text-shadow — тень текста | CSS справочник
Поддержка браузерами
| 12.0+ | 10.0+ | 3.5+ | 4.0+ | 9.6+ | 4.0+ |
Описание
CSS свойство text-shadow позволяет добавить одну или более тень для текста. Тень текста не влияет на его размер и расположение.
Для каждой тени можно задать от 2 до 4 параметров. Если добавляется несколько теней, то список параметров для каждой тени указывается через запятую.
Первые два параметра являются обязательными, они определяют сдвиг тени относительно текста: первый параметр указывает смещение по горизонтали, второй по вертикали. Оба параметра могут принимать как положительные, так и отрицательные значения. Положительное значение первого параметра сдвигает тень вправо, отрицательное значение — влево. Положительное значение второго параметра сдвигает тень вниз, отрицательное — вверх.
Положительное значение первого параметра сдвигает тень вправо, отрицательное значение — влево. Положительное значение второго параметра сдвигает тень вниз, отрицательное — вверх.
Примечание: для добавления тени к блоку используйте CSS свойство box-shadow.
| Значение по умолчанию: | нет |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.textShadow=»2px 2px #ff0000″ |
Синтаксис
text-shadow: х_тень у_тень размытость цвет|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| х_тень | Обязательный параметр. Положение горизонтальной тени. Допустимы отрицательные значения. Положение горизонтальной тени. Допустимы отрицательные значения. |
| у_тень | Обязательный параметр. Положение вертикальной тени. Допустимы отрицательные значения. |
| размытость | Уровень размытости тени (указывается в единицах измерения, поддерживающихся CSS). Необязательный параметр. |
| цвет | Цвет тени. Необязательный параметр. |
Пример
text-shadow:
2px 2px red
5px 5px red
20px 20px red
-10px 10px red
-10px -10px red
5px 5px red
5px 5px 1px red
5px 5px 2px red
5px 5px 3px red
5px 5px 4px red
5px 5px 5px red
5px 5px 10px red
5px 5px 10px black
5px 5px 10px #00FF00
#myh2 {
text-shadow: 2px 2px red;
}
Тень блока и тень текста в CSS, внутренняя тень
Главная > Учебник CSS >
Тени блока
Свойство box-shadow устанавливает тени блока. В значении указывают параметры, которые определяют отображение тени. Параметры
перечисляются в следующем порядке:
В значении указывают параметры, которые определяют отображение тени. Параметры
перечисляются в следующем порядке:
- горизонтальное смещение (обязательно)
- вертикальное смещение (обязательно)
- размытие
- размер
- цвет (обязательно)
- расположение
Смещения, размытие и размер указываются в единицах измерения CSS. Вместо параметров можно указать значение none, которое устанавливает отсутствие тени. Это значение используется, когда нужно убрать тени, если они ранее были заданы.
Смещения указываются обязательно. Цвет можно не задавать, но тогда тени могут иметь разные цвета в разных браузерах. Поэтому лучше всегда задавать цвет. Остальные параметры необязательные. Расположение позволяет создать внутреннюю тень блока.
Чтобы часть тени стала видна, ей задаются смещения. Они сдвигают тень вправо и вниз. Любое смещение может иметь и отрицательные значения. Тогда тень, соответственно, сдвигается влево и вверх. Для примера создадим такой блок:
Стиль:
+
7 | div
{
width: 150px;
height: 100px
margin: 50px;
box-shadow: 10px 10px #707070;
background-color: Blue;
} |
HTML код:
18 | <div></div> |
Попробуйте установить другие смещения. Задайте отрицательные значения.
Задайте отрицательные значения.
Следующий параметр — это размытие. Оно делает плавный переход от цвета тени к цвету фона. Размытие занимает отдельное место, поэтому увеличивает размер тени. У него нет отрицательных значений. Добавим этот параметр в пример. Блок получится такой:
Установка такой тени выглядит так:
12 | box-shadow: 10px 10px 5px #707070; |
Далее следует изменение размера. Положительное значение увеличивает размер тени, а отрицательное уменьшает. Совместно со смещением этот параметр позволяет создавать различные эффекты. Пример:
12 | box-shadow: 50px 30px 1px -23px #707070; |
В CSS существует возможность создать внутреннюю тень.
