Дочерние селекторы | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
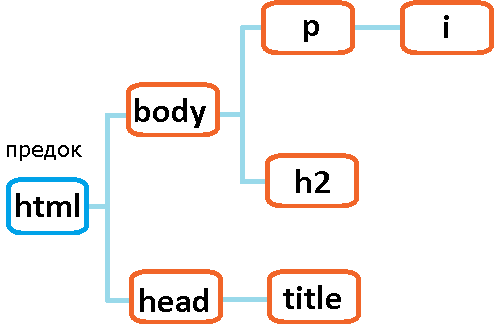
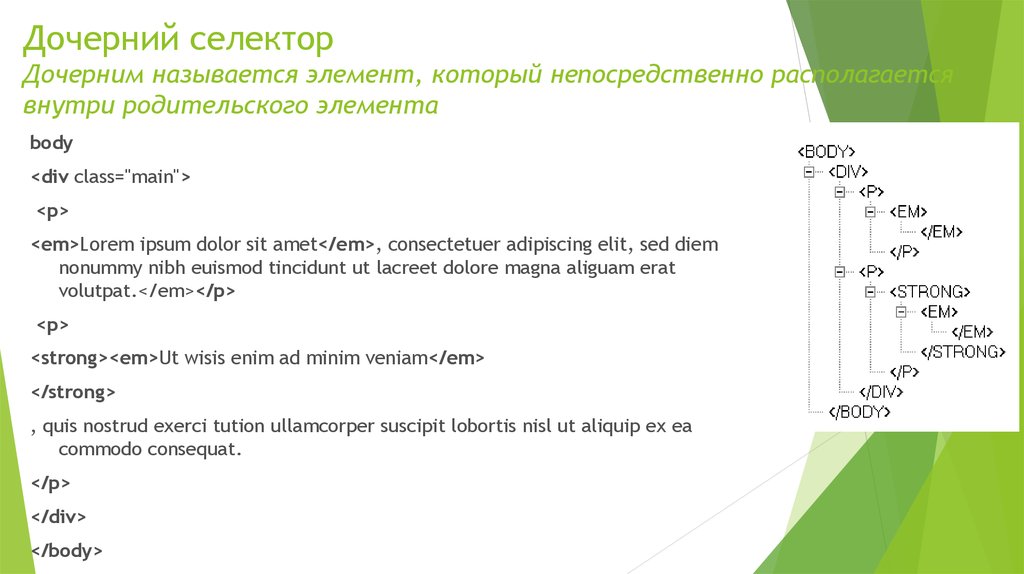
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Какой элемент выступает родителем, а какой его потомком легко выяснить с помощью дерева элементов — так называется структура отношений элементов документа между собой (рис. 1).
Рис. 1. Дерево элементов
На рис. 1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к <div> выступает элемент <p>. Вместе с тем <strong> не является дочерним для элемента <div>, поскольку он расположен в контейнере <p>.
Синтаксис
E > F { Описание правил стиля }Стиль применяется к элементу F, только когда он является дочерним для элемента E.
