vw, vh, vmin, vmax — CSS — Дока
- Кратко
- Пример
- Как понять
- vh
- vw
- vmin
- vmax
- На практике
- Денис Ежков советует
Кратко
Скопировано
Это относительные единицы измерения. Все они задают размер относительно размеров окна браузера (viewport), то есть видимой части документа.
Пример
Скопировано
Ширина блока будет равна 30% ширины вьюпорта, а высота — 50% высоты вьюпорта:
div { min-width: 30vw; height: 50vh;}
div {
min-width: 30vw;
height: 50vh;
}
Как понять
Скопировано
Часто возникает необходимость задавать такой размер блока, который зависел бы не от размера родителя, а напрямую от размеров вьюпорта. Например, указать, что секция должна быть высотой ровно один экран.
vhСкопировано
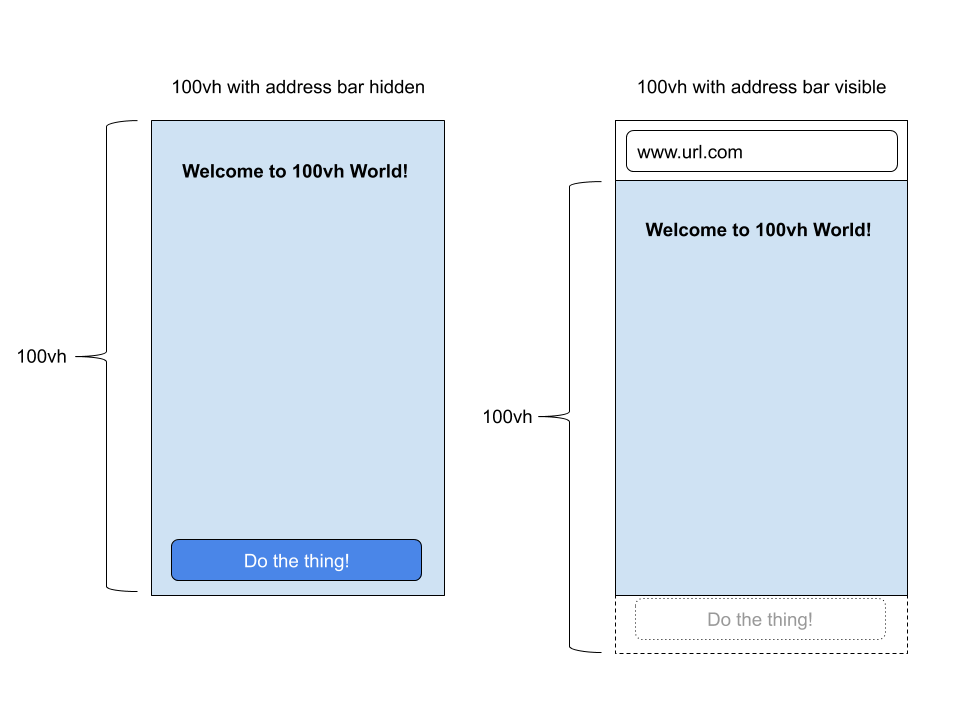
Размер указывается в процентах от высоты вьюпорта (viewport height). 100vh соответствует полной высоте вьюпорта. 1vh = 1% высоты вьюпорта.
vwСкопировано
Размер в процентах от ширины вьюпорта (viewport width). 100vw соответствует полной ширине вьюпорта. 1vw = 1% ширины вьюпорта.
vminСкопировано
Размер в процентах от меньшей размерности вьюпорта. Если высота меньше ширины (например, горизонтальная ориентация телефона), то расчёт будет вестись относительно высоты.
Открыть демо в новой вкладкеvmaxСкопировано
Размер в процентах от большей размерности вьюпорта. Если высота больше ширины (например, нормальная ориентация телефона), то расчёт будет вестись относительно высоты.
Если высота больше ширины (например, нормальная ориентация телефона), то расчёт будет вестись относительно высоты.
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 В операционных системах Linux и Windows использование 100vw может осложняться тем фактом, что вертикальный скроллбар является частью вьюпорта и уменьшает фактическую ширину страницы. Но ширина вьюпорта остаётся неизменной. Поэтому, если есть вертикальный скролл, то задание ширины блока 100vw вызовет появление горизонтального скролла. На macOS этот эффект не наблюдается, потому что там скролл располагается НАД содержимым страницы, а не рядом.
В ОС Linux и Windows в этом примере будет наблюдаться горизонтальный скролл.
