Большая коллекция кнопок CSS, кнопки HTML более 20 вариантов
Представляем на dle9.com коллекция простых кнопок CSS для сайта, переключали HTML, кнопка с анимацией, трехмерные и эффектные кнопки HTML, красивое оформление ссылок перехода, профиля, подробно, прочитать, открыть, нажать, купить, цена и другие варианты собранные в количестве более 20 в одном месте. Это введение в основы применения редактирования и установки современных CSS кнопок на ваш ресурс. Внизу большая коллекция бесплатных кнопок для сайта с различными эффектами на основе кода HTML и CSS (CSS3 & HTML5), в некоторых разработках в основном в архиве примеры с jаvascript (jQuery) есть ховер-эффекты, анимация при нажатии, 3D и так далее.
Кнопка для сайта css легко меняется и редактируется, если вы хотите поменять цвет, то вам рекомендуем пройти по ссылке таблица цветов css или коды цветов html, которые очень полезны для работы, в списке приведены все доступные коды для работы.
Хотите добавить, изменить или улучшить вид кнопок (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? Тогда предлагаем познакомиться с десятками готовых примеров, вам не составит труда их добавить на сайт самостоятельно, достаточно базовых знаний.
Большая коллекция простых кнопок CSS более 20 вариантов, кнопки HTML можно посмотреть, попробовать, нажать на них и увидеть результат, смотрите эффекты на этой странице.
Ещё один сборник, смотрите эффекты на этой странице можно опробовать более 20 примеров, посмотреть, по-нажимать и увидеть наглядный результат. Разные примеры кнопок CSS3.
Или Кнопки PNG для сайта (исходники 30 штук)
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостность кода, это воспользоваться супер инструментом вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс. Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Браузер и другие приложения у которой встроен инструмент «Веб-разработка».
Покажу на примере браузера Firefox Mozilla, ну, потому что у неё самая удобная панель, сейчас увидите.
В актуальной версии на данный момент у Firefox, вход осуществляется в панели в самом дальнем углу сверху и справа, в основном меню браузера.
— Простой способ, нажимаем кнопки Ctrl+Shift+I, внизу появится панель с разными настойками.
— Или открываем меню с помощью мышки, ищем внизу списка «Веб-разработка», далее в самом верху списка выбираем «Инспектор».
Теперь нужно выбрать объект для исследования.
1) Выберите объект для исследования (смотрите картинку), наведите мышку, кликните именно на синюю рамку (если кликните на ссылку, то перейдете по ней, тогда страница обновиться)
2) Если нужно выбрать другой объект для исследования, кликните на стрелку в левом углу (на картинке показано, красная стрелка «Сброс»)
3) Блок для изменения CSS стилей, замечательно показывает все классы стилей, вы можете копировать код прямо из этого блока в текстовый редактор.
Редактировать стили легко, достаточно знать всего пару значений.
Чтобы изменить шрифт (font-size:12px ; размер цифры PX в пикселях), цвет шрифта (color: #fff; белый), цвет фона (background: #fff;) и т.д. Вот тут таблица цвета. Вы можете прямо на этой странице сделать с ней всё, что вам захочется, поменять каждый элемент прямо из вашего браузера, попробуйте, это захватывает.
4 Блок HTML кода указана стрелкой, наводите мышкой и выбирайте строку (объекта для исследования), обратите внимание рамка на странице, будет менять позицию и показывать, на что указывает стрелка вашей мышки в блоке HTML.
5) Блоки дополнительные для инспекции JS-скрипта, Консоли, Отладчик и других работ. Далее, если кому интересно можете сами разобраться, т.к. это уже из другой области. Вам понадобятся только эти простые инструменты.
Обратите внимание на следующую картинку!
Шикарный инструмент для поиска нужного цвета. Чтобы её открыть, нужно кликнуть на кружок определенного цвета, который всегда появляется в том месте, где есть в стилях параметр цвета.
Инструмент палитра цвета снабжен пипеткой (выбираете его, наводите на любой объект и можно получить точный и нужный цвет по образцу), есть палитра всех расцветок, прозрачность и т.д. Очень удобный инструмент для окрашивания кнопок или блоков.
