Бесплатная подборка из 40 эффектов CSS / Хабр
В посте собрана подборка различных эффектов и анимации CSS, которые могут пригодиться в работе, а кроме того избавят от необходимости постоянно прибегать к JavaScript. Возможно примеры не самые новые и необычные, но на мой взгляд, полезные.
1. Часы CSS3 с jQuery
Эти часы созданы с использованием одного из основных инструментов CSS3 – rotate и с подключением библиотеки JQuery.
2. Аналоговые часы CSS
Более классические, аналоговые часы. Они созданы с помощью webkit transition и свойства transform CSS. А вот для того, чтобы время соответствовало текущему, понадобиться JavaScript.
3. Вращающийся 3D-куб
Вращение и перемещение по сторонам куба будет производиться стандартными клавишами «вверх», «вниз», «влево» и «вправо». Сама 3D-фигура построена с использованием webkit-perspective, -webkit-transform и -webkit-transition.
4. Несколько выдвигающихся 3D-кубов
Здесь представлено уже несколько 3D-кубов, использующих CSS3 и непосредственно свойства transform и transition. Наведение курсора на куб заставляет его отъехать в сторону, открывая текст, который находиться на другой стороне фигуры.
5. Accordion меню
Эффект «меню-гармошки» на чистом CSS, где клик по каждой из строк открывает дополнительное окно в теле самого списка. Собственная анимация в браузерах на базе WebKit.
6. Параллакс-скроллинг на CSS
Это анимированный автоматический параллакс-скроллинг с использованием CSS переходов на основе WebKit. При наведении на текстовое окно, звезды на фоне начинают плавно двигаться в сторону. Создается эффект полета.
7. Матрица
Культовый фильм «Матрица» — одна из лучших фантастических кинокартин. На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.
На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.
8. Динамичные Палароиды
В этом примере проводится подробное описание создания анимированных фотографий, основанной на командах CSS3. При клике на изображение, оно увеличивается и выдвигается на передний план.
9. Масштабирование изображений
В этом примере картинки просто увеличиваются при наведении. Незамысловатый, но порой весьма полезный эффект.
10. Эффекты JavaScript на CSS3
В качестве альтернативы JavaScript, в посте предложено семь эффектов на CSS3: различные блоки, которые вращаются, исчезают, выезжают, увеличиваются и т.д.
11. Виртуальные пластинки DJ Hero
В посте рассказывается, как создать крутящиеся пластинки. Скорость вращения можно регулировать прямо на экране.
12. Скользящий винил
Эффект скольжения виниловых пластинок создается с помощью переходов CSS3 и HTML. Подобная анимация оживляет веб-страницу, добавляет оригинальности стандартной обложке альбома и т.д.
13. Эффекты при наведении на картинку
14. Вращающийся треугольник
При нажатии на треугольник, он начинает вращаться.
15. Космос
Целое космическое пространство, умещенное в CSS. Выступает примером наложения вращающихся слоев (более заметно при уменьшении масштаба изображения в браузере).
16. «Менины» в 3D
Интересный эффект CSS, с помощью которого известная картина Диего Веласкеса «Менины» начинает казаться трехмерной.
17. CSS для Mac OS Х
В нижней части экрана представлен набор основных иконок Mac OS Х, которые при наведении увеличиваются. Эффект придает динамики сайту.
18. Drop-In Modals
CSS3 эффекты и свойств Drop-In Modals помогут в создании быстрого, анимированного и простого изменения модальных окон.
19. Анимирование объектов
Трансформация изменяет внешний вид элемента в браузере. Показано на примере ракеты, которая «летит» из одного конца экрана в другой. Могут использоваться инструменты перемещения, вращения и т.д.
20. Цветные часы
Цветные часы созданы на основе jQuery и CSS3. Подобный эффект придется кстати в контексте ожидания времени завершения какого-нибудь конкурса, голосования и тому подобного.
21. Гелерея Lightbox на jQuery и CSS3
Это замечательная галерея, которая позволяет сортировать и раскладывать изображения в выборочном порядке. Для интерактивности галерея использует JQuery, JQuery UI и JQuery плагин FancyBox. Lightbox поддерживает название и описание картинок, группирует их и автоматически выстраивает слайды в ряд.
Для интерактивности галерея использует JQuery, JQuery UI и JQuery плагин FancyBox. Lightbox поддерживает название и описание картинок, группирует их и автоматически выстраивает слайды в ряд.
22. «Эластичные» превью
Увеличение превью изображений при наведении. Таким образом при клике меню пропорционально увеличивается.
23. Динамичные карточки
Этот пример представляет собой динамический набор карточек с использованием функций HTML и CSS3.
24. Выдвижное JQuery меню
Выдвижное меню из примера создано комбинацией CSS3 и JQuery. При наведении на картинку появляется всплывающее окно с текстом.
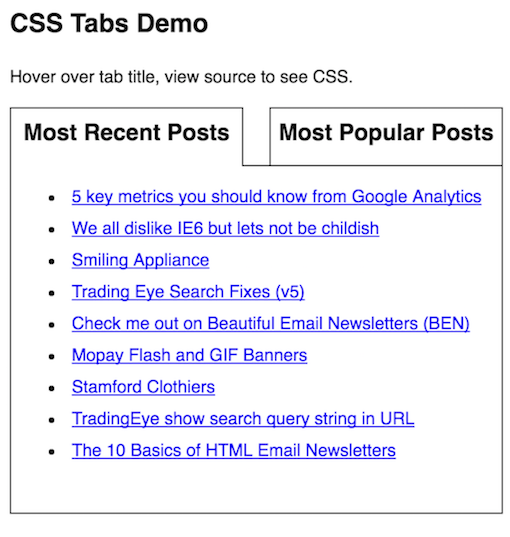
25. Табы CSS
В примере наведение курсора мыши на заголовки табов сопровождается сменой приведенного ниже списка.
26. Fisheye меню
На примере продемонстрировано, как с помощью анимации CSS и SVG создать Fisheye меню.
27. Выпадающее меню
Такой тип обеспечивает очень удобную навигацию по основному меню, благодаря использованию переходов CSS3.
28. Титры из «Звездных войн»
Знаменитые титры из «Звездных войн». Для их запуска будет достаточно HTML и CSS.
29. Еще эффекты Fisheye на CSS
Опять таки, увеличивающиеся при наведении значки.
30. Анимация по типу «кадр за кадром»
Возможны несколько вариантов демонстрации.
В первом примере для обеспечения смены кадров необходимо кликать на изображение. Каждый клик — одно движение. Кадры повторяются, создается определенная зацикленность.
Во втором примере для смены кадров достаточно провести курсором по изображению. Соответственно и скорость анимации будет зависеть от быстроты движения мыши.
31. Имперский шагоход AT-AT
И снова «Звездные войны» — этот движущийся шагоход AT-AT сделан с помощью CSS3.
32. Еще одна «гармошка» CSS
При клике на строку, таблица раскладывается.
33. Простое выдвижное меню
При наведении секции меняют цвет и выдвигаются.
34. Магические анимационные эффекты в CSS
Показательная подборка разнообразных формаций эффектов. Достаточно кликнуть по клавишам «magic», «swap» и т.д. для демонстрации эффекта.
35. Меню из закладок
36. Прогресс бар
Анимационный прогресс бар на CSS.
37. Салют CSS
В примере показано, как создать салют из кругов на JQuery и CSS.
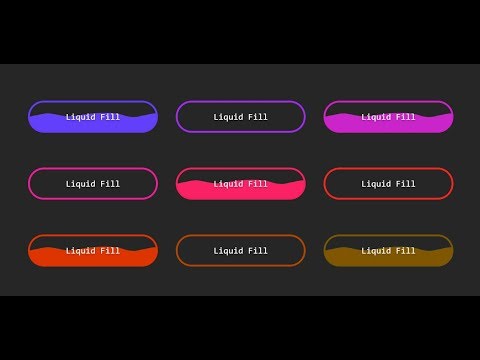
38. Включатель/выключатель
На примере показано, каким образом можно создать анимированную кнопку on/off с помощью CSS.
39. Цветная загрузка
Пример оригинальной разноцветной анимации загрузки на CSS.
40. Выпадающее меню
Еще один вариант простого и симпатичного выпадающего меню на CSS.
Анимация • Страница 2 из 8 • uwebdesign
Весь контент про web анимации и технологии, которые используются для их создания на web сайтах. Кроме этого — обсуждение анимаций с точки зрения UX.
