наглядное введение в систему компоновки элементов на веб-странице
CSS Flexbox — это технология для создания сложных гибких макетов за счёт правильного размещения элементов на странице. О самой технологии пишут здесь. Мы же решили объяснить возможности CSS Flexbox с использованием гифок.
Примечание Вы читаете улучшенную версию некогда выпущенной нами статьи.
1
display: flex
Есть страница:
На ней размещено 4 div разных размеров, которые находятся внутри серого div. У каждого div есть свойство display: block. Поэтому каждый блок занимает всю ширину строки. Чтобы начать работать с CSS Flexbox, нужно сделать контейнер flex-контейнером. Делается это так:
#container {
display: flex;
}Так у блоков появилось свойство flex-контекст, которое в дальнейшем позволит ими управлять гораздо проще, чем с использованием стандартного CSS.
2
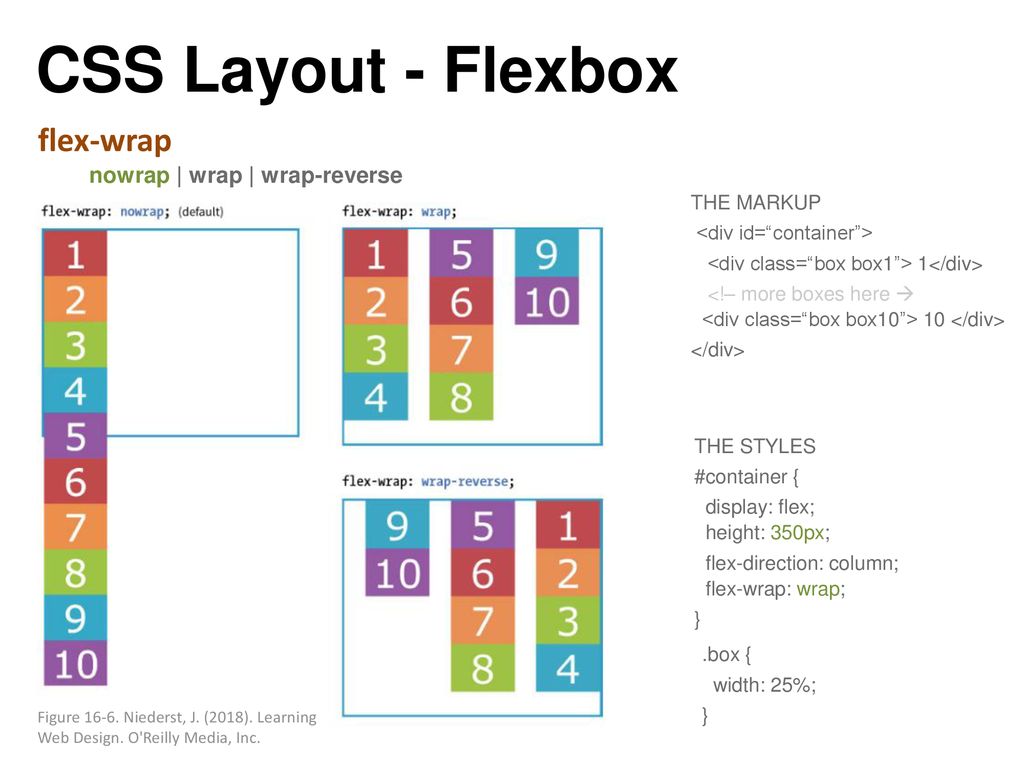
flex-direction
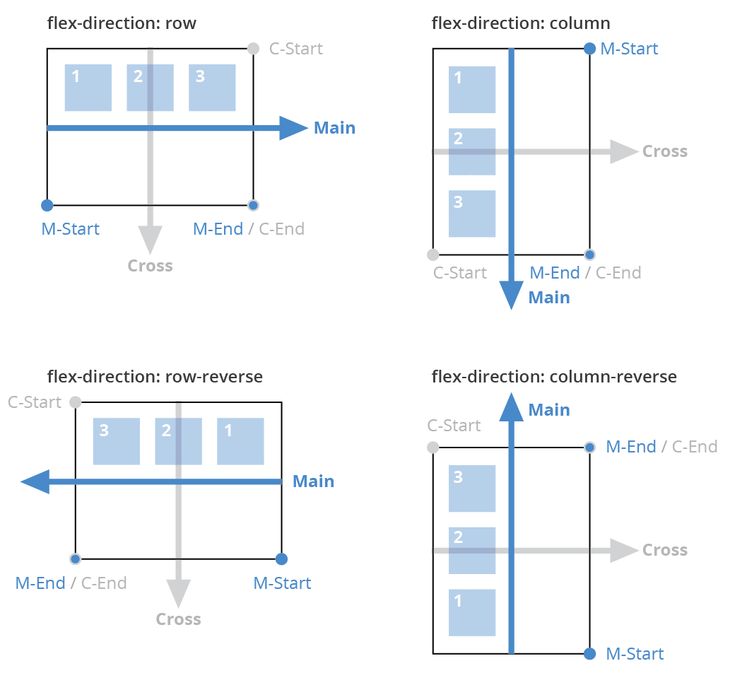
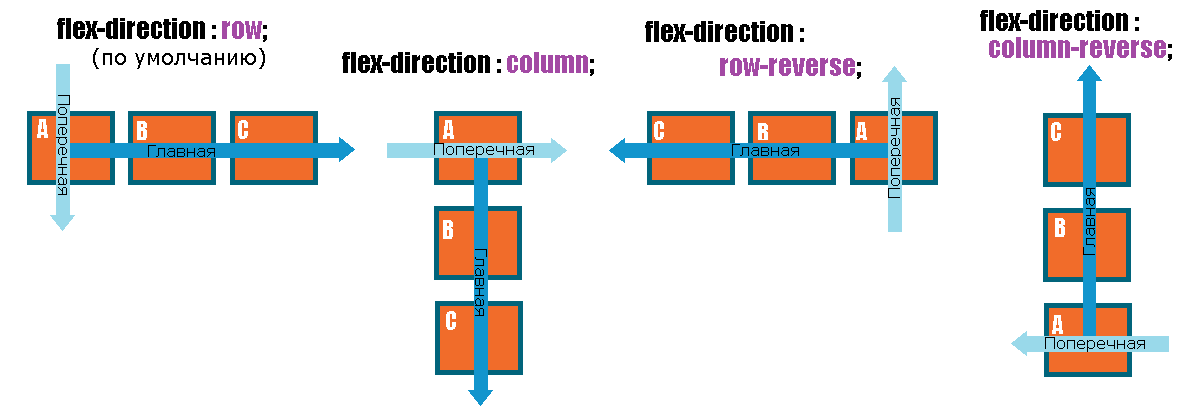
