Оригинальные hover-эффекты для изображений на чистом CSS3 – Dobrovoimaster
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
ДемоДетали
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
Демо | Детали
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
ДемоДетали
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Демо | Детали
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Демо
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам.![]() Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
ДемоДетали
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
ДемоДетали
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
ДемоДетали
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
ДемоДетали
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
Демо
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
ДемоДетали
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Демо
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
ДемоДетали
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
ДемоДетали
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
ДемоДетали
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
ДемоДетали
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Демо | Детали
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
ДемоДетали
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
ДемоДетали
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Демо | Детали
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
ДемоДетали
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
ДемоДетали
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
ДемоДетали
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Демо | Детали
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
ДемоДетали
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Эффекты для изображений в REG.Site
В REG.Site можно создать эффекты для изображений с помощью модулей:
- Изображение до/ после,
- Плавающие изображения,
- Раскрытие изображения,
- Раскрытие изображения с текстом,
- Аккордеон изображений,
- Раскрывающийся блок изображения,
- Lottie-анимация.
Как добавить модуль на сайт
- 1.
Войдите в режим редактирования сайта.
org/HowToStep»>
2. - 3.
Нажмите на серый плюс.
- 4.
Выберите нужный модуль:
Выберите строку, в которую хотите добавить модуль.
Готово, теперь можете переходить к настройкам внешнего вида модулей.
Настройки каждого модуля находятся в трёх вкладках: «Контент», «Дизайн», «Дополнительно».
Во вкладке «Дополнительно» возможности настройки одинаковы в любом модуле. Они предназначены для опытных пользователей, которые умеют работать с CSS. Также здесь можно настроить видимость элемента на разных устройствах. Как посмотреть внешний вид сайт на разных устройствах, описано в статье. При обзоре настроек каждого модуля мы не будем останавливаться на вкладке «Дополнительно», а будем говорить только о вкладках «Контент» и «Дизайн».
Модуль «Изображение до/после»
Этот эффект поможет показать, как изменился предмет с течением времени или после того, как его доработали. Покажем, как настроить этот эффект на примере картинки для сайта дизайнера интерьеров.
Покажем, как настроить этот эффект на примере картинки для сайта дизайнера интерьеров.
Сделаем вот такую картинку:
Контент
В блоке «Картинки» добавьте изображение, которое будет отражать предмет до, ниже вставьте картинку предмета после. В пунктах «Альтернативный текст изображения до» и «Альтернативный текст изображения после» можно прописать атрибут ALT для каждого изображения. В пунктах «Заголовок изображения до» и «Заголовок изображения после» прописывается HTML-тег заголовка.
С правого и левого края каждого изображения есть ярлыки. По умолчанию в них написано before и after. В блоке «Метки» можно добавить туда свой текст. Если вам нужно, чтобы ярлыки появлялись только при наведении курсора на картинку, в параметре «Show Labels on Hover» переведите переключатель в положение
В блоке «Настройки» в пункте «Процент смещения по умолчанию» нужно указать, какая часть обеих картинок будет видна при загрузке страницы. Чаще всего устанавливают по 50% каждой картинки. В этом же блоке можно настроить ориентацию эффекта: горизонтальную или вертикальную. Также настройте, показывать или не показывать пользователю оверлей. Оверлей ― это наложение на изображение цветового слоя. Выберите один из вариантов передвижения шторки между картинками: перемещение при наведении курсором или с нажатием курсора.
В этом же блоке можно настроить ориентацию эффекта: горизонтальную или вертикальную. Также настройте, показывать или не показывать пользователю оверлей. Оверлей ― это наложение на изображение цветового слоя. Выберите один из вариантов передвижения шторки между картинками: перемещение при наведении курсором или с нажатием курсора.
Дизайн
В блоках «Метка до» и «Метка после» можно настроить цвет текста и фона, шрифт, размер, межбуквенный интервал и тень текста.
Если вы включили оверлей, в блоке «Оверлей» можно настроить его цвет.
В блоке «Ручной слайдер» настраивается внешний вид линии, которая разделяет изображения. Здесь можно настроить цвет линии и стрелок:
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля. В блоке «Анимация» настройте параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Плавающие изображения»
Это простой эффект, который заставляет изображение плавно двигаться вверх-вниз или влево-вправо.
