Создание таблиц в HTML | 8HOST.COM
2 февраля, 2021 11:40 дп 620 views | Комментариев нетDevelopment | Amber | Комментировать запись
Таблица – это набор данных, организованный по строкам и столбцам. В таблицах удобно отображается связь между типами данных (например, между продуктами и их стоимостью, занятостью и датами работы, рейсами и временем отправления). В этом мануале вы узнаете, как с помощью HTML создать таблицу, добавить желаемое количество строк и столбцов и внести заголовки, чтобы упростить чтение таблицы.
Требования
- Базовые навыки работы с HTML. Если вы не знакомы с основами HTML, вы можете просмотреть эти руководства:
- Подготовка HTML-проекта
- Просмотр исходного кода HTML-документа
- Основы работы с HTML-элементами
- Файл index.html для создания таблиц HTML.

Основы HTML-таблиц
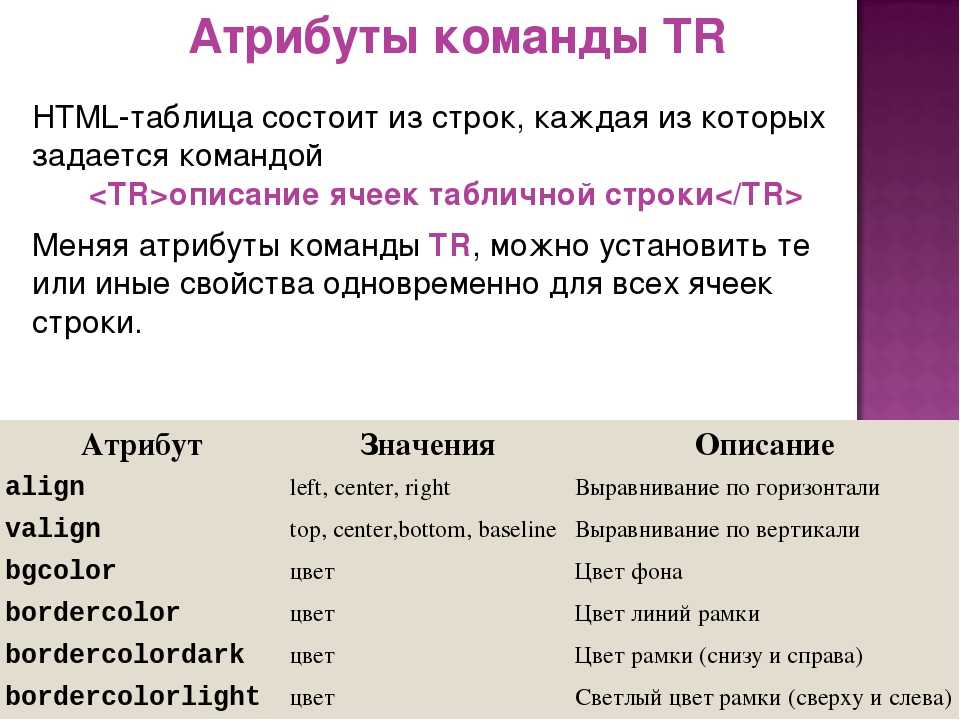
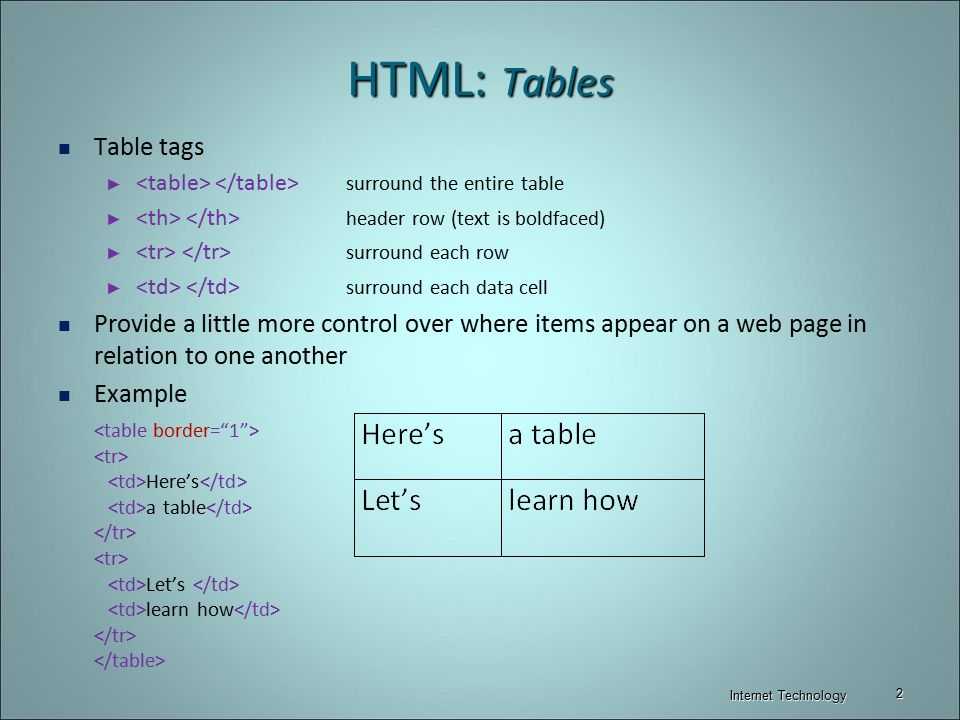
HTML-таблица создается с помощью открывающего и закрывающего тегов <table> и </table>. Данные внутри этих тегов будут организованы в строки и столбцы с помощью тегов <tr> (table row) и <td> (table data).
Теги <tr> используются для создания строк данных. Внутри открывающих и закрывающих тегов <tr> используются теги <td> – они нужны для организации данных в столбцы.
В качестве примера давайте создадим таблицу с двумя строками и тремя столбцами:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>
Чтобы на практике понять, как работают таблицы HTML, вставьте приведенный выше фрагмент кода в файл index. html (или другой файл HTML, который вы используете для выполнения примеров из этого мануала).
html (или другой файл HTML, который вы используете для выполнения примеров из этого мануала).
Сохраните файл и откройте его в браузере, чтобы проверить результаты. Если вы не умеете работать с оффлайн-файлами в браузере, обратитесь к последнему разделу мануала Основы работы с HTML-элементами.