— нет комментариев
Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: CSS, CSS3, Анимация, Производительность
— нет комментариев
Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: CSS3, Flexbox CSS, JavaScript, SVG, Анимация
— нет комментариев
Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: SVG, Анимация
— нет комментариев
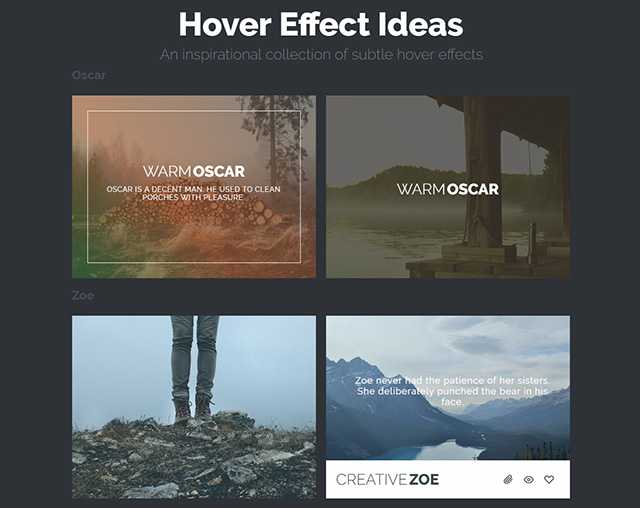
Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: CSS, CSS Grid, Flexbox CSS, JavaScript, Анимация
— нет комментариев
Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: CodePen, JavaScript, SVG, Vue.js, Анимация
— нет комментариев
Демо с Codrops, на котором реализованы переходы между изображениями через распад на мелкие частицы. Отлично подойдет для какого-нибудь дайджеста.
Отлично подойдет для какого-нибудь дайджеста.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: CSS, CSS Grid, Flexbox CSS, JavaScript, Анимация
— нет комментариев
Посмотрите демо на Codepen, которое демонстрирует использование Tweenmax, одной из важных частей JavaScript библиотеки GSAP, для эффекта разделения изображения на сегменты.
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: Front End, JavaScript, Анимация
— нет комментариев
Очередная статья сборник для вдохновения, из которой можно подчерпнуть пару интересных CSS эффектов при наведении. Снова с ресурса Free Frontend.
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: CSS, CSS3, Анимация
— нет комментариев
Статья-туториал на Tuts+ о том, как использование нативных CSS переменных позволит нам удобнее работать с анимациями.
→ Прямая ссылка ←
Рубрика: Обучающие статьи, Полезные ссылки Метки: CSS, Анимация
— нет комментариев
Отличная демонстрация адаптивных CSS домов на Codepen, которые управляются с помощью слайдера и очень красиво анимируются между состояниями.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: CodePen, CSS, CSS3, JavaScript, Адаптивный веб-дизайн, Анимация
— нет комментариев
Посмотрите как реализованы прелоадеры «Инь и ян» в нескольких вариантах в туториале на CSS-Tricks. Даже на Canvas сделали.
→ Прямая ссылка ←
Рубрика: Обучающие статьи, Полезные ссылки Метки: Canvas, CSS, JavaScript, SVG, Анимация
— нет комментариев
Библиотека Dynamics.js специализируется на анимациях, в основах которых лежат основы физики. Можно анимировать элементы, CSS свойства и SVG.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: CSS, CSS3, JavaScript, SVG, Анимация
— нет комментариев
Продолжение прошлого набора демонстраций различных эффектов с буквами и словами при взаимодействии от Codrops.
→ Прямая ссылка ←
Рубрика: Обучающие статьи, Полезные ссылки Метки: Codrops, CSS, CSS Grid, CSS3, Анимация, Типографика
— нет комментариев
Вы то и не знали, а в Adobe Photoshop можно делать анимации. Посмотрите на пример схематичного айфона и начинайте делать такие сами!
→ Прямая ссылка ←
Рубрика: Вдохновение, Полезные ссылки Метки: Adobe Photoshop, Анимация
— нет комментариев
Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←
Рубрика: Инструменты, Полезные ссылки Метки: Front End, JavaScript, Анимация, Производительность
12 лучших CSS-анимаций на CodeCanyon
За последние несколько лет браузеры прошли долгий путь, когда дело доходит до поддержки новых свойств CSS, которые позволяют разработчикам создавать красивые эффекты и анимацию, используя только чистый CSS.
Теперь в ваших проектах поддерживается браузер для использования различных переходов и анимации ключевых кадров. Вам больше не нужно полагаться на библиотеки JavaScript для добавления основных анимаций.
Анимация различных элементов на веб-странице теперь стала проще, чем когда-либо. Тем не менее, это может быть очень запутанным или пугающим для начинающих. В этой статье мы расскажем о некоторых из лучших библиотек CSS-анимации в CodeCanyon, которые вы можете использовать для добавления модной CSS-анимации на свои веб-страницы сегодня.
Если вы перейдете в раздел CSS Animations and Effects на CodeCanyon , то увидите, что в настоящее время существует более 140 различных библиотек, связанных с CSS-анимацией.
Новые библиотеки периодически добавляются в коллекцию, и вы можете выбрать одну из бестселлеров или применить свои собственные фильтры для точной настройки результатов.
Существуют библиотеки для анимации всех видов элементов или применения различных видов эффектов к таким элементам, как кнопки.
CSS3 эффекты наведения изображения
Первый в нашем списке – CSS3 Image Hover Effects . Вы можете использовать его, чтобы добавить около 17 различных видов анимации при наведении изображения.
Это включает в себя базовые эффекты, такие как наложение и скользящее наложение, а также более сложные анимации, такие как разделение наложений и объединение наложений. Другие интересные эффекты включают левитацию изображений на их тени, а также стеки изображений.
Посетите страницу описания, чтобы узнать больше о библиотеке. Включенное видео на странице описания показывает все анимации в действии.
SolidEffects – CSS3 эффекты наведения изображения
Библиотека анимации SolidEffects CSS3 идеально подходит для людей, которые хотят добавить действительно уникальные анимации при наведении изображения на свои веб-сайты.
Существует более 150 чистых анимационных эффектов на основе CSS, которые выглядят фантастически. Они определенно помогут вам привлечь внимание посетителей.
Эффекты наведения изображения обычно подпадают под следующие категории:
- эффекты интеграции изображений (горизонтальные и вертикальные)
- эффекты дисперсии изображения
- жалюзи эффекты
- эффекты скольжения и развертки
- складывать эффекты
- эффекты масштабирования
- эффекты размытия, насыщенности и мозаики
Каждая из этих категорий анимации включает в себя несколько эффектов анимации, которые анимируют наложение с разными скоростями в направлениях.
Настройка очень проста, потому что загруженный продукт содержит файлы LESS для быстрого изменения различных аспектов анимации, таких как цвет наложения.
Изображение CSS3 – эффекты наведения текста
Библиотека CSS3 Image — Text Hover Effects идеально подходит для людей, которые хотят использовать сочетание эффектов наведения изображения с некоторыми текстовыми эффектами.
Существует 8 стандартных фоновых анимаций, которые вы можете использовать с 14 различными текстовыми эффектами. Вы также можете комбинировать несколько анимационных эффектов, чтобы показывать их при наведении.
Существует возможность выбора между светлыми и темными наложениями для изображений, которые будут сочетаться с темой вашего сайта.
Изображения могут отображаться в 8 различных типах коробок. Это включает в себя изображения полной ширины, а также эскизы изображений.
Обязательно посмотрите предварительный просмотр на странице описания, чтобы увидеть все приятные анимации в действии.
CSS3 Mega Tooltip Анимационный пакет
Этот пакет анимации CSS3 Mega Tooltip предлагает отличное решение для людей, которые хотят интегрировать приятные анимации с различными подсказками на своем веб-сайте.
Пакет анимации поставляется с 10 различными анимациями всплывающей подсказки. Есть 8 различных предопределенных вариантов цвета. Однако вы можете изменить файлы CSS, чтобы добавить свои собственные уникальные цвета.
Есть поддержка всех основных браузеров. Вы даже можете поддерживать такие старые браузеры, как IE8, с исправлением, включенным в загрузку файлов после покупки.
Загружаемые файлы также содержат подробную документацию и примеры HTML, которые иллюстрируют, как эффективно использовать пакет анимации.
tFigure – подписи к изображениям
Библиотека tFigure — Image Captions предлагает пять различных анимаций при наведении курсора для отображения подписей к изображениям.
Вы можете использовать их, чтобы показать красиво анимированные подписи к различным изображениям. Наложения для каждой анимации доступны в четырех разных цветах.
Сами анимации довольно просты. Однако способ размещения подписей на оверлеях делает их очень привлекательными.
Эти анимации не зависят от фреймворка, поэтому вы можете установить их на любой веб-сайт. Они также легко настраиваются, поэтому вы можете убедиться, что цветовая схема наложения соответствует теме вашего сайта.
