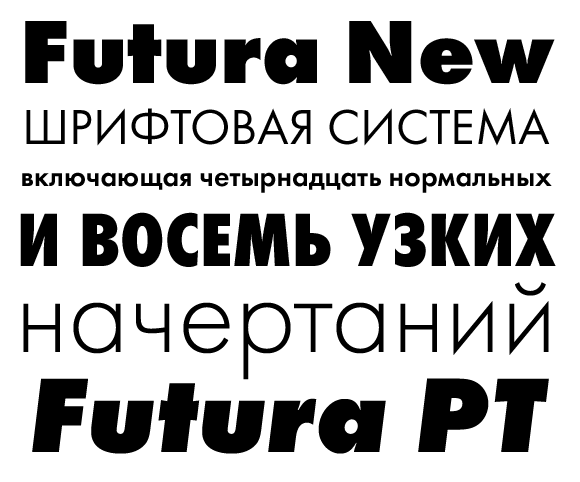
Как задать жирный шрифт в css
NexxDigital — компьютеры и операционные системы
Жирный шрифт, курсив, малые прописные буквы. Как сделать в CSS жирный шрифт
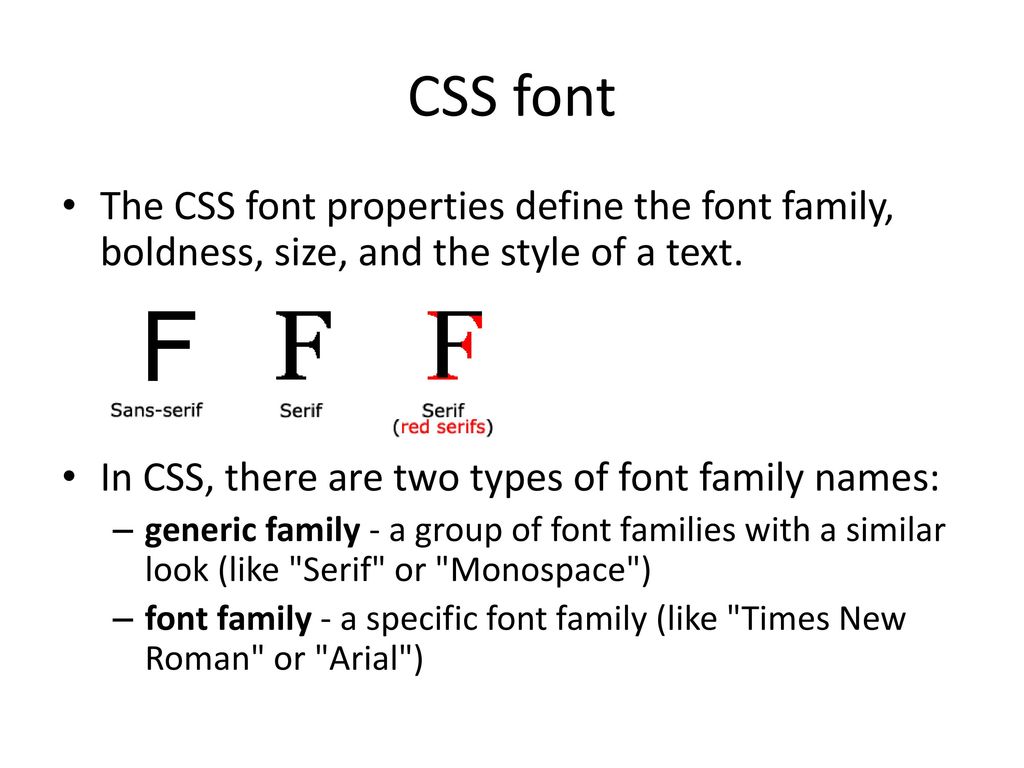
Определяем CSS шрифт с засечками и без засечек
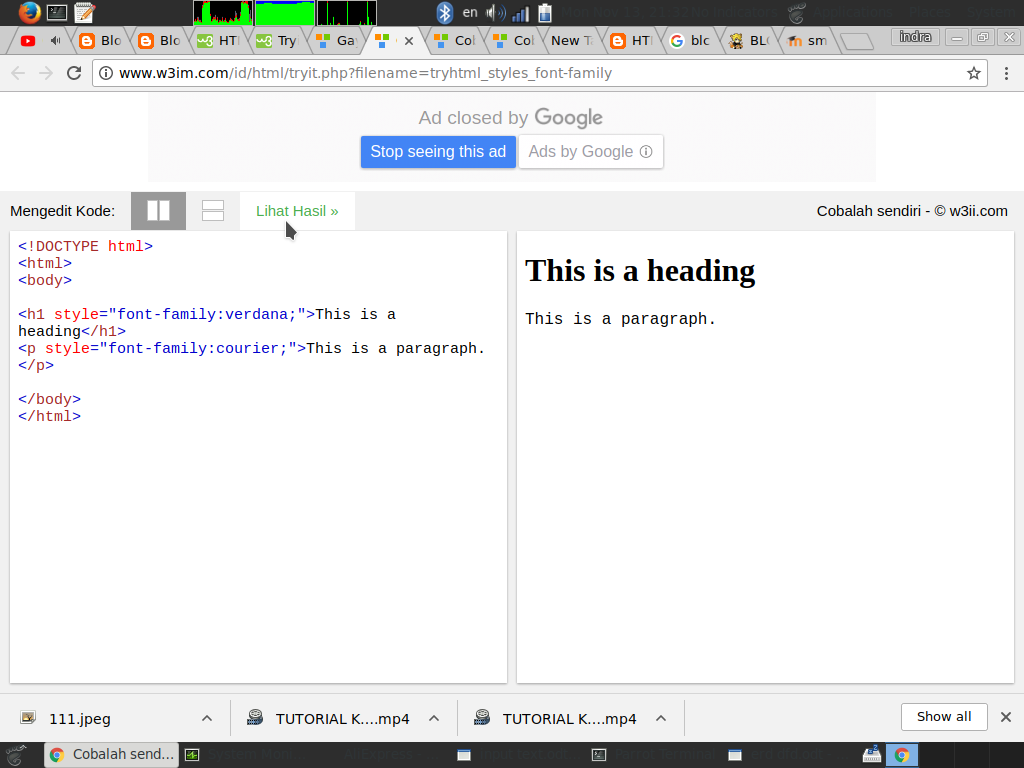
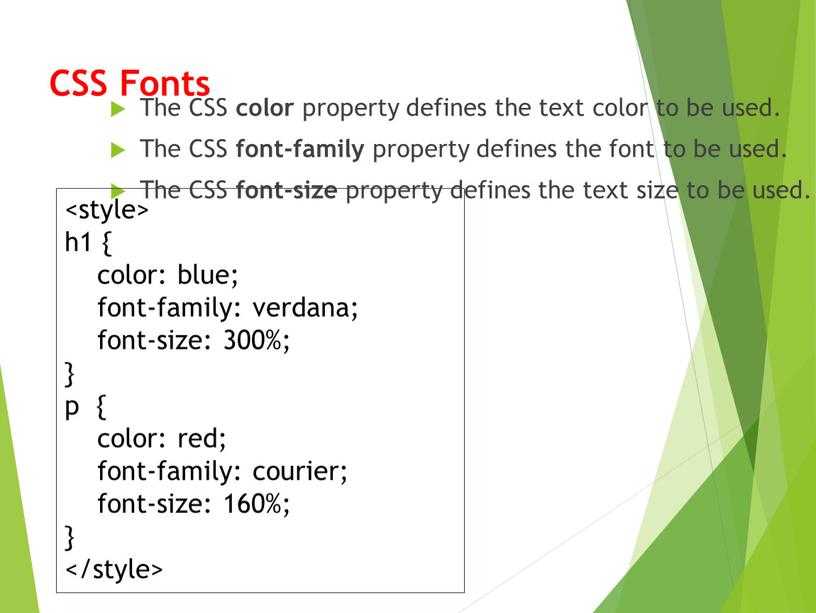
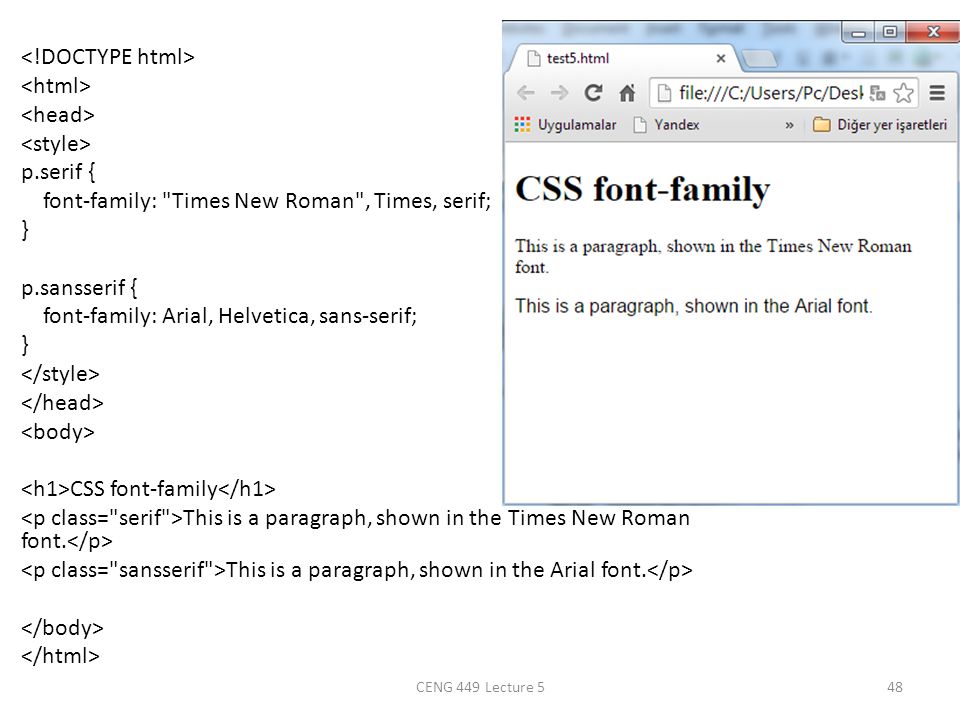
В примере выше стилевые описания распространяются на параграфы данного документа. Атрибут font-family: содержит три различных шрифта, одного семейства (с засечками). Указывать их можно в различном порядке, но будет применен первый или второй если браузер не сможет найти на компьютере пользователя установленный первый шрифт, или третий, если программа браузера не прочтет первые два. При написании кода, название, состоящее из нескольких слов выделяется кавычками, например, «Times New Roman» .
