Псевдоэлемент :before | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 8.0+ | 1.0+ | 4.0+ | 9.2 | 1.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#before-and-after |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдоэлемент :before применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Для :before характерны следующие особенности.
- При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item.
 Все остальные значения будут трактоваться как block.
Все остальные значения будут трактоваться как block. - При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
- :before наследует стиль от элемента, к которому он добавляется.
Синтаксис
элемент:before { content: «текст» }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>before</title>
<style>
li:before {
content: "¶ "; /* Добавляем желаемый символ перед элементом списка */
}
li {
list-style: none; /* Убираем исходные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Альфа</li>
<li>Бета</li>
<li>Гамма</li>
</ul>
</body>
</html>В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента :before выводится символ ¶. Результат примера продемонстрирован на рис. 1.
Результат примера продемонстрирован на рис. 1.
Рис. 1. Использование псевдоэлемента :before в списках
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :before к тегу <fieldset>.
Firefox до версии 3.5 не допускает применение к :before свойств position, float, list-style-type и некоторых значений display.
Псевдоэлементы
CSS по теме
- Псевдоэлемент :before
Статьи по теме
- Как применить трансформацию CSS3 к фоновым картинкам
- Как сделать ленты на CSS3 без картинок
- Начинаем работать с CSS-счётчиками
- Псевдоэлементы
Рецепты CSS
- Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Хочу изменить вид маркера на другой символ.
 Как это сделать?
Как это сделать?
Псевдоэлементы ::after и ::before | WebReference
::after создаёт псевдоэлемент после содержимого элемента. Этот псевдоэлемент работает только совместно со стилевым свойством content, которое определяет содержимое для вставки. Не у всех элементов есть собственное содержимое, поэтому ::after не даёт результата для <img>, <input> и ряда других элементов.
В примере 1 показано использование псевдоэлемента ::after для добавления текста в конце абзаца.
Пример 1. Применение ::after
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>::after</title> <style> .new::after { content: » — Новьё!»; /* Добавляем после текста абзаца */ color: red; /* Красный цвет текста */ font-style: italic; /* Курсивное начертание */ } </style> </head> <body> <p>Ловля льва в пустыне с помощью метода золотого сечения.</p> <p>Метод ловли льва простым перебором. </p>
</body>
</html>
</p>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Добавление текста к абзацу с помощью ::after
В данном примере к содержимому абзаца с классом new добавляется дополнительное слово, которое выступает значением свойства content.
По своему действию ::before аналогичен ::after, но вставляет псевдоэлемент до содержимого элемента. В примере 2 показано добавление маркеров своего типа к пунктам списка посредством сокрытия стандартных маркеров и применения псевдоэлемента ::before.
Пример 2. Использование ::before
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>::before</title> <style> ul { list-style: none; /* Прячем маркеры списка */ } li::before { content: «✿»; /* Добавляем символ */ padding-right: 7px; /* Расстояние от текста до маркеров */ color: red; /* Красный цвет маркеров */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> <li>Крыса Лариса</li> </ul> </body> </html> 2.
2.Рис. 2. Изменение вида маркеров с помощью ::before
В данном примере псевдоэлемент ::before устанавливается для селектора li и определяет маркеры списка. Добавление желаемых символов происходит путём задания значения свойства content.
Блок с цитатой
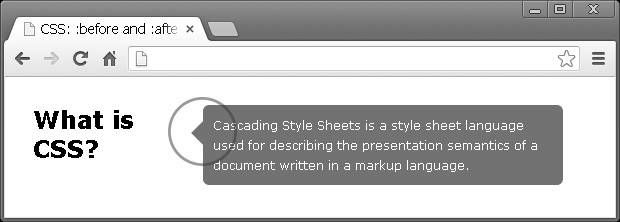
::before и ::after прекрасно подходят для оформления цитат, в частности, вывода увеличенных кавычек, которые показывают пользователям, что перед ними цитата (рис. 3).
Рис. 3. Вид цитаты с кавычками
Для отображения кавычки перед текстом мы используем ::before, а после текста — ::after. К ним же добавляем и желаемое оформление кавычек, вроде изменения цвета и размера (пример 3).
