Box-shadow generator Этот инструмент позволяет создавать эффекты CSS box-shadow,добавлять свои объекты.
Этот инструмент позволяет создавать CSS box-shadow эффекты box-shadow , чтобы добавлять эффекты box-shadow к вашим CSS-объектам.
Генератор бокс-тени позволяет добавить одну или несколько бокс-тени к элементу.
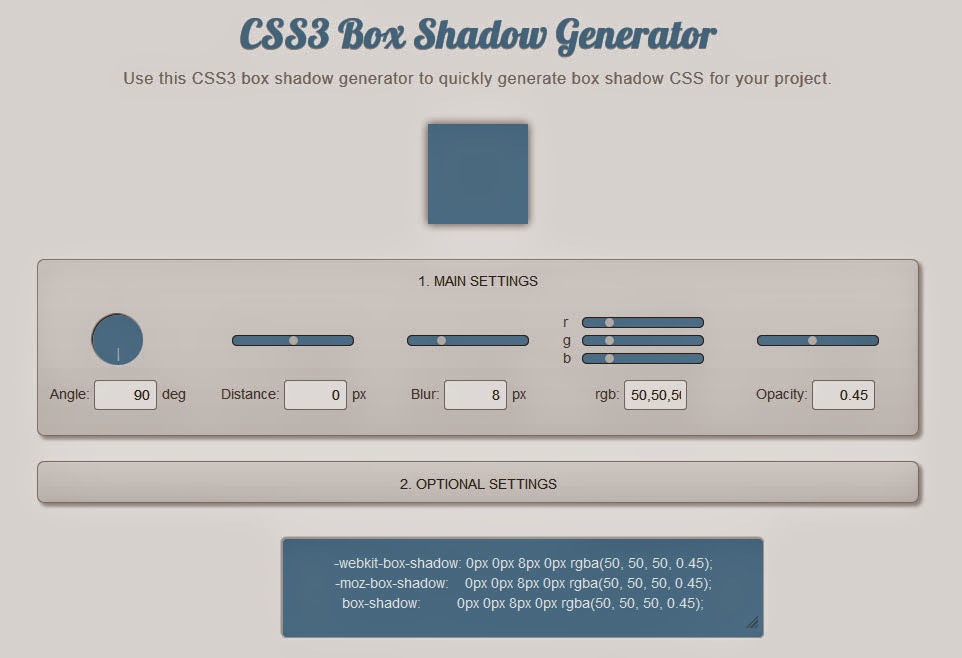
Открыв инструмент,вы найдете прямоугольник в правом верхнем углу инструмента.Это элемент,к которому вы собираетесь применить тени.Когда этот элемент выделен (как это происходит при первой загрузке страницы),вы можете применить к нему некоторые базовые стили:
- Задайте
colorэлемента с помощью инструмента выбора цвета. - Придайте элементу
borderс помощью флажка «граница». - Используйте ползунки, чтобы установить свойства
top,left,widthиheightэлемента .
Чтобы добавить тень коробки,нажмите кнопку «+» в левом верхнем углу. Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
Это добавит тень и отобразит ее в колонке слева.Теперь вы можете задать значения новой тени:
- Установите
colorтени с помощью инструмента выбора цвета. - Установите вставку тени с помощью флажка «Вставка».
- Используйте ползунки,чтобы задать положение элемента,размытие и распространение.
Чтобы добавить еще одну тень,снова нажмите «+».Теперь все установленные вами значения будут применяться к этой новой тени.Измените порядок применения этих двух теней с помощью кнопок ↑ и ↓ в левом верхнем углу.Снова выберите первую тень,щелкнув ее в колонке слева.Чтобы обновить стили элемента,выберите его,нажав на кнопку с надписью «элемент» вверху.
Вы можете добавить к элементу псевдоэлементы ::before и ::after , а также придать им тени блока. Чтобы переключаться между элементом и его псевдоэлементами, используйте кнопки вверху с пометками «element», «: before» и «: after».
Поле в правом нижнем углу содержит CSS для элемента и любые before:: или ::after .
CSS
-
Border-image generator
С помощью этого инструмента можно генерировать значения border-image в CSS.
-
Border-radius generator
Этот инструмент можно использовать для создания эффектов CSS border-radius.
-
Изменение размера фоновых изображений с помощью функции background-size
CSS свойство background-size позволяет изменять размер изображения элемента,отменяя стандартное поведение черепицы по умолчанию,указывая ширину и/или высоту.

-
Использование нескольких фонов
К элементам можно применить несколько фонов.
- 1
- …
- 350
- 351
- 352
- 353
- 354
- …
- 857
- Next
Какие CSS-генераторы можно использовать в 2021 году
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов.
Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой проект.