Посетите страницу предварительного просмотра анимации, чтобы увидеть потрясающую анимацию с заголовками изображений в действии.
Анимированный комплект погрузчиков
Во многих случаях пользователям может потребоваться некоторое время для завершения процесса. Это может быть очень большое изображение, которое должно быть загружено, или какой-то другой вычислительный процесс, который необходимо завершить.
Если процесс занимает пару секунд, рекомендуется сообщить пользователям, что вы работаете над ним. Хороший способ сделать это с помощью простых анимированных загрузчиков.
Animated Loaders Kit идеально подходит для этой ситуации. Он поставляется с 10 CSS-анимационными загрузчиками.
Есть много преимуществ использования этих чисто анимированных загрузчиков на основе CSS. Их легко настроить. Это изменит только пару минут, чтобы изменить цвет, шрифт и размер загрузчиков. Вы также можете изменить скорость анимации. У них очень маленький размер файла по сравнению с использованием файлов GIF.
Лучший способ оценить, насколько они хороши – это посмотреть предварительный просмотр на странице описания .
Коллекция эффектов при наведении изображения
Этот набор изображений Hover Effects Collection был добавлен сравнительно недавно в CodeCanyon и поставляется с 20 различными стилями анимации.
Они следуют философии адаптивного дизайна и поддерживают все основные браузеры. Таким образом, вы можете быть уверены, что любые эффекты, которые вы используете на своем сайте, будут хорошо смотреться на всех устройствах и экранах любого размера.
Анимации также полностью настраиваемы, и вы можете легко изменить цвета наложения и текста для всех анимаций, чтобы лучше согласовать их с общей темой вашего собственного веб-сайта.
Код хорошо документирован, поэтому было бы легче вносить изменения при необходимости. Вы обязательно должны проверить предварительный просмотр в реальном времени, чтобы увидеть, насколько хороши эти анимации при наведении.
Dex Preloader Kit
Этот Dex Preloader Kit также содержит более 30 различных предварительных загрузчиков, которые вы можете легко интегрировать в свои проекты.
Они полностью отличаются по стилю от набора Animated Loaders, который мы рассмотрели выше. Например, они создаются с использованием одного цвета фона. Вы можете легко изменить этот цвет preloader на доминирующий цвет на вашем сайте.
Анимации также различны, и предварительные загрузчики используют различные формы, такие как круги, квадраты и линии для создания анимации.
Вы также можете добавить немного текста под каждым предварительным загрузчиком, чтобы пользователи знали, что происходит в фоновом режиме.
Этот комплект также был добавлен сравнительно недавно в CodeCanyon и предлагает множество предложений по очень низкой цене.
Как правило, можно ожидать, что эти платные библиотеки CSS-анимации будут иметь большое разнообразие анимаций по сравнению с бесплатными альтернативами. Они также поставляются с бесплатной поддержкой в течение шести месяцев и пожизненными обновлениями.
Они также поставляются с бесплатной поддержкой в течение шести месяцев и пожизненными обновлениями.
Много раз эти премиальные библиотеки также поддерживают старые браузеры. Тем не менее, это может быть не так с бесплатными библиотеками анимации.
Любому, кто только начинает, может быть проще использовать эти платные библиотеки. Однако, если у вас нет бюджета для покупки этих платных плагинов, мы также перечислили некоторые бесплатные альтернативы ниже.
Вот четыре бесплатных библиотеки анимации CSS, которые вы можете использовать в своих проектах:
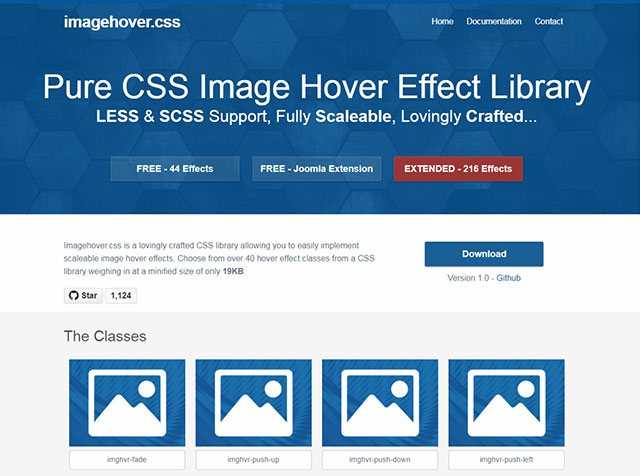
изображение hover.css
Эта библиотека дает вам возможность добавлять простые анимации при наведении изображения со всех сторон. Он поставляется с 40 различными анимациями при наведении.
SlipHover
Это также бесплатная библиотека анимации при наведении изображения. Тем не менее, он поставляется только с базовой анимацией скольжения.
Уникальными особенностями этой библиотеки является то, что анимации при наведении мыши знают направление курсора. Таким образом, наложение будет двигаться с левой стороны, если пользователь наводит курсор на изображение с левой стороны.
Таким образом, наложение будет двигаться с левой стороны, если пользователь наводит курсор на изображение с левой стороны.
animate.css
Эта библиотека анимации не предназначена для конкретного случая использования, такого как анимация при наведении изображения или всплывающие подсказки.
Это просто библиотека общего назначения, которую вы можете использовать для анимации различных элементов на веб-странице. Существует множество классов, которые вы можете добавить к различным элементам, чтобы контролировать скорость и задержку анимации.
loaders.css
Эта библиотека состоит из чисто загружаемых анимаций на основе CSS. Вы можете использовать их в своем проекте, если вы ищете хорошую анимацию перед загрузчиком.
Может быть трудно понять, с чего начать для абсолютного новичка. Мы перечисляем здесь несколько учебных пособий, которые помогут вам понять, как работают CSS-анимации и как вы можете начать использовать их в своих собственных проектах.
Вы должны начать с прочтения этого урока, который представляет введение в анимацию CSS для начинающих . После этого вы должны изучить, как использовать переменные CSS для анимации .
Использование различных готовых библиотек CSS анимации совсем не сложно. Тем не менее, базовое понимание концепций будет иметь большое значение для внесения изменений в эти анимации при попытке создать что-то свое в будущем.
Вам также следует подумать о прочтении этих двух руководств, которые научат вас создавать собственные CSS-анимации на пустом месте. Первый урок предназначен для базовых эффектов при наведении, а второй – быстрый совет по анимации загрузки страницы .
В этом уроке я собираюсь познакомить вас с CSS-анимацией; очень эффективный способ анимации в сети, который становится все более и более популярным, как …
CSS анимация
Переменные CSS не только являются реальной и ощутимой опцией для разработчиков, они также могут использоваться в сценариях анимации.
Деннис Гебель Все еще скептически? Следуйте, чтобы узнать …
Все еще скептически? Следуйте, чтобы узнать …Анимация
В сегодняшнем уроке мы собираемся создать 7 различных CSS-эффектов при наведении. По пути мы узнаем множество вещей, в том числе, как анимировать иконки шрифтов, границы и …
Георгий МарцукосCSS
В предыдущем уроке мы создали полноэкранную адаптивную страницу с flexbox. Сегодня мы сделаем эту страницу более привлекательной, добавив к ней несколько CSS-анимаций.
Георгий МарцукосCSS анимация
Использование небольшого количества анимации для различных элементов на вашем сайте может сделать контент более интересным и привлекательным.
Создание собственной уникальной анимации с нуля может занять некоторое время. Итак, мы перечислили некоторые из лучших бесплатных и премиальных библиотек анимации на основе CSS, которые помогут вам начать работу в кратчайшие сроки.
Новые анимации и эффекты постоянно добавляются в CodeCanyon – вы можете выбрать одного из лучших продавцов или попробовать что-то свежее и новое.
150 потрясающих примеров CSS-анимации и эффектов
Мы собрали для вас огромную коллекцию удивительных CSS-эффектов. Посмотрите и используйте эти примеры, чтобы изучить мельчайшие детали и создавать более красивые и привлекательные веб-сайты. Когда вы закончите, вы также можете просмотреть другие наши статьи об эффектах CSS, чтобы получить еще больше идей. Наслаждаться!
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
Начиная с всего $16,50/месяц!
1.
 Учебное пособие по книге образцов с CSS3 и jQuery [ Demo ]
Учебное пособие по книге образцов с CSS3 и jQuery [ Demo ]2. Эффекты наведения 3D-миниатюры [
Demo ]3. Потрясающий учебник по меню в CSS3 [
Demo ]4. Коллекция крутых эффектов при наведении CSS
Этот удивительный веб-сайт содержит более 100 различных эффектов CSS, таких как 2D-переходы, переходы фона, эффекты CSS значков, переходы границ, переходы тени и свечения, эффекты CSS речевых пузырей и классные эффекты завитка CSS. Проверьте это!