Если в значении свойства box-shadow указать слово
inset, то тень располагается не снаружи блока, а внутри. Из-за этого блок становится
как бы вогнутым. На мой взляд, внутренняя тень выглядит не очень красиво, поэтому используется не часто.
12 | box-shadow: 6px 6px 30px 10px #707070 inset; |
Тени текста
Тексту также можно задать тень. Это делается с помощью свойства text-shadow. Значение этого свойства указывается практически так же, как для блоков. Только оно имеет меньше параметров. Они перечисляются в следующем порядке:
- горизонтальное смещение
- вертикальное смещение
- размытие
- цвет
Указание смещений является обязательным. Для примера создадим такой текст:
Текст
Он создаётся так:
Стиль:
15 | p
{
margin: 50px;
font: bold 60px Verdana;
text-shadow: 3px 3px #AAA;
} |
HTML код:
25 | <p>Текст</p> |
Если тени текста установить размытие с большим значением, то она может выглядеть совсем по-другому. Пример:
Пример:
Текст
19 | text-shadow: 4px 4px 10px #FF053A; |
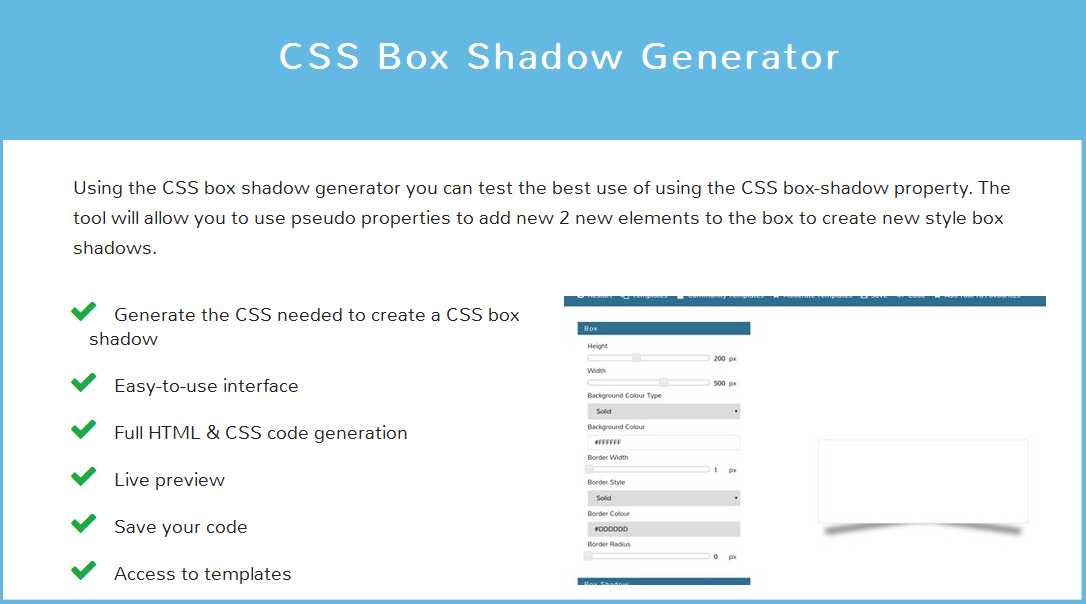
Как использовать тени блоков CSS и тени текста
В CSS полно опций для улучшения внешнего вида ваших веб-сайтов; тени текста и блоков являются яркими примерами. Они дают результаты, аналогичные теням, найденным в программном обеспечении для редактирования изображений, таком как Photoshop.
Но как работают тени CSS? Давайте начнем.
Как использовать тень блока CSS
Вы можете применить тень блока CSS с помощью одной строки CSS, содержащей диапазон до шести значений. Порядок значений имеет решающее значение для работы вашей тени блока CSS, и он выглядит следующим образом:
box-shadow: смещение-x смещение-y вставка цвета размытия;
Давайте рассмотрим каждое из значений по порядку.
CSS Box Shadow Position
Значения offset-x и offset-y управляют положением вашей box-shadow. Значение offset-x представляет горизонтальное положение тени, а offset-y — вертикальное смещение.
box-shadow: 10px 10px;
Положительные значения приводят к появлению тени внизу и справа от элемента.
