Правда ли уже пора использовать CSS Grid Layout? / Хабр
Я учусь пилотировать легкие самолеты. Это отвлекает меня от компьютеров. Недавно мне никак не удавалось удержать Сессну-150 на малой высоте, когда мы приближались к аэропорту Бристоля. Меня буквально засосало в облако восходящим потоком. Мой летный инструктор сказал: «Это не ваша вина, но ваша проблема». Он имел в виду, что я обязана была удерживать высоту, пусть даже что-то работало против меня. Мне нужно было узнать, что бывает такая ситуация, и научиться справляться с ней при пилотировании.
Уже после приземления я подумала, что фраза «это не ваша вина, но ваша проблема» отлично подходит практически к любым ситуациям. В этой статье я раскрываю тему поддержки старых браузеров при использовании новых технологий наподобие CSS Grid Layout. Мы, разработчики, часто робеем при обсуждении браузерной поддержки с заказчиками и коллегами, как будто это мы виноваты в том, что сайты не выглядят в IE9 в точности так же, как в новейших Firefox или Chrome. Пора нам уже принять, что это не наша вина. Но обязанность справиться с этим как следует, с пользой для каждого — во многом наша проблема.
Пора нам уже принять, что это не наша вина. Но обязанность справиться с этим как следует, с пользой для каждого — во многом наша проблема.
Гриды совсем новые! У них наверняка ужасная поддержка в браузерах?
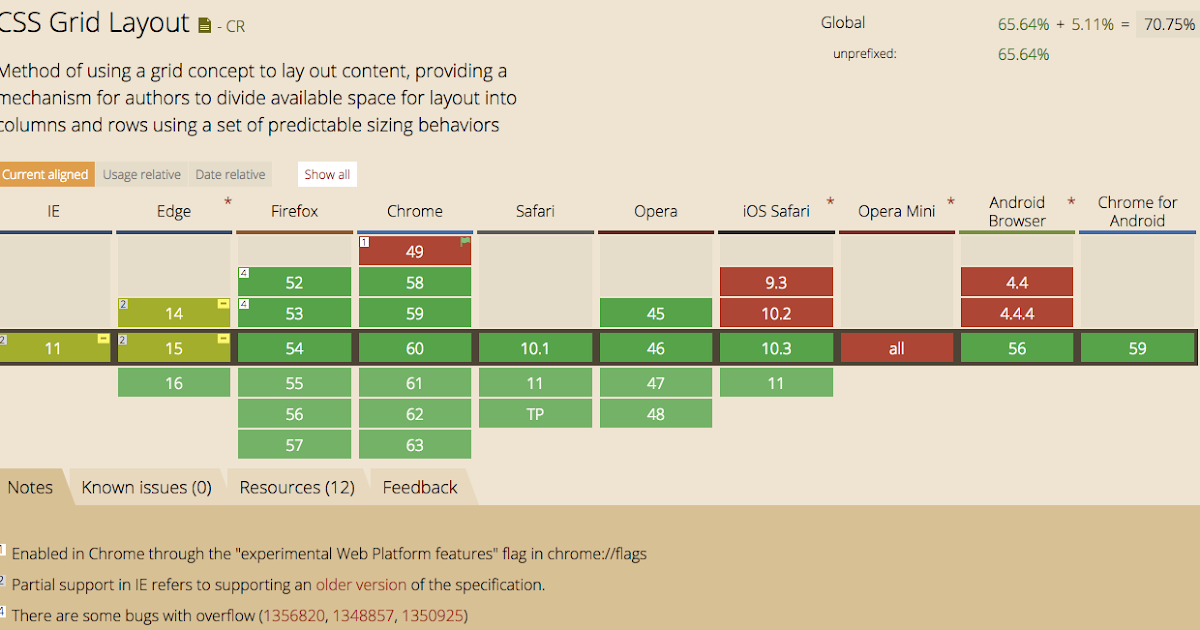
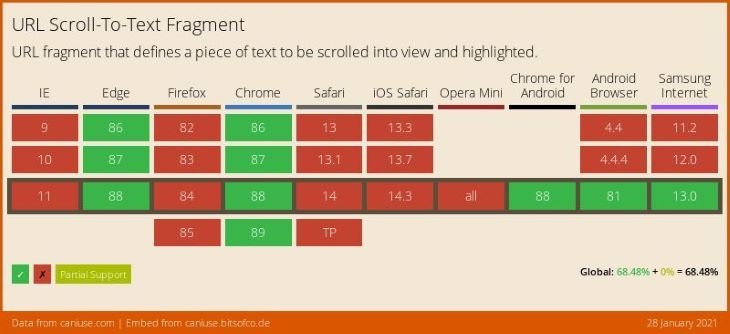
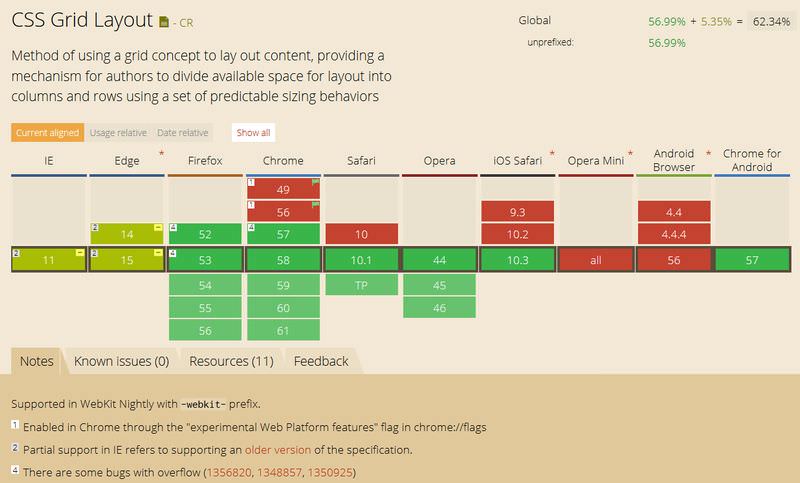
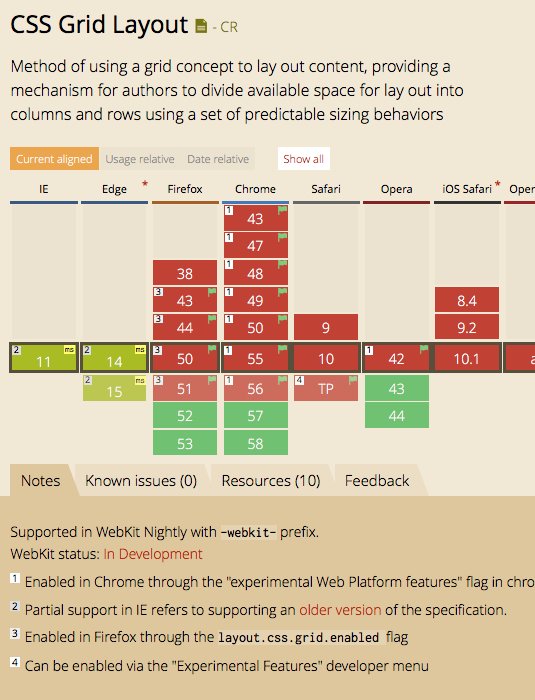
CSS Grid Layout уже работает в Chrome, Firefox, Opera и Safari с марта этого года. Microsoft Edge недавно выпустил предварительную сборку с гридами за флагом. На момент выхода статьи Can I Use показывает, что глобальная поддержка CSS Grid Layout составляет 65.64%, или 70.75%, если добавить версию с префиксом из IE10-11 и теперешнего Edge. До сих пор мы не видали, чтобы настолько грандиозная новинка внедрялась так быстро. Неудивительно, что люди не осознают, у какого множества посетителей поддержка будет.
Не стоило об этом и упоминать, но я всё равно скажу, что у вас цифры могут быть больше или меньше в зависимости от аудитории вашего сайта. Но если вы прямо сейчас делаете новый сайт, есть хорошая возможность воспользоваться преимуществами CSS Grid Layout.
Зачем мне использовать гриды?
Как я объясняла в предыдущей статье, CSS Grid Layout дает возможность делать двумерную раскладку без дополнительной разметки для оборачивания рядов. Поскольку раскладка двумерная, элементы в ней могут охватывать несколько рядов, надежным и предсказуемым образом.
Поскольку раскладка двумерная, элементы в ней могут охватывать несколько рядов, надежным и предсказуемым образом.
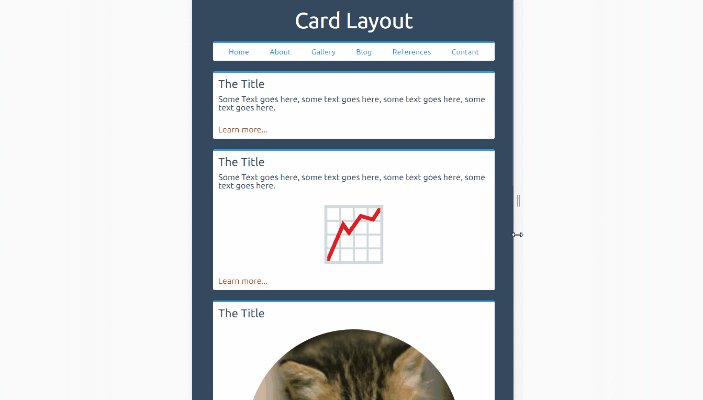
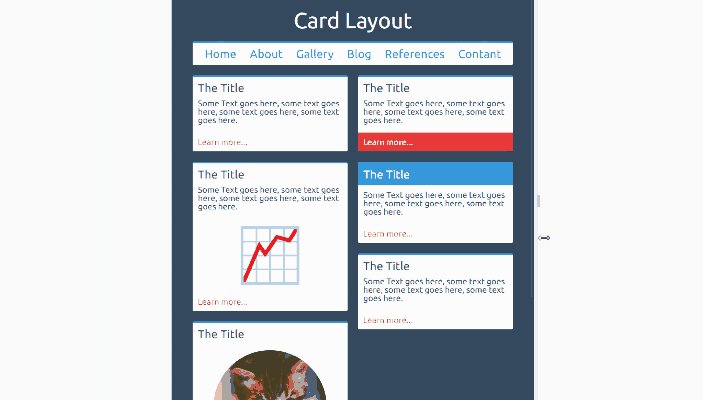
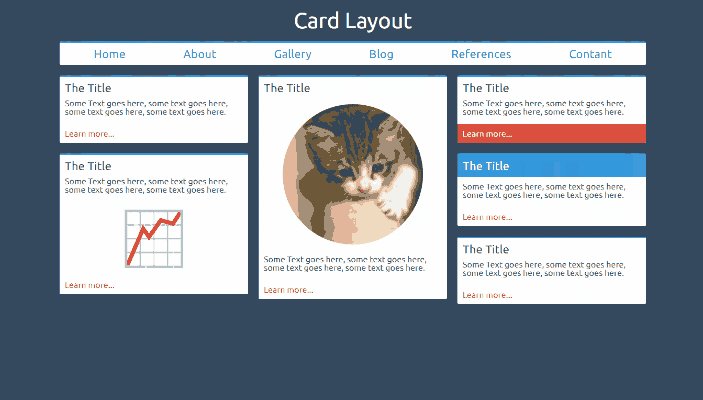
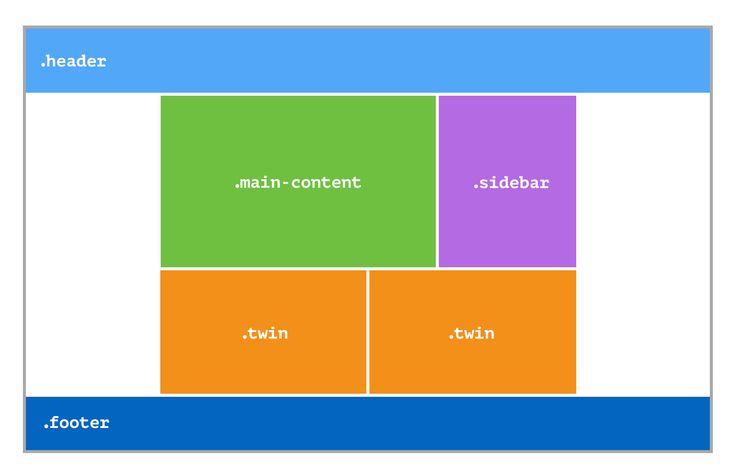
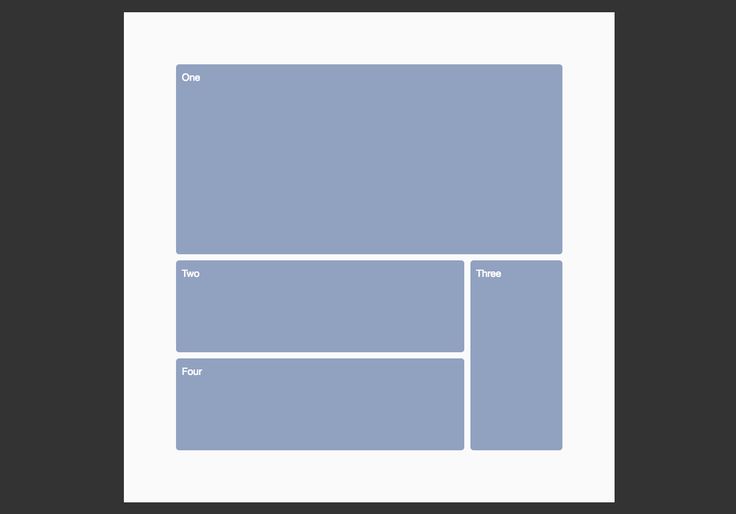
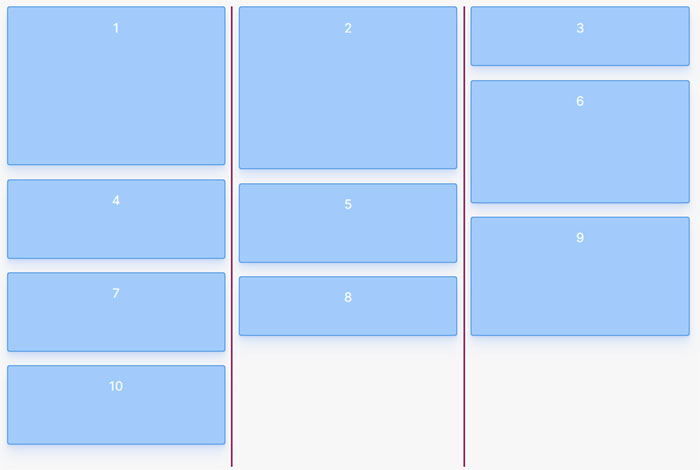
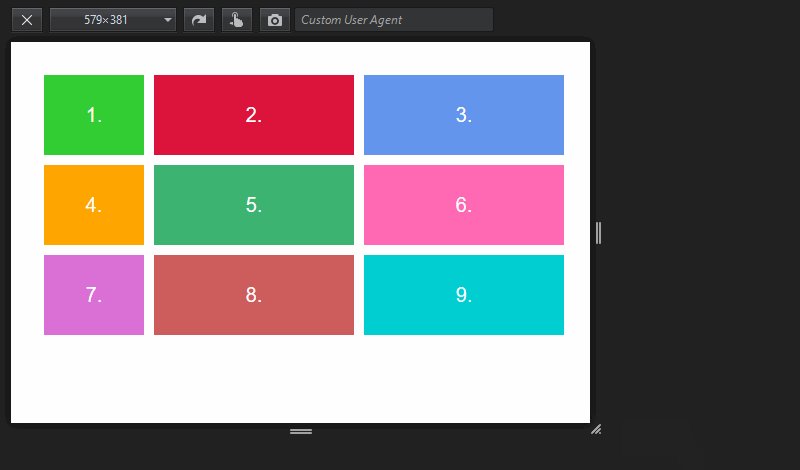
Можно добиться некоторых приятных дизайнерских эффектов. Например, чтобы элементы в дизайне были как минимум определенной высоты, но растягивались при более высоком контенте — как в этом примере.
Можно легко чередовать элементы фиксированной ширины с гибкими элементами, с помощью единицы fr в гриде. Благодаря этому проще иметь дело с элементами макета, которые должны сохранять фиксированный размер.
Можно переопределять раскладку на уровне контейнера, что делает отзывчивый дизайн элементарной задачей, и настраивать дизайн индивидуально при различных размерах окна.
Можно накладывать элементы друг на друга, они подчиняются свойству z-index, так что разные элементы можно помещать в одни и те же грид-ячейки, что дает массу простора для творчества.
А как же неподдерживающие браузеры?
В CSS есть для вас решение. Во-первых, в спецификациях гридов и флексбоксов уже точно определено, как эти спецификации переопределяют старые методы раскладки.
Таким образом, если вы хотите использовать флоаты, инлайн-блоки, многоколоночную раскладку, флексбоксы или даже display: table в качестве фолбэка для своей раскладки на гридах, в спецификации уже всё предусмотрено. Можете переопределять эти методы надежным и предсказуемым способом. Я сделала шпаргалку с пояснением фолбэков. О некоторых из них говорится в моем докладе, записанном на конференции Render ранее в этом году.
В CSS также есть проверка наличия возможностей. У нее поистине замечательная поддержка браузерами, и что особенно радует в связи с ней, вам не нужно беспокоиться о браузерах без ее поддержки. Не бывает браузеров, поддерживающих гриды и не поддерживающих supports. Вот всё, что нужно вам в CSS-файле:
- CSS для фолбэка
- CSS для гридов
Все браузеры поймут стили для фолбэка. Те, что не поддерживают гриды, на этом и остановятся. А те, что поддерживают, будут использовать стили для гридов, и благодаря правилам, которые описаны в спецификации и поясняются в моей шпаргалке, многое в фолбэчном поведении обнулится.
Как правило, в стилях фолбэка у вас останется что-то, что «просочится» в раскладку на гридах. Часто это бывает ширина элементов, поскольку в старых раскладках приходится задавать им ширину, чтобы имитировать что-то похожее на грид. Поэтому мы используем простую директиву supports, проверяем поддержку гридов, и в ней, может быть, возвращаем ширине значение auto. Вообще там можно делать для грид-версии что угодно, не опасаясь, что это увидят старые браузеры.
Мы пишем CSS с помощью CSS. Никаких полифилов, никаких хаков. Всё строго по спецификации.
Но фолбэки означают, что я пишу раскладку дважды!
Это верно лишь если вы в своей работе исходите из того, что сайты должны одинаково выглядеть во всех браузерах. И знаете что? Это ни к чему.
Вот статья, которую я написала в 2002 г. В 2002-м люди боялись изучать верстку на CSS, потому что это значило бы, что их сайты не будут «одинаково отображаться» во всех браузерах. Но я верстала сайты с помощью CSS, стараясь выяснить, как это можно сделать наилучшим образом, и учила других людей тому, что узнавала сама. С самого открытия собственной фирмы, делая сайты для клиентов, требующих, чтоб всё работало в Netscape 4. Я занимаюсь этим на протяжении всей своей карьеры. Я разбираюсь с проблемами совместимости уже 20 лет. Сейчас я делаю продукт с интерфейсом, который должен работать вплоть до IE9. Не моя вина, что эти старые браузеры существовали, но моя проблема и моя работа все эти годы как раз в том и состояла, чтобы справляться с ними.
С самого открытия собственной фирмы, делая сайты для клиентов, требующих, чтоб всё работало в Netscape 4. Я занимаюсь этим на протяжении всей своей карьеры. Я разбираюсь с проблемами совместимости уже 20 лет. Сейчас я делаю продукт с интерфейсом, который должен работать вплоть до IE9. Не моя вина, что эти старые браузеры существовали, но моя проблема и моя работа все эти годы как раз в том и состояла, чтобы справляться с ними.
Если ваш сайт действительно должен выглядеть одинаково во всех браузерах (что бы это для вас ни значило), вы не сможете использовать ничего, что можно сделать только гридами. В таком случае не используйте гриды! Используйте Grid Layout, если хотите добиться чего-то, чего никак не сделать нормально старыми технологиями. Затем делайте фолбэк, которым можно будет пользоваться в менее продвинутых браузерах, и не беспокойтесь о том, чтобы сделать в точности так же. Мощь гридов в том, что с ними можно делать такое, что раньше было невозможным. Используйте их для этого, а не для воссоздания своих старых дизайнов.