Как видите всё просто, и кто сказал, что HTML это сложно?
Внимание! Все изменения происходят только в вашем браузере, поэтому если вы уйдете или обновите странице, всё сбросится.
Можно копировать, как отдельные строки кода, так и весь CSS и HTML прямо из инструмента веб-разработки Firefox Mozilla.
Ниже представляем архив с большой коллекцией современных кнопок CSS, с HTML готовыми образцами, а некоторые в комплекте включены с JS-скриптами, все эти кнопки абсолютно непохожи по функционалу, все разные и не похожие.
В комплекте архива есть замечательная подборка переключателей на CSS3.
• Превосходная анимированная кнопка CSS3 с интересными эффектами.
• Кнопка Download с интересной анимацией и демонстрацией процесса скачивания
• Красивая анимация «Скачать» с цифровым индикатором прогресса
• Stylized Buttons: 5 стильных ховер-эффектов
• Эффект анимации волны при нажатии, пульсации с использованием CSS переменных
• Css Button Hover Effects
• Красивый 3D эффект переворачивающейся кнопки при наведении без JS-скрипта только HTML и CSS3
• Bubbly Button: эффект напоминающий разлетающиеся пузырьки по сторонам
• При наведении на ссылку фон заполняется с одной стороны, а когда курсор покидает ее область, фон исчезает в другом направление
• Hover Button Effect
• Another Button Animation
• 7 плавных эффектов «блика»
• Liquid Button — очень странный ховер-эффект «жидкая кнопка»
• и другие
Современные кнопки CSS3/HTML/JS добавлены в архив, чтобы увидеть пример достаточно распаковать архив, найти файл с расширением HTML, кликнуть по нему и в браузере у вас откроется пример рабочей кнопки, которую вы может установить на свой сайт
Скачать большую коллекция шикарных HTML/CSS кнопок с нашего сайта вы можете по следующей ссылке
вариант архива 1
button-css. zip [167,21 Kb] (cкачиваний: 125)
zip [167,21 Kb] (cкачиваний: 125)
вариант архива 2
buttons-css.zip [185,97 Kb] (cкачиваний: 87)
Кнопки html на css примеры
Кнопки html — большая подборка из 142 анимированных кнопок в примерах, выполненных только на css.
Кнопки css имеют классные эффекты при нажатии и наведении. Красивая анимация кнопок будет стильно отображаться на странице html.
Для удобства все кнопки снабжены кодом css, — нажмите на любую из них, скопируйте код css эффект кнопки и сразу вставьте её к себе на страницу.
Кнопки формируются с помощью тега <button>, где между тегами прописывается текст (название кнопки) и вот простой пример кнопки html:
<button>Моя кнопка</button>
Но можно кнопку сделать с помощью тега <a>, и далее мы рассмотрим потрясающие примеры.
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с анимацией
Нажмите на кнопку html, чтобы получить код CSS.
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
КнопкаКнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Показать ещё кнопкиАнимированные кнопки на css
Нажмите на кнопку html, чтобы получить код CSS.
Большая кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопки css с эффектом мигания при наведении

Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
КнопкаКнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Как вы успели заметить, кнопка html добавляется на страницу разными способами и её красивый вид зависит от ваших умений пользоваться css.
Я буду стараться выкладывать новые кнопки с готовым кодом css и html различной формы и анимацией, чтобы у вас было всегда что выбрать для любой задумки.
Александр МастерковЗдравствуйте!
Я с проблемой по кнопке из серии Кнопки css с анимацией: на локалке выводится и работает кнопка отлично, а на сайте при наведение ничего не происходит.
Подскажите, что нужно добавить в стили для моего div, чтобы кнопка заработала. Спасибо!
Добрый день!
Скорее всего эта проблема связана с параметром z-index, попробуйте для вашего div добавить z-index:0; в css.
Благодарю, кнопка заработала.
И попутно, у меня на сайте в кнопке css ссылка при наведении и нажатии приобретает совершенно другой цвет и появляется подчёркивание.
