Единицы измерения в CSS | Введение в веб-разработку. Курс
В CSS есть ряд свойств, предполагающих в качестве значений указание определенного размера. Например, свойства font-size, width, margin, padding. Значением для них являются числа, после которых обязательно указываются единицы измерения, которых в CSS большое количество.
Абсолютные единицы измерения (cm – сантиметр и другие) не рекомендуется использовать при верстке веб-документов. Их применяют для шаблонов страниц, которые выводятся на печать.
Для веб-страниц широко используют:
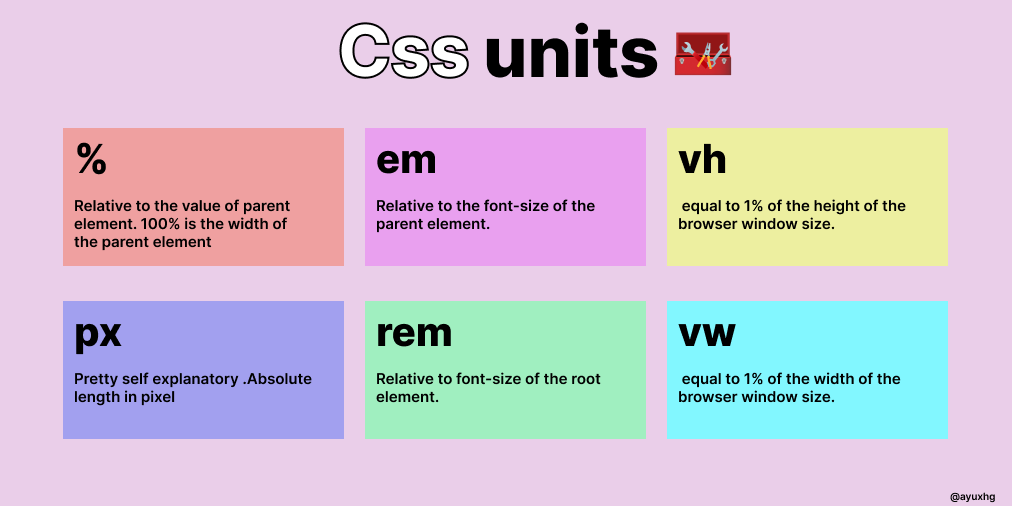
px– пиксели,em– единица измерения, относительная к размеру шрифта родительского элемента,%– проценты относительно размера родительского элемента.
Проценты и em – это относительные единицы измерения. Это значит, что размер 1em или 1% зависит от элемента страницы, от которого он берется. Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели можно считать условно абсолютными. Они абсолютны для конкретного экрана, но их размер зависит от самого экрана.
Пиксели в CSS и пиксели (точки) устройства – это не одно и то же. Их размер совпадает только на экранах с низким разрешением. Большинство современных устройств таковыми не являются. Ваш смартфон может иметь разрешение по ширине экрана в 720 точек, но размещенное на веб-странице изображение в 500px уже выйдет за его пределы, потому что 1px проецируется на несколько физических точек экрана.
Чтобы понять, почему в программировании пошли по такому пути, надо учесть, что размер точки на каждом типе экрана свой. Два одинаковых по размеру монитора (например, 24 дюйма по диагонали) могут иметь разное разрешение (например, 1920×1080 и 2560×1440). Понятно, что на втором размер точки будет меньше (ведь точек больше, а диагональ монитора та же). Чтобы изображение в 500px на нем не выглядело заметно меньшим, чем на первом, надо в 1px объединять большее количество экранных точек.
В таком случае мы могли бы сказать, что пиксель в CSS – это абсолютная единица, так как независимо от экрана она дает приблизительно одинаково воспринимаемый размер элемента. Но все немного сложнее.
Смартфон вы держите в руках близко к глазам, на монитор смотрите с большего расстояния. Если бы, скажем, картинка там и там была одного размера (воспринималась бы нами как-будто она 5×4 реальных сантиметра), то более детально ее рассмотреть можно было бы только на близком расстоянии, то есть со смартфона. К монитору пришлось бы приближаться.
