С чего начать изучать верстку? — Хабр Q&A
Самый эффективный и быстрый способ это отдать денежку LoftSchool за обучение и пройти курс по верстке. Это будет самое эффективное. Проверено на личном опыте 😉
Но если идти по бесплатном пути, то путь будет долгим и тут главное правильно его составить.
Первое, что нужно понять — принципы работа браузера(и движок, на котором он работает). Это поможет в понимании при написании префиксов для кроссбраузерной верстки.
Дальше же стоит взять за понимание протоколов, IP-адресов и DNS. Также понять как отправляются запросы на сервер и чем отличается frontend от backend.
Это самые азы. Я лично читал очень хорошую книгу, которая раскрывает эти понятия, но она для full stack разработки. Называется «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 3-е изд». От того же издателя есть много хороших книг по верстке. В общем, на любой вкус найдется.
Следующим делом нужно приступать уже к делу.
1) HTML/HTML5 — основа основ, без которой сайта и быть не может. Данный язык можно учить на сайте htmlbooks, либо посмотреть уроки на ютубе от того же Гоши Дудоря. Довольно неплохо рассказывает, но очень мало и придется все-равно добить все новые теги самостоятельно.
2) CSS/CSS3 — если нужна визуальная часть для сайта, то тебе точно сюда. А с приходом CSS3 за анимацией тоже можно обращаться без всяких там скриптов буржуйских. Можно также пройти по htmlbooks, либо заглянуть к Дударю на канал. В обязательном порядке советую изучить ванильный CSS и к нему на вооружение взять препроцессор SASS. SASS невероятно облегчает и ускоряет работу. У меня до сих пор от него один лишь восторг.
3) JavaScript(EcmaScript) — изюминка любого сайта, ведь за обработку событий отвечает именно JavaScript. Вывести окошки при клике? К JS! Отправить AJAX запрос на сервер? Тоже к JS. Без него в наше время никуда. Дефолтный js может навеять тоски, поэтому после его изучения сразу же нужно цепляться за jQuery, либо идти еще выше и присмотреть себе какой-нибудь React JS со всеми вытекающими.
 Но самый главный подарок, который тебе будет как раз к стати от JS — Node.JS. Эта невероятная платформа, с которой я не слажу вот уже пол года. Обязательно к изучению азы Node.Js и для верстки возьми себе либо Gulp, либо Grant и радуйся жизни. Gulp и Grant — сборщики проектов. В них на языке JS можно записать задачи, которые будут выполнять в последствии при обычном запуске приложения через командную строку. К примеру, нужно конкатенировать css файлы и перебросить в продакшн? Да не вопрос, три строчки и они там. Это отличная вещь, но для начала нужно будет пройтись по командной строке — создание файлов, бег по директориям и, конечно же, менеджеры пакетов. Про все это уже тебе расскажет документация, либо рассказчик, когда будешь изучать Ноду(Node.JS).
Но самый главный подарок, который тебе будет как раз к стати от JS — Node.JS. Эта невероятная платформа, с которой я не слажу вот уже пол года. Обязательно к изучению азы Node.Js и для верстки возьми себе либо Gulp, либо Grant и радуйся жизни. Gulp и Grant — сборщики проектов. В них на языке JS можно записать задачи, которые будут выполнять в последствии при обычном запуске приложения через командную строку. К примеру, нужно конкатенировать css файлы и перебросить в продакшн? Да не вопрос, три строчки и они там. Это отличная вещь, но для начала нужно будет пройтись по командной строке — создание файлов, бег по директориям и, конечно же, менеджеры пакетов. Про все это уже тебе расскажет документация, либо рассказчик, когда будешь изучать Ноду(Node.JS).Это самый основной набор, который позволяет быстро и качественно верстать. В дополнение добавлю Git. Зачем он нужен? Да что бы хранить все свои работы на удаленном репозитории и свободно с ними взаимодействовать. Очень часто работодатель просит ссылку на репозиторий или портфолио. Умение работать с git всегда будет плюсом.
Умение работать с git всегда будет плюсом.
В общем, вот так вот. Максимально коротко расписал мою профессию) Удачи в начинаниях.
С чего начать изучать HTML и CSS
Даниил Шатухин
Редактор в «Хабре», тестировщик и любитель веба
Содержание
- Что такое HTML, CSS и верстка
- План изучения HTML
- План изучения CSS
- Ресурсы для самостоятельного изучения
- MDN Web Docs
- W3C
- CSS Diner
- Flexbox Froggy
- Frontend Masters Bootcamp
- Flexbox Defense
- HTML book
- JSFiddle
- CodePen
- WebDesign Master
- HTML Base
- Code.mu
- FreeCodeCamp
Знания HTML и CSS — первый шаг к освоению профессии фронтенд-разработчика. Навыки верстки — необходимый минимум для изучения других технологий веб-разработки. С основами HTML и CSS можно разобраться самостоятельно с помощью онлайн-сервисов, официальной документации, образовательных материалов от экспертов.
