Как сделать затемнение (осветление) по краям или сделать изображение круглым?
- Категория ~ Технические советы
- – Автор: Игорь (Администратор)
- Как сделать изображение круглым?
- Как сделать затемнение (осветление) по краям?
Если вы периодически занимаетесь редактирование картинок, то, скорее всего, у вас возникало желание или необходимость сделать затемнение или осветление картинки по краям, ну или же просто сделать изображение круглым. Чтобы картинка словно входила в основной фон, а не выделялась своими границами, как часто случается, когда вы просто вставляете любую красивую фотографию с отличающимся фоном. Например, даже на белом фоне, границы с синими оттенками могут смотреться очень некрасиво, особенно, если элементы управления выполнены в коричневых цветах.
Тем не менее, для того, что бы сделать затемнение или осветление по краям изображения совершенно не обязательно устанавливать сложные программы, такие как фотошоп, все это легко можно любым графическим редактором с поддержкой слоев или же онлайн редактором фото. При чем, справиться с этой задачей может даже начинающий пользователь и очень быстро.
Как сделать изображение круглым?
Пожалуй, начнем с самого просто варианта с того, как сделать изображение круглым. Откройте картинку в редакторе, если вы уже этого не сделали. Создайте второй слой поверх основного, он должен быть пустым. Все последующие шаги выполняйте именно в этом слое. Нарисуйте круг с цветом фона. Затем с помощью заливки, заполните внешнюю область круга. Теперь, по желанию, вы можете сделать границы нечеткими, для этого используйте инструмент «размытие» слоя. И в конце объедините слои и сохраните полученное изображение. Вот поэтапный пример:
Вот поэтапный пример:
На составление этой картинки с примером ушло менее 5 минут, а на сам конечный результат около 1 минуты. Как видите сделать картинку круглой очень просто. Не сложно догадаться, что для получения прозрачной области для формата png, достаточно после склейки слоев, просто удалить сделанный фон с помощью «волшебной палочки».
Как сделать затемнение (осветление) по краям?
Чтобы сделать затемнение или осветление картинки по краям, можно пойти, как минимум, тремя путями.
Примечание: Помните, что затемнение и осветление отличаются лишь переходом цвета. Способы используются одни и те же.
Первый, использование кругового градиента по краям. Если в вашем графическом редакторе есть возможность использовать различные варианты заливки градиентом (в нашем случае кругового), а так же поддерживается возможность установки прозрачности для цветов, то сделать затемнение или осветление, пусть даже и немного неровного, можно простым наложением градиента по углам и сторонам, двигаясь от границы к центру картинки.
Такой способ особенно хорошо применять, когда вам нужно создать простое затемнение или осветление секунд за 20. Например, для создания затемнения, мне потребовалось порядка 20 движений мыши и времени около 10-15 секунд. Безусловно, видно, что границы не ровные, но в некоторых случаях это смотрится даже лучше абсолютно плавных переходов. Кроме того, при определенной сноровке, можно добиться и более гладких результатов.
Второй, использование кругового градиента по краям с одним слоем. По сути, данный способ не очень сильно отличается от предыдущего, за исключением того, что вам потребуется использовать только одну круговую заливку и один слой. По шагам, это выглядит следующим образом. Вы создаете слой поверх основной картинки. Выставляете один из цветов градиента полностью прозрачным, а второй делаете цветом нужной заливки.
Примечание: Учтите, что на картинке, на слое для затемнения использовался не белый цвет, а прозрачный. Просто изображение сохранено в jpg.
Для получения итогового результата потребовалось около 30 секунд, и то только потому, что кнопку мышки немного заело.
Примечание: Безусловно, для более лучшего эффекта и результата, стоит не только использовать разные настройки прозрачности слоев, но и настройки прозрачности созданного слоя. Тем не мене, даже этого примера вполне достаточно, чтобы понять основной подход.
Третий, использование двух слоев и круговой заливки для создания прозрачных краев. Его стоит применять, когда по краям картинки находится только фон и необходимо, чтобы края были прозрачными. Суть метода проста. Вначале, вы используете трюк для создания кругового изображения (или если ваш редактор поддерживает круговой выбор, то выбираете только нужную область). Затем с помощью «волшебной палочки» удаляете внешнюю область и создаете еще один слой под текущим слоем. При этом, не бойтесь, если границы картинки будут резкими и выделяющимися, за счет следующего слоя эти дефекты исчезнут. Далее выбираете основной цвет круговой заливки цветом фона, а дополнительным цветом прозрачный. И накладываете градиент в созданный слой от центра к краю столько раз, сколько потребуется. Вот как это выглядит:
Затем с помощью «волшебной палочки» удаляете внешнюю область и создаете еще один слой под текущим слоем. При этом, не бойтесь, если границы картинки будут резкими и выделяющимися, за счет следующего слоя эти дефекты исчезнут. Далее выбираете основной цвет круговой заливки цветом фона, а дополнительным цветом прозрачный. И накладываете градиент в созданный слой от центра к краю столько раз, сколько потребуется. Вот как это выглядит:
Примечание: В зависимости от цвета фона, может потребоваться наложение далеко не одного градиента. Так, например, в данном примере потребовалось порядка пяти раз использовать градиент в созданном нижнем слое.