Шриф sans-serif является представителем семейства шрифтов без засечек. К нему относятся Verdana, Geneva и другие. Если прописать код: font-family: sans-serif — программа браузера выберет на компьютере пользователя один из шрифтов без засечек, например, Verdana . Если обозначить: font-family: serif — будет выбран шрифт семейства с засечками, например, Times . CSS aтрибут со значением font-family: monospace — установит моноширинный шрифт, к примеру, Courier New .
Если обозначить: font-family: serif — будет выбран шрифт семейства с засечками, например, Times . CSS aтрибут со значением font-family: monospace — установит моноширинный шрифт, к примеру, Courier New .
CSS aтрибут font-family: определит, выбранный вами, вид шрифта . Можно установить свой шрифт, но нет ни какой гарантии, что он будет присутствовать на компьютере пользователя. Если его там не окажется, программа браузера не сможет правильно интерпретировать, указанный вами, шриф.
CSS наклонный и жирный шрифт
Определим наклонный шрифт :
CSS атрибут со значением определяет наклонный шрифт .
Определим жирный шрифт :
CSS ключение определяет жирный шрифт .
Определим нормальный объем шрифта :
Строчка преобразует жирный шрифт в обычный.
CSS размер шрифта
Пример с изменением размера:
Текстовая строка размером 13 пикселей.
Текстовая строка размером 16 пикселей.
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Duis te feugifacilisi
Lorem ipsum dolor sit amet , consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
«Font-weight: bolder» для шрифтов со множеством начертаний
Если вы используете шрифт со множеством начертаний, то вам, вероятно, захочется, чтобы теги strong и b не увеличивали жирность шрифта до фиксированного значения font-weight:700 , как это происходит по-умолчанию, а использовали промежуточные значения, рассчитанные исходя из жирности шрифта родительского элемента.
Ведь не очень красиво, когда в ультратонком шрифте появляются жирные кляксы тегов strong .
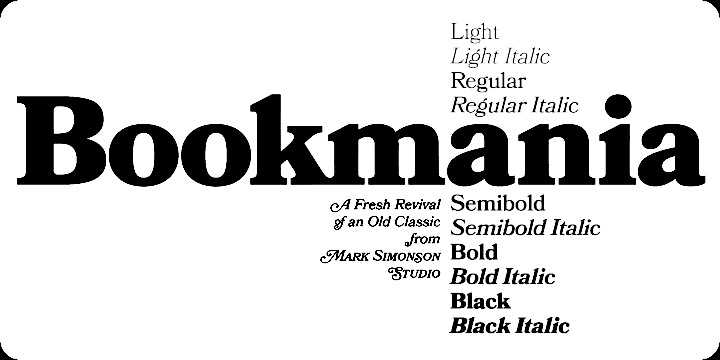
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b , т. е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Используя относительные значения font-weight мы получаем только по три градации жирности шрифта для bolder и lighter соответственно. Спецификация не гарантирует, что браузеры правильно сопоставят названия начертаний и числовые значения. Не гарантирует, что для шрифта найдётся более жирное или более тонкое начертание. У некоторых шрифтов всего два начертания, у некоторых может быть восемь.
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении « bolder » не будет тоньше, чем более легкие начертания этого шрифта, а при значении « lighter » будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
Если у вас шрифт установлен в системе, но не подключен через @font-face , то Google Chrome определяет только Normal и Bold начертания шрифта. Чтобы локальный шрифт заработал, нужно дополнительно указать его font-family .
Полужирное начертание css – font-weight | htmlbook.ru
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Курсив и жирный шрифт CSS — учебник CSS
Чтобы сделать шрифт жирным в CSS либо задать ему курсивное начертание, вам пригодятся такие свойства, как font-weight и font-style . Ниже мы разберемся, какие значения могут быть использованы для этих свойств.
Жирный шрифт в CSS: свойство font-weight
Управлять жирностью шрифта в CSS можно с помощью значений свойства font-weight :
| bold | Полужирный шрифт |
| normal | Обычный шрифт |
| bolder | Более жирный шрифт, чем у родителя |
| lighter | Менее жирный шрифт, чем у родителя |
| inherit | Наследует значение родителя |
| Числовое значение от 100 до 900 | От очень тонкого до очень жирного шрифта |
Насыщенность шрифта вы можете регулировать с помощью ключевых слов bold (полужирное), normal (обычное начертание), bolder (более жирное, чем у родителя), lighter (менее жирное, чем у родителя), inherit (такое же, как у родителя), а также используя числовые значения 100 , 200 , 300 , 400 , 500 , 600 , 700 , 800 и 900 , настраивая жирность шрифта от самого тонкого до самого плотного.
Примечание: числовые значения от 100 до 900, означающие толщину шрифта, сработают только в том случае, если у шрифта, с которым вы работаете, предусмотрены эти варианты начертания. Данные значения используются в основном с веб-шрифтами, о которых мы говорили в первой подглаве.
Курсив в CSS: свойство font-style
Задать курсивное начертание шрифта можно при помощи значений свойства font-style :
| italic | Курсивный шрифт |
| oblique | Наклонный шрифт |
| normal | Обычный шрифт |
| inherit | Наследует значение родителя |
Чтобы сделать курсив в CSS, используйте значение italic . Второе значение в таблице – oblique – означает наклонное начертание и отличается от курсива тем, что все символы с обычным начертанием просто наклоняются вправо, в то время как курсив – это отдельно созданный вариант начертания шрифта, похожий на рукописный.
Значение normal устанавливает обычный стиль шрифта, а
Далее в книге: строчные и заглавные буквы с помощью свойства CSS text-transform.
Как сделать жирный шрифт на HTML и CSS
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span>жирным выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
bolder» для шрифтов со множеством начертаний / Habr
Возьмём для примера Open Sans.
Open Sans имеет пять начертаний: Light 300, Normal 400, Semi-Bold 600, Bold 700 и Extra-Bold 800.
Цифры соответствуют значению font-weight .
Пусть основной текст имеет начертание Light 300, заголовки и цитаты — Normal 400, а промо-блок — Semi-Bold 600:
Тег strong может встечаться и в основном тексте, и в цитатах, и промо-блоке. Надо это учесть.
А нам хочется, чтобы у strong и b для основного текста было Normal 400, для цитат и заголовков — Bold 700, а для промо блока — Extra-Bold 800. Это сохранит контраст между жирным и нежирным текстом примерно равным во всех случаях.
Уверен, многие пробовали использовать strong , но это не принесло ожидаемого результата — текст стал ещё жирнее, чем ожидалось.
А всё потому, что согласно спецификации, значение bolder ( lighter ) увеличивает (уменьшает) унаследованное значение font-weight до следующего возможного для данного шрифта значения, согласно следующей таблице.
| наследуемое значение | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Но в браузерной CSS прописано strong, b , т. е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
е. унаследуется значение «700», а потом оно ещё и увеличивается до «900». Поэтому кажется, что bolder работает неправильно.
Исправить это можно так:
Именно так, как два отдельных правила. Первое обнуляет значение font-weight из браузерной таблицы стилей, второе задаёт жирность уже в относительных, а не абсолютных единицах.
Теперь нам не придётся заботиться о вложенности элементов — каскад всё сделает автоматически. Мы можем вкладывать теги strong друг в друга.
Вложенные теги «strong». Толщина шрифта определяется исходя из значения родительского элемента.
Демка
Ограничения
Единственной гарантией при использовании bolder / lighter является то, что шрифт при значении « bolder » не будет тоньше, чем более легкие начертания этого шрифта, а при значении « lighter » будет не толще, чем более жирные начертания этого шрифта.
Чтобы более тонко настроить вес шрифта, надо использовать абсолютные значения.
font-weight — жирный текст | CSS справочник
Поддержка браузерами
| | | | | | |
12. 0+ 0+ | 4.0+ | 1.0+ | 2.0+ | 3.5+ | 1.3+ |
Описание
CSS свойство font-weight позволяет указать, насколько жирным будут выглядеть текст. Как вы знаете, жирный текст выглядит темнее и немного толще, чем обычный. Вы можете использовать жирный текст для любого тега, задав свойству значение bold .
Если у вас есть элемент, для которого по умолчанию задан жирный шрифт, или он наследует такой шрифт от родительского элемента, то можно уменьшить насыщенность шрифта с помощью значения normal .
Для свойства font-weight предусмотрены также два относительных значения: bolder и lighter . Они сделают текст более или менее плотным по сравнению с унаследованным значением. Эти значения используются редко, так как немногие шрифты поддерживают столь слабые различия в плотности.
Вы также можете устанавливать значения свойства с помощью чисел от 100 до 900, но это тоже не очень хорошо поддерживается шрифтами и браузерами и редко применяется.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontWeight=»900″ |
Синтаксис
Значения свойства
| Значение | Описание |
|---|---|
| normal | Определяет стандартное написание символов. |
| bold | Задает жирное начертание символов в тексте. |
| bolder | Тоже самое, что и bold. |
| lighter | тоже самое, что и normal. |
| 100 200 300 400 500 600 700 800 900 | Определяет толщину шрифта по заданному значению, от 0 до 500 — стандартное начертание шрифта, от 600 до 900 — жирное начертание. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Следите за изменением шрифта.
Размер текста в CSS, жирный текст CSS
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно много, вы можете найти их в справочниках. Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Использовать их неудобно, обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер текста:
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта. Для этого добавим селектору #fo свойство font-style:
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant. Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению normal, а число 700 значению bold. Но числа работают не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
Существует совойство font, в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font:
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Добавим на страницу ещё один тег <span> и установим ему свойство font, но по-другому:
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей, то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Установим ему размер шрифта и высоту строки:
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent:
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
Оно устанавливается с помощью свойства text-decoration. Оно принимает такие значения:
text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
Свойство font-weight | CSS
Свойство CSS font-weight задает толщину шрифта, оно зависит либо от установленных правил начертания в семействе шрифтов, либо от толщины, определенной в браузере.