Контент
Чтобы добавить изображение, нажмите на плюс.
Вы перейдете в настройки изображения. С вкладками:
«Контент» ― здесь добавляется сама картинка, можно настроить ссылку, которая должна открываться при нажатии на картинку, и включить лайтбокс.
«Дизайн» ― здесь настраивается положение картинки в модуле, рамка и тень картинки.
«Дополнительно» ― Здесь можно добавить CSS и ALT.
Чтобы вернуться в общие настройки модуля, в левом верхнем углу нажмите на стрелочку:
Теперь вы можете добавить еще изображения и настроить их так же, как и предыдущее. Например, мы добавили ещё одно изображение.
Также во вкладке «Контент» общих настроек модуля можно настроить фон модуля:
Дизайн
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. Обратите внимание! Фильтры, наложенные на картинки, не отображаются в лайтбоксе.
В блоке «Анимация» настройте плавающий эффект: вверх-вниз или влево-вправо. Здесь же настраивается интервал между анимациями и время прокрутки:
Модуль «Раскрытие изображения»
Контент
В блоке «Изображение» загрузите нужную картинку. В блоке «Настройки» выберите анимацию раскрытия изображения.
Дизайн
В блоке «Размеры» установите высоту и ширину картинки. Система автоматически обрежет картинку под выставленные параметры. В блоке «Отступы» точечно настройте положение изображения на странице. В блоке «Границы» есть возможность настроить рамку. В блоке «Тени» можно выбрать один из вариантов теней. С помощью блока «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность изображения.
Модуль «Раскрытие изображения с текстом»
С помощью этого модуля на картинку накладывается оверлей с текстом. Оверлей ― это наложение на изображение цветового слоя. Оверлей появляется при наведении курсора на изображение.
Контент
В блоке «Изображение» добавьте картинку и в поле «Перевернутый текст» впишите текст, который будет отображаться на оверлее.
Дизайн
В блоке «Оверлей» настраивается цвет наложенного фона. В блоке «Раскрытие Текст» настраивается HTML-тег, шрифт, цвет, размер, тень, межбуквенный интервал текста на оверлее.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Аккордеон изображений»
С помощью этого модуля можно сделать подобный набор изображений:
Для начала нужно настроить внешний вид изображений, которые будут входить в карусель. Для этого во вкладке «Контент» основных настроек модуля нажмите на плюс:
Для этого во вкладке «Контент» основных настроек модуля нажмите на плюс:
Перед вами откроется меню настройки изображений со вкладками «Контент», «Дизайн», «Дополнительно». Во вкладке «Контент» в поле «Контент» добавьте картинку, заголовок и описание. Чтобы заголовок и описание отображались постоянно, в поле «Make Item Expanded» переведите переключатель в положение ДА. Здесь же можно добавить иконку над текстом:
Можно добавить под описанием кнопку. Для этого в поле «Показать кнопку» переведите переключатель в положение ДА, введите текст кнопки и URL-адрес, на который должна вести кнопка:
Во вкладке «Дизайн» можно включить оверлей, настроить шрифт, размер и цвет текста заголовка и описания. Здесь же настраивается цвет и размер кнопки.
После того как вы настроили картинку, нужно перейти в основное меню модуля. Для этого слева нажмите на иконку стрелки:
Добавьте и настройте другие изображения, которые должны отображаться в карусели. Теперь можно приступать к настройкам самого модуля.
Теперь можно приступать к настройкам самого модуля.
Контент
В блоке «Accordion Settings» настраивается:
- как будут открываться изображения (по наведению курсора или при клике),
- как будет выезжать текст,
- положение изображений,
- высота модуля.
Дизайн
Если в настройках изображения вы включили иконку, в блоке «Иконка» нужно настроить её цвет и размер.
Если вам нужно настроить одинаковые параметры для текста на всех карточках, в общем меню настроек модуля в блоках «Заголовок» и «Описание» можно настроить шрифт, размер, межбуквенный интервал всех карточек одновременно. Также можно сразу во всех карточках в блоке «Кнопка» настроить внешний вид кнопки, если вы не сделали их индивидуально для каждого изображения.