5. Коллекция примеров анимации CSS
На этом простом веб-сайте вы найдете более 50 примеров CSS-анимации. Текстовые CSS-анимационные эффекты, такие как подпрыгивание, затухание, флиппер, приближение и многое другое.
6. Освоение нескольких фонов CSS3
7. Пользовательский стиль раскрывающегося списка [
Demo ]8. Быстрое создание тизерной страницы Swish с помощью CSS3 [
Demo ]9.
 Растущий портфель миниатюр [ Demo ]
Растущий портфель миниатюр [ Demo ]10. Кнопочные переключатели с флажками и причудливостью CSS3 [
Demo ]11. Фильтры CSS3: изменение HTML и изображений с помощью только CSS
12. 3D Flipping Circle с CSS3 и jQuery [
Demo ]13. Витрина крутых продуктов с CSS3 [
Demo ]14. Адаптивный макет только на CSS с плавными переходами [
Демо ]15. Создание анимированного трехмерного прыгающего мяча с эффектом CSS3 [
Demo ]16. Создание журнала с перелистыванием страниц с помощью turn.js [
Demo ]17. Анимированная трехмерная гистограмма с CSS3 [
Demo ]18. Эффект циклического слайд-шоу на чистом CSS3 [
Demo ]19. Эффект наложения аннотаций с эффектом CSS3 [
Demo ]20.
 Создание интерактивного графика с использованием CSS3 и jQuery [ Demo ]
Создание интерактивного графика с использованием CSS3 и jQuery [ Demo ]21. Плавное слайд-шоу CSS3 с эффектом параллакса [
Demo ]22. Создайте эффект заметки с помощью CSS3 и HTML5 [
Demo ]23. Анимированные вкладки содержимого с помощью CSS3 [
Demo ]24. Эффект навигации Swishy CSS3 [
Demo ]25. Вращение слов с помощью CSS-анимации Примеры [
Демо ]26. Создание аккордеонного меню на чистом CSS3 [
Demo ]27. Форма входа и регистрации с HTML5 и CSS3 [
Demo ]28. Введение в модуль CSS Flexbox [
Demo ]29. Адаптивный навигатор контента с CSS3 [
Demo ]30. Воссоздание логотипа IBM Lotusphere в CSS3 [
Demo ]31.
 Форма входа в систему в стиле Apple с 3D-преобразованиями CSS [ Demo ]
Форма входа в систему в стиле Apple с 3D-преобразованиями CSS [ Demo ]32. Учебное пособие по выпадающему меню CSS3 [
Demo ]33. Оригинальные эффекты при наведении на CSS3 [
Demo ]34. Эффект навигации по меню CSS3 [
Demo ]35. CSS3 с обратной анимацией jQuery [
Demo ]36. Индикаторы выполнения CSS3 [
Демонстрация ]37. PHP и CSS3 Powered About Страница [
Demo ]38. Создайте красивую иконку с помощью CSS3 [
Demo ]39. Создание 3D-лент с помощью CSS3 [
Demo ]40. Создание формы загрузки с использованием CSS3, HTML5 и jQuery [
Demo ]41. Создание видеоплеера с помощью jQuery, HTML5 и CSS3 [
Demo ]42.
 Освойте новые свойства макета CSS [ Demo ]
Освойте новые свойства макета CSS [ Demo ]43. Аккордеон изображений с CSS3 [
Demo ]44. Современный лайтбокс с CSS3 и JavaScript [
Demo45. Создание счетчика надежности пароля CSS [
Demo ]46. Полноэкранный слайдер с jQuery и CSS3 [
Demo ]47. Анимация загрузки Facebook [
Демо ]48. Часы CSS3 с jQuery
Используйте основные функции преобразования CSS3: поворот. И комбинация фреймворков Javascript, таких как jQuery, может создать классные часы CSS3.
49. Аналоговые часы CSS-эффект
Аналоговые часы, созданные с помощью перехода webkit и трансформации CSS. JavaScript используется только для извлечения текущего времени.
50. 3D-куб, вращающийся с помощью клавиш со стрелками
Для перемещения по 3D-кубу можно использовать клавиши вверх, вниз, влево и вправо. Этот 3D-куб построен с использованием -webkit-perspective, -webkit-transform и -webkit-transition.
Этот 3D-куб построен с использованием -webkit-perspective, -webkit-transform и -webkit-transition.
51. Несколько 3D-кубов (выдвижение/выдвижение) CSS-эффект
Несколько 3D-кубов с использованием CSS3 и собственных свойств «преобразования» и «перехода». Я думал, что это было потрясающе. Вы можете увидеть надпись на 3D-объекте.
52. Учебное пособие по аккордеону CSS3
Эффект аккордеона, использующий только CSS. Собственная анимация в браузерах на основе WebKit.
53. Эффект автоматической прокрутки параллакса CSS-анимации
Auto-Scrolling Parallax — это анимированный эффект параллакса, использующий свойство перехода WebKit CSS, не требующий JavaScript.
54. CSS-эффект изображения изокуба
Isocube похож на 3DCube, но немного отличается. Ilocube может загружать изображения с одной стороны.
55. Галерея изображений с CSS
56.
Матрица» — один из лучших научно-фантастических фильмов всех времен. CSS3, способный сделать такой потрясающий анимационный фильм, сделал
CSS3, способный сделать такой потрясающий анимационный фильм, сделал
57. 7 альтернатив эффектов Javascript с использованием CSS3
Семь примеров альтернатив эффекту Javascript с использованием CSS3. Здесь рассматриваются различные эффекты, такие как Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block и Accordion.
58. Эффекты наведения изображения
Image Hover Effects — это пример использования CSS для замены Javascript. Изображение будет уменьшаться, когда вы наведете на него указатель мыши.
59. Поворот банки с кока-колой (управление с помощью полосы прокрутки)
60. Менины 3D
61. Галерея Polaroid
Галерея Polaroid — это анимированная стопка фотографий, использующая множество новых команд CSS3. Интересно смотреть: когда курсор мыши находится над изображением, оно увеличивается.
62. Космос
63.
 Док-станция CSS Mac
Док-станция CSS MacВозьмите список ссылок и измените их на панель со значками OS X. Это не что иное, как удивительно.
64. Вставные модальные окна
Благодаря эффектам CSS3 и свойству Drop In Modals вы можете создавать быстрые анимации и тонкие дизайнерские подсказки.
.
65. Раздвижной винил
Эффект винила можно создать с помощью переходов CSS3 и небольшого количества HTML. Это может стать стандартной обложкой альбома с привлекательным стилем 9.0003
66. Полароидный зум в CSS3
Polaroid позволяет отображать изображения в коробках, которые перетасовываются и вращаются, как если бы они лежали в стопке. Он опирается на методы CSS3 для создания. Вы также можете вставить текст и атрибут alt.
67. Учебное пособие по CSS с анимированной ракетой
Animated Rocket использует эффекты CSS для преобразования внешнего вида элемента в браузере путем перемещения, поворота или другими способами.
68. Круг плакатов
Круг плакатов. представляет собой анимированную вращающуюся колонку, состоящую из ряда цветных прямоугольников и текста. Общий эффект прохладный и, несомненно, головокружительный.
69. Кубики морфинга
Кубы морфингаможно использовать для отображения наиболее интересного контента с использованием 3D-преобразований, анимации и переходов.
70. Анимированная галерея Polaroid
Это пример другой галереи Polaroid. Кучи изображений появляются случайным образом, и когда курсор наводит на изображение, оно увеличивается.
71. Прожектор с отбрасываемой тенью CSS-эффект
Когда курсор движется, он как прожектор лампы наводит на надпись и отбрасывает тень.
72. Красочные часы
Colorful Clock — это красочный эффект jQuery и CSS3 для создания обратного отсчета или таймера.
73. Галерея лайтбоксов CSS и jQuery
Lightbox Gallery — потрясающая галерея изображений, в которой используются новейшие методы CSS3 и jQuery. Галерея лайтбоксов использует jQuery, пользовательский интерфейс jQuery (для перетаскивания) и плагин fancybox jQuery для возможности отображения лайтбокса в дополнение к PHP и CSS для интерактивности и стиля.
Галерея лайтбоксов использует jQuery, пользовательский интерфейс jQuery (для перетаскивания) и плагин fancybox jQuery для возможности отображения лайтбокса в дополнение к PHP и CSS для интерактивности и стиля.
74. Эластичное миниатюрное меню
Elastic Thumbnail Menu — это альтернативный метод сглаживания меню, в частности, путем увеличения пунктов меню при наведении на него указателя мыши.
