Свойство CSS font-weight — разделы Scaler
Обзор
Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне.
- Используя CSS-свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
- Это свойство принимает числовые значения от 1 до 1000 и значения ключевых слов, такие как обычный, жирный, светлый и жирный.
- Более жирные и светлые ключевые слова представляют относительный вес.
- Мы можем полагаться на запасные веса шрифта, когда требуемый вес шрифта недоступен.
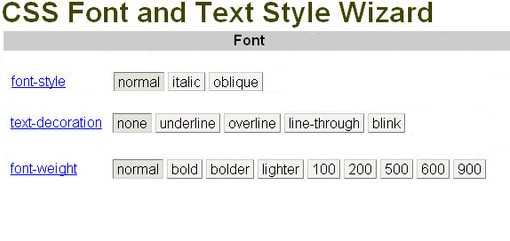
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
Свойство CSS font-weight принимает числовые значения, ключевые слова и глобальные значения.
Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Давайте рассмотрим поддерживаемые значения веса шрифта.
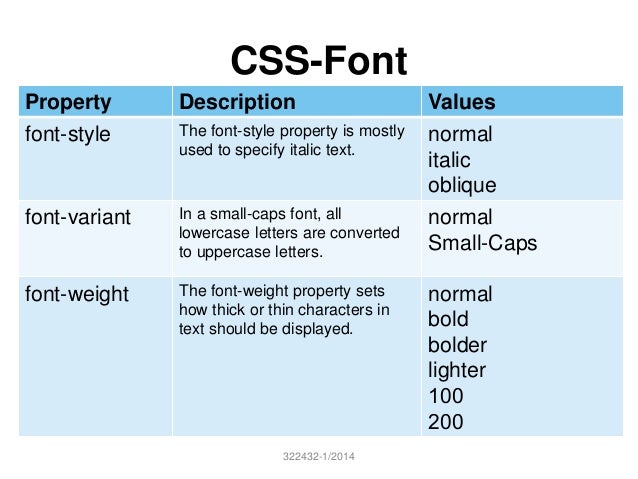
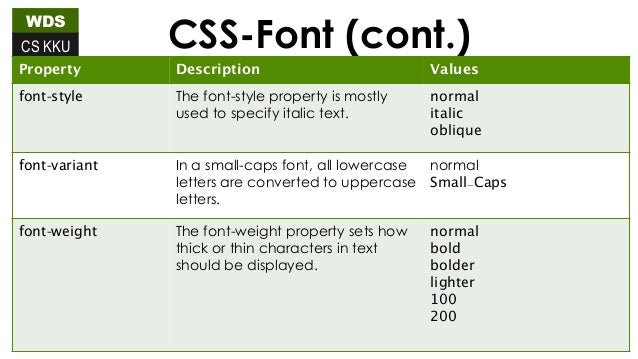
Начертание шрифта в CSS
| Значение | Описание | Синтаксис |
|---|---|---|
| normal | Стандартный вес шрифта с числовым значением 15:9052; | |
| жирный шрифт | Указывает толщину полужирного шрифта с числовым значением 700. | насыщенность шрифта: полужирный; |
| более светлый | Уменьшает толщину шрифта по сравнению с родительским элементом. Он учитывает текущий вес шрифта семейства шрифтов. Он учитывает текущий вес шрифта семейства шрифтов. | вес шрифта:светлее; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом. | вес шрифта: жирнее; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число> ; |
| начальный | Устанавливает толщину шрифта на значение по умолчанию. | вес шрифта: начальный; |
| наследовать | Он наследует свойство от своего родительского элемента. | вес шрифта:наследовать; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса:
Если указан целевой вес от 400 до 500 включительно:
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400:
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500:
- Мы можем искать доступные веса выше целевого в порядке возрастания.
- В противном случае искать доступные веса ниже целевого в порядке убывания.
Значение относительных весов
Более светлые или жирные ключевые слова представляют относительные веса. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
Мы учитываем только следующие четыре веса шрифта при вычислении относительного веса:
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
Мы не рассматриваем дополнительный вес, связанный с семейством шрифтов.
Дочерние элементы наследуют вычисленные веса шрифта.