У flex-контейнера есть две оси: главная и перпендикулярная ей.
По умолчанию все предметы располагаются вдоль главной оси — слева направо. Именно поэтому блоки в предыдущем примере выстроились в линию, когда мы применили display: flex. А вот flex-direction позволяет вращать главную ось.
#container {
display: flex;
flex-direction: column;
}Обратите внимание, что flex-direction: column не выравнивает блоки по оси, перпендикулярной главной. Главная ось сама меняет своё расположение, и теперь направлена сверху вниз.
Есть ещё парочка свойств для flex-direction: row-reverse и column-reverse.
3
justify-content
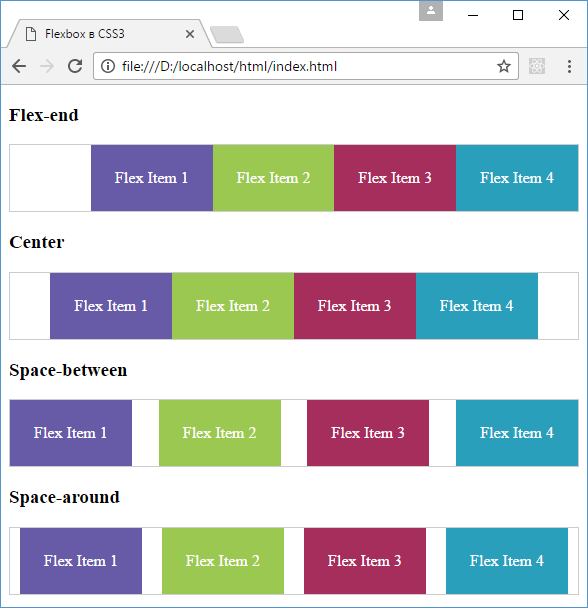
Отвечает за выравнивание элементов по главной оси:
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}Justify-content может принимать 5 значений:
flex-startflex-endcenterspace-betweenspace-around
Space-between задаёт одинаковое расстояние между блоками, но не между контейнером и блоками.