Я понимаю, что это связано с моими правилами на сайте в стилях, а как это исправить?
И спасибо за качественные примеры кнопок на css.
Вам необходимо сделать переопределение параметров для ссылок в кнопке.
То есть задать новые свойства и прописать обязательно ниже существующих записей.
<a href=»#»>Кнопка</a>
и вам нужно в стилях прописать:
cssCOPY
<style> .bucn_3_2s:hover,.bucn_3_2s:active,.bucn_3_2s:focus { color: #000; /* Указываете нужный цвет */ text-decoration: none; /* Убираете подчёркивание */ } </style>
Спасибо за крутую подборку кнопок:))
Подскажи пожалуйста, как в примерах кнопок на css с эффектом мигания при наведении убрать эффект мигания?
В этом варианте есть нужная расцветка кнопки для моего сайта и я хочу без всяких эффектов.
Заранее, благодарна!
Удалите правило в css @-webkit-keyframes с его значениями, и удалите для класса .wsa_7s:hover эту запись:
-webkit-animation:glow 1s infinite ease-in-out;cursor:pointer;
Эффект при наведении для кнопки пропадёт.
Приблуды для создания сайта здесь просто обалденные, особенно кнопки CSS.
Отличный сайт спасибо автору.
Огромное спасибо за такую качественную подборку кнопок на css.
Благодаря вам, Админ, я смогу свой Диплом наполнить очень качественным контентом)
Один вопрос как к знатоку Фронтенд разработки — на вашем сайте при нажатии на кнопку появляется overflow блок с css кодом кнопки благодаря JS или такой выпадающий блок можно сделать на css и html?
При клике не только на кнопку, — я стараюсь всегда использовать JS. Потому как в CSS такого обилия по функционалу просто нет, либо эффекты не качественные.
Подскажите пожалуйста, я новичок и никак не могу разобраться!
Кнопка работает, поняла где поменять текст, — а как можно вставить ссылку для перехода на другую страницу в этой кнопке?
Заранее благодарю.
В предоставленном коде ( для каждой кнопки ) есть атрибут href=»#», — так вот замените здесь # на адрес страницы, куда хотите перенаправить пользователя.
Пример:
<a href=»https://yandex.ru»>Перейти</a>
Почитайте статью, — как сделать ссылку
Добавить комментарий
35 CSS эффектов при наведении на кнопку
Коллекция отобранных бесплатных HTML и CSS эффектов при наведении на кнопку примеров кода из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 10 новых предметов.
- Кнопки CSS
- 3D-кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка раскрашивания пузырьков
Кнопки раскрашивания пузырьков на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированные кнопки
Анимированные кнопки с радужным наведением .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Нажми на меня»
Кнопка «Click Me» с чистым CSS эффектом наведения/щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки + SVG Trianglify
Кнопки с шаблонами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
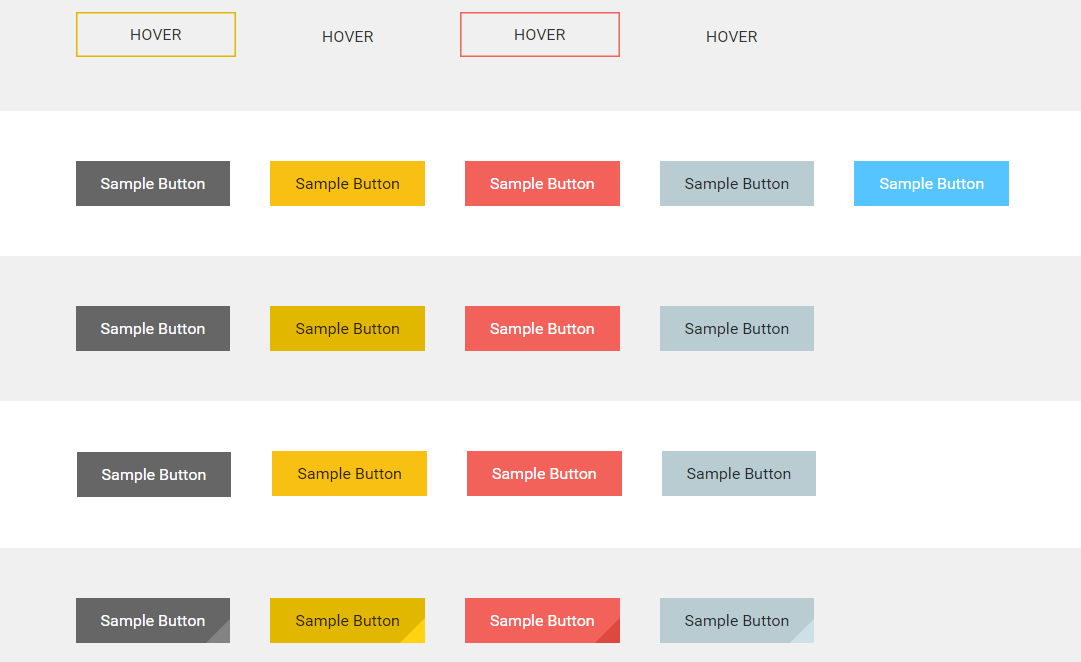
Стилизованные кнопки
Элегантные кнопки с эффектами наведения направления .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопки наведения
Экспериментирование со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения кнопки
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка границы
Кнопка с причудливым эффектом границы при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения кнопки
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Липкая кнопка
Gooey наведение кнопки эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пуговицы со снятой оболочкой
Кнопка с анимированной диагональной одинарной рамкой при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку с Box-Shadow
Создание базовых анимаций с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-маска Анимация при наведении на кнопку