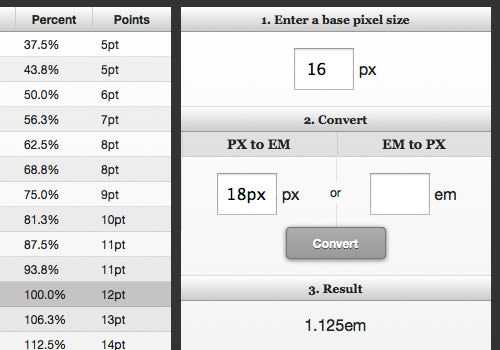
Поэтому размер 1px также должен зависеть от назначения устройства. Он должен быть крупнее на больших и мельче на малых экранах. На фото ниже видно различие в размере шрифта в 18px на смартфоне и мониторе.
Можно сказать, что пиксель, несмотря на свою неопределенность с точки зрения абсолютных размеров, идеальная единица измерения, заключающая в себе оптимизацию под разные устройства.
Теперь рассмотрим преимущества и недостатки em (не путайте с одноименным html-элементом). Исторически название данной единицы измерения идет из типографского дела и означает ширину, равную (equal) большой букве M. К реалиям CSS это уже не имеет отношения.
В CSS 1em равен размеру шрифта родительского элемента. Когда свойство наследуется вложенными элементами, в их css-правиле его не объявляют, если хотят оставить размер шрифта без изменения.
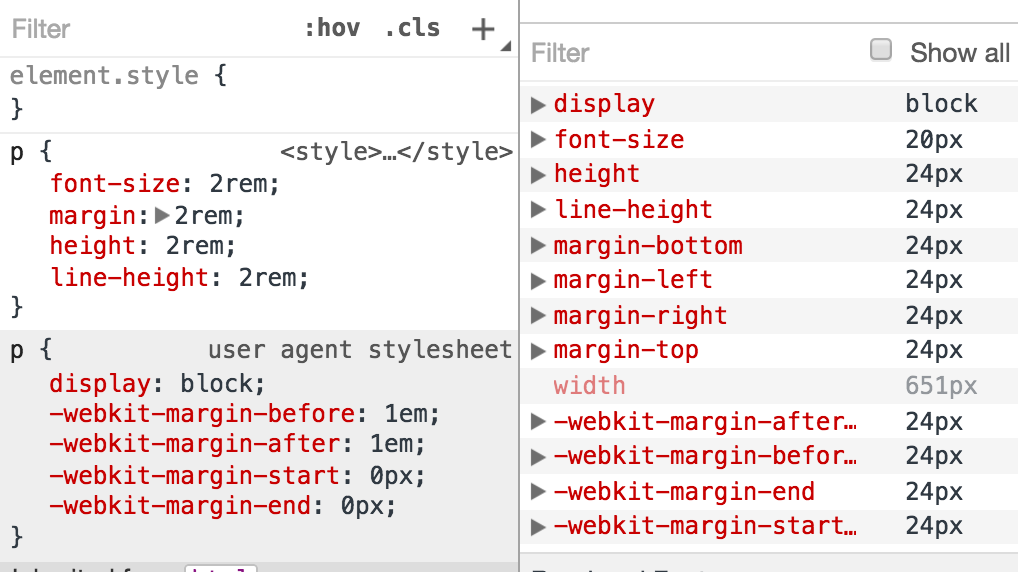
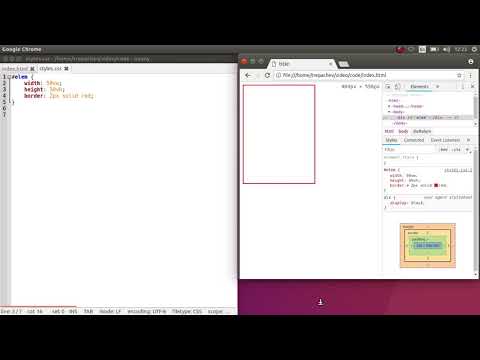
На скрине выше документ не содержит своей таблицы стилей. Представление страницы зависит от стилей браузера и его настроек. Примечание: в Google Chrome панель разработчика открывается нажатием Ctrl + Shift + I, ими же закрывается.
По-умолчанию браузер (агент пользователя) для h2 устанавливает размер шрифта в 2em. Для остальных элементов в «таблице стилей агента пользователя» font-size не объявлен. Это значит, что значение свойства равно 1em.
Это значит, что значение свойства равно 1em.
А вот что из себя представляет 1em зависит в том числе от настроек браузера. Если там поменять размер шрифта со «Среднего» на «Крупный», размер букв станет больше.