С помощью блоков «Размеры» и «Отступы» настройте размер всего модуля и его положение на странице. В блоке «Границы» можно настроить рамку для всего модуля.
В блоке «Фильтр» можно изменить контрастность, насыщенность, яркость, прозрачность картинок. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
Модуль «Раскрывающийся блок изображения»
Контент
В блоке «Изображение» загрузите фото или картинку. Введите заголовок. Он будет отображаться при наведении на картинку.
В блоке «Ссылка» можно включить лайтбокс. В лайтбоксе может отображаться это же изображение, но в увеличенном виде или можно загрузить другое изображение. Например, предмет в другом ракурсе.
В блоке «Анимация блока раскрытия» можно настроить:
- направление анимации,
- цвет раскрывающего экрана,
- время, через которое должна начинаться анимация,
- в какой зоне видимости должна быть картинка, чтобы началась анимация.
Дизайн
В блоке «Оверлей» включается/отключается функция оверлея, а также настраивается:
- цвет,
- края цветного экрана,
- рамка.
Если вы включили функцию лайтбокса в блоке «Лайтбокс» можно настроить цвет иконки крестика при закрытии лайтбокса. Обратите внимание! Иконку крестика не видно в режиме редактирования. Чтобы увидеть внесённые изменения, сохраните настройки и выйдите из режима редактирования.
Обратите внимание! Иконку крестика не видно в режиме редактирования. Чтобы увидеть внесённые изменения, сохраните настройки и выйдите из режима редактирования.
В блоке «Размеры» укажите нужные вам параметры модуля. В блоке «Отступы» настройте положение модуля на странице.
В блоке «Границы» можно настроить рамку для картинки. В блоке «Анимация» можно указать параметры появления модуля на странице (с затемнением, отскок, слайдер и др.).
В блоке «Фильтр» можно настроить оттенок, насыщенность, яркость, контраст изображения.
Модуль «Lottie анимация»
Движущиеся элементы на сайте всегда привлекают внимание пользователя. Однако при плохом интернет-соединении они могут тормозить, а также чтобы добавить движущийся элемент на сайт, нужно добавить множество строк кода. Из-за всех этих проблем анимацию элементов использовали редко. Всё изменилось с появлением Lottie. Lottie ― это iOS, Android, и React Native библиотека для рендера After Effects анимации в реальном режиме времени. С помощью неё любая анимация превращается в ассет.
С помощью неё любая анимация превращается в ассет.
В REG.Site также есть возможность загрузить Lottie-анимацию в специализированном модуле.
Пример Lottie-анимаци
Во вкладке «Контент» нужно просто загрузить файл в формате JSON. Чтобы зациклить анимацию, в пункте «Петля» переведите переключатель в положение ДА:
Здесь же можно настроить:
- скорость анимации,
- направление анимации (обычное направление или в обратном порядке),
- триггеры.
Ниже в этой же вкладке можно добавить к анимации фон.
Во вкладке «Дизайн» настраиваются:
- размеры модуля,
- положение модуля на странице,
- рамка для модуля.
Да
раз уже помогла
CSS фотоэффекты и фильтры от CodePen
В наши дни вы можете использовать фотоэффекты CSS или любые фильтры на изображениях при создании веб-сайта, веб-приложения или мобильного приложения. Применяя пользовательские эффекты на основе кода, становится намного проще изменять или настраивать их в любой момент времени. Наиболее часто используемые эффекты CSS — это режимы наложения и градиенты, которые позволяют применять контраст, яркость, оттенок и другие.
Наиболее часто используемые эффекты CSS — это режимы наложения и градиенты, которые позволяют применять контраст, яркость, оттенок и другие.
Вот список некоторых из лучших фотоэффектов и фильтров CSS, которые я нашел на CodePen.
Фотофильтр CSS и JS
Большой набор фотофильтров, использующих режимы наложения CSS и Javascript для настройки.
См. фотофильтр Pen CSS & JS от erdemuslu (@erdemuslu) на CodePen.
Венецианские жалюзи Фотоэффект
Прикольный трехмерный эффект жалюзи с использованием преобразования CSS и JS.
См. Фотоэффект Pen Venetian Blinds от mimikos (@mimikos) на CodePen.