Используйте их для этого, а не для воссоздания своих старых дизайнов.
Хочу волшебный полифил!
Если глобально подпереть полифилом весь макет, для пользователей это будет кошмаром. Если реализовать то, что делают гриды, средствами JS, это всё будет жутко тормозить. Загрузка страницы в итоге будет выглядеть ужасно «дерганой». Гораздо лучше дать этим старым браузерам вариант попроще, адаптированный к их возможностям, чем пытаться насильно впихнуть в них грид-раскладку скриптами.
Попытки сделать полифил могут существенно затянуть вам сроки разработки и тестирования, причем для меньшей группы пользователей. Опять же, если одинаковый вид для всех — идеал для вашего сайта, я бы не советовала использовать гриды прямо сейчас. Вам придется принять, что все те пользователи, которые могли бы насладиться грид-раскладкой, будут ее лишены из-за наличия в мире старых браузеров.
Вот что значит разрабатывать для веба
Работа в вебе немыслима без вещей, у которых еще нет полной поддержки. Такова природа той отрасли, в которой мы работаем. Ваша работа состоит в том, чтобы нащупать неизбежный технологический компромисс для каждого проекта.
Такова природа той отрасли, в которой мы работаем. Ваша работа состоит в том, чтобы нащупать неизбежный технологический компромисс для каждого проекта.
Ваша работа состоит в том, чтобы изучать новое и советовать своему клиенту или руководству, как наилучшим способом реализовать их бизнес-цели при помощи всех доступных технологий. А для этого вы должны сначала сами изучить эти новинки. Тогда вы сможете советовать им, на какие именно компромиссы пойти стоит. Гарантировать единообразный дизайн ценой добавочной разметки, лишнего времени на разработку или вынужденного ограничения удобства для всех браузеров? Или упрощенный макет для IE9, что позволит сократить время разработки, и более быстрый сайт благодаря новым технологиям в итоге? Если вы понимаете плюсы и минусы каждого варианта, вы сможете отстоять свои аргументы.
Если использование новой технологии не дает абсолютно никаких преимуществ, то и не используйте ее. Но если ваш клиент хочет чего-то такого, что есть смысл делать только на новых технологиях типа гридов, или что на гридах можно сделать быстро, а без них придется долго мучиться, у вас есть куча способов объяснить возможные компромиссы, их выгоду и цену.
Объясняйте их тем, сколько времени на разработку, сейчас и в будущем, можно будет сэкономить благодаря меньшей сложности.
Объясняйте их тем, что дизайнеры создали потрясающий дизайн, который просто невозможно надежно сверстать без гридов.
Объясняйте их быстродействием, во многих случаях этот аргумент сработает, потому что можно будет избавиться от громоздкого фреймворка, без которого иначе было бы не обойтись.
Всё это мы получим в обмен на требование отдавать упрощенный макет старым браузерам. Но это не значит «никакого макета». Будьте готовы объяснить и то, что внедрение гридов в браузеры не похоже на внедрение чего бы то ни было в CSS, что мы видели прежде. Реализации уже совместимы как никогда. Edge уже обновил гриды за флагом в предварительной сборке. Браузеры без поддержки исчезают намного быстрее, чем можно было бы ожидать по прошлому опыту.
Когда вы вооружены всей нужной информацией о цене вопроса, дискуссия становится очень простой. То, что старые браузеры существуют — не ваша вина. Не начинайте этих дискуссий так, как будто это вы провалили задание добиться, чтобы сайт выглядел одинаково во всех браузерах, выпущенных за последние 10 лет, используя при этом технологию, которой нет и года. Это не ваша вина, но ваша проблема. Ваша проблема, ваша обязанность как веб-профессионала, поставить себя в такие условия, в которых вы сможете выбирать правильный курс действий для каждого проекта.
Не начинайте этих дискуссий так, как будто это вы провалили задание добиться, чтобы сайт выглядел одинаково во всех браузерах, выпущенных за последние 10 лет, используя при этом технологию, которой нет и года. Это не ваша вина, но ваша проблема. Ваша проблема, ваша обязанность как веб-профессионала, поставить себя в такие условия, в которых вы сможете выбирать правильный курс действий для каждого проекта.
Вот к чему мы идем
Переход от табличной верстки к CSS изменил облик веба. Он увел нас от попиксельно нарезанных картинок к чему-то более гибкому, с текстом в основе, менее похожему на печатный дизайн. Последние 15 лет облик веба диктовался техническими ограничениями CSS. Думаю, что наши новые раскладочные методы — гриды, флексбоксы и штуки вроде веб-фигур — изменят его облик снова. Но мы должны дать этому случиться, нам надо позволить себе экспериментировать, учиться и творить новое.
Мы сможем сделать это, только если готовы показывать преимущества этих методов тем людям, для которых мы делаем сайты и приложения. Мы можем сделать это, только если отбросим наши предрассудки о вебе, браузерах и темпах внедрения хотя бы до тех пор, пока не изучим все эти штуки. Только тогда мы сможем принимать правильное решение для каждого проекта. Никогда не будет четкого «или — или», всегда будут компромиссы. Наша работа — справляться с этим, как и всегда.
Мы можем сделать это, только если отбросим наши предрассудки о вебе, браузерах и темпах внедрения хотя бы до тех пор, пока не изучим все эти штуки. Только тогда мы сможем принимать правильное решение для каждого проекта. Никогда не будет четкого «или — или», всегда будут компромиссы. Наша работа — справляться с этим, как и всегда.
Введение в модуль CSS Grid Layout
Когда-то были столы, затем поля и плавания, затем Flexbox а теперь и сетка: CSS всегда ориентирован на новые и лучшие способы облегчить вековую работу по кодированию веб-макетов. Модель макета сетки CSS Можно создавать и обновлять макет по двум осям: горизонтальной и вертикальной, влияя как на ширину, так и на высоту элементов.
Читайте также: Шаблоны Flexbox: Максимальная библиотека CSS-кодов Flexbox
Раскладка сетки не зависит от положения элементов в разметке, следовательно, вы можете перетасовать размещения элементов в разметке без изменения макета. В сеточной модели элемент контейнера сетки делится на столбцы и строки сетки (вместе известные как дорожки сетки) линиями сетки. Теперь давайте посмотрим, как создать образец сетки.
Теперь давайте посмотрим, как создать образец сетки.
Поддержка браузера
На момент написания этой статьи CSS Grid Module поддерживается только новейшим браузером IE и Edge , CSS Grid находится на экспериментальной стадии в других основных браузерах, в которых вы должны включить поддержку вручную:
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
- Firefox: нажмите Shift + F2, введите следующую команду в строке ввода GCLI, которая появилась в нижней части браузера: pref set layout.css.grid.enabled true.
- Chrome. Просмотрите URL-адрес chrome: // и включите функции экспериментальной веб-платформы.
Поддержка всех основных браузеров, вероятно, появится в начале / середине 2017 года.
Рекомендуемое чтение: 15 команд графической командной строки (GCLI) в Firefox для разработчиков переднего плана
Образец сетки
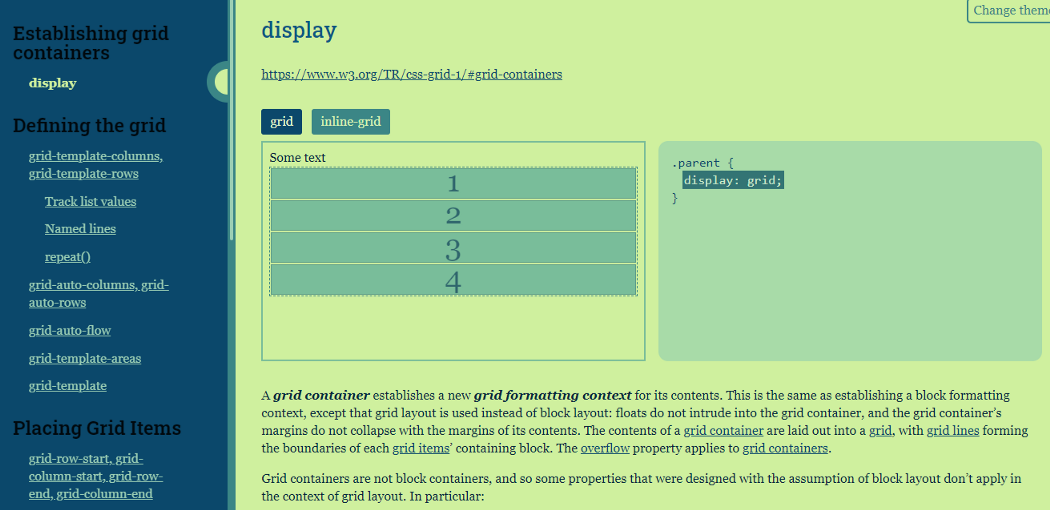
Чтобы превратить элемент в контейнер сетки, вы можете использовать одно из этих трех свойств отображения:
- дисплей: сетка; — элемент преобразуется в контейнерную сетку
- дисплей: inline-grid; — элемент преобразуется в контейнер встроенной сетки
- дисплей: подсетка; — если элемент является элементом сетки, он преобразуется в подсетку, которая игнорирует свойства шаблона сетки и разрыва сетки
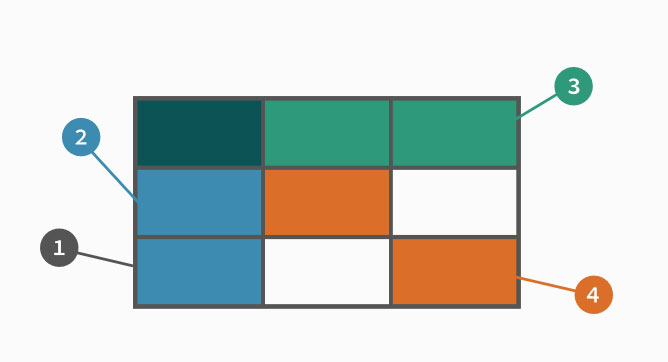
Так же, как таблица состоит из нескольких ячеек таблицы, сетка состоит из нескольких ячеек сетки. Элемент сетки назначается набору ячеек сетки, которые вместе называются областью сетки.
Элемент сетки назначается набору ячеек сетки, которые вместе называются областью сетки.
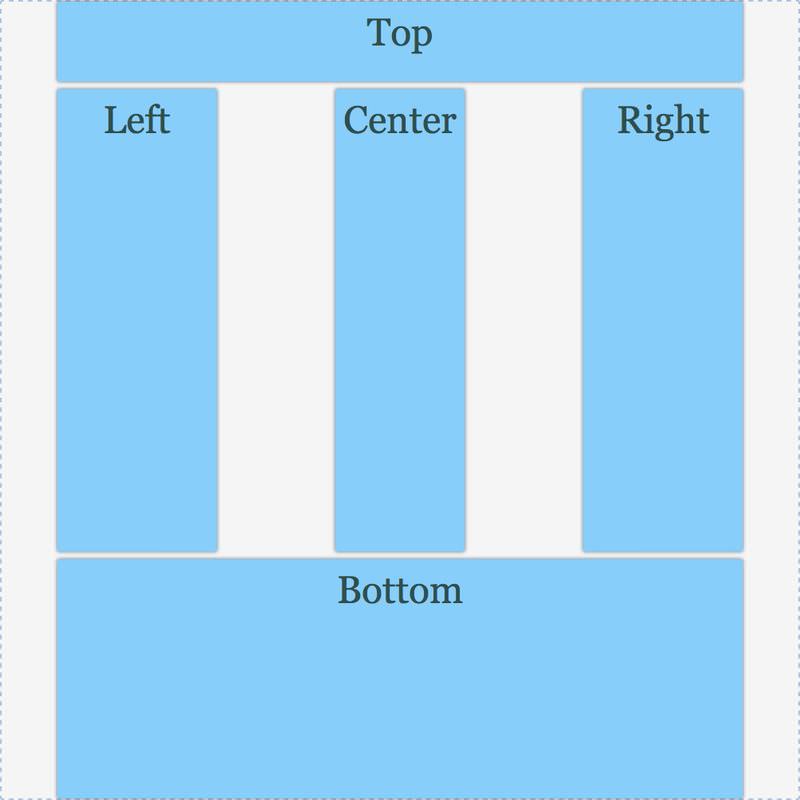
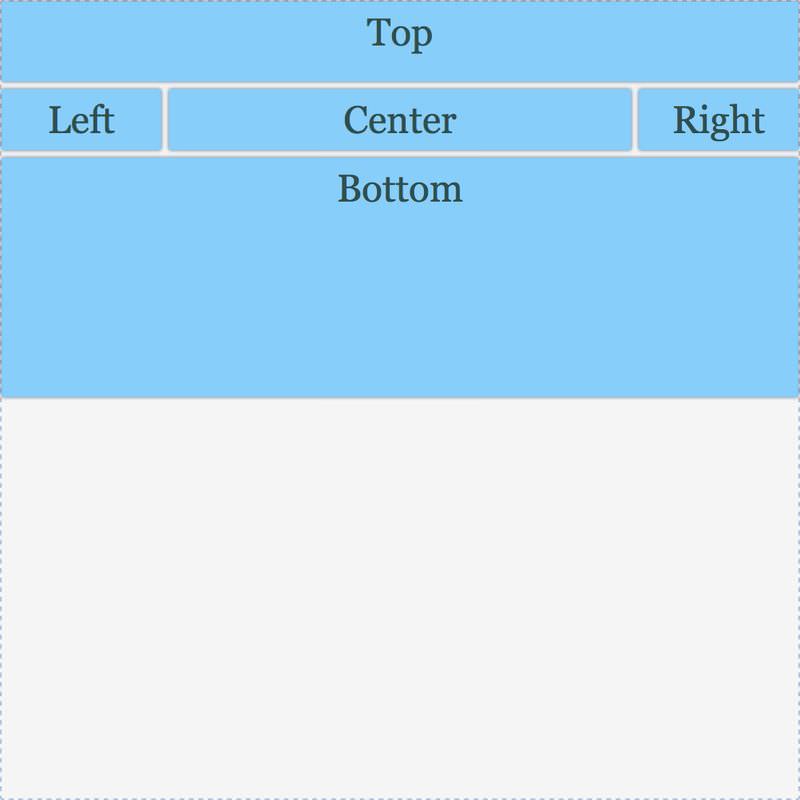
Мы собираемся создать сетку с пятью секциями (областями сетки): сверху, снизу, слева, справа и по центру. HTML состоит из пяти элементов div внутри контейнера.
верхний
Оставил
центр
Правильно
Дно
В CSS Сетка-шаблон-зона Свойство определяет сетку с различными областями сетки. По своему значению строка представляет строку сетки, а каждое допустимое имя в строке представляет столбец. Чтобы создать пустую ячейку сетки, вам нужно использовать символ точки (.) В строке строки.
На имена областей сетки должны ссылаться Сетка-зона свойство отдельных элементов сетки.
.grid-container {
ширина: 500 пикселей;
высота: 500 пикселей;
дисплей: сетка;
grid-template-area: «сверху вверх сверху»
«левый центр, правый»
«нижний нижний нижний»;
}
.grid-top {
область сетки: верх;
}
. grid-bottom {
grid-bottom {
площадь сетки: снизу;
}
.grid-left {
область сетки: слева;
}
.grid-right {
площадь сетки: справа;
}
.grid-центр {
область сетки: центр;
}
Таким образом, этот код создает сетку из трех строк и столбцов. Верхний элемент занимает область, которая охватывает три столбца в первой строке, а нижний элемент — три столбца в последней строке. Каждый из левого, центрального и правого элементов занимает один столбец в среднем ряду.
Теперь нам нужно назначить размеры для этих строк и столбцов. Сетка-шаблон-столбцы а также Сетка-шаблон-строк Свойства определяют размер дорожки сетки (строки или столбца).
.grid-container {
ширина: 500 пикселей;
высота: 500 пикселей;
дисплей: сетка;
grid-template-area: «сверху вверх сверху»
«левый центр правый»
«нижний нижний нижний»;
grid-template-columns: 100px, авто 100px;
сетка-шаблон-строки: 50px авто 150px;
}
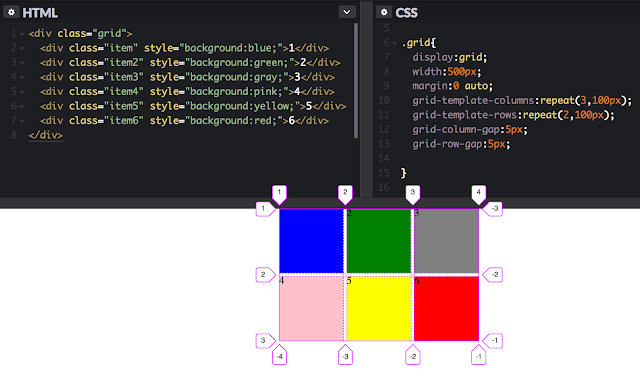
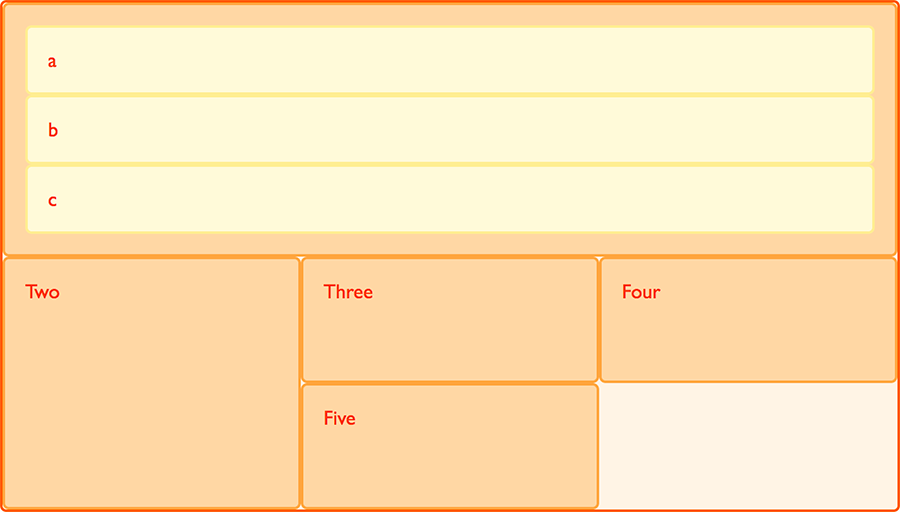
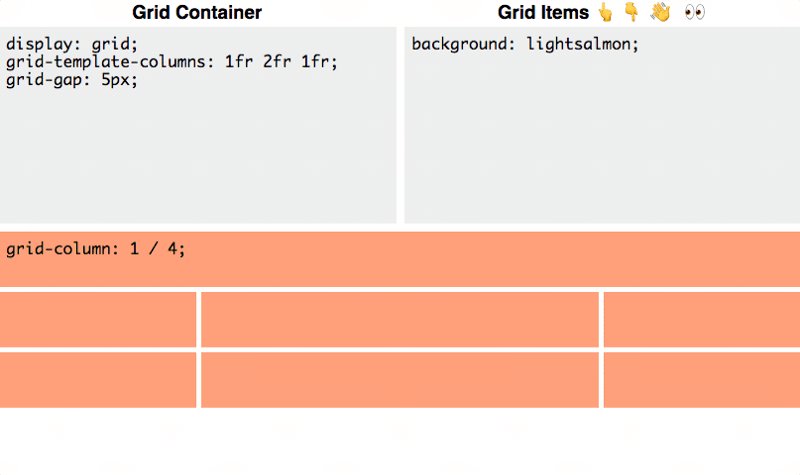
Вот как выглядит наша CSS-сетка (с некоторыми дополнительными стилями):
ИЗОБРАЖЕНИЕ: пространство сетки между элементами сетки
Вы можете добавить пустое пространство между столбцами и строками, используя Сетка-колонный разрыв а также Сетка-рядный разрывили их собственное свойство Сетка зазора,
. grid-container {
grid-container {
ширина: 500 пикселей;
высота: 500 пикселей;
дисплей: сетка;
grid-template-area: «сверху вверх сверху»
«левый центр правый»
«нижний нижний нижний»;
grid-template-columns: 100px, авто 100px;
сетка-шаблон-строки: 50px авто 150px;
разрыв сетки: 5px 5px;
}
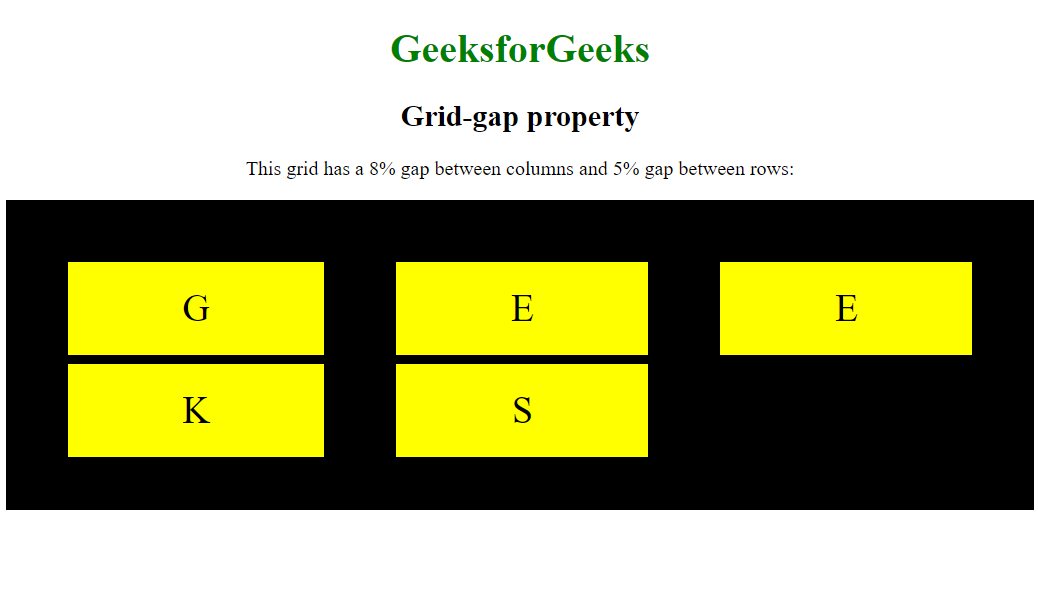
Ниже вы можете видеть, что свойство grid-gap добавляло пробелы между элементами сетки.
