html — Разное поведение css свойства img
Задать вопрос
Вопрос задан
Изменён 6 месяцев назад
Просмотрен 119 раз
если подключаю url в css напрямую, то картинка ведёт себя, как нужно. Если создать тег img и там написать url и потом прописать свойства через bg_fon img, то картинка ведёт себя странно, не растягивается на весь экран и сжимается странно. В первом примере работает странно, во втором примере работает, как нужно. Не понимаю, как можно сделать чтобы в первом примере работала также, как и во втором.
.bg_fon{
position: absolute;
top:0px;
width: 100%;
height: 793px;
background-size: cover;
background-position: right;
[![введите сюда описание изображения][1]][1]
}
@media (max-width:500px) {
.
bg_fon {
background-position: left;
/* opacity: 0.5; */
}<div><img src="https://sun9-88.userapi.com/impf/XDJxO5SXF6b8TbJf4_HKsjYK44cuA-6Z34l9Jg/2_imjOMQd9I.jpg?size=1440x793&quality=95&sign=11d5d1b733a9253908721965b71573d4&type=album"></div>
.bg_fon{
position: absolute;
top:0px;
width: 100%;
height: 793px;
background: url("https://sun9-88.userapi.com/impf/XDJxO5SXF6b8TbJf4_HKsjYK44cuA-6Z34l9Jg/2_imjOMQd9I.jpg?size=1440x793&quality=95&sign=11d5d1b733a9253908721965b71573d4&type=album") no-repeat;
background-size: cover;
background-position: right;
}
@media (max-width:500px) {
.bg_fon {
background-position: left;
/* opacity: 0.5; */
}
}<div></div>
- html
- css
- css3
- html5
Можно применить object-fit: cover.
.bg_fon img {
width: 100%;
height: 100%;
object-fit: cover;
}
.bg_fon{ position: absolute; top:0px; width: 100%; height: 793px; } .bg_fon img { width: 100%; height: 100%; object-fit: cover; }
<div><img src="https://sun9-88.userapi.com/impf/XDJxO5SXF6b8TbJf4_HKsjYK44cuA-6Z34l9Jg/2_imjOMQd9I.jpg?size=1440x793&quality=95&sign=11d5d1b733a9253908721965b71573d4&type=album"></div>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Размеры и позиционирование изображений на веб-страницах
Вспомним, что для добавления файлов изображений на веб-страницу используется одиночный тег <img> с атрибутами:
<img scr="адрес" alt="описание">Атрибуты ширины и высоты можно опустить, если размер задается с помощью одноименных свойств CSS.
Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока.
Однако ширину можно выражать в процентах. При этом она вычисляется от размера родительского блока. В таком случае изображение будет расширяться и сжиматься, подстраиваясь под разные экраны. При расширении потери качества не произойдет, так как реальный размер картинки все-равно больше.
<img src="linuxhistory.png"
alt="История Linux"
>Значение auto для height заставляет высоту изображения масштабироваться пропорционально ширине.
То же самое через css-правило:
img {
width: 100%;
height: auto;
}
…
<img src="linuxhistory.png"
alt="История Linux">Или встроенный в элемент стиль:
<img src="linuxhistory.png"
alt="История Linux"
>Проблема возникает, когда картинка меньше ширины родительского блока на больших экранах, однако на малых – наоборот, не помещается в него. В таком случае если мы оставим размер изображения в пикселях, то все будет хорошо на условных мониторах, но плохо на условных смартфонах.
В таком случае если мы оставим размер изображения в пикселях, то все будет хорошо на условных мониторах, но плохо на условных смартфонах.
Если же выразим ширину в процентах, то решим проблему на мобильных устройствах. Однако на десктопах получим ухудшение качества изображения, так как оно растянется больше своего оригинального размера.
