отчет по созданию сайта
Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования |
«Национальный исследовательский ядерный университет «МИФИ» |

ФАКУЛЬТЕТ «Автоматика и электроника» КАФЕДРА «Автоматика»
Группа: А100-500
Отчёт
По контрольному домашнему заданию
дисциплина
Компьютерный практикум
(WEB программирование и интернет)
Работа защищена
с оценкой: _________________________
Выполнил: ________________________
(Фамилия И.О.)
Преподаватель: ________________________
(Фамилия И.О.)
Москва, 2011 г.
ОТЧЕТ
Страниц 16, рисунков 4, приложений 1, источников 3.
Основные понятия: Интернет-страница, блокнот, гиперссылка, HTML, таблица, поисковая строка, java script, тег.
Объектом исследования является создание функционирующей интернет-страницы с работающими ссылками и поиском.
Цель работы – создать интернет-страницу с работающим поиском и ссылками.
В процессе работы была составлена соответствующая HTML-страница.
СОДЕРЖАНИЕ
1 Введение 4
2 Интернет-страница в HTML 53 Заключение 10
4 Список использованных источников 11
5 Приложение А 12
ВВЕДЕНИЕ
HTML – hyper text marking language, буквально – гипертекстовый язык разметки. HTML был разработан на заре существования сетей как инструмент для разметки страниц и возможности переходить с одной страницы на другую для поиска нужной информации.
Поисковая строка – текстовая строка в которую с клавиатуры вводится запрос. Затем с помощью поискового движка он обрабатывается и на странице отображаются результаты поиска.
Гиперссылка – текст или область на экране, при клике на которую можно переходить с одной интернет-страницы на другую..
Интернет-страница – единичный документ написанный на языке HTML в блокноте или ADOBE™ DREAMVEAVER® либо других программах воспринимающих код HTML.
Таблица – разметочный инструмент HTML-страницы.
Блок – разметочный инструмент HTML-страницы. Отличается от таблицы отсутствием ячеек и строк, все выравнивания в блоке производятся текстовыми тегами.
Тег – особая команда в языке HTML, записывается как <тег></тег>. Закрывающий тег нужен почти для всех тегов. Он означает конец редактирования данного тега.
Java script – язык программирования приданный к html. Способен задавать циклы и команды для поисковых строк, движков, кнопок и т.д.
Цели и методы: Целью созданной страницы является получение рабочей интернет-страницы с элементами Java-script.
Практическое применение: страницу можно разместить в интернете и сделать ее полностью функционирующей.
ИНТЕРНЕТ-СТРАНИЦА В HTML
1.1 Теория
В данном случае использовался табличный метод верстки страницы, тег <table>. Преимуществом данного метода является относительная простота верстки, недостатком – длительность процесса верстки. Некоторые браузеры – например IE, не сохраняют некоторые свойства текстов и размеров ячеек, однако Firefox и Google Chrome распознают эти характеристики. Стоит отметить также, что табличный метод использует «склеивание» картинок, из-за чего увеличивается трудоемкость создания страницы.

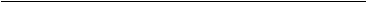
Рисунок 1 – Предполагаемый вид сайта
1.2 Проектирование
Для работы данного сайта понадобились таблицы, строка поиска, кнопка а также картинки и гиперссылки. Гиперссылки имеют по умолчанию синий цвет и нижнее подчеркивание, пройденные – фиолетовый цвет. Эти свойства были изменены с помощью иерархии тегов, что означает что внутренний тег примененный к участку текста считается приоритетным. Например, изменение цвета ссылки поставленной выше тега <font> определяет лишь цвет нижнего подчеркивания, если в теге <font> задан цвет текста.
Строка ввода поиска и кнопка заданы в теге <form>. Нужно отметить, что в теге <input>, создающем элементы формы, в качестве характеристики type можно указать картинку, и таким образом вместо обычной кнопки получить кнопку любого вида, например круглую. Такую кнопку можно сделать в любом графическом редакторе. Поисковая строка производит поиск через google.
Элементы таблицы подгоняются путем изменения размера ячеек, а также манипуляций с размерами границ. Как указано в п. 1.1 не все браузеры сохраняют принудительные характеристики верстки. Выравнивание таблиц – по центру. Параметры topmargin, bottommargin, leftmargin и rightmargin служат для сохранения размеров картинки сайта при изменении размеров окна. Ниже приведены соответствующие скриншоты. Все ссылки данного сайта переводят обратно на этот же сайт, однако путь следования в параметре href можно изменить, тогда ссылки будут переводить на другие страницы.
.
1.3 Сайт
Данный сайт не зависит от ОС, но требует наличия особой браузера для просмотра. Кроме того сайт привязан к папке создания, в противном случае все картинки исчезают.

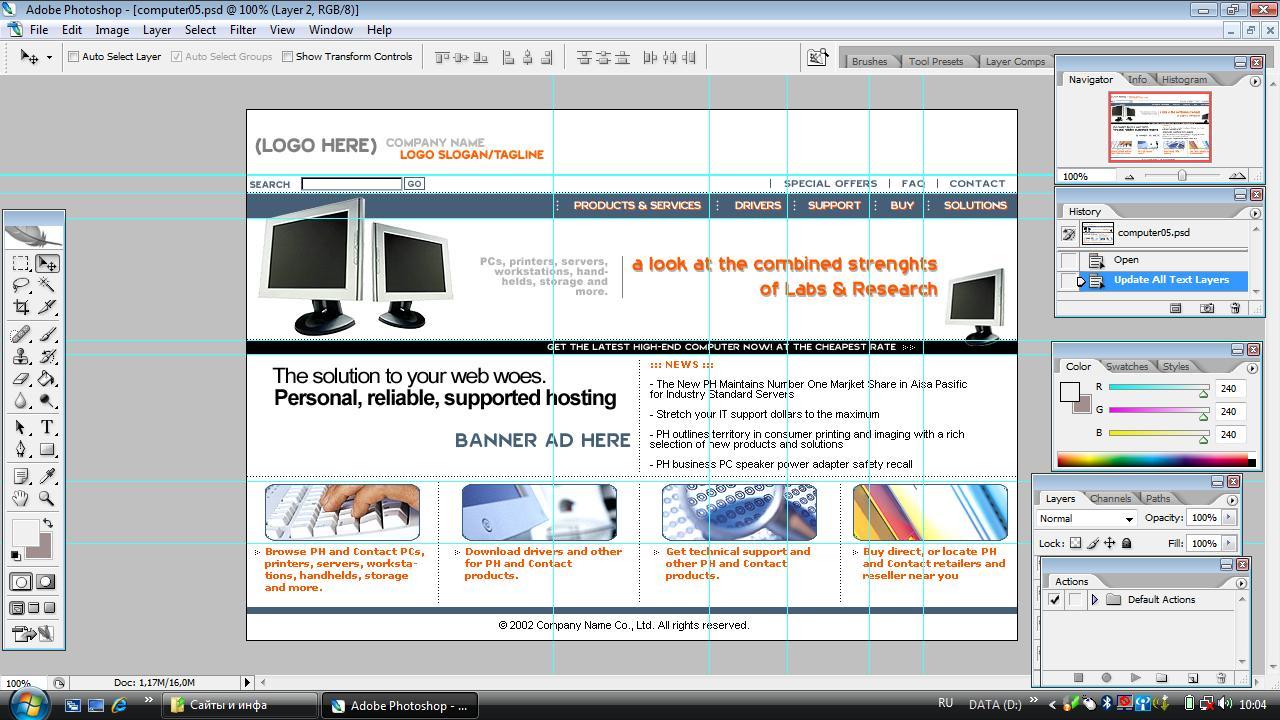
Рисунок 2 – вид сайта, во весь экран.