Примечание: Так же учтите, что градиенту необходима достаточно большая область, так что в некоторых случаях стоит перед добавлением второго слоя расширить немного область, как это и было сделано в примере.
Если вы первый раз используете этот способ, то вам потребуется около 10 минут. Однако, после того, как вы несколько раз его проделаете, создание такого изображения будет занимать у вас порядка 3-5 минут, а то и меньше.
Примечание: С помощью этого способа можно так же сделать и просто плавный переход от фона картинки к фону сайта или другого изображения, но его просто дольше выполнять, чем предыдущие.
Как видите, затемнить или осветлить края изображения, а тем более сделать картинку круговой очень просто и не требует каких-то особенных специфических знаний.
Рубрики:
- дизайн
- изображение
- редактор
☕ Понравился обзор? Поделитесь с друзьями!
- Как создать логотип (миниатюру) для веб-сайта или продукта?
- CaptionGenerator онлайн сервис для добавления подписей и субтитров к youtube видео роликам
Добавить комментарий / отзыв
background-blend-mode · WebPlatform Docs
Summary
Это свойство описывает, как фоновые изображения элемента должны смешиваться друг с другом и с цветом фона элемента. Значение представляет собой список режимов наложения, соответствующих каждому фоновому изображению. Каждый элемент в списке будет применяться к соответствующему элементу фонового изображения. Если у свойства недостаточно значений, разделенных запятыми, чтобы соответствовать количеству слоев, ПА должен вычислить используемое значение, повторяя список значений, пока их не будет достаточно.
Каждый элемент в списке будет применяться к соответствующему элементу фонового изображения. Если у свойства недостаточно значений, разделенных запятыми, чтобы соответствовать количеству слоев, ПА должен вычислить используемое значение, повторяя список значений, пока их не будет достаточно.
Обзорная таблица
- Исходное значение
-
<обычный># - Применяется к
- Все элементы HTML и SVG
- Унаследовано
- Нет
- СМИ
- визуальный
- Расчетное значение
- как указано
- Анимируемый
- Нет
Объектная модель CSS Свойство
:
- Проценты
- Нет
Синтаксис
-
режим наложения фона: цвет -
background-blend-mode: color-burn -
режим наложения фона: осветление цвета -
фоновый режим наложения: затемнить -
фоновый режим наложения: разница -
фоновый режим наложения: исключение -
режим наложения фона: жесткий свет -
режим наложения фона: оттенок -
background-blend-mode: светлее -
фоновый режим наложения: яркость -
фоновый режим наложения: умножить -
фоновый режим наложения: нормальный -
фоновый режим наложения: наложение -
фоновый режим наложения: насыщенность -
фоновый режим наложения: экран -
режим наложения фона: мягкий свет
Значения
- нормальный
- Это атрибут по умолчанию, который указывает отсутствие смешивания.
 Формула смешивания просто выбирает исходный цвет.
Формула смешивания просто выбирает исходный цвет. - умножить
- Исходный цвет умножается на конечный цвет и заменяет конечный. Результирующий цвет всегда не менее темный, чем исходный или конечный цвет. Умножение любого цвета на черный дает черный. Умножение любого цвета на белый сохраняет исходный цвет.
- экран
- Умножает дополнения значений цвета фона и исходного цвета, а затем дополняет результат. Результирующий цвет всегда не менее светлый, чем любой из двух составляющих цветов. Экранирование любого цвета белым дает белый цвет; экранирование черным цветом оставляет исходный цвет без изменений. Эффект подобен одновременному проецированию нескольких фотослайдов на один экран.
- накладка
- Умножает или экранирует цвета в зависимости от значения цвета фона. Исходные цвета накладываются на фон, сохраняя его блики и тени. Цвет фона не заменяется, а смешивается с исходным цветом, чтобы отразить яркость или темноту фона.
- затемнить
- Фон заменен на источник, где источник темнее; в противном случае он остается без изменений.

- облегчить
- Выбирает более светлый фон и исходные цвета. Фон заменяется источником там, где источник светлее; в противном случае он остается без изменений.