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Дочерние селекторы</title> <style> #menu { margin: 0; padding: 0; /* Убираем отступы */ } #menu > li { list-style: none; /* Убираем маркеры списка */ width: 100px; /* Ширина элемента в пикселах */ background: #b3d9d2; /* Цвет фона */ color: #333; /* Цвет текста */ padding: 5px; /* Поля вокруг текста */ font-family: Arial, sans-serif; /* Рубленый шрифт */ font-size: 90%; /* Размер шрифта */ font-weight: bold; /* Жирное начертание */ float: left; /* Располагаем элементы по горизонтали */ } li > ul { list-style: none; /* Убираем маркеры списка */ margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */ border-bottom: 1px solid #666; /* Граница внизу */ padding-top: 5px; /* Добавляем отступ сверху */ } li > a { display: block; /* Ссылки отображаются в виде блока */ font-weight: normal; /* Нормальное начертание текста */ font-size: 90%; /* Размер шрифта */ background: #fff; /* Цвет фона */ border: 1px solid #666; /* Параметры рамки */ border-bottom: none; /* Убираем границу снизу */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <ul> <li>Правка <ul> <li><a href=»undo. html»>Отменить</a></li>
<li><a href=»cut.html»>Вырезать</a></li>
<li><a href=»copy.html»>Копировать</a></li>
<li><a href=»paste.html»>Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href=»bold.html»>Жирное</a></li>
<li><a href=»italic.html»>Курсивное</a></li>
<li><a href=»underline.html»>Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href=»small.html»>Маленький</a></li>
<li><a href=»normal.html»>Нормальный</a></li>
<li><a href=»middle.html»>Средний</a></li>
<li><a href=»big.html»>Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>
html»>Отменить</a></li>
<li><a href=»cut.html»>Вырезать</a></li>
<li><a href=»copy.html»>Копировать</a></li>
<li><a href=»paste.html»>Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href=»bold.html»>Жирное</a></li>
<li><a href=»italic.html»>Курсивное</a></li>
<li><a href=»underline.html»>Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href=»small.html»>Маленький</a></li>
<li><a href=»normal.html»>Нормальный</a></li>
<li><a href=»middle.html»>Средний</a></li>
<li><a href=»big.html»>Большой</a></li>
</ul>
</li>
</ul>
</body>
</html> Результат примера показан на рис. 2.
Результат примера показан на рис. 2.Рис. 2. Использование дочерних селекторов
Примечание
Браузер Internet Explorer 7 не применяет стиль, если между селекторами располагается комментарий (li > /* больше */ a).
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Selectors Level 3 | Рекомендация |
| CSS 2.1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Вложенные селекторы
Ctrl+←
Родственные селекторы
Ctrl+→
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
Псевдокласс :nth-child() | CSS справочник
CSS селекторыЗначение и применение
Псевдокласс :nth-child() позволяет выбрать дочерние элементы внутри родительского элемента в зависимости от их размещения (порядкового номера).
Применение данного псевдокласса широко распространено, он позволяет чередовать стили строк в таблицах, списках, придать стиль сочетанию дочерних элементов и так далее.
Поддержка браузерами
| Селектор | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| :nth-child() | 4.0 | 3. 5 5 | 9.6 | 3.2 | 9.0 | 12.0 |
CSS синтаксис:
:nth-child(номер | ключевое слово | формула) {
блок объявлений;
}
Версия CSS
CSS3Пример использования
Стилизация по порядковому номеру
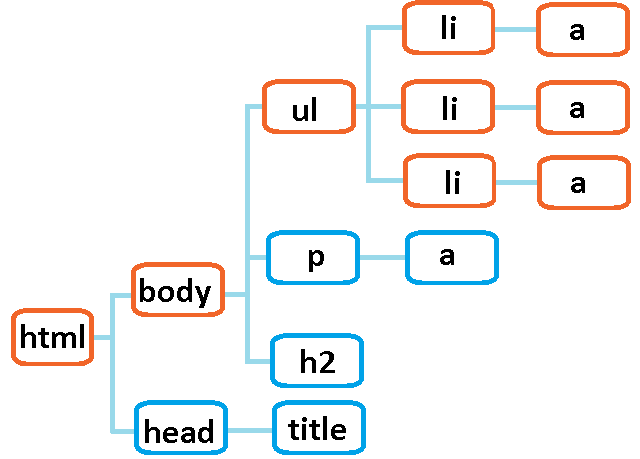
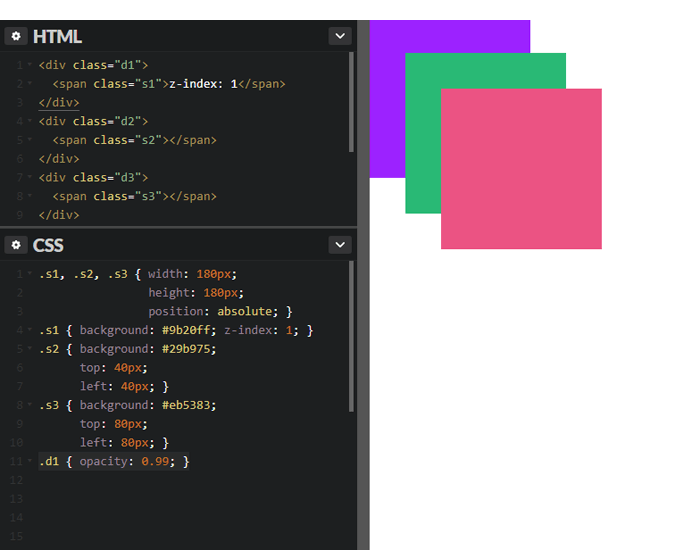
Давайте рассмотрим пример, в котором перед Вами стоит задача изменить стиль для всех элементов, которые выделены оранжевым цветом на изображении:
Пример выбора селектора дочерних элементов.