Рисунок 3 – вид сайта, свертка

Рисунок 4 – вид сайта, увеличение
Код страницы изложен в приложении А.
ЗАКЛЮЧЕНИЕ
Целью данного задания было составить рабочую интернет-страницу с элементами поиска и гиперссылками.
Был составлен соответствующий сайт, с рабочим элементом поиска и ссылками.
Недостатком сайта является рассыпание картинки и устранение свойств текста в Internet Explorer, однако этот сайт проверен и работает в Google Chrome и Mozilla Firefox.
СПИСОК ИСПОЛЬЗОВАННЫХ ИСТОЧНИКОВ
1 Сайт 03www.su
2 Сайт www.ru.progz.ru
3 Сайт www.Wikipedia.org
ПРИЛОЖЕНИЕ А
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Документ без названия</title>
</head>
<body leftmargin=»0″ rightmargin=»0″ topmargin=»0″ bottommargin=»0″>
<center>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td height=»64″ colspan=»7″><img src=»header.jpg» /></td>
</tr>
<tr>
<td width=»83″ align=»center»><font style=»font-family: Arial, Helvetica, sans-serif; font-size:10px;» color=»#526a80″><strong>SEARCH</strong></font></td>
<form method=»get» name=»searchform» action=»http://www.google.com/search» target=»_blank»> <td><input type=»text» alt=»search» align=»middle» name=»as_q» style=»font-size:10px» border=»2″/></td>
<td width=»57″><input type=»submit» alt=»search» value=»GO» /></td></form>
<td width=»348″></td>
<td width=»105″><a href=»Untitled-1.html» style=»color:#465f77″><font color=»#778a9b»>SPECIAL OFFERS</font></a></td>
<td width=»67″style=»border-left:outset; border-left-color:#778a9b; border-left-style:solid; border-left-width:thin»><a href=»Untitled-1.html» style=»color:#465f77″><font color=»#778a9b»>FAQ</font></a></td>
<td width=»78″><a href=»Untitled-1.html» style=»color:#465f77″><font color=»#778a9b»>CONTACTS</font></a></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr></tr>
<tr>
<td width=»86″ bgcolor=»#465f77″> </td>
<td width=»200″ bgcolor=»#465f77″><img src=»Untitled-6.jpg» align=»absbottom» /></td>
<td width=»76″ bgcolor=»#465f77″></td>
<td width=»78″ bgcolor=»#465f77″></td>
<td width=»57″ bgcolor=»#465f77″></td>
<td width=»81″ bgcolor=»#465f77″></td>
<td width=»62″ bgcolor=»#465f77″></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»297″><img src=»Untitled-5.jpg» align=»right» /></td>
<td width=»134″ align=»right»><font style=»font-family:Arial, Helvetica, sans-serif; font-size:10px;» color=»#666666″> <strong>PCs, printers, servers,
workstations, hand-
helds, storage and
more</strong>.</font></td>
<td width=»292″ align=»right» style=»border-left:inset; border-left-color:#999; border-left-style:solid; border-left-width:thin»><font style=»font-family:’Times New Roman’, Times, serif; font-size:21px; text-shadow:#999;» color=»#ff5800″><strong>a look at the combined strenghts
of Labs & Research</strong></font></td>
<td width=»66″ valign=»bottom»><img src=»Untitled-7.jpg» align=»right» /></td>
<td width=»52″ valign=»bottom»> </td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″ bgcolor=»#000000″>
<tr>
<td width=»674″ align=»right»><a href=»Untitled-1.html»><font style=»font-family:’Times New Roman’, Times, serif; font-size:10px» color=»#FFFFFF»>GET THE LATEST HIGH-END COMPUTER NOW! AT THE CHEAPEST RATE</font></a></td>
<td width=»30″> <img src=»arrows.jpg» /></td>
<td width=»135″ valign=»top»><img src=»Untitled-8.jpg» /></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»24″ valign=»top»>
</td>
<td width=»378″ valign=»top»><br /><font style=»font-size:25px; font-family:Arial, Helvetica, sans-serif»>The solution to your web woes.</font><br />
<font style=»font-size:22px; font-family:Arial, Helvetica, sans-serif»><b>Personal, reliable, supported hosting</b></font></td>
<td width=»438″ rowspan=»2″ valign=»top» style=»border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin; border-left-color:#999; border-left-style:dotted; border-left-width:thin»><font style=»font-size:12px; font-family:Arial, Helvetica, sans-serif» color=»#ff5800″>:::News:::<br /><br /></font>
<font style=»font-size:12px; font-family:Arial, Helvetica, sans-serif»>The New PH Maintains Number One Marjket Share in Aisa Pasific for Industry Standard Servers<br /><br />
— Stretch your IT support dollars to the maximum<br /><br />
— PH outlines territory in consumer printing and imaging with a rich selection of new products and solutions<br /><br />
— PH business PC speaker power adapter safety recall</font></td>
</tr>
<tr>
<td height=»105″ colspan=»2″ align=»right» style=» border-bottom:dotted; border-bottom-color:#999; border-bottom-width:thin»><strong><font style=»font-size:22px; font-family: ‘Times New Roman’, Times, serif» color=»#778a9b»>BANNER AD HERE </font></strong></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td height=»132″>
<table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″ >
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-1.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Browse PH and Contact PCs, printers, servers, workstations, handhelds, storage and more.</font></a></td>
</tr>
</table>
</td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-2.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Download drivers and other for PH and Contact products.</font></a></td>
</tr>
</table>
</td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-3.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Get technical support and other PH and Contact products.</font></a></td>
</tr>
</table></td>
<td><table width=»210″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td width=»15″>
</td>
<td width=»195″ valign=»bottom»><center><img src=»Untitled-4.jpg» /></center></td>
</tr>
<tr>
<td width=»15″ valign=»top»><img src=»arrow.jpg» align=»right» /></td>
<td valign=»top»><a href=»Untitled-1.html» style=»color:#FFF»><font color=»#ff5800″>Buy direct, or locate PH and Contact retailers and reseller near you</font></a></td>
</tr>
</table></td>
</tr>
</table>
<table width=»840″ cellpadding=»0″ cellspacing=»0″ border=»0″>
<tr>
<td align=»center»><font>© 2002 Company Name Co., Ltd. All rights reserved.</font></td>
</tr>
</table>
</center>
</body>
</html>
Как составить отчет по продвижению сайта? Примеры и образцы отчетов

По результатам продвижения сайта клиенту необходимо предоставлять отчет. Как правило, он формируется раз в месяц. В данной статье я расскажу, какие данные должны быть в отчете, как оптимально построить отчет и в каком формате его нужно отправлять клиенту. В конце статьи Вы найдете примеры и образцы отчетов, список которых планируется дополнять.