- цвет-додж
- Делает цвет фона ярче, чтобы отразить исходный цвет. Закрашивание черным цветом не дает никаких изменений.
- цвет-выжигание
- Делает цвет фона темнее, чтобы отразить исходный цвет. Окрашивание белым цветом не приводит к изменениям.
- жесткий свет
- Умножает или экранирует цвета в зависимости от значения исходного цвета. Эффект подобен яркому прожектору на фоне.
- мягкий свет
- Делает цвета темнее или светлее в зависимости от значения исходного цвета. Эффект подобен освещению рассеянным прожектором на фоне.
- разница
- Вычитает более темный из двух составляющих цветов из более светлого. Рисование белым цветом инвертирует цвет фона; рисование черным цветом не дает никаких изменений.
- исключение
- Создает эффект, аналогичный эффекту режима «Разница», но с меньшей контрастностью.
 Рисование белым цветом инвертирует цвет фона; рисование черным цветом не дает никаких изменений.
Рисование белым цветом инвертирует цвет фона; рисование черным цветом не дает никаких изменений. - оттенок
- Создает цвет с оттенком исходного цвета и насыщенностью и яркостью цвета фона.
- насыщенность
- Создает цвет с насыщенностью исходного цвета и оттенком и яркостью цвета фона. Рисование в этом режиме в чисто серой области фона (без насыщенности) не дает никаких изменений.
- цвет
- Создает цвет с оттенком и насыщенностью исходного цвета и яркостью цвета фона. Это сохраняет уровни серого фона и полезно для раскрашивания монохромных изображений или тонирования цветных изображений.
- светимость
- Создает цвет с яркостью исходного цвета и оттенком и насыщенностью цвета фона. Это создает эффект, обратный эффекту цветового режима.
Примеры
Группа блоков с различными эффектами смешения.
Посмотреть живой пример
body {
поле: 2em;
}
дел {
/* На фоне элемента обязательно должно быть два фона (изображение, градиент, цвет)
фон: свойства первого фона, свойства второго фона; */
фон: url(imageA. png) центр без повторов, url(imageB.png) центр без повторов;
радиус границы: 10px;
box-shadow: 5px 2px 10px #888;
отображение: встроенный блок;
высота: 200 пикселей;
поле: 1em;
непрозрачность: 0,5;
переход: непрозрачность 0,25 с;
ширина: 200 пикселей;
}
этикетка {
дисплей:блок;
фон: #fff;
семейство шрифтов: Georgia, Garamond, serif;
выравнивание текста: по центру;
тень текста: .5px .7px .7px #eee;
}
div: hover { непрозрачность: 1,0; }
// фоновый режим наложения: режим наложения;
.normal { фоновый режим наложения: нормальный; }
.multiply {фоновый режим наложения: умножить; }
.экран {фоновый режим наложения: экран; }
.overlay {фоновый режим наложения: наложение; }
.darken {фоновый режим наложения: затемнить; }
.ligthen {фоновый режим наложения: ligthen; }
.color-dodge {фоновый режим наложения: цвет-уклонение; }
.color-burn {фоновый режим наложения: color-burn; }
.hard-light {фоновый режим наложения: жесткий свет; }
.soft-light { фоновый режим наложения: мягкий свет; }
.
png) центр без повторов, url(imageB.png) центр без повторов;
радиус границы: 10px;
box-shadow: 5px 2px 10px #888;
отображение: встроенный блок;
высота: 200 пикселей;
поле: 1em;
непрозрачность: 0,5;
переход: непрозрачность 0,25 с;
ширина: 200 пикселей;
}
этикетка {
дисплей:блок;
фон: #fff;
семейство шрифтов: Georgia, Garamond, serif;
выравнивание текста: по центру;
тень текста: .5px .7px .7px #eee;
}
div: hover { непрозрачность: 1,0; }
// фоновый режим наложения: режим наложения;
.normal { фоновый режим наложения: нормальный; }
.multiply {фоновый режим наложения: умножить; }
.экран {фоновый режим наложения: экран; }
.overlay {фоновый режим наложения: наложение; }
.darken {фоновый режим наложения: затемнить; }
.ligthen {фоновый режим наложения: ligthen; }
.color-dodge {фоновый режим наложения: цвет-уклонение; }
.color-burn {фоновый режим наложения: color-burn; }
.hard-light {фоновый режим наложения: жесткий свет; }
.soft-light { фоновый режим наложения: мягкий свет; }
. difference {фоновый режим наложения: разница; }
.exclusion { фоновый режим наложения: исключение; }
.hue {фоновый режим наложения: оттенок; }
.saturation {фоновый режим наложения: насыщенность; }
.color {фоновый режим наложения: цвет; }
.luminosity {фоновый режим наложения: яркость; }
difference {фоновый режим наложения: разница; }
.exclusion { фоновый режим наложения: исключение; }
.hue {фоновый режим наложения: оттенок; }
.saturation {фоновый режим наложения: насыщенность; }
.color {фоновый режим наложения: цвет; }
.luminosity {фоновый режим наложения: яркость; }
Использование
Список «фоновый режим наложения» должен применяться в том же порядке, что и «фоновое изображение». Это означает, что первый элемент в списке будет применяться к слою, который находится сверху. Если у свойства недостаточно значений, разделенных запятыми, чтобы соответствовать количеству слоев, ПА должен вычислить используемое значение, повторяя список значений, пока их не будет достаточно.
