30 сайтов-примеров отличного использования JavaScript — Офтоп на vc.ru
Ресурс Creative Bloq опубликовал материал, в котором его авторы поделились с читателями лучшими, на их взгляд, примерами использования JavaScript для создания сайтов. ЦП выбрал 30 самых интересных ресурсов.
237 423 просмотров
С помощью JavaScript, утверждают авторы статьи, можно создавать запоминающиеся платформы, на которые пользователь захочет вернуться. Язык позволяет разрабатывать игры, сайты, API и многое другое.
Портфолио веб-дизайнера Майка Куса выполнено в «чистой и сдержанной манере», пишут редакторы Creative Bloq. В нём большие изображения сочетаются с простыми элементами пользовательского интерфейса.
«Я думаю о своих работах, как о бренде. Нет никакой необходимости добавлять в мой сайт лишние элементы дизайна», — говорит Кус.
В портфолио Куса одинаково легко ориентироваться на всех типах экранов — он отмечает, что добиться такого эффекта было сложнее всего. Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Каждый из проектов дизайнера представлен изображением или фотографией — такой, чтобы пользователю захотелось узнать о работе больше.
Сайт креативного агентства Hello Monday претерпел значительные изменения, замечают авторы статьи. Разработчиками компании была проделана огромная работа. Им удалось сделать интерфейс дружелюбным для пользователя.
Теперь на сайте представлены примеры уже выполненных агентством заказов — у каждого проекта есть своя страница, на которой описана его история, что даёт пользователю более глубокое понимание, чем занимается Hello Monday.
«Мы пытались отойти от шаблонного представления о том, как должен выглядеть сайт креативного агентства», — рассказывает Кэти Хертел, руководитель проекта по редизайну веб-страницы Hello Monday. Авторы материала находят сайт очень привлекательным и отзывчивым, чему способствует организация проектов на главной странице: она автоматически дополняется новыми работами агентства при прокрутке вниз.
Multeor — это многопользовательская онлайн-игра, написанная на JavaScript с использованием элемента canvas HTML5.
Игра использует Node.js-сервер для управления связью между настольными и мобильными устройствами с помощью WebSockets.
Вайзе акцентирует внимание на том, что при разработке Multeor не использовались уже существующие игровые библиотеки.
Мы писали всё сами — это было очень увлекательно, к тому же, мы узнали много нового. То, что мы не зависели от конкретных сборок и префабов, дало нам определённую свободу действий: не нужно было заниматься рендерингом существующей графики, обработкой коллизий и отдельно описывать систему, отвечающую за взрывы.
Филидор Вайзе
Crime Timelime — агрегатор, собирающий данные о преступности в Великобритании с помощью публичных API. Он позволяет пользователям узнать, как обстоят дела в их регионе.
«Мы организовали сайт таким образом, чтобы он показывал карту региона и места совершения преступлений — за месяц, выбранный пользователем на панели снизу», — говорит разработчик проекта Алекс Миллер.
Ресурс использует API Google Maps, для создания панели с месяцами применялись jQuery и jQRangeSlider. Когда пользователь взаимодействует с картой — например, щелкает мышкой в определенное место на ней, сайт обновляет изображение с помощью JavaScript. «Пузырьки», показывающие количество преступлений, были созданы с помощью CSS и анимированы с помощью jQuery.
На сайте Here is Today язык JavaScript использовался для создания анимации. Создатель ресурса, дизайнер Люк Твимэн, так объясняет свою идею: «Я хотел создать что-то, что дало бы каждому человеку ощущение масштаба времени. Here is Today помогает понять, насколько обширна история вселенной».
Твимэн отмечает, что он с самого начала решил отказаться от стандартных величин измерения — пикселей, и описал собственные, основываясь на размерах экрана. Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это было сделано для того, чтобы сайт выглядел одинаково на всех устройствах.
Это второй проект на JavaScript, созданный дизайнером, и в нём он применил элементы, которые не использовал в предыдущем. Однако Твимэн находит в языке множество сходств с другими высокоуровневыми языками программирования, к тому же, по его словам, JavaScript имеет довольно подробную документацию, а в интернете (в том числе на тематических формах) разобрано большое количество примеров.