На вашей веб-странице должна быть таблица с тремя столбцами и двумя строками.
Чтобы добавить в таблицу новую строку, вставьте выделенный элемент <tr> в конец таблицы:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
</tr>
</table>
Сохраните файл и перезапустите его в браузере. В таблице появится новая строка данных.
В таблице появится новая строка данных.
Чтобы создать новый столбец, нужно добавить еще один элемент <td> в каждый элемент <tr>:
<table>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
<tr>
<td>Column 1</td>
<td>Column 2</td>
<td>Column 3</td>
<td>Column 4</td>
</tr>
</table>
Сохраните файл и обновите страницу в браузере. В вашей таблице появится четвертый столбец.
В вашей таблице появится четвертый столбец.
Добавление границ таблицы
Как правило, таблицы следует стилизовать с помощью CSS. Если вы не знаете CSS, вы можете оформить таблицу с помощью HTML, добавив атрибуты к элементу <table>. Например, с помощью атрибута border можно добавить границы:
<table border="1">
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
<tr>
<td>Row 1</td>
<td>Row 2</td>
<td>Row 3</td>
</tr>
</table>
Добавьте выделенный атрибут border в свою таблицу и проверьте результаты в браузере (также вы можете очистить свой файл index.html и вставить приведенный выше фрагмент кода).
Добавление заголовков к строкам и столбцам
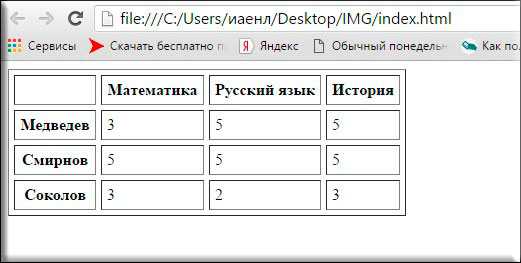
Чтобы упростить чтение таблиц, к строкам и столбцам можно добавлять заголовки. Также заголовки помогают пользователям скринридеров перемещаться по данным таблицы, что делает ваши таблицы более доступными. Заголовки таблиц автоматически выделяются полужирным шрифтом и центрируются, чтобы визуально отличаться от данных таблицы.