Изображение: сетка с пробелом между дорожками. Выравнивание содержимого сетки и элементов
обосновывать-контент Свойство контейнера сетки (.grid-container) выравнивает содержимое сетки по линейной оси (горизонтальная ось) и свойство ALIGN-контентвыравнивает содержимое сетки по оси блока (вертикальная ось). Оба свойства могут иметь одно из следующих значений: начало, конец, центр, пространство между, пространство вокруг и пространство равномерно.
Где это применимо, размер дорожки (строки или столбца) сжимается, чтобы соответствовать содержимому при выравнивании. Посмотрите на скриншоты содержимого сетки, выровненные по разным значениям ниже.
Посмотрите на скриншоты содержимого сетки, выровненные по разным значениям ниже.
justify-content: начало;
justify-content: end;
justify-content: центр;
justify-content: пробел между
justify-content: пространство вокруг;
выровнять содержание: равномерно;
align-content: start;
align-content: end;
выравнивание контента: центр;
align-content: space -ween;
выровнять содержание: пространство вокруг;
выровнять контент: пространство равномерно;
Свойства justify-content и align-content выравнивают весь контент в сетке.
Чтобы выровнять отдельные элементы в пределах их областей сетки, используйте другую пару свойств выравнивания: обосновывать-детали а также ALIGN-элементы, Оба могут иметь одно из следующих значений: начало, конец, центр, базовая линия (выровнять элементы вдоль базовой линии сетки области) и растянуть (элементы заполняют всю их область).
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
что это и как работает — учебник CSS
CSS Grid Layout — это самый мощный инструмент для создания разметки, который доступен в CSS на сегодняшний день. Это двумерная система, которая может содержать строки и столбцы (в отличие от модуля Flexbox, который в целом является одномерной системой). Предназначение Grid Layout — полностью изменить способ проектирования пользовательских интерфейсов, дизайн которых основан на сетке.
Это двумерная система, которая может содержать строки и столбцы (в отличие от модуля Flexbox, который в целом является одномерной системой). Предназначение Grid Layout — полностью изменить способ проектирования пользовательских интерфейсов, дизайн которых основан на сетке.
Да, с помощью CSS всегда можно было создать макет, но каждый подход имеет свои недостатки и, по сути, является хаком. Сначала для верстки использовались таблицы, затем float’ы, позиционирование и inline-block… Данные инструменты не были разработаны специально для создания колоночных макетов, и многие необходимые функции были недоступны (например, вертикальное центрирование). Решение практически каждой проблемы приравнивалось к «танцу с бубном».
Модуль Flexbox отчасти облегчил задачу веб-разработчикам, но всё же он больше подходит для создания простых одномерных макетов, а не сложных двумерных (кстати, Flexbox и Grid отлично работают в паре). Grid — это первый CSS-модуль, созданный специально для разработки полноценных макетов и устранения проблем, которые мы долгое время решали обходными путями.
Начало работы
Работа с Grid Layout похожа на Flexbox и заключается в применении специальных CSS-правил к родительскому элементу (grid-контейнеру) и к его дочерним элементам (grid-элементам). Для начала необходимо:
- определить grid-контейнер путем добавления к нему свойства
displayсо значениемgrid; - задать размеры строк и столбцов, используя свойства
grid-template-rowsиgrid-template-columns; - поместить дочерние элементы в сетку при помощи свойств
grid-rowиgrid-column.
Как и в случае с Flexbox, последовательность расположения HTML-элементов не сильно важна для Grid: при помощи CSS можно упорядочить объекты по вашему желанию. Это позволяет легко перестраивать макет, используя медиа-запросы. Только представьте себе, что для адаптации веб-страницы под разные размеры экрана вам понадобится написать всего несколько строк CSS-кода. Grid Layout однозначно является самым мощным модулем из когда-либо представленных.
Компоненты Grid
Ниже будут описаны компоненты Grid-системы. Просим вас разобраться в них и запомнить терминологию, чтобы в последующих уроках вы понимали, о чем идет речь.
Grid-контейнер
Grid-контейнер (англ. grid container) — это элемент, которому задано свойство display: grid. Он является непосредственным родителем всех grid-элементов. Пример grid-контейнера:
<div> <!-- это grid-контейнер -->
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Grid-элементы
Grid-элементы (англ. grid items) — прямые потомки grid-контейнера. Важно: потомки grid-элементов уже не являются потомками grid-контейнера. Пример grid-элементов:
<div>
<div></div> <!-- это grid-элемент -->
<div></div> <!-- это grid-элемент -->
<div> <!-- это grid-элемент -->
<div></div> <!-- это НЕ grid-элемент -->
</div>
<div></div> <!-- это grid-элемент -->
</div>
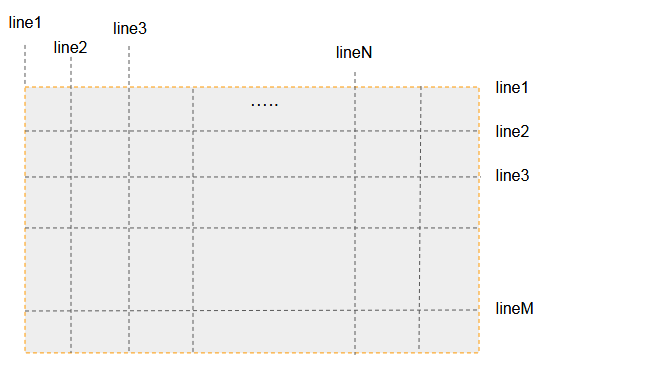
Grid-линии
Grid-линии (англ. grid lines) — это разделительные линии, которые составляют структуру сетки. Линии могут быть горизонтальными и вертикальными (grid-линии строк и grid-линии столбцов) и располагаться по обе стороны от строки или столбца. Пример grid-линии:
grid lines) — это разделительные линии, которые составляют структуру сетки. Линии могут быть горизонтальными и вертикальными (grid-линии строк и grid-линии столбцов) и располагаться по обе стороны от строки или столбца. Пример grid-линии:
Grid-путь
Grid-путь (англ. grid track) — пространство между двумя соседними grid-линиями. Можно думать о них как о строках и столбцах сетки. Пример grid-пути:
Grid-ячейка
Grid-ячейка (англ. grid cell) — пространство между двумя соседними горизонтальными и двумя соседними вертикальными grid-линиями. Пример grid-ячейки:
Grid-область
Grid-область (англ. grid area) — это общее пространство, окруженное четырьмя grid-линиями. Grid-область может состоять из любого количества grid-ячеек.
Поддержка браузерами
По состоянию на декабрь 2017 года модуль CSS Grid Layout поддерживается следующими браузерами:
- Firefox 52+;
- Chrome 57+;
- Safari 10.1+;
- Opera 44+;
- Edge 16+;
- IE 10-11 и Edge 12-15 (частичная поддержка с префиксом
-ms-).
Следить за изменениями в списке браузеров, поддерживающих данный модуль, можно на сайте Caniuse.
В следующем уроке мы рассмотрим свойства для grid-контейнера.
Полное руководство по CSS Grid layout (иллюстрированное руководство по Grid)
CSS Grid layout — самая мощная система макетов в CSS. В отличие от системы одномерного макета flexbox, CSS Grid представляет собой систему двумерного макета, что означает, что он может обрабатывать столбцы и строки одновременно. Применяя правила CSSРодительский элемент(Стать сетчатым контейнером) и егоДочерний элемент(Стать элементами сетки), вы можете легко использовать макет сетки.
Если вы новичок в CSS Grid layout, то я настоятельно рекомендую вам сначала прочитать «Изучите макет CSS Grid за 5 минутArticle Эта статья — ваша самая простая запись. После того, как вы освоите основы CSS Grid, прочитайте это руководство, а затем прочитайтеКак использовать CSS Grid для быстрой и гибкой версткиПозвольте вам ощутить реальную силу и гибкость макета сетки.
Краткое введение
CSS Grid layout (также известный как «Grid») — это двумерная система макетов на основе сетки, целью которой является полное изменение макета нашего пользовательского интерфейса на основе сетки. CSS всегда использовался для размещения наших веб-страниц, но были проблемы, так или иначе. Сначала мы использовали таблицы, затем плавающие, затем позиционирующие и встроенные блоки, но все эти методы, по сути, просто хаки и пропускают много важных Особенности (например, вертикальное центрирование). Появление Flexbox значительно улучшило нашу разметку, но ее цель — решить более простую одномерную разметку, а не сложную двумерную разметку (фактически Flexbox и Grid могут работать вместе и хорошо работать вместе. Очень хорошо). Grid layout — это первый CSS-модуль, созданный специально для решения проблем с макетом, и нам, наконец, не нужно делать все, чтобы взломать стиль макета страницы.
Очень хорошо). Grid layout — это первый CSS-модуль, созданный специально для решения проблем с макетом, и нам, наконец, не нужно делать все, чтобы взломать стиль макета страницы.
Две главные вещи вдохновили меня на создание этого руководства. Первая — отличная книга Рэйчел ЭндрюПодготовьтесь к CSS сетке, Эта книга является подробным и понятным введением в CSS Grid и является основой этого руководства. Я настоятельно рекомендую вам купить и прочитать. Еще одно вдохновение приходит отFlexbox Полное руководство(Примечание: если у вас проблемы с чтением по-английски, вы можете пройтиCSS3 Руководство по визуализации свойств FlexboxЯ прихожу учиться, и это очень легко понять) Это также ресурс, на который я часто хожу, чтобы изучать flexbox. Эта статья помогла многим людям, по-видимому, потому что Google Flexbox занял первое место. Вы найдете много общего с моей статьей, почему бы не следовать за лучшим?
Цель данного руководства — представить концепцию Grid, которая существует в последней версии спецификации. Поэтому я не буду рассматривать устаревший синтаксис IE, и по мере развития спецификации я сделаю все возможное, чтобы обновить это руководство.
Поэтому я не буду рассматривать устаревший синтаксис IE, и по мере развития спецификации я сделаю все возможное, чтобы обновить это руководство.
Основы и поддержка браузера
Во-первых, вы должны использоватьdisplay: gridОпределите элемент контейнера как макет сетки, используяgrid-template-columnsиgrid-template-rowsУстановите размер столбцов и строк, а затем передайтеgrid-columnиgrid-rowПоложите своих детей в эту сетку. Подобно flexbox, исходный порядок элементов сетки не имеет значения. Ваш CSS может размещать их в любом порядке, что позволяет очень легко переставить сетку с помощью медиа-запросов. Определяя макет всей страницы, а затем полностью перестраивая макет, чтобы он соответствовал разной ширине экрана, для этого требуется всего несколько строк CSS, и это интересно представить. Макет Grid — один из самых мощных CSS-модулей.
По состоянию на март 2017 года многие браузеры предоставляют встроенную поддержку CSS Grid без префиксов браузера: Chrome (включая Android), Firefox, Safari (включая iOS) и Opera. С другой стороны, Internet Explorer 10 и 11 поддерживают его, но это устаревшая реализация синтаксиса. Edge объявил о поддержке, но еще не пришел. (April Fools ‘Note: Edge 16 уже поддерживается при переводе этой статьи).
С другой стороны, Internet Explorer 10 и 11 поддерживают его, но это устаревшая реализация синтаксиса. Edge объявил о поддержке, но еще не пришел. (April Fools ‘Note: Edge 16 уже поддерживается при переводе этой статьи).
Этот браузер поддерживает данные изCaniuseВы можете просмотреть более подробную информацию. Номер указывает номер версии браузера, который поддерживает вышеуказанные функции.
Настольный браузер
| Chrome | Opera | Firefox | IE | Edge | Safari |
|---|---|---|---|---|---|
| 57 | 44 | 52 | 11* | 16 | 10.1 |
Мобильный / планшетный браузер
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
|---|---|---|---|---|---|
| 10.3 | No | No | 62 | 62 | 57 |
За исключением Microsoft, поставщики браузеров, похоже, не имеют своего собственного набора реализаций Grid (таких как префиксы), пока спецификация не станет полностью зрелой. Это хорошо, потому что это означает, что нам не нужно беспокоиться об изучении нескольких грамматик.
Это хорошо, потому что это означает, что нам не нужно беспокоиться об изучении нескольких грамматик.
Это только вопрос времени, прежде чем использовать Grid в производстве. Но сейчас самое время учиться.
Важный термин
Прежде чем погрузиться в концепцию Grid, важно понять терминологию. Поскольку термины, используемые здесь, концептуально схожи, их легко спутать, не запомнив значение, определенное спецификацией Grid. Но не волнуйтесь, здесь не так много терминов.
Сетка Контейнер
приложениеdisplay: gridЭлементы. Это всеЭлемент сетки(Элементы сетки) Прямой родительский элемент. В этом примереcontainerЭтоСетка Контейнер。
HTML код:
- <div>
- <div></div>
- <div></div>
- <div></div>
- </div>
Элемент сетки
Дочерние элементы (например, прямые дочерние элементы) контейнера Grid здесьitemЭлементом является элемент сетки, ноsub-itemНет.
HTML код:
- <div>
- <div></div>
- <div>
- <p></p>
- </div>
- <div></div>
- </div>
Сетка Линия
Разделительные линии, составляющие структуру сетки. Они могут быть вертикальными («линии сетки столбцов») или горизонтальными («линии сетки столбцов») и могут располагаться с любой стороны строки или столбца. Например, желтая линия здесь является линией сетки столбца.
Сетка Трек
Пространство между двумя соседними линиями сетки. Вы можете думать о них как о столбцах или строках сетки. На рисунке ниже показана дорожка сетки между линиями сетки второго и третьего рядов.
Сетка Ячейка
Пространство между линиями сетки двух соседних строк и двух соседних столбцов. Это «единица» грид-системы. На рисунке ниже показана ячейка сетки, образованная пересечением линий сетки первого-второго ряда и линий сетки второго-третьего столбца.
Площадь сетки
Общая площадь окружена 4 линиями сетки. Область сетки может состоять из любого количества клеток сетки. На рисунке ниже показана область сетки между линиями сетки строк 1 и 3 и линиями сетки столбцов 1 и 3.
Каталог свойств сетки
Свойства контейнера сетки
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
Свойство Grid Items
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
Свойства родительского элемента Grid Container
display
Определите элементы как сеточные контейнеры и создайте новый контент для их содержимого. Контекст формата сетки。
Контекст формата сетки。
Значение:
- gridСоздать сетку на уровне блоков
- inline-grid: Создайте встроенную сетку
- subgridЕсли ваш контейнер сетки сам является элементом сетки другой сетки (то есть вложенной сетки), вы можете использовать это свойство для представления
Вы хотите, чтобы размер строки / столбца наследовался от родительского контейнера сетки, а не указывался вами самостоятельно.
Если вы хотите установитьСетка контейнерСам элемент ужеЭлемент сетки(Вложенная сетка), используйте это свойство, чтобы указать внутреннюю часть этого контейнера
Код CSS:
- .container {
- display: grid | inline-grid | subgrid;
- }
Примечание: использовать на сетке контейнераcolumn,float,clear, vertical-alignНет эффекта
Вернуться к содержанию
grid-template-columns / grid-template-rows
Разделенный пробелами список значений, который определяет столбцы и строки сетки. Эти значения представляют размер дорожки сетки, а пробелы между ними представляют линии сетки.
Эти значения представляют размер дорожки сетки, а пробелы между ними представляют линии сетки.
Значение:
— <track-size>: может быть значением длины, процентом или свободным пространством в контейнере равной сетки (используя frUnit)
— <line-name>: любое имя, которое вы можете выбрать
Код CSS:
- .container {
- grid-template-columns: <track-size> … | <line-name> <track-size> …;
- grid-template-rows: <track-size> … | <line-name> <track-size> …;
- }
Пример:
Когда вы оставляете пробел между значениями дорожки сетки, линиям сетки автоматически присваиваются числовые имена:
Код CSS:
- .container{
- grid-template-columns: 40px 50px auto 50px 40px;
- grid-template-rows: 25% 100px auto;
- }
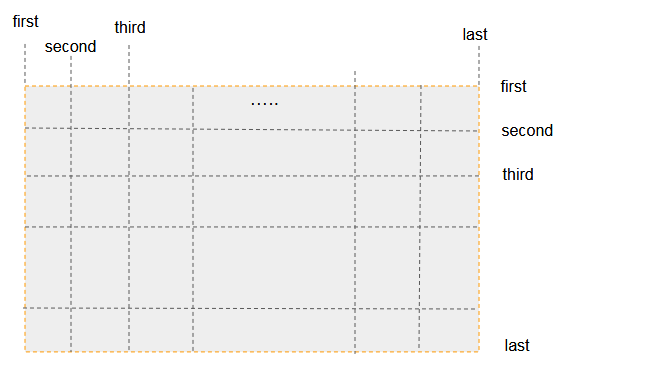
Но вы можете явно указать имя строки сетки, которое является значением <line-name>. Обратите внимание на синтаксис скобок для имен линий сетки:
Код CSS:
- .
 container {
container { - grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
- grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
- }
Обратите внимание, что линия сетки может иметь несколько имен. Например, линии сетки второй строки здесь будут иметь два имени: row1-end и row2-start:
Код CSS:
- .container{
- grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
- }
Если ваше определение содержит несколько повторяющихся значений, вы можете использоватьrepeat()Обозначения для упрощения определения:
Код CSS:
- .container {
- grid-template-columns: repeat(3, 20px [col-start]) 5%;
- }
Приведенный выше код эквивалентен:
Код CSS:
- .container {
- grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
- }
frУстройство позволяет вам установить размер дорожки сетки с оставшимся свободным пространством контейнера сетки. Например, следующий код устанавливает каждый элемент сетки на одну треть ширины контейнера сетки:
Например, следующий код устанавливает каждый элемент сетки на одну треть ширины контейнера сетки:
Код CSS:
- .container {
- grid-template-columns: 1fr 1fr 1fr;
- }
Оставшееся свободное пространство рассчитывается после удаления всех негибких элементов сетки. В этом примере, после вычитания 50px из общего доступного пространства,frСтоимость единицы делится на три равные части:
Код CSS:
- .container {
- grid-template-columns: 1fr 50px 1fr 1fr;
- }
Вернуться к содержанию
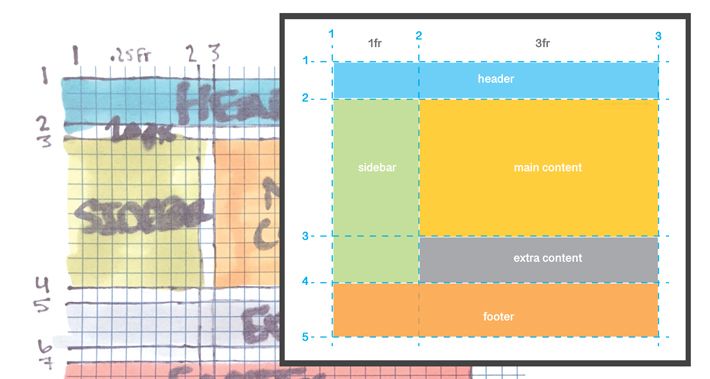
grid-template-areas
По ссылкеgrid-areaИмя области сетки, указанное атрибутом, определяет шаблон сетки. Имя повторяющейся области сетки приводит к тому, что содержимое охватывает эти ячейки. Период (.) Представляет пустую ячейку сетки. Этот синтаксис сам по себе может рассматриваться как визуальная структура сетки.