Space-around также задаёт одинаковое расстояние между блоками, но теперь расстояние между контейнером и блоками равно половине расстояния между блоками.
4
align-items
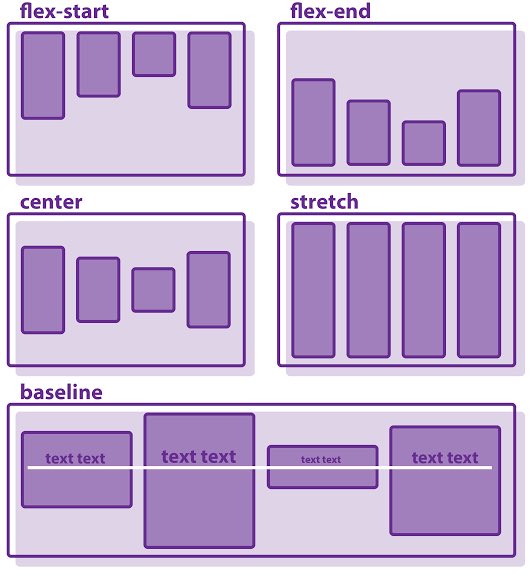
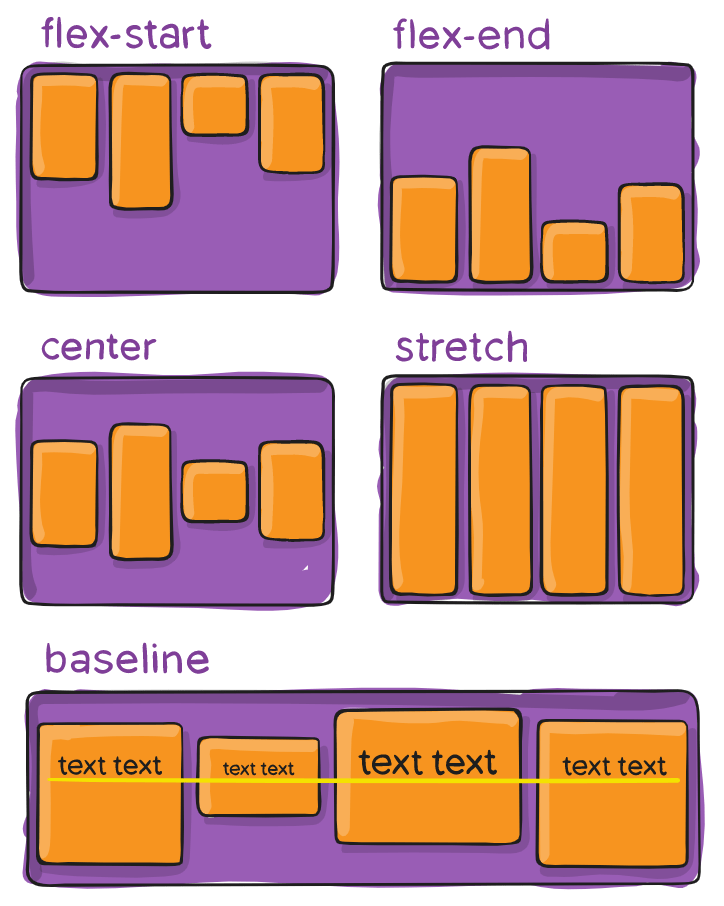
Если justify-content работает с главной осью, то align-items работает с осью, перпендикулярной главной оси. Вернёмся к flex-direction: row и пройдёмся по командам align-items:
flex-startflex-endcenterstretchbaseline
Стоит заметить, что для align-items: stretch высота блоков должна быть равна auto. Для align-items: baseline теги параграфа убирать не нужно, иначе получится так:
Чтобы получше разобраться в том, как работают оси, объединим justify-content с align-items и посмотрим, как работает выравнивание по центру для двух свойств flex-direction
5
align-self
Позволяет выравнивать элементы по отдельности:
#container {
align-items: flex-start;
}
. square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.Для двух блоков применим align-self, а для остальных — align-items: center и flex-direction: row.