Если используется сокращение «background», свойство «background-blend-mode» для этого элемента должно быть сброшено до исходного значения.
Примечания
Разделяемые режимы наложения (нормальный, умножение, экран, наложение, затемнение, осветление, осветление цвета, затемнение цвета, жесткий свет, мягкий свет, различие, исключение)
Режим наложения называется отделимым, если каждый компонент результирующего цвета полностью определяется соответствующими компонентами составляющих фона и исходных цветов, то есть если формула смешивания применяется отдельно к каждому набору соответствующих компонентов.
Нераздельные режимы наложения (оттенок, насыщенность, цвет, яркость)
Нераздельные режимы наложения учитывают все компоненты цвета в комбинации, в отличие от раздельных режимов, в которых рассматривается каждый компонент по отдельности.
Связанные спецификации
- Композиция и смешивание, уровень 1
- Рекомендация кандидата
См. также
Статьи по теме
Фон
Фон
фон
Фоновое приложение
фоновый режим наложения
фоновая клипса
цвет фона
фоновое изображение
фон-происхождение
фоновая позиция
фоновая позиция-x
фоновая позиция-y
повтор фона
размер фона
Анимация JavaScript
Атрибуты CSS
background-blend-mode
фоновая позиция
обрыв перед
высота
список
позиция в стиле списка
текст-переполнение-многоточие
режим переполнения текста
рендеринг текста
выбор пользователя
равенство
Селектор атрибутов
дефис
префикс
подстрока
суффикс
базовый сдвиг
Анимация JavaScript
Визуальные эффекты
цвет
Цвета по оттенку
Цвета по названию
Цвета по насыщенности
Пользовательские системные цвета
-ms-высококонтрастный
мс-высокая контрастность-регулировка
-ms-прогресс-внешний вид
фоновый режим наложения
зажим
курсор
непрозрачность
увеличение
высота
мигает
фильтр
Анимация JavaScript
Внешние ресурсы
- Знакомство с смешиванием CSS от Рика Кабанье
- [1] Рик Кабанье
- [2] от Adobe
- [3] Беннета Фили
- [4] от yoksl
- Начинающие
- Концепции
- HTML
- КСС
- Доступность
- JavaScript
- ДОМ
- СВГ
Что такое темный режим для электронной почты и влияет ли он на рендеринг?
Разработка электронной почты
16 августа 2021 г.
Перед маркетологами электронной почты встает проблема, и она не исчезнет. Это темный режим для электронной почты.
Впервые мы написали о темных письмах около года назад. Затем мы посвятили целый месяц изучению его влияния на электронный маркетинг. (Ознакомьтесь с контентом Darktober, включая наши Веб-семинар «Разработка электронных писем для темного режима ».).
Опрос 2021 года о темном режиме, проведенный Pathwire и Ascend2, показал, что 44% маркетологов электронной почты рассматривают более темный UX, а еще 28% планируют сделать его частью процесса создания электронной почты в ближайшее время.
Итак, темный режим по-прежнему остается горячей темой среди разработчиков электронной почты и дизайнеров. Это стало частью работы с электронной почтой, которую мы не можем игнорировать. Но, как это обычно бывает в нашей сфере деятельности, работать с темным режимом для электронной почты далеко не просто.
Давайте рассмотрим, что вы можете сделать, чтобы решить некоторые из основных проблем с электронной почтой в темном режиме.
Перейти к разделу этой статьи:
- Что такое темный режим?
- Что делает темный режим для электронной почты?
- Оптимизация электронной почты для темного режима
- Темный режим для фрагментов кода электронной почты
- Темный режим и поддержка почтового клиента
Что такое темный режим?