HTML — язык разметки гипертекста для структурирования контента на странице. Код на HTML говорит браузеру о том, как необходимо отобразить информацию. Для разметки используются теги, которые помогают добавлять заголовки, параграфы, списки, ссылки, изображения, видео и таблицы.
CSS — каскадные таблицы стилей, язык, позволяющий менять внешний вид HTML-документа, работать со шрифтами, цветами, градиентами и анимациями. Также CSS позволяет ускорить разработку, так как с его помощью можно задавать стили сразу для группы элементов.
Верстка — создание страницы с применением HTML и CSS. Также в масштабных проектах разработчики используют JavaScript для динамических элементов. К примеру, сложных анимаций.
Связка HTML и CSS похожа на автомобиль. Язык разметки гипертекста — рама машины, которая задает общие черты и обеспечивает базу для модификаций, а каскадные таблицы стилей — кузов с уникальной формой, деталями и цветом.
Веб-разработчик с нуля
профессия
12 месяцев
Веб-разработчик с нуля
Веб-разработчик — мастер на все руки. Он создает программы и приложения для любых сфер и компаний: от небольшой кофейни до международных банков. Хотите стать специалистом, который создает востребованный продукт? Изучите полный стек на курсе.
12 месяцев
6 184 ₽/мес.
3 711 ₽/мес.
Подробнее
6 184 ₽/мес.
3 711 ₽/мес.
План изучения HTMLЛюбая веб-страница состоит из элементов. Элементы и их порядок указываются в HTML-документе с помощью тегов. Также теги можно отдельно настроить, передав им значения атрибутов. Для начала надо изучить набор базовых тегов, которые помогут отображать основные типы контента. В список базовых тегов входят:
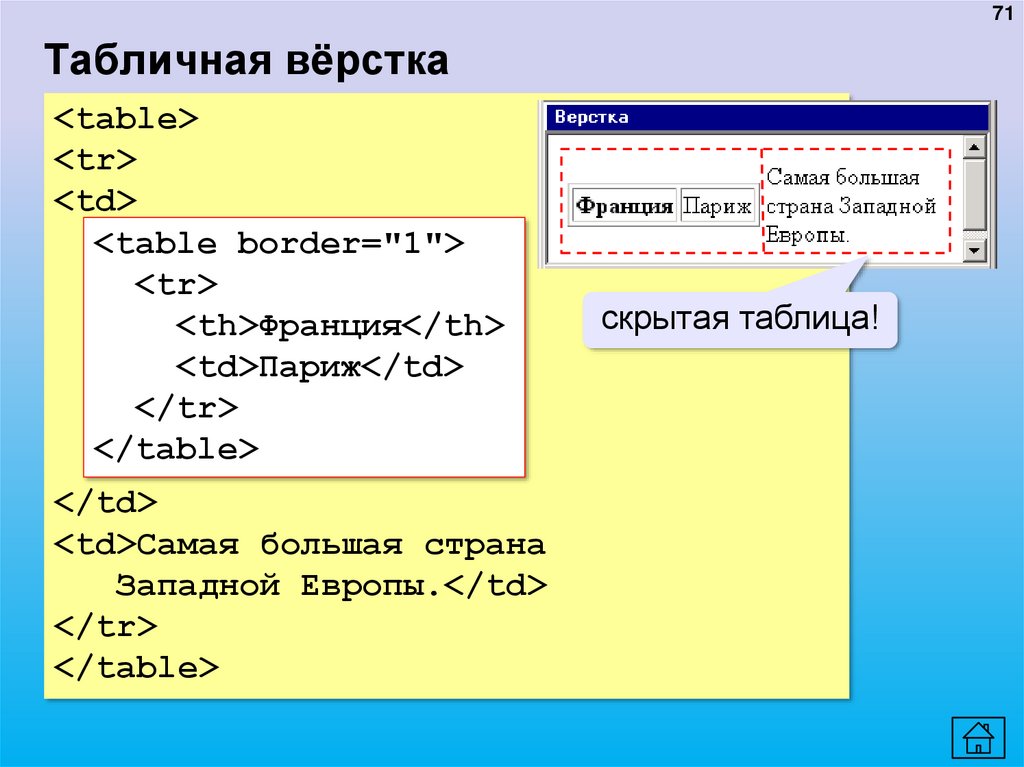
h2—h6— заголовки разных уровней;b,i,strong— выделение текста курсивом или жирным шрифтом;ul,ol,li,p,br— списки разных типов и деление текста на абзацы и параграфы;table,tr,td— разметка таблиц;img,object— использование изображений и других типов визуального контента;form,input,option,textarea,select— формы и их элементы;div,span,head,title,body— теги для инициализации HTML-документа и формирования структуры.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
Количество тегов может показаться очень большим, но запомнить их не так сложно — можно уложиться в пару дней. После этого следует перейти к освоению атрибутов. Можно не заучивать все возможные атрибуты. Есть список основных, которые чаще всего нужны в разработке, а дополнительные или редкие всегда можно посмотреть в онлайн-справочнике или документации.