В качестве значения свойство font-weight принимает ключевое слово или числовое значение. Доступные ключевые слова:
- normal;
- bold;
- bolder;
- lighter.
Доступные числовые значения:
- 100;
- 200;
- 300;
- 400;
- 500;
- 600;
- 700;
- 800;
- 900.

Значение ключевого слова normal соответствует числовому значению 400, а значение CSS font weight bold — числовому значению 700.
Чтобы к шрифту мог быть применен другой размер, кроме 400 или 700, для него должны быть установлены встроенные правила начертания с соответствующими им числовыми коэффициентами.
Если шрифт имеет жирную («700«) или обычную («400«) версию, то браузер будет использовать их. Если они не доступны, браузер будет имитировать собственную жирную или нормальную версию. Для шрифтов часто используют такие названия, как «Regular» и «Light«, чтобы определить альтернативные значения толщины шрифта.
Следующая демо-версия иллюстрирует использование альтернативных значений толщины:
Посмотреть демо — версию
В приведенной выше демо-версии используется бесплатный шрифт Open Sans, реализуемый с помощью API Google Web Fonts. Шрифт загружается со всеми доступными значениями толщины. С помощью свойства CSS font-weight в тексте каждого абзаца отображаются различные доступные версии. Недоступная версия выводится как логически ближайшая толщина.
Недоступная версия выводится как логически ближайшая толщина.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т.д. не имеют другой толщины, кроме 400 и 700. Если бы в демо-версии использовался один из этих шрифтов, то во всех абзацах мы увидели бы только две его версии.
Значения ключевых слов «bolder» и «lighter» зависят от вычисляемой толщины шрифта родительского элемента. Браузер будет искать ближайшую к «bolder» или «lighter» толщину в семействе шрифта. Иначе браузер просто установит «400» или «700«.
Дочерние элементы не наследуют значения ключевых слов «bolder» и «lighter«, но вместо этого наследуют вычисленную толщину.
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | Работает | Работает | Работает |
Данная публикация представляет собой перевод статьи «font-weight» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Типографика. Содержание · Bootstrap. Версия v4.0.0
Документация и примеры типографии Bootstrap, включая глобальные настройки, заголовки, текст документа, списки и т.д.
Глобальные настройки
Bootstrap предустанавливает глобальные стили отображения, типографии и ссылок. Когда нужно настроить больше элементов, проверьте наши классы текстовых утилит.
- Используйте набор встроенных шрифтов, который выберет лучшее семейство шрифтов
font-familyдля всех ОС и девайсов. - Для более широкой и доступной шкалы шрифтов BS4 использует шрифт браузера по умолчанию
font-size(обычно 16px), так что юзеры могут сами настроить шрифты через настройки шрифтов браузера. - Используйте атрибуты
$font-family-base,$font-size-baseи$line-height-baseкак типографическую базу для<body>. - Задавайте глобальные цвета ссылок через
$link-colorи применяйте подчеркивание ссылок только в
- Используйте
$body-bgдля заданияbackground-colorдля<body>(по умолчанию стоит#fff).
Эти стили находятся в _reboot.scss, а глобальные переменные определены в _variables.scss. Задавайте $font-size-base в rem.
Заголовки
Все HTML-заголовки (<h2>—<h6>) доступны в BS4.
| Заголовок | Пример |
|---|---|
|
|
h2. Заголовок bootstrap |
|
|
h3. Заголовок bootstrap |
|
|
h4. Заголовок bootstrap |
|
|
h5. Заголовок bootstrap Заголовок bootstrap |
|
|
h5. Заголовок bootstrap |
|
|
h6. Заголовок bootstrap |
<h2>h2. Заголовок bootstrap </h2> <h3>h3. Заголовок bootstrap </h3> <h4>h4. Заголовок bootstrap </h4> <h5>h5. Заголовок bootstrap </h5> <h5>h5. Заголовок bootstrap </h5> <h6>h6. Заголовок bootstrap </h6>
Если вы хотите, чтобы стилизация шрифта совпадала с заголовком, но не можете использовать соотнесенный HTML-элемент, классы .h2 — .h6 также доступны.
h2. Заголовок bootstrap
h3. Заголовок bootstrap
h4. Заголовок bootstrap
h5. Заголовок bootstrap
h5. Заголовок bootstrap
Заголовок bootstrap
h6. Заголовок bootstrap
<p>h2. Заголовок bootstrap </p> <p>h3. Заголовок bootstrap </p> <p>h4. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h5. Заголовок bootstrap </p> <p>h6. Заголовок bootstrap </p>
Настройка заголовков
Используйте имеющиеся общие классы для воссоздания маленького вторичного текста-подзаголовка из Bootstrap 3.
Заголовок отображения С выцветшим вторичным текстом
<h4> Заголовок отображения <small>С выцветшим вторичным текстом</small> </h4>
«Заголовок дисплея»
Традиционные заголовки созданы для «работы» «в глубине» вашей страницы. Если вам необходимо выделить заголовок, используйте «заголовок дисплея» — большего размера, слегка более вычурный.
| Display 1 |
| Display 2 |
| Display 3 |
<h2>Display 1</h2> <h2>Display 2</h2> <h2>Display 3</h2> <h2>Display 4</h2>
«Лид»
Создайте выделяющийся, отстоящий от основной массы параграф добавлением класса .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p> Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus. </p>
Блочные текстовые элементы
Стили для обычных блочных элементов HTML5.
Тэг-выделитель для подсветки текста.
Удаленный текст.
Зачеркнутый.
Строка — дополнение к документу.
Подчеркнутая
Мелкий шрифт (типа нижний индекс).
Жирный текст.
Курсив.
<p>Тэг-выделитель для <mark>подсветки</mark> текста.</p> <p><del>Удаленный текст.</del></p> <p><s>Зачеркнутый.</s></p> <p><ins>Строка - дополнение к документу.</ins></p> <p><u>Подчеркнутая</u></p> <p><small>Мелкий шрифт (типа нижний индекс).</small></p> <p><strong>Жирный текст.</strong></p> <p><em>Курсив.</em></p>
Классы .mark и .small дают стили, одинаковые с тэгами <mark> и <small>, но помогают избежать нежелательных семантических последствий, которые могут возникнуть с тэгами.
Также, свободно пользуйтесь тэгами <b> и <i> в HTML5. <b> создан для выделения слов или фраз, когда выделение не придает словам дополнительной важности, а <i> выделяет цитаты, прямую речь, термины и т.д.
Классы текстовых утилит
Изменяйте выравнивание текста, стиль, «жирность» и цвет с помощью текстовых утилит и утилит цвета.
Сокращения
Реализация элемента <abbr> нужна для показа полной версии акронимов и сокращений по наведению. Этот тег имеет подчеркивание по умолчанию и показывает “help-cursor” для дополнительного контекста, а также для помощи юзерам-инвалидам.
Добавьте класс .initialism к сокращению для создания слегка уменьшенного шрифта.
attr
HTML
<p><abbr title="attribute">attr</abbr></p> <p><abbr title="HyperText Markup Language">HTML</abbr></p>
Цитаты
Для цитат с другого источника в вашем документе. Оберните любой элемент в
Оберните любой элемент в <blockquote> для создания цитаты.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Наименование источника
Добавьте <footer> для идентификации источника. Оберните имя источника в
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Source Title</cite></footer> </blockquote>
Выравнивание
Используйте текстовые утилиты, если необходимо изменить выравнивание блока цитат.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer>Кто-то знаменитый в <cite title="Название источника">Название источника</cite></footer> </blockquote>
Списки
Без элементов стилизации
Удаляет свойство по умолчанию list-style и левый марджин элементов списка (только прямые «потомки»).
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Nulla volutpat aliquam velit
<ul>
<li>Phasellus iaculis neque</li>
<li>Purus sodales ultricies</li>
<li>Vestibulum laoreet porttitor sem</li>
<li>Ac tristique libero volutpat at</li>
</ul>
</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ul>
Блочные
Удаляет у элементов списка значок слева и создает небольшой отступ margin с помощью сочетания классов . и  list-inline
list-inline.list-inline-item.
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul> <li>Lorem ipsum</li> <li>Phasellus iaculis</li> <li>Nulla volutpat</li> </ul>
Описание и выравнивание
Выравнивайте термины и описания по горизонтали, используя предустановленные классы сеточной системы BS4 (или семантические миксины). Для более длинных терминов вы можете добавить класс .text-truncate чтобы «усечь» текст эллипсисом.
- Списки описания
- A description list is perfect for defining terms.
- Euismod
-
Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Truncated term is truncated
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- Вложенность
-
- Список вложенных определений
- Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.
<dl>
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>
<p>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</p>
<p>Donec id elit non mi porta gravida at eget metus.</p>
</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Truncated term is truncated</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
Отзывчивая «типографика»
Этот термин означает масштабирование текста и компонентов простой регулировкой коренного элемента font-size в медиа-запросах. Bootstrap не делает этого по умолчанию, но вы можете легко сделать это сами.
Вот пример. Выбирайте какие угодно font-size и медиа-запросы.
html {
font-size: 1rem;
}
@include media-breakpoint-up(sm) {
html {
font-size: 1.2rem;
}
}
@include media-breakpoint-up(md) {
html {
font-size: 1.4rem;
}
}
@include media-breakpoint-up(lg) {
html {
font-size: 1. 6rem;
}
}
6rem;
}
}Выделяем текст. Жирный шрифт
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание. Для установки текста жирного начертания применяется два тега: и .
Жирное начертание шрифта Сильное выделение текста
Курсивное начертание
Курсивный шрифт представляет собой не просто наклон отдельных символов, для некоторых шрифтов это полная переделка под новый стиль, имитирующий рукописный. Курсив для текста определяют два тега: и .
Курсив для текста определяют два тега: и .