Понятно, что на каком-то более низком уровне все-равно должна фигурировать абсолютная единица шрифта для конкретного дисплея, относительно которой вычисляется относительный 1em при тех или иных настройках. Нельзя быть относительным относительного до бесконечности.
Итак, если мы исходно используем на странице em, размер ее элементов будет зависеть от агента пользователя. Так не будет, если задать размер шрифта в
body {
font-size: 16px;
}В этом случае элементы страницы станут независимы от того, что предпочел выбрать пользователь в настройках браузера. Если он захочет увеличить текст, то сможет это сделать только путем масштабирования страницы (Ctrl + колесо мыши, Ctrl + 0 – вернуться к исходному масштабу), что увеличит также те элементы, для которых этого не требуется (меню, картинки).
В этом смысле не задавать размеры в px в самых «предковых» элементах может быть предпочтительным (с другой стороны, пользователи редко меняют настройки по-умолчанию). Пиксели следует использовать там, где тонкая адаптация под разные устройства более значима, чем приспособление под настройки пользователя.
Часто в пикселях задают размеры полей и отступов. Ведь если разработчик не можете контролировать величину одного em, то поля/отступы, скажем, справа и слева в 1.5em могут оказаться достаточно большими, что критично для смартфонов.
Обратите внимание, если для body указать размер шрифта в пикселях, а правила для h2 не прописывать, то это не меняет 2em для заголовка от браузера. Элемент body является родительским для h2. Следовательно, второй наследует размер шрифта первого, а значение 2em увеличивает его в два раза. То есть, если для тела документа устанавливается размер шрифта в 16px, то по-умолчанию заголовок будет фактической величиной в 32px.
Проблемой единицы em, усложняющей ее использование, является необходимость следить за наследованием элементов. Так, если мы устанавливаем для абзацев и списков размер шрифта в 1.15em, то при появлении вложенного списка для него также будет действовать правило в 1.15em, но значение уже будет исчисляться от его родителя, то есть внешнего списка. В результате умножения значений его шрифт будет не 1.15, а больше.
Решить проблему можно, например, задав правило для вложенных списков. Здесь указать 1em для шрифта.
p, ul {
font-size: 1.15em;
}
ul ul {
font-size: 1em;
}Селектор потомка ul ul выбирает из документа неупорядоченные списки, которые вложены в другие неупорядоченные списки. Вложенный список наследует значение 1.15em от внешнего. При этом к нему самому свойство font-size: 1.15em не применяется, так как его перекрывает аналогичное из более специфичного правила, где 1em берется от значения родителя, то есть от 1.15em (1. 15 * 1 = 1.15).
15 * 1 = 1.15).
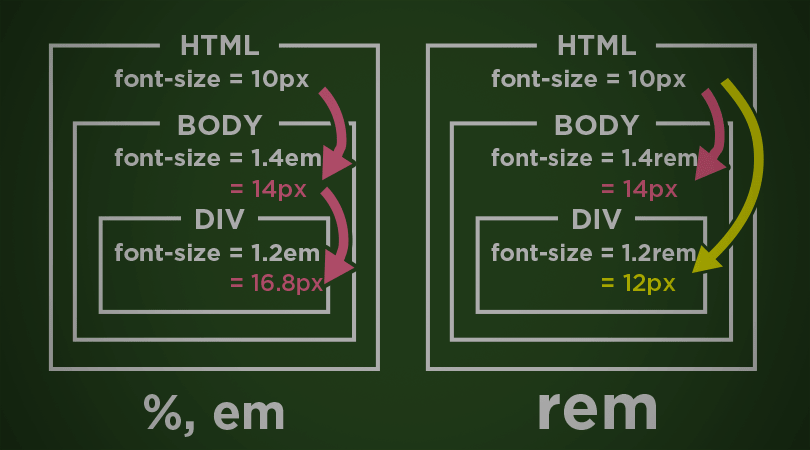
Если на странице или сайте много подобных вложении, следует задуматься об использовании похожей на em единице измерения – rem. Буква r обозначает корневой элемент (англ. root). Им является html. Все остальные значения rem вычисляются относительно его значения, а не ближайшего обрамляющего контейнера.
Значение в 1em в селекторе html можно не указывать, оно достается по-умолчанию. В таком случае все значения rem на странице будут вычисляться относительно 1em.
По отношению к размеру шрифта сходно с em действуют проценты. Они вычисляется от размера шрифта родительского элемента. Так значение 200% увеличит размер в 2 раза.