Значение:
- <grid-area-name>: По элементу сетки
grid-areaУказанное имя области сетки - .
 (Точка): представляет пустую ячейку сетки
(Точка): представляет пустую ячейку сетки - none: Неопределенная область сетки
Код CSS:
- .container {
- grid-template-areas:
- » | . | none | …»
- «…»;
- }
Пример:
Код CSS:
- .item-a {
- grid-area: header;
- }
- .item-b {
- grid-area: main;
- }
- .item-c {
- grid-area: sidebar;
- }
- .item-d {
- grid-area: footer;
- }
- .container {
- grid-template-columns: 50px 50px 50px 50px;
- grid-template-rows: auto;
- grid-template-areas:
- «header header header header»
- «main main . sidebar»
- «footer footer footer footer»;
- }
Приведенный выше код создаст сетку с 4 столбцами и 3 строками. Весь верхний ряд будет состоять изheaderРегиональный состав. Средний ряд будет состоять из двухmainRange, одна пустая ячейка, а другаяsidebarРегиональный состав. Последняя строка всеfooterРегиональный состав.
Последняя строка всеfooterРегиональный состав.
Каждая строка в вашей декларации должна иметь одинаковое количество ячеек.
Вы можете использовать любое количество смежных точек.Чтобы объявить одну пустую ячейку. Просто эти точки.Между ними нет места, они представляют собой единую клетку.
Обратите внимание на васНеИспользуйте этот синтаксис для имен линий сетки, просто назовитеПлощадь сетки, Когда вы используете этот синтаксис, линии сетки на концах области фактически автоматически именуются. Если имя вашей области сеткиfoo, Имя линии сетки начального ряда и линии сетки начального столбца области будетfoo-startИ имя последней строки сетки и последней строки сетки столбцаfoo-end, Это означает, что некоторые линии сетки могут иметь несколько имен, например крайнюю левую линию сетки в приведенном выше примере, которая будет иметь три имени: header-start, main-start и footer-start
Вернуться к содержанию
grid-template
Используется для определенияgrid-template-rows ,grid-template-columns ,grid-template-areasАббревиатура (сокращение) атрибут.
Значение:
- none: Установите все три атрибута в их начальные значения
- subgrid: Будет
grid-template-rows,grid-template-columnsЗначение установлено вsubgrid,grid-template-areasУстановить на начальное значение - <grid-template-rows> / <grid-template-columns>: Будет
grid-template-columnsиgrid-template-rowsУстановите соответствующее значение и установитеgrid-template-areasестьnone
Код CSS:
- .container {
- grid-template: none | subgrid | <grid-template-rows> / <grid-template-columns>;
- }
Этот атрибут также принимает более сложный, но довольно удобный синтаксис для указания трех атрибутов обращения. Вот пример:
Код CSS:
- .container {
- grid-template:
- [row1-start] «header header header» 25px [row1-end]
- [row2-start] «footer footer footer» 25px [row2-end]
- / auto 50px auto;
- }
Эквивалентно:
Код CSS:
- .
 container {
container { - grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end];
- grid-template-columns: auto 50px auto;
- grid-template-areas:
- «header header header»
- «footer footer footer»;
- }
Из-заgrid-templateНе будет сбрасыватьнеявныйАтрибуты сетки (grid-auto-columns, grid-auto-rowsИgrid-auto-flow),
Это, вероятно, то, что вы хотите сделать в большинстве случаев, рекомендуется использоватьgridАтрибуты вместоgrid-template。
Вернуться к содержанию
grid-column-gap / grid-row-gap
Укажите размер линий сетки. Вы можете думать об этом как об установке ширины пространства между столбцами / строками.
Значение:
- <размер строки>: значение длины
Код CSS:
- .container {
- grid-column-gap: <line-size>;
- grid-row-gap: <line-size>;
- }
Пример:
Код CSS:
- .
 container {
container { - grid-template-columns: 100px 50px 100px;
- grid-template-rows: 80px auto 80px;
- grid-column-gap: 10px;
- grid-row-gap: 15px;
- }
Вы можете создавать промежутки только между столбцами / строками, на внешних краях сетки не будет промежутков.
Вернуться к содержанию
grid-gap
grid-column-gapиgrid-row-gapСокращенный синтаксис
Значение:
- <grid-row-gap> <grid-column-gap>: значение длины
Код CSS:
- .container {
- grid-gap: <grid-row-gap> <grid-column-gap>;
- }
Пример:
Код CSS:
- .container{
- grid-template-columns: 100px 50px 100px;
- grid-template-rows: 80px auto 80px;
- grid-gap: 10px 15px;
- }
еслиgrid-row-gapЕсли он не определен, он будет установлен равнымgrid-column-gapЗначение. Например, следующий код эквивалентен:
Код CSS:
- .
 container{
container{ - / * Установить [`grid-column-gap`] (http://www.css88.com/archives/8510#prop-grid-column-row-gap) и [` grid-row-gap`] (http: //www.css88.com/archives/8510#prop-grid-column-row-gap) * /
- grid-column-gap: 10px;
- grid-column-gap: 10px;
- / * Эквивалентно * /
- grid-gap: 10px 10px;
- / * Эквивалентно * /
- grid-gap: 10px;
- }
Вернуться к содержанию
justify-items
Выровняйте содержимое элементов сетки вдоль оси строки (противоположное свойствоalign-items(Выровнено по оси столбцов). Это значение применяется ко всем элементам сетки внутри контейнера.
Значение:
- start: Выровнять содержимое слева от области сетки
- end: Выровнять содержимое справа от области сетки
- center: Выровнять содержимое по центру области сетки (горизонтальный центр)
- stretch: Заполнить ширину области сетки (по умолчанию)
Код CSS:
- .
 container {
container { - justify-items: start | end | center | stretch;
- }
Пример:
Код CSS:
- .container {
- justify-items: start;
- }
Код CSS:
- .container{
- justify-items: end;
- }
Код CSS:
- .container{
- justify-items: center;
- }
Код CSS:
- .container{
- justify-items: stretch;
- }
Эти поведения также доступны через отдельные элементы сетки.justify-selfНастройки атрибутов.
Вернуться к содержанию
align-items
Выровнять по содержимому оси столбца в элементах сетки (противоположное свойствоjustify-items(Выровнено вдоль оси ряда). Это значение применяется ко всем элементам сетки внутри контейнера.
Значение:
- start: Выравнивание содержимого по верху области сетки
- end: Выровнять содержимое по нижней части области сетки
- center: Выравнивание содержимого по центру области сетки (по центру по вертикали)
- stretch: Заполнить высоту области сетки (по умолчанию)
Код CSS:
- .
 container {
container { - align-items: start | end | center | stretch;
- }
Пример:
Код CSS:
- .container {
- align-items: start;
- }
Код CSS:
- .container {
- align-items: end;
- }
Код CSS:
- .container {
- align-items: center;
- }
Код CSS:
- .container {
- align-items: stretch;
- }
Эти поведения также доступны через отдельные элементы сетки.align-selfНастройки атрибутов.
Вернуться к содержанию
justify-content
Иногда ваш общий размер сетки может быть меньше размера ее контейнера. Если все ваши элементы сетки используют что-то вродеpxВы устанавливаете размер негибких единиц, как этот, в этом случае вы можете установить выравнивание сетки внутри контейнера сетки. Это свойство выравнивает сетку вдоль оси строки (противоположное свойствоalign-content(Выровняйте сетку вдоль оси столбца).
Значение:
- start: Выровняйте сетку слева от контейнера сетки
- end: Выровняйте сетку справа от контейнера сетки
- center: Выровняйте сетку по центру контейнера сетки (по центру по горизонтали)
- stretch: Отрегулируйте ширину элементов сетки, чтобы позволить сетке заполнить ширину всего контейнера сетки
- space-around: Поместите равномерное пространство между каждым элементом сетки и половиной пространства на левом и правом концах
- space-between: Поместите равномерное пространство между каждым элементом сетки, без пробелов слева и справа
- space-evenly: Поместите равномерное пространство между каждым элементом сетки и равномерное пространство на левом и правом концах
Код CSS:
- .container {
- justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
- }
Пример:
Код CSS:
- .
 container {
container { - justify-content: start;
- }
Код CSS:
- .container {
- justify-content: end;
- }
Код CSS:
- .container {
- justify-content: center;
- }
Код CSS:
- .container {
- justify-content: stretch;
- }
Код CSS:
- .container {
- justify-content: space-around;
- }
Код CSS:
- .container {
- justify-content: space-between;
- }
Код CSS:
- .container {
- justify-content: space-evenly;
- }
Вернуться к содержанию
align-content
Иногда ваш общий размер сетки может быть меньше размера ее контейнера. Если все ваши элементы сетки используют что-то вродеpxРазмер такого негибкого блока задается, в этом случае вы можете установить выравнивание сетки внутри контейнера сетки. Это свойство выравнивает сетку по оси столбца (противоположное свойство
Это свойство выравнивает сетку по оси столбца (противоположное свойствоjustify-content(Выровняйте сетку вдоль оси ряда).
Значение:
- start: Выровнять сетку по верху контейнера сетки
- end: Выровнять сетку по низу контейнера
- center: Выровняйте сетку по центру контейнера сетки (вертикальный центр)
- stretch: Отрегулируйте высоту элементов сетки, чтобы позволить сетке заполнить высоту всего контейнера сетки
- space-around: Поместите равномерное пространство между каждым элементом сетки и половину пространства сверху и снизу
- space-between: Поместите равномерное пространство между каждым элементом сетки, без пробелов сверху и снизу
- space-evenly: Поместите равномерное пространство между каждым элементом сетки и равномерное пространство сверху и снизу
Код CSS:
- .container {
- align-content: start | end | center | stretch | space-around | space-between | space-evenly;
- }
Пример:
Код CSS:
- .
 container {
container { - align-content: start;
- }
Код CSS:
- .container {
- align-content: end;
- }
Код CSS:
- .container {
- align-content: center;
- }
Код CSS:
- .container {
- align-content: stretch;
- }
Код CSS:
- .container {
- align-content: space-around;
- }
Код CSS:
- .container {
- align-content: space-between;
- }
Код CSS:
- .container {
- align-content: space-evenly;
- }
Вернуться к содержанию
grid-auto-columns / grid-auto-rows
Укажите размер любых автоматически генерируемых дорожек сетки (или неявных дорожек сетки). В строках или столбцах вы явно позиционируете (черезgrid-template-rows / grid-template-columnsКогда заданный диапазон сетки превышен, создается неявная дорожка сетки.
Значение:
— <track-size>: может быть значением длины, процентом или свободным пространством в контейнере равной сетки (используяfrUnit)
Код CSS:
- .container {
- grid-auto-columns: <track-size> …;
- grid-auto-rows: <track-size> …;
- }
Чтобы проиллюстрировать, как создать неявную дорожку сетки, рассмотрим следующий код:
Код CSS:
- .container {
- grid-template-columns: 60px 60px;
- grid-template-rows: 90px 90px
- }
Сетка 2 × 2 генерируется.
Но теперь представьте, что вы используетеgrid-columnиgrid-rowЧтобы найти элементы сетки, как это:
Код CSS:
- .item-a {
- grid-column: 1 / 2;
- grid-row: 2 / 3;
- }
- .item-b {
- grid-column: 5 / 6;
- grid-row: 2 / 3;
- }
Мы говорим.item-bОн начинается с линии сетки 5-го столбца и заканчивается на линии сетки 6-го столбца, но мы никогда не определяли линию сетки 5-го или 6-го столбца.
Поскольку линии сетки, на которые мы ссылаемся, не существуют, создайте неявную дорожку сетки шириной 0, чтобы заполнить пробел. Мы можем использоватьgrid-auto-columnsиgrid-auto-rowsЧтобы указать размер этих неявных дорожек:
Код CSS:
- .container {
- grid-auto-columns: 60px;
- }
Вернуться к содержанию
grid-auto-flow
Если у вас есть элементы сетки, которые явно не помещены в сетку,Алгоритм автоматического размещенияЭти элементы сетки автоматически размещаются. Это свойство управляет работой алгоритма автоматической разметки.
Значение:
- row: Указать алгоритму автоматического размещения, чтобы заполнить каждую строку по очереди, добавляя новые строки по мере необходимости
- column: Указать алгоритму автоматического размещения, чтобы заполнить каждый столбец по очереди, добавить новые столбцы по мере необходимости
- dense: Говорит алгоритму автоматического размещения, чтобы попытаться заполнить более ранние промежутки в сетке, когда более мелкие элементы сетки появятся позже
Код CSS:
- .
 container {
container { - grid-auto-flow: row | column | row dense | column dense
- }
Обратите внимание, чтоdenseНаборы могут заставить ваши элементы сетки появляться не в порядке.
Пример:
Рассмотрим следующий HTML:
HTML код:
- <section>
- <div>item-a</div>
- <div>item-b</div>
- <div>item-c</div>
- <div>item-d</div>
- <div>item-e</div>
- </section>
Вы определяете сетку с 5 столбцами и 2 строками, иgrid-auto-flowУстановите вrow(То есть значение по умолчанию):
Код CSS:
- .container {
- display: grid;
- grid-template-columns: 60px 60px 60px 60px 60px;
- grid-template-rows: 30px 30px;
- grid-auto-flow: row;
- }
Когда вы помещаете элемент сетки в сетку, вы можете указать только два из них:
Код CSS:
- .
 item-a {
item-a { - grid-column: 1;
- grid-row: 1 / 3;
- }
- .item-e {
- grid-column: 5;
- grid-row: 1 / 3;
- }
Потому что мы ставимgrid-auto-flowУстановите вrowТак что наша сетка будет выглядеть так.Обратите вниманиеУ нас нет элемента сетки для позиционирования (item-b,item-c,item-d) Будет располагаться в доступных строках так:
И наоборот, если мы положимgrid-auto-flowУстановите вcolumn ,item-b,item-c,item-dВыровняю колонку:
Код CSS:
- .container {
- display: grid;
- grid-template-columns: 60px 60px 60px 60px 60px;
- grid-template-rows: 30px 30px;
- grid-auto-flow: column;
- }
Вернуться к содержанию
grid
Установите сокращение для всех следующих свойств в одном объявлении:grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columnsИgrid-auto-flow, Это будет такжеgrid-column-gapиgrid-column-gapУстановите начальные значения, даже если они не могут пройтиgridСвойство установлено явно.
Значение:
- none: Установить все дочерние атрибуты в их начальные значения
- <grid-template-columns> / <grid-template-columns>: будет
grid-template-rowsиgrid-template-columnsУстановите указанные значения отдельно и установите для всех других под-свойств их начальные значения - <grid-auto-flow> [<grid-auto-columns> [/ <grid-auto-columns>]]: принять все и
grid-auto-flow,grid-auto-rowsиgrid-auto-columnsТо же значение. Если опущеноgrid-auto-columnsЭто установленоgrid-auto-rowsУказанное значение. Если оба опущены, они будут установлены в свои начальные значения
Код CSS:
- .container {
- grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [/ <grid-auto-columns>]];
- }
Примеры:
Следующие два кодовых блока эквивалентны:
Код CSS:
- .
 container {
container { - grid: 200px auto / 1fr auto 1fr;
- }
Код CSS:
- .container {
- grid-template-rows: 200px auto;
- grid-template-columns: 1fr auto 1fr;
- grid-template-areas: none;
- }
Следующие два кодовых блока также эквивалентны:
Код CSS:
- .container {
- grid: column 1fr / auto;
- }
Код CSS:
- .container {
- grid-auto-flow: column;
- grid-auto-rows: 1fr;
- grid-auto-columns: auto;
- }
Он также принимает более сложный, но довольно удобный синтаксис, чтобы установить все сразу. Вы можетеgrid-template-areas,grid-template-rowsиgrid-template-columnsИ все остальные подсвойства устанавливаются в свои начальные значения. При этом соответственно указываются имена линий сетки и размеры дорожек сетки в их областях сетки. Используйте самый простой пример для описания:
Код CSS:
- .
 container {
container { - grid: [row1-start] «header header header» 1fr [row1-end]
- [row2-start] «footer footer footer» 25px [row2-end]
- / auto 50px auto;
- }
Эквивалентно:
Код CSS:
- .container {
- grid-template-areas:
- «header header header»
- «footer footer footer»;
- grid-template-rows: [row1-start] 1fr [row1-end row2-start] 25px [row2-end];
- grid-template-columns: auto 50px auto;
- }
Вернуться к содержанию
Свойство дочерних элементов Grid Items
grid-column-start / grid-column-end / grid-row-start / grid-row-end
Определите положение элемента сетки в сетке, указав линии сетки.grid-column-start / grid-row-startЛиния сетки в начале проекта сетки,grid-column-end / grid-row-endЛиния сетки, на которой заканчивается элемент сетки.
Значение:
- <line>Это может быть число, которое относится к пронумерованной линии сетки, или имя, которое относится к именованной линии сетки
- span <number>Количество дорожек сетки, которые охватит этот элемент сетки
- span <name>Элемент сетки будет охватывать его с указанным именем
- auto: Представляет автоматическое размещение, автоматический диапазон и по умолчанию расширяет ширину или высоту дорожки сетки.

Код CSS:
- .item {
- grid-column-start: <number> | <name> | span <number> | span <name> | auto
- grid-column-end: <number> | <name> | span <number> | span <name> | auto
- grid-row-start: <number> | <name> | span <number> | span <name> | auto
- grid-row-end: <number> | <name> | span <number> | span <name> | auto
- }
Пример:
Код CSS:
- .item-a {
- grid-column-start: 2;
- grid-column-end: five;
- grid-row-start: row1-start
- grid-row-end: 3
- }
Код CSS:
- .item-b {
- grid-column-start: 1;
- grid-column-end: span col4-start;
- grid-row-start: 2
- grid-row-end: span 2
- }
Если декларация не указанаgrid-column-end / grid-row-endПо умолчанию этот элемент сетки будет занимать 1 дорожку.![]()
Элементы могут перекрывать друг друга. Вы можете использоватьz-indexКонтролировать их перекрывающийся порядок.
Вернуться к содержанию
grid-column / grid-row
соответственноgrid-column-start + grid-column-endиgrid-row-start + grid-row-endСокращенная форма.
Значение:
- <start-line> / <end-line>: каждый элемент сетки принимает все те же значения, что и обычная письменная версия, включая промежутки
Код CSS:
- .item {
- grid-column: <start-line> / <end-line> | <start-line> / span <value>;
- grid-row: <start-line> / <end-line> | <start-line> / span <value>;
- }
Пример:
Код CSS:
- .item-c {
- grid-column: 3 / span 2;
- grid-row: third-line / 4;
- }
Если конец делителя не объявлен, элемент сетки по умолчанию занимает 1 дорожку сетки.
Вернуться к содержанию
grid-area
Укажите имя для элемента сетки, чтобы он мог использоваться контейнером сеткиgrid-template-areasСсылка на шаблон, созданный свойством. В качестве альтернативы этот атрибут можно использовать какgrid-row-start + grid-column-start + grid-row-end + grid-column-endАкроним.