Заголовки добавляются с помощью открывающих и закрывающих тегов <th>. Чтобы добавить в таблицу заголовки для столбцов, нужно вставить новый элемент <tr> в самое начало таблицы и поместить в него имена столбцов с помощью тегов <th>.
Очистите файл index.html и добавьте строку заголовков для столбцов с помощью следующего кода:
<table border="1">
<tr>
<th></th>
<th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
</table>
Сохраните файл index. html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
html и перезагрузите его в браузере. Вы должны получить таблицу, которая содержит только строку с заголовками столбцов.
Обратите внимание, что заголовок первого столбца мы оставили пустым. Вы можете добавить сюда какой-то заголовок, если хотите.
Чтобы добавить заголовки для строк, нужно поместить открывающие и закрывающие теги <th> в качестве первого элемента в каждом элементе <tr>.
Давайте добавим в таблицу заголовки строк и данные, поместив выделенный ниже фрагмент кода под уже существующим кодом в файле index.html:
<table border="1">
<tr>
<th></th> <th>Column Header 1</th>
<th>Column Header 2</th>
<th>Column Header 3</th>
</tr>
<tr>
<th>Row Header 1</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 2</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<th>Row Header 3</th>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
</table>
Сохраните файл index. html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
html и перезагрузите его в браузере. Вы должны получить таблицу с тремя столбцами и тремя строками, где каждая строк аи столбец имеет свой заголовок.
Заключение
В этом мануале вы научились создавать таблицы HTML, добавлять в них новые строки и столбцы, а также создавать заголовки для строк и столбцов.
Если вы хотите узнать больше о HTML, вы можете ознакомиться с нашей серией руководств Создание сайта с помощью HTML. Чтобы узнать, как использовать CSS для стилизации HTML элементов (включая таблицы), читайте серию Создание сайта с помощью CSS.
Tags: HTMLСоздание таблиц в Adobe InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Расширение Capture
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Формы
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Обмен
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который можно добавлять текст, привязанные фреймы или другие таблицы. Таблицы можно создавать в Adobe InDesign CS5 или экспортировать из других приложений.
Ячейка напоминает текстовый фрейм, в который можно добавлять текст, привязанные фреймы или другие таблицы. Таблицы можно создавать в Adobe InDesign CS5 или экспортировать из других приложений.
Для создания, изменения и форматирования таблиц в Adobe InCopy необходимо переключиться в режим «Макет».
Таблицы состоят из строк и столбцов, которые в свою очередь состоят из ячеек. Ячейка напоминает текстовый фрейм, в который может быть добавлен текст, внутритекстовый графический объект или другие таблицы. Создать таблицу можно обычным способом или путем преобразования в нее существующего текста. Кроме того, таблица может быть встроена в другую таблицу.
Новая таблица при создании заполняет всю ширину текстового фрейма-контейнера. Если при вставке точка ввода находится в начале строки, то таблица вставляется на той же строке, если точка ввода находится в середине — на следующей строке.
Обтекание таблиц текстом производится так же, как и для внутристрочных графических объектов. В частности, при добавлении и удалении расположенного выше текста, а также при изменении его кегля таблица будет перемещаться по фреймам в цепочке. Однако таблица не отображается на фрейме с текстом по контуру.
В частности, при добавлении и удалении расположенного выше текста, а также при изменении его кегля таблица будет перемещаться по фреймам в цепочке. Однако таблица не отображается на фрейме с текстом по контуру.
Майкл Мёрфи (Michael Murphy) представляет статью о создании и форматировании таблиц: Особенности использования таблиц.
Джефф Уитчел (Jeff Witchel) из InfiniteSkills.com представил видео на тему Основы настройки таблиц.
Создание таблицы обычным способом
В InDesign есть возможность создавать таблицы в существующем текстовом фрейме (Использование параметра «Вставить таблицу»). Кроме того, можно создать таблицу и позволить InDesign создать текстовый фрейм вокруг нее (Использование параметра «Создать таблицу»).