Проценты как единица измерения могут использоваться при создании отзывчивых макетов страницы, когда блочные элементы меняют свой размер в зависимости от ширины окна. При этом проценты вычисляются относительно размера обрамляющего контейнера. Для самого внешнего – это ширина окна.
Для самого внешнего – это ширина окна.
Код примера:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta name="viewport"
content="width=device-width,
initial-scale=1">
<style>
html {
font-size: 1.3em;
}
p {padding: 5px 15px;}
header {
height: 75px;
background: Cornsilk;
}
nav {
width: 20%;
float: left;
background: LightCyan;
min-height: 90vh;
}
main {
width: 80%;
float: right;
background: Aquamarine;
min-height: 90vh;
}
article {
width: 60%;
float: left;
background: LightGrey;
min-height: 50vh;
}
aside {
width: 40%;
float: right;
background: CornflowerBlue;
min-height: 50vh;
}
</style>
</head>
<body>
<header><p>Название сайта</p></header>
<nav><p>Навигация</p></nav>
<main>
<p>Основное содержимое</p>
<article><p>Статья</p></article>
<aside>
<p>Дополнительная информация</p>
</aside>
</main>
</body>
</html> Здесь элемент header занимает всю ширину (100%), так как это блочный элемент, и мы не меняем его ширину.
Элементы nav и main также вложены в body. Но первый занимает 20% его ширины, второй – 80%.
Элементы article и aside находятся внутри main, относительно которого и вычисляется ширина каждого.
Единицы измерения | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В прошлых уроках вы уже узнали о единицах измерения px. Можно заметить, что стоит указать где-то 20px и это значение будет зафиксировано. Неважно, что вокруг элемента с таким значением, какое разрешение экрана или какое устройство используется. 20 пикселей всегда будут 20 пикселями.
Пиксель является абсолютной единицей измерения. Как уже было сказано выше, такая единица измерения строго фиксирована и не меняется от внешних факторов. Изменить размер можно только переопределением.
В противовес абсолютным единицам измерения существуют относительные единицы измерения. По их названию видно, что они зависят «от чего-то». А вот от чего они зависят, мы рассмотрим в конце урока.
По их названию видно, что они зависят «от чего-то». А вот от чего они зависят, мы рассмотрим в конце урока.
В этом уроке будут рассмотрены все основные единицы измерения. На самом деле их достаточно много, но не все используются постоянно. Если у вас возникнет желание познакомиться со всеми доступными единицами измерения, то в конце урока будет ссылка на официальную спецификацию.
Абсолютные единицы
Абсолютные единицы измерения можно считать самыми простыми. Достаточно получить немного опыта и вы уже на глаз сможете определять, какой размер имеет тот или иной элемент внутри документа.
Самой распространенной единицей является пиксель. С ней вы уже знакомы по другим урокам. Но что же такое пиксель? Если не вдаваться в электронику, то пиксель — это всего лишь минимальный элемент, из которого состоит изображение на экране. Значит, мы указываем, сколько таких элементов должно быть занято на экране устройства.
При этом стоит понимать, что 100 пикселей на одном экране могут быть не равны 100 пикселям на другом экране. Все зависит от размера пикселей в мониторе. А это, в свою очередь, зависит от характеристик экрана и его разрешения.
Все зависит от размера пикселей в мониторе. А это, в свою очередь, зависит от характеристик экрана и его разрешения.
По этим причинам можно назвать пиксель как относительной, так и абсолютной единицей измерения. Все зависит от того, с какой точки зрения мы смотрим. Для нас важен пиксель в контексте CSS, где он является абсолютной единицей.
div {
height: 100px;
/*
Блочный элемент занимает строго 100 пикселей.
Реальный размер (в сантиметрах) может отличаться на разных устройствах
*/
}
Другие абсолютные единицы почти не используются в разработке для веб-устройств. Стоит их перечислить, но есть вероятность, что вы никогда не будете их использовать.