Значение:
- <имя>: имя по вашему выбору
- <row-start> / <column-start> / <row-end> / <column-end>: номер или имя разделителя
Код CSS:
- .item {
- grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
- }
Пример:
Как способ присвоения имен элементам сетки:
Код CSS:
- .item-d {
- grid-area: header
- }
в качествеgrid-row-start + grid-column-start + grid-row-end + grid-column-endКраткая форма атрибута
Код CSS:
- .
 item-d {
item-d { - grid-area: 1 / col4-start / last-line / 6
- }
Вернуться к содержанию
justify-self
Выровняйте содержимое элемента сетки вдоль оси строки (противоположное свойствоalign-self(Выровнено по оси столбцов). Это значение применяется к контенту в пределах одного элемента сетки.
Значение:
- start: Выровнять содержимое слева от области сетки
- end: Выровнять содержимое справа от области сетки
- center: Выровнять содержимое по центру области сетки (горизонтальный центр)
- stretch: Заполнить ширину всей области сетки (это по умолчанию)
Пример:
Код CSS:
- .item-a {
- justify-self: start;
- }
Код CSS:
- .item-a {
- justify-self: end;
- }
Код CSS:
- .item-a {
- justify-self: center;
- }
Код CSS:
- .
 item-a {
item-a { - justify-self: stretch;
- }
Чтобы установить выравнивание оси строки для всех элементов сетки в сетке, вы также можете установить его в контейнере сетки.justify-itemsНедвижимость.
Вернуться к содержанию
align-self
Выровняйте содержимое элемента сетки вдоль оси столбца (противоположное свойствоjustify-self(Выровнено вдоль оси ряда). Это значение применяется к контенту в пределах одного элемента сетки.
Значение:
- start: Выравнивание содержимого по верху области сетки
- end: Выровнять содержимое по нижней части области сетки
- center: Выравнивание содержимого по центру области сетки (по центру по вертикали)
- stretch: Заполняет высоту всей области сетки (по умолчанию)
Код CSS:
- .item{
- align-self: start | end | center | stretch;
- }
Пример:
Код CSS:
- .
 item-a {
item-a { - align-self: start;
- }
Код CSS:
- .item-a {
- align-self: end;
- }
Код CSS:
- .item-a {
- align-self: center;
- }
Код CSS:
- .item-a {
- align-self: stretch;
- }
Чтобы установить выравнивание по оси столбца для всех элементов сетки в сетке, вы также можете установить его в контейнере сетки.align-itemsНедвижимость.
Введение в модуль CSS Grid Layout
Эта статья была обновлена в июле 2018 года, чтобы отразить улучшенную поддержку браузером CSS Grid Layout.
Поскольку веб-приложения становятся все более и более сложными, нам нужен более естественный способ легко выполнять сложные макеты без хакерских решений, использующих плавающие объекты и другие менее обременительные методы. Новое захватывающее решение для создания макетов поставляется с модулем CSS Grid Layout .
В этом вводном руководстве я познакомлю вас с этой относительно новой функцией CSS, расскажу о текущей поддержке браузера и покажу вам на нескольких примерах, как работает модуль CSS Grid Layout.
Что такое модуль CSS Grid Layout?
Основная идея, лежащая в основе макета сетки, состоит в том, чтобы разделить веб-страницу на столбцы и строки, а также возможность размещать и определять размеры элементов строительного блока на основе строк и столбцов, которые мы создали в терминах размера, положения и слоя.
Сетка также дает нам гибкий способ изменить положение элементов только с помощью CSS без каких-либо изменений в HTML. Это можно использовать с медиа-запросами для изменения макета в разных точках останова.
Поддержка браузера
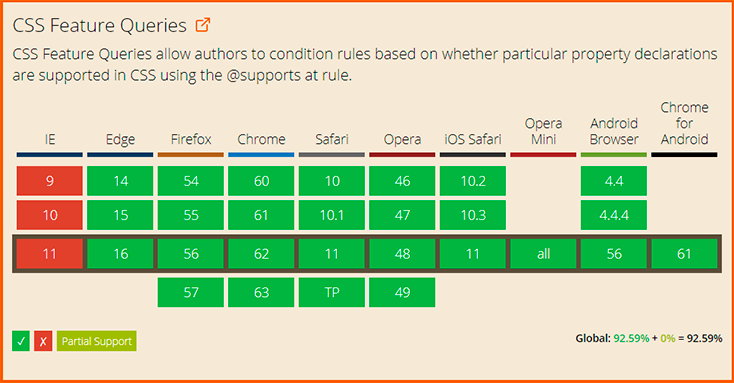
Прежде чем мы углубимся в Grid Layout, важно взглянуть на состояние поддержки браузера .
Поддержка в современных браузерах
Как видно из рисунка выше, отличная новость заключается в том, что CSS Grid поддерживается последней версией большинства браузеров.
Если вы выберете опцию Показать все в разделе Можно ли использовать, вы увидите, как далеко заходит эта поддержка. Поскольку Grid – это такая новая функция, обратная совместимость далеко не распространяется, поэтому вам следует помнить об этом, если есть вероятность, что ваша аудитория использует более старую версию основного браузера.
Однако при наведении указателя мыши на номер каждой версии в разделе «Могу ли я использовать» отображается уровень глобального использования этой версии. На момент написания статьи последняя версия для каждого браузера, не поддерживающая Grid, использовала гораздо меньше одного процента .
Internet Explorer… и другие не поддерживающие браузеры
Первое предложение Grid Layout было разработано Microsoft, и IE10 поставлялся с реализацией с префиксом -ms . Если вы посмотрите на поддержку «Могу ли я использовать» , то увидите, что и IE10, и IE11 поддерживают CSS Grid… с оговоркой, что они поддерживают только более старую версию спецификации. Облом. Это не изменится. Но что изменится, так это использование этих браузеров. В июле 2018 года использование IE11 в мире сократилось примерно до 2%, а использование IE10 составляет около одной десятой процента.
Облом. Это не изменится. Но что изменится, так это использование этих браузеров. В июле 2018 года использование IE11 в мире сократилось примерно до 2%, а использование IE10 составляет около одной десятой процента.
Могу ли я использовать также указывает, что несколько других браузеров не поддерживают макет сетки. К ним относятся Opera Mini и Blackberry Browser. Opera Mini – единственная, которая широко используется, но, поскольку это мобильный браузер, вам, скорее всего, захочется настроить его на мобильный, без Grid-макета.
Откаты для не поддерживающих браузеров
Учитывая, что подавляющее большинство используемых сегодня браузеров поддерживают CSS Grid, стыдно не использовать его из-за того, что некоторые браузеры могут его не поддерживать. Существуют различные варианты использования Grid и обеспечения совершенно адекватных вариантов отклика для не поддерживающих браузеров.
Возможно, самый простой вариант – предоставить простую «мобильную первую» компоновку. Это будет вполне достаточно для мобильных устройств, которые не поддерживают Grid, а также для настольных браузеров, таких как IE.
Это будет вполне достаточно для мобильных устройств, которые не поддерживают Grid, а также для настольных браузеров, таких как IE.
Другой вариант – использовать более сложные резервные копии и переопределения для получения результатов, аналогичных Grid, как обрисовал в общих чертах Рейчел Эндрю .
Кроме того, доступен полифилл для обеспечения работающей реализации Grid-модуля для браузеров, которые не поддерживают его изначально. Обратите внимание, что это может быть немного устаревшим сейчас.
Пример компоновки сетки
Давайте начнем с примера, чтобы увидеть всю мощь Grid Layout, а затем я объясню некоторые новые концепции более подробно.
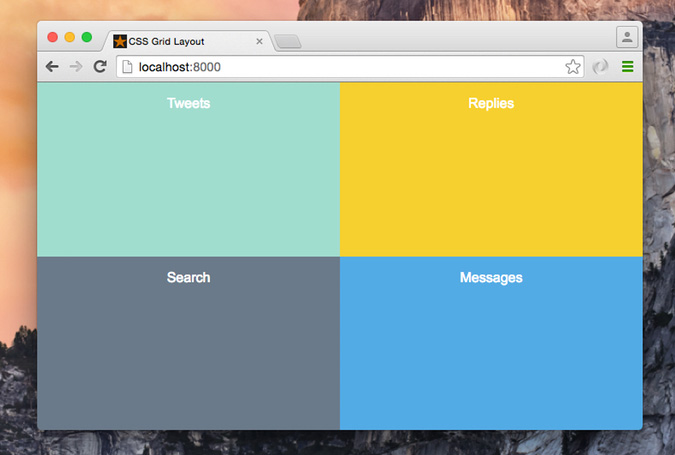
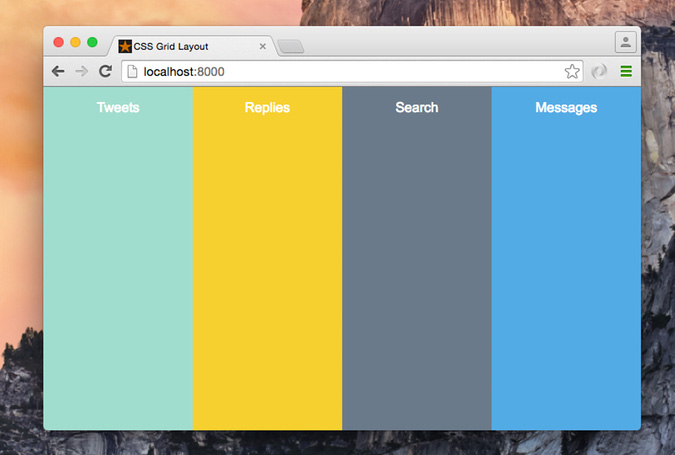
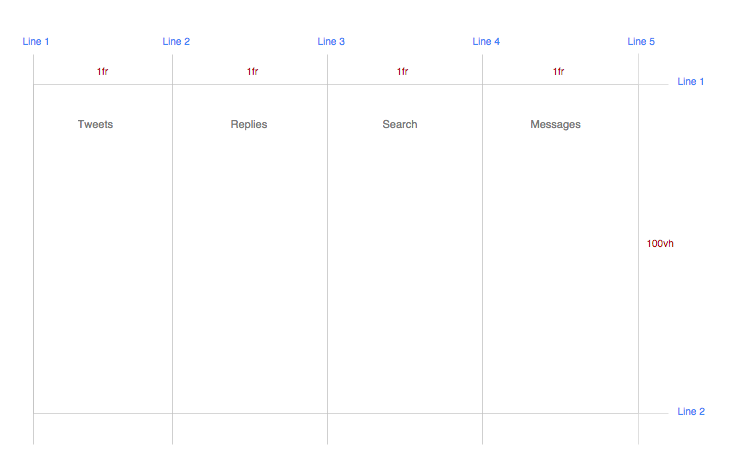
Представьте, что вы хотите создать приложение Twitter с четырьмя полноразмерными колонками (твиты, ответы, поиск и сообщения), что-то абстрактное и похожее на скриншот ниже.
Вот наш HTML:
<div> <div>Tweets</div> <div>Replies</div> <div>Search</div> <div>Messages</div> </div>
Затем мы применим CSS к . контейнера  app-layout
app-layout.app-layout :
.app-layout { display: grid; /* 1 */ grid-template-columns: 1fr 1fr 1fr 1fr; /* 2 */ grid-template-rows: 100vh; /* 3 */ } Посмотреть демо здесь
Вот объяснение того, что мы сделали в предыдущем CSS:
- Установите для свойства отображения значение
grid. - Разделите элемент контейнера на четыре столбца, каждый столбец составляет
1fr(одну дробь) свободного пространства в1frконтейнере. - Создайте один ряд и установите высоту
100vh(полная высота области просмотра).
Как видите, модуль Grid Layout добавляет новое значение в свойство display которое является grid . Значение grid отвечает за установку элемента .app-layout в качестве контейнера сетки, который также устанавливает новый контекст форматирования сетки для его содержимого. Это свойство необходимо для начала использования Grid Layout.
Свойство grid-template-columns определяет ширину каждого столбца сетки в Grid, и в нашем случае оно делит контейнер .app-layout на четыре столбца; каждый из них составляет 1 1fr (25%) доступного пространства.
grid-template-rows определяет высоту каждой строки сетки, и в нашем примере мы создали только одну строку при 100vh .
Макет с двумя столбцами и двумя строками будет выглядеть так:
И мы будем использовать следующий CSS:
.app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } Посмотреть демо здесь
Мы также можем достичь приведенного выше примера только на небольших экранах, обернув код внутри медиазапроса. Это открывает нам прекрасную возможность по-разному настраивать макет в разных окнах просмотра. Например, мы можем создать предыдущий макет только в 1024px просмотра с 1024px следующим образом:
@media screen and (max-width: 1024px) { . app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } }
app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } } Посмотреть демо здесь
Концепции модуля макета сетки
Теперь, когда вы увидели простой пример, есть несколько новых концепций, которые я хотел бы охватить, чтобы дать вам лучшее понимание Grid Layout. Хотя есть много новых концепций, я только взгляну на некоторые из них.
Элемент сетки
Элементы сетки являются дочерними элементами контейнера сетки. В приведенном выше примере .tweets и .replies будут квалифицироваться как элементы сетки.
Линии сетки
Линия сетки – это линия, которая существует по обе стороны от столбца или строки. Существует два набора линий сетки: один набор определяющих столбцов (вертикальная ось), а другой набор определяющих строк (горизонтальная ось).
На приведенном выше 1fr экрана, который представляет первый пример, я создал четыре столбца по 1 1fr каждый, что даст нам пять вертикальных линий. Я также создал один ряд, который дает нам две горизонтальные линии.
Я также создал один ряд, который дает нам две горизонтальные линии.
Давайте посмотрим, как мы можем разместить элемент сетки внутри контейнера сетки.
Позиционирование элементов с использованием номера строки
Вы можете ссылаться на точный номер строки в сетке, используя свойства grid-column-start и grid-column-end . Затем мы даем этим свойствам номера начальной и конечной строк.
Глядя на предыдущий пример, вот как браузер размещает элементы по умолчанию для нас:
.tweets { grid-column-start: 1; grid-column-end: 2; grid-row: 1; } .replies { grid-column-start: 2; grid-column-end: 3; grid-row: 1; } .search { grid-column-start: 3; grid-column-end: 4; grid-row: 1; } .messages { grid-column-start: 4; grid-column-end: 5; grid-row: 1; } Глядя на код для столбца .tweet , вот что делает каждая из трех строк в CSS:
- Расположите дочерний элемент, начиная с первой вертикальной линии слева.
- Конец позиции элемента на второй вертикальной линии.

- Расположите элемент внутри всего ряда.
Вы можете изменить это, изменив порядок элементов с разными позициями, поэтому порядок элементов будет таким: .search , .replies , .messages и .tweets .
И мы можем сделать это следующим образом:
.tweets { grid-column-start: 4; grid-column-end: 5; grid-row: 1; } .replies { grid-column-start: 2; grid-column-end: 3; grid-row: 1; } .search { grid-column-start: 1; grid-column-end: 2; grid-row: 1; } .messages { grid-column-start: 3; grid-column-end: 4; grid-row: 1; } Мы также можем использовать сокращенное свойство grid-column для установки начальной и конечной строк в одну строку:
.tweets { grid-column: 4 / 5; grid-row: 1; } .replies { grid-column: 2 / 3; grid-row: 1; } .search { grid-column: 1 / 2; grid-row: 1; } .messages { grid-column: 3 / 4; grid-row: 1; } Посмотреть демо здесь
Это изменило структуру макета только с помощью CSS, в то время как разметка остается без изменений. Это огромное преимущество использования модуля Grid Layout. Мы можем изменить расположение элементов независимо от их исходного порядка, чтобы мы могли добиться любого желаемого расположения для разных размеров экрана и ориентаций.
Это огромное преимущество использования модуля Grid Layout. Мы можем изменить расположение элементов независимо от их исходного порядка, чтобы мы могли добиться любого желаемого расположения для разных размеров экрана и ориентаций.
Позиционирование элементов с использованием именованных областей
Область сетки – это логическое пространство, используемое для размещения одного или нескольких элементов сетки. Мы можем назвать область сетки явно, используя свойство grid-template-areas area, затем мы можем поместить элемент сетки в конкретную область, используя свойство grid-area .
Чтобы сделать эту концепцию более понятной, давайте переделаем пример с четырьмя столбцами, в котором столбец search помещен первым:
.app-layout { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows: 100vh; grid-template-areas: "search replies messages tweets"; } В последней строке мы делим контейнер сетки на четыре именованные области сетки, каждое имя для столбца. Следующим шагом является размещение каждого элемента сетки в именованной области:
Следующим шагом является размещение каждого элемента сетки в именованной области:
.search { grid-area: search; } .replies { grid-area: replies; } .messages { grid-area: messages; } .tweets { grid-area: tweets; } Посмотреть демо здесь
Slack Пример
Как насчет использования модуля Grid Layout для реализации более сложного примера, например, создания строительных блоков макета Slack . Поскольку мы говорим о макетах, мы абстрагируем и упрощаем дизайн Slack до строительных блоков, представленных в сетке. Что-то вроде этого:
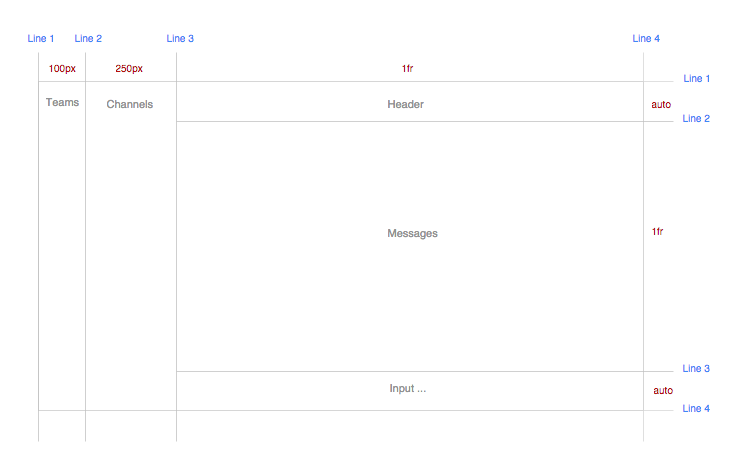
Из этого макета мы создадим три вертикальных столбца и три горизонтальные строки, и мы можем визуализировать это, используя линии сетки следующим образом:
Вот HTML-код:
<div> <div>Teams</div> <div>Channels</div> <div>Header</div> <div> <ul> <li></li> <li></li> </ul> </div> <div> <input type="text" placeholder="CSS Grid Layout Module"> </div> </div>
И CSS:
.app-layout { display: grid; height: 100vh; grid-template-columns: 100px 250px 1fr; grid-template-rows: auto 1fr auto; }
Здесь я использую свойство grid-template-columns для создания трех столбцов размером 100px, 250px, а третий столбец занимает оставшееся доступное пространство. Последняя строка создает три строки: первую и третью строки с автонастройкой, а средняя строка занимает оставшееся доступное пространство.
Остальная часть CSS выглядит следующим образом:
.teams { grid-column: 1; grid-row: 1 / 4; } .channels { grid-column: 2; grid-row: 1 / 4; } .header { grid-column: 3; grid-row: 1; } .messages { grid-column: 3; grid-row: 2; } .input { grid-column: 3; grid-row: 3; } Посмотреть демо здесь
Мы также можем создать макет Slack, используя именованные области, которые вы можете увидеть в этой демонстрации .
Модуль разметки сетки против Flexbox
Поскольку многие из вас начали использовать Flexbox, вы можете задаться вопросом: когда было бы целесообразно использовать Flexbox и когда было бы целесообразнее использовать Grid Layout?
Я нашел хорошее объяснение от Tab Atkins :
Flexbox подходит для многих макетов и множества элементов «компонента страницы», так как большинство из них являются в основном линейными.
Сетка подходит для общего макета страницы и для сложных компонентов страницы, которые не являются линейными по своему дизайну.