Что общего у элементов, выделенных на изображении? А общее у них то, что они выделены оранжевым цветом. Смешно? Не думаю. Общее у них все же есть, элементы <li> являются вторыми дочерними элементами своих родителей, а элемент <h3> тоже можно посчитать, и его порядковый номер будет третьим (третий дочерний элемент своего родителя <body>). Чтобы стилизовать эти элементы, нам необходимо использовать псевдокласс :nth-child.
Перейдем к примеру:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :first-child</title>
<style>
/* групповой селектор, который выбирает каждый третий дочерний элемент <h3> своего родителя
и каждый второй элемент <li> своего родителя */
h3:nth-child(3), li:nth-child(2) {
background-color: orange; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<h3>Первый заголовок h3 тега body</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
<h3>Второй заголовок h3 тега body</h3>
<article>
<h3>Первый заголовок h3 тега article</h3>
<ul>
<li>один</li>
<li>два</li>
<li>три</li>
</ul>
</article>
</body>
</html>
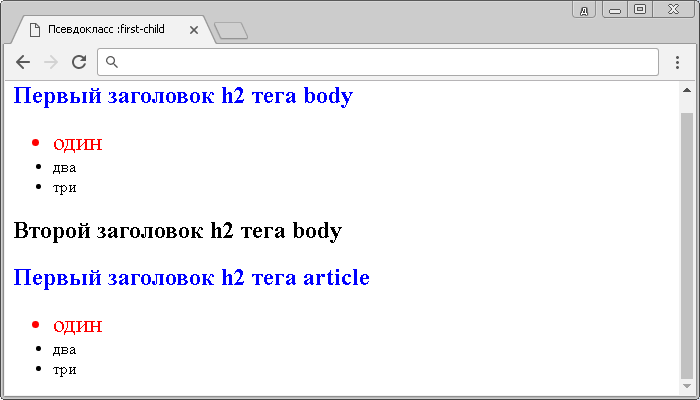
В этом примере с использованием псевдокласса :nth-child мы стилизовали элементы <h3> и <li>, которые имеют определённый порядковый номер дочернего элемента внутри своих родительских элементов.
Результат нашего примера:
Пример использования псевдоэлемента :last-child.Стилизация по ключевому слову
В качестве значения псевдокласса :nth-child() может выступать не только порядковый номер дочерних элементов, которые необходимо стилизовать, но и ключевые слова, которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Стилизация элементов с использованием ключевых слов имеет очень широкое применение, так как вы с легкостью можете выбрать и стилизовать четные, либо нечетные дочерние элементы в документе.