Tweetmap изображает на страны на карте пропорционально количеству отправленных из них твитов. Разработчик сервиса Роб Хоукс перечисляет несколько технологий, использованных при его создании: TopoJSON, D3.js, Node.js, PhantomJS, и специальные алгоритмы построения смежных картограмм в режиме реального времени.
Мы выбрали Node.js, потому что у нас уже был опыт его использования, и потому что это простая, быстрая и гибкая платформа. Для анимации карты (в формате TopoJSON) мы используем D3 — фантастическую библиотеку для визуализации данных. В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
В частности, мы широко применяем модуль geo, который позволяет делать сложные географические расчеты и преобразования.
Чтобы избежать проблем с представлением карт в браузере клиента, система генерирует карты на сервере с помощью D3, запускает и рендерит их с помощью движка PhantomJS, и только потом передаёт пользователю — это позволяет не создавать «дыр» при показе карт.
The Trip — интерактивный фильм, созданный с помощью JavaScript и HTML5 (без использования Flash). Отто Наскарелла, создатель проекта, считает, что задача разработки подобного сервиса оказалась очень сложной:
Большинство трудностей, с которыми мы столкнулись, были связаны с тем, что HTML5 на момент написания сайта не имел средств для кросс-браузерной разработки. Тогда мы решили, что будем рекомендовать клиентам использовать Chrome.
Отто Наскарелла
Код сайта на JavaScript использует jQuery практически для всех задач. Разработчики также применяли TextBlur и TextDrop — для размытия и анимации текста.
Эта страница, написанная на JavaScript — новое портфолио и блог дизайнерского и маркетингового агентства Si Digital. Ведущий разработчик проекта Алекс Крук так объясняет анимацию на главной странице: «Жидкость, движущаяся по трубам, ведёт пользователей по нашему портфолио — она активирует анимацию изображений на каждом из этапов исследования сайта клиентом».
Для достижения подобного эффекта Крук применил метод jQuery.animate(). К тому же, добавляет он, нужно было правильно выбрать скорость заполнения жидкостью труб — ведь все читают с разной скоростью.
Интерактивный график на странице с описанием выполненных проектов и команды агентства, реализован с помощью jQuery. Временная шкала, по словам Крука, генерируется динамически — на основе информации из базы данных, с использованием технологии Ajax.
Жан Хальфстейн — веб-дизайнер. В его портфолио авторов статьи больше всего привлекла главная страница — и анимация на ней. «Я действительно неплохо провёл время, пока возился с различными эффектами. Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Я очень люблю использовать новые технологии, так что решил сделать основную страницу своего сайта своеобразной песочницей — там я развлекаюсь с Three.js и элементом canvas HTML5», — рассказывает Хальфстейн.
Идея дизайнера заключалась в том, чтобы создать портфолио, следуя современным тенденциям — оно должно было быть минималистичным, и при этом привносить что-то свежее в дизайн сайтов. Поэтому он решил использовать управление анимацией с помощью движений мыши и перетаскивания, а не нажатий клавиш навигации.
По словам Джонса, когда он разрабатывал сайт, у него было больше опыта в работе с Flash, чем с JavaScript, но ему захотелось попробовать что-нибудь новое — чтобы понять, на что он способен. «Я сразу понял, что синтаксис JavaScript почти такой же, как синтаксис ActionScript — поэтому очень скоро полностью освоился», — описывает процесс написания кода Джонс.
Джонс вспоминает, что Flash не давал ему доступа к работе с движениями мыши — это был новый опыт, который ему очень понравился.
Если вы собираетесь перейти с ActionScript на JavaScript, не медлите ни секунды. Делая свой сайт, я хотел понять, способен ли JavaScript на то, на что способен Flash. И я очень впечатлён.
Ник Джонс
MapsTD — онлайн-игра, суть которой заключается в обороне крепости. Крепость — это собственный дом пользователя, который он должен защищать от злодеев, неустанно бродящих по улицам района.
Создатель проекта Дункан Барклай объясняет, как это работает: «Мы использовали API Google Maps, MooTools и JavaScript. Самая сложная часть — поиск маршрута, которым будут следовать враги пользователя. Как только игрок выбрал начальную точку, сервис осуществляет поиск долготы и широты, и вычисляет возможные пути c помощью Google».