Оба могут быть составлены произвольно, поэтому, как только они будут широко поддерживаться, я полагаю, что большинство страниц будут состоять из внешней сетки для общего макета, сочетания вложенных флексбоксов и сетки для компонентов страницы и, наконец, block / встроенный / табличный макет на «листьях» страницы, где живут текст и контент
Также Рэйчел Эндрю говорит :
Макет сетки для главной структуры страницы строк и столбцов.
Flexbox для навигации, элементы пользовательского интерфейса, все, что вы могли бы линеаризовать.
Ресурсы модуля CSS Grid Layout
Я не охватил все концепции и синтаксис Grid Layout, поэтому я рекомендую вам изучить следующие ресурсы, чтобы углубиться:
- Спецификация модуля CSS Grid Layout
- CSS Grid Layout Примеры
- Сетка по примеру
- Будущее верстки с помощью CSS: Grid Layouts
- Следуйте за Рэйчел Эндрю за обновлениями и ресурсами.
 Она проделала большую работу в отношении Grid Layout.
Она проделала большую работу в отношении Grid Layout.
Вывод
Как вы уже видели, модуль CSS Grid Layout является мощным из-за его краткости кода и того факта, что вы можете изменять порядок расположения без касания разметки. Эти функции помогли нам навсегда изменить способ создания макетов для Интернета.
Как использовать grid css
Начало работы с CSS Grid Layout: подборка полезных ресурсов и руководств
CSS Grid Layout — один из самых обсуждаемых инструментов верстальщиков на данный момент. Однако он не является чем-то очень новым. Дело в том, что система приобрела поддержку самых известных браузеров: Firefox, Chrome, Opera, а также Safari. Именно этим и вызван такой ажиотаж в сторону Grid.
Но что же такое CSS Grid Layout (он же Grid) на самом деле? На что он способен? И готов ли он для использования в полной степени в проектах? Давайте разберёмся в этом и посмотрим на подборку полезных ресурсов, способных помочь вам с началом использования Grid.
Что такое CSS Grid Layout?
История инструмента начинается с 2011 года. Именно тогда компания Microsoft отправила предложение группе разработчиков CSS. По этой ссылке вы можете посмотреть, как изначально выглядело предложение от Microsoft об использовании Grid вместе с Flexbox для вёрстки адаптивных макетов.
Данный CSS модуль определяет двумерную систему компоновки на основе сетки, оптимизированной для дизайна пользовательского интерфейса. Дочерние элементы могут быть помещены в произвольные места (слоты) при предопределённой гибкой или фиксированной сетке макета.
Краткое описание Grid от консорциума W3C.
Если у вас есть время и желание углубиться в документацию, можете сделать это на сайте консорциума.
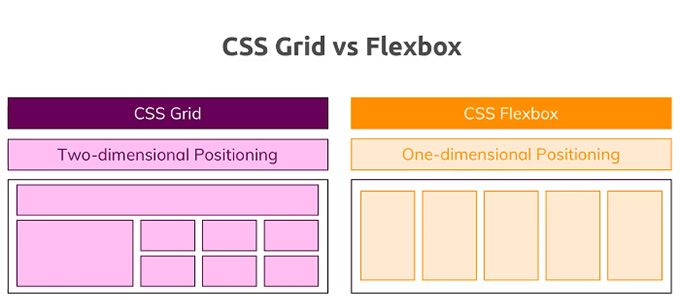
Разница между Flexbox и Grid
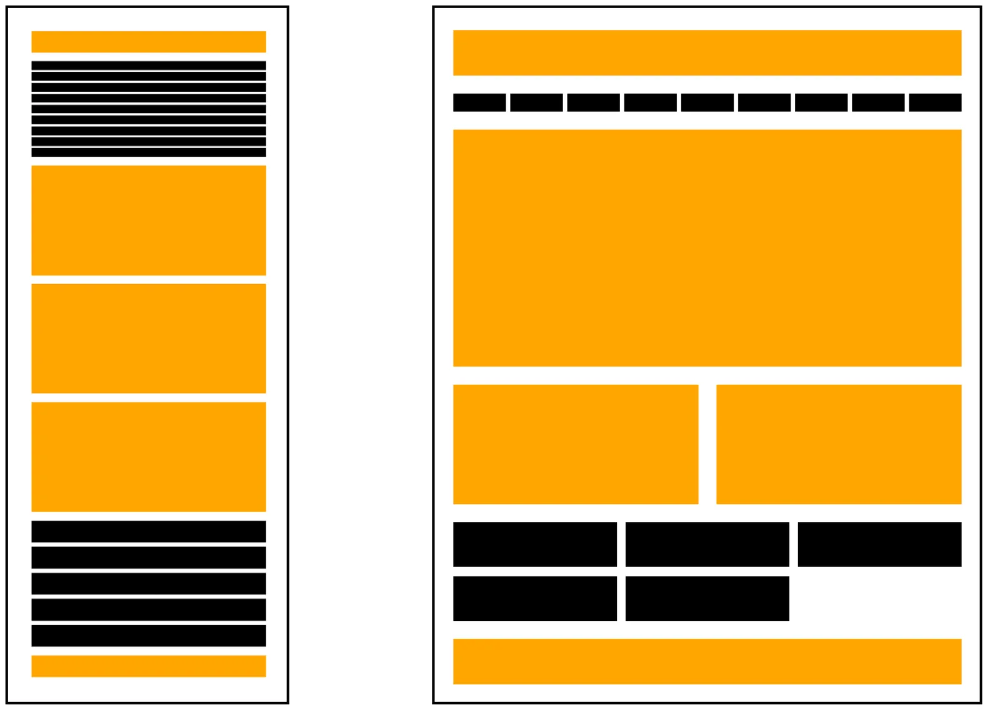
Главным отличием Grid от Flexbox является количество измерений (осей). При работе только с последним вам придётся выбирать между осью X и осью Y. Иначе говоря, Flexbox может быть направлен на создание только колонок или только строк. Однако эти инструменты не конкурируют друг с другом, поэтому можно применять их вместе.
Однако эти инструменты не конкурируют друг с другом, поэтому можно применять их вместе.
На иллюстрации ниже можно наглядно ознакомиться с отличительными чертами инструментов:
Вывод таков: CSS Grid Layout — новая и мощная система компоновки, позволяющая с лёгкостью разделить веб-страницу на столбцы и строки.
Полезные ресурсы, уроки и руководства
В последнее время, в связи с включением поддержки Grid в популярные браузеры, появилось огромное количество отличных уроков и вводных пособий по инструменту. Мы внимательно следили за выходившими и выходящими обновлениями и теперь рады представить список ресурсов, которые помогут вам начать работать и экспериментировать с CSS Grid.
Основные понятия в контексте CSS Grid
На этом ресурсе вы найдёте введение в работу с Grid, объяснение механизма работы Grid-контейнера, описание размещения элементов внутри контейнеров и многое другое.
Детальное руководство по CSS Grid
Подробное руководство, покрывающее все детали последней версии Grid. Крис Хаус рассматривает все нужные вам свойства и обозревает высокоуровневые концепты. Кроме того, он подкрепляет это образцами кода и визуальными примерами.
Крис Хаус рассматривает все нужные вам свойства и обозревает высокоуровневые концепты. Кроме того, он подкрепляет это образцами кода и визуальными примерами.
Grid в примерах
Приглашённый эксперт рабочей группы CSS, Рейчел Эндрю, — давний сторонник внедрения Grid в современный веб. Она делится большим количеством примеров о том, как использовать Grid, а также образцами кода, видеоуроками прочими полезными материалами на своём сайте Grid by Example.
В этом видео Рейчел объясняет множество практических примеров с Grid и показывает, как он может использоваться для создания современных адаптивных макетов.
Если вы до сих пор не выбрали между Flexbox и Grid, то посетите ещё один сайт Рейчел, где она рассказывает о ключевых различиях этих инструментов.
Рабочий пример: мой первый макет, созданный с CSS Grid
В этом примере Тайлер Стика показывает старый способ построения макетов (с помощью float ) и пытается достичь того же результата с помощью Grid.
Особенности CSS Grid, которые заставляют моё сердце биться быстрее
Фронтенд разработчик Уна Кравец рассказывает о трёх функциях Grid, восхищающих её: включение элемента minmax () , использование grid-gap и названные области.
Практическое использование CSS Grid: добавление Grid в существующий проект
Эрик Мейер рассматривает процесс преобразования существующих CSS наработок в Grid без нарушения их работоспособности в браузерах без поддержки Grid.
Grid-огород
Grid Garden — небольшая и забавная браузерная игра, основанная на написании кода для выращивания моркови в огороде. Это замечательный способ для практики и изучения основ CSS.
Цель моей игры не включает в себя охват всех новых аспектов инструмента CSS Grid. Главное предназначение игры — помочь игрокам развить интуицию и признать потенциал инструмента.
Говорит Томас Парк.
Шпаргалка по CSS Grid
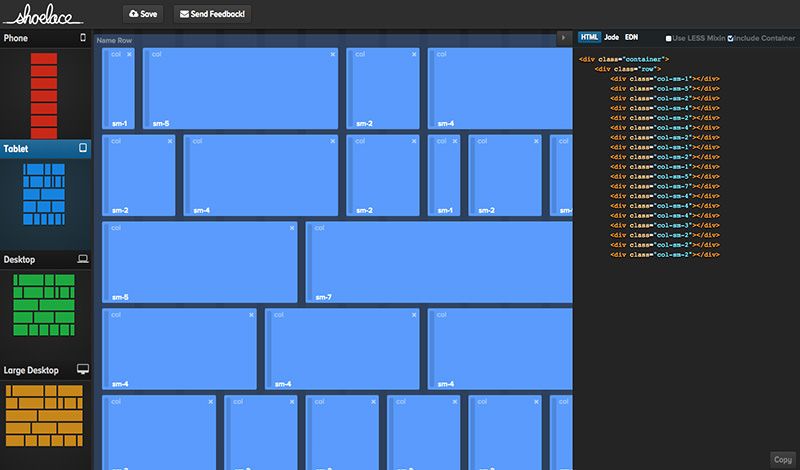
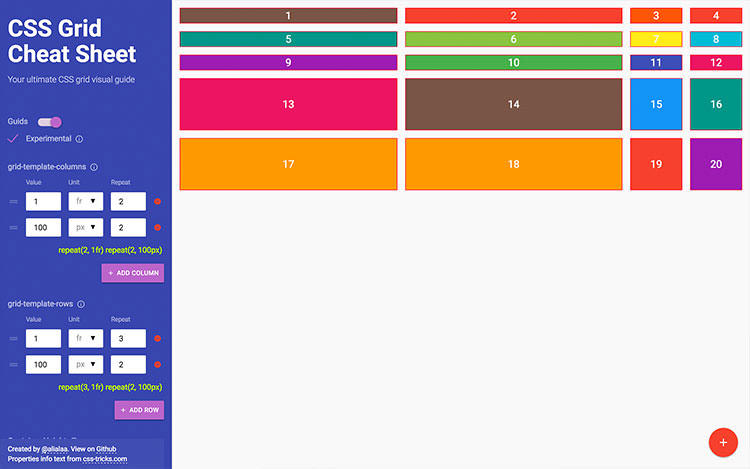
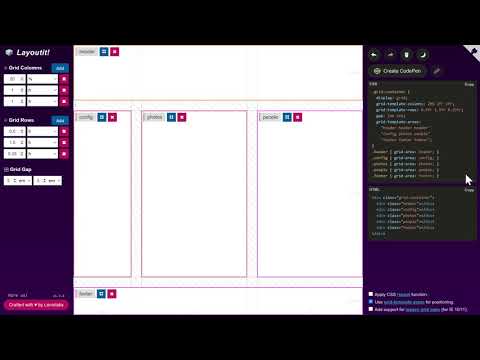
Отличная песочница с качественным визуальным оформлением, которая поможет разобраться с терминологией, свойствами и с тем, как Grid работает в браузере.
Заключение
Данные из скриншота с сайта Can I Use выглядят довольно многообещающе, показывая, что большинство современных браузеров готовы к работе с CSS Grid и могут поддерживать его свойства без префиксов:
Однако компания Microsoft снова разочаровала: на данный момент в браузерах IE и Edge присутствует только частичная поддержка Grid через префикс -ms- . Сейчас в Microsoft отправлена заявка на развитие поддержки Grid, и она находится в топе по количеству заявителей.
Sportmaster Lab , Санкт-Петербург, Москва, Липецк, можно удалённо , По итогам собеседования
Несмотря на то, что большинство браузеров поддерживает Grid, он работает только в последних версиях этих браузеров (а в некоторых только частично), что составляет только 30–40 % от общего числа используемых браузеров. Если вы не уверены, что подавляющее большинство ваших пользователей имеет последние сборки браузеров с поддержкой Grid, то желательно не экспериментировать с созданием крупномасштабных проектов.
Основные понятия Grid Layout
CSS Grid Layout представляет двумерную сетку для CSS. Grid (здесь и далее подразумевается CSS Grid Layout ) можно использовать для размещения основных областей страницы или небольших элементов пользовательского интерфейса. В этой статье описывается компоновка сетки CSS и новая терминология, которая является частью спецификации CSS Grid Layout Level 1. Функции, показанные в этом обзоре, будут более подробно описаны в остальной части данного руководства.
Что такое Grid?
Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Grid имеет следующие функции:
Фиксированные и гибкие размеры полос
Вы можете создать сетку с фиксированными размерами полос — например, используя пиксели. Вы также можете создать сетку с гибкими размерами, используя проценты или новую единицу измерения — fr, предназначенную для этой цели.
Расположение элемента
Вы можете размещать элементы в заданном месте Grid, используя номера строк, имена или путём привязки к области Grid. Grid также содержит алгоритм управления размещением элементов, не имеющих явной позиции в Grid.
Создание дополнительных полос для хранения контента
Вы можете определить явную сетку с макетом сетки, но спецификация также касается контента, добавленного за пределами объявленной сетки, при необходимости добавляя дополнительные строки и столбцы. Включены такие функции, как добавление «столько столбцов, сколько будет помещено в контейнер».
Управление выравниванием
Grid содержит функции выравнивания, чтобы мы могли контролировать, как элементы выравниваются после размещения в области сетки, и как выравнивается весь Grid.
Управление перекрывающимся контентом
В ячейку сетки может быть помещено более одного элемента, или области могут частично перекрывать друг друга. Затем это расслоение можно контролировать с помощью z-index .
Grid — это мощная спецификация и в сочетании с другими частями CSS, такими как flexbox, может помочь вам создать макеты, которые ранее невозможно было построить в CSS. Все начинается с создания сетки в вашем grid контейнере.
Grid контейнер
Мы создаём grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
В этом примере есть div, содержащий класс wrapper с пятью потомками
Сделаем wrapper grid контейнером
Все прямые потомки теперь являются grid элементами. В веб-браузере вы не увидите никакой разницы в отображении элементов, поскольку Grid создал единую сетку столбцов для элементов. На данный момент вам может оказаться удобным работать в Firefox Developer Edition, в котором есть Grid Inspector, доступный как часть инструментов разработчика. Если вы просмотрите этот пример в Firefox и проверите Grid, вы увидите маленький значок рядом с display: grid. Нажмите этот значок, и сетка на этом элементе будет наложена в окне браузера.
Нажмите этот значок, и сетка на этом элементе будет наложена в окне браузера.
По мере вашего обучения и последующей работы с CSS Grid Layout этот инструмент даст вам лучшее визуальное представление о том, что происходит с вашей сеткой.
Если мы хотим, чтобы это стало более похожим на сетку, нам нужно добавить полосы.
Grid Tracks
Мы определяем ряды и столбцы в нашей сетке при помощи свойств grid-template-columns и grid-template-rows . Это определяет полосы сетки. Полоса сетки — это место между любыми двумя линиями сетки. На изображении ниже вы можете увидеть подсветку полосы — первого трека ряда в нашей сетке.
Можно дополнить пример выше, добавив свойство grid-template-columns и задав размеры полос колонок.
В примере ниже мы создаём сетку с шириной колонки 200px. Каждый дочерний элемент сетки будет располагаться в отдельной ячейке сетки.
Единица измерения fr
Размер треков (полос) может быть задан с помощью любой единицы длины. Спецификация также вводит дополнительную единицу длины, позволяющую создавать эластичные (flexible) грид-треки. Новая единица длины fr представляет собой долю (fraction) доступного пространства в грид-контейнере. Определение грида в коде ниже создаст три трека равной длины, которые будут увеличиваться и уменьшаться в размерах в соответствии с доступным пространством.
Спецификация также вводит дополнительную единицу длины, позволяющую создавать эластичные (flexible) грид-треки. Новая единица длины fr представляет собой долю (fraction) доступного пространства в грид-контейнере. Определение грида в коде ниже создаст три трека равной длины, которые будут увеличиваться и уменьшаться в размерах в соответствии с доступным пространством.
В следующем примере мы создаём грид с треком в 2fr и двумя треками по 1fr . Доступное пространство разбивается на четыре части. Две части занимает первый трек, и две части — два оставшихся.
В последнем примере смешаем треки с абсолютной длиной и треки с длиной во fr. Размер первого трека 500 пикселей, и эта фиксированная ширина убирается из доступного пространства. Оставшееся пространство разбивается на три части и пропорционально разделяется между двумя эластичными треками.
Задание треков с помощью нотации repeat()
В огромных гридах с большим количеством треков можно использовать нотацию repeat() , чтобы повторить структуру треков или её часть. Например, такое задание грида:
Например, такое задание грида:
можно записать вот так:
Repeat-нотацию можно использовать как часть списка треков. В следующем примере создаётся грид с начальным треком шириной в 20 пикселей, шестью треками шириной в 1fr и последним треком шириной в 20 пикселей.
Repeat-нотация в качестве аргумента принимает список треков, поэтому с её помощью можно создавать структуру из повторяющихся треков. В следующем примере грид состоит из 10 треков: за треком шириной 1fr следует трек шириной 2fr , и все это дело повторяется пять раз.
Явный и неявный грид
Во всех примерах выше мы создавали наши колоночные (столбцовые) треки с помощью свойства grid-template-columns , в то время как грид самостоятельно создавал строки (ряды, полосы) для любого контента там, где это требовалось. Эти строки создавались в неявном гриде. Явный грид состоит из строк и колонок, которые мы определяем с помощью grid-template-columns и grid-template-rows . Если вы размещаете что-нибудь вне рамок определённого данными свойствами грида или в зависимости от контента требуется большее количество грид-треков, грид создаёт строки и колонки в виде неявного грида. Размер подобных треков по умолчанию задаётся автоматически в зависимости от находящегося в них контента.
Размер подобных треков по умолчанию задаётся автоматически в зависимости от находящегося в них контента.
Вы также можете задать размер треков, создаваемых в виде неявного грида с помощью свойств grid-auto-rows (en-US) и grid-auto-columns (en-US) .
В примере ниже мы задаём grid-auto-rows , чтобы треки, создаваемые в неявном гриде были высотой 200 пикселей.
Масштабирование треков и minmax()
При задании размеров явного грида или при определении размеров автоматически создаваемых колонок или строк может возникнуть следующая ситуация: мы хотим определить для треков минимальный размер, но при этом быть уверенными, что при необходимости треки растянутся, чтобы вместить весь добавленный в них контент. Например, нам нужно, чтобы строки никогда не становились меньше 100 пикселей, но если контент занимает, скажем, 300 пикселей в высоту, мы хотим, чтобы строка тоже стала 300 пикселей.
Для подобных ситуаций в Grid предусмотрено решение с помощью функции minmax() . В следующем примере minmax() используется, как значение свойства grid-auto-rows (en-US) . Автоматически создаваемые строки будут как минимум 100 пикселей в высоту, а как максимум примут значение auto . Использование auto означает, что размер строки посмотрит на размер контента и растянется таким образом, чтобы вместить самый высокий элемент ячейки в этой строке.
Автоматически создаваемые строки будут как минимум 100 пикселей в высоту, а как максимум примут значение auto . Использование auto означает, что размер строки посмотрит на размер контента и растянется таким образом, чтобы вместить самый высокий элемент ячейки в этой строке.
Grid-линии
Нужно заметить, что когда мы определяем грид, мы определяем грид-треки, а не грид-линии. После этого грид обеспечивает нас пронумерованными линиями, номера которых можно использовать для размещения элементов. Например, в гриде с тремя колонками и двумя рядами у нас — четыре колоночные линии.