Эффект мозаики изображения с сетками CSS и режимами наложения
Использует спецификацию сетки CSS и режим смешивания для создания эффекта мозаики из одного изображения. Фотография [Кристофа Рурманна] (https://500px.com/photo/184035727/), использована по лицензии Creative Commons.
Фотография [Кристофа Рурманна] (https://500px.com/photo/184035727/), использована по лицензии Creative Commons.
См. Эффект мозаики изображения пера с сетками CSS и режимами наложения от dudleystorey (@dudleystorey) на CodePen.
Полутоновый фотофильтр CSS: 8 уровней яркости
Этот SVG-фильтр генерирует 8-уровневый полутон из изображения на основе сетки 3×3. Он основан на импорте объекта feImage, поэтому он не работает в Firefox.
См. Полутоновый фотофильтр Pen CSS: 8 уровней яркости от mullany (@mullany) на CodePen.
Glitch Photo CSS Filters
Вот четыре фотофильтра, использующие чистый CSS. Это эффект трехмерного анаглифа, эффект сбоя, видеоэффект VHS и эффект камеры GB.
Это эффект трехмерного анаглифа, эффект сбоя, видеоэффект VHS и эффект камеры GB.
См. CSS-фильтры Pen Glitch Photo от canti23 (@canti23) на CodePen.
Карта смещения. Переход изображения выполнен с помощью CSS и JS.
См. Переход изображения карты смещения пера, выполненный с помощью CSS и JS, автор flexmotion (@flexmotion) на CodePen.
Переходы изображений с использованием фильтров SVG
Это вдохновлено растворением перекрестных изображений Йоичи Кобаяши на основе GLSL. Это более простая версия, выполненная с использованием фильтров SVG, в частности, примитивов турбулентности и переноса компонентов.
См. «Переходы изображения с помощью пера с использованием фильтров SVG» от mullany (@mullany) на CodePen.
«Переходы изображения с помощью пера с использованием фильтров SVG» от mullany (@mullany) на CodePen.
Переход изображения при прокрутке (GSAP)
Некоторые классные CSS-переходы, примененные к фотографиям с использованием довольно большого количества Javascript.
См. переход изображения пера при прокрутке (GSAP) от pizza3 (@pizza3) на CodePen.
Эффект разделения изображения на плитки с использованием JS и некоторых CSS
Хороший пример того, как вы должны разделить изображение на плитки, используя JS и CSS для переходов.
См. Эффект разделения изображения пера на плитки с использованием JS и некоторых CSS от supah (@supah) на CodePen.
Эффекты раздвижных жалюзи с Hoff
Используя пользовательские свойства CSS, мы можем получить довольно забавный результат.
См. «Эффекты скользящих жалюзи пера с помощью Hoff» от chriskirknielsen (@chriskirknielsen) на CodePen.
Модный фотоэффект в стиле ретро с помощью CSS3
Вот как можно создать модный фотоэффект в стиле ретро с помощью изящных трюков с фильтрами CSS3 и линейными градиентами. Смотрите без эффекта при наведении.
См. Модный ретро-фотоэффект Pen CSS3 от Twikito (@Twikito) на CodePen.