Пример 3. Кавычки в цитате
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Цитата</title> <style> blockquote { background: #f9f0de; /* Цвет фона */ border-left: 2px solid #0083ca; /* Линия слева */ padding: 1em; /* Поля вокруг текста */ } blockquote::before, blockquote::after { content: «“»; /* Левая кавычка */ font-size: 40px; /* Размер текста кавычек */ color: #c1172c; /* Цвет кавычек */ line-height: 0; /* Текст не занимает место */ } blockquote::after { content: «”»; /* Правая кавычка */ } </style> </head> <body> <blockquote>Чаще всего выход там, где был вход. </blockquote>
</body>
</html>
</blockquote>
</body>
</html>Хлебные крошки
Хлебные крошки представляют собой разновидность навигации по сайту, которая показывает путь к текущему документу и его положение в иерархии сайта (рис. 4).
Рис. 4. Хлебные крошки
Для создания такой навигации обычно применяется список <ul>, а внутри пунктов <li> вставляются ссылки на соответствующие разделы сайта. Чтобы отделить ссылки друг от друга, между ними вставляется разделитель, в качестве него обычно используется косая черта, но можно использовать стрелку и другие символы.
Разделитель добавляем через свойство content и селектор li + li::before, он выберет все элементы <li> кроме первого (пример 4).
Пример 4. Хлебные крошки
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Хлебные крошки</title> <style> .breadcrumbs { margin: 0; /* Убираем отступы */ padding: 10px; /* Поля вокруг текста */ background: #b2d235; /* Цвет фона */ } . breadcrumbs li {
display: inline-block; /* Размещаем список по горизонтали */
}
.breadcrumbs a {
color: #fff; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.breadcrumbs li + li::before {
content: ‘/’; /* Разделитель ссылок */
padding: 0 7px; /* Расстояние вокруг разделителя */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Картинки</a></li>
<li><a href=»#»>Девушки</a></li>
</ul>
</body>
</html>
breadcrumbs li {
display: inline-block; /* Размещаем список по горизонтали */
}
.breadcrumbs a {
color: #fff; /* Цвет ссылок */
text-decoration: none; /* Убираем подчёркивание у ссылок */
}
.breadcrumbs li + li::before {
content: ‘/’; /* Разделитель ссылок */
padding: 0 7px; /* Расстояние вокруг разделителя */
}
</style>
</head>
<body>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Картинки</a></li>
<li><a href=»#»>Девушки</a></li>
</ul>
</body>
</html>См. также
- <blockquote>
- content
- quotes
- Аккордеон меню
- Добавление тени
- Использование в вёрстке
- Не только текст
- Подробнее о позиционировании
- Псевдоэлемент ::after
- Псевдоэлемент ::before
- Работа с типографикой
- Спойлер
Автор: Влад Мержевич
Последнее изменение: 11.
Как разместить фоновое изображение с помощью псевдоселекторов ::before в CSS?
|
CSS :: Предыдущий перед селектором
❮ 904 Справочник по селекторам CSS Далее ❯
Пример
Вставьте текст перед содержимым каждого элемента
:
p::before
{
content: "Читать это: ";
}
Попробуйте сами »
Другие примеры "Попробуйте сами" ниже.
Определение и использование
Селектор ::before вставляет что-то перед содержимым каждого выбранного элемента(ов).
Используйте свойство содержимого, чтобы указать содержимое для вставки.
Используйте селектор ::after, чтобы вставить что-то после содержимого.
| Версия: | CSS2 |
|---|
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает селектор.
| Селектор | |||||
|---|---|---|---|---|---|
| ::до | 4,0 | 9,0 | 3,5 | 3.1 | 7,0 |
Синтаксис CSS
::before {
объявления css ;
}
Дополнительные примеры
Пример
Вставьте содержимое перед каждым содержимым элемента
и задайте стиль для вставленного содержимого:
р::до
{
content: "Читать это -";
цвет фона: желтый;
красный цвет;
вес шрифта: полужирный;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Псевдоэлементы CSS
Справочник по селектору CSS: CSS ::after selector
❮ Предыдущий Справочник по селекторам CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Все остальные значения будут трактоваться как block.
Все остальные значения будут трактоваться как block. Как это сделать?
Как это сделать?
 Container :: До {
Container :: До { селекторы?
селекторы?