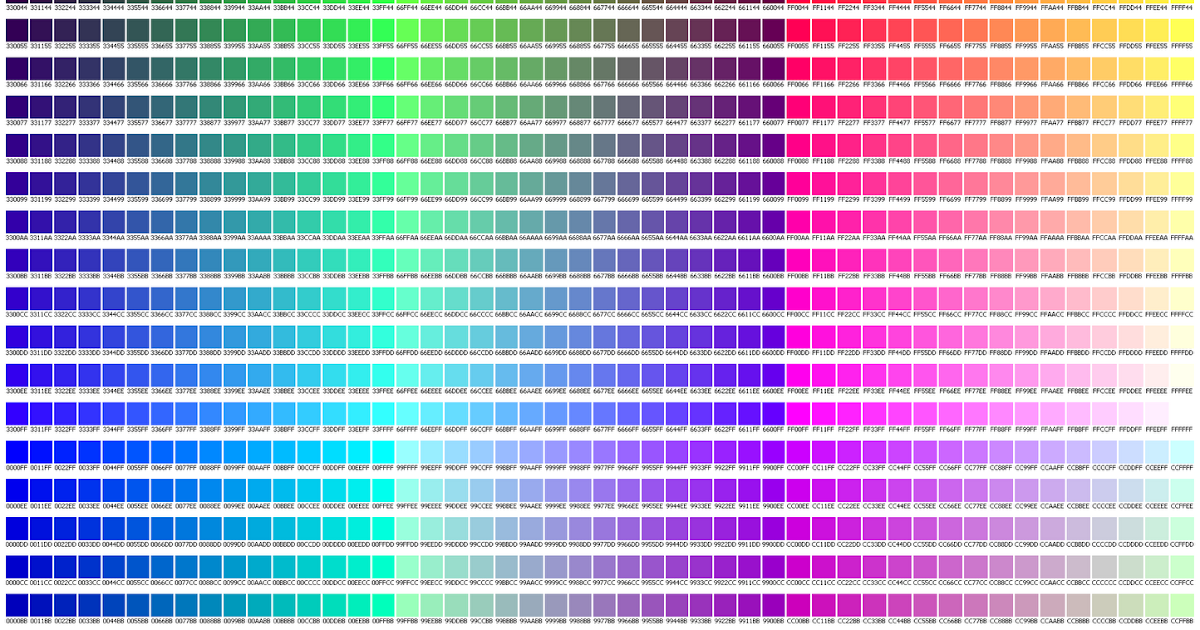
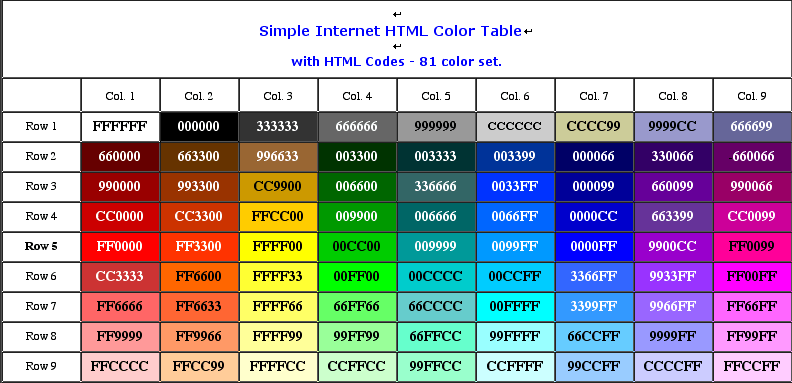
Темный режим — это параметр, который изменяет цветовую палитру интерфейса для отображения контента с высокой контрастностью с использованием темных цветов фона и светлого переднего плана. Черный текст становится белым, а белый фон темнеет. В конечном счете, темный режим используется для минимизации синего света и улучшения читаемости для снижения нагрузки на глаза.
Многие разработчики уже хорошо знакомы с темным режимом, так как это популярный способ просмотра кода. Темный режим также идеально подходит для людей с чувствительностью к свету или даже для тех, кто работает в ночное время, так как его легче читать в условиях низкой освещенности.
В какой-то момент было высказано предположение, что использование темного режима на мобильном устройстве может продлить срок службы батареи, хотя, похоже, это преимущество было несколько преувеличено. Ознакомьтесь с нашим постом о темном режиме и светлом режиме, чтобы узнать больше о плюсах и минусах, и просмотрите нашу инфографику о темном режиме для получения более важной информации.
Многие популярные приложения имеют параметр темного режима для пользовательского интерфейса. Это включает в себя почтовые приложения. Но (и это неудивительно) почтовые клиенты по-разному работают с темным режимом. Вот где возникают самые большие проблемы.
Что делает темный режим для электронной почты?
Не всегда только пользовательский интерфейс почтового приложения переключается при включении темного режима. Почтовые клиенты также могут изменить внешний вид всего сообщения.