6
flex-basis
Отвечает за изначальный размер элементов до того, как они будут изменены другими свойствами CSS Flexbox:
flex-basis влияет на размер элементов вдоль главной оси. Давайте посмотрим, что случится, если мы изменим направление главной оси:
Заметьте, что нам пришлось изменить и высоту элементов: flex-basis может определять как высоту элементов, так и их ширину в зависимости от направления оси.
7
flex-grow
Это свойство немного сложнее. Для начала зададим блокам одинаковую ширину в 120px:
По умолчанию значение flex-grow равно 0. Это значит, что блокам запрещено увеличиваться в размерах. Зададим flex-grow равным 1 для каждого блока:
Теперь блоки заняли оставшееся место в контейнере. Но что значит
Но что значит flex-grow: 1? Попробуем сделать flex-grow равным 999:
И… ничего не произошло. Так получилось из-за того, что flex-grow принимает не абсолютные значения, а относительные. Это значит, что не важно, какое значение у flex-grow, важно, какое оно по отношению к другим блокам:
Вначале flex-grow каждого блока равен 1, в сумме получится 6. Значит, наш контейнер разделён на 6 частей. Каждый блок будет занимать 1/6 часть доступного пространства в контейнере. Когда flex-grow третьего блока становится равным 2, контейнер делится на 7 частей: 1 + 1 + 2 + 1 + 1 + 1. Теперь третий блок занимает 2/7 пространства, остальные — по 1/7. И так далее.
flex-grow работает только для главной оси, пока мы не изменим её направление.
8
flex-shrink
Прямая противоположность flex-grow. Определяет, насколько блоку можно уменьшиться в размере. flex-shrink используется, когда элементы не вмещаются в контейнер. Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение
Вы определяете, какие элементы должны уменьшиться в размерах, а какие — нет. По умолчанию значение flex-shrink для каждого блока равно 1. Это значит, что блоки будут сжиматься, когда контейнер будет уменьшаться.
Зададим flex-grow и flex-shrink равными 1:
Теперь поменяем значение flex-shrink для третьего блока на 0. Ему запретили сжиматься, поэтому его ширина останется равной 120px:
flex-shrink основывается на пропорциях. То есть, если у первого блока flex-shrink равен 6, а у остальных он равен 2, то, это значит, что первый блок будет сжиматься в три раза быстрее, чем остальные.
9
flex
Заменяет flex-grow, flex-shrink и flex-basis. Значения по умолчанию: 0 (grow) 1 (shrink) auto (basis).
Создадим два блока:
.square#one {
flex: 2 1 300px;
}
.square#two {
flex: 1 2 300px;
}У обоих одинаковый flex-basis.
margin и padding). Но когда контейнер начнет увеличиваться в размерах, первый блок (с большим flex-grow) будет увеличиваться в два раза быстрее, а второй блок (с наибольшим flex-shrink) будет сжиматься в два раза быстрее:Ещё больше возможностей свойства вы можете найти в анимированном руководстве по CSS flex.
10
Дополнительно
Как с CSS Flexbox меняется размер?
Когда увеличивается первый блок, он не становится в два раза больше второго, и когда уменьшается второй, он также не становится в два раза меньше первого. Это происходит из-за того, что flex-grow и flex-shrink отвечают за темп роста и сокращения.