Пример HTML-тегаКогда почувствуете, что уже уверенно используете HTML-теги и можете определить, какие элементы есть на сайте, приступайте к изучению стандартов верстки. В веб-разработке за единообразие и общие правила отвечает организация W3C, она же выпускает стандарты и следит за их актуальностью. Разрабатываемые сайты должны быть валидными — отвечающими требованиям и стандартам W3C.
Разрабатываемые сайты должны быть валидными — отвечающими требованиям и стандартам W3C.
Изучение валидности также поможет разобраться с кроссбраузерностью. В современном мире пользователи предпочитают разные браузеры, поэтому разработчику необходимо обеспечить одинаковое отображение страниц в разных браузерах. Валидная верстка позволяет добиться этого, но в некоторых случаях требуются дополнительные средства и усилия.
Технология разметки гипертекста простая и не требует специальных навыков. Освоить HTML с нуля можно за пару недель. Этого времени хватит, чтобы научиться размещать текст, изображения, таблицы, списки и видео на страницах в интернете.
План изучения CSSПосле освоения HTML можно переходить к CSS. Важно во время изучения CSS периодически повторять HTML и практиковаться, чтобы ранее полученная информация не забывалась и оставалась в памяти. CSS дополняет собой HTML, задает цвета элементам страницы, выравнивает их на экране и добавляет анимации. Поэтому перед началом изучения убедитесь, что уверенно владеете языком разметки гипертекста.
Поэтому перед началом изучения убедитесь, что уверенно владеете языком разметки гипертекста.
Первый этап. На первом этапе следует освоить работу с селекторами, их типами, свойствами и значениями. К разным элементам страницы можно применять разные параметры. Поэтому следует точно знать список возможностей для каждого типа элемента. Это поможет ускорить разработку и сэкономить время.
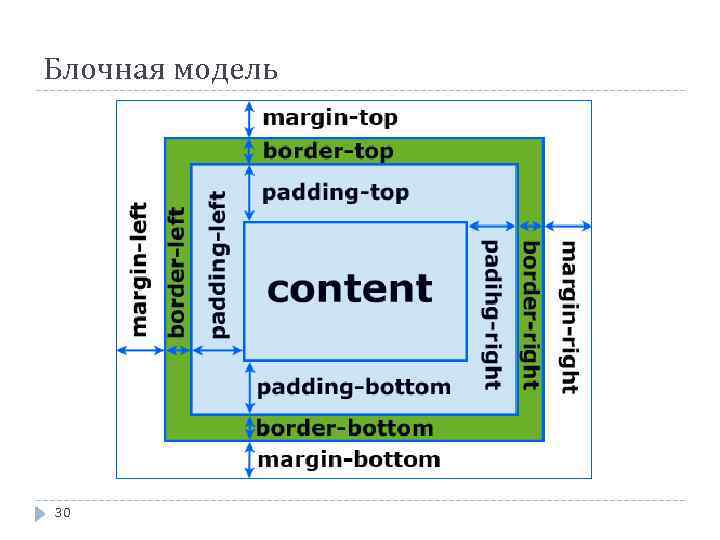
Второй этап. Далее следует уделить внимание изучению темы позиционирования. Этот раздел можно считать самым сложным и важным. Позиционирование позволяет располагать элементы в любых местах страницы. Также это поможет менять размер элементов, их форму, ширину и подстраивать содержимое страницы под разрешение экрана.
Третий этап. Для расширения возможностей верстки необходимо изучить псевдоклассы и комбинаторы. Это позволит работать с состояниями элементов и упростит взаимодействие с группами элементов на странице.
Четвертый этап. Для продвинутой верстки важно изучить препроцессоры, которые расширяют возможности CSS с помощью дополнительных синтаксических конструкций. На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
Для продвинутой верстки важно изучить препроцессоры, которые расширяют возможности CSS с помощью дополнительных синтаксических конструкций. На рынке есть множество препроцессоров. Лучше сразу сосредоточиться на популярных решениях и не тратить время на малоизвестные инструменты, которые не используются в коммерческой разработке.
Ускорить разработку позволяют фреймворки, состоящие из готовых файлов HTML и CSS. С помощью фреймворка можно использовать эти кусочки кода и не писать все с самого начала. К наиболее популярным CSS-фреймворкам относятся Bootstrap, Tailwind CSS, Foundation, Bulma и Skeleton.
Ресурсы для самостоятельного изученияMDN Web DocsОфициальная документация веб-разработчика от команды Mozilla. На сайте собраны статьи по работе с HTML, CSS и JavaScript. Справочник собран специалистами в сфере разработки сайтов и веб-приложений. Ресурс можно использовать как для изучения с нуля, так и для актуализации знаний.
Сайт организации W3C, на котором собраны актуальные стандарты веб-разработки. Ресурс позволяет познакомиться с основными требованиями к современным веб-проектам. Также разработчики встроили на сайт программу проверки валидности кода.