Какие данные должны быть в отчете?
Специфика SEO такова, что многие работы не видны клиенту и не отражаются на самом сайте. Вы можете потратить десятки часов на размещение качественных ссылок на сайт, коррекцию анкор-листа и поиск новых ключевых слов для продвижения сайта, но клиенту не видна эта работа.
Поэтому в ежемесячном отчете по продвижению сайта должны быть следующие данные:
- Список терминов, которые используются в отчете, с их определением.
- Статистические данные.
- Позиции сайта.
- Список проведенных работ за месяц.
- Рекомендации, которые необходимо выполнить клиенту (если таковые имеются).
- Контакты специалиста, ответственного за продвижение, или менеджера проекта.
Ниже мы рассмотрим каждую часть отчета подробнее.
Список терминов
Клиент может не разбираться в SEO, но ему важно понять, что обозначают те или иные фразы. Например, что Вы называете внешними ссылками, что такое юзабилити, чем отличается технический аудит сайта от поискового аудита.
- Задача списка – говорить с клиентом на одном языке и исключать недопонимание.
- Помимо SEO-терминов, в список стоит включить определение слов «визит», «просмотр», «показатель отказов», «аптайм» в отношении статистических данных сайта.
- Не стоит делать список терминов слишком большим. Достаточно указать основные термины, число которых может быть 10-15 шт. в зависимости от сложности Вашего отчета.
- Вы можете составить стандартный список и копировать его во все отчеты для клиентов по продвижению сайтов.
Статистические данные
В данном блоке отчета необходимо разместить данные по посещаемости сайта, которые позволят клиенту оценить успешность продвижения. Рекомендую добавлять данные за 2-3 месяца: отчетный и 1-2 предыдущих месяца, чтобы отслеживать данные в динамике.
Данные по посещаемости необходимо брать из систем аналитики, например, Яндекс.Метрики. Она удобна относительно простым и понятным интерфейсом, в котором разберется даже начинающий SEO-специалист.
Минимальный объем статистических данных, которые необходимо включать в отчет по продвижению сайта (все данные берутся за календарный месяц):
- Суммарное количество визитов.
- Суммарное количество просмотренных страниц.
- Средняя глубина просмотра – число страниц, просмотренных в рамках одного визита.
- Количество посетителей за отчетный период.
- Средняя длительность визита.
- Показатель отказов. В Яндекс.Метрике под показателем отказов понимается доля визитов, в рамках которых посетитель просмотрел одну страницу и находился на сайте менее 15 секунд. Обратите внимание, что в других системах аналитики под показателем отказа могут понимать другой параметр!
- Аптайм сайта – доля времени, которое сайт был доступен. Оптимальный аптайм – от 99,9 и выше. Если аптайм меньше – необходимо повысить стабильность работы сайта.
- Число визитов из разных поисковых систем и суммарное число визитов из всех поисковых систем. Данный параметр напрямую отражает эффективность SEO, поскольку показывает объем трафика, привлеченного на сайт из поисковиков.
- Количество визитов, в рамках которых были достигнуты важные цели на сайте (например, просмотр страницы с контактами, оформление заявки или заказа в интернет-магазине). Цели настраиваются в системе аналитики и позволяют оценить как качество трафика, так и качество сайта в целом. В рамках данной статьи мы говорить о настройке целей не будем.
- Популярные поисковые фразы, по которым переходили на сайт из поисковых систем. Можно оформить в виде таблицы или скриншота из системы аналитики. Обратите внимание, что в Яндекс.Метрике не будет запросов, по которым переходили из поисковой системы Google, т.к. Google шифрует запросы пользователей. Посмотреть поисковые фразы, по которым переходили на сайт из Google, можно в сервисе Google для вебмастеров. Проверка поисковых фраз покажет клиенту, по каким словам реально переходят на сайт и те ли это фразы, по которым SEO-специалист продвигает ресурс.
Позиции сайта
В отчет по продвижению сайта необходимо добавлять статистику по позициям сайта в поисковых системах за отчетный период или на конец отчетного периода. Также лучше предоставлять клиенту доступ к позициям сайта в течение месяца. Снимать позиции лучше в специализированных сервисах. Это стоит недорого, зато статистику удобно просматривать и анализировать данные в динамике.
Среди всех сервисов один из самых удобных, на мой взгляд, Топвизор. Он позволяет снимать позиции в популярных поисковых системах, отслеживать сниппеты, предоставлять гостевой доступ к данным. В качестве аналога Топвизора можно рассмотреть сервис Serpseeker.com.
Статистику по позициям оптимально оформлять в виде таблицы:
| № п/п | Поисковая фраза | Позиция в Яндексе за __.__.2017 г. | Позиция в Google за __.__.2017 г. |
| 1 | Фраза 1 | 1 | 12 |
| 2 | Фраза 2 | 2 | 8 |
| 3 | Фраза 3 | 5 | 3 |
Совет:
- Отсортируйте позиции в одной из поисковых систем по возрастанию, чтобы клиенту было удобно посмотреть, сколько запросов находится в ТОП-10, ТОП-30 и т.д. В примере выше позиции отсортированы по Яндексу.
Можно составлять отдельные таблицы для Яндекса и Google, но это может усложнить отчет.
Список проведенных работ
В данной части отчета важно отразить список плановых работ, которые Вы можете проводить каждый месяц, и список дополнительных работ, проведенных в отчетный период.
Оптимально сделать следующую таблицу (наименования работ указаны для примера):
| № | Наименование работ | Тип работ (плановые ежемесячные, дополнительные) |
| 1 | Проверка индексации сайта, корректировка robots.txt при необходимости. | Плановые ежемесячные |
| 2 | Проверка быстрых ссылок в сервисе Яндекс.Вебмастер, корректировка при необходимости. | Плановые ежемесячные |
| 3 | Мониторинг позиций сайта через сервис Топвизор. | Плановые ежемесячные |
| 4 | Регистрация сайта в каталогах предприятий. Получено 10 дополнительных ссылок на сайт. | Дополнительные |
| 5 | Проведение аудита юзабилити. Сформировано 24 рекомендации по доработке сайта, внедрено – 10 рекомендаций, оставшиеся 14 рекомендаций планируется внедрить в следующем месяце. | Дополнительные |
Советы:
- Указывайте в списке работ не только проведенные работы, но и полученные результаты, а также причины, по которым Вы выполняли данные работы. Клиенту необходимо понимать, для чего Вы выполняли те или иные действия и как они отразятся на сайте заказчика.
- Полно и подробно описывайте работы. Помните, что владелец сайта не всегда может увидеть работу SEO-специалиста и для него не всегда очевидно, что делает специалист в процессе продвижения сайта. Ваша задача – показать Вашу работу, чтобы клиент понимал, как Вы работаете на улучшение результатов.