Темный режим меняет цвет фона и шрифта электронной почты на светлый на темный. Для этого он проверяет любой цвет или цвет фона со свойством CSS, равным 9. 0202 background, color, background-color или HTML-атрибут bgcolor или color .
0202 background, color, background-color или HTML-атрибут bgcolor или color .
Если определен цвет текста или фона, темный режим нацелен на эти атрибуты HTML и свойства CSS с помощью внутренних или встроенных стилей. Затем он корректирует их, чтобы сделать их светлее или темнее. Итак, если ваш текст темного цвета, настройка темного режима в некоторых клиентах изменит его на более светлый. То же самое относится и к фоновым цветам.
Все это говорит о том, что, поскольку темный режим делает светлые цвета темными, а темные — светлыми, он соответствующим образом изменит цвета в вашем электронном письме (и он точно не спрашивает вашего разрешения).
Темный режим обычно не создает проблем с электронными письмами с простым текстом, так как текст черный на белом, который просто инвертируется. Но с электронными письмами в формате HTML, где разные компоненты имеют разные определенные цвета, все может усложниться.
Давайте посмотрим на кампанию Email on Acid, которая выглядела хорошо в светлом режиме, но работа с электронной почтой в темном режиме была далеко не идеальной.
Электронная почта в светлом режиме
Электронная почта в темном режиме
По большей части это электронное письмо остается читаемым в темном режиме. Но если вы посвятили себя проектированию и разработке идеального интерфейса электронной почты для каждого подписчика, вероятно, есть некоторые вещи, которые вы хотели бы изменить.
Вот почему все больше команд электронной почты тратят время на разработку писем как для светлого, так и для темного режимов. Если эта дополнительная работа не кажется вам стоящей, вы можете начать с создания базового темного режима для оптимизации электронной почты.
Оптимизация электронной почты для темного режима
Есть два простых шага, которые маркетологи электронной почты могут предпринять сразу, чтобы продвигать функциональный пользовательский интерфейс как в темном, так и в светлом режиме.
1. Используйте файлы PNG с прозрачным фоном
Использование прозрачных файлов PNG для изображений позволяет сделать изменение цвета фона в темном режиме плавным. Таким образом, какой бы цвет фона ни изменился, он будет отражаться на фоне изображения.
Таким образом, какой бы цвет фона ни изменился, он будет отражаться на фоне изображения.
Как вы, наверное, заметили в приведенных выше примерах темного режима Email on Acid, у двух наших изображений (включая наш логотип) не было прозрачного фона.
Использование прозрачных изображений png в электронных письмах, что является хорошей практикой для дизайнеров электронной почты. Но вы должны остерегаться черного текста и значков. Это подводит нас ко второму совету…
2. Используйте белые обводки вокруг черных элементов дизайна
Электронные письма в темном режиме иногда могут вызывать нежелательное исчезновение в ваших кампаниях. Внезапно черный текст, значки, логотипы и многое другое становятся невидимыми на темном фоне.
Хотя некоторых графических дизайнеров может смутить идея добавления белых штрихов вокруг текста и значков, это эффективный способ сделать ваши электронные письма читабельными и действенными. Белая обводка не будет видна в светлом режиме, но она помогает выделить объекты при просмотре в темном режиме.
Темный режим для фрагментов кода электронной почты
Эти простые оптимизации важны, но они могут не решить все проблемы электронной почты в темном режиме. У разработчиков электронной почты и дизайнеров есть несколько вариантов:
- Пассивно примите тот факт, что ваши электронные письма не всегда будут идеально отображаться в темном режиме.
- Попробуйте взломать темный режим и заставить клиентов отображать нужные вам цвета.
- Начните создавать свои электронные письма с темной и светлой темой.
Попытка заставить почтовые ящики отображать электронные письма в облегченном режиме не имеет смысла. Если ваши подписчики хотят просматривать электронные письма в темном режиме, разумнее всего будет удовлетворить их потребности и обеспечить правильный опыт.
Есть несколько фрагментов кода, с которыми разработчики электронной почты должны ознакомиться, чтобы создавать электронные письма для темного режима.
Сначала добавьте эти метатеги и стили селектора :root в электронное письмо:
Это используется, чтобы узнать, включен ли на устройстве темный режим.
<тип стиля="текст/CSS">
:корень {
Цветовая гамма: светлый темный;
поддерживаемые цветовые схемы: светлый темный;
}
Затем добавьте этот медиа-запрос в CSS письма:
Настройте цвета для предпочитаемой темной темы вашего бренда.