CSS DinerБраузерная игра для изучения и практики CSS. Игра состоит из 32 уровней разной сложности. Первые уровни знакомят пользователя с основами и идентификаторами, а далее погружают в псевдоклассы и универсальные селекторы.
Flexbox FroggyИгра на изучение позиционирования с помощью технологии Flexbox CSS. Всего в игре 24 уровня, в каждом необходимо с помощью кода разместить лягушек на кувшинках.
Frontend Masters BootcampКороткий курс на 21 час, который поможет освоить основы верстки. Материалы включают в себя уроки по HTML, CSS и другим технологиям веб-разработки. Авторы курсов утверждают, что материалы помогут получить знания и навыки для устройства на работу в крупнейшие IT-компании.
Еще одна игра на практику Flexbox CSS в жанре «защита башни». Пользователю необходимо выстраивать защиту от врагов с помощью свойств CSS. Таким образом надо пройти 12 уровней.
HTML bookСправочник по HTML и CSS, который будет полезен разработчикам любого уровня. Новички смогут с нуля освоить технологии и теги, а специалисты с опытом могут использовать ресурс в качестве справочника. Сервис доступен полностью на русском языке.
JSFiddleОнлайн-редактор кода с возможностью в реальном времени видеть результат работы кода. Также сервис указывает на ошибки и дает советы для их исправления. В JSFiddle предусмотрена возможность совместной работы.
CodePenСвоеобразная социальная сеть для веб-разработчиков. На платформе пользователи делятся сниппетами кода с демонстрацией результата в реальном времени. Сервис можно использовать для изучения верстки на практике или в качестве источника вдохновения. Также на CodePen часто проводят конкурсы и тематические недели с денежными призами, которые мотивируют чаще практиковаться.
Также на CodePen часто проводят конкурсы и тематические недели с денежными призами, которые мотивируют чаще практиковаться.
Сервис поможет разобраться с более сложными темами веб-дизайна и верстки. На сайте есть подробные уроки и полноценные курсы на русском языке.
HTML BaseСовременный и полный справочник по CSS и HTML. Ресурс включает в себя описание всех тегов, их атрибутов, свойств CSS и примеров кода. Кроме того, на сервисе есть обучающие статьи, видеоуроки и задачи. Сайт полностью на русском языке.
Code.muУчебник для веб-разработчиков, включающий в себя статьи и уроки по верстке, HTML, CSS, JavaScript, TypeScript и PHP. Также можно научиться работать с препроцессорами и фреймворками. Кроме учебника на сайте есть справочник.
FreeCodeCampКурс основ HTML и CSS, позволяющий с нуля изучить веб-разработку и написать свой первый сайт. Курс охватывает все базовые темы и рассказывает про адаптивную верстку. Все материалы полностью бесплатные.
Все материалы полностью бесплатные.
Frontend-разработчик
курс
7 месяцев
Frontend-разработчик
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.
7 месяцев
5 556 ₽/мес.
3 333 ₽/мес.
Подробнее
5 556 ₽/мес.
3 333 ₽/мес.
Лучшие сайты для изучения веб-дизайна
Если вы хотите стать профессиональным веб-дизайнером, в вашем распоряжении тысячи онлайн-инструментов и ресурсов. В этом посте мы рассмотрим лучшие сайты для изучения веб-дизайна, независимо от того, являетесь ли вы полным новичком или имеете за плечами несколько лет опыта.
Зачем изучать веб-дизайн? Веб-дизайнеры и разработчики пользуются большим спросом. По данным Бюро статистики труда США, ожидается, что спрос на веб-специалистов вырастет на 8% в период с 2019 г. и 2029. Этот процент может показаться не таким уж большим, но он значительно быстрее, чем средний темп роста для всех профессий. Увеличение спроса, скорее всего, связано с устойчивым ростом мобильного просмотра и электронной коммерции.
и 2029. Этот процент может показаться не таким уж большим, но он значительно быстрее, чем средний темп роста для всех профессий. Увеличение спроса, скорее всего, связано с устойчивым ростом мобильного просмотра и электронной коммерции.
🤑 БЕСПЛАТНАЯ электронная книга «Начало работы в веб-дизайне» — скачать здесь 👉 https://bit.ly/38lZDNt 🤑
Помимо растущего спроса на их навыки, веб-дизайнеры и разработчики пользуются другими льготами, такими как комфортная заработная плата. . В 2019 году средняя годовая зарплата веб-разработчиков в США составляла около 70 000 долларов. Поскольку веб-дизайн — это цифровой навык, им можно заниматься удаленно из любой точки мира. Веб-дизайн также может быть очень прибыльной карьерой для фрилансеров, которые могут получать неплохие шестизначные доходы, пользуясь всеми преимуществами того, что они сами себе начальники.
Хотите узнать, как соотносится заработная плата веб-дизайнеров в агентствах, штатных и внештатных сотрудниках? Посмотрите видео Рана Сегалла ниже.