75. Пример CSS-анимации Coverflow
Эта анимация повторяет стиль Apple и сочетает преобразования CSS и jQueryUI. Это действительно анимация между двумя половинными состояниями, в результате чего получается ползунок, подобный тому, что представлен в iTunes.
76. jQuery DJ Hero
DJ Hero использует интересную комбинацию CSS3 с jQuery. Вы можете использовать элементы управления на экране для управления темпом.
77. Карты динамического стека
Этот эффект представляет собой динамическую стопку каталожных карточек, которые просто используют функции HTML и CSS3, такие как изменение и переход (для динамических эффектов), а также @ font-face, box-shadow и border-radius (для стиля).
78. Еще одна галерея изображений
Это пример другой галереи изображений, в которой используется свойство преобразования CSS3 и переходы свойств.
79. Снежный стог (управление клавишами со стрелками)
80. Анимированная колонка цен
Анимация CSS3 также может быть использована в прейскуранте продукта. В таких случаях можно применить ценообразование в анимированных столбцах.
81. Удобное меню jQuery
Стильное меню jQuery достигается за счет комбинации CSS3 и jQuery.
82. Вкладки CSS без Javascript
83. Меню вкладок без Javascript
84.
CSS-анимация может анимировать практически любое свойство элемента и делать забавные вещи, такие как поворот и наклон.
85. Падающие листья
Как Осень. Анимированные падающие листья сделаны с помощью CSS3.
86.

Это галерея изображений с вращающейся сборкой с переходами преобразования CSS и функциями CSS. Чтобы увидеть эффекты поворота, щелкните маленькое изображение
87.
Dropdown Menu — очень красивое навигационное меню, созданное с использованием свойства перехода CSS3.
88. Звёздные войны Ползучая
Стартовый обход «Звездных войн» с использованием только HTML и CSS. Он работает только в Snow Leopard в Safari 4.0.4 и WebKit.
89. Стикеры
90.
91. Еще один CSS-эффект «Рыбий глаз»
Это еще один «рыбий глаз», использующий CSS3.
92. Покадровая анимация
Первая демонстрация требует, чтобы вы продолжали щелкать изображение, чтобы увидеть следующий кадр, и он переходит к началу, когда вы достигаете последнего кадра. Во второй демонстрации вам просто нужно, чтобы мышь двигалась по изображению в БОЛЬШИНСТВЕ браузеров. Но БОЛЬШОЙ недостаток этого метода заключается в том, что скорость движения мыши определяет скорость анимации.
Но БОЛЬШОЙ недостаток этого метода заключается в том, что скорость движения мыши определяет скорость анимации.
93. АТ-АТ Уокер
Этот шагоход AT-AT основан не на флэш-памяти, а только на CSS3. Удивительно!
94. Другой аккордеон
95. Динамическое представление без Flash в CSS
96.
97. Волшебные эффекты анимации CSS
50 руководств по мощным эффектам CSS3
Теперь, когда большинство браузеров поддерживают большинство функций, предлагаемых CSS3, разработчикам важно догнать и осознать мощь CSS3. Photoshop и JavaScript постепенно теряют свое значение, потому что теперь стало возможным повторять одни и те же результаты всего несколькими строками кода проще и быстрее, чем когда-либо.
Техники, которые год назад были новыми, теперь стали стандартными. CSS3 быстро развивается, и по этой причине мы подготовили 50 классных руководств по CSS3.
Типографские текстовые эффекты CSS
1. Вращение слов с помощью анимации CSS
Идея этого урока состоит в том, чтобы повернуть часть предложения. Вы будете «обменяться» определенными словами этого предложения, используя анимацию CSS.
2. Текстурируйте веб-тип с помощью CSS
В этом уроке вы познакомитесь с текстурированием текста с нуля, начиная с базовых HTML и CSS, затем создавая полупрозрачную текстуру в Photoshop и применяя ее к тексту заголовка на веб-странице. Вы завершите это, добавив немного любви к CSS и JavaScript.
3. Arctext.js — изогнутый текст с помощью CSS3 и jQuery
Хотя CSS3 позволяет нам вращать буквы, довольно сложно расположить каждую букву по изогнутой траектории. Arctext.js — это плагин jQuery, который позволяет вам делать именно это. На основе Lettering.js он вычисляет правое вращение каждой буквы и равномерно распределяет буквы по воображаемой дуге заданного радиуса. Это не учебник, но вы можете поиграть с плагином, разобрать его и изучить новые приемы.
Это не учебник, но вы можете поиграть с плагином, разобрать его и изучить новые приемы.
4. Как добавить градиенты текста с помощью CSS
В этом руководстве вы познакомитесь с некоторыми новыми функциями CSS3 для работы с цветами текста.
5. Все, что вам нужно знать об эффектах тени текста CSS3
С помощью CSS3 мы можем поиграть с целым рядом эффектов теней для текста. В этой статье вы увидите некоторые эффекты, которые можно создать с помощью относительно небольшого кода CSS.
6. Добавьте текстуру к вашим веб-шрифтам с помощью волшебной таблетки
Добавьте тонкую текстуру поверх текста всего несколькими строками кода.
7. Свойства CSS3 для обработки текста и переноса слов
Свойство word-wrap было удалено из спецификации CSS3, но были добавлены другие связанные свойства. Узнайте, что они из себя представляют и как их использовать.
CSS-навигация и слайдеры
1.
 Создайте выпадающее меню CSS3
Создайте выпадающее меню CSS3В этом руководстве вы узнаете, как создать раскрывающееся меню навигации на чистом CSS3.
2. Чистое меню CSS3 LavaLamp
Вы, наверное, уже видели анимированные меню с эффектом LavaLamp (на основе плагина jQuery). В этом руководстве вы узнаете, как повторить одно и то же поведение, используя только CSS3.
3. Гармошка с CSS3
Используя скрытые поля ввода и метки, вы создадите аккордеон только с CSS, который будет анимировать области содержимого при открытии и закрытии.
4. Адаптивный навигатор контента с CSS3
В этом руководстве показано, как создать навигатор содержимого только с помощью CSS. Идея состоит в том, чтобы иметь несколько слайдов или слоев контента, которые будут отображаться или скрываться с помощью псевдокласса :target.
5. Создайте аккордеон контента на чистом CSS3
В этом руководстве показано, как создать аккордеон контента на чистом CSS3. Это будет работать во всех браузерах и устройствах, поддерживающих селектор :target.
Это будет работать во всех браузерах и устройствах, поддерживающих селектор :target.
6. Переходы между страницами с помощью CSS3
За последние несколько лет мы видели много одностраничных веб-сайтов, большинство из которых используют JavaScript для некоторых эффектов перехода. Этот учебник научит вас, как вы можете иметь свой собственный, но вместо этого использовать переходы CSS и свойство :target, чтобы сделать всю магию.
7. Аккордеон изображений с CSS3
В этом уроке вы создадите аккордеон изображения, который будет расширять элемент по щелчку. Используя родственные комбинаторы и вложенную структуру, вы можете управлять открытием элементов/слайдов с помощью переключателей.
8. Слайд-шоу циклов на чистом CSS3
Благодаря CSS3 мы можем создавать эффекты и анимацию без использования JavaScript. Мы должны быть осторожны, чтобы не злоупотреблять CSS3, потому что старые браузеры не поддерживают все его свойства. В любом случае мы все видим потенциал CSS3, и в этой статье мы обсудим, как создать слайдер изображений с бесконечным циклом, используя только анимацию CSS3.
В любом случае мы все видим потенциал CSS3, и в этой статье мы обсудим, как создать слайдер изображений с бесконечным циклом, используя только анимацию CSS3.
9. Вертикальное навигационное меню Ормана Кларка: версия CSS3
Воссоздайте вертикальное навигационное меню Ормана Кларка с помощью CSS3 и jQuery, используя минимально возможное количество изображений.
10. Минимальные вкладки Google Play с CSS3 и jQuery
В этой статье вы узнаете, как создавать новые вкладки CSS3 и jQuery, вдохновленные дизайном Google Play.
11. Интерактивное меню с CSS3 и jQuery
В этом руководстве вы узнаете, как создать интерактивное меню, используя преимущества CSS3 и мощь jQuery.
12.
В этом руководстве показано, как создать меню-гармошку с помощью CSS3. В Интернете есть множество руководств по аккордеону CSS3. В этой версии используется псевдокласс :target, и она работает в браузерах, поддерживающих свойства CSS3.
В этой версии используется псевдокласс :target, и она работает в браузерах, поддерживающих свойства CSS3.
13. Создание слайдера изображений с помощью jQuery и CSS3
В этом уроке вы будете создавать слайдер с помощью «JQuery Script Nivo Slider» и CSS3.