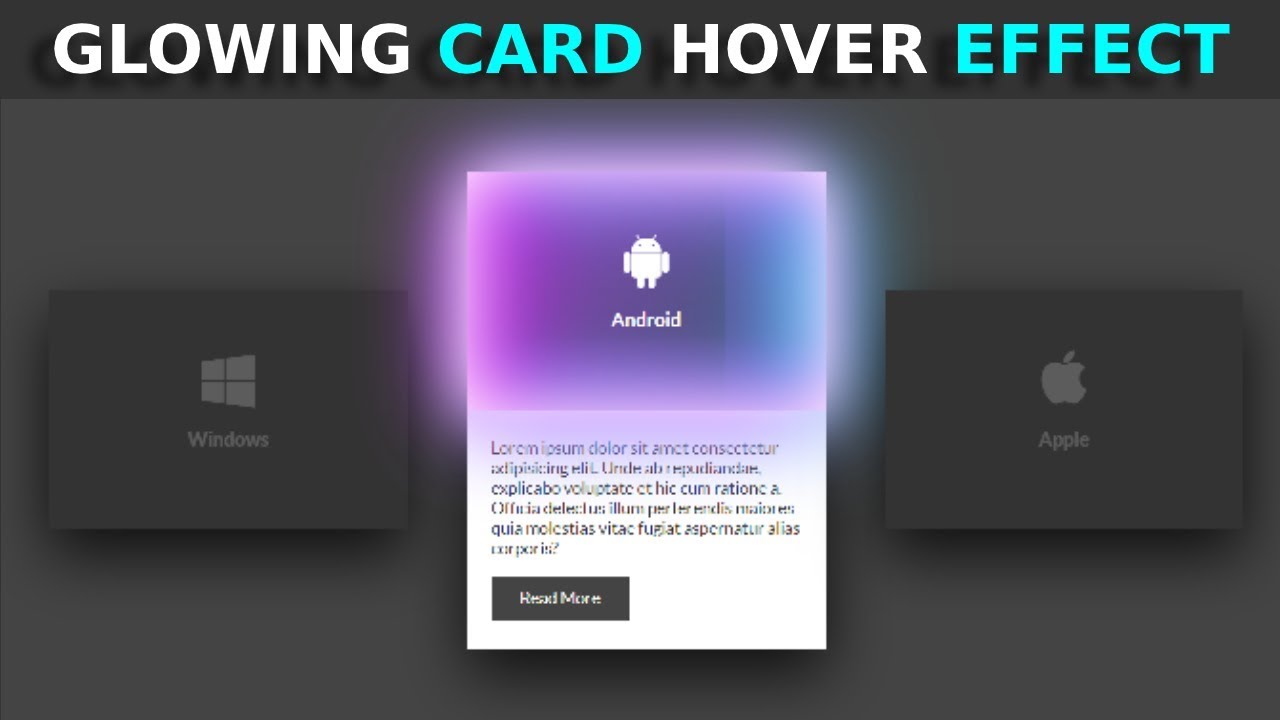
Эффект градиента CSS при наведении
Быстрое доказательство концепции эффекта наведения с использованием режима смешивания и наложения и градиентов CSS.
См. Эффект наведения градиента CSS Pen от jondaiello (@jondaiello) на CodePen.
CSS Photo Effect
Великолепное сочетание режимов наложения CSS, создающее 3D-эффект.
См. Фотоэффект Pen CSS от kataichan1975 (@kataichan1975) на CodePen.
Галерея фотоэффектов
Несколько примеров функций фотофильтров, использующих только CSS.
См. галерею фотоэффектов пера от wg3design (@wg3design) на CodePen.
черно-белый фильтр, цветной фильтр, контрастный фильтр, css, эффекты css, примеры css, фильтр css, оттенки серого css, фильтры и эффекты, фотоэффекты, фильтр сепии
57 Лучшие бесплатные эффекты при наведении изображения CSS
к изображениям — отличный способ добавить изюминку вашему веб-сайту. Они не только круто выглядят, но и могут быть использованы для предоставления дополнительной информации о продукте или услуге. Используя HTML и CSS, вы можете создавать удивительные эффекты наведения изображения, которые будут привлекать ваших посетителей и заставлять их возвращаться снова и снова.
Они не только круто выглядят, но и могут быть использованы для предоставления дополнительной информации о продукте или услуге. Используя HTML и CSS, вы можете создавать удивительные эффекты наведения изображения, которые будут привлекать ваших посетителей и заставлять их возвращаться снова и снова.
Бесплатные эффекты CSS для изображений при наведении курсора
Красивые эффекты для изображений с помощью jQuery/CSS3
Используя jQuery и CSS3, мы проведем вас через процесс разработки привлекательной галереи изображений с интерактивным эффектом наведения. Этот пример был разработан с помощью плагина jQuery animate opacity, чтобы изменить цветовой эффект изображения, а также включить заголовок заголовка. Кроме того, к этому эффекту изображения была добавлена кнопка красоты CSS3, чтобы сделать его еще более привлекательным.
Демо Дополнительная информация / загрузка
Наведение на изображение CSS
Набор элементов CSS, которые можно вырезать и вставлять в таблицу стилей CSS для создания различных эффектов при применении к изображениям. Эти эффекты могут быть получены путем копирования и вставки элементов CSS в вашу таблицу стилей.