Если вы хотите стать всесторонним профессиональным веб-дизайнером, будь то штатный или внештатный сотрудник, вам необходимо освоить несколько важных навыков. Прежде чем мы рассмотрим лучшие сайты для изучения веб-дизайна, давайте разберем основные навыки веб-дизайна.
Визуальный дизайн Самый первый набор навыков, которые вам необходимо освоить, чтобы преуспеть в веб-дизайне, — это основы визуального дизайна. Визуальный дизайн — это нечто среднее между графическим дизайном и дизайном пользовательского интерфейса. Опытный визуальный дизайнер способен создавать дизайны, которые одновременно привлекательны с эстетической точки зрения и помогают решить проблемы бренда. Основные принципы визуального дизайна, которые вам необходимо освоить, включают цвет, макет и типографику.
UX, или User Experience, — это навык, связанный с тем, как пользователи взаимодействуют с продуктом. Он включает в себя как исследования, так и проектирование. Четкое понимание принципов UX помогает веб-дизайнерам создавать привлекательные и удобные для посетителей сайты. UX важен для создания веб-сайтов, которые решают проблемы клиентов.
Интерфейсное программированиеВсе веб-сайты создаются с использованием HTML и CSS. Эти два интерфейса интерфейса по сути являются строительными блоками сети. Таким образом, знание как HTML, так и CSS является ценным навыком для веб-дизайнеров, даже если они не пишут много кода. В наши дни нет необходимости создавать веб-сайт с нуля благодаря визуальным конструкторам веб-сайтов, таким как Webflow и Squarespace. Однако знание того, как читать и писать HTML, CSS и даже JavaScript, открывает новые возможности настройки веб-сайта.
Программное обеспечение для дизайна Для проектирования и разработки веб-сайтов веб-дизайнерам необходимо освоить несколько различных инструментов и программ. Во-первых, дизайнеры должны использовать какое-то дизайнерское программное обеспечение для создания реальных проектов. Если вы поклонник Adobe, XD — отличный инструмент для создания каркасов и прототипов. Также полезно иметь дело с Photoshop и Illustrator для создания пользовательской графики. Популярные альтернативы XD включают Figma, Sketch и InVision. Многие дизайнеры отдают предпочтение определенным инструментам, но подойдет любое из упомянутых здесь программ.
Во-первых, дизайнеры должны использовать какое-то дизайнерское программное обеспечение для создания реальных проектов. Если вы поклонник Adobe, XD — отличный инструмент для создания каркасов и прототипов. Также полезно иметь дело с Photoshop и Illustrator для создания пользовательской графики. Популярные альтернативы XD включают Figma, Sketch и InVision. Многие дизайнеры отдают предпочтение определенным инструментам, но подойдет любое из упомянутых здесь программ.
Не знаете, с чего начать веб-дизайн? Посмотрите видео ниже, чтобы узнать мнение Ран об обучении дизайну, независимо от того, на каком этапе вы сейчас находитесь.
7 лучших сайтов для веб-дизайна Существует множество вариантов, как бесплатных, так и платных, для онлайн-обучения веб-дизайну. Хотя все, что вам нужно знать о веб-дизайне, можно узнать бесплатно, есть ценность в структурированных и проверенных учебных программах курсов. Зачисление на онлайн-курс может сэкономить вам значительное количество времени, которое вы в противном случае потратили бы на просмотр бесплатных учебных пособий, пытаясь заполнить неуловимые пробелы в своих знаниях.
Зачисление на онлайн-курс может сэкономить вам значительное количество времени, которое вы в противном случае потратили бы на просмотр бесплатных учебных пособий, пытаясь заполнить неуловимые пробелы в своих знаниях.
Чтобы избавить вас от необходимости просматривать сотни различных курсовых платформ, мы составили список из 7 лучших сайтов, рекомендуемых для изучения веб-дизайна. Каждый из этих сайтов предлагает высококачественные и доступные материалы, которые помогут вам начать карьеру веб-дизайнера.
1. FreeCodeCampFreeCodeCamp.org — популярный ресурс для разработчиков-самоучек. FreeCodeCamp — это более 6000 руководств, 40 000 выпускников и 10 сертификатов — отличный вариант для тех, кто хочет начать новую карьеру в сфере разработки. Их курс адаптивного веб-дизайна охватывает все основы проектирования и разработки ответных веб-сайтов с использованием HTML и CSS.
Темы, описанные в этом бесплатном курсе, включают в себя:
- HTML/HTML5
- CSS
- Прикладной визуальный дизайн
- Applied Accessibility
- Adpressive Design Princips
- CSS Flexbox
- Appressive Design
- CSS Aplexbox
- Appressive Design
- CSS Aplexbox
- .
 уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy
уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy Codecademy — это онлайн-платформа, предлагающая курсы по различным техническим навыкам, включая веб-дизайн и разработку. На Codecademy вы можете сосредоточиться на фронтенде, бэкэнде или полнофункциональной веб-разработке. Курсы предлагаются как для начинающих, так и для студентов среднего уровня. Курс Codecademy по веб-дизайну — отличный вариант для начинающих веб-дизайнеров. Часть контента курса бесплатна, но для большей части требуется подписка Pro.