По ходу игры на экране появляется всё больше противников. Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.
Барклай рассказывает, что разработчикам пришлось «бороться» c таймингом браузеров — дело в том, что большинство из них со временем снижает частоту проверки обновлений на странице, и нужно было сделать так, чтобы этого не происходило.Другая проблема состояла в том, что вместе с прохождением игры увеличивалось количество врагов, и снижалась производительность. В итоге разработчиками было решено повышать уровень умений злодеев, а не их число.
Ресурс Glimpse разработан совместно командой Windows IE и проектом TheFind, и соединяет в себе систему поиска TheFind и приложение тех же разработчиков для онлайн-шопинга на Facebook. В рамках Glimpse программисты выпустили собственный фреймворк, основанный на Turn.js.
Целью команды с самого начала было сделать из Glimpse веб-приложение, а не обычный сайт. Разработчики использовали парадигму «модель-представление-поведение», которая разделяет на три отдельных компонента модель данных, пользовательский интерфейс и взаимодействие с клиентом.
Библиотека Turn.js также использовалась при разработке каталогов. С помощью CSS и JavaScript моделям, представленным на сайте, придаётся объём — за счет наложения теней на изображение.
RBMA Radio использует инструмент Modernizr, который позволяет вести кросс-браузерную разработку на HTML5 и CSS. Modernizr постоянно обновляется, так что создатели сайта могут улучшать код по мере представления новых возможностей.
Кроме того, при реализации сервиса применена библиотека Backbone.js — с помощью неё подгружаются плитки для создания эффекта бесконечной страницы.
Nouvelle Vague — сайт от французского дизайнерского агентства Ultranoir. Сервис позволяет «отслеживать» твиты по заданному хештегу. Он реализован с помощью JavaScript, WebGL и HTML5. HTML5, правда, отвечает только за тизер при открытии ресурса.
Один из разработчиков агентства рассказал, что на создание сайта ушло четыре месяца, а трудились над ним три человека. «Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
«Нам было очень интересно попробовать поработать с WebGL», — объясняет он.
Основная цель проекта заключалась в том, чтобы при помощи 3D-изображений воссоздать атмосферу из видеозаставки. Команда погрузилась в новые технологии HTML5, CSS3 и JavaScript, и считает, что эти языки могут стать стандартами для работы с 3D в будущем — из-за качественного рендеринга, богатых возможностей взаимодействия и реагирования.
The Convergence — браузерная игра, своей ретро-графикой напоминающая Super Mario Bros. Она демонстрирует потрясающие возможности JavaScript и HTML5 и доказывает, что HTML5 справляется со своими задачами ничуть не хуже, чем Flash.
Разработчики обещают в будущем добавить в игру аудиосопровождение и новые уровни, а также поддержку Mozilla Gamepad API.
Это веб-приложение превращает слова «купите один раз, читайте на всех устройствах» в реальность. Оно использует технологии HTML5, JavaScript API, библиотеки jQuery и jQuery UI и несколько плагинов jQuery, в том числе jScrollPane для прокрутки страниц и jQuery Templates. Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Кроме того, команда разработчиков воспользовалась WebSQL для поддержки офлайн-режима.
Сайт, запущенный студией WeFail, считают авторы заметки, выглядит страшновато, но всё равно очень круто. Ресурс выполнен в довольно резком стиле. JavaScript используется для анимации при взаимодействии пользователя и системы. Чтобы прокручивание осуществлялось только для отдельных элементов интерфейса, командой был применён плагин jQuery ScrollTo. Для появления видео не во всплывающих окнах, а прямо на сайте использовалась библиотека Shadowbox.js.
Кроме того, в коде Les Enfants применяется плагин jQuery Cycle — он отвечает за отображение картинок и примеров работ агентства.
«Мы запустили Les Enfants, чтобы понять, какие возможности по производительности имеются у JavaScript. Оказалось, что в сочетании с СSS Transform можно добиться отличных результатов», — говорит разработчик Мартин Хью.
Не так давно, отмечает Хью, подобные вещи можно было создавать только при помощи Flash, но теперь у него есть жизнеспособная альтернатива — JavaScript.