Немного математики
Начальный размер контейнера: 640px. Вычтем по 20px с каждой стороны для padding, и у нас останется 600px для двух блоков. Когда ширина контейнера становится равной 430px (потеря в 210px), первый блок (flex-shrink: 1) теряет 70px. Второй блок (
Второй блок (flex-shrink: 2) теряет 140px. Когда контейнер сжимается до 340px, мы теряем 300px. Первый блок теряет 100px, второй — 200px. То же самое происходит и с
Если вы также интересуетесь CSS Grid, можете ознакомиться с нашей статьёй, где мы рассматриваем Flexbox и Grid.
Перевод статьи
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Как работает CSS Flex — курс для начинающих, 9 уроков
Включено в курс
9 уроков (видео и/или текст)
11 упражнений в тренажере
35 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Доступ к остальным курсам платформы
Чему вы научитесь
- Применять базовые свойства CSS Flexible Box Layout.
- Управлять HTML-элементами по вертикали и горизонтали с помощью Flex.

- Создавать адаптированные для мобильных устройств макеты.
- Создавать гибкие элементы, которые будут менять ширину и высоту.
Описание
С ростом количества веб-страниц и усложнением дизайна возникла острая проблема расположения элементов. Появление мобильных устройств показало, что текущих возможностей позиционирования недостаточно — у разработчиков возникла потребность в новом механизме, который позволит управлять элементами на экране. Таким механизмом стал CSS Flexible Box Layout. В этом курсе вы шаг за шагом изучите возможности механизма Flex и научитесь использовать его в проектах.
CSS3 CSS Flex CSS адаптивность Верстка
Уроки курса
Продолжительность 10 часов
Введение
Узнать о курсе посвященному Flex
теория
Что такое Flex?
Узнать о концепции Flex, преимуществах и сценариях использования
теория
тесты
Флекс-контейнер
Познакомиться с флекс-контейнерами и возможностями определения главной оси для рендера элементов
теория
тесты
упражнение
Перенос элементов в контейнере
Узнать о способах переноса элементов внутри флекс-контейнера.

теория
тесты
упражнение
Выравнивание элементов по главной оси
Узнать о способах выравнивания элементов по главной оси внутри флекс-контейнера. Познакомиться со свойством justify-content
теория
тесты
упражнение
Выравнивание элементов по перпендикулярной оси
Узнать о способах выравнивания элементов по перпендикулярной оси внутри флекс-контейнера. Познакомиться со свойством align-items
теория
тесты
упражнение
Свойства Flex-элементов. Гибкость. Flex-grow
Узнать о свойствах для работы с элементами внутри флекс-контейнеров. Изучить свойство Flex-grow
теория
тесты
упражнение
Свойства Flex-элементов. Гибкость
Узнать о свойствах для работы с элементами внутри флекс-контейнеров. Изучить свойства flex-shrink, flex-basis, flex
теория
тесты
упражнение
Свойства Flex-элементов.
 Расположение
РасположениеУзнать о свойствах для работы с элементами внутри флекс-контейнеров. Изучить свойства order и align-self
теория
тесты
упражнение
Формат обучения
Испытания
Это практические задания, которые мы советуем выполнить после завершения курса. Задания помогут вам получить дополнительный опыт в программировании и закрепить полученные навыки. Обычно мы рекомендуем выполнить 3-5 испытаний. Но если не получается, не отчаивайтесь. Просто вернитесь к ним позже
Алексей Довгань17 июня 2020
Просто взрыв мозга, насколько это проще, чем float 🙂 Особенно, когда padding и magrin ещё у блоков есть 🙂 Вот что значит не следить за технологиями и делать всё по-старинке 🙂
Теперь я на самом деле понимаю как много задач решает flex! Спасибо за курс! Жаль, что нельзя теорию из уроков добавить в избранное!
Roman Serikov05 ноября 2019
Сейчас немного изучаю верстку, делаю свой учебный проект. Должен сказать, что этот курс просто отлично помог. В интернете много всякого мусора на тему Flex. А тут все структурировано и по существую.
Огромное спасибо 😉
Должен сказать, что этот курс просто отлично помог. В интернете много всякого мусора на тему Flex. А тут все структурировано и по существую.