The Codecademy Web Design course covers the following topics:
- HTML
- CSS
- Bootstrap
- Sass
- Responsive Design
- Color Design
- Navigation Design
Pricing for a Pro Codecademy account starts at $19.99/ месяц. Студенты колледжей имеют право на скидку 35%.
3. Udemy
Udemy Udemy — это глобальный онлайн-рынок курсов с более чем 40 миллионами студентов и 155 000 курсов. Если вы хотите улучшить свои навыки веб-дизайна или графического дизайна, вы найдете множество вариантов на Udemy. В отличие от аналогичных торговых площадок курсов, основанных на подписке, курсы на Udemy приобретаются индивидуально. Поскольку вариантов так много, у Udemy довольно надежная система поиска; Вы можете фильтровать курсы по среднему рейтингу, продолжительности видео, подкатегории, уровню, цене и т. д.
Темы курса для веб -дизайнеров на Udemy включают в себя:
- WordPress
- Веб -дизайн для начинающих
- CSS
- Photoshop
- Bootstrap
- UI Design
- .
Большинство курсов Udemy платные, но есть множество бесплатных курсов, с которых вы можете начать, чтобы окунуться в веб-дизайн.
4. CourseraCoursera — это образовательная онлайн-платформа, которая предлагает курсы, созданные в сотрудничестве с ведущими университетами и компаниями, такими как Стэнфорд и Google.
 Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов.
Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов.Курсы веб-дизайна Coursera охватывают следующие темы:
- Основы веб-дизайна
- UX/UI
- Графический дизайн
- Отзывчивый веб-дизайн и разработка.
- JavaScript
- и многое другое
Coursera — хороший вариант для новичков, которые заинтересованы в получении сертификата авторитетного университета, чтобы улучшить свое резюме.
P.S. Хотите знать, стоит ли получать степень в области онлайн-веб-дизайна? Прочтите соответствующий пост , чтобы узнать.
5. Lynda / LinkedIn LearningLinkedIn Learning, ранее известная как Lynda.
 com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам. Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по узким темам, таким как веб-дизайн.
com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам. Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по узким темам, таким как веб-дизайн.Путь обучения Lynda.com «Стать веб-дизайнером» включает следующие курсы:
- Введение в веб-дизайн и разработку
- Эстетика дизайна для Интернета
- Пользовательский интерфейс для веб-дизайна
- Картирование современного процесса веб-дизайна
- Базовое обучение HTML
- Базовое обучение CSS
- Illustrator для веб-дизайна
- Photoshop для веб-дизайна
- Обучение адаптивному веб-дизайну в браузере
- Адаптивные изображения
- Методы адаптивной типографики
Цены на LinkedIn Learning начинаются с 19,99 долларов США в месяц.
6. Treehouse Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.Treehouse — это платформа онлайн-курсов, ориентированная на технологии. Они предлагают обучение всем самым востребованным техническим навыкам, включая веб-дизайн и разработку. Treehouse также предлагает треки, которые представляют собой наборы курсов по определенным темам. В дополнение к исчерпывающим учебным материалам в Treehouse есть активный форум сообщества, где студенты могут общаться и задавать вопросы. Для студентов, которые ценят структурированный учебный план и сертификат об окончании, Treehouse предлагает технические степени, которые по сути представляют собой онлайн-учебные курсы, начиная с 19 долларов США.9/месяц.
The Treehouse Front End Web Development Track includes the following material:
- HTML and CSS
- JavaScript
- CSS Flexbox
- Responsive Layouts
- Web Accessibility
- Front End Performance Optimization
- AJAX
- Hosting
- and подробнее
Стоимость доступа к курсу Treehouse начинается с 25 долларов США в месяц.
7. Академия Flux
Рассматривая лучшие сайты для изучения веб-дизайна, было бы упущением не упомянуть нашу собственную учебную платформу Flux Academy. Миссия Рана Сегалла при создании Flux Academy заключалась в том, чтобы помочь веб-дизайнерам по всему миру построить прибыльную и приносящую удовлетворение карьеру, занимаясь творческой работой, которой они увлечены. Курсы Flux доступны для студентов всех уровней, будь то только начинающие или уже много лет работающие в отрасли и стремящиеся повысить свой уровень.
Какой курс Flux подходит именно вам?Здесь, в Академии Flux, в настоящее время мы предлагаем три различных курса, которые охватывают веб-дизайн, веб-разработку и фриланс:
- Процесс веб-сайта за 10 тысяч долларов — это уникальный курс веб-дизайна, сочетающий стратегию и дизайн. Стратегия — важная часть процесса веб-дизайна, которую упускают из виду большинство курсов, включая упомянутые выше.
 Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить.
Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить. - Мастер-класс Webflow учит, как использовать Webflow для создания веб-сайтов с идеальной точностью без программирования. Webflow — это мощный инструмент визуальной разработки, популярность которого быстро растет среди компаний любого размера. Однако с его мощью приходится немного учиться. Мастер-класс Webflow предназначен для того, чтобы научить дизайнеров осваивать Webflow для быстрой разработки красивых и ценных веб-сайтов.
- The 6 Figure Freelance Designer — это курс, который учит творческих людей тому, как зарабатывать на жизнь фрилансером. Курс представляет собой проверенную дорожную карту, которая помогает дизайнерам превратиться из борющихся за труд фрилансеров в востребованных экспертов, способных получать желанный шестизначный доход.

Все три курса дополняют друг друга. В зависимости от того, где вы находитесь, вы можете получить большую пользу только от одного из курсов. Или вы можете пойти ва-банк и инвестировать во все три, чтобы изучить дизайн, разработку и фриланс. Наши курсы встречаются с вами там, где вы находитесь.
Изучайте веб-дизайн с помощью онлайн-курсов и программ
Хотите создавать удобные, динамичные веб-сайты? Современный веб-дизайн включает в себя понимание технологии, лежащей в основе веб-контента, и потребностей пользователей в доступности. Развивайте свои дизайнерские навыки и карьеру с помощью онлайн-курсов веб-дизайна на базе edX.
Что такое веб-дизайн?
Отличный веб-дизайн и разработка — это наполовину искусство, наполовину наука. Веб-дизайнеры должны учитывать эстетику веб-сайта — цвета, типографику, графику и другие элементы дизайна — чтобы предвидеть, как пользователь будет воспринимать сайт. Что еще более важно, им нужно знать, как эффективно использовать языки программирования, такие как JavaScript, HTML, HTML5 и CSS, для создания функционального веб-сайта.

Технология создания веб-сайтов сильно изменилась за эти годы. Первый веб-сайт, который был опубликован в 1991 имел текстовый интерфейс, чтобы приспособиться к медленной скорости соединения модема. С тех пор веб-дизайн превратился в востребованную профессиональную область. Footnote 1 Сегодняшние потребители ожидают, что каждая компания будет иметь веб-сайт с интерактивным контентом, привлекательными визуальными эффектами и адаптивным дизайном.
Веб-дизайн состоит из нескольких поддисциплин, включая дизайн взаимодействия с пользователем (UX), дизайн пользовательского интерфейса (UI) и информационную архитектуру (IA). Дизайн UX фокусируется на том, как человек думает, чувствует и воспринимает веб-сайт, тогда как дизайн пользовательского интерфейса исследует, как он взаимодействует с одним и тем же веб-сайтом с помощью различных точек касания, таких как кнопки и переключатели. Сноска 2 IA вписывается в процесс проектирования UX, но конкретно касается того, как информация на веб-сайте структурирована и организована.
 Сноска 3
Сноска 3 Организации используют веб-дизайн для многих целей, например, для продвижения своих продуктов и услуг, помогают заявить о своем бренде, расширить свою аудиторию за счет поисковой оптимизации (SEO) и оставаться актуальными на рынке. Веб-сайт служит цифровой домашней базой организации, предоставляя общественности ключевую информацию о бизнесе или некоммерческой организации. Хорошо спроектированный сайт может укрепить доверие между организацией и ее аудиторией.
Просмотреть онлайн-курсы веб-дизайна
Просмотреть все курсы
Просмотреть все курсы
Учебная программа курсов веб-дизайна
Современные учебные программы курсов веб-дизайна все больше ориентированы на конечного пользователя, готовя начинающих профессионалов к тому, чтобы предвидеть и удовлетворять их потребности. Классы веб-дизайна могут охватывать основы веб-дизайна и веб-разработки. Учащиеся могут рассчитывать на глубокое погружение в такие темы, как дизайн UX, дизайн пользовательского интерфейса и адаптивный дизайн, в котором используются каскадные таблицы стилей (CSS), позволяющие веб-сайтам ориентироваться на устройства разного размера и отображаться на различных экранах.
 Сноска 4
Сноска 4 Чтобы научиться создавать веб-страницы, необходимо знать следующее:
Стратегия дизайна: Определить цель сайта и целевую аудиторию.
Визуальная иерархия: Расставьте приоритеты контента, чтобы направлять зрителей к самой важной информации.
Контент, ориентированный на SEO: Увеличьте видимость сайта и веб-трафик.
Организация сайта Убедитесь, что сайт имеет логику и поток для облегчения навигации пользователей.
Визуальный дизайн: Улучшите эстетику сайта с помощью пробелов, цветовых палитр, типографики и многого другого.
Учебники по веб-дизайну могут включать демонстрации часто используемых программ для веб-дизайна. Некоторыми примерами являются Adobe XD и Dreamweaver. Веб-дизайнеры могут работать с этими программами, практически не имея опыта программирования, хотя с хорошими навыками программирования вы можете сделать гораздо больше.