Курсивное начертание шрифта Выделение текста
Следует отметить, что теги и , также как и хотя и похожи по своему действию, являются не совсем эквивалентными и заменяемыми. Первый тег — является тегом физической разметки и устанавливает жирное начертание текста, а тег — тегом логической разметки и выделяет помеченный текст. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов и , будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
В примере 7.5 показано использование тегов и для оформления текстов.
Пример 7.5. Теги и
Оформление текстаА где же печенье и самогоноваренье?! — воскликнул Мальчиш-плохиш.
Результат данного примера показан на рис. 7.5.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).

- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.

HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
Жирность шрифта определяется при помощи атрибута CSS font-weight , который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Атрибут font-style (начертание шрифта) служит для написания курсивом и может принимать следующие значения:
- italic — курсив, края текста скруглены
- normal — обычный
- oblique — курсив
Атрибут font-variant (разновидность шрифта) служит для написания малыми прописными буквами и может принимать следующие значения:
- normal — обычный
- smaoo-caps — малые прописные
Наряду с жирным, курсивом и малыми прописными существует еще несколько популярных видов начертания: подчеркивание и маркировка.
Атрибут text-decoration (украшение текста) служит для подчеркивания текста и может принимать следующие значения:
- blink — мерцающий текст (не поддерживается IE)
- line-through — перечеркнутый текст
- none — без изменений
- overline — линия над текстом
- underline — подчеркнутый текст
Атрибут text-transform (преобразование текста) служит для работы с малыми прописными буквами и может принимать следующие значения:
- capitalize — все слова начинаются с прописной буквы
- lowercase — весь текст пишется строчными буквами
- none — без изменений
- uppercase — весь текст пишется прописными буквами
Пример использования font-weight , font-style , text-decoration , text-transform : Пример №9
HTML-код страницы:
Untitled
«Золотое кольцо России»
(в древности Залесье), туристический маршрут, включающий сеть древнерусских городов: Сергиев Посад, Переславль-Залесский, Ростов Великий, Ярославль, Кострома, Плес, Владимир, Боголюбово, Суздаль, Юрьев-Польской, Углич. Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Название Залесье прежде всего географическое, оно подразумевало все то, что находилось «за лесом» по отношению к Киевской Руси.
Туристический маршрут (действует с начала 1970), проложенный по историческим городам, проходит по территории пяти областей — Московской, Ярославской, Костромской, Ивановской, Владимирской.
Древние города этих земель имеют свою судьбу, свое прошлое. Они проделали сложный путь в своем историческом развитии от первых дней рождения до дня сегодняшнего. Многое безвозвратно утеряно на этом долгом пути. Равнодушие и небрежность приводят к частичному или полному уничтожению уникальных построек, тому пример города Калязин, Молога, Углич. При постройке Угличской ГЭС взорван и ушел под воду древний Покровский монастырь с уникальными памятниками 15-17 вв. Половина церквей Углича была снесена, разобраны ограды монастырей, что разрушило их ансамблевую целостность. Усилиями реставраторов удалось вывести из аварийного состояния и спасти от гибели десятки объектов старинной архитектуры, казалось, непоправимо утраченных. Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
Возвращены к жизни в своем первозданном виде: архитектурный ансамбль Воскресенского монастыря (1674-77) Углича, храм Покрова на Нерли (12 в.), Дмитриевский собор (12 в.) и «Золотые ворота» Владимира, Георгиевский собор (12 в.) Юрьева-Польского, памятники древнего Суздаля, где велись комплексные работы по реставрации исторической застройки в пределах всего города, города-музея. Вновь создавались целые архитектурные комплексы Музеев деревянного зодчества в Костроме, Суздале. Все это — творения рук человеческих, прикоснувшихся к заповедным территориям Земли Русской.
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b ;
- Тег strong ;
- CSS-свойство font-weight .
Поговорим о каждом из вариантов выделения текста по порядку.
Жирный текст: тег
Тег b HTML применяется следующим образом:
Конструктор сайтов «Нубекс»
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т. д.)
д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong , давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Конструктор сайтов «Нубекс»
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong .
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight . Применяется оно следующим образом:
Жирный текст с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Доверьтесь нам, и мы вас не подведем.
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
CSS — работаем со шрифтом — Как создать сайт
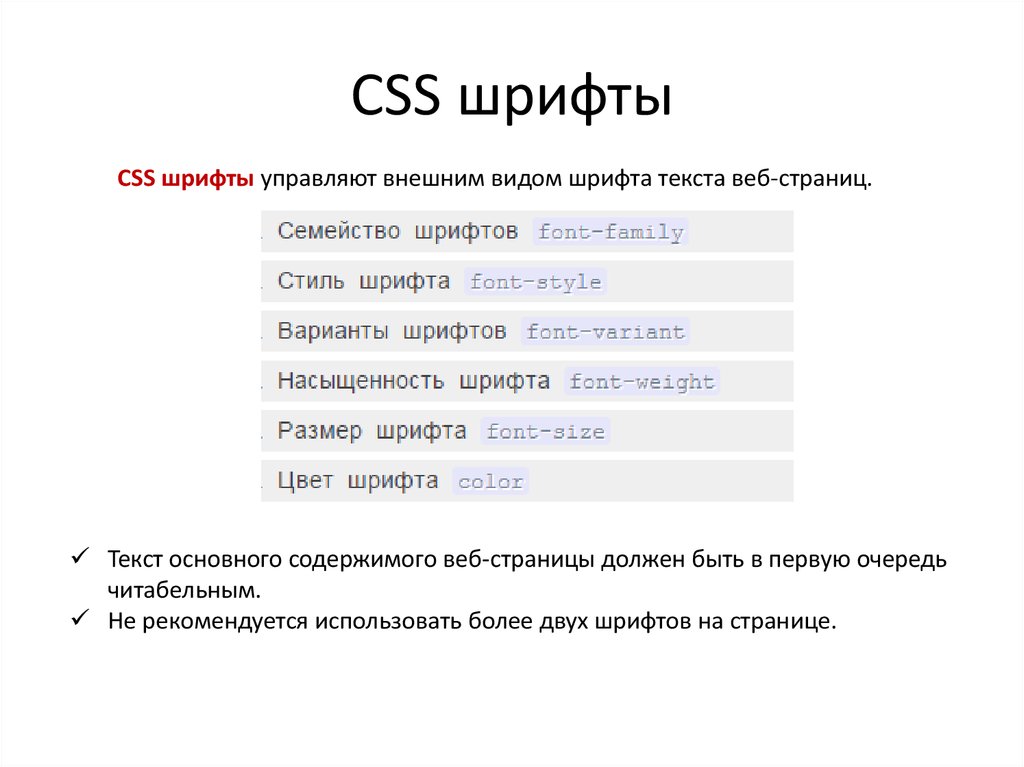
В данной статье рассмотрим CSS-свойства, форматирующие шрифт контента сайта.
- Всего их существует 5 штук, относятся они к семейству
- font-family — отвечает за имя шрифта
- font-size — отвечает за размер шрифта
- font-style — отвечает за стиль начертания шрифта
- font-variant — отвечает за возможность создания капители
- font-weight — отвечает за толщину шрифта
font:Рассмотрим эти CSS-свойства и их значения, с помощью примеров :
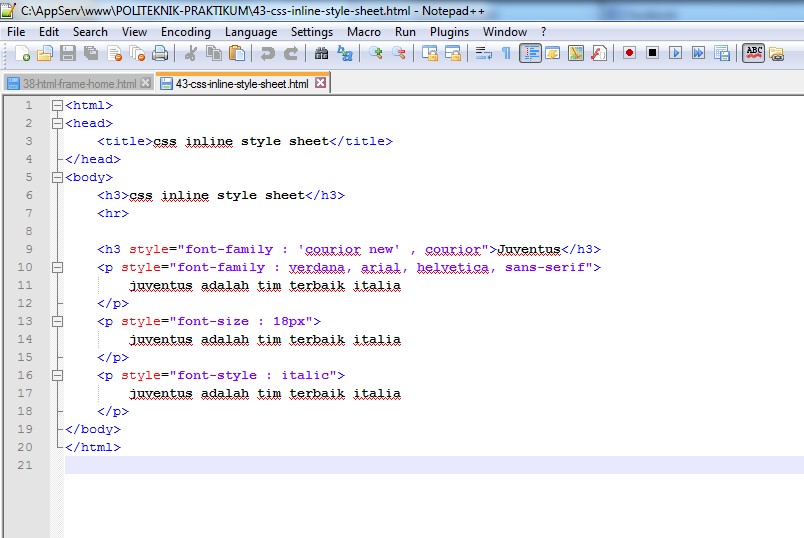
font-family
font-family — CSS-свойство, назначает имя шрифту, в качестве значений принимает имена шрифтов. Имена могут быть как стандартные, так и экзотические. Здесь находится список стандартных шрифтов. Для использования экзотических шрифтов, вам нужно их поставить на свой сайт самостоятельно и сделать так, чтобы они при открытии сайта, автоматически загружались на компьютер посетителя.
Назначим элементам страницы, например абзацам p, имя шрифта 'Times New Roman':
<style>
p {
font-family: 'Times New Roman';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их. </p>
</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-size
font-size — CSS-свойство, назначает размер шрифту, в качестве значений принимает единицы измерения CSS.
Присвоим абзацам страницы, размер шрифта 22px.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-style
font-style — CSS-свойство, назначает стиль шрифту, в качестве значений принимает следующие ключевые слова:
- normal — обычное начертание
- italic — курсивное начертание
- oblique — наклонное начертание
Изначально вам может показаться, что значения italic и oblique одинаковы и что оба они просто делают шрифт наклонным. Однако между ними, всё же имеется разница.
Однако между ними, всё же имеется разница.
Заключается она в следующем, некоторые шрифты имеют возможность создавать красивый рукописный почерк, так вот чтобы его увидеть нужно CSS-свойству font-style присвоить значение italic. Если рукописный почерк не поддерживается, то шрифт будет просто наклонным.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-variant
font-variant — CSS-свойство, отвечает за создание капители. Капитель — это когда строчные буквы выглядят как заглавные (прописные), но размером меньше их, в качестве значений принимает следующие ключевые слова: normal или small-caps.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-weight
font-weight — CSS-свойство, отвечающее за толщину шрифта, в качестве значений принимает следующие ключевые слова: normal или bold.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
font-weight: bold;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
Гостиница Набережные Челны — список всех гостиниц города Набережные Челны, для туристов и гостей.