14. Панировочные сухари CSS3
Навигация по цепочке позволяет пользователям узнать, где они находятся в иерархической структуре, и вернуться к страницам более высокого уровня. В этом уроке вы узнаете, как создавать свои собственные крутые хлебные крошки на CSS3.
15. Адаптивный слайдер CSS3
CSS3 Responsive Slider — это, как следует из названия, адаптивный слайдер CSS3 без Javascript. Фактический слайдер очень похож на любой слайдер JavaScript. Он размещает все области контента (статьи) рядом друг с другом. Не учебник, но вы должны проверить этот удивительный слайдер.
Креативные макеты CSS
1. Быстро создайте тизерную страницу Swish с помощью CSS3
В этом уроке вы узнаете, как создать тизерную страницу, используя только CSS, без изображений или даже с дизайном в Photoshop.
2. Портфолио временной шкалы с CSS3 и jQuery
Timeline — это плагин jQuery, специализирующийся на отображении хронологической последовательности событий. Вы можете вставлять все виды мультимедиа, включая твиты, видео и карты, и связывать их со свиданием. Узнайте, как настроить шаблон с помощью некоторых приемов CSS3.
3. Впечатляющая демонстрация продукта с помощью CSS3
Страница продукта — это любая страница вашего веб-сайта, на которой представлен продукт. Он должен описывать свои функции, иметь несколько скриншотов и быть описательным. Узнайте, как создать его с помощью CSS3 и немного jQuery.
4.
Надеюсь, вы знакомы с использованием псевдоэлементов :before и :after для создания интересных эффектов с помощью CSS. В этом учебном пособии показано, как создать простой эффект «стопки» для некоторых изображений.
5. Таблица цен на CSS3
В этом учебном пособии вы узнаете, как создать эту таблицу цен с эффектами масштабирования CSS. Улучшите внешний вид PSD, просто используя CSS.
Улучшите внешний вид PSD, просто используя CSS.
6. Форма входа и регистрации с HTML5 и CSS3
В этом руководстве вы создадите две формы HTML5, которые будут переключаться между входом в систему и регистрацией с помощью псевдокласса CSS3: цель.
7. Форма регистрации CSS3
Если вы собираетесь запустить новый веб-продукт или вам просто нужно улучшить взаимодействие с пользователем для существующей веб-формы, то это руководство для вас.
8. Полноэкранный слайдер с jQuery и CSS3
Учебное пособие о том, как создать полноэкранное слайд-шоу с изюминкой: идея состоит в том, чтобы разрезать текущий слайд при переходе к следующему или предыдущему. Используя jQuery и анимацию CSS, вы можете создавать уникальные переходы между слайдами.
9. Облако тегов Tagtastic с преобразованиями CSS
В этом уроке вы создадите облако Tagtastic Tag Cloud от Premium Pixels. В качестве эксперимента с альтернативными подходами вы создадите теги, используя градиенты, тени и (что наиболее важно) CSS-преобразования, которые будут формировать точку каждого тега. После завершения вам придется сделать еще один шаг и обслуживать IE.
После завершения вам придется сделать еще один шаг и обслуживать IE.
10. Создайте быструю и элегантную форму входа
В этом уроке вы создадите Элегантную форму входа Ормана Кларка, используя CSS3 и HTML5, а также несколько CSS-анимаций Дэна Идена, чтобы украсить опыт.
11. Создание видеоплеера на jQuery, HTML5 и CSS3
Создайте стильный и функциональный видеоплеер с помощью HTML5 и CSS3.
12. Необычная галерея изображений с переходами CSS3
Из этого туториала вы узнаете, как создать причудливую галерею изображений с помощью переходов CSS3. Используемые методы в основном представляют собой переходы CSS3 в сочетании с псевдоклассом CSS :hover.
Советы, хитрости и приемы CSS
1. Управление соотношением сторон изображения с помощью CSS3
Обеспечение последовательного отображения мультимедиа на вашем сайте может быть проблемой, особенно при наличии нескольких авторов контента. Крис Миллс (Chris Mills) из Opera показывает, как решить эту проблему с помощью подгонки объекта и положения объекта.
Крис Миллс (Chris Mills) из Opera показывает, как решить эту проблему с помощью подгонки объекта и положения объекта.
2. Функциональность фильтрации с помощью CSS3
Используя общий комбинатор родственных элементов и псевдокласс :checked, вы можете переключать состояния других элементов, устанавливая флажок или переключатель. В этом руководстве мы изучим эти свойства CSS3, создав экспериментальный фильтр портфолио, который будет переключать состояния элементов определенного типа.
3. Создание анимированного трехмерного прыгающего мяча с помощью CSS3
В этом уроке вы узнаете, как создать анимированный трехмерный прыгающий мяч, используя только переходы CSS3, анимацию и эффекты теней.
4. Идеальный поворот и маскировка миниатюр с помощью CSS3
Вы когда-нибудь видели веб-сайт, демонстрирующий слегка повернутые миниатюры изображений? Это простой эффект, который добавляет слой визуальной индивидуальности. Тем не менее, если вы не достигаете эффекта поворота с помощью CSS, вы слишком усердно работаете. Узнайте, как сделать это правильно!
Тем не менее, если вы не достигаете эффекта поворота с помощью CSS, вы слишком усердно работаете. Узнайте, как сделать это правильно!
5. Преобразование элементов в 3D с помощью CSS3
В этом руководстве вы познакомитесь с основами вращения в трех измерениях и объедините эти преобразования с масштабированием и трансформацией для получения более сложных результатов. Вы также добавите базовый уровень взаимодействия для анимации эффектов, когда пользователь взаимодействует со страницей.
6. Эффект близости миниатюры с помощью jQuery и CSS3
В этом руководстве показано, как создать аккуратный эффект близости миниатюр с помощью jQuery. Идея состоит в том, чтобы масштабировать миниатюры при наведении на них курсора, а также масштабировать соседние миниатюры пропорционально их расстоянию. Вы также сделаете описание.
7. Учебное пособие по анимированному эффекту наведения CSS3
В этом учебном пособии вы узнаете, как быстро и легко добавить переход с эффектом сияния к вашим изображениям с помощью CSS3, который поможет сделать элементы пользовательского интерфейса похожими на настоящую фотографию Polaroid.
8. Стили изображений CSS3
Узнайте, как оформить элемент изображения с помощью вставки box-shadow CSS3 и радиуса границы, чтобы он подходил для адаптивного дизайна.
9. Создайте набор анимированных кнопок App Store с помощью CSS
В этом уроке вы узнаете, как использовать некоторые причудливые приемы, например, как включать шрифты значков в дизайн и как вставлять объекты с помощью псевдоэлементов.
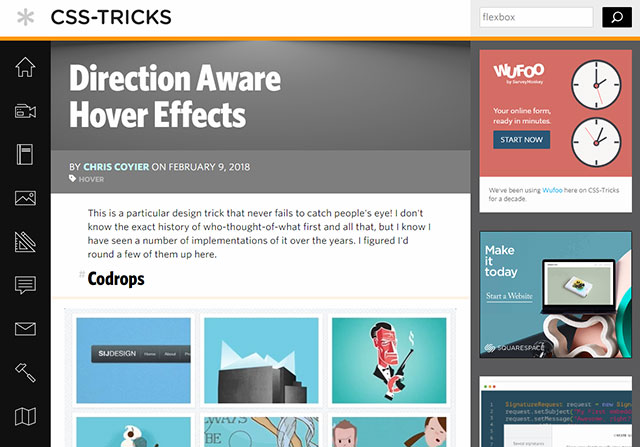
10. Эффект наведения с учетом направления с помощью CSS3 и jQuery
создать эффект наведения с учетом направления, используя CSS3 и jQuery. Идея состоит в том, чтобы скользить по оверлею в том направлении, в котором мы движемся мышью.
11. Создание кнопок CSS3
В этом учебном пособии для начинающих вы будете создавать классные кнопки CSS3.
12. Расширение обязательных полей формы с помощью CSS3
Улучшите обязательные поля в форме с помощью этого небольшого эффекта. Идея состоит в том, чтобы улучшить видимость обязательных полей и уменьшить выделение необязательных.
Идея состоит в том, чтобы улучшить видимость обязательных полей и уменьшить выделение необязательных.
13. Анимированная птица Twitter
Создайте анимированную птицу, которая оживает при каждом наведении на нее курсора. Это очень простой трюк с CSS3, и он не требует каких-либо глубоких знаний HTML или CSS.
14. Многоколоночный макет и как он изменит веб-дизайн
Многоколоночный модуль CSS3, пожалуй, одна из самых интересных и захватывающих вещей, которые произошли с CSS за долгое время. Это не уловка или дизайнерский трюк, как box-shadow или анимация. Это реальное, осязаемое устройство, которое мы можем использовать для упрощения разработки веб-сайтов. Посмотрите, что он делает, и посмотрите примеры.