Давайте для примера создадим две простые таблицы с разными стилевыми классами и рассмотрим наглядно разницу в применении значений ключевых слов псевдокласса :nth-child для HTML элемента <tr>, который определяет строку таблицы:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Стилизация четных и нечетных дочерних элементов</title> <style> .primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ }
.primer2 tr:nth-child(odd) { /* стилизация нечетных дочерних элементов */ background-color: #AAA; /* устанавливаем цвет заднего фона */ } caption {/* селектор типа (выбираем HTML элемент <caption>) */ color: red; /* устанавливаем цвет текста */ } </style> </head> <body> <table class = "primer1"> <caption>Значение even (четные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> <table class = "primer2"> <caption>Значение odd (нечетные)</caption> <tr> <th>1 строка</th><th>Позиция</th><th>Количество</th> </tr> <tr> <td>2 строка</td><td></td><td></td> </tr> <tr> <td>3 строка</td><td></td><td></td> </tr> <tr> <td>4 строка</td><td></td><td></td> </tr> <tr> <td>5 строка</td><td></td><td></td> </tr> </table> </body> </html>
В этом примере с использованием псевдокласса :nth-child() мы стилизовали четные строки первой таблицы (элементы <tr>) и нечетные во второй таблице.
Стилизация по простой математической формуле
Псевдокласс :nth-child() позволяет выбрать не только чётные, нечетные, или дочерние элементы с определённым порядковым номером, но и дочерние элементы, заданные по элементарной математической формуле. Давайте рассмотрим следующий селектор и разберем, что значит эта запись:
td:nth-child(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная со второй ячейки таблицы, будет стилизована:
- 4n – каждый четвертый элемент.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
td:nth-child(4n-1) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждая четвёртая ячейка таблицы (<td>) внутри строки, начиная с третьей ячейки таблицы (-1 ячейки нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизована:
- 4n – каждый четвертый элемент.

- -1 – с какого элемента начинать.
Давайте рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Стилизация дочерних элементов по математической формуле</title>
<style>
td, th{ /* групповым селектором выбираем заголовочные ячейки и ячейки данных */
border: 1px solid green; /* задаём сплошную границу размером 1 пиксель зеленого цвета */
width: 50px; /* устанавливаем ширину заголовочным ячейкам и ячейкам данных */
}
td:nth-child(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>10</th><th>11</th><th>12</th><th>13</th><th>14</th>
</tr>
<tr>
<td>2</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>3</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
<tr>
<td>4</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td>
</tr>
</table>
</body>
</html>
В этом примере с использованием псевдокласса :nth-child мы выбрали и стилизовали каждую четвёртую ячейку таблицы (<td>) внутри строки, начиная со второй ячейки таблицы. Результат нашего примера:
Результат нашего примера:
Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type(), который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2). Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h3>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h3>Заголовок второго уровня</h3>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:
Пример использования псевдоклассов :nth-of-type() и :nth-child().В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h3>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо. Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type() по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type() по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
Дочерние селекторы в CSS Каскадные таблицы стилей…
Привет, сегодня поговорим про дочерние селекторы в css, обещаю рассказать все что знаю. Для того чтобы лучше понимать что такое дочерние селекторы в css , настоятельно рекомендую прочитать все из категории Каскадные таблицы стилей CSS/ CSS3.
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента. Чтобы лучше понять отношения между элементами документа, разберем небольшой код (пример 12.1).
Пример 12.1. Вложенность элементов в документе
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Lorem ipsum</title> </head> <body> <div class="main"> <p><em>Lorem ipsum dolor sit amet</em>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> <p><strong><em>Ut wisis enim ad minim veniam</em></strong>, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
В данном примере применяется несколько контейнеров, которые в коде располагаются один в другом. Нагляднее это видно на дереве элементов, так называется структура отношений тегов документа между собой (рис. 12.1).
Рис. 12.1. Дерево элементов для примера
На рис. 12.1 в удобном виде представлена вложенность элементов и их иерархия. Здесь дочерним элементом по отношению к тегу <div> выступает тег <p>. Вместе с тем тег <strong> не является дочерним для тега <div>, поскольку он расположен в контейнере <p>.
Вернемся теперь к селекторам. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
Синтаксис применения таких селекторов следующий.
Селектор 1 > Селектор 2 { Описание правил стиля }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
Если снова обратиться к примеру 12.1, то стиль вида P > EM { color: red } будет установлен для первого абзаца документа, поскольку тег <em> находится внутри контейнера <p>, и не даст никакого результата для второго абзаца. А все из-за того, что тег <em> во втором абзаце расположен в контейнере <strong>, поэтому нарушается условие вложенности.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности. Чтобы стало понятно, о чем идет речь, разберем следующий код (пример 12. 2).