Линии нумеруются в соответствии с режимом написания (writing mode) документа. В языках с написанием слева-направо, линия 1 — самая левая линия в гриде. В языках с написанием справа-налево, линия 1 — самая правая линия в гриде. Линиям также можно давать имена, и — не переключайтесь, дальше мы узнаем, как это делать.
Размещение элементов по линиям
В дальнейшем мы детально рассмотрим размещение элементов с помощью линий, а пока остановимся на простом способе. При размещении элемента мы ссылаемся именно на линию, а не на трек.
При размещении элемента мы ссылаемся именно на линию, а не на трек.
В следующем примере мы размещаем первые два элемента в нашем гриде из трёх колоночных треков с помощью свойств grid-column-start (en-US) , grid-column-end (en-US) , grid-row-start и grid-row-end (en-US) . Поскольку режим написания слева направо, первый элемент размещается, начиная с колоночной линии 1, и занимает пространство до колоночной линии 4, которая в нашем случае — самая правая линия грида. Наш элемент начинается со строчной линии 1 и заканчивается на строчной линии 3, таким образом занимая два строчных трека.
Второй элемент начинается с колоночной линии 1 и занимает один трек. Это поведение по умолчанию, поэтому не нужно задавать конечную линию. Элемент также занимает два строчных трека — со строчной линии 3 до строчной линии 5. Остальные элементы самостоятельно размещаются в пустых пространствах грида.
Не забывайте, что вы можете использовать Grid Inspector в Firefox Developer Tools, чтобы посмотреть, как элементы размещаются по линиям грида.
Grid-ячейки
Грид-ячейка (grid cell) — наименьшая единица измерения грида, концептуально похожая на ячейку таблицы. Как мы видели в предыдущих примерах, едва грид определён для родительского элемента, дочерние элементы автоматически размещаются в каждой ячейке нашего заданного грида. На рисунке ниже первая ячейка грида выделена цветом.
Grid-области
Элементы могут занимать одну или несколько ячеек внутри строки или колонки, и подобное поведение создаёт грид-область (grid area). Грид-области должны быть перпендикулярными, — невозможно создать область, например, в форме буквы L. Выделенная цветом грид-область на рисунке ниже занимает два строчных трека и два колоночных.
Зазоры (Gutters)
Зазоры (Gutters) или аллеи (alleys) между грид-ячейками можно создать с помощью свойств grid-column-gap (en-US) и grid-row-gap (en-US) , или с помощью сокращённого свойства grid-gap (en-US) . В примере ниже мы создаём зазор в 10 пикселей между колонками и в 1em между строками.
Любое пространство, которое занимают зазоры, добавляется в начало эластичных треков, задаваемых с помощью fr , поэтому зазоры используются для регулирования размеров и действуют как регулярные грид-треки, хотя что-то разместить в них нельзя. В терминах расположения элементов по грид-линиям (line-based positioning) зазоры ведут себя так, как если бы самой грид-линии была добавлена толщина.
Вложенные гриды
Грид-элемент может быть и грид-контейнером. В следующем примере у нас есть созданный ранее трёхколоночный грид, в котором размещены два элемента. В данном случае у первого элемента есть несколько подэлементов. Поскольку эти подэлементы не являются прямыми потомками грида, они не участвуют в структуре грида и отображаются в соответствии с нормальным потоком документа.
Если мы задаём для box1 значение display: grid , то можем написать для него структуру треков, и он тоже станет гридом, а его дочерние элементы будут размещены внутри этого нового грида.
В данном случае вложенный грид не связан с родительским. Как вы можете видеть, он не наследует значение свойства grid-gap (en-US) родительского элемента и линии вложенного грида не выравниваются по линиям родительского грида.
Как вы можете видеть, он не наследует значение свойства grid-gap (en-US) родительского элемента и линии вложенного грида не выравниваются по линиям родительского грида.
Подгрид (Subgrid)
В спецификации гридов уровня 2 есть функциональность, называемая подгридом (subgrid) , которая позволит нам создавать вложенные гриды, использующие структуру треков родительского грида.
Примечание. Эта функция поставляется в браузере Firefox 71, который в настоящее время является единственным браузером для реализации subgrid.
В приведённом выше примере мы можем отредактировать вложенный грид, изменив grid-template-columns: repeat(3, 1fr) , на grid-template-columns: subgrid . Вложенный грид будет использовать родительскую структуру треков, чтобы разместить свои дочерние элементы.
Размещение элементов с помощью z-index
Несколько грид-элементов могут занимать одну и ту же ячейку. Если вернуться к нашему примеру с элементами, размещёнными по номерам линий, мы можем сделать так, чтобы два элемента перекрывались:
Элемент box2 теперь перекрывает box1 , и отображается сверху, поскольку в исходном коде находится ниже.
Управление порядком отображения
Порядком, в котором элементы накладываются друг на друга, можно управлять с помощью свойства z-index — точно так же, как в случае с позиционированными элементами. Если задать box2 значение z-index , меньшее, чем у box1 , в стеке он отобразится под элементом box1 .
Что дальше?
В данной статье мы очень кратко рассмотрели спецификацию Grid Layout. Поиграйте с примерами кода и переходите к следующей части нашего гида, где мы детально покопаемся в недрах CSS Grid Layout.
Расстояние между элементами в CSS Grid
Как сделать так, чтобы элементы разошлись на всю ширину контейнера без использования grid-column-gap ?
Единица fr позволяет вам настраивать размер треков как часть свободного пространства в контейнере.
Свободное пространство высчитывается после вычисления всех фиксированных элементов. В этом примере, общее количество свободного пространства для единиц fr не будет включать в себя 50px .
Код:
Пример 2 для родителя большей ширины и для большего кол-ва item :
Источники:
P. S: Если же нужно выравнивание по центру, слева, справа, то можно применить justify-items: center | start | end; . Больше на alligator.io.
S: Если же нужно выравнивание по центру, слева, справа, то можно применить justify-items: center | start | end; . Больше на alligator.io.
+Доп. ссылка на ответ о grid и flex. Смысл в том, что grid можно использовать совместно с flex .
CSS Grid Layout (уровень 1)
Могу ли я использовать
Поиск?
Макет сетки CSS (уровень 1)
— CRГлобальное использование
96,3% + 0,48% знак равно 96,78%
Метод использования концепции сетки для компоновки содержимого, предоставляющий авторам механизм разделения доступного пространства для компоновки на столбцы и строки с использованием набора предсказуемых поведений размеров. Включает поддержку всех grid-* свойства и блок fr .
Chrome
- 4 — 24: Not supported 02% — Not supported (but has polyfill available)»> 25 — 28: Not supported (but has polyfill available)
- 29 — 56: Disabled by default
- 57: Supported
- 58 — 105: Supported
- 106 : Поддерживается
- 107–109: Поддерживается
Edge
- 12–15: Частичная поддержка
- 16–104: Поддерживается
- 105: Поддерживается Safari
- 3.1 — 5.1: Not supported
- 6 — 10: Not supported (but has polyfill available) 20% — Supported»> 10.1 — 15.6: Supported
- 16.0: Supported
- 16.1 — TP: Supported
Firefox
- 2 — 18: Не поддерживается
- 19 — 39: Не поддерживается (но доступен полифилл)
- 40 — 51: Отключено по умолчанию
- 52 — 53: Поддерживается
- 54 — 104: Поддерживается
- 105: Поддерживается
- 105: Поддерживается 9001 — 107: поддерживается
Opera
- 9 — 27: Not supported
- 28 — 43: Disabled by default 30% — Supported»> 44 — 90: Supported
- 91: Supported
IE
- 5.5 — 8: Not supported
- 9 : Не поддерживается (но доступен полифилл)
- 10: Частичная поддержка
- 11: Частичная поддержка
Chrome для Android
- 105: Поддерживается
Safari на iOS 9.0015 9.3216
 2: не поддерживается (но имеет полифилл)
2: не поддерживается (но имеет полифилл)Samsung Internet
- 4: НЕТ
- 5: не поддерживается
- 6.2 — 17,0: поддержан
- 18,0: Поддерживается
Opera Mini
- Все: не поддерживается
Opera Mobile
- 10 — 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12. 12.0015
- 64: Supported
UC Browser for Android
- 74% — Supported»> 13.4: Supported
Android Browser
- 2.1 — 4.1: Not supported
- 4.2 — 4.4.4: Not supported (but has polyfill available)
- 105: Поддержано
Firefox для Android
- 104: Поддерживается
QQ браузер
- 13,1: поддержанный
Baidu Browser
:.0040
Kaios Browser
- 2.5: Поддержано
См. Также поддержка подгрид
- Ресурсы:
- На основе старых спецификаций
- .
 На основании Нового специфика Grid Layout
На основании Нового специфика Grid Layout - Mozilla: Введение в CSS Grid Layout
- Сообщение в блоге WebKit
Кроссбраузерная совместимость CSS Grid Layout (уровень 1) в Safari 13
Последнее обновление: 2022-06-30
Примечание:
CSS Grid Layout (уровень 1) полностью поддерживается в Safari 13, а это означает, что любой пользователь, который будет получать доступ к вашей странице через Safari 13, сможет ее увидеть. Несовместимость браузера может быть связана с любой другой веб-технологией, кроме CSS Grid Layout (уровень 1).
Обзор
Сетка css представляет механизм компоновки для CSS. Его основная цель — предоставить авторам механизм разделения доступного пространства для макета на столбцы и строки с использованием предсказуемого поведения размеров. Благодаря различным свойствам, предлагаемым сеткой css, вы можете легко отображать содержимое в сетках, что раньше было трудно реализовать.
LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение Chrome для отладки веб-проблем и ускорения разработки
Добавить в Chrome
Полная поддержка
Оценка совместимости браузеров
Safari
13
Полная поддержка
Тестирование веб-сайта в более чем 3000 браузерах0216 CSS Grid Layout (уровень 1)
и многие другие элементы вашего веб-сайта или веб-приложения с помощью LambdaTest.
Протестируйте сейчас в Safari 13
Зачем тестировать в Safari 13
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле используют Safari 13
Чтобы помочь вам построить правильную матрицу тестирования браузера, вот общая доля рынка как в браузере Safari, так и в Safari версии 13.
ОСНОВНЫЕ БРАУЗЕРЫ Safari (январь 2021 г. – январь 2022 г.)
Browser Version
Release Date
Safari iPhone
14.6
2022-09-30
Safari 15.6
1.35
2022-09-30
Safari iPad
0.81
2022-09-30
Safari 15.5
0.72
2022-09-30
Safari 14.1
0.33
2022-09-30
Safari 13.1
0.25
2022-09-30
Safari 13
0,03
2022-09-30
Другие
1,89
-
Источник данных: Statcounter.com
Бровазерс
Бровузерс
%.
 Chrome
Chrome65.51
Safari
18,8
Edge
4,26
Firefox
3,14
Samsung Internet
2,87
Opera
2,2
2,87
.0003
3.2
Источник данных: Statcounter.com
Поддержка веб-технологий в Safari 13
Чтобы создать стратегию автоматического тестирования для проверки ваших веб-приложений в Safari 13, сначала необходимо проверить, какие технологии поддерживаются в Safari 13.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Safari 13.
- Поддерживается (без префиксов)
- Поддерживается (некоторый префикс)
- По крайней мере, частично поддерживается
- Нет поддержки
Поддержка браузера для сетки сетки CSS (уровень 1)
Поддержка браузера для версий IE
-
Полностью
11-10
9-5.5
не поддерживают. IE
Поддержка браузера для краев версий
103-16
Полностью
15-12
Частично
-
Не поддерживается
Тест на краю
Поддержка браузера для Firefox.
0003
104-52
Полностью
-
Частично
51-2
Не поддерживается
Тест на Firefox
Бруузер.
56-4
Не поддерживается
Тест на Chrome
Поддержка браузера для версий Safari
16-10.1
Полностью
-
Частично
10-3.2
-
.0006 Не поддерживается
Тест на Safari
Бруузерная поддержка для оперных версий
87-44
Полностью
-
Частично
43-9,5
Не поддерживается
Тест на Orys
. Версии iOS
16-10.3
Полностью
-
Частично
10-3.2
Не поддерживается
0003
103-97
Fully
-
Partially
4-2.3
Not Supported
Test on Android Browser
Browser Support For Opera Mobile Versions
64-64
Fully
-
Частично
12-10
Не поддерживается
Тестирование в Opera Mobile
Поддержка браузером Chrome для версий Android
103-97
Полностью
-
Частично0003
-
Не поддерживается
Тест на Chrome for Android
Бруузер Android
Поддержка браузером интернет-версий Samsung
17-6. 2
2
Полностью
-
Частично
5-4
Не поддерживается
Тест в Интернете0003
О Safari
Safari — популярный веб-браузер, разработанный и поддерживаемый Apple Inc. и доступный для macOS, iOS и iPadOS. Он заменил Internet Explorer для Mac в качестве веб-браузера по умолчанию для компьютеров Macintosh. Да, вы правильно поняли! Раньше в macOS был Internet Explorer, но Safari изменил это. Версия браузера Safari, совместимая с Windows, также предлагалась с 2007 по 2010 год.
Браузер Safari считается лучшим способом выхода в Интернет через устройства Apple. Он предлагает надежные параметры настройки, мощную защиту конфиденциальности и лучшее в отрасли время автономной работы, поэтому вы можете просматривать его в любое время и в любом удобном для вас месте. И нет браузера быстрее, чем Safari.
Как загрузить браузер Safari?
Чтобы загрузить последнюю версию Safari, обратитесь в официальную службу поддержки Apple.
Ресурсы:
Протестируйте свой веб-сайт во всех версиях браузера Safari
Не беспокойтесь о поддержке собственной инфраструктуры для тестирования вашего веб-сайта в различных версиях браузера Safari. Воспользуйтесь облаком LambdaTest и проверьте, как ваш веб-сайт выглядит на реальном устройстве во всех версиях браузера Safari, включая Safari 13.
Воспользуйтесь облаком LambdaTest и проверьте, как ваш веб-сайт выглядит на реальном устройстве во всех версиях браузера Safari, включая Safari 13.
Начать бесплатное тестирование
Данные получены с
- Консорциума World Wide Web (W3C) (https://www.w3.org/TR/)
- CanIuse (https://caniuse.com/)
- Mozzila Веб-документы MDN (https://developer.mozilla.org/en-US/)
- Web.Dev (https://web.dev/)
- Статус платформы Chrome (https://chromestatus.com/features)
- Статус функции WebKit (https://webkit.org/status/)
Поддержка браузером CSS Grid Layout (уровень 1)
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Support for CSS Grid Layout (level 1) on Google Chrome
Support for CSS Grid Layout (level 1) on Microsoft Edge
Поддержка CSS Grid Layout (уровень 1) в Mozilla Firefox
Поддержка CSS Grid Layout (уровень 1) в Internet Explorer
Поддержка CSS Grid Layout (уровень 1) в Opera
Поддержка CSS Grid Layout (уровень 1) на сафари 9
Добавить в Chrome
Браузер LT — Браузер следующего поколения для
сборки, тестирования и отладки адаптивных мобильных веб-сайтов
Проверить браузер
Бесплатно Forever
Протестируйте CSS Grid Layout (уровень 1) в Real Safari 13
Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальными браузерами и устройствами, используя
Начать бесплатное тестирование
X
Мы используем файлы cookie, чтобы предоставить вам лучший сервис. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания.
CSS,
Браузеры,
CSS Grid
Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания.
CSS,
Браузеры,
CSS Grid
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за… Больше о Рэйчел ↬
При использовании любого нового CSS необходимо решить вопрос поддержки браузерами. Это еще больше важно, когда для макета используется новый CSS, как в случае с Flexbox и CSS Grid, а не то, что мы могли бы рассмотреть как улучшение.При использовании любого нового CSS необходимо решить вопрос поддержки браузером. Это еще больше важно, когда для макета используется новый CSS, как в случае с Flexbox и CSS Grid, а не то, что мы могли бы рассмотреть как улучшение.
В этой статье я исследую подходы к , касающиеся современной поддержки браузеров . Какие практические вещи мы можем сделать, чтобы позволить нам использовать новый CSS сейчас и по-прежнему обеспечивать отличный опыт для браузеров, которые его не поддерживают?
Какие практические вещи мы можем сделать, чтобы позволить нам использовать новый CSS сейчас и по-прежнему обеспечивать отличный опыт для браузеров, которые его не поддерживают?
Отладка макетов CSS Grid с помощью Grid Inspector
Независимо от того, начинаете ли вы изучать CSS Grid или уже используете его в производственной среде, мы рассмотрим известные и малоизвестные функции DevTools в Firefox. Читать статью по теме →
Что мы подразумеваем под поддержкой?
Прежде чем решить, как вы собираетесь поддерживать браузеры без поддержки сетки, стоит разобраться, что вы подразумеваете под поддержкой . Поддержка может означать, что сайт должен выглядеть абсолютно одинаково во всех браузерах из вашего списка. Это может означать, что вы довольны тем, что некоторые последние штрихи доступны не во всех браузерах. Это может означать, что вы тестируете эти браузеры, но полностью довольны их упрощенным интерфейсом.
Связанный вопрос: как составить список поддерживаемых браузеров? Даже для совершенно нового веб-сайта это не должно быть догадкой. Сегодня для большинства предприятий новый веб-сайт не будет первым сайтом, который они когда-либо создавали. У вас, вероятно, есть некоторая аналитика, которую вы можете посмотреть, чтобы увидеть используемые браузеры, хотя вам нужно позаботиться о том, чтобы они не были искажены, например, сайтом, который полностью не оптимизирован для мобильных устройств. Люди не будут посещать сайт с мобильных устройств, если его невозможно использовать на маленьком экране!
Сегодня для большинства предприятий новый веб-сайт не будет первым сайтом, который они когда-либо создавали. У вас, вероятно, есть некоторая аналитика, которую вы можете посмотреть, чтобы увидеть используемые браузеры, хотя вам нужно позаботиться о том, чтобы они не были искажены, например, сайтом, который полностью не оптимизирован для мобильных устройств. Люди не будут посещать сайт с мобильных устройств, если его невозможно использовать на маленьком экране!
Еще после прыжка! Продолжить чтение можно ниже ↓
. Если у вас нет соответствующей аналитики, вы можете просмотреть данные на странице «Можно ли использовать», где вы можете импортировать данные для своего местоположения.
На веб-сайте «Можно ли использовать» можно импортировать данные об использовании для вашего местоположения. (Большое превью) Здесь также стоит помнить о целях сайта. Например, сайт, надеющийся привлечь посетителей, живущих на развивающихся рынках, таких как Индия, захочет убедиться, что сайт хорошо работает в браузерах, используемых в этих странах.
Стоит ли беспокоиться только о старых браузерах?
На момент написания статьи Edge, Chrome, Firefox, Opera, Safari, iOS Safari поддерживают Grid Layout.
IE10 и IE11 поддерживают исходную спецификацию с префиксом -ms . Что касается старых браузеров , которые вы просматриваете:
- Internet Explorer 9 (или IE 11 и ниже, если только учитывать новую спецификацию)
- Edge 15 и ниже
- Firefox старше версии 52
- Safari и iOS Safari старше версии 10.1
- Chrome старше версии 57
- Samsung Internet старше версии 6.2
Однако, как упоминалось в последнем разделе, к этим популярным настольным и мобильным браузерам присоединяются браузеры, которые чаще используются на развивающихся рынках. Эти браузеры еще не приняли сетку . Например, если мы возьмем обзор по всему миру, UC Browser занимает 8,1% трафика — это третий по популярности браузер в мире. Если вам посчастливилось жить в США или Европе, возможно, вы никогда не слышали об этом.
UC Browser не поддерживает макет сетки. Это также браузер, оптимизированный для устройств с низким энергопотреблением, а также для пользователей в районах с дорогими, часто измеряемыми данными. Это важно учитывать, когда мы начинаем планировать стратегию поддержки.
Есть ли CSS Grid Polyfill?
При первом знакомстве с CSS Grid возникает очевидный вопрос: «Могу ли я использовать полифилл?» К сожалению, волшебный полифилл для всего вашего макета вряд ли когда-либо появится или станет отличной идеей для использования, даже если бы такая вещь существовала.