Огромное спасибо 😉
Иван Могилевский17 июля 2022
Никита Михайлов, спасибо за этот курс по вёрстке! Мне было интересно и познавательно.
Андрей Соколов23 августа 2021
Спасибо! Очень интересно и познавательно.
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
27 октября 10 месяцев
Профессия
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
27 октября 16 месяцев
Свойство CSS flex
❮ Назад Полное руководство по CSS Далее ❯
Пример
Пусть все гибкие элементы будут одинаковой длины, независимо от их содержимого:
#main div {
-ms-flex: 1; /* IE 10 */
flex: 1;
}
Попробуйте сами »
Совет: Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство flex является сокращенным свойством для:
- гибкий рост
- гибкий термоусадочный
- гибкая основа
Свойство flex устанавливает гибкую длину для гибких элементов.
Примечание: Если элемент не является гибким, свойство flex не действует.
Показать демо ❯
| Значение по умолчанию: | 0 1 авто |
|---|---|
| Унаследовано: | нет |
| да, см. отдельные свойства . Читать о анимированном | |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flex=»1″ Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit-, -ms- или -moz-, указывают на первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкий | 29,0 21,0 -вебкит- | 11,0 10,0 -мс- | 28,0 18,0 -мунц- | 9.0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex: flex-grow flex-shrink flex-basis |auto|initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| flex-grow | Число, указывающее, насколько элемент будет расти по сравнению с остальными гибкими элементами | Демонстрация ❯ |
| гибкий термоусадочный | Число, указывающее, насколько элемент будет уменьшаться по сравнению с остальными гибкими элементами | |
| гибкая основа | Длина элемента. Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица измерения длины Допустимые значения: «auto», «inherit» или число, за которым следует «%», «px», «em» или любая другая единица измерения длины | .Демонстрация ❯ |
| авто | То же, что и 1 1 авто. | |
| начальный | То же, что и 0 1 авто. Читать про начальный | |
| нет | То же, что и 0 0 авто. | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Использование flex вместе с медиа-запросами для создания различных макетов для разных размеров экрана/устройств:
.flex-container {
display: flex;
flex-wrap: обернуть;
}
.flex-item-left {
flex: 50%;
}
. flex-элемент-право {
flex-элемент-право {
гибкость: 50%;
}
/* Адаптивный макет — делает макет с одним столбцом (100%) вместо двух столбцов
макет (50%) */
@media (максимальная ширина: 800 пикселей) {
.flex-item-right,
.flex-item-left {
flex: 100%;
}
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Flexible Box
Справочник по CSS: свойство flex-basis
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-flow
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flex
❮ Назад Полное руководство по CSS Следующая ❯
Свойство CSS flex-basis
❮ Предыдущая Полное руководство по CSS Далее ❯
Пример
Установите начальную длину второго гибкого элемента в 100 пикселей:
div:nth-of-type(2) {
гибкая основа:
100 пикселей;
}
Попробуйте сами »
Определение и использование
Свойство flex-basis указывает начальную длину гибкого элемента.
Примечание: Если элемент не является гибким, свойство flex-basis не действует.
Показать демо ❯
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexBasis=»200px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| гибкая основа | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -мунц- | 9. 0 0 6.1 -вебкит- | 17,0 |
Синтаксис CSS
flex-basis: number |auto|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| номер | Единица длины или процент, указывающая начальную длину гибкого элемента(ов) | Демонстрация ❯ |
| авто | Значение по умолчанию. Длина равна длине гибкого элемента. Если для элемента не указана длина, длина будет соответствовать его содержимому | .Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Связанные страницы
Учебник по CSS: CSS Flexible Box
Справочник по CSS: свойство flex
Справочник по CSS: свойство flex-direction
Справочник CSS: свойство flex-flow
Справочник CSS: свойство flex-grow
Справочник CSS: свойство flex-shrink
Справочник CSS: свойство flex-wrap
Ссылка HTML DOM: свойство flexBasis
❮ Previous Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 square#one {
align-self: center;
}
// Only this square will be centered.
square#one {
align-self: center;
}
// Only this square will be centered.

 Расположение
Расположение