15. Стили упорядоченного списка CSS3
В этой статье вы узнаете, как добавить тонкую настройку CSS3 в ваши упорядоченные списки, используя семантический подход.
16. Отображение информации о продукте с помощью 3D-преобразования CSS3
В этом руководстве показано, как отображать информацию о продукте в стиле куба с помощью трехмерного преобразования CSS3.
Примечание редактора: этот пост последний раз обновлялся 19 августа 2020 г.
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
30 классных примеров CSS-анимации для создания потрясающих анимационных веб-сайтов
Анимации CSS или CSS3 в веб-дизайне, включая широко используемые анимации наведения, анимации загрузки, анимации фона, анимации перехода, текстовой анимации и т. привлекательный и интересный веб-сайт/приложение.
Однако создание веб-сайта с анимацией CSS/CSS3 — непростая задача для дизайнеров и разработчиков.
Ищете вдохновение в лучших и новейших примерах CSS-анимации 2019 года?
Вот 30 самых креативных и вдохновляющих примеров анимации CSS/CSS3 для создания потрясающего анимированного веб-сайта:
Во-первых, что такое анимация CSS?
CSS-анимация — это предлагаемый модуль для каскадных таблиц стилей , который позволяет дизайнерам и разработчикам добавлять анимацию путем редактирования кода CSS своих веб-сайтов вместо прямой загрузки изображений в формате GIF или flash.
Таким образом, они могут не только легко повторно использовать похожие CSS-анимации на разных веб-сайтах, копируя и вставляя код CSS, но и создавать более легкие веб-сайты с лучшей совместимостью. С помощью инструмента анимации веб-сайты/приложения будут максимально реалистичными.
Прежде чем создавать лучшие анимационные веб-сайты, выберите правильные инструменты для создания прототипов.
Для создания наиболее привлекательных и креативных анимационных веб-сайтов также большое значение имеют хорошие инструменты для создания прототипов. Это поможет вам легко создавать прототипы, тестировать, повторять и делиться дизайнами ваших анимационных веб-сайтов.
25 классных примеров анимации CSS для вашего вдохновения
Давайте взглянем на 25 лучших и новейших примеров анимации CSS/CSS3 для вашего вдохновения:
1. Flying Birds
Рейтинг: ★★★★★★★★★★★★★★★★
Летящая птица в этом примере анимации CSS очень естественна и ярка, что делает весь веб-сайт привлекательным и ярким.
Это идеальный вариант для некоторых веб-сайтов, связанных с экологичными продуктами или предлагающих туристические услуги.
Просмотр кода CSS
2. Анимация куба морфинга
Рейтинг: ★★★★★
привлечь пользователей. 3D-эффекты очень привлекательны.
Просмотр подробностей анимации
3. Анимация загрузки дракона
Оценка: ★★★★★
Анимация ожидания загрузки является важным элементом для дизайнеров и разработчиков. Эта милая анимация загрузки дракона — отличный выбор для детского веб-сайта.
Посмотреть код CSS
4. Падающий снег
Рейтинг: ★★★★
Падающий снег очень привлекателен.
Этот пример анимации можно использовать на сайтах, которые планируют запустить зимние/рождественские/новогодние акции.
Просмотреть код CSS
5. Анимация круга плаката
Рейтинг: ★★★★
Эта вращающаяся анимация CSS — еще один хороший выбор для дизайнеров и разработчиков для отображения своего веб-контента.
Посмотреть детали анимации
6. CSS3 Изображение Аккордеон
Рейтинг: ★★★★★
Анимированные изображения аккордеона были очень модными в последние годы.
Этот анимированный CSS3-аккордеон может стать отличным выбором для создания впечатляющих веб-сайтов, посвященных моде, одежде или портфолио.
Посмотреть код CSS3
7. Анимация наведения CSS3
Рейтинг: ★★★
Превосходная анимация при наведении курсора или интерактивность — это простой способ сделать веб-сайты выдающимися. Этот пример анимации при наведении предлагает дизайнерам и разработчикам ряд эффектов наведения на выбор в зависимости от их собственных потребностей.
Это идеальный выбор для улучшения вашего веб-сайта.
Просмотреть код CSS3
8. Анимация загрузки магазина
Рейтинг: ★★★★★
Эта иллюстрированная анимация загрузки очень впечатляет благодаря своему уникальному стилю.
Если вы разрабатываете веб-сайт с тематикой иллюстраций, эта анимация загрузки CSS — отличный пример для вас.
Просмотр кода CSS
9. Анимация глаз при входе
Оценка: ★★★★★
CSSЭта анимация специально разработана для потрясающей веб-регистрации. Когда пользователь заполняет форму регистрации, глаз вверху соответственно открывается или закрывается, создавая впечатляющий дизайн интерактивной веб-формы.
Посмотреть подробности анимации
10. Stepper 3D Transition Animation
Рейтинг: ★★★★
Эта анимация CSS представляет собой 3D-переход, что делает ее очень привлекательной и крутой.
Просмотреть код CSS
11. Адаптивная анимация навигации по содержимому CSS3
Рейтинг: ★★★★
Этот пример анимации демонстрирует плавный процесс навигации. (При необходимости вы можете изучить 9 лучших принципов разработки меню навигации веб-сайта. )
)
Это хороший ресурс для вас, если вы случайно ищете хороший дизайн навигатора, сделанный в CSS3.
Просмотреть код CSS3
12. Анимированная карточка CSS
Рейтинг: ★★★★
Карточка Дизайн пользовательского интерфейса помогает создать понятный веб-макет и улучшить взаимодействие с пользователем. Вот почему дизайнеры и разработчики часто используют дизайн карточек в своем веб-дизайне или дизайне приложений.
Эта анимация дизайна карты представляет собой хороший пример того, что такое выдающийся дизайн пользовательского интерфейса веб-карты.
Просмотр деталей анимации
13. Анимация текстового меню с разделением перспективы
Рейтинг: ★★★★★
Интересная анимация шрифтов может помочь эффективно улучшить веб-дизайн.
Если вы хотите оживить дизайн своего веб-сайта анимацией шрифтов, эта анимация текстового меню — хороший пример для вас.
Посмотреть код CSS
14. Ретро кликабельное меню-аккордеон
Рейтинг: ★★★★
Это интерактивное аккордеонное меню очень удобно для пользователя. Для дизайнеров/разработчиков будет хорошим выбором создать минималистичный веб-сайт с лучшим UX.
Загрузить код CSS
15. Анимация загрузки CSS Ghost
Рейтинг: ★★★★
Плавающий призрак в этой анимации загрузки CSS очень милый и хороший выбор для детей.
Посмотреть код CSS
Посмотреть другие дизайны анимации CSS:
16. Трюк CSS Hover Animation
. Код
18. Переходная анимация
Рейтинг: ★★★★★
Просмотр анимации Деталь
19. Навигационная анимация
Rating: ★★★ Эта анимация
.0009
View animation detail
20.
 Expanding Grid Menu
Expanding Grid MenuRating: ★★★★★
View CSS code
21. Add File Animation
Rating: ★ ★★
Просмотр CSS CODE
22. Анимация кнопок
Рейтинг: ★★★★
Просмотр CSS CODE
23. Кнопка Социальная Анимация 9001 9 9007 997 9970002
Рейтинг: ★★★
Просмотр CSS CODE
24. Анимация Hover Info Card
: ★ ★ ★
Просмотр CSS CODES 9092
.
Рейтинг: ★★★★
Просмотреть код CSS
Это все свежие примеры анимации CSS/CSS3, которые мы собрали для вас. Мы надеемся, что они могут вдохновить вас.
5 лучших примеров сайтов с анимацией CSS
В поисках лучшей CSS-анимации мы нашли несколько креативных анимированных примеров веб-сайтов.
Мы хотели бы поделиться 5 из . Лучшие примеры веб -сайта анимации CSS для вашего вдохновения:
Лучшие примеры веб -сайта анимации CSS для вашего вдохновения:
26. Hero Animation
Рейтинг: ★★★★★
. онлайн
27. CSS Proof Drinks
Рейтинг: ★★★★
Посмотреть веб-сайт онлайн
28. Gamifiled Web Animation
Рейтинг: ★★★★
Просмотр веб -сайта онлайн
29. Анимация Puppet
Rating: ★ 39. 3903
. Веб -сайт онлайн
30. 3D в сочетании с 2D -анимацией
Рейтинг: ★★★★★
Просмотр веб -сайта онлайн
ЗаключениеCSS Animation опыт. Мы надеемся, что эти 30 крутых примеров CSS-анимации вдохновят вас на создание замечательного анимационного веб-сайта.