Использование параметра «Вставить таблицу»
Чтобы создать таблицу в существующем текстовом фрейме, используйте инструмент «Текст»и поместите точку ввода в том месте, где необходимо создать таблицу.
Выберите команды «Таблица» > «Вставить таблицу».

Если в данный момент курсор находится за пределами текстового фрейма, доступен параметр «Создать таблицу».
Укажите число строк и столбцов.
Если содержимое таблицы должно располагаться в нескольких столбцах или фреймах, задайте количество строк для верхних и нижних колонтитулов, информация в которых должна повторяться.
(Необязательно) Задайте стиль таблицы.
Нажмите кнопку «ОК».
Новая таблица располагается по всей ширине текстового фрейма.
Использование параметра «Создать таблицу»
При использовании параметра «Создать таблицу» нет необходимости сначала создавать текстовый фрейм в документе. После того как вы создадите таблицу в документе, будет создан текстовый фрейм по размеру этой таблицы.
Выберите команды «Таблица» > «Создать таблицу».
Если в данный момент курсор находится в текстовом фрейме, доступен параметр «Вставить таблицу».
Укажите число строк и столбцов.

Если содержимое таблицы должно располагаться в нескольких столбцах или фреймах, задайте количество строк для верхних и нижних колонтитулов, информация в которых должна повторяться.
(Необязательно) Задайте стиль таблицы.
Нажмите кнопку «ОК».
С помощью курсора создайте нужную таблицу.
InDesign создает текстовый фрейм по размеру очерченной области и создает таблицу в текстовом фрейме.
Высота строки таблицы определяется выбранным стилем таблицы. Например, для форматирования различных частей таблицы могут использоваться различные стили ячеек, определенные в стиле таблицы. Если стили ячеек содержат стили абзацев, то высота строки в этой области будет определяться значением интерлиньяжа в стиле абзаца. Если стили абзацев не используются, то высота строки определяется значением служебного поля по умолчанию в документе. Служебное поле определяется значением интерлиньяжа. В данном контексте служебное поле примерно равно высоте подсветки выделенного текста.
Создание таблицы из существующего текста
Перед преобразованием текста в таблицу убедитесь, что он соответствующим образом подготовлен.
Подготовка текста к преобразованию включает в себя расстановку символов начала нового абзаца, табуляторов, запятых или других символов, разделяющих столбцы. Строки разделяются табуляторами, запятыми, символами начала нового абзаца или другими символами. (Во многих случаях текст можно преобразовать в таблицу без дополнительной подготовки).
Выберите инструмент «Текст» и выделите текст, который необходимо преобразовать в таблицу.
Выберите команды «Таблица» > «Преобразовать текст в таблицу».
В полях «Разделитель столбцов» и «Разделитель строк» задайте, где должны начинаться строки и столбцы. Для этого выберите «Tab», «Запятая» или «Абзац», либо введите другой символ (например, точку с запятой). (Любой введенный символ будет отображаться в меню в следующий раз при создании таблицы из текста).

Если для столбцов и строк задан один и тот же разделитель, укажите количество столбцов создаваемой таблицы.
(Необязательно) Задайте стиль таблицы для форматирования.
Нажмите кнопку «ОК».
Если в какой-либо строке элементов меньше, чем столбцов в таблице, то оставшиеся ячейки будут пустыми.
Встраивание одной таблицы в другую
Выполните одно из следующих действий:
Выделите ячейки или таблицу для встраивания в другую таблицу, затем выберите команду «Редактирование» > «Вырезать» или «Скопировать». Поместите точку ввода в ячейку, куда должна быть вставлена таблица, затем выберите команду «Редактирование» > «Вставить».
Щелкните на ячейке, выберите команду «Таблица» > «Вставить таблицу», задайте число строк и столбцов, затем нажмите кнопку «ОК».
При необходимости настройте отступ ячеек (см. Форматирование текста в таблице).

При создании таблицы в ячейке нельзя выделить мышью часть таблицы за пределами ячейки. В этом случае необходимо расширить строку или столбец либо поместить точку ввода в первую часть таблицы, а затем при помощи комбинаций клавиш переместить точку ввода и выделить текст.
