Как оформить выделенную метку радиокнопки
Прежде всего, вам нужно скрыть первоначальные круглые кнопки, установив для свойства отображения CSS значение «none». Затем стилизуйте метки так, как вы хотите, чтобы они были по умолчанию, когда они не выбраны. В нашем примере мы устанавливаем отображение наших меток на «inline-block», а затем продолжаем стилизацию, устанавливая свойства background-color, padding, font-family, font-size и курсора.
После этого вы можете изменить стиль выбранного элемента
Пример оформления выделенной метки переключателя:
<голова>
Название документа
<стиль>
.radio-button input[type="radio"] {
дисплей: нет;
}
.radio-button label {
отображение: встроенный блок;
цвет фона: #d1d1d1;
отступ: 4px 11px;
семейство шрифтов: Arial;
размер шрифта: 18px;
курсор: указатель;
}
. radio-button input[type="radio"]:checked+label {
цвет фона: #76cf9ф;
}
<тело>
<дел>
radio-button input[type="radio"]:checked+label {
цвет фона: #76cf9ф;
}
<тело>
<дел>
Попробуй сам »
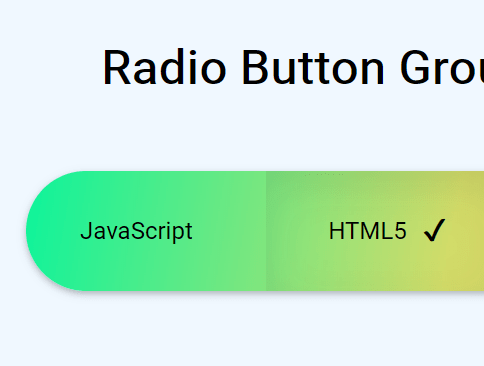
Результат
Книги Фрагменты викторины
В нашем следующем примере мы добавляем поле к классу «радио-кнопки», затем скрываем круглые кнопки, но иначе, чем в предыдущем примере. Для этого мы устанавливаем свойства opacity и width равными 0 и используем «фиксированное» значение свойства position.
Из соображений доступности мы меняем внешний вид, когда кнопка получает фокус, поэтому граница фокуса становится пунктирной. Этот метод также позволит изменять выделение с помощью стрелок влево и вправо. Мы также добавляем эффект наведения с помощью псевдокласса CSS :hover, чтобы при наведении курсора на другие параметры они меняли внешний вид.
Мы также добавляем эффект наведения с помощью псевдокласса CSS :hover, чтобы при наведении курсора на другие параметры они меняли внешний вид.
Пример оформления выбранной метки переключателя с эффектом наведения:
<голова>
Название документа
<стиль>
.переключатель {
поле: 15 пикселей;
}
.radio-button input[type="radio"] {
непрозрачность: 0;
положение: фиксированное;
ширина: 0;
}
.radio-button label {
отображение: встроенный блок;
цвет фона: #d1d1d1;
отступ: 10px 20px;
семейство шрифтов: без засечек, Arial;
размер шрифта: 16px;
граница: 1px сплошная #666;
радиус границы: 4px;
}
.radio-button label:hover {
цвет фона: #b1e3c1;
}
.radio-button input[type="radio"]:focus + label {
граница: 2 пикселя, пунктир #666;
}
.radio-button input[type="radio"]:checked + label {
цвет фона: #76cf9ф;
цвет границы: #666;
}
<тело>
<дел>

 radio-button input[type="radio"]:checked+label {
цвет фона: #76cf9ф;
}
<тело>
<дел>
radio-button input[type="radio"]:checked+label {
цвет фона: #76cf9ф;
}
<тело>
<дел>