🛠Относительные единицы измерения прекрасно подходят для адаптивной вёрстки, а если учесть, что на мобильных устройствах скролл находится НАД содержимым страницы, у нас вообще нет никаких проблем с этими единицами.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
Единицы измерения
alt + ←
→
rem, em
alt + →
Единицы измерения CSS
- Абсолютные единицы
- Типографские единицы
- Относительные единицы
- Шрифтозависимые относительные единицы
- Единицы области просмотра
- Значения единиц измерения
Единицы измерения CSS используются для указания величины в различных свойствах. Они делятся на абсолютные и относительные.
Абсолютные единицы
К абсолютным единицам измерения относятся сантиметры (cm), миллиметры (mm) и дюймы (in). Не смотря на то, что они предназначены для одинакового отображения элементов на веб-странице, браузер не всегда может точно вычислить физический размер дисплея или монитора, поэтому на разных устройствах элементы могут иметь разные размеры.
.one-cm { font-size: 1cm; }
.one-mm { font-size: 1mm; }
.one-in { font-size: 1in; }
Обычно эти единицы измерения используются при указании размера для вывода страниц на печать.
Типографские единицы
К типографским единицам измерения относятся точки (pt) и пики (pc). Точка (1pt) имеет фиксированный размер 1/72 дюйма, в то время как пика (1pc) равна 1/6 дюйма (1pc = 12pt). Эти две единицы измерения наиболее полезны в стилях, написанных для печатных версий документов, а не для использования на экранах.
.one-point { font-size: 1pt; }
.one-pica { font-size: 1pc; }
Относительные единицы
К относительным единицам измерения относятся пиксели (px) и проценты (%). Процент — единица измерения, не имеющая напрямую никакого отношения к размеру шрифта в элементе или к размеру самого элемента. Величина свойства, установленная в процентах, напрямую зависит от величины этого же свойства, установленного для родительского элемента.
.one-pixel { font-size: 1px; }
.one-percent { font-size: 1%; }
Пиксель — точка равная одному физическому пикселю на экране. Однако браузеры не всегда точно расчитывают размер области просмотра в пикселях.
Рассмотрим последние модели ноутбуков, планшетов и смартфонов, оснащенные экранами с высоким разрешением. На таких устройствах браузер не соотносит единицу px с количеством физических пикселей на экране. Вместо этого он нормализует единицу px, так чтобы приблизить характеристики просмотра к традиционному настольному монитору с плотностью пикселей в районе от 96 до 120 пикселей/дюйм. В результате квадрат со стороной в 10px может отрисовыватся браузером на смартфоне так, что на каждой стороне окажется от 15 до 20 физических пикселей. Это означает, что px также оказывается относительной единицей измерения.
Шрифтозависимые относительные единицы
Двумя дополнительными относительными единицами измерения являются em и ex. Em — высота текущего шрифта, ex — высота символа «х» в нижнем регистре указанного шрифта.
.one-ex { font-size: 1ex; }
.one-em { font-size: 1em; }
Как и проценты, em является распространенной единицей измерения, которую обычно используют для установки размера шрифта для текста на веб-странице.
В CSS3 введены две дополнительные единицы измерения: rem и ch. Rem — размер шрифта корневого элемента (<html>), она может использоваться вместо em для предотвращения влияния размеров шрифта родителя или предков на размер шрифта текущего элемента.
.one-rem { font-size: 1rem; }
Единица ch равна ширине символа ноль (0) шрифта элемента. Ее использование может быть полезным для определения ширины поля, содержащего текст, потому что 1ch примерно соответствует одному символу.
<div>00000</div>
Единица ch поддерживается только в Chrome 27+, Firefox 19+ и IE9. Rem поддерживается в Chrome 4+, Firefox 3.6+, IE9+, Safari 4.1+ и Opera 11.6+.
Rem поддерживается в Chrome 4+, Firefox 3.6+, IE9+, Safari 4.1+ и Opera 11.6+.
Единицы области просмотра
К единицам измерения области просмотра относятся vw (ширина) и vh (высота), позволяющие масштабировать элементы относительно области просмотра, то есть видимой части веб-страницы.
width: 50vw; /* 50% от ширины области просмотра */ height: 25vh; /* 25% от высоты области просмотра */
Двумя дополнительными единицами являются vmin и vmax, которые задают минимальное или максимальное значение размера области просмотра.
width: 1vmin; /* 1vh или 1vw, в зависимости от того что меньше */ height: 1vmax; /* 1vh или 1vw, в зависимости от того что больше */
Единицы измерения относительные области просмотра поддерживаются в Chrome 26+, Firefox 19+, IE11+, Safari 6.1+ и Opera 15+.