Импорт таблиц из других приложений
При импорте электронной таблицы Microsoft Excel или документа Microsoft Word с таблицами с помощью команды «Поместить» данные импортируются в виде таблицы, доступной для редактирования. Форматирование настраивается в диалоговом окне «Параметры импорта».
Кроме того, данные из электронной таблицы Excel или таблицы Word можно вставлять в документы InDesign или InCopy. Формат текста, вставляемого из других приложений, задается установками раздела «Обработка буфера». Если выбран параметр «Только текст», то данные отображаются в виде неотформатированного текста с табуляцией, который затем можно преобразовать в таблицу. Если выбран параметр «Вся информация», то вставляемый текст будет отображаться в отформатированной таблице.
Если текст вставляется в существующую таблицу из другого приложения, создайте в ней достаточное для его размещения число строк и столбцов, в установках раздела «Обработка буфера» выберите «Только текст» и убедитесь, что выделена хотя бы одна ячейка (за исключением случаев, когда в ячейку необходимо вставить всю таблицу).
Если нужен больший контроль над форматированием импортируемой таблицы или необходимо сохранить форматирование электронной таблицы, лучше произвести ее импорт командой «Поместить». Если необходимо создать связь с форматированием электронной таблицы, выберите параметр «Создавать связи при размещении текстовых и табличных файлов» в настройках «Обработка файлов».
Можно также скопировать и вставить текст, разделенный символами табуляции, в диапазон ячеек таблицы. Этим способом удобно заменять содержимое при необходимости сохранить форматирование. Предположим, вам нужно обновить содержимое отформатированной таблицы в ежемесячном журнале. Одним из вариантов является связь с электронной таблицей Excel. Однако, если содержимое происходит из другого источника, можно скопировать текст с табуляцией в буфер обмена, выделить диапазон ячеек в отформатированной таблице InDesign и вставить в него содержимое.
Однако, если содержимое происходит из другого источника, можно скопировать текст с табуляцией в буфер обмена, выделить диапазон ячеек в отформатированной таблице InDesign и вставить в него содержимое.
Ячейка таблицы может содержать текст, привязанные объекты, XML-теги и другие таблицы. При вставке текста высота строки таблицы будет соответствующим образом увеличена, за исключением случаев, когда для строки задана фиксированная высота. В таблицы нельзя вставлять сноски.
С помощью инструмента «Текст» выполните одно из следующих действий:
Поместите точку ввода в ячейку и введите текст. Чтобы создать новый абзац в той же ячейке, нажмите клавишу «Ввод» или «Return». Перемещение по ячейкам производится по нажатию клавиши «Tab» (при нажатии клавиши «Tab» в последней ячейке добавляется новая строка). Перемещение по ячейкам в обратном порядке производится по нажатию комбинации клавиш «Shift» и «Tab».
Скопируйте текст, установите в ячейке точку ввода, затем выберите команду «Редактирование» > «Вставить».

Поместите точку ввода в то место, куда нужно добавить текст, выберите команду «Файл» > «Поместить», а затем дважды щелкните на текстовый файл.
Поместите точку ввода в ячейку таблицы, в которую нужно добавить изображение.
Выполните одно из следующих действий:
- Выберите «Файл» > «Поместить», а затем выберите один или два графических файла.
- Выберите и перетащите один или несколько графических объектов из категории «Графика» на палитре «Библиотеки CC».
Изображения появятся в инструменте PlaceGun.
Чтобы поместить изображения, щелкайте внутри ячеек таблицы.
Выполните одно из следующих действий:
Перетаскивание сниппетов InDesign из категории «Графика» палитры CC Libraries невозможно.
При добавлении графического объекта в меньшую по размеру ячейку высота ячейки будет увеличена, а ширина ячейки останется прежней, то есть часть объекта может оказаться за правой границей ячейки. Если строка, в которую помещается графический объект, имеет фиксированную высоту, а высота объекта превышает высоту строки, это приведет к вытеснению содержимого ячейки.