Вы также можете использовать отрицательные значения для смещения по горизонтали и по вертикали:
box-shadow: -10px -10px;
Отрицательное смещение по h сдвигает тень влево, а отрицательное смещение по v перемещает ее вверх:
CSS Box Shadow Blur
сплошная тень без растушевки. Значение размытия размывает вашу тень блока CSS и вступает в силу, если вы укажете третье значение:
box-shadow: 10px 10px 20px;
Чем выше число, которое вы добавите к значению размытия, тем более размытой будет ваша тень блока CSS. Это значение не может быть отрицательным.
CSS Box Shadow Spread
Значение распространения позволяет изменять размер тени без изменения ее положения.
box-shadow: 10px 10px 20px 30px;
Положительное значение разброса увеличит тень окна CSS, а отрицательное значение уменьшит ее.
Цвет тени блока CSS
Тени блока CSS по умолчанию соответствуют цвету текста элемента, но вы можете переопределить его, добавив цвет:
box-shadow: 10px 10px 20px 10px #0000ff;
Цвет, который вы используете, должен быть в допустимом цветовом формате CSS, таком как шестнадцатеричный код, код RGB или предопределенный цвет. Вы можете узнать о шестнадцатеричных кодах и других допустимых параметрах цвета CSS, прежде чем приступить к работе со своими тенями.
Вставка тени блока CSS
Тени блока CSS по умолчанию выходят за пределы назначенного им элемента. Добавив вставку к свойству box-shadow, вы можете отобразить тень внутри элемента.
box-shadow: 10px 10px 20px 10px #0000ff inset;
Это предопределенное текстовое значение; просто добавьте или удалите его, чтобы установить значение.
Как использовать тень текста CSS
Тени текста CSS подобны теням блоков, хотя у них меньше значений для изменения. Синтаксис тени текста CSS выглядит следующим образом:
тень текста: смещение-x смещение-y цвет-радиуса размытия;
Но как работают эти значения?
Положение тени текста CSS
Смещение тени текста CSS работает очень похоже на те же значения тени блока:
тень текста: 10px 10px;
Положительные значения будут располагать тень ниже и справа от текста.
Отрицательные значения действуют наоборот, размещая тень выше и слева от текста.
text-shadow: -10px -10px;
Вы можете смешивать отрицательные и положительные значения, чтобы идеально расположить тень текста CSS.
Радиус размытия тени текста CSS
Радиус размытия тени текста CSS позволяет размыть тень позади текста.
тень текста: 10px 10px 10px;
По умолчанию это значение равно 0 (без размытия).
Цвет тени текста CSS
По умолчанию тени текста CSS соответствуют цвету текста. Вы можете изменить цвет текста, добавив его в конец свойства тени текста CSS.
text-shadow: 10px 10px 10px #0000ff;
Как и в случае с цветами теней в CSS, для этого необходимо использовать допустимый цвет CSS.
Примеры дизайна блоков CSS и теней текста
Вы можете начать экспериментировать с использованием блоков CSS и теней текста, как только освоите основы. Приведенные ниже идеи должны вдохновить вас на творческие способы использования этих свойств CSS.
Двухцветные границы с двумя тенями блоков CSS
К элементу HTML можно добавить более одной тени блока или тени текста. Если между ними есть запятые, вы можете добавлять новые тени к одному свойству.
box-shadow: 30px 30px #0000ff, -30px -30px 0px #00ff00;
Двухцветная рамка — хороший тому пример. Две тени CSS с противоположными позициями и без размытия/разброса создают прекрасную творческую границу.
Двойные текстовые тени CSS для драматического эффекта
Аналогично приведенной выше идее, вы можете добавить и расположить текст с несколькими текстовыми тенями для получения интересных результатов.
text-shadow: 35px 20px 4px темно-серый, -35px -20px 4px темно-серый;
В этом примере показана строка текста с тенью вверху и тенью внизу, обе из которых имеют значения цвета на основе текста.
Многоцветные фоны со вставленными тенями CSS Box Shadows
CSS достаточно мощен, чтобы создавать уникальные и интересные активы без каких-либо внешних файлов. Использование встроенной тени блока CSS в качестве фона — отличный пример этого.