@media (предпочитает цветовую схему: темный) {
.тело {
background-color: #CCCCCC !важно;
}
h2, h3, h4, тд {
цвет: #9ea1f9 !важно;
отступы: 0px 0px 0px 0px !важно;
}
}
В этом медиа-запросе предпочитает цветовую схему: темный подтверждает настройку темного режима, а тег body обращается к основному цвету всего сообщения электронной почты. Таким образом, когда электронное письмо с этим утверждением открывается в Outlook.com или Office 2019 с включенным темным режимом, определенные теги .body и h2, h3, h4, td вступают в силу.
Однако в этом подходе есть одно важное предостережение. Медиа-запрос ( предпочитает цветовую схему ) поддерживается не всеми почтовыми клиентами. Он работает только с клиентами, использующими WebKit в качестве механизма рендеринга. На момент написания этой статьи запрос CSS будет работать с Apple Mail, Thunderbird и некоторыми версиями Outlook, но Gmail его не поддерживает. Чтобы узнать последние новости, посетите этот ресурс на CanIEmail.com.
Медиа-запрос ( предпочитает цветовую схему ) поддерживается не всеми почтовыми клиентами. Он работает только с клиентами, использующими WebKit в качестве механизма рендеринга. На момент написания этой статьи запрос CSS будет работать с Apple Mail, Thunderbird и некоторыми версиями Outlook, но Gmail его не поддерживает. Чтобы узнать последние новости, посетите этот ресурс на CanIEmail.com.
Теоретически вы можете использовать (prefers-color-scheme), чтобы «отменить» темный режим и заставить его использовать светлый цвет фона. Однако, если вы собираетесь потратить время на принудительный белый фон, вы можете вместо этого создать темный режим. Кроме того, как уже отмечалось, этот запрос CSS не будет работать для каждого почтового клиента.
Нужно немного вдохновения? Ознакомьтесь с примерами электронных писем в темном режиме с дизайном от ведущих брендов.
Темный режим и поддержка почтовых клиентов
Самым важным темным режимом для электронной почты является то, что такие клиенты, как Gmail, Apple Mail и Outlook, отображают информацию по-разному.
Некоторые почтовые клиенты автоматически инвертируют цвета, а некоторые нет. Другие автоматически переключают цвета только в определенных ситуациях. Некоторые клиенты поддерживают медиа-запросы для темных и светлых цветовых схем, а другие нет. Вот разбивка:
| Почтовый клиент | Автоматически инвертирует цвета? | Common Dark Mode Challenge |
| Apple Mail (iPhone/iPad) | Да | AUT -AUT -AUTRESFER. |
| Apple Mail (macOS) | Да | Автоматическое инвертирование, когда фон прозрачный или чисто белый (#fffff). |
| Outlook (iOS) | Частично | Может сделать цвет фона темнее. |
| Outlook (macOS) | Частично | Может сделать цвет фона темнее. |
| Outlook (Windows) | Да | Единственный параметр Outlook, который постоянно автоматически инвертирует цвета. |
| Outlook.com (веб-почта) | Частично | Единственный вариант Outlook, в котором работает замена изображений. Может сделать цвет фона темнее. |
| Gmail (Android) | Да (когда еще не темно) | Не поддерживает запрос @media (предпочитает цветовую схему). |
| Gmail (веб-почта) | Нет | не поддерживает запрос @media (предпочтительно). |
| AOL (веб-почта) | Нет | Нет текущего темного пользовательского интерфейса. |
| Yahoo! (веб-почта) | Нет | Нет текущего пользовательского интерфейса темного режима. |
Операционная система или устройство, которое использует подписчик, могут еще больше усложнить темный режим для электронной почты. За этим нужно следить, поэтому полезно проводить тестирование электронной почты в темном режиме, которое предоставляет скриншоты для предварительного просмотра кампаний в реальных условиях.
Электронная почта на платформе предварительного развертывания Acid обеспечивает неограниченный предварительный просмотр электронной почты в темном режиме на различных основных клиентах и популярных устройствах. Вы также можете использовать нашу аналитику для отслеживания открытий в темном режиме в различных почтовых клиентах. Это лучший способ доставлять электронные письма безупречно независимо от того, какой режим предпочитают ваши подписчики. Электронная почта постоянно развивается, поэтому всегда лучше протестировать , прежде чем нажать «Отправить».
Это лучший способ доставлять электронные письма безупречно независимо от того, какой режим предпочитают ваши подписчики. Электронная почта постоянно развивается, поэтому всегда лучше протестировать , прежде чем нажать «Отправить».
Все еще сомневаетесь, стоит ли тратить время и усилия на проектирование и разработку электронных писем для темного режима? Вы также можете использовать Email on Acid, чтобы узнать, какая часть вашего списка просматривает электронные письма в темном режиме.