Наиболее простым способом решения проблемы является использование css-свойства max-width со значением в процентах и с одновременным указанием размера изображения в пикселях в атрибутах элемента img
В этом случае max-width растягивает картинку на всю ширину внешнего блока при условии, что размер этого блока не превышает размера изображения. Когда это не так, срабатывают значения атрибутов длины и ширины тега.
Ранее (см. урок 3), когда речь шла о блочных и строчных элементах, то для выравнивая отдельно стоящего изображения по центру приводился пример помещения его в блок div или figure. Однако мы можем сделать само изображение блочным элементом с помощью объявления
Однако мы можем сделать само изображение блочным элементом с помощью объявления display: block. После этого центрировать его с помощью margin: auto.
img {
display: block;
margin: 0 auto;
max-width: 100%;
height: auto;
}
…
<img src="gnu.png" alt="Логотип GNU"
>Бывает, что маленькие картинки предпочитают обтекать текстом слева или справа. Для этого используют свойство left или right. В случае float: left элемент будет «уплывать» налево. Другие элементы будут оказываться справа от него.
Здесь может потребоваться решать две проблемы:
- Бывает необходимо, чтобы только конкретный абзац обтекал изображение.
- На узких экранах обтекание должно смениться на расположение картинки и текста друг под другом. Иначе получается слишком мало места для текста сбоку от изображения, и верстка выглядит плохо.
Первая проблема решается с помощью свойства clear. В примере на скрине выше допустим мы не хотим, чтобы второй абзац обтекал символ копилефта. Следовательно, очищать обтекание мы должны у него.
В примере на скрине выше допустим мы не хотим, чтобы второй абзац обтекал символ копилефта. Следовательно, очищать обтекание мы должны у него.
<p> Самым известным …</p>
Объявление clear: left заставляет элемент перестать обтекать объекты, расположенные с левой стороны. Вариант clear: both – с обоих сторон. В нашем примере значение both дало бы тот же результат.
Чтобы убрать обтекание изображений на малых экранах, потребуется использовать @media-запрос, в котором значения свойств будут меняться. Однако если мы до этого оформляли элемент через атрибут style тега, то такой inline-стиль (строчный) имеет приоритет над внешней или внутренней таблицей стилей.
Поэтому в нашем случае понадобится использовать команду !impotant:
@media (max-width: 599px) {
img {
float: none!important;
padding: 0!important;
display: block;
margin: 0 auto;
max-width: 100%;
height: auto;
}
}Когда на странице несколько изображений оформляются по-разному, то inline-стили могут выглядеть предпочтительными. Если же можно выделить несколько групп изображений, каждая из которых стилизуется по-своему, следует задуматься об использовании классов.
Если же можно выделить несколько групп изображений, каждая из которых стилизуется по-своему, следует задуматься об использовании классов.
Свойство float применяется не только при позиционировании изображений, также любых блочных элементов, может служить основой создания отзывчивого дизайна.
Свойства изображения и стиль в CSS
Получить эту книгу -> Задачи на массив: для интервью и конкурентного программирования
Почему изображения важны в дизайне? Не только в дизайне сайтов, но и в других аспектах нашей жизни. Если вы посетите два веб-сайта, один с изображениями, а другой без них, какова будет ваша первая реакция? Вы были бы более склонны быть привлечены к тому, у которого есть изображения. Это потому, что наш мозг может легко потреблять изображения по сравнению с текстом.
В этой статье мы рассмотрели некоторые свойства, которые можно использовать для стилизации изображений.
Содержание :
- Как добавить изображения в содержимое HTML?
- Свойство ширины
- Свойство высоты
- Граница Имущество
- Свойство соответствия объекту
- Свойство радиуса границы
- Свойство непрозрачности
Сейчас мы рассмотрим эту тему.
Мы используем тег img в HTML, чтобы добавить изображение к нашему содержимому HTML. Затем мы должны указать два атрибута для тега изображения. Атрибуты src и alt .
Атрибут src является обязательным атрибутом . Он указывает, где находится наше изображение в нашем пути к проекту.