Если строка, в которую помещается графический объект, имеет фиксированную высоту, а высота объекта превышает высоту строки, это приведет к вытеснению содержимого ячейки.
Чтобы избежать этого, следует поместить изображение за пределы таблицы, изменить его размеры, а затем вставить обратно в ячейку таблицы.
Изображения также можно помещать в ячейки таблицы, используя описанные ниже способы.
- Выберите «Объект» > «Привязанный объект» > «Вставить», затем укажите настройки вставки. Позднее в привязанный объект можно добавить графику.
- Скопируйте графический объект или фрейм, расположите точку ввода в нужном месте, затем выберите команду «Редактирование» > «Вставить».
Если создается длинная таблица, она может занимать несколько столбцов, фреймов или страниц. Чтобы в верхней и нижней части каждого отдельного фрагмента таблицы повторялась определенная информация, можно использовать верхние и нижние колонтитулы.
Верхние и нижние колонтитулы можно добавить при создании таблицы. Кроме того, добавить верхние и нижние колонтитулы и настроить их отображение в таблице можно в диалоговом окне «Параметры таблицы». В верхние и нижние колонтитулы можно преобразовать и основные строки таблицы.
Кроме того, добавить верхние и нижние колонтитулы и настроить их отображение в таблице можно в диалоговом окне «Параметры таблицы». В верхние и нижние колонтитулы можно преобразовать и основные строки таблицы.
Чтобы последовательно пронумеровать таблицы (например, «Таблица 1А», «Таблица 1Б»), добавьте в верхний или нижний колонтитул переменную (см. Создание подписей для рисунков и таблиц).
Для создания верхних колонтитулов выделите строки в верхней части таблицы, а для создания нижних колонтитулов – строки в нижней части таблицы.
Выберите команду «Таблица» > «Преобразовать строки» > «В верхние колонтитулы» или «В нижние колонтитулы».
Поместите точку ввода в таблицу, а затем выберите команду «Таблица» > «Параметры таблицы» > «Головные и концевые строки».
Задайте число строк для верхних и нижних колонтитулов.
 В начало или в конец таблицы можно добавить пустые строки.
В начало или в конец таблицы можно добавить пустые строки.Настройте режим отображения: информация в верхнем и нижнем колонтитулах может отображаться в каждом столбце текста (если в текстовом фрейме несколько столбцов), один раз в каждом фрейме или один раз на каждой странице.
Установите параметр «Кроме первой», чтобы информация в верхнем колонтитуле не отображалась в первой строке таблицы. Установите параметр «Кроме последней», чтобы информация в нижнем колонтитуле не отображалась в последней строке таблицы.
Параметр «Кроме первой» особенно полезен для указания продолжающегося верхнего или нижнего колонтитула. Например, для таблицы, размещенной на нескольких страницах, можно указать в верхнем колонтитуле: «Таблица 2 (продолжение)». Чтобы текст «(продолжение)» не отображался на первой странице, выберите параметр «Кроме первой» и введите Таблица 2 в первой строке таблицы.
Нажмите кнопку «ОК».
Если требуется создать несколько схожих строк и столбцов или дублировать столбцы и строки, можно использовать различные методы.
Можно выполнить следующие стандартные операции со строками и столбцами таблицы:
- Перетаскивание строк и столбцов таблицы из одного расположения в другое в пределах одной таблицы.
- Создание дубликатов строк и столбцов.
- Вставка строк и столбцов перед или после других строк/столбцов.
- Копирование содержимого строки в столбец или содержимого столбца в строку.
Перетаскивание и создание дубликатов строк/столбцов
Можно перетаскивать строки и столбцы таблицы из одного расположения в другое в пределах одной таблицы. Для перетаскивания и создания дубликатов строк/столбцов выполните следующие действия.
Выберите строку или столбец, которые необходимо перетащить в другую строку или столбец. Убедитесь, что выбран весь столбец или строка. Невозможно перетащить частично выделенную строку или столбец.
Наведите указатель мыши на выбранные строки. Отобразится уникальный курсор, означающий, что выделенную область можно переместить.

Строку элемента можно перетащить. Можно менять местами столбцы и строки. Перетаскиваемая строка вставляется только в виде строки, а перетаскиваемый столбец — только в виде столбца.