Рекомендации, которые необходимо выполнить клиенту
Если в процессе продвижения Вы сформировали рекомендации, которые необходимо внедрить клиенту, обязательно продублируйте их в отчете. Напомните еще раз, что необходимо сделать заказчику, какую информацию Вам предоставить или какие работы согласовать.
Многие клиенты – занятые люди, и могут забыть ответить на письмо. Это нормально. Поэтому в отчете еще раз продублируйте информацию про рекомендации. Можно в виде нумерованного списка.
Контакты специалиста
В каждом отчете должны быть Ваши контакты, по которым клиент сможет обратиться к SEO-специалисту и уточнить какие-то детали.
Примеры и образцы отчета по продвижению сайта
В завершении статьи хочу дать ссылку на форму отчета, которую можно использовать для ведения клиентских проектов. Вы можете использовать форму как пример или доработать отчет по оптимизации сайта под свои задачи. В будущем я планирую добавить в статью больше примеров отчетов. Напишите в комментариях, если Вам требуется больше примеров.
Скачать пример отчета по продвижению сайта можно здесь. Файл находится на сервисе Яндекс.Диск и доступен для свободного скачивания. Желтым фоном выделены области, в которых необходимо ставить актуальные даты.
Отдельно разместил отчет по позициям сайта. Его также можно скачать на Яндекс.Диске (ссылка для скачивания).
Советы:
- Отчет по оптимизации и продвижению сайта рекомендуется предоставлять в формате .doc.
- Если Вы продвигаете сайт по большому числу запросов, допускается к отчету приложить позиции сайта в отдельном файле, в формате .xls.
Рекомендуем

В данной статье я расскажу, как рассчитать стоимость продвижения сайта и от чего зависит цена на услуги SEO-специалиста. Мы рассмотрим три …

Составление анкор-листа – один из важных этапов продвижения сайта. Правильное распределение анкоров повысит позиции сайта. Ошибки могут привести к …
Разработка web – сайта. Инструментальные средства для создания web – сайта.
Введение 5
1 Введение в технологию создания web – cайта 6
1.1 Понятие web – сайт 6
1.2 Классификация web – сайта 10
1.3 Этапы разработки web – сайта 12
1.4 Обзор инструментальных средств 15
2 Разработка web – сайта. Инструментальные средства для создания web – сайта. 26
2.1 Языки программирования. Web – программирование 26
2.1.1 PHP 26
2.1.2 Python B 26
2.1.3 Ruby 26
2.1.4 ASP 26
2.1.5 JavaScript 26
2.1.6 Perl 27
2.2 CSS, HTML 27
2.3 Adobe Photoshop 27
2.4 CorelDraw 27
2.5 MySQL 27
Заключение 29
Список используемой литературы 30
Создание Web- сайтов является одной из важнейших технологий разработки ресурсов Интернет. Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмы и образовательного учреждения, работая на них в любое время суток.
В настоящее время во всемирной паутине размещено несколько миллионов Web-сайтов и их число постоянно растет. Вы можете не только просмотреть любой из них и извлечь полезную для себя информацию, но и принять активное участие в их создании.
Задачами преддипломной практики программиста являются: получение практических навыков на производстве, поиск будущего работодателя и оценка своих возможностей на рынке труда, развитие практики в отношении работы с программным обеспечением, систематизацией данных, сбор информации для подготовки преддипломного отчета по практике.
Важно понимать, что информация, используемая в отчете, может пригодиться для написания диплома. Кроме того, во время преддипломной практики необходимо получить навыки основ программирования по направлениям: java-script, CSS, HTML, Adobe Photoshop, CorelDraw, MySQL, веб-дизайн. Зачастую преддипломная практика часто переходит в трудовую деятельность.
На практике проводилось ознакомление с новой системой классификации, кодирования нужной информации в существующих условиях функционировании информационных систем.
На практике изучались назначения и принципы построения уникальных баз данных, особенности функционирования, практическое использование, исследовалось использование систем и языков программирования в процессе решения производственных задач.
Были рассмотрены задачи, решаемые в средах обработки графических изображений, с использованием мультимедийных технологий, глобальных компьютерных сетей.
Исследовалась технология, используемая для разработки сайта, рассматривались другие способы применения гипертекста для решения производственных задач.
Изучались существующие методы защиты информации от зловредного несанкционированного доступа, осуществлялось экономическое и экологическое обоснование применения информационных технологий.
За время прохождения практики я выполнил задания, напрямую связанные с моей специальностью и справился с поставленной передо мною задачей. Созданный мной Web – портал может быть использовано на практике и внедрено на какое либо торговое предприятие.
Во время практики я улучшил свой знания в сфере Web – программирования, а также усвоил новые знания в сфере Web – дизайна.
Пройденная преддипломная практика помогла мне еще раз закрепить изученные ранее материалы, а также освоить новый и применять полученные знания на практике. Также преддипломная практика позволила мне определиться с направлением и темой будущего диплома и подготовиться к его написанию.
Полный цикл создания сайта | Записки Web-разработчика
 К сожалению, в последнее время в интернете наблюдается тенденция к увеличению числа сайтов с низким качеством исполнения. Здесь и шаблонный, неинтересный дизайн, и плохо продуманная навигация, и плохо читаемый контент, и многое другое. Возможно это связано с появлением различного рода инструментов типа легкодоступных CMS и различных визуальных редакторов, которые дают возможность неопытному пользователю, незнакомому с азами html и css, создавать с виду достаточно приемлемый для рынка продукт. Негативно влияет на это и мода на создание сайтов, и сайты делают и продвигают сейчас все кому не лень.
К сожалению, в последнее время в интернете наблюдается тенденция к увеличению числа сайтов с низким качеством исполнения. Здесь и шаблонный, неинтересный дизайн, и плохо продуманная навигация, и плохо читаемый контент, и многое другое. Возможно это связано с появлением различного рода инструментов типа легкодоступных CMS и различных визуальных редакторов, которые дают возможность неопытному пользователю, незнакомому с азами html и css, создавать с виду достаточно приемлемый для рынка продукт. Негативно влияет на это и мода на создание сайтов, и сайты делают и продвигают сейчас все кому не лень.
Увы, но обладание качественным инструментом еще не превращает нас в профессионалов. И невозможно построить дом, вначале не спроектировав его и не заложив под ним надежный фундамент. Вернее сказать, что построить можно, но результат будет плачевным и недолговечным.
Такую картину мы наблюдаем в современном сайтостроении, когда на рынке вместе с крупными и уважаемыми агентствами появляются малоопытные представители, которые пытаются также заработать на этом. При этом качество своего продукта они прячут за низкими расценками на создание сайта. Объявления типа «Сделаю классный сайт за 50$, 100$ под ключ» должны, по идее, отпугивать рядового обывателя, но как мы любим и мечтаем стать обладателем чего-то за бесценок. Господа, не забывайте, что бесплатный сыр только в мышеловке. Вам это надо?