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 25 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
как сделать цветные буквы, способы форматирования текста в Discord
Содержание
- Варианты форматирования текста
- Оформление никнейма другим шрифтом
- Написание голосовых сообщений
Оформление буковок в Дискорде (при отправке сообщения и в профиле) волнует если и не всех его пользователей, то большую их часть это точно. А всего от того, что хочется написать собеседникам послание с особым креативом. И это как минимум. Ведь ещё форматирование текста очень даже полезно при размещении объявлений на канале, создании рассылок участникам.
Эта статья подскажет вам, как использовать нестандартные шрифты для Дискорда, как изменить цвет, формат текста. А ещё: как сделать красивое оформление никнейма (заковыристыми оригинальными литерами, каких, может, даже и в системе ПК нет, и с добавлением всяких спецсимволов), как записывать голосовые смс (мессенджер будет озвучивать послание для других пользователей, когда вы его напишите и отправите).
А ещё: как сделать красивое оформление никнейма (заковыристыми оригинальными литерами, каких, может, даже и в системе ПК нет, и с добавлением всяких спецсимволов), как записывать голосовые смс (мессенджер будет озвучивать послание для других пользователей, когда вы его напишите и отправите).
Готовьтесь менять дизайн текстового пространства вашего Дискорда. Мы начинаем!
Варианты форматирования текста
Варианты начертания
Вам нужно сделать сообщение жирным, курсивом, подчеркнуть или зачеркнуть отдельные фрагменты? Да легко! Главное в этом деле ¬¬– знать символы внутренней разметки. Этот принцип оформления используется и в других популярных мессенджерах.
Алгоритм выполнения такой:
До и после текста указываются управляющие символы (в зависимости от того, как требуется писать).
**жирный**
Примечание. Заключаете в границы разметки всё, что требуется выделить в заданном формате.
В таком виде сообщение отправляется.
В итоге в чате смс отображается в отформатированном виде (например, жирным шрифтом), а управляющие символы разметки уже не видны.
жирный
Рассмотрим варианты – как можно оформлять:
*курсив* – курсив;
**жирный** – жирный;
***жирный курсив*** – жирный курсив;
~~ зачёркнутый ~~ – зачёркнутый;
__подчеркнутый__ – подчеркнутый.
Эти базовые способы разметки можно комбинировать в процессе работы с текстом по своему усмотрению. Например, вам ничего не мешает сделать фразу подчёркнутым жирным курсивом, если того требует дизайн. Всё, что потребуется, – добавить на границах символы разметки (для жирного курсива и подчёркивания):
формат: __***Подчеркнутый жирный курсив***__;
результат: Подчеркнутый жирный курсив.
Как писать в рамке
Для того чтобы послание отображалось в рамочке, также предусмотрен особый вид разметки.
` ваш текст ` – блок, выделенный с обеих сторон символом «апостроф».
В отличие от стандартного дизайна сообщение отображается в рамке (буквы в блоке на фоне другого цвета).
«` текст «` – выделение тремя апострофами для многострочного блока.
Как сделать цветной текст
Сразу оговоримся, что нет специальной опции, делающей цветными используемые шрифты для Дискорда. То есть нельзя в чате взять и произвольно разукрасить разными цветами слова смс, как душа пожелает, посредством стандартного функционала, размещённого в поле для отправки текста. Увы!
Но, если стандартного функционала… Всё-таки есть одна хитрость в Дискорде на этот счёт.
Дело в том, что для программистов разработчики предусмотрели расширенные возможности разметки многострочного блока. Кроме, собственно, границ блока, обозначенных «` …. «` дополнительно указывается язык, тип разметки, на котором написан код. Например css (каскадные таблицы стилей):
- «`css;
- …. ;
- «`.
И система мессенджера «подхватывает» надстройку и делает подсветку синтаксиса (команды цветными буквами) согласно указанному языку.
Примечание. Такая функция есть в блокноте Notepad++ и в редакторах кода.
Набираем вот такой код в чате и отправляем:
После отправки он уже отобразится в цветовой разметке:
Цветовые схемы в мессенджере различные, в зависимости от выбранного языка.
Вот эту особенность и можно использовать. Даже если вы далеки от программирования и слова «код» и «кодить» вас настораживают и откровенно пугают. Нас интересует только, какой цвет применяется для обычного текста в цветовой разметке конкретного языка.
Смотрите! Если создать вот такую разметку (для css) с любым текстом и отправить:
- «`css;
- text;
- «`.
Внимание! Язык указывается сразу после «` (без пробела!).
То сообщение отобразится зелёным цветом.
Соответственно, если указать в разметке блока другие языки, то и цвет текста будет другой. Нужный цветовой оттенок можно подобрать опытным путём.
Поэкспериментируйте в чате:
- (язык) yaml – (цвет) циановый оттенок;
- HTTP – жёлтый;
- ARM – оранжевый;
- excel – красный.
Оформление никнейма другим шрифтом
Способов довольно много, позволяющих изменить шрифты для Дискорда в поле никнейма. Но принцип их практически одинаков – оформление ника на стороннем сервисе и перенос посредством копирования в личный профиль.
Способ №1: генератор qaz.wtf
1. Откройте в браузере – http://qaz.wtf/u/convert.cgi?text=Nick.
2. В поле замените предустановленный запрос «Nick» на свой никнейм.
3. Нажмите кнопку «SHOW» (показать).
4. Просмотрите варианты оформления, сгенерированные сервисом. И скопируйте понравившийся дизайн: выделение текста → клик правой кнопкой → команда «Копировать».
5. Ник создан. Осталось только перенести в аккаунт:
— в мессенджере кликните «шестерёнку» в панели профиля;
— на вкладке «Моя учётная запись» нажмите «Изменить» в блоке учётных данных;
— очистите строку «Имя пользователя», установите курсор в начало; кликните правую кнопку и нажмите «Вставить»;
— введите пароль для подтверждения операции, сохраните настройки.
Теперь в чатах ник отображается в оригинальном оформлении, а не стандартным шрифтом.
Внимание! Перенос созданного никнейма в аккаунт в последующих инструкциях выполняется аналогичным образом: копирование в буфер обмена → вставка в поле настройки.
Способ №2: сервис supernik.ru
1. На страничке http://supernik.ru/online/generator введите свой ник и щёлкните кнопку «Старт!».
Совет! При желании к нику можно добавить какие-нибудь значки из блока «Символы» (копирование – вставка).
2. Скопируйте понравившийся вариант оформления.
Способ №3: комбинирование шрифтов
1. Разыщите в сети веб-сайты, на которых опубликованы подборки букв различными шрифтами (например – https://ydalenka.ru/note/my-kak-izmenit-shrift-nika-v-discord-kak-sdelat-krasivyj-nik/).
2. Попробуйте сделать комбинацию: составьте ник разными шрифтами (для каждой буквы или нескольких букв).
Способ №4: генератор + шаблон
1. Зайдите на https://ru.nickfinder.com/.
2. Введите ник, щёлкните интересующий вариант в блоке слева для переноса в буфер обмена. Отдельно вставьте в текстовый редактор.
3. В блоке ниже скопируйте понравившийся шаблон из спецсимволов.
4. Скомпонуйте в текстовом редакторе: ник и шаблон спецсимволов. Затем перенесите в профиль.
Затем перенесите в профиль.
Например:
๖ۣۜClαssy༻☢一ƬψƬ
Способ №5: английские буквы, схожие на русские
Ник пишется латинскими литерами. Но для тех, кто хочет, чтобы имя выглядело, как написанное русскими буквами и вдобавок оригинально, рекомендуем данный способ. Это скорей всего обман зрения, чем какие-то ухищрения на программном, настроечном уровне.
Возьмите на вооружение словарь схожестей:
Попробуйте немного поимпровизировать. Можно задействовать и собственные символьные комбинации.
Вот примеры применения «технологии»:
Написание голосовых сообщений
В Дискорде есть возможность набрать текст в специальном режиме, и он будет озвучен (прочитан) получателю при помощи синтезатора речи. Причём без сторонних программ и скриптов.
Для активации опции нужно:
1. В поле для текстового сообщения набрать команду – /tts
2. В этой же строчке через пробел добавить текст сообщения, которое должно быть озвучено.
3. Отправить сообщение.
Получатель услышит сообщение и увидит текст.
Однако будьте осторожны! Голосовые сообщения – полезная «фишка» в Дискорде. Но может и обернуться головной болью. А всё потому, что некоторые участники используют её злонамеренно: заставляют голосового бота проговаривать всякую несуразицу в чате (и не один раз!).
Благо от таких надоедливых троллей можно избавиться посредством настроек в профиле. Отключить воспроизведение голосовых сообщений можно так:
— перейти: Настройки пользователя → Уведомления → блок Text-to-Speech;
— активировать: «Не использовать».
И второй вариант для отключения TTS:
-открыть: Настройки пользователя → Текст изображения → Text-to-Speech (деактивировать).
Как видите, уважаемый пользователь, для оформления текста в мессенджере возможностей довольного много. И, если вы частый гость в Discord, у вас есть многолюдный сервер, все эти штуки по настройкам и разметке обязательно пригодятся вам. Пользуйтесь со вкусом. Да будет ваш профиль выглядеть красиво и оригинально!
Единицы измерения размеров шрифтов CSS.
 Шрифты чертежные Что такое размер шрифта в информатике
Шрифты чертежные Что такое размер шрифта в информатикеОписание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small , x-small , small , medium , large , x-large , xx-large ) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger , smaller ) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small
,
x-small
, small
, medium
,
large
, x-large
, xx-large
. Их соответствие с размером шрифта в HTML приведено в табл. 1.
Их соответствие с размером шрифта в HTML приведено в табл. 1.
Относительный размер шрифта задается значениями larger и smaller .
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt ), пикселы (px ), проценты (% ) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
Inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
font-sizeLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
document.getElementById(«elementID «).style.fontSize
Браузеры
Internet Explorer до версии 7. 0 включительно не поддерживает значение inherit
.