Перетаскивание строк и столбцовВ данном примере, при перемещении строки из одного расположения в другое сохраняется прежнее количество строк: только 3.
Перетаскивание возможно только в пределах одной таблицы.
Чтобы создать дубликат строки или столбца, выберите строку или столбец, а затем нажмите или удерживайте клавишу «Alt» (Win) или «Opt» (Mac). Можно перетащить несколько последовательно выбранных строк или столбцов.
Перетащите выбранную строку или столбец в требуемое расположение. Общее число строк или столбцов увеличивается по мере создания дубликатов выбранного объекта.
Можно также скопировать содержимое из строк верхнего и нижнего колонтитулов в строки основной области (нажав клавишу Alt/Opt). Подобным образом строки основной части можно дублировать и преобразовать в строки верхнего и нижнего колонтитулов.

Если клавиша Alt/Opt не используется для дублирования строк, верхние колонтитулы можно перетаскивать только внутри раздела верхних колонтитулов (доступно только при наличии нескольких верхних колонтитулов). Если клавиша Alt/Opt не используется для дублирования строк, невозможно перетащить строки основной области в раздел верхних колонтитулов.
Копирование строк/столбцов и вставка до/после
Вы можете копировать и вставлять строки до или после выбранной строки. С помощью команды «Вставить до/после» можно также скопировать строки/столбцы таблицы и вставить их в другую таблицу.
Выберите строку/столбец.
Выберите столбец или строку.
Выберите команду «Таблица» > «Вставить до»/«Вставить после».
Выполните одно из следующих действий:
Поместите точку ввода в верхний или нижний колонтитул и выберите команду «Таблица» > «Преобразовать строки» > «В основные».

Выберите команду «Таблица» > «Параметры таблицы» > «Головные и концевые строки» и укажите другое количество верхних и нижних колонтитулов.
Справки по другим продуктам
- Форматирование таблиц
- Помещение (импорт) текста
- Изменение размера столбцов, строк и таблиц
- Работа с ячейками с вытесненным содержимым
- Разметка элементов
- Разбивка таблиц по фреймам
- Создание переменных для управления нижними и верхними колонтитулами
Вход в учетную запись
Войти
Управление учетной записью
Как создать HTML-таблицу
HTML-таблицы создаются с помощью На данный момент у вас есть очень простая таблица, которая выглядит так (без синей рамки): Вы, вероятно, захотите стилизовать его с помощью границ, фона, интервалов и полей. HTML-таблицы на сегодняшний день являются одним из лучших HTML-операторов, когда-либо созданных. Возможность отформатировать веб-страницу с помощью табличных выражений потрясающая! Изучайте их, используйте и любите! Давайте возьмем наш список продуктов, который мы использовали в учебнике по спискам, и на этот раз превратим его в таблицу. Мы поместим товары в первый столбец, а цены во второй столбец. This is the code that made it happen. Фактический код находится слева, а английское описание — справа. Описание имеет отступ, чтобы показать «структуру» оператора таблицы. Запутались? Хорошо, давайте посмотрим на таблицу выше. На самом деле эта таблица довольно проста. Но это не стол, говорите вы! У него нет границы! На самом деле это стол. Это таблица без рамки или BORDER=»0″ . Эта концепция очень важна, когда вы хотите использовать ТАБЛИЦА операторов для форматирования ваших веб-страниц. Вам не всегда нужна толстая граница. Итак, давайте на этот раз сделаем таблицу с BORDER . The only difference between this table and the previous is the Довольно просто, да? Размер границы представлен в пикселях. Хорошо, теперь добавим еще немного CELLSPACING . Это расстояние между ячейками нашей таблицы. Вы также можете думать об этом как о толщине стенки между ячейками таблицы. Выглядит намного лучше. Вы видите разницу? Опять