Сделал эту анимацию спрайта на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты наведения на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Sass Button Border Hover Effect Mixin
Кнопка CSS с эффектом рисования при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Флип-кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Наведение кнопки
Кнопка мыши над эффектом.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка Cool Beans 60fps
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте transform s и opacity только для анимации. Затем используйте
Затем используйте will-change: transform; , чтобы сообщить браузеру, какие анимации впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации #3
Практика для наведения кнопки стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка «Исследовать»
Просто некий экспериментальный кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная кнопка с градиентом при наведении
Анимированная кнопка с градиентом HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки наведения SVG
Это чистая реализация HTML/CSS некоторых кнопок SVG с крутым эффектом наведения . Цвета и формы могут быть настроены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация при наведении на кнопку
Набор анимаций при наведении на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Кнопки с каплями
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое наведение кнопки
Простой многослойный эффект наведения тени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопка документа Эми Уайнхаус
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Половинные пуговицы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Коллекция эффектов наведения на кнопку
Несколько примеров ярких эффектов наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Состояния наведения кнопки
Snazzy CSS состояния наведения для кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированные кнопки CSS3
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кнопки-призраки в стиле LCARS из «Звездного пути»
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшим количеством добавленных эффектов перехода при наведении. Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация контура кнопки при наведении
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Коробка/кнопка Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текст слайда при анимации наведения
Просто быстрый пример простой анимации наведения на кнопку .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
12 Кнопок отправки CSS
Коллекция отобранных бесплатных Кнопка отправки HTML и CSS 9Примеры кода 0004 из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 2 новых предмета.
Обновление коллекции за июль 2019 года. 2 новых предмета.
- Кнопки CSS
- Эффекты наведения на кнопку CSS
- 3D-кнопки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чонки Кнопка отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка отправки превращается в птиц
CSS-анимация кнопки отправки, которая при нажатии превращается в летящих птиц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка отправки со стрелкой
Просто кнопка со стрелкой при наведении через CSS. Хотя на самом деле это не отправка.
Хотя на самом деле это не отправка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отправить загрузчик
Кнопка отправки с загрузчиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированные кнопки отправки
Кнопки отправки с анимацией состояния успеха и анимации состояния ошибки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка отправки
Кнопка отправки со статусом микрокопии.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка загрузки анимации
Анимация загрузки кнопки ES6.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.