0 включительно не поддерживает значение inherit
.
Удивительно, но все существующие в мире шрифты отличаются всего по трем параметрам: гарнитуре, размеру и начертанию. Особого внимания заслуживает ключевой момент — гарнитура, которая может целиком преобразить любой текст. Об этом, а также о способах изменения настроек шрифтов в текстовом редакторе и при HTML-верстке далее.
Что такое шрифт?
Шрифт — это набор изображений символов алфавита, цифр, исполненных в одном формате, стиле, дизайне, иначе говоря — это аналог почерка. Первые шрифты для машин создавались на основе официального «ручного» почерка. Рукописный полуустав лежит в основе многих кириллических шрифтов, а стало основой для латинских стилей символов.
Абсолютно все компьютерные «почерки» различаются друг от друга всего по трем параметрам: размер, гарнитура, начертание шрифта.
Гарнитура шрифта
Самый важный параметр в типографике. Гарнитура шрифтов — это набор в одном или нескольких размерах, отличающийся стилевым единством изображения алфавитно-цифровых, пунктуационных и спецсимволов. Нередки гарнитуры, состоящие только из математических значений или специальных знаков, например картографических.
Нередки гарнитуры, состоящие только из математических значений или специальных знаков, например картографических.
Понятия «гарнитура» и «шрифт» достаточно часто путают из-за схожести их предмета, особенно в текстовых редакторах. Однако первое намного шире, ведь гарнитура шрифта определяет стилистику всего текста, а сам он может ограничиваться единством исполнения только, например, курсивного начертания.
Многие гарнитуры известны пользователям ПК: Courier New, Calibri, Arial, Times New Roman. Все названия пишутся латинскими буквами, даже если гарнитура шрифтов создана российскими разработчиками, используется ее транслитерация или перевод на английский.
Разновидности гарнитур
Гарнитура шрифтов в основном разделяется на группы по данному классификатору:
- Рукописные. Для этой группы характерна схожесть с рукописным текстом, начертанным кистью или пером. Это могут быть как раздельно, так и слитно написанные символы.
- Рубленые. Иное название — sans serif (франц.
 «без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы).
«без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы).
- Антиква — с засечками (serif). Производились экспериментальные исследования, установившие, что эти шрифты наиболее удобны для скорочтения «сплошных» текстов — засечки автоматически переводят взгляд от одного символа к другому, не дают буквам сливаться. Однако для заголовков, выделений они не хороши — кажется, что буквы «теснятся», создается ощущение беспорядочности. Антиква характерна своим традиционным официальным внешним видом, поэтому широко используется в соответствующих текстах.
- Декоративные. Эта гарнитура шрифтов, иначе называемая акцидентной, создана, чтобы передать и какой-то невербальный смысл написанного.
 Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.
Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.
- Символьные. Эти гарнитуры не содержат в себе стандартных цифр, букв, знаков пунктуации — тут только специальные, нужные для тематических текстов символы — картографические, арифметические, рамки и т. д.
Размер шрифта
Гарнитура — первый параметр текста, второй же — размер. Иначе его именуют
Этот параметр создан для облегчения чтения текста: крупными символами выделяют заголовки, важную информацию, второстепенное (сноски, примечания) набирают более мелким шрифтом.
В текстовых редакторах мы привыкли к стандартным размерам: 8, 11, 12, 14, 18, 24 и т. д. Каждая из этих величин обозначает общую высоту символов гарнитуры от самого высокого до самого низкого (к примеру от «Д» до «р»). Измеряется она в особых единицах — типографских пунктах. Один punkt (немц. «точка») равен 0,3528 мм.
«точка») равен 0,3528 мм.
Начертание шрифта
Заключительным параметром являются насыщенность и стиль — начертание символов. Гарнитура шрифтов в основном набирается «прямым» стилем или с небольшим наклоном — курсивом.
Насыщенность — это толщина начертания символа. Кроме стандартной, есть еще «толстые» разновидности — жирный, полужирный. Существует и более детальное разделение на сверхсветлую, светлую, жирную и гипержирную насыщенность.
Стили и насыщенности перекликаются между собой, оттого можно встретить полужирный и жирный курсив.
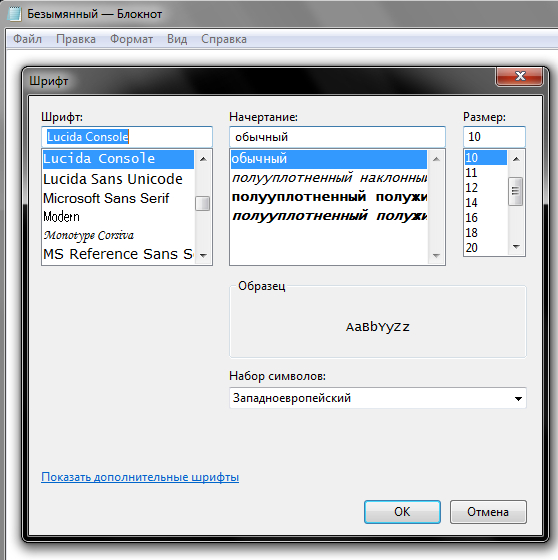
Изменение параметров шрифта
Изменить гарнитуру шрифта и схожие с ней параметры в текстовом приложении MS Word можно одним из трех удобных способов:
- Через панель инструментов. Она располагается на главной рабочей вкладке редактора непосредственно над листом текста. С ее помощью можно не только изменить гарнитуру (имя шрифта), задать нужный кегль, стиль, насыщенность текста, но и выбрать необходимый цвет символов, выделить важные моменты подчеркиванием.

- Окно-диалог для форматирования. В «Ворде» вызывается правой клавишей мыши или сочетанием «горячих кнопок» CTRL+D. Таким способом можно вызвать диалог и в программе «Блокнот». Он позволяет также задать индивидуальные параметры текста: гарнитуру, размер, начертание.
- Использование «горячих» сочетаний кнопок. При вызове «Справки» или нажатия на ссылку «О программе» можно найти раздел, где раскрыт полный их список. Чтобы воспользоваться таким методом, нужно сначала выделить текст, а затем нажать нужное сочетание. Для Word ходовыми являются: CTRL+I — курсив, CTRL+B — полужирный.
Для HTML-редактирования процедура изменения гарнитуры выглядит несколько сложнее:
- Первым делом надо выделить тот текст, гарнитура шрифтов которого должна быть изменена.
- Далее следует поставить тег (после двоеточия вписывается название выбранной гарнитуры, затем запятая и наименование стиля начертания на английском (cursive , heavy) перед выделенным фрагментом.
- В самом конце ставится тег .

- Все сделанные изменения сохраняются — итогом написания правильных тегов будет измененный должным образом текст.
Таким образом, гарнитура шрифтов, а иже с ней и вспомогательные параметры — размер, начертание, — при правильном применении способны сделать текст интересным, легкочитаемым и структурированным.
Размер шрифта на сайте можно задать как при помощи HTML, так и с помощью CSS. Рассмотрим оба варианта.
Задание размера шрифта с помощью HTML
Размер шрифта на странице можно определить при помощи тега font HTML. В статье мы уже рассматривали тег font и его атрибуты. Одним из атрибутов этого тега является size , который и позволяет установить размер шрифта. Применяется он следующим образом:
Конструктор сайтов «Нубекс»
Size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута — “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 пункт больше или меньше, соответственно.
Приведенный способ довольно прост в использовании и незаменим при необходимости изменения размера шрифта небольшого куска текста. В остальных случаях рекомендуется определять стиль текста с помощью CSS.
Устанавливаем размер шрифта при помощи CSS
В CSS для изменения размера шрифта применяется свойство font-size , которое применяется следующим образом:
Меняем размер шрифта при помощи CSSШрифты HTML-блока div класса nubex получают размер 14px при помощи свойства font size.
В приведенном примере размер шрифта устанавливается в пикселях. Но существуют и другие способы задания размера:
- large, small, medium — задают абсолютный размер (маленький, средний, большой). Также могут применяться значения экстра-маленький (x-small, xx-small), экстра-большой (x-large, xx-large).
- larger, smaller — задают относительный размер (меньше или больше относительно родительского элемента).
- 100% — задается относительный размер (в процентах относительно родительского).
 Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта. - Другие варианты задания относительного размера:
- 5ex — означает, что размер составит 5 высот буквы x от базового шрифта;
- 14pt — 14 пунктов;
- 22px — 22 пикселя;
- 1vw — 1% от ширины окна браузера;
- 1vh — 1% от высоты окна браузера;
У каждого человека есть свой почерк. Записывая информацию от руки на бумаге, мы преобразуем ее в определенные символы. Точно также , которая выводится на экран компьютера или на принтер, первоначально проходит этап преобразования символов текста в их изображения на экране или на бумаге. Для этого используются компьютерные шрифты.
Проводя сравнение между почерком человека и компьютерным шрифтом, можно сказать, что шрифт является аналогом почерка. Точнее, шрифт – это набор изображений символов определенного алфавита . Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Эти изображения, как правило, выдержаны в одном стиле, в общем формате, имеют одинаковый дизайн.
Шрифт является для компьютера инструкцией, в каком виде следует выводить символы текста на экран или на печать.
Шрифтов много, отличаются они друг от друга по трем параметрам:
- гарнитура,
- размер символов,
- начертание.
Рассмотрим эти параметры шрифта.
Гарнитура шрифта
Гарнитура шрифта – это один шрифт или набор шрифтов, имеющих одинаковый дизайн, общее художественное решение. Как правило, шрифты одной гарнитуры разрабатываются одним автором.
Лингвистически слова «гарнитура» и «гарнитур» похожи. Гарнитур означает набор предметов, имеющих схожее назначение, например, мебельный гарнитур, ювелирный гарнитур и т.п. Также и гарнитура объединяет набор шрифтов для вывода текста на экран или на принтер. Все предметы из гарнитура, также как все шрифты одной гарнитуры, выполнены в одном стиле, имеют единое художественное решение.