Создание сайта является достаточно сложным делом, как например строительство дома и производство автомобиля. При работе над сайтом необходимо пройти все пути от проектирования до выпуска готового изделия. При соблюдении все шагов мы на выходе получим действительно полноценный сайт, обладающий всеми необходимыми свойствами качественного продукта.
Чтобы у вас возникла более полная картина всего того, о чем я говорил выше, я я опишу шаги, по которым в обязательном порядке проходит сайт. Посмотрите, что если вы где-то что не выполняете или пропускаете, то обратите на это внимание.
Полный цикл создания сайта включает в себя:
- Предпроектные исследования
- Составление проекта сайта
- Реализация проекта
- Отладка и тестирование
- Завершение и сдача проекта
Предпроектные исследования
Предпроектные исследования предметной области и рынка нужны, в первую очередь, исполнителю заказа затем, чтобы представлять себе:
- каковы характеристики данного сегмента рынка
- кто является конкурентами заказчика
- каковы общие характеристики аудитории будущего сайта
- какими должны быть концепция и модель сайта
- какую информацию желательно иметь на сайте
- каковы цели и задачи, стоящие перед сайтом
После того, как отчет готов, он должен быть согласован с заказчиком. После проверки отчет ложится в основу следующего этапа — составления проекта сайта.
Составление проекта сайта
Проект сайта — документ, на основе которого на следующих этапах и будет создан сайт. Этот этап, пожалуй, самый важный во всем цикле. Его вполне можно сравнить с проектом дома: достаточно сделать маленькую ошибку или схалтурить — дом нужно будет перестраивать или он когда-нибудь обвалится. Проект представляет собой техническое задание на сайт с возможными вариантами и опциональными частями. В проект также могут входить стилевые решения дизайна сайта (зависит от выбранной комплектации проекта). Проект содержит разделы:
- Цели создания сайта
- Концепция сайта
- Характеристики аудитории сайта (в дополнительной комплектации)
- Структура сайта
- Описание функционалов и типовых страниц
- Техническое описание функционалов
- Описание титульной страницы
- Требования к дизайну и навигации
- Стилевые решения дизайна (в дополнительной комплектации)
- Смета на проект
После создания проекта он подлежит обсуждению и корректировке совместно с заказчиком, после чего проект превращается в техническое задание.
Реализация проекта
В базовом варианте разработкой сайта занимаются от трех до семи человек, среди которых менеджер проекта, дизайнеры, программисты, верстальщики, контент-менеджеры и др. В процессе разработки сайта в общем случае необходимо:
- разработать дизайн и все элементы графического оформления сайта
- осуществить верстку макетов дизайна страниц
- установить и настроить систему управления сайтом
- осуществить работы по базовому внедрению системы в соответствие с техническим заданием
- разработать программные шаблоны и модули, предусмотренные проектом сайта
- внести текстовую и графическую информацию на сайт
По завершении работ необходимо протестировать результаты работы.
Отладка и тестирование
Без тестирования не проходит создание ни одной информационной системы, в т.ч. веб-сайта. Тестирование сайта должно включать:
- проверка соответствия результата проекту сайта
- тестирование корректности работы функционалов и программ
- тестирование интерактивных функционалов на предмет предоставления заведомо невыполнимых условий (т. н. «проверка на дурака»)
- тестирование корректности HTML-верстки в различных броузерах под различными операционными системами и на различных разрешениях экрана
- тестирование удобства представления информации на сайте, системы навигации, структурирования информации (usability-тестирование)
В тестировании обязательно должен принимать участие заказчик. После окончания тестирования сайта проект сдается заказчику.
Завершение и сдача проекта
После того, как сайт готов, необходимо:
- Установить его на хостинг-площадку
- Подключить к нему постоянный домен (пока сайт разрабатывается, он располагается по временному адресу или закрыт паролем)
- Составить и вручить заказчику всю необходимую документацию по управлению сайтом, а также все параметры: пароли, адреса и пр.
- Обучить заказчика работе с сайтом
- Подписать акт сдачи-приемки работ
После завершения и сдачи проекта по желанию заказчика может быть заключен договор на обслуживание сайта.
Вот в целом и все этапы. Конечно я показал их укрупненно, не вдаваясь в детали, но картинка, я надеюсь, у вас появилась. В следующем посте я более глубоко коснусь вопроса первого и второго пункта описанных этапов, так как считаю их наиболее важными. Это наш фундамент, от которого зависит будущее нашего сайта. До встречи!!!
Отчет по преддипломной практике студента Тема: создание сайта кафедры
Федеральное государственное автономное образовательное учреждение высшего профессионального образования «Национальный исследовательский ядерный университет «МИФИ»
Факультет «Автоматики и электроники»
Кафедра «Компьютерные медицинские системы» НИЯУ МИФИ
Научные руководители: Д.Т.Н., Профессор Никитаев В.Г.
Выполнил:
Студент группы А11-23: Гетманский К. О.
2014Г. Оглавление
Оглавление 2
Глоссарий 2
Введение 3
Актуальность. 4
Цели и задачи. 5
Исходные данные. 5
Теоретическая часть. 5
Анализ предметной области. 5
Анализ существующих аналогов 6
Анализ объектной среды 8
Требования к системе: 9
Требования к программному обеспечению: 9
Требования к техническому обеспечению: 10
Функции, которые будут предоставляться веб-интерфейсом: 10
Критерий качества. 10
Физическая реализация 11
Экспериментальная часть 11
Руководство разработчика. 14
Заключение 22
Список используемой литературы. 23
Глоссарий
IDE(Integrated development environment)— интегрированная среда разработки. Система программных средств, используемая программистами для разработки программного обеспечения (ПО).
XML — текстовый формат, предназначенный для хранения структурированных данных (взамен файлов баз данных), для обмена информацией между программами, а также для создания на его основе более специализированных языков разметки (например, XHTML).
Интерфейс пользователя, он же пользовательский интерфейс (UI — англ. userinterface) — разновидность интерфейсов, в котором одна сторона представлена человеком (пользователем), другая — машиной/устройством. Представляет собой совокупность средств и методов, при помощи которых пользователь взаимодействует с различными, чаще всего сложными, машинами, устройствами и аппаратурой.
WampServer (до осени 2007 — WAMP5) — сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, phpMyAdmin и другие дополнения, предназначенная для web-разработки под Windows.
Имеет автоматический инсталлятор. Для управления сервером и его настройками WampServer создает иконку в трее. Позволяет установить любую версию Apache, MySQL и PHP в качестве аддона.
Apache HTTP-сервер (произносится , назван именем группы племён североамериканских индейцев апачей; кроме того, является сокращением от англ. a patchy server; среди русских пользователей общепринято искажённое апа́ч) — свободный веб-сервер.
MySQL (МФА)— свободная реляционная система управления базами данных. Разработку и поддержку MySQL осуществляет корпорация Oracle, получившая права на торговую марку вместе с поглощённой Sun Microsystems, которая ранее приобрела шведскую компанию MySQL AB. Продукт распространяется как под GNU General Public License, так и под собственной коммерческой лицензией. Помимо этого, разработчики создают функциональность по заказу лицензионных пользователей, именно благодаря такому заказу почти в самых ранних версиях появился механизм репликации.