Атрибут alt действует как заполнитель , если изображение не может быть отображено или найдено. Он дает нам описание изображения.
Пример:
HTML
Здесь изображение находится в папке с изображениями.
Мы рассмотрим следующие свойства изображения:
- Настройка ширины.
- Установка высоты.
- Добавление границ к изображениям.
- Свойство соответствия объекту.
- Использование свойства border-radius для добавления эффекта округления к изображениям.
- Непрозрачность.
Мы будем использовать изображение ниже, чтобы увидеть, как мы можем применить эти свойства.
Свойства высоты и ширины могут быть указаны с использованием двух единиц измерения:
- пикселей или обычно сокращенно пикселей.
- Процент (%)
1. Свойство ширины
Ширина изображения задается с помощью свойства ширины.
Пример использования px
CSS
картинка {
ширина: 200 пикселей;
}
Пример использования в процентах
CSS
картинка {
ширина: 25%;
}
2. Свойство высоты
Высота изображения может быть установлена с помощью свойства height.
Пример использования px
CSS
картинка {
высота: 200 пикселей;
}
Пример использования в процентах
CSS
картинка {
высота: 40%;
}
Мы можем использовать пиксели или проценты для установки ширины и высоты изображений. Если вам нужно, чтобы ваше изображение было адаптивным, рекомендуется использовать проценты, так как размер вашего изображения будет изменяться в зависимости от устройства.
3. Граница Имущество
Чтобы добавить границу к изображению, мы используем свойство border .
Свойство границы является сокращением для трех свойств:
- Ширина границы: указывает ширину границы.
- Стиль границы: указывает, какой стиль будет у границы. Можно применить несколько значений. Мы скоро их изучим.
- Цвет границы: указывает цвет границы.
При указании границы порядок следующий:
граница: ширина границы стиль границы цвет границы
Пример использования сокращения границы
CSS
изображение: {
граница: 3 пикселя сплошного зеленого цвета;
}
Результат
Пример без сокращенной рамки
CSS
изображение: {
ширина границы: 2px;
стиль границы: сплошной;
цвет границы: зеленый;
}
Значения свойства border-color можно установить с помощью:
- Названия цветов: например, красный
- Шестнадцатеричный: например, #ff0000
- значений RGB: rgb(255,0,0)
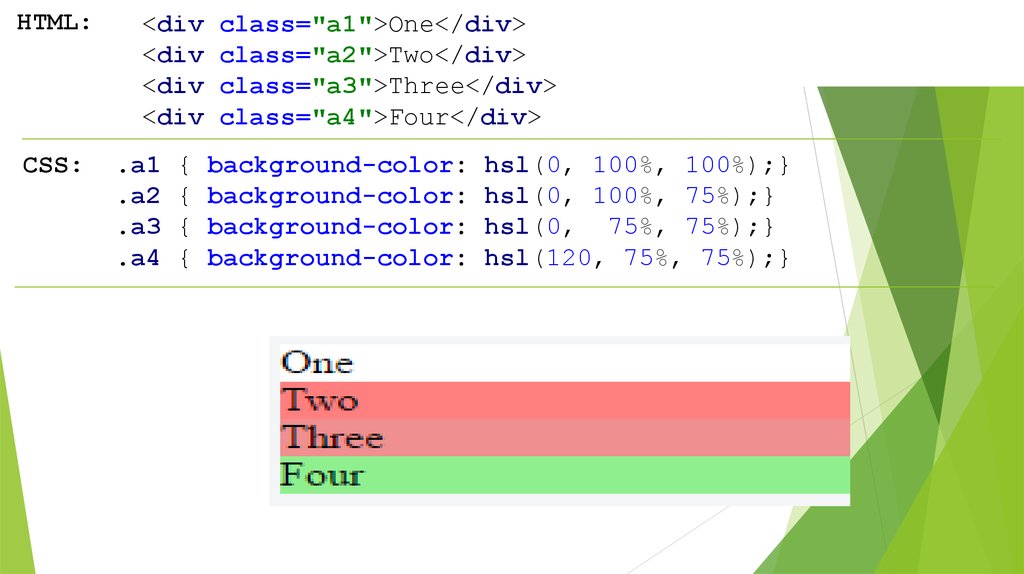
- значения HSL: т.