Сетка делает то, что практически невозможно при использовании старых методов компоновки. Таким образом, чтобы воспроизвести Grid в браузерах, которые не поддерживают его, вам потребуется проделать большую работу в JavaScript. Даже на компьютере с хорошими ресурсами, с быстрым движком рендеринга, который, вероятно, даст вам что-то вроде дерганного опыта, когда вычисляются высоты и позиционируются элементы. Как мы уже знаем, браузеры, которые не поддерживают сетку, являются более старыми , более медленными браузерами или браузерами, которые чаще всего встречаются на устройствах с низким энергопотреблением на развивающихся рынках. Зачем вам навязывать кучу JavaScript на эти устройства?
Как мы уже знаем, браузеры, которые не поддерживают сетку, являются более старыми , более медленными браузерами или браузерами, которые чаще всего встречаются на устройствах с низким энергопотреблением на развивающихся рынках. Зачем вам навязывать кучу JavaScript на эти устройства?
Вместо поиска полифилла подумайте, как использование Grid Layout может улучшить работу тех браузеров, которые его не поддерживают. Grid позволит вам создавать сложные макеты для поддержки браузеров с минимальным CSS, в то же время предлагая хороший опыт для тех браузеров без поддержки. Да, это будет немного больше работы, чем просто добавление полифилла к проблеме, но тем самым вы гарантируете, что поддержка означает предоставление хорошего опыта, а не то, чтобы сайт выглядел так же, как самая важная цель.
Предоставление поддержки браузерам, которые не понимают разметку сетки
Итак, как мы предоставляем поддержку, адаптированную к используемому устройству и браузеру? Оказывается, у CSS есть ответы на ваши вопросы.
Браузеры игнорируют CSS, которого они не понимают
Первая часть картины заключается в том, что браузеры игнорируют CSS, который они не понимают. Если браузер, который не поддерживает CSS Grid, сталкивается со свойством grid-template-columns , он не знает, что это такое, поэтому отбрасывает эту строку и продолжает.
Это означает, что вы можете использовать некоторые старые CSS, например, числа с плавающей запятой или display: table-cell , чтобы обеспечить макет типа сетки для старых браузеров, как вы это делали в прошлом. Браузеры, которые не поддерживают макет сетки, будут использовать этот макет и игнорировать все инструкции сетки. Браузеры, поддерживающие Grid Layout, продолжат работу, обнаружат инструкции сетки и применят их. В этот момент нам нужно рассмотреть, что произойдет, если элемент, использующий другой метод компоновки, станет элементом сетки.
Новый макет знает о старом макете
В спецификации точно определено, как ведет себя Grid, если у вас есть элементы на странице, расположенные с помощью других методов макета.
Элементы, которые плавают или используют свойство очистки, которые затем становятся элементом сетки, больше не демонстрируют поведения плавания или очистки. Как будто это никогда не применялось. Удалите все свойства, примененные к классу .grid в следующем CodePen, и вы увидите, как мы разместили все элементы и очистили третий. Однако, когда мы находимся в Grid Layout, это игнорируется.
См. Перьевой дисплей: сетка переопределяет значения float и clear от rachelandrew (@rachelandrew) на CodePen.
То же самое верно для inline-block . Значение inline-block может быть применено к дочернему элементу, но как только у родителя появится display: grid , поведение встроенного блока больше не будет применяться.
Я часто использую CSS display: table-cell , когда мне нужно создать макет столбца, а также выровнять элементы в неподдерживающих браузерах, как 9Свойство 0018 vertical-align работает, когда вы используете display: table-cell .
Если это для вас в новинку, прочтите «Антигерой CSS-макетов» — «display:table». Я бы не советовал вам использовать это сегодня в качестве основного метода компоновки, но он может быть очень полезен в качестве запасного варианта.
Когда вы используете display: table-cell для создания столбцов, CSS создаст так называемые анонимных блоков . Это недостающие части таблицы — ячейка таблицы в реальной таблице HTML будет внутри tr , и это будет внутри элемента таблицы . Анонимные ящики, по сути, исправляют этих пропавших родителей. Однако, если элемент таблицы table-cell становится элементом сетки, это происходит до того, как поля будут сгенерированы, и поэтому элемент снова будет действовать так, как если бы отображение таблиц CSS никогда не происходило.
Свойство вертикального выравнивания ни разу не применяется в макете сетки, поэтому, если вы используете его в макете таблиц CSS или с встроенным блоком , вы можете смело игнорировать это и использовать Box Alignment для Grid Layout. Вы можете увидеть макет, который использует
Вы можете увидеть макет, который использует display: table-cell и vertical-align , перезаписанный Grid Layout в следующем CodePen.
См. Pen display: grid overrides display: table-cell, and vertical-align by rachelandrew (@rachelandrew) на CodePen.
Вы также можете использовать Flexbox в качестве запасного варианта, если вы использовали свойство flex или отдельные flex-grow , flex-shrink или свойства flex-basis элемента, которые будут игнорироваться, как только он станет элементом сетки.
Наконец, не забывайте, что макет с несколькими столбцами может использоваться в некоторых случаях в качестве запасного варианта. Например, при выкладке списка компонентов карты или изображений. Он будет отображать элементы в столбцах, а не в строке, но в некоторых случаях может быть полезен. Вы применяете столбцов или столбцов ширины к контейнеру, чтобы сделать его контейнером с несколькими столбцами, если затем применить display:grid поведение столбца -* будет игнорироваться.![]()
Запросы функций
В большинстве других методов компоновки мы ориентируемся на отдельные элементы, а не на их контейнер. Например, в плавающем макете у нас есть набор элементов, которым мы задали ширину в процентах, а затем установили значение float: left . Это приводит к тому, что они выстраиваются рядом друг с другом. Пока у нас не получается более 100%, мы можем сделать что-то похожее на сетку.
.сетка > * {
плыть налево;
ширина: 33%;
}
Плавающие элементы и придание им ширины дает нам вид сетки. (Большой предварительный просмотр)Если мы затем превратим этот макет в макет сетки CSS, мы создадим сетку на родительском элементе. Единственное, что мы применяем к элементам, — это инструкция о том, сколько столбцов нужно охватить.
.сетка {
отображение: сетка;
столбцы сетки-шаблона: 1fr 1fr 1fr;
сетка-авто-строки: 100px;
зазор сетки: 20px;
}
В нашем старом макете у нас были плавающие элементы с примененным размером, в нашем новом макете эти элементы становятся элементами сетки, и обычно мы не хотим назначать этим элементам размер, поскольку они получат эту информацию из дорожек сетки, которые они охватывают.
Именно здесь мы подходим к проблеме с простой возможностью заменить один метод компоновки другим . В примере с плавающим макетом, где элементам присвоен размер в процентах, как только этот элемент становится элементом сетки, размер становится процентом от области сетки, в которой он находится, а не процентом от общей ширины контейнера. Вы можете увидеть это, используя Инспектор сетки Firefox, чтобы выделить строки — элементы теперь сжаты с одной стороны ячейки сетки.
В макете сетки ширина определяется в процентах от дорожки. (большой превью)Здесь могут помочь запросы функций. Запросы функций действуют так же, как запросы мультимедиа, вместо проверки ширины или ориентации устройства мы проверяем, поддерживает ли браузер функцию CSS.
В нашем примере с плавающим макетом, который мы хотим превратить в макет сетки, нам нужно переопределить только одну вещь внутри Feature Query — мы хотим установить ширину обратно на авто.
См. демонстрацию перьевого дисплея: функциональных запросов от rachelandrew (@rachelandrew) на CodePen.
Сколько перезаписей CSS, используемых для неподдерживающих браузеров, вам нужно сделать, зависит от того, насколько вы решили создать другой макет для этих старых браузеров.
Версии IE10 и 11 Grid Layout
В то время как Edge теперь обновлен до современной сетки, IE10 и 11 поддерживают только раннюю версию, впервые поставляемую с префиксом -ms в этих браузерах. Спецификация Grid, известная нам сегодня, первоначально была разработана Microsoft. Так что мы не должны быть недовольны этой старой реализацией, мы должны быть рады, что они запустили процесс и в первую очередь дали нам Grid. Вы можете прочитать больше об этой истории в статье История CSS Grid от ее создателей.
Вы можете предложить IE10 и 11 резервный вариант на основе плавающего или другого типа макета, как описано выше. Это будет работать хорошо, как и использование запросов функций, которые не поддерживаются в IE10 и 11. Пока вы используете их для перезаписи своих старых методов проверки на поддержку , затем создание версии для поддержки браузеров, IE10 и 11 будет продолжаться. использовать старый метод.
использовать старый метод.
Однако вы можете использовать версию -ms-grid для создания резервного метода. Однако эта префиксная версия отличается от современной Grid Layout, это была первая версия и экспериментальная версия. Все изменилось за пять лет или около того с момента его отправки. Это означает, что вы не можете просто использовать autoprefixer для добавления префиксов, такой подход, вероятно, оставит пользователей IE10 и 11 хуже, чем если бы вы вообще ничего не делали. Вместо этого вам нужно создать макет, используя эту другую и более ограниченную спецификацию.
Обратите внимание на следующие ключевые моменты:
- Авторазмещение отсутствует. Вам нужно поместить каждый элемент в сетку, используя линейное позиционирование.
- Метод позиционирования
grid-template-areasascii-art не является частью реализации. - Нет свойств зазора сетки.
- Вместо того, чтобы указывать начальную и конечную линии, вы указываете начальную линию и количество дорожек, которые нужно охватить.

Вы можете найти полную разбивку всех этих свойств в моем блоге, Должен ли я пытаться использовать реализацию Grid Layout в IE?
Если у вас много пользователей с этими браузерами, вы можете обнаружить, что эта старая спецификация может оказаться полезной. Определенно стоит знать, что он существует, даже если вы используете его только для решения пары небольших проблем, которые являются для вас настоящим шоу-стопом.
Зачем использовать сетку, если мне нужно поддерживать эти браузеры?
Если в вашем списке есть неподдерживающие браузеры, а у вас есть , чтобы предложить им то же самое, что и поддерживающие браузеры, тогда я действительно задаюсь вопросом, использовать ли Grid Layout или какой-либо новый CSS. Используйте методы, которые работают. Такой подход по-прежнему остается в силе.
Вы все еще можете рассмотреть возможность использования Grid Layout с высоким уровнем отката, если знаете, что в краткосрочной перспективе вы, вероятно, исключите кучу этих браузеров из списка «должны быть идентичными». Особенно, если вы знаете, что разработка, которую вы делаете сейчас, будет иметь долгий срок годности. Затем вы можете потерять запасные варианты позже и использовать только версию Grid.
Особенно, если вы знаете, что разработка, которую вы делаете сейчас, будет иметь долгий срок годности. Затем вы можете потерять запасные варианты позже и использовать только версию Grid.
Однако поддержка для вас может означать, что неподдерживающие браузеры могут получить некоторый уровень упрощенного опыта, и есть вещи, которые вы хотите делать с помощью Grid Layout, которые по существу невозможны без него. Пришло время использовать Grid Layout и разработать хороший несеточный интерфейс для этих браузеров.
Тестирование резервных вариантов
Последнее замечание по тестированию этих резервных вариантов. Единственный реальный способ проверить ваши запасные варианты — это иметь доступ к браузерам, не поддерживающим CSS Grid. Один из способов сделать это, не покупая кучу дополнительных компьютеров, — загрузить виртуальные машины, предлагаемые Microsoft. Затем вы можете протестировать версию Internet Explorer без поддержки.
Вы можете загрузить UC Browser на телефон или использовать настольную версию в Windows или на виртуальной машине.
Существуют также такие инструменты, как BrowserStack, которые дают вам доступ к удаленным виртуальным машинам, на которых запущен целый ряд браузеров. Эти сервисы не бесплатны, но они могут сэкономить вам много времени при настройке виртуальных машин для тестирования.
BrowserStack предоставляет доступ ко многим различным браузерам и операционным системам. (Большой предварительный просмотр) Я видел, как люди рекомендовали переключать ваш Feature Query для тестирования чего-то, чего не существует — например, для тестирования поддержки отображения : gridx . Это будет работать достаточно хорошо. Однако тогда вам нужно поместить весь ваш код Grid в блок Feature Query, а не полагаться на тот факт, что браузеры, которые его не поддерживают, игнорируют его. Вы можете легко получить ложноположительный результат, если не поймете, что какой-то код Grid оказался за пределами Feature Query. Даже если вы используете этот метод для быстрой проверки, я настоятельно рекомендую провести некоторое тестирование и в реальных браузерах.
Дополнительная литература
Я собрал URL-адреса, упомянутые в этой статье, а также некоторые дополнительные ресурсы, которые помогут вам найти собственный путь к поддерживаемым браузерам, используя преимущества нового макета. Если вы столкнулись с какими-либо хорошими ресурсами или особенно сложными вопросами, добавьте их к вопросам. Grid Layout все еще является новым для всех нас, как то, что мы можем использовать в производстве, поэтому обязательно останутся некоторые вопросы без ответов, на которые мы можем взглянуть.
- «История CSS Grid от ее создателей», Аарон Густафсон, A List Apart
- «Виртуальные машины Internet Explorer и Edge для тестирования», Microsoft
- «BrowserStack», средство кросс-браузерного тестирования
- «Стоит ли пытаться использовать реализацию Grid Layout в IE?» Рэйчел Эндрю
- Антигерой CSS-макетов — «display:table», Колин Тох
- «Шпаргалка по откатам и переопределениям CSS Grid» Рэйчел Эндрю
- «Использование запросов функций в CSS», Джен Симмонс, Mozilla Hacks
- «Видеоурок по Feature Queries», Рэйчел Эндрю,
- «CSS Grid and Progressive Enhancement», веб-документы MDN, Mozilla
CSS Grid Layout
❮ Предыдущая Следующий ❯
Основной
Правый
Попробуй сам "
Grid Layout
Модуль CSS Grid Layout предлагает систему компоновки на основе сетки со строками и
столбцы, что упрощает разработку веб-страниц без использования плавающих элементов и
позиционирование.
Поддержка браузера
Свойства сетки поддерживаются во всех современных браузерах.
| 57,0 | 16,0 | 52,0 | 10 | 44 |
Элементы сетки
Макет сетки состоит из родительского элемента с одним или несколькими дочерними элементами.
Пример
<дел
>
<дел >2

 container {
container { (Точка): представляет пустую ячейку сетки
(Точка): представляет пустую ячейку сетки container {
container { container {
container { container{
container{ container {
container { container {
container { container {
container { container {
container { container {
container { item-a {
item-a { container {
container { container {
container {
 item-d {
item-d { item-a {
item-a { item-a {
item-a { app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } }
app-layout { display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 50vh 50vh; } } 
 app-layout { display: grid; height: 100vh; grid-template-columns: 100px 250px 1fr; grid-template-rows: auto 1fr auto; }
app-layout { display: grid; height: 100vh; grid-template-columns: 100px 250px 1fr; grid-template-rows: auto 1fr auto; }  Сетка подходит для общего макета страницы и для сложных компонентов страницы, которые не являются линейными по своему дизайну.
Сетка подходит для общего макета страницы и для сложных компонентов страницы, которые не являются линейными по своему дизайну. Она проделала большую работу в отношении Grid Layout.
Она проделала большую работу в отношении Grid Layout. На основании Нового специфика Grid Layout
На основании Нового специфика Grid Layout

 grid-container {
grid-container {  item1 {
item1 {  CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Существует множество резервных методов для решения этих проблем.
Существует множество резервных методов для решения этих проблем. Только десктопные пользователи с устаревшим браузером что-то заметят. Это очень низкий процент от общей базы пользователей. Сайт должен быть удобным и последовательным. Это справедливый компромисс.
Только десктопные пользователи с устаревшим браузером что-то заметят. Это очень низкий процент от общей базы пользователей. Сайт должен быть удобным и последовательным. Это справедливый компромисс. — Веб-документы MDN
— Веб-документы MDN Что произойдет, если браузер не поддерживает его? В этом случае Grid вернется к алгоритму позиционирования по умолчанию. Он будет складывать
Что произойдет, если браузер не поддерживает его? В этом случае Grid вернется к алгоритму позиционирования по умолчанию. Он будет складывать  Как это достигается?
Как это достигается?
 Это полезно во многих сценариях. Вы не можете использовать запросы поддержки для всех функций Grid, которые вы хотите использовать.
Это полезно во многих сценариях. Вы не можете использовать запросы поддержки для всех функций Grid, которые вы хотите использовать. Это то, к чему мы стремимся. По мере того, как все больше браузеров используют подсетку
Это то, к чему мы стремимся. По мере того, как все больше браузеров используют подсетку 

 Поскольку Bootstrap является одним из самых известных фреймворков CSS, мы будем использовать его в качестве справочного материала в этой статье. Вот как официально себя определяет бутстрап:
Поскольку Bootstrap является одним из самых известных фреймворков CSS, мы будем использовать его в качестве справочного материала в этой статье. Вот как официально себя определяет бутстрап: Вот как определяет себя CSS Grid, согласно официальной документации:
Вот как определяет себя CSS Grid, согласно официальной документации: Использование предопределенных классов и элементов означает, что большую часть времени вы будете проводить в HTML-разметке.
Использование предопределенных классов и элементов означает, что большую часть времени вы будете проводить в HTML-разметке. Выберите CSS Grid, если вы хотите написать только простую структуру страницы в HTML и потратить большую часть времени на написание CSS для обработки макета.
Выберите CSS Grid, если вы хотите написать только простую структуру страницы в HTML и потратить большую часть времени на написание CSS для обработки макета.
 ..}
..}  Однако, когда дело доходит до CSS Grid, около 92% браузеров (объявление на февраль 2020 г.) поддерживают его, поэтому браузеру не нужно загружать какие-либо дополнительные зависимости для загрузки сайта. Чтобы лучше увидеть это в действии, мы будем использовать общий инструмент аудита производительности, Lighthouse CLI, для измерения производительности наших фотогалерей, созданных с помощью Bootstrap, Reactstrap и CSS Grid.
Однако, когда дело доходит до CSS Grid, около 92% браузеров (объявление на февраль 2020 г.) поддерживают его, поэтому браузеру не нужно загружать какие-либо дополнительные зависимости для загрузки сайта. Чтобы лучше увидеть это в действии, мы будем использовать общий инструмент аудита производительности, Lighthouse CLI, для измерения производительности наших фотогалерей, созданных с помощью Bootstrap, Reactstrap и CSS Grid. Однако другой простой причиной более низкой скорости загрузки страницы может быть больший размер ресурсов Bootstrap, которые необходимо загружать при каждой загрузке страницы, что снижает производительность по сравнению с собственными альтернативами CSS. Если вы сосредоточены исключительно на производительности, выберите собственное решение, такое как CSS Grid, а не CSS Framework.
Однако другой простой причиной более низкой скорости загрузки страницы может быть больший размер ресурсов Bootstrap, которые необходимо загружать при каждой загрузке страницы, что снижает производительность по сравнению с собственными альтернативами CSS. Если вы сосредоточены исключительно на производительности, выберите собственное решение, такое как CSS Grid, а не CSS Framework. .. }// Средние устройства (планшеты, 768px и выше)@media (min-width: 768px) { ... }// Крупные устройства (настольные компьютеры, 992px и выше)@media (min-width: 992px) { ... }// Очень большие устройства (большие настольные компьютеры, 1200px и выше) @media (min-width: 1200px) { ... }
.. }// Средние устройства (планшеты, 768px и выше)@media (min-width: 768px) { ... }// Крупные устройства (настольные компьютеры, 992px и выше)@media (min-width: 992px) { ... }// Очень большие устройства (большие настольные компьютеры, 1200px и выше) @media (min-width: 1200px) { ... }  Есть вероятность, что вы захотите скрыть или изменить порядок элементов в разных размерах браузера, и, по моему собственному опыту, более интуитивно понятно делать это в CSS, используя медиа-запрос и параметры CSS Grid. Мы рассмотрим простой адаптивный макет с использованием CSS Grid и Media Queries.
Есть вероятность, что вы захотите скрыть или изменить порядок элементов в разных размерах браузера, и, по моему собственному опыту, более интуитивно понятно делать это в CSS, используя медиа-запрос и параметры CSS Grid. Мы рассмотрим простой адаптивный макет с использованием CSS Grid и Media Queries.