Каждая гарнитура имеет свое имя, например, Times New Roman, Courier New. Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
Есть гарнитуры со специальными символами, например, Symbol и Wingdings.
В названиях компьютерных шрифтов русские буквы не используются. Вместо этого применяется латинский алфавит, например, «Baltica», «Svetlana» (это транслитерация, когда русские названия пишутся английскими буквами). Также возможен английский перевод русских названий шрифтов, например, «Schoolbook». Шрифты, которые пришли к нам с Запада, сохраняют свои названия, например, шрифт Garamond.
Слово «гарнитура» обычно опускается. Как правило, просто говорят «выберите шрифт Arial» или «документ набран шрифтом Times New Roman». Также обычно упрощают и вместо «гарнитура», либо «имя гарнитуры» говорят «имя шрифта ».
Размер символов шрифта
Если гарнитура (проще говоря, имя шрифта) является первым параметром шрифтов, то вторым параметром является размер символов шрифта .
Можно встретить еще такое название – кегль шрифта (кегель шрифта). Это то же самое, что и размер шрифта.
Зачем нужны разные размеры шрифта? Обычно заголовки печатаются крупнее, чем основной текст документа. Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
Таким образом, к заголовкам привлекается внимание, что облегчает чтение документа при первом же взгляде на страницу. Текст в сносках и примечаниях набирается мельче, чем текст основного текста документа, что подчеркивает второстепенность представленной там информации.
Как задается размер шрифта (или кегель шрифта)? Обычно пользователи выбирают размер шрифта – 8, 10, 12, 14 и т.д. Здесь цифры означают размер символов шрифта по вертикали в типографских пунктах между вершиной самого высокого символа и нижней точкой самого низкого (см. рисунок).
Слово «пункт» произошло от немецкого слова «punkt» и переводится как «точка». Для тех, кто любит цифры, сообщаю, что один пункт равен 1/72 дюйма, то есть 0,3528 миллиметра. Соответственно, для того, чтобы 8 пунктов перевести в миллиметры, надо 8 умножить на 0,3528. В результате получится, что 8 пунктов – это 2,8224 миллиметра.
Начертание шрифта
Перейдем к последнему третьему параметру шрифтов, точнее, к начертанию. Начертание шрифта – это разные варианты шрифта внутри одной гарнитуры, точнее:
- стиль и
- насыщенность шрифта.

Самыми распространенными стилями шрифтов являются прямой и курсив. Если пользователь термина «курсив» не знает, то упрощенно он говорит, что использует «штрих с наклоном ».
Насыщенность отвечает за толщину штрихов символов. Обычно используют нормальное (обычное) и полужирное начертания. Последнее иногда еще упрощенно называют «толстый шрифт», если не знают терминов «полужирный» или «жирный».
Некоторые гарнитуры могут содержать шрифты светлой (thin), очень светлой (light), жирной (heavy) и сверхжирной (ultra heavy) насыщенности.
Компьютерные программы позволяют применять обычное, курсивное, полужирное и полужирное курсивное начертания шрифтов. В некоторых шрифтах (точнее, гарнитурах) есть все перечисленные начертания, а в некоторых есть только одно начертание, как правило, обычное начертание. На то, как говорится, воля художника, автора шрифта.
Комплект шрифта — это совокупность всех строчных и прописных букв, цифр и пунктуационных знаков, имеющих одинаковый размер и начертание (рис. 18.13). Шрифты могут быть прямыми и курсивными. К прямому шрифту относятся буквы прямой формы в отличие от курсивного шрифта, в котором буквы имеют наклонную форму. Латиница (Roman) обозначает группу шрифтов, имеющих засечки.
18.13). Шрифты могут быть прямыми и курсивными. К прямому шрифту относятся буквы прямой формы в отличие от курсивного шрифта, в котором буквы имеют наклонную форму. Латиница (Roman) обозначает группу шрифтов, имеющих засечки.
Семейства шрифтов объединяют два и более вида шрифтов, представляющих собой различные варианты шрифта, имеющие одинаковое начертание (рис. 18.14). Тем не менее каждый вид сохраняет неотъемлемые характеристики основной формы букв. Варианты могут включать курсив, узкий (thin), светлый, полужирный (semibold), жирный, средний (medium), узкий (condensed), широкий, контурный и другие виды шрифта. В некоторых семействах представлены только некоторые из этих вариантов, в то время как другие семейства предлагают больший
Рис. 18.13. Примеры двух вариантов начертания шрифта «Bookman», нормального и жирного
выбор вариантов начертания. Семейство шрифтов предоставляет разнообразные, но гармоничные начертания шрифта, которые можно использовать в рекламе.
Размер шрифта
Наборщики пользуются едиными единицами измерения шрифта. Если вы собираетесь общаться с людьми, занимающимися производством, вам необходимо знать базовые единицы измерения. Во всех англоязычных странах в качестве единиц измерения, используемых в печатном производстве, приняты пункт и цицеро. Давайте познакомимся с ними поближе.
Пункт
Пункт (пт) используется для измерения размера шрифта (высоты букв). В одном дюйме (2,54 см) 72 пункта (0,351 мм). Полезно знать, что высота шрифта размером 36 пунктов составляет примерно полдюйма, а шрифта размером 18 пунктов — примерно 1/4 дюйма. На рис. 18.15 поясняются основные термины, используемые для обозначения высоты шрифта. Размер шрифта может составлять от 6 до 120 пунктов. Размер шрифта основного текста обычно находится в диапазоне от 6 до 14 пунктов. Для большинства изданий используются шрифты размером 9,10 или 11 пунктов. Шрифты, размер которых превышает 14 пунктов, называются выделительными шрифтами или шрифтами заголовка. Однако эти размеры — всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
Однако эти размеры — всего лишь условность: как правило, размер шрифта основного текста газетной рекламы составляет примерно 18 пунктов, кроме того, встречаются рекламные обращения, в которых размер заголовка примерно равен размеру основного текста. Рисунок 18.16 дает наглядное представление об основных размерах шрифта.
Как выделить текст жирным шрифтом в CSS
Жирный шрифт сделает элементы толстыми или сделает их четкими или четкими. Жирный текст — это текст, который кажется толще, чем простой текст. Мы можем сделать наш текст полужирным, применив свойство CSS «font-weight» и установив для него значение «полужирный». Мы также можем установить некоторые числовые значения или ключевое слово «жирнее» для этого свойства. В этом свойстве «font-weight» мы задаем толщину текста, который будет отображаться на экране вывода. Мы также можем выделить наш текст в HTML жирным шрифтом, используя различные теги. Но здесь мы обсудим свойство CSS, которое используется для применения эффекта полужирного шрифта к тексту. Мы подробно рассмотрим этот полужирный текст в этом уроке. Мы также сделаем некоторые коды, в которых мы будем выделять текст жирным шрифтом, установив числовые значения в свойстве, а также используя ключевые слова.
Мы подробно рассмотрим этот полужирный текст в этом уроке. Мы также сделаем некоторые коды, в которых мы будем выделять текст жирным шрифтом, установив числовые значения в свойстве, а также используя ключевые слова.
Пример №1:
Нам нужно несколько элементов, чтобы применить свойство «шрифт-вес». В результате мы начинаем с создания некоторых элементов HTML. Мы должны сначала открыть новый файл, чтобы создать файл HTML, выбрав HTML в качестве языка. Программное обеспечение, которое мы будем использовать в этом руководстве, — это Visual Studio Code. В этом файле мы начнем писать код. Дополнительно вводим «!» а затем нажмите «Ввод», чтобы получить основные теги HTML, которые необходимы для всех кодов HTML.
После всего этого нам нужно создать тело, куда мы добавим несколько абзацев под заголовком. Мы даем каждому абзацу уникальное имя, чтобы мы могли использовать его, когда применяем к этим абзацам атрибут «font-weight». У нас тут три абзаца. Теперь мы применим свойство «font-weight» к этим абзацам в коде CSS. Мы должны связать оба файла, HTML и файл CSS внутри заголовка, используя тег «ссылка».
Мы должны связать оба файла, HTML и файл CSS внутри заголовка, используя тег «ссылка».
Сначала мы вводим имя абзаца «p.p1», а затем используем свойство «font-weight». Это свойство используется для установки толщины текста. Здесь мы устанавливаем его на «нормальный», который также является значением по умолчанию. «Размер шрифта» для первого абзаца — «20px». После этого у нас есть второй абзац с именем «p2», и для его «шрифта» установлено значение «жирный». Это ключевое слово «полужирный» используется для того, чтобы сделать текст абзаца толще, чем простой текст, а также установить его размер «20 пикселей». Теперь для «p3» мы снова используем свойство «font-weight». На этот раз мы устанавливаем числовое значение для установки толщины третьего абзаца и делаем его «жирным». Здесь мы используем «900» для этого свойства «font-weight». Таким образом, текст абзаца будет выделен жирным шрифтом, а размер шрифта будет таким же, как и в предыдущих абзацах.
Вот вывод ниже, у нас есть три абзаца в выводе, и первый абзац простой, потому что мы установили его значение как обычное. Второй абзац толще первого, что означает, что этот абзац выделен жирным шрифтом. Кроме того, последний абзац выделен жирным шрифтом, но для третьего абзаца мы устанавливаем числовое значение в свойстве «font-weight».
Второй абзац толще первого, что означает, что этот абзац выделен жирным шрифтом. Кроме того, последний абзац выделен жирным шрифтом, но для третьего абзаца мы устанавливаем числовое значение в свойстве «font-weight».
Пример № 2:
Здесь у нас есть семь разных абзацев с уникальными именами, поэтому мы будем использовать эти имена в коде CSS для применения к ним свойства «шрифт-вес». Мы установим числовое значение для этого свойства, а также ключевые слова.
Мы используем «цвет» для заголовка как «бордовый» и устанавливаем «размер шрифта» для всего «тела» на «22px». Для «par1» мы устанавливаем «начертание шрифта» на «нормальный» и «красный» в качестве «цвета» этого «par1». Для «par2» мы устанавливаем значение «font-weight» как «600», а «зеленый» цвет здесь для «par2». Значение «шрифта» для «par3» было установлено на «700», и здесь используется «синий» цвет. Теперь мы снова используем свойство «font-weight» для следующего абзаца «par4» и устанавливаем его на «800», а его «цвет» — «оранжевый». «Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
«Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
Вы можете увидеть несколько абзацев с разными значениями свойства «начертание шрифта». Первый абзац выглядит нормально, поскольку мы устанавливаем его значение «нормальный». Остальные абзацы выделены полужирным шрифтом, потому что мы устанавливаем толщину этих абзацев в коде CSS, используя свойство «font-weight».