MySQL является решением для малых и средних приложений. Входит в состав серверов WAMP, AppServ, LAMP и в портативные сборки серверов Денвер, XAMPP. Обычно MySQL используется в качестве сервера, к которому обращаются локальные или удалённые клиенты, однако в дистрибутив входит библиотека внутреннего сервера, позволяющая включать MySQL в автономные программы.
Формирование отчета в HTML с картинками
Сделал новую версию Maple4 Report Generator — теперь с поддержкой бланков в формате HTML/HTM.Думаю, хоть раз кто-то делал следующее — брался некий html-ный файл, а уже в нем, вместо заранее внесенных тегов размещались поля таблиц/курсоров, значения функций и переменных.
Все потому, что html-формат достаточно прост для понимания, а для его редактирования можно воспользоваться обычным Блокнотом.
Плюс, огромные возможности для реализации любой задумки, например, несколько таблиц в одном отчете — это вовсе тривиальная задача ![]()
Есть подводные камни. Например, Word от Microsoft постоянно норовит разместить дополнительные -ы прямо в теге, поэтому приходится либо перед генерацией дополнительно обрабатывать бланк, либо отказываться от редактирования уже готового бланка Word-ом, пользуясь только Блокнотом.
Или, например, размещение своей таблицы в документе.
Вроде бы ничего сложного (< table > < tr > < td > < /td > < /tr > < /table >), но ЕЙ-БОГУ иногда замучаешься правильно подобрать ширину колонок, шрифт,
размер, цвет и другие параметры таблиц. А ведь еще хочется итогов, выделения этих итогов/подитогов и многого другого.
В общем, в какой-то момент наступает понимание, что двигаешься не туда ![]() , и руки опускаются (точнее, постепенно несколько охладеваешь к тому, что казалось достаточно простым).
, и руки опускаются (точнее, постепенно несколько охладеваешь к тому, что казалось достаточно простым).
Что предлагаю я?
I. Есть некий шаблон в формате html. Вы его редактируете каким-либо образом (Word, OO Writer, Блокнот и т.д.) и размещаете в его теле специальные теги — некий текст, ограниченный ` и ` с двух сторон.
II. Если необходимо разместить в документе таблицу (с шапкой, группировками, итогами/подитогами, вставкой строк по условию и т.д.) — в специальной программе (report builder — из программы rb_edit.exe)
создается ее дизайн, а в шаблоне, в коде тега, дается команда на использование этой таблицы при генерации документа.
После этого запускаете генератор, выбираете шаблон и получаете готовый документ с размещенной таблицей (и даже не одной) внутри документа!
Чем хороша именно такая схема создания (шаблон+report builder)?
1. Редактируя шаблон в Word или Open Office Writer Вы можете не бояться того, что тег будет изменен — на работу тега это никак не отразится.
2. Таблица, созданная в report builder (rb) может применяться в других html-шаблонах (и, кстати, вид таблицы на html-странице ТЕОРЕТИЧЕСКИ не зависит от браузера).
3. Таблица, созданная в rb, может разместить в своем коде другую таблицу (вложенная таблица), которая может строиться на совершенно другом селекте/курсоре.
Есть некоторые минусы использования бланка html:
1. Несколько больший размер получаемого документа по сравнению с ods и odt — ну что ж Вы хотите, по сути ods и odt — это все таки zip-архивы ![]()
2. Документ html может по разному отображаться в разных браузерах — от этого никуда не деться, конкуренция ![]() блин.
блин.
3. Документ, созданный в Word, Open Office Writer наверняка постарается изменить, и, возможно, не в лучшую сторону. Как и наоборот, впрочем, когда документ, созданный Open Office
Writer-ом, пытается открыть на редактирование Word.
И это не смотря на то, что используется одно расширение — html/htm ![]()
Плюсы создания отчетов на основе бланков html:
1. Бланк создается/редактируется либо визуальным редактором (Word, oo Writer и т.д.), либо, например, тем же Блокнотом.
2. Нет проблем с изменением тегов Word-ом или oo Writer-ом, генератор правильно определит, что является тегом. Ну и, правильно вставит вместо тега нужный текст.
3. Построение и вставка простых и сложных таблиц (Report Builder) с итогами по группам (+ с возможностью генерации подчиненных таблиц) без ограничения на количество в отчете.
4. Автоматический сбор картинок, используемых в отчете, в папку отчета (для простоты копирования) — причем как картинок бланка, так и картинок, генерируемых rb!
5. Редактирование дизайна таблицы в отдельной программе — считаю это плюсом (возможность вставки в другие бланки или в другие rb-репорты)!
Отличие генерации на основе HTML-шаблонов от генерации на бланках других форматов (xml, ods, odt)
1. Теги размещаются непосредственно в теле документа, между ` и `, а НЕ В КОММЕНТАРИИ, так как:
а) в Word невозможно ТОЧНО разместить комментарий в нужном месте и
б) форматы комметариев в Word и oo Writer несколько различаются, не смотря на то, что используется один формат HTML ![]()
Особенность разработки Html-бланков и репортов rb.
1. Если Вы используете rb-репорты (файлы с расширением m4rb и одноименными каталогами) — ОНИ ОБЯЗАТЕЛЬНО ДОЛЖНЫ находиться в каталоге запуска енератора отчетов (т.е. там же, где находится файл m4rg.exe)!
2. Генератор НЕ АНАЛИЗИРУЕТ сами стили (только — готовый html-файл), поэтому не создавайте html-бланк со стилем в подпапке!
Целая куча exe-файлов… За что отвечает каждый из них?
m4rg.exe — генератор отчетов (задаете бланк — получаете отчет)
rb.exe — программа формирования таблицы в html при помощи
rb-репортов (используется для генерации отчетов на
основе бланков HTML).
rb_edit.exe — надстройка, позволяющая создавать и редактировать rb-репорты прямо из проводника (для генерации в HTML-бланках).
Если Вы хотите создать/отредактировать rb-репорт — запустите rb_edit.exe
7za.exe — zip-архиватор
Ну, и, напоследок…
Претензии к Open Office Writer (о как ![]() )
)
1. Я не понимаю, ЗАЧЕМ надо в теле html-документа превращать имя рисунка (точнее, каталога, где он находится), написанное на русском в esc-последовательность (Word это делает только со знаками до пробела).
Впрочем, может это IE виноват? Как и Word, заодно?
ПОЧЕМУ IE не отображает картинку, русские буквы которого замененены на esc-последовательность? ![]()
Обратите внимание, что готовый отчет по бланку отлично отображается как в Mozilla FireFox, так и в IE (так работает генератор).
Но это все работает только до первого изменения oo Writer-ом ![]() .
.
После чего в IE отображаются пустые окна от рисунков.
2. Для Word-а html-формат — это попытка Microsoft как можно лучше отобразить doc-документ (не смотрите на расширение) прямо на странице в Интернет.
Да, это не чистый HTML, да код излишний… и все же считаю, что попытка удалась.
Doc-документ, сохраненный в html, практически не отличается от оригинала (если не использовать уникальные способности Word!)