2).
Пример 12.2 . Об этом говорит сайт https://intellect.icu . Контекстные и дочерние селекторы
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
DIV I { /* Контекстный селектор */
color: green; /* Зеленый цвет текста */
}
P > I { /* Дочерний селектор */
color: red; /* Красный цвет текста */
}
</style>
</head>
<body>
<div>
<p><i>Lorem ipsum dolor sit amet</i>, consectetuer adipiscing
elit, sed diem nonummy nibh euismod tincidunt ut lacreet <i>dolore magna</i>
aliguam erat volutpat.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 12.2.
Рис. 12.2. Цвет текста, заданный с помощью дочернего селектора
На тег <i> в примере действуют одновременно два правила: контекстный селектор (тег <i> расположен внутри<div>) и дочерний селектор (тег <i> является дочерним по отношению к <p>). При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV I ниже, как цвет текста изменится с красного на зеленый.
При этом правила являются равносильными, поскольку все условия для них выполняются и не противоречат друг другу. В подобных случаях применяется стиль, который расположен в коде ниже, поэтому курсивный текст отображается красным цветом. Стоит поменять правила местами и поставить DIV I ниже, как цвет текста изменится с красного на зеленый.
Заметим, что в большинстве случаев от добавления дочерних селекторов можно отказаться, заменив их контекстными селекторами. Однако использование дочерних селекторов расширяет возможности по управлению стилями элементов, что в итоге позволяет получить нужный результат, а также простой и наглядный код.
Удобнее всего применять указанные селекторы для элементов, которые обладают иерархической структурой — сюда относятся, например, таблицы и разные списки. В примере 12.3 показано изменение вида списка с помощью стилей. За счет вложения одного списка в другой получаем разновидность меню. Заголовки при этом располагаются горизонтально, а набор ссылок — вертикально под заголовками (рис. 12.3).
12.3).
Рис. 12.3. Список в виде меню
Для размещения текста по горизонтали к селектору LI добавляется стилевое свойство float. Чтобы при этом разделить между собой стиль горизонтального и вертикального списка и применяются дочерние селекторы (пример 12.3).
Пример 12.3. Использование дочерних селекторов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Дочерние селекторы</title>
<style>
UL#menu {
margin: 0; padding: 0; /* Убираем отступы */
}
UL#menu > LI {
list-style: none; /* Убираем маркеры списка */
width: 100px; /* Ширина элемента в пикселах */
background: #b3d9d2; /* Цвет фона */
color: #333; /* Цвет текста */
padding: 5px; /* Поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт */
font-size: 90%; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
float: left; /* Располагаем элементы по горизонтали */
}
LI > UL {
list-style: none; /* Убираем маркеры списка */
margin: 0; padding: 0; /* Убираем отступы вокруг элементов списка */
border-bottom: 1px solid #666; /* Граница внизу */
padding-top: 5px; /* Добавляем отступ сверху */
}
LI > A {
display: block; /* Ссылки отображаются в виде блока */
font-weight: normal; /* Нормальное начертание текста */
font-size: 90%; /* Размер шрифта */
background: #fff; /* Цвет фона */
border: 1px solid #666; /* Параметры рамки */
border-bottom: none; /* Убираем границу снизу */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<ul id="menu">
<li>Правка
<ul>
<li><a href="#">Отменить</a></li>
<li><a href="#">Вырезать</a></li>
<li><a href="#">Копировать</a></li>
<li><a href="#">Вставить</a></li>
</ul>
</li>
<li>Начертание
<ul>
<li><a href="#">Жирное</a></li>
<li><a href="#">Курсивное</a></li>
<li><a href="#">Подчеркнутое</a></li>
</ul>
</li>
<li>Размер
<ul>
<li><a href="#">Маленький</a></li>
<li><a href="#">Нормальный</a></li>
<li><a href="#">Средний</a></li>
<li><a href="#">Большой</a></li>
</ul>
</li>
</ul>
</body>
</html>В данном примере дочерние селекторы требуются, чтобы разделить стиль элементов списка верхнего уровня и вложенные списки, которые выполняют разные задачи, поэтому стиль для них не должен пересекаться.