Когда Email on Acid провел собственный эксперимент, мы обнаружили, что около 14% наших подписчиков используют темный режим. Мы также ожидаем, что это число будет расти по мере роста популярности темного режима.
Чтобы узнать больше о том, как темный режим влияет на мир маркетинга по электронной почте, ознакомьтесь с темным режимом Pathwire для опроса по электронной почте.
youtube.com/embed/U40KJ4QFNvo?feature=oembed&enablejsapi=1&origin=https://www.emailonacid.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Делайте больше за меньшее время с электронной развертывание и контроль качества. С помощью Email on Acid вы можете находить и устранять проблемы в одном месте. Дважды проверьте все, от контента до доступности и доставки. Плюс, с точным
Предварительный просмотр электронной почты на самых популярных клиентах и устройствах, вы можете уверенно доставлять электронную почту безупречно каждый раз.Начните бесплатно
Автор: Команда Email on Acid
Команда Email on Acid состоит из специалистов по цифровому маркетингу, создателей контента и настоящих фанатов электронной почты. Присоединяйтесь к нам в LinkedIn, следите за нами в Facebook и пишите в Твиттере на @EmailonAcid в Твиттере, чтобы узнать больше приятных вещей и отличных рассуждений о маркетинге по электронной почте.

 Формула смешивания просто выбирает исходный цвет.
Формула смешивания просто выбирает исходный цвет.
 Рисование белым цветом инвертирует цвет фона; рисование черным цветом не дает никаких изменений.
Рисование белым цветом инвертирует цвет фона; рисование черным цветом не дает никаких изменений. png) центр без повторов, url(imageB.png) центр без повторов;
радиус границы: 10px;
box-shadow: 5px 2px 10px #888;
отображение: встроенный блок;
высота: 200 пикселей;
поле: 1em;
непрозрачность: 0,5;
переход: непрозрачность 0,25 с;
ширина: 200 пикселей;
}
этикетка {
дисплей:блок;
фон: #fff;
семейство шрифтов: Georgia, Garamond, serif;
выравнивание текста: по центру;
тень текста: .5px .7px .7px #eee;
}
div: hover { непрозрачность: 1,0; }
// фоновый режим наложения: режим наложения;
.normal { фоновый режим наложения: нормальный; }
.multiply {фоновый режим наложения: умножить; }
.экран {фоновый режим наложения: экран; }
.overlay {фоновый режим наложения: наложение; }
.darken {фоновый режим наложения: затемнить; }
.ligthen {фоновый режим наложения: ligthen; }
.color-dodge {фоновый режим наложения: цвет-уклонение; }
.color-burn {фоновый режим наложения: color-burn; }
.hard-light {фоновый режим наложения: жесткий свет; }
.soft-light { фоновый режим наложения: мягкий свет; }
.
png) центр без повторов, url(imageB.png) центр без повторов;
радиус границы: 10px;
box-shadow: 5px 2px 10px #888;
отображение: встроенный блок;
высота: 200 пикселей;
поле: 1em;
непрозрачность: 0,5;
переход: непрозрачность 0,25 с;
ширина: 200 пикселей;
}
этикетка {
дисплей:блок;
фон: #fff;
семейство шрифтов: Georgia, Garamond, serif;
выравнивание текста: по центру;
тень текста: .5px .7px .7px #eee;
}
div: hover { непрозрачность: 1,0; }
// фоновый режим наложения: режим наложения;
.normal { фоновый режим наложения: нормальный; }
.multiply {фоновый режим наложения: умножить; }
.экран {фоновый режим наложения: экран; }
.overlay {фоновый режим наложения: наложение; }
.darken {фоновый режим наложения: затемнить; }
.ligthen {фоновый режим наложения: ligthen; }
.color-dodge {фоновый режим наложения: цвет-уклонение; }
.color-burn {фоновый режим наложения: color-burn; }
.hard-light {фоновый режим наложения: жесткий свет; }
.soft-light { фоновый режим наложения: мягкий свет; }
. difference {фоновый режим наложения: разница; }
.exclusion { фоновый режим наложения: исключение; }
.hue {фоновый режим наложения: оттенок; }
.saturation {фоновый режим наложения: насыщенность; }
.color {фоновый режим наложения: цвет; }
.luminosity {фоновый режим наложения: яркость; }
difference {фоновый режим наложения: разница; }
.exclusion { фоновый режим наложения: исключение; }
.hue {фоновый режим наложения: оттенок; }
.saturation {фоновый режим наложения: насыщенность; }
.color {фоновый режим наложения: цвет; }
.luminosity {фоновый режим наложения: яркость; }