Использование встроенной тени блока CSS в качестве фона — отличный пример этого.
box-shadow: 20px 10px 10px 40px #000000 вставка, -50px -30px 8px 60px серая вставка, 30px 20px 6px 90px светло-серая вставка;
Эта коробка имеет белый фон, а также три встроенных тени разных цветов. Тени перекрывают друг друга, создавая уникальный фон.
Для дальнейшего улучшения этого эффекта достаточно просто добавить к элементу стильный фоновый градиент CSS.
Тени блоков CSS и тени текста для креативного веб-дизайна
Тени блоков CSS и тени текста просты в использовании, если вы знаете, как с ними работать. Теперь у вас есть инструменты, необходимые для работы над собственным дизайном, но вам следует продолжать изучать CSS, чтобы совершенствовать свои навыки.
Использование CSS для добавления различных теней к тексту и элементам
Добавление теней — отличный способ создать иллюзию глубины и перспективы, будь то фотография, графический дизайн или даже веб-страница! С помощью свойств CSS3 вы можете добавить такой эффект к тексту, изображениям и другим элементам на веб-странице без необходимости переходить в Photoshop или другое программное обеспечение для редактирования графики.
Вы можете использовать два свойства. Оба эти свойства работают в большинстве браузеров, и ниже указаны первые версии браузеров, которые полностью их поддерживают:
- text-shadow: Chrome 4.0, Internet Explorer 10.0, Firefox 3.5, Safari 4.0 и Opera 9.5
- box-shadow: Chrome 10.0, Internet Explorer 9.0, Firefox 4.0, Safari 5.1 и Opera 10.5
Как и другие свойства CSS, свойство text-shadow соответствует своему имени и добавляет тень к тексту. Основной синтаксис для этого обычно определяет только горизонтальную и вертикальную тень, а также цвет. Например:
h2 {
тень текста: 2px 2px красный;
} В приведенном выше примере первые 2 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Красный, конечно же, определяет цвет тени. Если не указать, цвет по умолчанию — черный. Вы можете использовать названия цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого).
 Например:
Например: h2 {
text-shadow: 2px 2px 5px красный;
} Использование смещения 0 по горизонтали и вертикали с размытием создаст эффект неонового свечения. Например:
h2 {
тень текста: 0 0 3px #FF0000;
} Вы можете добавить более одной тени к фрагменту текста, используя значения, разделенные запятыми.
В приведенном ниже примере присутствует фиолетовый эффект из-за красного неонового свечения шириной 3 пикселя и синего неонового свечения шириной 5 пикселей:
h2 {
text-shadow: 0 0 3px красный, 0 0 5px синий;
} В приведенном ниже примере белый текст имеет градиентный эффект от черного неонового свечения шириной 2 пикселя, синего неонового свечения шириной 25 пикселей и темно-синего неонового свечения шириной 5 пикселей:
ч2 {
белый цвет;
text-shadow: 1px 1px 2px черный, 0 0 25px синий, 0 0 5px темно-синий;
} В приведенном ниже примере розовый текст имеет простую черную рамку без теней:
h2 {
цвет: розовый;
text-shadow: -1px 0 черный, 0 1px черный, 1px 0 черный, 0 -1px черный;
} Свойство box-shadow может применять тени к нетекстовым элементам на веб-странице. Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Это может быть изображение, div или любой другой нетекстовый элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь — самые простые и понятные.
Основной синтаксис для этого обычно указывает только горизонтальную и вертикальную тень, а также цвет. Например:
.shadow {
box-shadow: 3px 3px 5px 6px #ccc;
} В приведенном выше примере первые 3 пикселя задают смещение по горизонтали, а вторые — смещение по вертикали. Третье значение определяет радиус размытия 5 пикселей. Необязательное четвертое значение указывает радиус распространения 6 пикселей. Наконец, #ccc определяет цвет тени. Если не указано, по умолчанию используется черный цвет. Вы можете использовать имена цветов (например, красный) или шестнадцатеричные коды (например, #FFFFFF для белого), а также значения цвета rgba и hsla.
.тень {
box-shadow: inset 0 0 10px #000000;
} В приведенном выше примере слово вставка указывает, что направление — внутрь.