Известный full-stack разработчик Марко Денич предлагает свою подборку лучших CSS-генераторов. Возможно, о каких-то из них вы не знали, и, познакомившись с ними сейчас, начнёте использовать в работе.1. Neumorphism/Soft UI generator
Neumorphism позволяет создавать градиенты и тени. Кроме того, с ним легко подобрать и сгенерировать цвета для вашего сайта.
Подробнее
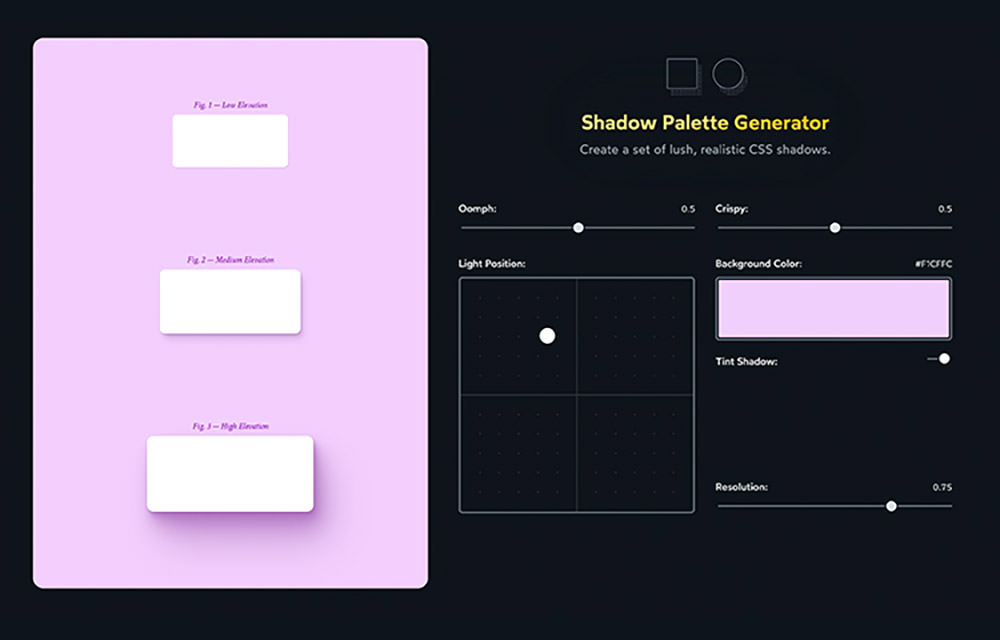
2. Smooth Shadow generator
Это генератор теней, позволяющий через удобный UI менять параметры свойства box-shadow. В CSS3 свойство box-shadow отвечает за эффекты тени, которые возможны для большинства элементов веб-страницы. Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Инструмент, в частности, позволяет настраивать такие параметры, как вертикальное смещение, размытие, растяжение и прозрачность.
Подробнее
3. Fancy Border Radius Generator
Генератор позволяет рисовать сложные фигуры с закруглёнными углами. На выходе мы получаем набор значений свойства border-radius.
Подробнее
4. Easing Gradients
Позволяет создавать нелинейные градиенты и использовать модифицированные цветовые пространства.
Подробнее
5. Data Viz Color Palette Generator
Особенно хочется отметить, что с его помощью можно создавать гармоничные цветовые палитры с произвольным количеством базовых цветов. Инструмент имеет удобный визуальный интерфейс с множеством настроек.
Подробнее
6. CSS Grid Generator
Визуальный интерфейс очень простой, поэтому быстро накидать сетку не составит труда. Помимо таких базовых функций, как ввод количества строк, столбцов и отступов, есть возможность перетаскивать в ячейки div-блоки.
Подробнее
7. CSS Accordion Slider Generator
Бесплатный онлайн-сервис, позволяющий настроить через UI и сгенерировать горизонтальные и вертикальные аккордеон-слайдеры на HTML и CSS, без использования javaScript.
Подробнее
8. CSS clip-path maker
Простой онлайн-инструмент для обрезки картинок по заданному трафарету.
Подробнее
9. Get Waves
Генератор создает svg-вектор с заливкой волнообразной формы. Форму волны можно выбирать из трёх вариантов — синусоидальная, прямоугольная и пилообразная.
Также можно указывать размер волны и направление. В инструмент встроен рандомайзер, который выдаёт волны со случайными размерами, но с сохранением выбранной формы.
Подробнее
Согласны ли вы с выбором автора? Какие CSS-генераторы нравятся вам?
На правах рекламы
Эпичные серверы для размещения сайтов и не только! Быстрые VDS на базе новейших процессоров AMD EPYC и NVMe хранилища для размещения проектов любой сложности, от корпоративных сетей и игровых проектов до лендингов и VPN.