Значения единиц измерения
Значения не обязательно должны быть указаны в качестве целых чисел, их можно указывать также и ввиде десятичных дробей. Некоторые свойства также позволяют указывать отрицательные величины в качестве значений.
Некоторые свойства также позволяют указывать отрицательные величины в качестве значений.
p { font-size: 0.394in; } /* десятичная дробь */
p { margin: -1px; } /* отрицательное значение */
Обратите внимание, что объявление не будет работать, если перед единицей измерения стоит пробел, или если единица измерения не указана (за исключением нулевого значения). Если в качестве значения используется ноль, то указание единицы измерения можно опустить.
p { font-size: 1ex; } /* корректно */
p { font-size: 0; } /* корректно */
p { font-size: 0ex; } /* корректно */
p { font-size: 1 ex; } /* неправильно */
p { font-size: 1; } /* неправильно */
Всякий раз, когда CSS объявление содержит ошибку, оно игнорируется браузером, при этом остальные объявление продолжают работать.
Единицы CSS
❮ Предыдущая Далее ❯
Единицы CSS
CSS имеет несколько различных единиц измерения длины.
Многие свойства CSS принимают значения длины, например ширина , поля , отступ , размер шрифта
Длина — это число, за которым следует единица длины, например 10px , 2em и т. д.
Пример
Установка различных значений длины, используя px (пиксели):
h2 {
размер шрифта: 60 пикселей;
}
p {
размер шрифта: 25 пикселей;
высота строки: 50px;
}
Попробуйте сами »
Примечание: Между числом и единицей измерения не должно быть пробела. Однако, если значение 0 единицу измерения можно не указывать.
Для некоторых свойств CSS допускается отрицательная длина.
Существует два типа единиц длины: абсолютные и относительные .
Абсолютные длины
Единицы абсолютной длины являются фиксированными, и длина, выраженная в любой из них, будет отображаться точно как этот размер.
Абсолютные единицы длины не рекомендуются для использования на экране, поскольку размеры экрана сильно различаются. Однако их можно использовать, если известна среда вывода, например что касается макета печати.
| Блок | Описание |
|---|---|
| см | сантиметра Попробуй |
| мм | миллиметра Попробуй |
| в | дюйма (1 дюйм = 96 пикселей = 2,54 см) Попробуй |
| пикселей * | пикселя (1 пиксель = 1/96 дюйма) Попробуй |
| пт | балла (1 балл = 1/72 от 1 дюйма) Попробуй |
| шт. | пика (1 шт = 12 пт) Попробуй |
* Пиксели (px) относятся к устройству просмотра. Для устройств с низким разрешением 1 пиксель — это один пиксель (точка) устройства на дисплее. Для принтеров и высокого разрешения
экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства длины. Единицы относительной длины лучше масштабируются между разными средами рендеринга.
| Блок | Описание | |
|---|---|---|
| эм | Относительно размера шрифта элемента (2em означает удвоенный размер текущего шрифта) | Попробуйте |
| бывший | Относительно x-высоты текущего шрифта (используется редко) | Попробуйте |
| ч | Относительно ширины «0» (ноль) | Попробуйте |
| рем | Относительно размера шрифта корневого элемента | Попробуйте |
| ВВ | Относительно 1% ширины окна просмотра* | Попробуйте |
| вх | Относительно 1% высоты окна просмотра* | Попробуй |
| об/мин | Относительно 1% меньшего размера области просмотра* | Попробуйте |
| вмакс | Относительно 1% большего размера окна просмотра* | Попробуйте |
| % | Относительно родительского элемента | Попробуйте | №
Совет: Единицы em и rem удобны для создания идеальных
масштабируемая планировка!
* Viewport = размер окна браузера. Если окно просмотра 50см
широкий, 1vw = 0,5см.
Если окно просмотра 50см
широкий, 1vw = 0,5см.