же, единственное изменение в операторе CELLSPACING , как и BORDER , также измеряется в пикселях. Но текст выглядит слишком близко к стенам стола, скажете вы! Ладно, ладно, это тоже можно исправить. Ah, now is that the way you wanted? Нет? Ну, мне пришлось немного преувеличить цифры, но это было только для того, чтобы попытаться донести мысль. Надеюсь, вы видите различия. Предыдущая таблица была создана с <таблица> оператор, показанный ниже. Теперь мы хотим перейти к более интересным вещам. Обрамление изображений — отличный способ улучшить ваши фотографии. Это заставляет их, кажется, прыгать прямо со страницы. Вот мой пятисекундный шедевр. Довольно крутая работа, даже моя мерзкая картинка выглядит хорошо. Теги Или вы также можете обрамлять свои фотографии текстом, как показано ниже. Нетто, ха! Код показан ниже. У меня есть еще одно замечание по кадрированию изображений. Если у вас возникли проблемы с центрированием изображения, попробуйте следующее. Вы также можете размещать ссылки внутри таблицы. На самом деле, вы можете поместить всю свою страницу в набор табличных команд, если хотите, и используя BORDER=”0″ , никто не может точно сказать. Вы спросите, зачем вам это? Для форматирования изображений и текста вместе на вашей странице; подумай об этом. Хорошо, вернемся к оформлению ссылок. Вот код, который это сделал. ,
, , , , 30
4 , и 
, и теги, например: <таблица>
< !--здесь будет строка-->
, и теги, если они существуют, или непосредственно внутри тега , если их нет.
Опция 1
<таблица>
Вариант 2
и соответственно: <таблица>
Заголовок
Заголовок
Заголовок
Данные
Данные
Данные
Данные
Данные
Данные
: <таблица>
Заголовок
Заголовок
Заголовок
Данные
Данные
Данные
Данные
Данные
Данные
 Все это должно быть сделано с помощью CSS, поскольку атрибуты HTML для форматирования таблиц устарели.
Все это должно быть сделано с помощью CSS, поскольку атрибуты HTML для форматирования таблиц устарели. Как создать HTML-таблицу
Базовые таблицы:
Eggs $0.79 Milk $2.59 Bread $1.29 Soda $1.19 
Яйца 0,79$ Молоко 2,59$ Хлеб 1,29$ Сода< /td> 1,19 доллара США
Начала Таблица
Начала строка
Таблица Данные
Таблица Данные
ЭНДОВАЯ СТРОКА
Пуск
Данные таблицы
Таблица Данные
Конец строки
Начальная строка
Таблица Данные
Таблица Данные
Конец строка
start row
Данные
Таблица Data
Конец строка
start row
Таблица
Таблица Data
Конечная строка
start row строка
Таблица
Таблица
Конец строки
Конец таблицы
 Вы строите таблицы так же, как читаете книгу; слева направо и сверху вниз. Таблица начинается с
Вы строите таблицы так же, как читаете книгу; слева направо и сверху вниз. Таблица начинается с и заканчивается тегом
. Каждая строка начинается с тега и заканчивается тегом . Каждый фрагмент данных таблицы начинается с тега и заканчивается тегом . Eggs $0.79 Milk $2.59 Bread $1.29 Soda $1.19 оператор, который выглядит следующим образом.

Яйца 0,79 $ Молоко 2,59 $ Хлеб 2,6 9990 $ 16 9 Содовая 1,19 доллара , который выглядит следующим образом.
 Это называется ПОДКЛАДКА . Это пространство между содержимым клетки и краями клеточных стенок.
Это называется ПОДКЛАДКА . Это пространство между содержимым клетки и краями клеточных стенок. Eggs $0.79 Milk $2.59 Bread $1.29 Soda $1.19
Обрамление изображений:
 Вот код, который сделал это.
Вот код, который сделал это.

и можно опустить, если хотите. Он по-прежнему будет работать нормально. Сторонники чистоты HTML, вероятно, возразят, что эти теги должны быть там. Если вы чувствуете себя так, как я обычно чувствую, тогда используйте их. Что за
Шедевр!

Что за< br>Шедевр!


Обрамление ссылок:
Google.com Yahoo! JJW Design IP Roundup
Google.com< /td> Yahoo! Дизайн JJW







 В начало или в конец таблицы можно добавить пустые строки.
В начало или в конец таблицы можно добавить пустые строки.