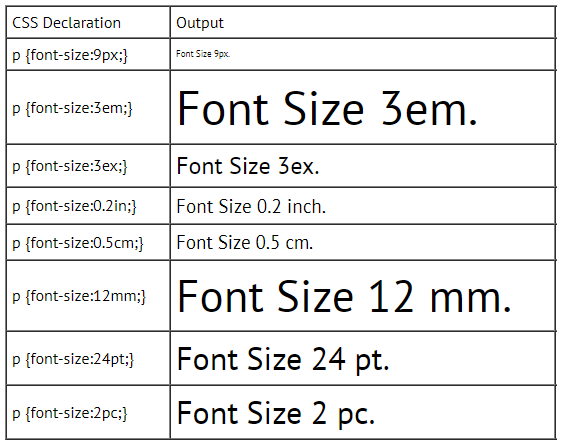
cm— сантиметрыmm— миллиметрыQ— четверть миллиметраin— дюймpc— пайка/пика. Термин из типографикиpt— пункт
Заметьте, что среди этих единиц есть знакомые в реальной жизни. При верстке для печати это может быть полезно.
При верстке для печати это может быть полезно.
Относительные единицы
Самая запутанная часть урока. Относительные единицы берут свое значение от других значений. Самой универсальной такой единицей являются проценты. Они всегда берут свои значения от ближайшего родительского элемента. Остальные единицы можно разделить на две группы:
- Относительные единицы, рассчитывающиеся от размера шрифта.
- Относительные единицы, рассчитывающиеся от размера экрана. Это немного грубое сравнение — на самом деле расчет ведется от размера viewport. О том, что это такое, вы узнаете из курса по адаптивности.
Проценты
Как уже было сказано, проценты рассчитываются от значения того же свойства ближайшего родителя. Родитель — элемент, внутри которого находится текущий блок. Например:
<html>
<body>
<!-- body — дочерний элемент html. html — родительский элемент для body -->
<main>
<!-- main — дочерний элемент body. body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section. section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section. section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
Рассмотрим на примере ширины и размера шрифта.
<section>
<div>
<p>Параграф текста</p>
</div>
</section>
.w-400px {
width: 400px;
}
.w-50p {
width: 50%;
}
.size-50px {
font-size: 50px;
}
.size-70p {
font-size: 70%;
}
Что же здесь происходит? Разберемся по шагам:
- Для основного родительского
<section>установлены размеры в абсолютных единицах измерения. Ширина 400 пикселей и размер шрифта 50 пикселей - Вложенный
<div>имеет ширину 50%. Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока
Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока 400px / 2 = 200px - Параграф текста имеет размер шрифта 70%. Ближайший родитель с установленным размером шрифта —
<section>. Параграфу установится размер шрифта в 70% от 50 пикселей. То есть35px
Интересным примером является установка процентов для тега или класса, который предполагает вложение друг в друга. Взгляните на следующий пример:
<ul>
<li>
Элемент 1
<ul>
<li>Элемент 1.1</li>
<li>
Элемент 1.2
<ul>
<li>Элемент 1.2.1</li>
<li>Элемент 1.2.2</li>
</ul>
</li>
</ul>
</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
<li>Элемент 4</li>
</ul>
.size-30px {
font-size: 30px;
}
li {
font-size: 70%;
}
Перед тем, как идти дальше, попробуйте проанализировать эту разметку и посчитать, какие размеры шрифта будут у каждого элемента списка. Не пугайтесь, если вы запутаетесь. Это может быть сложно.
Не пугайтесь, если вы запутаетесь. Это может быть сложно.
Поразмыслили? Молодцы! Теперь посмотрим, как это выглядит:
Проанализируем результат:
- Размер шрифта самого первого элемента
<ul>— 30 пикселей. - Все элементы
<li>имеют размер шрифта 70%. Это значит, что чем глубже список, тем меньше размер шрифта:- Элементы 1, 2, 3, 4 будут иметь размер 21 пиксель.
- Элементы 1.1 и 1.2 лежат внутри элемент 1. Размер шрифта этого элемента 21 пиксель. Это следует из прошлого пункта. Теперь размер шрифта считается именно от 21 пикселя.
- Элементы 1.1 и 1.2 будут иметь размер 14.7 пикселя.
- Элементы 1.2.1 и 1.2.2 лежат внутри элемент 1.2. Размер шрифта этого элемента 14.7 пикселей. Это следует из прошлого пункта.
- Элементы 1.2.1 и 1.2.2 будут иметь размер шрифта 10.29 пикселя.
Относительные единицы, рассчитывающиеся от размера шрифта
Выдохните — самое сложное уже позади. Если вы внимательно изучили работу процентов, то другие относительные единицы не вызовут сложностей. Есть две основные относительные единицы измерения, которые зависят от размера шрифта:
Если вы внимательно изучили работу процентов, то другие относительные единицы не вызовут сложностей. Есть две основные относительные единицы измерения, которые зависят от размера шрифта: em и rem.