Страница описания работы с бланком HTML/HTM:
http://www.maple4.ru/readme_html.htm
Страница описания работы с rb (создание/редактирование
rb-репорта в rb_edit.exe):
http://www.maple4.ru/readme_rb.htm
Загрузка архива (генератор, rb, rb_edit, конвертер, бланки шаблонов — в том числе шаблоны html, созданные в Word и OO Writer, DLL и файлы помощи):
http://www.maple4.ru/a_downloads_for_maple4_ru/maple4_report_generator.zip
Отчет О создании информационно-новостного интернет портала.
Разработка сайтов на CMS.-
 Разработка сайтов на CMS.- Что включает услуга? Разработку сайтов на удобной системе управления на выбор. Создание сайтов осуществляется под ключ. Стоимость и срок исполнения Единовременная стоимость составляет
Разработка сайтов на CMS.- Что включает услуга? Разработку сайтов на удобной системе управления на выбор. Создание сайтов осуществляется под ключ. Стоимость и срок исполнения Единовременная стоимость составляет
Руководство пользователя
 Руководство пользователя CMS MBS developer Содержание. 1. Вступление… 2 2. Базовые понятия… 2 Вход в систему 2 Интерфейс… 3 Структура….. 4 Табличное представление…… 5 Макеты дизайна.. 6 Разделы.
Руководство пользователя CMS MBS developer Содержание. 1. Вступление… 2 2. Базовые понятия… 2 Вход в систему 2 Интерфейс… 3 Структура….. 4 Табличное представление…… 5 Макеты дизайна.. 6 Разделы.
Продолжение на следующей странице
 Сравнение процесса установки CS-Cart и Shop-Script CS-Cart Shop-Script Время установки 10 минут 7 минут Текстовая инструкция по установке Есть Есть Видео-инструкция по установке Есть Есть Демо каталог
Сравнение процесса установки CS-Cart и Shop-Script CS-Cart Shop-Script Время установки 10 минут 7 минут Текстовая инструкция по установке Есть Есть Видео-инструкция по установке Есть Есть Демо каталог
Задание 20.9г Вебтоп
 Задание 20.9г Вебтоп Вебтоп — управление глобальным профилем В системе ucoz используется uid универсальный логин, который предоставляет расширенные возможности пользователям сообщества этого бесплатного
Задание 20.9г Вебтоп Вебтоп — управление глобальным профилем В системе ucoz используется uid универсальный логин, который предоставляет расширенные возможности пользователям сообщества этого бесплатного
1. Представление о веб-конструировании
 1. Представление о веб-конструировании 1.1. Инструменты и методы разработки веб-сайтов Большинство информационных ресурсов сети Интернет представлено в виде веб-страниц, которые объединяются в веб-сайты.
1. Представление о веб-конструировании 1.1. Инструменты и методы разработки веб-сайтов Большинство информационных ресурсов сети Интернет представлено в виде веб-страниц, которые объединяются в веб-сайты.
Хостинг, Back-end.
 Хостинг, Back-end www.courses.dp.ua Хостинг/BackEnd услуга по размещению информации на сервере, постоянно находящемся в Интернете. Hostenko пример PHP-хостинга https://hostenko.com/ Один из многочисленных
Хостинг, Back-end www.courses.dp.ua Хостинг/BackEnd услуга по размещению информации на сервере, постоянно находящемся в Интернете. Hostenko пример PHP-хостинга https://hostenko.com/ Один из многочисленных
Инструкция по работе в системе FlyGo
 Инструкция по работе в системе FlyGo Содержание 1. Регистрация в системе… 3 1.1 Тестирование системы… 5 1.2 Регистрация полной версии… 9 2. Прошивка роутера… 13 2.1. Интерфейс обновленного ПО от
Инструкция по работе в системе FlyGo Содержание 1. Регистрация в системе… 3 1.1 Тестирование системы… 5 1.2 Регистрация полной версии… 9 2. Прошивка роутера… 13 2.1. Интерфейс обновленного ПО от
Загрузка файлов на сайт
 Загрузка файлов на сайт По умолчанию все страницы на сайте создаются шаблоном веб-страница. В этом случае в нижней части страницы появляется строка Добавить файлы, с помощью которой можно загрузить на
Загрузка файлов на сайт По умолчанию все страницы на сайте создаются шаблоном веб-страница. В этом случае в нижней части страницы появляется строка Добавить файлы, с помощью которой можно загрузить на
»
 СОДЕРЖАНИЕ 1. МОДУЛЬ «РЕКЛАМНЫЕ КАМПАНИИ»… 2 1.1. Добавление баннера… 2 1.2. Настройка вывода графических баннеров… 6 1.3. Подключение дизайна рекламной компании к шаблону сайта. 7 Система управления
СОДЕРЖАНИЕ 1. МОДУЛЬ «РЕКЛАМНЫЕ КАМПАНИИ»… 2 1.1. Добавление баннера… 2 1.2. Настройка вывода графических баннеров… 6 1.3. Подключение дизайна рекламной компании к шаблону сайта. 7 Система управления
Пример.ру. Аудит сайта. Пример.ру
 Пример.ру Аудит сайта Пример.ру 04.12.2018 План работ по сайту Название работы 1 Удалите переоптимизацию на страницах 2 Исправьте слишком короткие DESCRIPTION 3 Напишите уникальные TITLE 4 Проверьте наличие
Пример.ру Аудит сайта Пример.ру 04.12.2018 План работ по сайту Название работы 1 Удалите переоптимизацию на страницах 2 Исправьте слишком короткие DESCRIPTION 3 Напишите уникальные TITLE 4 Проверьте наличие
Выполнил: Дмитрий Коковцев
 Выполнил: Дмитрий Коковцев Чтение новостей, просмотр видеороликов на YouTube, покупки в интернет-магазинах что бы вы ни делали, обойтись без помощи стандартного HTML-браузера не получится. Именно эти программы
Выполнил: Дмитрий Коковцев Чтение новостей, просмотр видеороликов на YouTube, покупки в интернет-магазинах что бы вы ни делали, обойтись без помощи стандартного HTML-браузера не получится. Именно эти программы
 Приветствую вас, дорогие друзья! Я решил рассказать о том, как привлечь посетителей из Вконтакте на свой сайт и в свои проекты максимально эффективно! В этой популярной социальной сети существует рекламная
Приветствую вас, дорогие друзья! Я решил рассказать о том, как привлечь посетителей из Вконтакте на свой сайт и в свои проекты максимально эффективно! В этой популярной социальной сети существует рекламная
Руководство администратора сайта
 Руководство администратора сайта Содержание Введение… 3 Регистрация на сайте… 4 Вход на сайт… 5 Управление страницами… 5 Создание страницы… 5 Редактирование страницы… 7 Удаление страницы…