 е. hsl(0, 100%, 50%)
е. hsl(0, 100%, 50%)
Свойство border-width можно указать с использованием таких единиц измерения, как px, проценты (%), rem и em.
Свойство border-style имеет несколько значений. К ним относятся:
- Сплошной: рисует сплошную линию вокруг изображения.
- Пунктир: рисует квадратные штрихи вокруг изображения
- Пунктирная: рисует пунктирную линию вокруг изображения.
- Double: рисует две линии вокруг изображения
- Нет: это значение по умолчанию, когда граница не рисуется.
- Скрытый: граница невидима.
Пример
HTML
УС
.solid-граница: {
стиль границы: сплошной;
}
.dashed-граница: {
стиль границы: пунктир;
}
.dotted-граница: {
стиль границы: пунктирный;
}
.двойная граница: {
бордюр: двойной;
}
.none-граница: {
бордюрный стиль: нет;
}
.скрытая граница: {
стиль границы: скрытый;
}
4.
 Свойство соответствия объекту
Свойство соответствия объектуДопустим, изображение находится в контейнере, например элемент div, свойство object-fit определяет, как будет изменяться размер изображения внутри div.
Свойство object-fit имеет несколько значений:
- Обложка: сохраняет соотношение сторон изображения при заполнении контейнера. Если соотношение сторон контейнера меньше соотношения сторон изображения, изображение обрезается по размеру контейнера.
- Содержит: изображение сохраняет соотношение сторон, но его размер изменяется, чтобы заполнить контейнер.
- Заливка: это значение по умолчанию. Здесь размер изображения изменяется, чтобы заполнить контейнер. Он не сохраняет соотношение сторон изображения. Изображение растягивается, чтобы соответствовать контейнеру.
- Уменьшение масштаба: для изображения будет выбрано либо ничего, либо содержание, чтобы получить наименьший возможный размер изображения.
- Нет: размер изображения не изменяется.
Пример
HTML
<дел>
 png" alt="Мой милый кот">
png" alt="Мой милый кот">
УС
.контейнер {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
ширина: 300 пикселей;
высота: 300 пикселей;
цвет фона: серый;
}
картинка {
ширина: 300 пикселей;
высота: 300 пикселей;
соответствие объекту: нет;
}
картинка {
объект подходит: обложка;
}
картинка {
подходит для объекта: содержит;
}
картинка {
объект-подгонка: заполнить;
}
картинка {
объект-подгонка: уменьшение масштаба;
}
Результат
- Заполнить (по умолчанию)
- Крышка
- Содержит
- Уменьшение масштаба
- Нет
5. Свойство border-radius
Это свойство позволяет нам создавать закругленные изображения, закругляя границы вокруг изображения.
Пример
CSS
картинка {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 10px;
объект подходит: обложка;
}
Результат
Единицы измерения радиуса границы включают пиксели (px) и проценты (%).
Чтобы сделать изображение скругленным, мы устанавливаем значение радиуса границы на 50% и указываем такие же значения для ширины и высоты.
Пример
CSS
картинка {
ширина: 200 пикселей;
высота: 200 пикселей;
объект подходит: обложка;
радиус границы: 50%;
}
Результат
6. Свойство непрозрачности
Для создания прозрачных изображений мы можем использовать свойство непрозрачности. Он может принимать значения от 0,0 до 1,0. Значение по умолчанию — 1. Чтобы сделать изображение более прозрачным, используйте значение меньше 1. Чем меньше значение, тем более прозрачным будет ваше изображение.