Эти эффекты могут быть получены путем копирования и вставки элементов CSS в вашу таблицу стилей.
Дополнительная информация / загрузка
Эффект наведения на изображение Эффект фильтра CSS3
Имейте в виду, что некоторые браузеры и версии могут неправильно интерпретировать определенные коды CSS. Если вы хотите использовать все элементы CSS, вам следует просматривать страницу в самой последней версии Google Chrome. Если вам нужна более конкретная информация о том, как добиться каждого эффекта во всех браузерах, свяжитесь с нами как можно скорее.
Подробнее / скачать Demo
Изображение при наведении с заголовком и подписью при наведении
Подробнее / скачать
Эффект наведения на изображение с заголовком и значком
Подробнее / скачать
Изображение при наведении — неделя 10/52
Подробнее / скачать
Кнопка CSS Image Hover Show
Подробнее / скачать
Split Image Hover Effect
Подробнее / скачать
CSS Image Effects 3
Подробнее / скачать
Image Hover 63 Pure CSS
Подробнее / скачать
Горизонтальный макет портфолио с анимацией CSS3 и jQuery
Подробнее / скачать
Обрезанное изображение и эффект масштабирования при наведении
Подробнее / скачать
Canvas Image Hover Interaction
Подробнее / скачать
Изображение профиля при наведении
Подробнее / скачать
Увеличение изображения при наведении
Подробнее / скачать
3D-эффект при наведении с учетом направления (концепция)
Это довольно просто, используя JS, мы можем легко определить направление движения курсора, затем я использую анимацию CSS для каждого случая (всего 8).
Подробнее / скачать
Circle CSS3 Effects
Подробнее / скачать
SVG clip-path Hover Effect
Попытка воссоздать эффект наведения сетки портфолио CJ Gammon, используя SVG clip-path и CSS Transitions.
Дополнительная информация / загрузка
CSS3 Hover Effect с использованием :after Psuedo Element
Дополнительная информация / загрузка
Эффект наведения с учетом направления с CSS3 Transform и jQuery
Дополнительная информация / загрузка
CSS-эффект при наведении курсора для галереи Bootstrap
Дополнительная информация / загрузка
Link Effects
9000 2 Дополнительная информация / скачатьПодробнее / скачать
Pure CSS Thumbnail Hover Effect
Подробнее / скачать
Pure CSS Blur Hover Effect
Подробнее / скачать
Эффект наведения формы с помощью SVG
В этом уроке мы воссоздадим эффект наведения, как показано на веб-сайте The Christmas Experiments. Мы будем использовать SVG для формы и Snap.svg для анимации при наведении.
Мы будем использовать SVG для формы и Snap.svg для анимации при наведении.
Загрузка демо-версии Подробнее
Эффект анимации границ с помощью SVG и CSS
В веб-дизайне Карла Филипа Бреннера есть несколько очень креативных и тонких анимаций, и сегодня мы хотим изучить, как воссоздать эффект анимации границ с помощью CSS-переходов на линиях SVG. .
Загрузка демо-версии Подробнее
Качающийся эффект наведения с анимацией CSS3
В этом уроке я использую CSS3-анимацию и переходы для создания эффекта «качающегося» наведения для кнопки «Подпишитесь на меня в Twitter».
Демо Дополнительная информация / загрузка
Иконки социальных сетей с помощью CSS3
Демо Дополнительная информация / загрузка
Анимированный эффект открывающего типа
Учебное пособие по созданию интересного анимированного 3D-эффекта открывающегося типа с помощью псевдоэлементов, преобразований CSS и переходы. Идея основана на проекте Edenspiekermann Open Type, и это очень творческий способ отображения букв и игры с ними.