 Профессионалы, стремящиеся расширить свои знания в области кодирования, могут начать свое обучение с курсов по языкам программирования. JavaScript, CSS, HTML и HTML5 — популярные варианты для фронтенд-разработки. Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании.
Профессионалы, стремящиеся расширить свои знания в области кодирования, могут начать свое обучение с курсов по языкам программирования. JavaScript, CSS, HTML и HTML5 — популярные варианты для фронтенд-разработки. Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании.Как стать веб-дизайнером онлайн
Хотя многие веб-дизайнеры имеют степень бакалавра в области компьютерных наук , графического дизайна или смежных областях, степень не требуется, чтобы стать веб-дизайнером. Несмотря на то, что степень бакалавра в области веб-дизайна обеспечивает солидную базу знаний для начинающих веб-дизайнеров, при поиске работы важно ознакомиться с уникальными требованиями к найму.
Запись на онлайн-курсы по основам веб-дизайна, которые помогут вам улучшить свои навыки кодирования, или на учебные курсы по веб-дизайну могут помочь ускорить ваше обучение и даже расширить ваши карьерные перспективы.
 Концентрированная и, как правило, динамичная учебная программа этих типов онлайн-курсов веб-дизайна может быть идеальной для людей, которые хотят быстро приступить к работе или надеются получить более высокие должности в этой области.
Концентрированная и, как правило, динамичная учебная программа этих типов онлайн-курсов веб-дизайна может быть идеальной для людей, которые хотят быстро приступить к работе или надеются получить более высокие должности в этой области.Изучение вакансий в области веб-дизайна
Навыки веб-дизайна и веб-разработки, такие как создание и дизайн графики, программирование, веб-приложения и производство мультимедиа, важны для многих должностей, включая:
Во многих организациях есть ИТ-отделы, которым требуются штатные веб-дизайнеры и разработчики для проектирования макетов веб-сайтов с использованием HTML и других типов кода, проведения тестирования веб-сайтов и обеспечения их актуальности и доступности. Если вы заинтересованы в том, чтобы быть своим собственным боссом, внештатный веб-дизайн может быть полезным вариантом.
Помните, что посещение курсов веб-дизайна не обязательно означает, что вы полностью квалифицированы для любой работы, требующей навыков веб-дизайна.



 уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy
уроков, вам также будет поручено создать несколько практических проектов, чтобы получить сертификат. 2. Codecademy  Udemy
Udemy  Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов.
Основное преимущество Coursera заключается в том, что мы предлагаем высококачественное обучение за небольшую часть стоимости стандартного обучения. В дополнение к курсам по запросу Coursera даже предлагает университетские сертификаты, а также степени бакалавра и магистра. Что касается обучения веб-дизайну, то доступно более 800 вариантов. com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам. Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по узким темам, таким как веб-дизайн.
com, является еще одним популярным онлайн-рынком курсов, охватывающим целый ряд тем. На платформе есть множество высококачественных курсов, которые помогут вам стать лучшим веб-дизайнером. Существует более 700 курсов по веб-разработке и еще более 700 курсов по дизайну. С платной подпиской вы получаете неограниченный доступ к любым интересующим вас курсам. Перегружены всеми вариантами? Вместо того, чтобы записываться на отдельные курсы, вы можете подписаться на схему обучения, которая включает в себя кураторские курсы по узким темам, таким как веб-дизайн. Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
Вы можете сразу приступить к работе, воспользовавшись бесплатной пробной версией на 1 месяц.
 Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить.
Овладев стратегией и искусством веб-дизайна, вы научитесь создавать веб-сайты, которые будут не только визуально привлекательными, но и чрезвычайно ценными для бизнеса. Это позволяет вам взимать повышенную ставку за вашу работу, за которую клиенты с радостью будут платить.

 Сноска 3
Сноска 3  Сноска 4
Сноска 4  Профессионалы, стремящиеся расширить свои знания в области кодирования, могут начать свое обучение с курсов по языкам программирования. JavaScript, CSS, HTML и HTML5 — популярные варианты для фронтенд-разработки. Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании.
Профессионалы, стремящиеся расширить свои знания в области кодирования, могут начать свое обучение с курсов по языкам программирования. JavaScript, CSS, HTML и HTML5 — популярные варианты для фронтенд-разработки. Веб-разработчики, которые хотят писать код на серверной части, могут предпочесть программирование на Python. Сноска 5 Поскольку системы управления контентом, такие как WordPress, также полезны для работы в области веб-дизайна, у учащихся будет множество возможностей попрактиковаться в их использовании. Концентрированная и, как правило, динамичная учебная программа этих типов онлайн-курсов веб-дизайна может быть идеальной для людей, которые хотят быстро приступить к работе или надеются получить более высокие должности в этой области.
Концентрированная и, как правило, динамичная учебная программа этих типов онлайн-курсов веб-дизайна может быть идеальной для людей, которые хотят быстро приступить к работе или надеются получить более высокие должности в этой области.