Pinterest — яркий пример использования JavaScript для создания эффекта бесконечной страницы. Для создания сайта понадобились инструменты jQuery, jQuery UI и плагин PageLess.
Как считают авторы заметки, PageLess жизненно важен для Pinterest, потому что бесконечная прокрутка и прогрузка новых пинов гораздо эффективнее помогает удерживать внимание пользователя, чем социальные функции — например, комментирование записей.
Love Bobm Builder помогает пользователям выразить свою любовь или благодарность кому-либо. Это аккуратный и простой сайт, который позволяет создать и отправить послание-бомбу.
Ресурс иcпользует инструмент Modernizr для своевременного обновления кода на JavaScript и HTML5.
Когда пользователь попадает на сайт, первым делом он видит так называемый «прелоадер» — может показаться, что он выполнен при помощи Flash, но это не так. За наполнение стакана пивом по мере загрузки отвечает HTML5 и JavaScript.
Ресурс использует функцию частичной прокрутки — только для отдельных элементов интерфейса, и позволяет пользователю интерактивно взаимодействовать с изображениями.
Нажимая на маски животных, клиент отправляется к другим сценам — все анимационные эффекты в которых исполнены при помощи jQuery.animate().
Trello — приложение для совместного или индивидуального планирования, в котором пользователи могут создавать списки выполненных и невыполненных задач и делиться прогрессом в режиме реального времени. Сайт разработан с использованием Node.js, MongoDB и Backbone.js.
Один из создателей Trello Даниэль ле Черминан поясняет, что применение только одного языка при написании сайта помогает новым членам команды быстрее влиться в процесс разработки.
Общение между пользователями реализовано с помощью Web Sockets — ле Черминан отмечает, что это достаточно новая технология, поэтому при её настройке возникали некоторые сложности.
Это игра в ретро-стиле, созданная студией Little Workshop, призвана продемонстрировать возможности HTML5, JavaScript и, в особенности, Web Sockets. Он может одновременно поддерживать взаимодействие между тысячами пользователей.
«Создание многопользовательской игры — отличный способ продемонстрировать, как такие технологии могут работать вместе. BrowserQuest опирается на серверы Node.js, каждый из которых может запустить несколько экземпляров игрового мира», — рассказывает разработчик студии Гийом Лекольне.
JS1k — ежегодный конкурс, задача участников которого создать страницу на JavaScript на заданную тему (чаще всего — анимированные изображения). Её вес не должен превышать 1 КБ.
Работа победителя 2012 года Филиппа Бучанана изначально весила 8 КБ — но за день Филипп смог сократить её размер до требуемого 1 КБ, оптимизировав алгоритм генерации дерева.
Моей тактикой был «честный обман» компилятора. Например, использование конструкции «a ? b : c» вместо «if (a) b else c» экономит 8 байтов.
Филипп Бучанан
Сервис помогает пользователям создавать таймлайны, и он очень прост в использовании. В интерактивную шкалу можно включать твиты, видео, фотографии и аудиозаписи. Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Свой таймлайн можно описать с помощью JSON или Google Docs — как удобнее самому клиенту.
Основная идея сервиса заключается в том, чтобы предоставить пользователю возможность немного развлечься, принимая участие в интерактивной истории — помогая нарисованному человечку преодолевать различные препятствия. Зарисовки на сайте выполняются при помощи мыши.
Для создания игры использовались jQuery и библиотека для работы с векторной графикой Raphal.js. Реализация проекта с помощью Raphal помогла разработчикам избежать проблем с производительностью на большинстве устройств и во всех браузерах.
Рекламный сайт сети пекарен Panera Bread был создан агентством Luxurios Animals. Технический директор студии Дэн Федермен говорит, что разработчики с самого начала решили реализовывать проект на CSS3 там, где это возможно, а для всего остального использовать JavaScript.
Анимация с помощью CSS3 обеспечивает плавность переходов на всех типах устройств. Кроме того, команда воспользовалась библиотекой Hammer. js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
js для обработки прикосновений, Backbone.js для создания моделей данных, плагинами jQuery Transit и Isotope и HTML.
