственный запрос, позволяющий увеличить размер первого слова (слов) параграфа и расположить его в двух строках. Чтобы просто сделать отступ для первых двух строк параграфа, вы можете заменить все теги SVG следующим однопиксельным изображением:
Если вы стилизуете как список




 Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.
Значения параметра «Межбуквенные интервалы» могут меняться в диапазоне от -100 % до 500 %. При значении 0 % дополнительный интервал между буквами не добавляется, при 100 % добавляется интервал шириной, равной обычному пробелу.

 Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).
Чтобы сделать отступ для всего текста, кроме первой строки, перетащите нижний маркер. Чтобы переместить оба маркера и установить отступ для всего абзаца, перетащите нижний маркер с нажатой клавишей «Ctrl» (в Windows) или «Command» (в Mac OS).

 Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.