Значение em очень похоже на использование процентов. Оно показывает во сколько раз размер будет больше, чем у ближайшего вычисленного значения font-size. Если в прошлом примере со списками заменить 70% на 0.7em, то результат будет тот же самый.
Тогда в чем смысл em? Эту единицу измерения можно использовать не только для шрифта, но и для любых других свойств, которые принимают числовое значение. Например, в следующем коде размер нижнего внешнего отступа будет 60px:
section {
font-size: 30px;
}
section p {
margin-bottom: 2em;
}
Но если у параграфа выставить свое значение font-size, то единица em будет высчитываться именно от него. В этом и кроется смысл формулировки «чем у ближайшего вычисленного значения font-size».
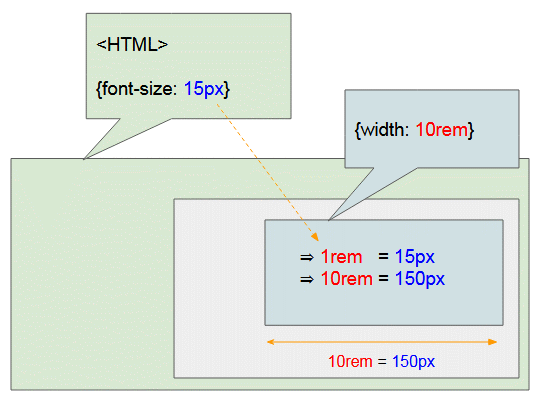
Второй такой единицей является rem. Ее способ работы точно такой же, как у em. Но есть одно громадное отличие: rem отсчитывается от размера шрифта корневого элемента. Корневым элементом является <html>. Именно размер шрифта у этого элемента и учитывается при расчете единицы rem.
Вернемся к примеру со списком. Заменив em на rem получим совершенно другой результат. 0.7rem высчитываются из одного и того же места, без учета вложенности. Итого, каждый элемент будет иметь размер шрифта 11.2px. Это связано со стандартным значением размера шрифта в 16 пикселей у большинства браузеров.
Вы можете заметить, что размер шрифта в 30 пикселей у элемента <ul> не играет в данном случае никакой роли.
Относительные единицы, рассчитывающиеся от размера экрана
CSS позволяет задавать размеры относительно текущего размера viewport — размера окна браузера, доступного без прокрутки. Основными двумя единицами являются
Основными двумя единицами являются vw (viewport width) — ширина viewport и vh (viewport height) — высота viewport. Вы можете рассматривать это как процент от размера viewport.
Частый «кейс» с использованием таких единиц — создание секции на всю доступную область браузера.
<section></section>
body {
margin: 0;
padding: 0;
}
.one-screen-section {
width: 100vw;
height: 100vh;
background: #80deea;
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
css — Путаница Rem/Em — Переполнение стека
О вашем сообщении можно многое сказать, и, вероятно, лучше всего начать с нескольких основ:
Зачем использовать единицы em или rem?
Единицы Em и Rem используются для определения относительного размера вещей.
Единицы em: Единица em в браузере изменяется относительно размера шрифта родителя, будь то элемент span, p, div, body или html. Таким образом, при использовании единиц em для размеров шрифта, ширины или высоты эти размеры будут зависеть от размера шрифта текущего родителя.
Единицы rem: Единица rem в браузере относится к базовому размеру шрифта документа. Если вы установите его на 16px, то 1rem будет 16px, 2rem — 32px и так далее. Это означает, что вы можете изменить масштаб всего документа в одной точке, и все, что использует это относительное измерение, будет соответственно увеличиваться/уменьшаться.
Точка: Эти измерения «относительны», поэтому ответ на вопрос «Зачем использовать единицы em или rem?» относится к единице em, просто используйте их, когда вы хотите измерить элемент на веб-странице. относительно его родителя и для rem, используйте их, когда вы хотите изменить размер элемента относительно документа.
Это простой подход, но он помещает веб-дизайн в правильный контекст для следующего вопроса…
Как следует использовать единицы em и rem в дизайне и верстке?
Ответ на этот вопрос также многогранен, но, выражаясь простыми словами, используя em, rem или любое «относительное» измерение для описания элементов в вашем дизайне, вы отходите от дизайна, основанного на статических пикселях.