30 классных CSS-анимаций для вашего вдохновения
CSS — один из самых универсальных популярных языков программирования. От макетов и текстовых эффектов до цвета и размера вашего контента — возможности безграничны. Одним из самых интересных применений CSS является создание анимации. И об этом весь этот пост.
От макетов и текстовых эффектов до цвета и размера вашего контента — возможности безграничны. Одним из самых интересных применений CSS является создание анимации. И об этом весь этот пост.
В этом посте перечислены некоторые из самых креативных анимаций CSS, которые вы найдете в Интернете. От эффектов перехода до анимации персонажей — здесь вы найдете несколько действительно крутых примеров, которые вы можете либо использовать непосредственно в своем проекте, либо черпать из них вдохновение. Итак, смотрите и выбирайте понравившуюся.
10 инструментов анимации CSS3, которые вы должны добавить в закладки
10 инструменты анимации CSS3, которые вы должны добавить в закладки
Поскольку людям легче воспринимать движущиеся предметы, разумно используемые анимации могут улучшить взаимодействие с пользователем… Подробнее
Анимация загрузки CSS
Создатель: patrikhjelm
Семь анимированных точек смещаются влево и вправо, обозначая действие загрузки.
Анимированная иконка корзины
Создатель: jonitrythall
Симпатичные анимированные эффекты добавления продуктов в корзину. Прокрутите вниз, чтобы узнать больше.
Гамбургер Анимация только на CSS3
Создатель: Давид Краевски
Создан на чистом CSS, без JS или чего-то еще.
404 анимированный персонаж
Создатель: With An Es
По крайней мере, над этой страницей ошибки работает разработчик. Даже если это 404.
CSS Mars Landing
Создатель: mgitch
Мы приземлились на Марсе! Сделано с помощью CSS.
Мститель
Создатель: Мариосмаселли
Вы слышите, как на экране трясется гнев Халка? Круто, правда?
Переключение день/ночь
Создатель: jsndks
Теперь вы можете переключать день и ночь с помощью CSS. Гениальная идея!
Стороннее приложение Google Now
Создатель: codecalm
Сторонние приложения Google Now, анимированные.
Clo clo
Создатель: judag
Петух так двигается? Вы держите пари, что это так, в комплекте с джигги-шеей. Отличная практика CSS3.
Отличная практика CSS3.
Другой загрузчик CSS
Создатель: Maseone
Потрясающая анимация ритмичной загрузки CSS. Гипнотический, не так ли?
Кнопка «Отправить»
Создатель: auginator
Нажмите, чтобы отправить, и кнопка анимирует процесс загрузки до завершения отправки!
Дизайн материалов эластичной боковой панели SVG
Создатель: suez
Перетащите белую полосу вправо, чтобы увидеть эффект эластичной боковой панели.
Кнопка Particle
Создатель: igcorreia
Делайте то, что говорит кнопка: наведите курсор мыши, чтобы почувствовать себя потрясающе.
Липкая пуговица
Создатель: Лукас Беббер
Щелкните, чтобы включить эффект липкости. Вы получите его, как только увидите, и нажмете на него еще несколько раз. Амирит?
Перевернутая кнопка
Создатель: hakimel
Нажмите на любую сторону кнопки «Удалить», и кнопка перевернется в зависимости от того, куда вы нажали.
Настоящее гамбургер-меню!
Создатель: CharlesSmart
Действительно вкусное меню гамбургеров. Нажмите на гамбургер, чтобы получить эффекты
Круиз
Создатель: yy
Смотрите, мотоцикл идет.
Трехмерная кубическая волна
Создатель: waddington
Святые трехмерные кубики!
Анимация подписи
Создатель: drygiel
Вот подпись, которая на самом деле не GIF-анимация, а последовательность PNG, анимированная с помощью CSS3.
Анимация градиента фона
Создатель: quadrimondo
Этот трюк изменяет градиент фона от одного цвета к другому в плавной непрерывной форме.
Значок переключения звездных войн
Создатель: rss
Гамбургер-меню в бою превращается в световые мечи (крест).
Анимация в стиле GIF
Создатель: jascha
Посмотрите, как фото материализуется посреди пиксельной графики.
Анимация ввода/вывода фокуса
Создатель: fluxus
Маленькая анимированная ручка пишет поверх заполняемого вами форума.
Хроматический треугольник
Создатель: felipedefarias .
Кофеварка
Создатель: thisisroger
Напоминаем, что вам нужно выпить дневную дозу кофе. Как будто он тебе нужен.
Chrome Dinosaur
Создатель: nickspiel
Не можете открыть нужную страницу из-за разрыва соединения? Вот динозавр, которого вы всегда видите, когда это происходит, только на этот раз он убегает от метеорита!
Встряхивание CSS
Создатель: elrumordelaluz
Наведите указатель мыши на каждый эффект, чтобы увидеть, как дрожит малыш.
Загрузчик колыбели Ньютона
Создатель: All Things Smitty
Если вы знакомы с физикой, вы наверняка знаете колыбель Ньютона, но, вероятно, не так.
Запустить модальное окно
Создатель: koolhaus
Нажмите, чтобы увидеть красивую и плавную анимацию модального окна.
Шагающий робот
Создатель: P233
Этот робот продолжает ходить, ходить и ходить вокруг оси Y.
Гибкие стрелки разбиения на страницы
Создатель: Хаким
От первой до последней страницы эта анимация разбиения на страницы ясно показывает, как вы продвигаетесь по страницам.
Вот еще:
Анимированная 3D-спираль
Первая в списке — невероятная анимация, созданная Marcofolio.net с использованием 3D-преобразований CSS3. Сама анимация выглядит как волшебство, но вы действительно можете научиться создавать подобный эффект с помощью урока в статье!
Кнопки с анимацией
Обязателен к просмотру для веб-дизайнеров, так как демонстрация не только демонстрирует возможности CSS3-анимации, но и предлагает очень классные и практичные эффекты кнопок для вдохновения!
Анимационные меню
Пытаетесь оживить свои анимационные меню, чтобы они выглядели действительно круто и креативно? Эта демонстрация для вас.
Большое дело
Плавная и приятная анимация сделала эту демонстрацию большой удачей.
Человек CSS3
Осторожно, идет человек CSS3! Прекрасный пример, демонстрирующий истинный потенциал CSS3-анимации.
Dribbble Ball Bouncing
С небольшим использованием графических трюков получается красивая и забавная анимация CSS3.
Покадровая анимация
Покадровая анимация с помощью CSS3? Без проблем!
Graph Animation
Простая, но мощная анимация для отображения/объяснения графика на вашем сайте. Научитесь это делать!
Эффекты наведения
Будущее эффекта наведения заложено в CSS3. Лаконичный и многообещающий.
Бесконечный зум
Плавная анимация; это также хороший способ показать свое портфолио. Общий масштаб для 26 изображений составляет 6 710 8864:1.
Kinect и CSS3
«14 суставов тела отслеживаются и преобразуются в короткую анимацию CSS с помощью Xbox Kinect. Данные тела передаются в браузер, где они анализируются и преобразуются в анимацию CSS с помощью Animatable.com».
Матрица
Хотите быть таким же крутым, как Матрица? С CSS3 вы можете это сделать.
Кубы морфинга
Экспериментальная демонстрация изучения CSS3 с использованием 3D-преобразований, анимации и переходов. Самое интересное здесь то, что вы все еще можете выбирать текст на элементах, даже когда они все еще вращаются.
Самое интересное здесь то, что вы все еще можете выбирать текст на элементах, даже когда они все еще вращаются.
Наша солнечная система
Вам больше не нужно дорогое отдельное программное обеспечение, чтобы помочь студентам исследовать солнечные системы.
Дафф Ролл
«Ммммм… Гомеру бы понравился бесконечный запас пива».
Poster Circle
Простой, но интересный пример, показывающий, как использовать преобразование CSS и анимацию для достижения интересного эффекта.
Star Wars Crawl
Эффект ползания открытия Star Wars! Такой же эпичный, как CSS3.
Типографские эффекты
Помимо эффектов кнопок, меню и наведения, с помощью CSS3 вы также можете создавать творческие эффекты типографики. jQuery также участвует в этой демонстрации для стилизации букв слов.
Прогулка с Эндрю Хойером
Лучше всего, вы также можете научиться ходить с Эндрю Хойером в статье!
Wonder Webkit
Замечательное использование 3D-преобразований CSS3 с библиотекой JavaScript Matrix.

 Все еще скептически? Следуйте, чтобы узнать …
Все еще скептически? Следуйте, чтобы узнать …