Поддержка браузера
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает единица длины.
| Единица длины | |||||
|---|---|---|---|---|---|
| em, ex, %, px, cm, mm, in, pt, pc | 1,0 | 3,0 | 1,0 | 1,0 | 3,5 |
| ч | 27,0 | 9,0 | 1,0 | 7,0 | 20,0 |
| рем | 4,0 | 9,0 | 3,6 | 4.1 | 11,6 |
| вх, вв | 20,0 | 9,0 | 19,0 | 6,0 | 20,0 |
| об/мин | 20,0 | 12,0 | 19,0 | 6,0 | 20,0 |
| вмакс | 26,0 | 16,0 | 19,0 | 7,0 | 20,0 |
❮ Предыдущий Следующая ❯
Изменение размеров элементов в CSS — Изучите веб-разработку
- Предыдущая
- Обзор: строительные блоки
- Следующий
В предыдущих уроках вы встречались с несколькими способами изменения размера элементов на веб-странице с помощью CSS. Важно понимать, насколько большими будут различные функции в вашем дизайне. Итак, в этом уроке мы обобщим различные способы получения элементов размера с помощью CSS и определим несколько терминов, касающихся размеров, которые помогут вам в будущем.
Важно понимать, насколько большими будут различные функции в вашем дизайне. Итак, в этом уроке мы обобщим различные способы получения элементов размера с помощью CSS и определим несколько терминов, касающихся размеров, которые помогут вам в будущем.
| Предпосылки: | Базовая компьютерная грамотность, установлено базовое программное обеспечение, базовые знания работа с файлами, основы HTML (изучение Введение в HTML) и представление о том, как работает CSS (изучите Первые шаги CSS.) |
|---|---|
| Цель: | Чтобы понять, как мы можем изменять размеры элементов в CSS. |
HTML-элементы имеют естественный размер, установленный до того, как на них повлияет какой-либо CSS. Простой пример — изображение. Файл изображения содержит информацию о размерах, описанную как его внутренний размер . Этот размер определяется самим изображением , а не каким-либо форматированием, которое мы применяем.
Если вы поместите изображение на страницу и не измените его высоту или ширину, либо с помощью атрибутов тега , либо с помощью CSS, оно будет отображаться с использованием этого внутреннего размера. В примере мы поместили изображение под рамкой, чтобы вы могли видеть степень его размера, как определено в его файле.
Пустой В приведенном выше примере попробуйте добавить текст внутрь пустого элемента. Граница теперь содержит этот текст, потому что высота элемента определяется содержимым. Конечно, мы можем придать элементам нашего дизайна определенный размер. Когда элементу присваивается размер (содержимое которого затем должно соответствовать этому размеру), мы называем его внешний размер . Возьмем наш Из-за этой проблемы переполнения, фиксация высоты элементов с помощью длин или процентов — это то, что нам нужно делать очень осторожно в Интернете. Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке о значениях и единицах, их часто можно использовать взаимозаменяемо с длинами. Это связано с тем, что проценты разрешаются в зависимости от размера содержащего блока. Без применения процентного соотношения наши Если вы установите Например, вы можете ожидать, что верхнее и нижнее поля в процентах будут выражаться в процентах от высоты элемента, а процентные значения левого и правого полей будут в процентах от ширины элемента. Когда вы используете поля и отступы, установленные в процентах, значение рассчитывается из встроенного размера содержащего блока — следовательно, ширина при работе на горизонтальном языке. В нашем примере все поля и отступы составляют 10% от ширины. Это означает, что вы можете иметь одинаковые поля и отступы по всему блоку. Это факт, который стоит помнить, если вы используете проценты таким образом. Вдобавок к фиксированному размеру элементов, мы можем попросить CSS установить для элемента минимальный или максимальный размер. Если у вас есть ящик, который может содержать переменное количество контента, и вы всегда хотите, чтобы он был по крайней мере определенной высоты, вы можете установить для него свойство В приведенном ниже примере вы видите два поля, оба с определенным числом 9. Это очень полезно для работы с переменным количеством контента, избегая при этом переполнения. Обычно параметр В качестве примера, если бы вы установили ширину Если вместо этого вы используете В приведенном ниже примере мы использовали одно и то же изображение три раза. Этот метод используется, чтобы сделать изображения отзывчивыми , чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако не следует использовать эту технику для загрузки очень больших изображений и последующего их уменьшения в браузере. Изображения должны быть соответствующего размера, чтобы они были не больше, чем они должны быть для самого большого размера, который они отображают в дизайне. Загрузка слишком больших изображений приведет к замедлению работы вашего сайта и может стоить пользователям дополнительных денег, если они используют лимитное соединение. Примечание: Узнайте больше о методах адаптивного изображения. Область просмотра — видимая область вашей страницы в браузере, который вы используете для просмотра сайта, — также имеет размер. В CSS у нас есть единицы, которые относятся к размеру окна просмотра — Если вы измените значения  Поэтому размер этого
Поэтому размер этого width и height , и теперь он будет иметь этот размер независимо от того, какой контент в него помещен. Как мы выяснили в предыдущем уроке о переполнении, заданная высота может привести к переполнению содержимого, если содержимого больше, чем помещается внутри элемента. Использование процентов
 При использовании процента нужно знать, что это за процент от . В случае блока внутри другого контейнера, если вы зададите дочернему блоку ширину в процентах, это будет процент от ширины родительского контейнера.