Руководство администратора сайта Содержание Введение… 3 Регистрация на сайте… 4 Вход на сайт… 5 Управление страницами… 5 Создание страницы… 5 Редактирование страницы… 7 Удаление страницы…
система управления сайтом FLEXITE
 система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
система управления сайтом FLEXITE Внесение изменений в структуру сайта, содержание страниц, добавление новостей производится в режиме администрирования. Работать в этом режиме могут только зарегистрированные
Adobe Creative Suite 4 Web Standard
 Копия для распространения Adobe Creative Suite 4 Web Standard Следующие блоки копирования можно использовать на веб-страницах, в каталогах, печатных рекламных объявлениях и других маркетинговых материалах
Копия для распространения Adobe Creative Suite 4 Web Standard Следующие блоки копирования можно использовать на веб-страницах, в каталогах, печатных рекламных объявлениях и других маркетинговых материалах
ВСЕ О ХОСТИНГЕ ДЛЯ БИЗНЕСА В ИНТЕРНЕТЕ
 ВСЕ О ХОСТИНГЕ ДЛЯ БИЗНЕСА В ИНТЕРНЕТЕ НАШ СПИКЕР: МАРИНА ГУБКО Менеджер по развитию продуктов ACTIVECLOUD ПЕРВЫЙ ОБЛАЧНЫЙ ПРОВАЙДЕР В РБ. ActiveCloud один из ведущих поставщиков облачных услуг в России,
ВСЕ О ХОСТИНГЕ ДЛЯ БИЗНЕСА В ИНТЕРНЕТЕ НАШ СПИКЕР: МАРИНА ГУБКО Менеджер по развитию продуктов ACTIVECLOUD ПЕРВЫЙ ОБЛАЧНЫЙ ПРОВАЙДЕР В РБ. ActiveCloud один из ведущих поставщиков облачных услуг в России,
«Проектирование и создание WEB сайтов» 2
 «Проектирование и создание WEB сайтов» 2 ПОЯСНИТЕЛЬНАЯ ЗАПИСКА HTML и CSS основные языки разметки и стилей, с помощью которых разрабатываются веб-страницы. В рамках курса изучаются основы языка разметки
«Проектирование и создание WEB сайтов» 2 ПОЯСНИТЕЛЬНАЯ ЗАПИСКА HTML и CSS основные языки разметки и стилей, с помощью которых разрабатываются веб-страницы. В рамках курса изучаются основы языка разметки
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS
 ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS ДАННАЯ ИНСТРУКЦИЯ НАУЧИТ ВАС УПРАВЛЕНИЮ CMS СИСТЕМОЙ WORDPRESS. Оглавление Начало работы с WordPress… 2 Страницы… 3 Записи… 4 Редактирование записей или страниц…
ИНСТРУКЦИЯ ПО ЭКСПЛУАТАЦИИ WORDPRESS ДАННАЯ ИНСТРУКЦИЯ НАУЧИТ ВАС УПРАВЛЕНИЮ CMS СИСТЕМОЙ WORDPRESS. Оглавление Начало работы с WordPress… 2 Страницы… 3 Записи… 4 Редактирование записей или страниц…
Создание и наполнение веб-сайтов
 Всероссийская академия внешней торговли Кафедра математики и информатики «Утверждаю» Проректор по учебной работе А.А. Вологдин 2011 г. Программа по дисциплине Создание и наполнение веб-сайтов для студентов
Всероссийская академия внешней торговли Кафедра математики и информатики «Утверждаю» Проректор по учебной работе А.А. Вологдин 2011 г. Программа по дисциплине Создание и наполнение веб-сайтов для студентов
ФОНД ОЦЕНОЧНЫХ СРЕДСТВ
 МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «Глазовский государственный педагогический институт
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «Глазовский государственный педагогический институт
DOCSVISION 5. WEB-КЛИЕНТ
 DOCSVISION 5. WEB-КЛИЕНТ НАЗНАЧЕНИЕ Web-клиент предоставляет пользователю доступ к системе посредством веб-браузера без необходимости установки на рабочее место дополнительных компонент Web-клиент позволяет
DOCSVISION 5. WEB-КЛИЕНТ НАЗНАЧЕНИЕ Web-клиент предоставляет пользователю доступ к системе посредством веб-браузера без необходимости установки на рабочее место дополнительных компонент Web-клиент позволяет
Подготовка к созданию сайта
 Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое базу данных и коммуникации планетарного масштаба. Для
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое базу данных и коммуникации планетарного масштаба. Для
Пример проекта сайта
 СОГЛАСОВАНО Заказчик УТВЕРЖДАЮ Директор / / / / 2005 г. 2005 г. СПЕЦИАЛИЗИРОВАННАЯ ИНФОРМАЦИОННАЯ СИСТЕМА САЙТ «***» Заказать свой проект и сайт вы можете здесь: www.webstarstudio.com/order.htm Пример
СОГЛАСОВАНО Заказчик УТВЕРЖДАЮ Директор / / / / 2005 г. 2005 г. СПЕЦИАЛИЗИРОВАННАЯ ИНФОРМАЦИОННАЯ СИСТЕМА САЙТ «***» Заказать свой проект и сайт вы можете здесь: www.webstarstudio.com/order.htm Пример
1С-Битрикс: Управление сайтом
 1С-Битрикс: Управление сайтом Курс «Контент-менеджер» Авторизация Введение Современные сайты наполнятся содержанием с помощью специального программного обеспечения: CMS. CMS (Content management system
1С-Битрикс: Управление сайтом Курс «Контент-менеджер» Авторизация Введение Современные сайты наполнятся содержанием с помощью специального программного обеспечения: CMS. CMS (Content management system
Руководство рекламодателя
 ebesucher.ru не содержит отдельного раздела для рекламодателей. Для того, чтобы наши рекламодатели имели право выбора (приобретать пункты для рекламы у нас или зарабатывать их самостоятельно в системе)
ebesucher.ru не содержит отдельного раздела для рекламодателей. Для того, чтобы наши рекламодатели имели право выбора (приобретать пункты для рекламы у нас или зарабатывать их самостоятельно в системе)
РАЗРАБОТКА ПОРТАЛА КАФЕДРЫ
 РАЗРАБОТКА ПОРТАЛА КАФЕДРЫ Е. Ю. Тупикина, К. Д. Леонтьева, М. С. Яркина, Е. В. Сыпин Бийский технологический институт г. Бийск Расширение возможностей сети Интернет и Интернет — технологий обуславливает
РАЗРАБОТКА ПОРТАЛА КАФЕДРЫ Е. Ю. Тупикина, К. Д. Леонтьева, М. С. Яркина, Е. В. Сыпин Бийский технологический институт г. Бийск Расширение возможностей сети Интернет и Интернет — технологий обуславливает
DOCSVISION 5. WEB-КЛИЕНТ
 DOCSVISION 5. WEB-КЛИЕНТ НАЗНАЧЕНИЕ МОДУЛЯ Web-клиент предоставляет пользователю доступ к системе посредством интернет браузера, без необходимости установки на рабочее место дополнительных компонент; Позволяет
DOCSVISION 5. WEB-КЛИЕНТ НАЗНАЧЕНИЕ МОДУЛЯ Web-клиент предоставляет пользователю доступ к системе посредством интернет браузера, без необходимости установки на рабочее место дополнительных компонент; Позволяет