Peanut Gallery — проект, реализованный Google Creative Lab. Сайт позволяет пользователям добавлять озвучку в «немые» короткометражки с при помощи микрофона. Ресурс использует Google Speech API и JavaScript API — они помогают интегрировать распознавание речи в веб-приложения.
Валден Кламп, один из разработчиков проекта, выделяет на его взгляд интересную особенность Google Speech API — динамического распознавание речи. Например, если англоязычный пользователь начинает произносить «European Union», то сначала распознаётся слово «your» или «year» и лишь под конец оно преобразовывается в «European». Ещё одна полезная возможность — распознавание знаков препинания. Словосочетания «вопросительный знак», «восклицательный знак» и другие автоматически превращаются в соответствующие им пунктуационные знаки.
«Интерактивное ухо» создано агентством Epiphany Solutions для своего клиента Amphilon, который специализируется на слуховых аппаратах и других решениях для слабослышащих людей. Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Ресурс ориентирован на детей возраста младшей и средней школы. Сайт состоит из трёх «витрин», демонстрирующих, как устроено человеческое ухо.
Создатель проекта Брайан Джеймс отмечает, что благодаря использованию JavaScript, HTML5 и CSS команда смогла достичь максимальной производительности даже в устаревших и неподдерживаемых браузерах. Анимации при исследовании уха с помощью лупы — это GIF-изображения.
Violin — инструмент для визуализации кода на JavaScript. Он показывает, как части приложения взаимодействуют друг с другом в режиме реального времени. Сам сайт выполнен на JavaScript с использованием библиотеки D3.js для построения графиков.
Сайт британской писательницы Филиппы Грегори, автора романа «Ещё одна из рода Болейн», выполнен по её заказу агентством Better. Основной задачей разработчиков являлась оптимизация площадки для всех видов устройств. Ресурс построен на базе FuelPHP CMS. JavaScript отвечает за пользовательский интерфейс, интерактивность и плавность переходов на сайте.
Задачи по JavaScript | JavaScript Camp
Теория это хорошо, но без практики как лететь с одним крылом, поэтому в этом разделе мы будем решать задачи по JavaScript. Задачи мы взяли с сайта Codewars — это сайт, где вы можете прокачать свои способности не только по JavaScript, но и по другим языкам программирования.
Найдите числа, которые делятся на заданное число
Завершите функцию, которая принимает два аргумента и возвращает все числа, которые делятся на данный делитель. Первый аргумент — это массив чисел, а второй — делитель.
Пример
divisibleBy([1, 2, 3, 4, 5, 6], 2) == [2, 4, 6]
Практика
function learnJavaScript() { const divisibleBy = (numbers, divisor) => { return » } return divisibleBy([1, 2, 3, 4, 5, 6], 2) }
Loading. ..
..
Ответ
Смотрите ответ только в том случае, если не смогли решить задачу сами.
В два раза старше
Ваша функция принимает два аргумента:
- текущий возраст отца (лет)
- текущий возраст сына (лет)
Подсчитайте, сколько лет назад отец был вдвое старше сына (или через сколько лет он будет вдвое старше).
Практика
function learnJavaScript() { const twiceAsOld = (dadYearsOld, sonYearsOld) => { return » } return twiceAsOld(36, 7) }
Loading…
Ответ
Считайте нечетные числа ниже
nЕсли задано число n, вернуть количество положительных нечетных чисел меньше n, ЛЕГКО!
Пример
oddCount(7) //=> 3, i.e [1, 3, 5]
oddCount(15) //=> 7, i.e [1, 3, 5, 7, 9, 11, 13]
Практика
function learnJavaScript() { const oddCount = n => { return » } return oddCount(15023) }
Loading…
Ответ
Преобразуйте строку в число!
Нам нужна функция, которая может преобразовывать строку в число. Какие способы добиться этого вы знаете?
Примечание: не волнуйтесь, все входные данные будут строками, и каждая строка является вполне допустимым представлением целого числа.
Пример
stringToNumber('1234') == 1234
stringToNumber('605') == 605
stringToNumber('1405') == 1405
stringToNumber('-7') == -7
Практика
function learnJavaScript() { const stringToNumber = str => { return str } return stringToNumber(‘999’) }
Loading. ..
..
Ответ
Итого
Весь видео плейлист по этой теме можно посмотреть на нашем YouTube канале.