При использовании процента нужно знать, что это за процент от . В случае блока внутри другого контейнера, если вы зададите дочернему блоку ширину в процентах, это будет процент от ширины родительского контейнера. Поля и отступы в процентах
полей и отступов в процентах, вы можете заметить некоторое странное поведение. В приведенном ниже примере у нас есть коробка. Мы задали внутреннему блоку поле в размере 10% и отступ в размере 10%. Отступы и поля сверху и снизу поля имеют тот же размер, что и поля слева и справа. Однако, это не так!
Однако, это не так! min-height . Коробка всегда будет иметь по крайней мере эту высоту, но затем станет выше, если содержимого больше, чем в коробке есть место при минимальной высоте. 0010 min-height 150 пикселей. Коробка слева имеет высоту 150 пикселей; поле справа содержит контент, которому нужно больше места, поэтому его высота превышает 150 пикселей.
0010 min-height 150 пикселей. Коробка слева имеет высоту 150 пикселей; поле справа содержит контент, которому нужно больше места, поэтому его высота превышает 150 пикселей. max-width используется для уменьшения масштаба изображений, если не хватает места для их отображения с внутренней шириной, при этом следите за тем, чтобы они не превышали эту ширину.: 100% для изображения, а его внутренняя ширина была бы меньше, чем его контейнер, изображение было бы вынуждено растянуться и стать больше, в результате чего оно выглядело бы пиксельным. max-width: 100% , а его внутренняя ширина меньше, чем его контейнер, изображение не будет принудительно растягиваться и увеличиваться, что предотвратит пикселизацию. Первому изображению присвоено
Первому изображению присвоено ширина: 100% и находится в контейнере, который больше его, поэтому растягивается до ширины контейнера. Второе изображение имеет максимальную ширину : на нем установлено 100% , и поэтому оно не растягивается, чтобы заполнить контейнер. Третий блок снова содержит то же изображение, также с максимальной шириной : 100% набор; в этом случае вы можете увидеть, как он уменьшился, чтобы поместиться в поле.
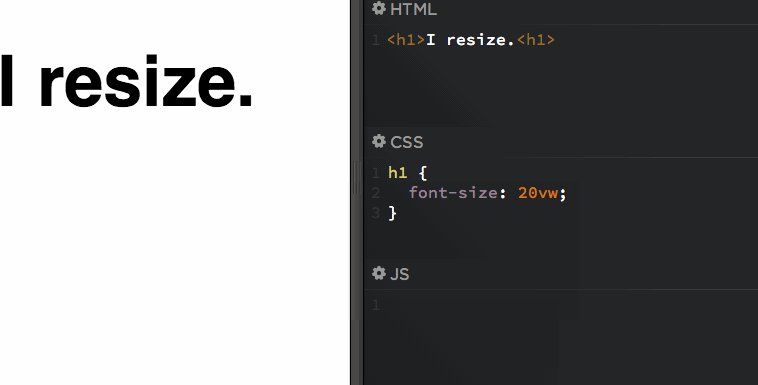
vw для ширины окна просмотра и vh для высоты окна просмотра. Используя эти единицы, вы можете изменить размер относительно области просмотра пользователя. 1vh равно 1% высоты области просмотра, а 1vw равно 1% ширины области просмотра. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть коробка размером 20vh и 20vw. Коробка содержит письмо A , которому присвоен размер шрифта размером 10 vh. vh и vw , это изменит размер окна или шрифта; изменение размера области просмотра также изменит их размеры, поскольку они имеют размер относительно области просмотра. Чтобы увидеть изменение примера при изменении размера области просмотра, вам нужно будет загрузить пример в новом окне браузера, размер которого вы можете изменить (как встроенный
Чтобы увидеть изменение примера при изменении размера области просмотра, вам нужно будет загрузить пример в новом окне браузера, размер которого вы можете изменить (как встроенный