По большей части em, rem и проценты используются для создания гибких макетов, а гибкие макеты имеют совершенно другой подход к сети и использованию элементов внутри них, чем дизайн, основанный на пикселях. Например, если у вас есть контейнер, который должен расширяться относительно ширины документа, и в нем есть изображение, вы, вероятно, захотите, чтобы это изображение изменяло размер вместе с контейнером или располагалось по-разному в зависимости от доступного пространства.
Здесь мы переходим к «отзывчивым» дизайнам и макетам, пытаясь сделать «адаптивные» сайты и приложения, а также к медиазапросам и другим методам.
Лично я использую em почти исключительно для шрифта, полей и заполнения элементы. Размеры я описываю в процентах, а тут почти всегда только ширина. В мире, где количество устройств, размеры устройств и соотношение пикселей удваиваются каждый год, вы не можете контролировать слишком многое.
Подводя итог, вроде…
1) Если вам нужны статические размеры, просто используйте пиксели. Обычно нет никакой реальной пользы от использования относительных измерений, если вам нужны конкретные фиксированные размеры.
2) Em’s & rem’s являются одним из многих инструментов и служат своей цели так же, как другие инструменты (пиксели) служат своей. Это отличный инструмент, и его стоит освоить, поэтому используйте его, когда вам нужно, но только тогда, когда проблема требует относительного размера.
3) Вы можете разделить эти Compass Susy вопросы в более конкретный пост и привести пример, если вам нужна помощь с этим.
Я надеюсь, что это поможет, даже если это не отвечает на все ваши вопросы.
Cheers
Понимание основ модуля CSS
CSS — самый важный компонент современного веб-дизайна, но его эффективное использование может оказаться сложной задачей. Одной из наиболее примечательных концепций, которые следует усвоить в единицах CSS, является различие между rem, единицами CSS и 9.0059 em Блок CSS. Веб-разработчики, которые хотят создавать гибкие и отзывчивые веб-страницы, должны учитывать различия между этими двумя модулями.
Одно из основных различий между единицей CSS rem и единицей CSS em заключается в том, что единица em относится к размеру шрифта CSS его родительского элемента, тогда как единица rem всегда относится к корню. Размер шрифта CSS.
Относительные единицы длины CSS выделяют длину по отношению к другому параметру длины. Это может быть размер родительского элемента или важный HTML. Это настраиваемые блоки, которые расширяют возможности разработки адаптивного веб-дизайна.
Это настраиваемые блоки, которые расширяют возможности разработки адаптивного веб-дизайна.
Как em , так и rem являются масштабируемыми единицами в CSS, которые определяют атрибуты атрибутов, такие как тема, оттенок, формат, граница, интервал и многое другое. em и rem более совместимы с интернет-стандартами и спецификациями, чем px , и поэтому могут использоваться для адаптивного дизайна.
rem , напротив, относится к размеру шрифта CSS корневого элемента, который ограничивается настройками браузера, а не ограничивается только одним родительским элементом. em относится к размеру шрифта CSS его родительского элемента, поэтому, если элемент имеет размер шрифта 14px , 1em равен 14px .
Содержание
- Что такое CSS?
- Что такое единицы CSS?
- рем в CSS
- см в CSS
- rem Единицы vs em Единицы
- Применение ems и rems в CSS
Что такое CSS?
Компьютерный язык, используемый для организации и размещения веб-страниц, называется каскадными таблицами стилей (CSS). С помощью внешнего файла CSS вы можете изменить только один файл, чтобы изменить макет всего веб-сайта.
С помощью внешнего файла CSS вы можете изменить только один файл, чтобы изменить макет всего веб-сайта.
В языках разметки, таких как HTML или XML, он используется для стилизации определенных компонентов. HTML служит структурной основой веб-сайта, а CSS обеспечивает общую эстетику сайта; в результате они тесно связаны.
CSS отделяет стиль представления документа от его содержимого, позволяя веб-разработчикам эффективно применять согласованные стили в различных веб-браузерах. CSS описывает, как элементы HTML должны отображаться на экранах, в печатной форме или в других форматах.
CSS был разработан для работы в тандеме с другими языками разметки, такими как HTML. Существует три разных способа реализации CSS, а внешний стиль позволяет одновременно обновлять несколько сайтов. Вы также можете использовать внутренние или встроенные стили для оформления определенных компонентов HTML.