Демо Дополнительная информация / загрузка
Адаптивная галерея портфолио с jQuery Учебное пособие
Демонстрационное руководство
Примеры анимации и переходов при наведении псевдоэлементов
Демо Дополнительная информация / загрузка
Эффект наведения курсора с использованием Para llax Style
Демонстрационное руководство
Учебное пособие по CSS3 Hover Effect с изображением Circle
Демонстрационное руководство
Учебное пособие по CSS3 с Websymbols
Демонстрационное руководство
Меню ресторана в стиле CSS3
Демо-руководство
Эффекты для значков
Несколько простых эффектов для значков. Идея состоит в том, чтобы создать тонкий и стильный эффект, используя CSS-переходы и анимацию якорей и их псевдоэлементов. Демонстрация Подробнее / скачать
Кнопки с поддержкой CSS и всплывающими подсказками при наведении
Вот еще одна кнопка для социальных сетей, которую я сделал ранее сегодня, вы можете добавить их в свой следующий проект, я использую только кнопку социальных сетей в качестве примера, вы можете использовать их практически для любых целей. Судя по изображению, вы, вероятно, заметили эффект всплывающей подсказки. Посмотрите демо, чтобы увидеть кнопку в действии.
Судя по изображению, вы, вероятно, заметили эффект всплывающей подсказки. Посмотрите демо, чтобы увидеть кнопку в действии.
Demo Подробнее / скачать
Эффекты при наведении подписи
Стильные эффекты для подписей к изображениям. Идея состоит в том, чтобы иметь сетку фигур и применять эффект наведения к элементам, который покажет заголовок с заголовком, автором и кнопкой ссылки.
Демо Подробнее / скачать
Креативные стили кнопок Эффекты
Этот набор кнопок состоит из нескольких простых, творческих и тонких стилей и эффектов, которые вдохновят вас. Эффекты можно увидеть при наведении на одни кнопки и нажатии на другие
Демо Подробнее / скачать
Оригинальные эффекты при наведении
Мы собираемся создать несколько эффектов при наведении миниатюр с помощью переходов CSS3. При наведении курсора на миниатюру мы покажем некоторое описание миниатюры, используя в каждом примере свой стиль.
Демо Дополнительная информация / загрузка
Эффекты наведения CSS3 с переходами CSS3
На этот раз я покажу вам другие пять примеров эффектов наведения с использованием различных свойств CSS по сравнению со старым руководством, размещенным на Codrops.
Демо Подробнее / скачать
Плитки с анимированным :hover
Демо подробнее
Следуй за котенком
Простой эффект для прокрутки на сетке, где содержимое скользит в зависимости от предыдущей позиции.
Demo Подробнее / скачать
Text Revel on Hover: Corner Triangle Slide Overlay
Я пытаюсь придумать идеи для домашней страницы моего нового сайта и «mem». Просто тестирую еще одну технику парения. -David Leininger
Demo Подробнее / скачать
Логотип Slim и SCSS
Наведите и удерживайте этот минималистичный логотип.
Демонстрация подробнее
Кнопка CSS Rollover – растущая рамка
Кнопка с рамкой расширяется при наведении курсора
Демо подробнее
CSS3 Эффекты наведения меню
Набор эффектов наведения для меню, использующих переходы CSS3.
Подробнее / скачать
ФЛАГ Египта
Демо подробнее
Profile CSS Hover Effect
Демо подробнее
Поворот CSS3 при наведении
В этом примере показано, как использовать CSS3 для включения поворота 2D или 3D для всех основных браузеров (IE/Chrome/Mozilla/Safari).
Демонстрация Подробнее
Несколько эффектов связи стилей
В примерах мы используем переходы при наведении, но вы также можете представить эти эффекты при нажатии или в качестве начальной анимации.
Демо Дополнительная информация / загрузка
Эффекты навигации по сетке с jQuery
В наших примерах мы покажем вам десять способов навигации по набору эскизов. Мы рассмотрим некоторые возможности и способы применения эффекта.
Демо Дополнительная информация / загрузка
Диагональный слайд
Скольжение изображения по диагонали.
Демонстрация подробнее
Эффекты наведения на сообщение в блоге/изображение
Небольшой приятный эффект при наведении на сообщение в блоге, изображение и т. д. Предварительный просмотр текста ограничен 3 строками с кнопкой «Подробнее». Дата или штамп автора внизу справа. Включает в себя: верхний, левый, нижний и правый эффекты, диагонали из каждого угла. Далекое будущее: наведение с учетом направления обеспечивает правильный эффект в зависимости от положения мыши при входе в целевую область.