Пример
CSS
картинка {
непрозрачность: 0,5;
}
Результат
Чтобы получить более глубокое представление об этих свойствах, давайте рассмотрим некоторые вопросы:
Вопрос 1
Какое из этих свойств добавит закругленную рамку к изображению?
Непрозрачность
Подходит для объекта
Радиус границы
Ширина
Свойство border-radius используется для уменьшения резкости углов изображения, что делает его круглым.
Вопрос 2
Каково значение свойства соответствия объекта по умолчанию?
Нет
Заполнить
Содержат
Уменьшение масштаба
Заливка — значение по умолчанию.
С помощью этой статьи на OpenGenus вы должны иметь полное представление о свойствах изображений и стилях в CSS. Наслаждаться.
изображений CSS — javatpoint
следующий → ← предыдущая Изображения являются важной частью любого веб-приложения. Включение большого количества изображений в веб-приложение, как правило, не рекомендуется, но важно использовать изображения везде, где они требуются. CSS помогает нам управлять отображением изображений в веб-приложениях. Стиль изображения в CSS подобен стилю элемента с использованием границ и полей. Существует несколько свойств CSS, таких как свойство border , свойство height , свойство width и т. Давайте обсудим стилизацию изображений в CSS, используя несколько иллюстраций. Эскиз изображенияСвойство границы используется для создания эскиза изображения. Пример <голова> <стиль> картинка { граница: 2 пикселя сплошного красного цвета; радиус границы: 5px; отступ: 10 пикселей; } h3{ красный цвет; } <тело> Эскиз изображения Добро пожаловать в javaTpointПротестируйте сейчасПрозрачное изображениеЧтобы сделать изображение прозрачным, мы должны использовать свойство opacity . Значение этого свойства лежит в пределах от 0,0 до 1,0 соответственно. Пример <голова> <стиль> картинка { граница: 2 пикселя сплошного красного цвета; радиус границы: 5px; отступ: 10 пикселей; непрозрачность: 0,3; } h3{ красный цвет; } <тело> Прозрачное изображение png»> png»>Добро пожаловать в javaTpointПротестируйте сейчасОкруглое изображениеСвойство border-radius задает радиус изображения с рамкой. Используется для создания округлых изображений. Возможные значения для закругленных углов приведены ниже:
Пример <голова> <стиль> #img1{ граница: 2 пикселя сплошного зеленого цвета; радиус границы: 10 пикселей; отступ: 5px; } #img2{ граница: 2 пикселя сплошного зеленого цвета; радиус границы: 50%; отступ: 5px; } h3{ красный цвет; } <тело> Закругленное изображение png»> png»>Добро пожаловать в javaTpointОбвести изображение Добро пожаловать в javaTpointПротестируйте сейчасАдаптивное изображениеАвтоматически подстраивается под размер экрана. Он используется для автоматической настройки изображения в соответствии с указанным полем. Пример <голова> <стиль> #img1{ максимальная ширина: 100%; высота:авто; } h3{ красный цвет; } <тело> Адаптивное изображениеВы можете изменить размер браузера, чтобы увидеть эффект Добро пожаловать в javaTpointПротестируйте сейчасЦентрировать изображение Мы можем центрировать изображение, используя свойство left-margin и right-margin . Мы должны установить эти свойства на auto , чтобы сделать блочный элемент. |

 bg_fon{
position: absolute;
top:0px;
width: 100%;
height: 793px;
}
.bg_fon img {
width: 100%;
height: 100%;
object-fit: cover;
}
bg_fon{
position: absolute;
top:0px;
width: 100%;
height: 793px;
}
.bg_fon img {
width: 100%;
height: 100%;
object-fit: cover;
}
 е. hsl(0, 100%, 50%)
е. hsl(0, 100%, 50%) д., которые помогают нам стилизовать изображение.
д., которые помогают нам стилизовать изображение.