На татами в Codewars оденься в кимоно.
JavaScript теперь твое главное звено!
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
примеров JavaScript
Эта страница содержит примеры JavaScript — примеры приемов JavaScript, которые вы можете использовать для своего собственного веб-сайта. Вы можете использовать любой из этих примеров, скопировав и вставив код прямо на свой веб-сайт.
Windows
- Всплывающее окно — onClick
- Всплывающее окно — ненавязчивое
- Временное перенаправление — onClick
- Временная переадресация — ненавязчивая
- Обновить страницу — onClick
- Обновить страницу — Ненавязчивый
- Автоматическое обновление страницы
Диалоги/окна
- Окно оповещения — onClick
- Блок оповещений — Ненавязчивый
- Окно подтверждения — onClick
- Коробка подтверждения — ненавязчивая
- Меню перехода с окном условного подтверждения — ненавязчивое
- Основная подсказка — onClick
- Базовая подсказка — ненавязчивая
- Условная подсказка — ненавязчивая
- «Распечатать эту страницу» — onClick
- «Распечатать эту страницу» — Ненавязчивый
Даты
- Текущая дата/время
- Текущая дата/время — строка локали
- Текущая дата/время — строка локали с примерами локали
- Текущая дата — ММ/ДД/ГГГГ
- Текущая дата — ДД/ММ/ГГГГ
- Текущее время — 24 часа
- Текущее время — 12 часов
- Текущая дата — длинный формат (например, суббота, 26 ноября 2016 г.
 )
) - Текущая дата — краткий формат (например, суббота, 26 ноября, 16 ноября)
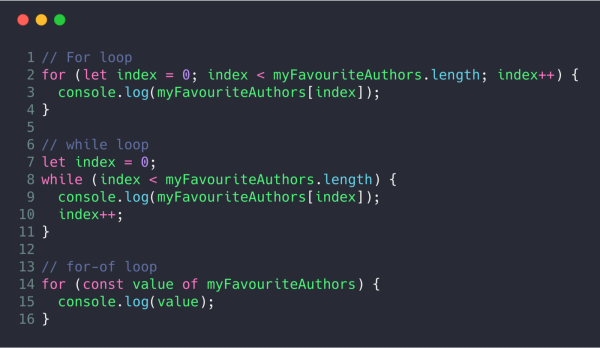
Петли
- Цикл «Для»
- Цикл «Пока»
- Цикл «Делай пока»
- Разорвать цикл For
- Разорвать цикл «пока»
- Разорвать и продолжить цикл «For»
- Разорвать и продолжить цикл «пока»
- Цикл «For In» (цикл по перечислимым свойствам объекта)
- Вложенный цикл For
- Вложенный цикл «Пока»
Математика JavaScript
-
Math.ceil() -
Мат.этаж() -
Math.max() -
Матем.мин() -
Math.PI -
Math.pow() -
Мат.раунд() -
Math.sqrt()
Случайные числа
-
Math.random() -
Math.random()как округленное целое число - Функция: Случайное целое число (исключая макс.
 )
) - Функция: Случайное целое число (макс. включено)
Массивы JavaScript
- Создать массив
- Объединить два массива
- Объединить три массива
- Объединение элементов массива в строку
- Удалить последний элемент из массива
- Удалить первый элемент из массива
- Добавить элементы в конец массива
- Добавить элементы в начало массива
- Сортировка массива по алфавиту (по возрастанию)
- Сортировка массива по алфавиту (по убыванию)
- Реверс массива
- Извлечение элементов из массива
Условные операторы
- Оператор JavaScript «Если»
- Оператор JavaScript «If Else»
- Оператор JavaScript «If Else If»
- Оператор JavaScript «Switch»
- Условный (тернарный) оператор JavaScript
Множество примеров jQuery!
JavaScript объясняется примерами. Виджеты и скрипты
С интерактивными примерами легче выучить язык. Этот учебник, который также является справочным руководством, предлагает интерактивные демонстрации для каждого элемента JavaScript.
Этот учебник, который также является справочным руководством, предлагает интерактивные демонстрации для каждого элемента JavaScript.