Вопросы для проверки
1. Какой цвет будет у жирного курсивного текста в коде
<p>Нормы освещенности построены на <b><i>основе классификации зрительных работ</i></b> по определенным количественным признакам.</p>
При использовании следующего стиля?
P { color: green; }
B {color: blue; }
I {color: orange; }
B > I { color: olive; }
P > I { color: yellow; }
- Зеленый.
- Синий.
- Оранжевый.
- Оливковый.
- Желтый.
2. Какой элемент является родительским для тега <TITLE>?
- <HEAD>
- <BODY>
- <HTML>
- <META>
- <!DOCTYPE>
3. Для какого тега элемент <!DOCTYPE> выступает родителем?
- <HTML>
- <TITLE>
- <BODY>
- <HEAD>
- Ни для одного тега.

Ответы
1. Оливковый.
2. <HEAD>
3. Ни для одного тега.
Напиши свое отношение про дочерние селекторы в css. Это меня вдохновит писать для тебя всё больше и больше интересного. Спасибо Надеюсь, что теперь ты понял что такое дочерние селекторы в css и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Каскадные таблицы стилей CSS/ CSS3
Ответы на вопросы для самопроверки пишите в комментариях, мы проверим, или же задавайте свой вопрос по данной теме.
Как рекурсивно выбрать все дочерние элементы с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 30 июл, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Дочерний селектор соответствует, когда элемент является дочерним по отношению к некоторому элементу. Дочерний селектор состоит из двух или более селекторов, разделенных символом «>». Он также известен как элемент > селектор элемента. Он выбирает все элементы определенного родителя.
Дочерний селектор состоит из двух или более селекторов, разделенных символом «>». Он также известен как элемент > селектор элемента. Он выбирает все элементы определенного родителя.
Синтаксис:
Пример 1: В этом примере выбираются все дочерние элементы.
3 20040 2 |
.
|
Вывод:
CSS - это основание для веб -страниц, используется для разработки веб -страниц на веб -сайтах. Учебник CSS и примеры CSS.
Учебник CSS и примеры CSS.
Селектор дочерних элементов CSS | Краткий обзор дочернего селектора CSS
Дочерний селектор CSS определяется как селектор CSS, который выбирает только элементы, которые являются прямыми дочерними элементами, что более четко, чем контекстный селектор. Этот селектор использует больше, чем символ «>», который появляется между двумя разными селекторами, и он более специфичен, чем селектор потомков, что помогает упростить код стиля CSS. Второй селектор должен быть непосредственным потомком элементов.
Синтаксис
Общий формат селектора CSS задается как
Элемент1 > элемент 2
{
// код свойств стиля….;
} Element1 — родительский, element2 — дочерний селектор.
Как работает дочерний селектор в CSS?
Рабочий процесс очень прост. Этот дочерний селектор имеет два селектора для работы, разделенных символом «>». Первый селектор говорит, что это родительский элемент, а второй селектор говорит, что это дочерний элемент со свойствами стиля.
Здесь давайте возьмем пример древовидной структуры для данного HTML-документа
Например, если HTML-код выглядит следующим образом: На приведенной выше диаграмме каждый элемент является либо родительским, либо дочерним, что, в свою очередь, формирует отношение родитель-потомок. . Корневой элемент здесь — это элемент body, который имеет двух дочерних элементов p и ul. Итак, здесь у элемента p всегда есть только один родитель, у которого может быть много дочерних элементов em и strong соответственно. Чтобы выбрать p, нам нужно задать правило типа body > p. Предположим, что если нам нужно выбрать элемент «A» с помощью селектора, мы бы дали правило типа strong > A , что-то вроде p> a ; невозможно использовать дочерние селекторы.
