Полезные советы по оформлению HTML/CSS в проекте / Хабр
Всем привет. Сегодня я расскажу об устоявшемся кодстайле верстки в моей команде в контексте angular приложения.
Начнем с небольшой вводной. Так как зачастую сторонние библиотеки пишут css начиная с маленькой буквы, мы приняли решение все свои классы начинать с большой буквы. Мы используем БЭМ. И в нашем соглашении мы используем CamelCase нотацию вместе с kebab-case нотацией, но если это элемент или модификатор, то слово начинается с маленькой буквы.
.BlockName-elementName--modName
Блок не должен иметь внешних отступов. Они добавляются в стилях компонента, где участвует этот блок. Рассмотрим простой пример:
<div>
<div>
<app-header></app-header>
</div>
<div>
<app-content></app-content>
</div>
</div>Между шапкой и основным контентом нужен отступ в 100px. Этот отступ мы должны задавать у элементов блока Page, а не у компонентов app-header или app-content

Старайтесь свои отступы добавляются в одном направлении. Мы используем margin-top/margin-left. По большей степени это связано с тем, что мы реализуем верстку с верхнего левого угла, поэтому нам так удобней. Если рассмотреть предыдущий пример, то отступ в 100px следует задать элементу Page-content.
Один компонент не означает, что это один блок. Разберем что это значит. У нас есть блок шапка. Назовем его Header. В этом блоке у нас отображается логотип, навигация и информация о пользователе.
<div>
<div></div>
<div>
<div>
<div>Page 1</div>
<div>Page 2</div>
<div>Page 3</div>
</div>
</div>
<div>
<div>
<div>My name</div>
</div>
</div>
</div>Как мы видим, мы выделили в блоке Header еще два блока, которые мы обрамили элементами
Header-nav и Header-info. Именно в элементах блока
Именно в элементах блока Header мы занимаемся позиционированием других блоков. В дальнейшем, при необходимости, мы можем выделить блоки Nav и User в другие компоненты. Для того чтоб это сделать проще отделяйте ваши блоки в стилях. ( Мы используем scss )/** Шапка */
.Header{
&-logo{}
&-nav{}
&-infoUser{}
}
/** Навигация */
.Nav{
&-link{}
}
/** Пользователь */
.User{
&-name{}
}Старайтесь, чтобы вложенность стилей были по подобию вашего html.
<div>
<div>
<div>
<div [inlineSVG]="'/assets/svg/calendar.svg'"></div>
<div>
{{ newsData.publishedAt | date : 'dd MMMM, HH:mm'}}
</div>
</div>
<div>
{{ newsData.title }}
</div>
</div>
<img [src]="newsData.imageSmall" *ngIf="newsData.imageSmall">
</div>/** Новостной блок */
.News{
&:hover {
&-text{}
}
&-content{}
&-header{}
&-icon{}
&-date{}
&-text{}
&-img{}
}Ну вот и все. Я рассказать в общих чертах, как у нас выглядит кодстайл верстки на проектах. Надеюсь данный материал был полезен.
Я рассказать в общих чертах, как у нас выглядит кодстайл верстки на проектах. Надеюсь данный материал был полезен.
| WebReference
Элемент <header> (от англ. header — верхний колонтитул, шапка) задаёт «шапку» сайта или раздела веб-страницы. Внутри «шапки» сайта обычно располагается логотип, название сайта, поисковая форма, навигационные ссылки и др.
<header> нельзя вкладывать внутрь другого <header>, а также внутрь элементов <address> и <footer>.
Внутри <header> не должно быть элемента <main>.
Синтаксис
<header> </header>
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>header</title> </head> <body> <header> <h2>Персональный сайт Кристины Ветровой</h2> </header> <article> <h3>Добро пожаловать!</h3> <p>Рада приветствовать вас на своем сайте. </p>
</article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>
</p>
</article>
<footer>
Copyright Кристина Ветрова
</footer>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Заголовок сайта
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 9 | 12 | 5 | 11.10 | 4.1 | 4 |
| 2.2 | 4 | 11 | 5 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Знакомство с HTML
- Что всё это значит?
Практика
- Шапка веб-страницы
- Шапка раздела
Верхний и нижний колонтитулы веб-страницы с использованием CSS
Книги / Введение в HTML, CSS и JavaScript / Глава 13
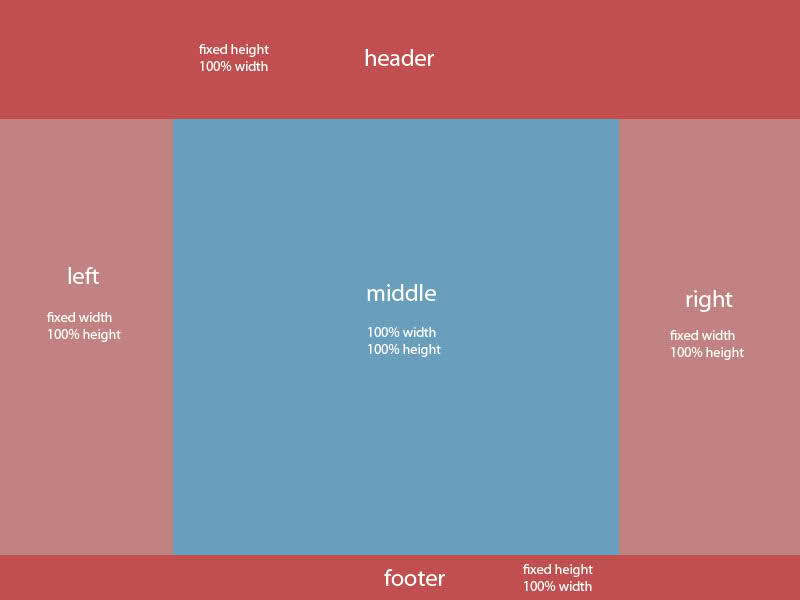
При разработке пользовательского интерфейса важной частью создания
согласованный опыт заключается в разработке последовательного внешнего вида для
страница. Чтобы создать внешний вид, первая задача состоит в том, чтобы разработать и
внедрить согласованный макет страницы. Здесь это связано с созданием заголовка
и нижний колонтитул страницы.
Чтобы создать внешний вид, первая задача состоит в том, чтобы разработать и
внедрить согласованный макет страницы. Здесь это связано с созданием заголовка
и нижний колонтитул страницы.
Для начала необходимо определить формат заголовка. Типичный заголовок представляет такую информацию, как название, связанное с программой, или объект, другие элементы заголовка (например, организация), логотип и Информация об авторе. Так же в шапке есть меню опций для system, который на данный момент будет содержать записи Home, File и About. Заголовок, который мы создадим для этой страницы, выглядит следующим образом.
HTML предоставляет два селектора элементов, упрощающих форматирование заголовка.
и нижний колонтитул веб-страницы, теги
и 