Краткое изложение программирования на JavaScript
язык
Если вы знаете C, Java или PHP, перейти на JavaScript очень просто. Эта страница
является ссылкой на помощь в использовании наших примеров и демонстраций.
JavaScript и C: наследование и различия
Переменные и константы
Переменные в JavaScript являются динамическими.
- Номер
- Строка
- Массив
- Дата
- Булево значение
- Область действия переменных.
- Можем ли мы передавать переменные по ссылке в JavaScript?
Операторы
Массив
Они динамичны и имеют атрибуты и методы.
- Ассоциативный массив.
- За каждый.
- Подводные камни в массивах.

- Новые методы Array.
- Массив понимания. Как изменить содержимое массива или отфильтровать его с помощью всего одной команды.
Функции
Определение и вызов функций.
- Встроенные функции.
- Функция оценки. Эта встроенная функция позволяет динамически добавлять переменные и функции.
- Метод привязки. Чтобы решить , это проблемы в обратных вызовах.
Структуры управления
Циклы и условные выражения.
Регулярное выражение
Обработка текстов с помощью правил сопоставления.
- Объект RegExp.
События
- Div и мышь. Чтобы узнать положение мыши внутри div, какие свойства?
- Оптическая иллюзия. Демонстрация: Как изменить изображение при нажатии на него мышью.
Объекты
В JavaScript они динамические, структура может увеличиваться в процессе обработки.
- Это и новое, близкое родство. Как функция становится объектом.
- Копия, аватар и двойник. Присвоение объекта переменной только добавляет ссылку на тот же объект. Как сделать независимую копию?
- Класс и наследование в обычном JavaScript. Вполне возможно определить конструктор и наследовать от другого класса, не дожидаясь ES6.
JavaScript и PHP
Совместное использование переменных между PHP и веб-страницами. Добавление переменных к этому
формы.
Асинхронный JavaScript
Как сделать асинхронный код JavaScript, как у Google Analytics от Google?
Новые функции в ECMAScript
И тесты реализации.
- Обещание
Запуск кода только после получения результата обработки. - Асинхронный/Ожидание
Примеры использования. - Импорт и модуль стали проще
Как импортировать модули JS самым простым способом. - JavaScript без обратного вызова
Можно избежать спагетти-кода с именованными функциями или обещаниями, особенно когда асинхронные функции объединены в цепочку.
- Преобразование обратного вызова в обещание
Чтобы превратить синхронную асинхронную функцию, с ожиданием. - Прокси
Средство упрощения кода, прокси позволяет отделить основную часть приложения от аксессуара. - Карта и объект: преобразование вложенных объектов
Преобразования между картой и объектом при встраивании в них других карт и объектов.
Шпаргалка по JavaScript
Главное на одной странице.
Лайтбокс без каркаса
Для создания лайтбокса и отображения текста или изображений в боксе достаточно двух дескрипторов CSS
необходимы. И добавлен некоторый код JavaScript для динамического изменения
содержимое коробки.
Панель вкладок без Framework
Простая панель вкладок для веб-сайта или приложения в CSS и для вставки другой страницы на ту же страницу с помощью нескольких строк JavaScript.
- Панель вкладок для приложения HTML.
 Когда контент уже находится на странице.
Когда контент уже находится на странице. - Вкладка Панель с рамками. Вторая часть статьи.
Кнопка переключения
Как создать кнопку с двумя состояниями или текстовую команду.
Подсчет очков
Как внедрить систему, позволяющую читателям щелкнуть символ, чтобы
дать статье оценку.
Таинственная картина
Замените с эффектом затухания текст изображением, чтобы изображение отображалось только при необходимости.
Панель навигации
Доступ к страницам статьи разбит на несколько частей.
Руководство по букмарклетам
Добавление функций на веб-страницу с помощью только ссылки на странице в закладках. Несколько примеров.
- Букмарклеты для поиска
Функция расширенного поиска по ссылкам. - Букмарклеты: информация на странице
Знайте что-нибудь о веб-странице.
Другие уроки
- Учебник по DOM. (Документ, узел, список узлов).


 e [1, 3, 5, 7, 9, 11, 13]
e [1, 3, 5, 7, 9, 11, 13] )
) )
)

 Когда контент уже находится на странице.
Когда контент уже находится на странице.