Пример № 3:
В этом коде есть два абзаца, и мы применим свойство «начертание шрифта» к одному абзацу и покажем вам разницу между полужирным текстом и простым текстом.
Во-первых, мы собираемся стилизовать тело, используя два свойства. Свойство «font-size» устанавливает размер текста в «20 пикселей», а затем выравнивает все элементы тела по «центру», используя свойство «text-align». Мы также стилизовали заголовок, чтобы сделать его более привлекательным, используя «бордовый» для «цвета» «h2». Мы установили «алжирский» как «семейство шрифтов» и «подчеркнули» «h2», используя свойство «text-decoration». Для «h3» мы устанавливаем «зеленый» цвет, а «семейство шрифтов» — «Times New Roman». Теперь мы собираемся использовать свойство «font-weight» для обоих абзацев. Для «para1» его значение установлено как «нормальное». Но для «para2» мы просто используем ключевое слово в качестве его значения и устанавливаем для него значение «жирный», чтобы сделать текст толстым.
Мы также стилизовали заголовок, чтобы сделать его более привлекательным, используя «бордовый» для «цвета» «h2». Мы установили «алжирский» как «семейство шрифтов» и «подчеркнули» «h2», используя свойство «text-decoration». Для «h3» мы устанавливаем «зеленый» цвет, а «семейство шрифтов» — «Times New Roman». Теперь мы собираемся использовать свойство «font-weight» для обоих абзацев. Для «para1» его значение установлено как «нормальное». Но для «para2» мы просто используем ключевое слово в качестве его значения и устанавливаем для него значение «жирный», чтобы сделать текст толстым.
Вы можете легко заметить разницу между обоими абзацами. Первый абзац — обычный абзац, но второй абзац здесь выделен жирным шрифтом. Размер шрифта обоих абзацев одинаков, но вы можете видеть, что второй абзац выделен жирным шрифтом.
Пример #4:
У нас есть два разных заголовка и четыре разных класса div с разными именами для каждого div. Мы собираемся использовать свойство «font-weight» для этих элементов div.
Во-первых, мы будем использовать эти два параметра для стилизации тела. Атрибут «font-size» регулирует размер текста до «21px». Свойство text-align «центрирует» все компоненты тела, как мы его установили. «Семейство шрифтов» для всех элементов текста — «Times New Roman». Мы используем «фиолетовый» в качестве «цвета» «h2», определяем «семейство шрифтов» как «алжирский» и дополнительно стилизуем заголовок, установив для атрибута «text-decoration» значение «подчеркнуть» «h2». Мы выбрали оранжевый цвет для «h3» и «Calibri» в качестве семейства шрифтов. Мы не применяем никаких свойств для «div1» и «div2», мы устанавливаем «900» числовое значение для значения «шрифта». У нас есть «div3» и «bold», используемые для «начертания шрифта», а «div4», «начертание шрифта» установлено как «жирнее».
Первый абзац «div1» простой, и мы не устанавливали никакого значения «начертания шрифта» для этого div1, поэтому для «div1» здесь установлено значение по умолчанию. Для остальных div мы устанавливаем значение параметра «font-weight» и делаем текст этих div «жирным» или «толстым». Мы также упоминаем «шрифт» всех div в выводе. div2 отображается со значением веса шрифта «9».00», следующий div3 появляется здесь как «полужирное» значение для свойства «font-weight» и «жирнее» для последнего div3.
Мы также упоминаем «шрифт» всех div в выводе. div2 отображается со значением веса шрифта «9».00», следующий div3 появляется здесь как «полужирное» значение для свойства «font-weight» и «жирнее» для последнего div3.
Заключение
Вы узнали, как использовать CSS-свойство font-weight в ходе этого руководства. В этом уроке мы рассмотрели свойство CSS «font-weight» и объяснили, что оно делает, почему мы его используем, как его использовать и какие результаты оно дает. Свойство «font-weight» уже было рассмотрено в этом руководстве. Мы использовали это свойство «font-weight» для установки толщины шрифта, делая его более толстым или полужирным. Наряду с результатами каждого примера в этом руководстве мы также предоставили коды использования свойства «font-weight». Я полагаю, что после внимательного прочтения этого руководства у вас будет четкое представление о свойстве CSS font-weight.
Полное руководство по весу шрифта CSS
Свойство font-weight CSS помогает установить вес данного шрифта. Он определяет, насколько тонким или толстым шрифт будет отображаться в интерфейсе. Однако свойство CSS font-weight поддерживается либо весами, заданными браузером, либо доступными начертаниями шрифтов в семействе шрифтов.
Он определяет, насколько тонким или толстым шрифт будет отображаться в интерфейсе. Однако свойство CSS font-weight поддерживается либо весами, заданными браузером, либо доступными начертаниями шрифтов в семействе шрифтов.
Вы можете определить вес с помощью доступных ключевых слов или чисел, кратных 100, вплоть до 900. Толщина шрифта увеличивается пропорционально числу.
Синтаксис: font-weight: normal|bold|lighter|bolder|number|initial|inherit|unset;
В приведенном выше синтаксисе нормальные, полужирные, более светлые, полужирные, полужирные и число являются общими значениями свойств, тогда как начальные, наследовать и не заданные являются глобальными значениями.
Значения свойствдля толщины шрифта в CSS
На основе этого синтаксиса значения свойства представляют:
- Нормальный: Представляет стандартный вес шрифта. Числовой эквивалент обычного ключевого слова — 400.
- Полужирный: значение этого свойства помогает определить полужирный шрифт.
 Числовой эквивалент этого свойства — 700. .
Числовой эквивалент этого свойства — 700. . - Светлее: значение этого свойства связано с толщиной шрифта родительского класса. Использование этого ключевого слова сделает толщину шрифта на один уровень светлее, чем шрифт в родительском классе.
- Жирнее: Как и значение свойства «светлее», еще более жирный шрифт связан с размером шрифта родительского класса. Однако это ключевое слово увеличит вес шрифта на один уровень, а не сделает шрифт светлее.
- Число: вместо того, чтобы записывать ключевое слово «число» в качестве значения свойства, вам нужно написать числа 100, 200, …, 900. Если вес для указанного числа недоступен для данного семейства шрифтов, применяется предпочтительный номер .
Глобальные значения толщины шрифта в CSS
Помимо стандартных значений свойств, веса шрифтов в CSS также принимают глобальные значения.
- Исходное: Исходное ключевое слово сбросит толщину шрифта до значения по умолчанию.

- Наследовать: это глобальное значение сбросит толщину шрифта до значения, унаследованного от родительского класса элемента.
- Unset: это сбросит значение обратно к весу шрифта, унаследованному от родительского класса, если он доступен. Если вес не унаследован от родительского класса, он сбрасывает его до исходного значения по умолчанию.
Общие относительные веса шрифта для более светлых и жирных значений
Использование более светлых или жирных ключевых слов приведет либо к увеличению, либо к уменьшению толщины в зависимости от веса шрифта, унаследованного от родительского класса. На приведенной ниже диаграмме показано, какой абсолютный вес будет выбран на основе унаследованного значения.
Унаследованное значение | Смелее | Зажигалка |
100 | 400 | 100 |
200 | 400 | 100 |
300 | 400 | 100 |
400 | 700 | 100 |
500 | 700 | 100 |
600 | 900 | 400 |
700 | 900 | 400 |
800 | 900 | 700 |
900 | 900 | 700 |
Примечание. При переходе на относительный шрифт учитываются только четыре значения: 100, 400, 700 и 900, независимо от семейства шрифтов.
При переходе на относительный шрифт учитываются только четыре значения: 100, 400, 700 и 900, независимо от семейства шрифтов.
Сопоставление имени общего веса шрифта
Все числовые значения от 100 до 1000 соответствуют общепринятым названиям гирь, как указано в таблице ниже. Но использование имен, отличных от обычных и полужирных, в CSS не допускается.
Значение | Сопоставленное имя |
100 | Тонкий |
200 | Сверхлегкий |
300 | Легкий |
400 | Обычный |
500 | Средний |
600 | полужирный |
700 | Жирный |
800 | Очень жирный |
900 | Черный |
950 | Экстра черный |
Теперь, когда мы знаем все возможные значения свойства font-weight в CSS, давайте воспользуемся ими в примере.
Пример использования толщины шрифта в CSS
В этом примере мы будем использовать все стандартные значения свойств.
<заголовок>
<тело>
Обычный шрифт
Жирный шрифт
Светлее шрифт
Более жирный шрифт
Вес 100
Вес 200
вес 300
вес 400
вес 500
вес 600
вес 700
вес 800
вес 900



 </dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl>
</dd>
<dt>Nesting</dt>
<dd>
<dl>
<dt>Nested definition list</dt>
<dd>Aenean posuere, tortor sed cursus feugiat, nunc augue blandit nunc.</dd>
</dl>
</dd>
</dl> 6rem;
}
}
6rem;
}
}

 </p>
</p>
 «без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы).
«без»). Используются буквенные символы без засечек. Это один из самых удобных шрифтов как для маленьких надписей, так и для крупных выделенных заголовков — они приятны глазу, легко читаются. Используют такой четкий и разборчивый шрифт-гротеск и для маркировки, надписей на этикетках, «вывороченного» текста (обращенного по отношению к основному тону страницы). Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.
Сюда относятся самые причудливые и необычные стили символов. Однако в тексте ими не следует увлекаться — акцидентным шрифтом лучше украсить только демонстрационный подзаголовок.

 Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
Например:
h2 {
font-size: 180%;
}
Это означает, что размер тега h2 будет составлять 180% от базового размера шрифта.
 Числовой эквивалент этого свойства — 700.
Числовой эквивалент этого свойства — 700.