Когда мы указываем толщину шрифта как жирнее или светлее, мы можем определить абсолютную толщину шрифта с помощью приведенной ниже таблицы.
| Inherited Value | bolder | lighter | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 100 | 400 | 100 | ||||||||||||
| 200 | 400 | 100 | ||||||||||||
| 300 | 400 | 100 | ||||||||||||
| 400 | 700 | 100 | ||||||||||||
| 500 | 700 | 100 | ||||||||||||
| 600 | 4009 | 400 | 4009 | 40099 | ||||||||||
| 0052 | ||||||||||||||
| 700 | 900 | 400 | ||||||||||||
| 800 | 900 | 700 | ||||||||||||
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Браузер будет имитировать полужирный или обычный шрифт, если эти значения не входят в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Value | Common Weight Name |
|---|---|
| 100 | Thin(Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Нормальный (обычный) |
| 500 | Средняя |
| 600 | Semi Bold |
| 700 | |
| 0040 | 800 | Extra BOLD (Ultra Bold) |
| 900 | Черный (тяжелый) |
| 950 | Extra Black (Ultra) | 7On7OnONT7On7On 9007On7ONTS один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием. один шрифт, который действует как многие . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием. Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000. Сравнение стандартных и числовых значений толщины шрифта Существуют различные способы отображения толщины шрифта, помимо традиционного полужирного значения. Мы можем использовать числовые значения от 1 до 1000 включительно. Числовые значения позволяют нам более эффективно контролировать интенсивность смелости. Мы можем играть с различными значениями. По мере увеличения числа толщина шрифта увеличивается. Стандартные значения ключевых слов, обычные и полужирные, соответствуют 400 и 700 числовым значениям соответственно. Давайте рассмотрим пример, чтобы понять вес шрифта: ПримерУстановка веса шрифта Давайте используем шрифт Open Sans, чтобы понять стандартные значения веса шрифта. <ссылка href="//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300" отн = "таблица стилей" тип = "текст/CSS" /> УСБ Выход Чтобы увидеть вывод в реальном времени, перейдите по следующей ссылке. Вопросы доступностиТекст со значением веса шрифта 100 (тонкий/тонкий) или 200 (сверхлегкий) может быть труден для чтения людям с ограниченным зрением, особенно если шрифт имеет низкий коэффициент контрастности цвета. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1. Совместимость с браузерамиСледующие браузеры поддерживают CSS-свойство font-weight:
Заключение
Font-Weight: жирный шрифт в CSS не работаетКак бы вы ни старались, вы просто не можете выделить этот текст жирным шрифтом? Хорошо, что ты заглянул сюда; у нас есть советы для вас. Опубликовано Автор Dim NikovВ категории CSS Ситуация следующая: вы пытаетесь выделить часть текста на веб-странице полужирным шрифтом с помощью CSS. Но даже если ваше правило CSS написано правильно, свойство Я сталкивался с этой проблемой больше раз, чем могу сосчитать. И я написал это руководство, чтобы помочь вам и другим, подобным вам, не тратить часы на борьбу с этим. Чтобы узнать, как заставить Почему ваше правило CSS не работаетЕсли ваше правило CSS для выделения текста в определенном элементе DOM полужирным отформатировано правильно, но по-прежнему не работает, возможно, оно переопределено другим правилом в одной из таблиц стилей HTML-документа. . Мы подробно писали об этом в статье под названием «Как предотвратить переопределение CSS». Чтобы узнать подробности, прочтите этот пост, а затем вернитесь сюда и продолжите чтение. Короткую версию и быстрое исправление читайте ниже. Итак, почему ваше правило CSS не работает? Потому что свойство Как правило, когда несколько правил CSS нацелены на одно и то же свойство одного и того же элемента DOM, то правило с наиболее конкретным селектором переопределяет другие.
<тело>
Мы можем ориентироваться на Вот как это работает: p { вес шрифта: полужирный; }
body p { вес шрифта: нормальный; }
p.bold { вес шрифта: полужирный; }
p#bold-1 {начертание шрифта: нормальное; }
/* Правила с ключевым словом !important переопределяют все остальные */
p { вес шрифта: полужирный! важно; } В CSS это называется специфичность . По сути, правило CSS с наиболее конкретным селектором всегда преобладает над всеми остальными. Как заставить это работать Есть два способа заставить Во-первых, нужно переписать селектор вашего правила CSS, чтобы он был более конкретным, чем селекторы любых других правил CSS, нацеленных на рассматриваемый элемент DOM. Второй — добавить ключевое слово Итак, если прямо сейчас ваше правило CSS выглядит так: p { font-weight: bold; } Попробуйте сделать так, чтобы это выглядело так, и посмотрите, решит ли это вашу проблему: p { font-weight: bold !important; } Если вы пытаетесь переопределить правило CSS, встроенное в атрибут В заключение Помните: Когда Перепишите правило CSS с более конкретным селектором или добавьте ключевое слово |



 p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}




 (При этом полезно открыть инспектор в инструментах разработчика вашего браузера и просмотреть эти селекторы.)
(При этом полезно открыть инспектор в инструментах разработчика вашего браузера и просмотреть эти селекторы.)