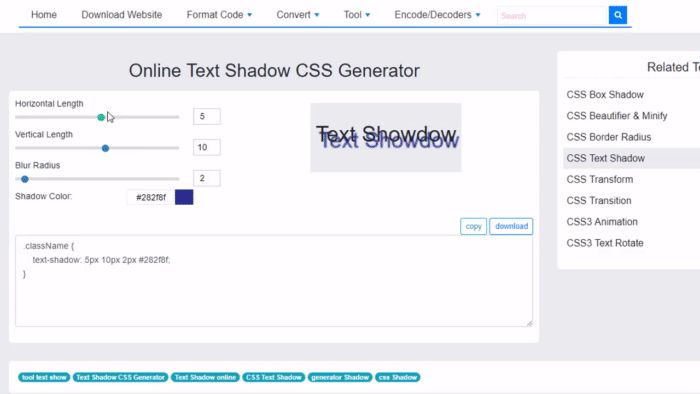
Генератор теневого кода CSS
Если вам нужна тень для вашего блока контента, фото или другого изображения, используйте онлайн-генератор, встроенный в эту статью.
Генератор был создан потому, что я никогда не мог вспомнить все значения, которые может использовать свойство CSS box-shadow, и в каком порядке оно их ожидает. Каждый раз, когда я просматривал информацию, я думал: «Я должен сделать для этого генератор».
На прошлой неделе я достиг переломного момента. Все «я должен», скопившиеся в моем сознании, подтолкнули меня к тому, чтобы, наконец, сделать это.
Код CSS, который создает генератор, предназначен для таблиц стилей CSS, а также для встроенного CSS. Определения можно использовать в тегах div, img, td, p, pre и других HTML-тегах. Если тег содержит контент, он почти наверняка может иметь границы и/или тень.
(Как?)
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы. Пример справа:
(Как?)
Слева коробка с золотой тенью, напоминающей ореол.
Генератор теневого кода CSS позволяет очень легко пробовать различные цвета и тени. Введите значение и сразу увидите эффект. Когда вы будете удовлетворены, скопируйте код CSS и используйте его в своем собственном проекте.
Вот примеры кода, скопированного из генератора теневого кода CSS, который используется в тегах img:
(Как?)
(Как?)
(Как?)
Использование генератора теневого кода CSS
Генератор имеет текстовые поля и раскрывающиеся списки для указания значений границы, закругленных углов и тени.
Цвета: Цвета указываются как любые значения, которые может использовать CSS. Обычно я использую название цвета или шестнадцатеричное значение. Примеры: «синий» или «#0000ff».
Номера: Номера относятся к расстоянию или толщине. Как правило, это положительные значения, хотя горизонтальные и вертикальные значения тени могут быть отрицательными.
Все текстовые поля, которые не предназначены для цветов, предназначены для чисел.
Если не указано иное, предполагается, что числа представляют собой измерения в пикселях. Например, «1» будет рассматриваться как «1px», а «1em» — как указано «1em».
Есть три раздела с полями для изменения стилей границ, углов и теней.
Граница — Раздел запрашивает ширину, стиль и цвет границы. Если границ нет, оставьте поле ширины пустым.
Углы — В разделе запрашивается только радиус углов. Чтобы не было закругленных углов, оставьте поле пустым.
Тень — В разделе запрашивается расстояние по горизонтали и вертикали от центра для создания тени. Отрицательное число по горизонтали означает слева от центра, положительное — справа от центра. Точно так же вертикальное число означает выше центра и в противном случае ниже центра. Число 0 действительно для этих двух полей.
В этом разделе также запрашивается размытие, распространение, цвет тени и находится ли тень за пределами содержимого или вставки.

Для отсутствия тени очистите либо горизонтальное поле, либо вертикальное поле.
Совет №1: Чтобы создать свечение, укажите значение 0 для полей Горизонтальное и Вертикальное. Укажите значение больше 0 для полей Blur и Spread. Затем отрегулируйте значения Blur и Spread, пока размытие не станет тем, что вы ищете.
Совет № 2: Чтобы создать тень вместо свечения, укажите значения, отличные от 0, в полях «Горизонтально», «Вертикально» и «Размытие». Укажите 0 для поля Spread. Затем отрегулируйте значения Horizontal, Vertical и Blur, пока тень не станет тем, что вы ищете.
Совет №3: Щелкните ссылку «(Как?)» с примерами выше, чтобы увидеть, как дублировать эффект в генераторе.
Сгенерированный код CSS находится в поле под тремя разделами с полями для изменения стилей границ, углов и теней.
В дополнение к теням генератор также создает код CSS для границы, включая закругленные углы.
Генератор теневого кода CSS
Ниже находится область, ограниченная пунктирной серой рамкой. В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
В середине области находится div, на который будут влиять значения, которые вы вводите в различные поля.
Области, ограниченной пунктирной серой рамкой, можно присвоить другой цвет с помощью текстового поля «Цвет окружающей среды» — для тех случаев, когда вы хотите увидеть, как центральный блок выглядит с разными цветами фона страницы.
Блоку div в середине области можно присвоить собственный цвет фона с помощью текстового поля «Цвет фона».
При изменении цвета щелкните или коснитесь любого места за пределами поля, чтобы изменения вступили в силу.
Цвет окружающей среды:
Цвет фона:
Изменяйте значения в текстовых полях Граница, Углы и Тень, пока не получите желаемый результат.
Чтобы обновить приведенный выше элемент div и определения CSS ниже, щелкните/коснитесь в любом месте за пределами последнего обновленного текстового поля.
| Тень:
|
Граница:
| Ширина: | |
| Стиль: | сплошнойдвойнойточечныйштриховойвырезвнутренний канавкавершина |
| Цвет: |
Углы:
| Радиус: |
Тень:
| Горизонтальный: | |
| Вертикально: | |
| Размытие: | |
| Распространение: | |
| Цвет: | |
| Позиция: | снаружи вставка |
Это поле содержит определения CSS для значений, указанных в полях выше.