Раздел > p
{
размер шрифта: 12px;
} Таким образом, в приведенном выше примере кода элемент
. Таким образом, приведенное выше правило оператора делает любой абзац размером 12 пикселей.
Этот селектор считается точным оператором и дает удивительные возможности, которые можно добавить к универсальным селекторам.
Примеры реализации дочернего селектора CSS
В этом разделе мы кратко рассмотрим дочерний селектор на примерах. Итак, давайте начнем.
Пример #1
Код:
<голова>
<стиль>
дел > р {
цвет фона: лосось;
размер шрифта: 20 пикселей;
отступ: 3px;
}
<тело>
<дел>
Этот абзац находится под элементом div
Этот абзац3 находится под элементом div.
Этот абзац не находится под элементом div. Поскольку это не дочерний элемент div
Даже этот абзац находится под элементом div.
Этот абзац не находится под элементом div.
Этот абзац не находится под элементом div.
Объяснение: Здесь мы используем селектор div > p, который говорит, что div является родителем, и выбирает дочерний элемент p, который является дочерним элементом. Здесь дочерние элементы выделены цветом. Дочерний селектор для приведенного выше кода будет выглядеть так.
Здесь дочерние элементы выделены цветом. Дочерний селектор для приведенного выше кода будет выглядеть так.
Вывод:
Пример #2
Код:
<голова>Пример дочернего селектора CSS <тело>Столицы штатов США
<стиль> пр > ли { цвет синий; вес шрифта:жирнее; } ли > промежуток { цвет: зеленый; вес шрифта: нормальный; } <ол тип="А">
Объяснение: Этот код говорит, что элемент тега ol является родительским, а li — дочерним. Так как у нас много дочерних элементов
Так как у нас много дочерних элементов
Вывод:
Пример #3
Код:
Нацеливание на жирный элемент с использованием дочернего селектора
<тип стиля="текст/CSS">
div.select > б {
оранжевый цвет;
}
<тело>
<дел>
Контент 1
<дел>
Контент 2
<дел>
Контент 3



 primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}
primer1 tr:nth-child(even) { /* стилизация четных дочерних элементов */
background-color: #AAA; /* устанавливаем цвет заднего фона */
}

 </p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
</body>
</html>
</p>
<p><strong><em>Ut wisis enim ad minim veniam</em></strong>,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</p>
</div>
</body>
</html>
 0040
0040 
 Он распространяется, когда зараженный человек чихает или кашляет. И все меры общественного здравоохранения и другие социальные меры принимают рискованную работу на своем рабочем месте являются основой Время выздоровления от этой опасной болезни неизвестно.
Он распространяется, когда зараженный человек чихает или кашляет. И все меры общественного здравоохранения и другие социальные меры принимают рискованную работу на своем рабочем месте являются основой Время выздоровления от этой опасной болезни неизвестно. С помощью этого дочернего селектора мы могли создавать мощные веб-сайты, которые могли быть сложными и полезными. И, наконец, в нем описываются основные принципы работы и рассматривается, как этот элемент реализован в элементах HTML, что очень полезно для веб-разработчиков. Кроме того, у нас было правильное представление о том, что такое дочерний селектор и как его использовать в реальных случаях.
С помощью этого дочернего селектора мы могли создавать мощные веб-сайты, которые могли быть сложными и полезными. И, наконец, в нем описываются основные принципы работы и рассматривается, как этот элемент реализован в элементах HTML, что очень полезно для веб-разработчиков. Кроме того, у нас было правильное представление о том, что такое дочерний селектор и как его использовать в реальных случаях.
 last
last  Часть «n» формулы, если она включена, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый четвертый элемент по формуле
Часть «n» формулы, если она включена, представляет собой набор возрастающих положительных целых чисел (точно так же, как итерация по массиву). В нашем примере выше мы выбрали каждый четвертый элемент по формуле  Предположим, у вас есть список смешанного контента: у некоторых есть класс
Предположим, у вас есть список смешанного контента: у некоторых есть класс  Единственная разница между ним и
Единственная разница между ним и