Что такое единицы CSS?
Единицы CSS — это измерения, используемые в каскадных таблицах стилей (CSS) для указания размера, положения и других свойств, связанных с макетом элементов на веб-странице. В CSS доступно несколько различных единиц измерения, в том числе:
В CSS доступно несколько различных единиц измерения, в том числе:
- Пиксели (px)
- Точки (pt)
- em (em)
- rem (rem)
- Проценты (%)
- Единицы области просмотра (vh , vw, vmin, vmax)
Каждая из этих единиц CSS служит определенной цели и лучше всего подходит для различных типов измерений.
Например, пиксели используются для указания точного размера элемента, а проценты используются для указания размера элемента относительно его родительского элемента.
Важно выбрать соответствующую единицу измерения CSS для каждого свойства, чтобы добиться желаемого макета и внешнего вида веб-страницы.
Мы подробно рассмотрим rem и em в единицах CSS.
rem в CSS
Относительные единицы длины CSS пропорциональны другому значению, например размеру шрифта CSS родительского элемента или размеру средства просмотра. С соответствующими изменениями вы можете спроектировать его таким образом, чтобы размер текста или других компонентов менялся по отношению к остальной части страницы, используя относительные единицы.
Аббревиатура rem означает root em . Размер шрифта для элементов в единицах CSS определяется rem единиц CSS по отношению к их корневым элементам. Размер шрифта CSS по умолчанию для большинства браузеров равен 16px , поэтому элемент со значением 1rem также будет иметь размер шрифта CSS 16px .
Единицы rem полезны для масштабирования элементов CSS по отношению к стандартному размеру шрифта CSS. Длина значения или типа данных выражается в рем . rem совместим со всеми свойствами, которые принимают длину в качестве значения.
Размер шрифта корневого элемента rem восстанавливает свои значения. Следовательно, 1rem признает одно и то же значение во всем вашем коде CSS.
Рекомендуется использовать rem , а не px , поскольку некоторые браузеры не изменяют размер автоматически при изменении настроек. Некоторым людям может потребоваться увеличить текст до 400%, чтобы прочитать его.
Некоторым людям может потребоваться увеличить текст до 400%, чтобы прочитать его.
Используя rem , вы гарантируете, что ваш текст соответствует этим требованиям. Вместо размера, указанного в таблице стилей, единицы rem, используемые в медиа-запросах, зависят от размера браузера по умолчанию или предпочтений пользователя.
<голова>
Эм против Рэм
<стиль>
HTML {
размер шрифта: 30px;
цвет фона: #E3F6FF;
}
.родитель {
размер шрифта: 20px;
цвет фона: #E3F6FF;
}
.child-rem {
размер шрифта: 2rem;
поле: 1,5 бэр;
цвет фона: #E3F6FF;
}
<тело>
<дел>
это родитель
<дел>
Это система единиц измерения Child in rem.

 body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section. section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
body — родительский элемент для main -->
<section>
<!-- section — дочерний элемент main. main — родительский элемент для section -->
<p>
<!-- p — дочерний элемент section. section — родительский элемент для p -->
</p>
<div>
<!-- div — дочерний элемент section. section — родительский элемент для div -->
</div>
</section>
</main>
</body>
</html>
 Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока
Этот размер относительный и высчитывается относительно ближайшего родителя, ширина которого 400 пикселей. Следовательно, ширина блока  Например, если элемент div имеет шрифт
Например, если элемент div имеет шрифт  Это связано с размером шрифта базового элемента при использовании в других атрибутах.
Это связано с размером шрифта базового элемента при использовании в других атрибутах. Важно понимать эту разницу, чтобы определить, когда следует использовать каждую единицу.
Важно понимать эту разницу, чтобы определить, когда следует использовать каждую единицу. Если размер шрифта родительского элемента не указан, то он зависит от размера шрифта корневого элемента (обычно 16 пикселей).
Если размер шрифта родительского элемента не указан, то он зависит от размера шрифта корневого элемента (обычно 16 пикселей). Таким образом, вы можете легко создать макет, который адаптируется к широкому диапазону размеров экрана и размеров шрифта.
Таким образом, вы можете легко создать макет, который адаптируется к широкому диапазону размеров экрана и размеров шрифта.
 Опираясь на размеры шрифта в вашем дизайне, браузер интерпретирует
Опираясь на размеры шрифта в вашем дизайне, браузер интерпретирует 