Красивые css input (поля ввода)
( 0 — user rating )
Данная статья посвященна тому, как с помощью одного лишь css и без использования скриптов научится создавать красивые поля ввода, поля выбора (input,select). Для этого нам понадобится не только знания css, но и изображения, которые будут служить фоном полей. К сожалению, на чистом css пока еще невозможно делать такие вещи как закругление углов, поэтому нам остается два выбора: либо прибегать к использованию скриптов, либо пытатся сделать это при помощи css и фоновых изображений. У каждого способа конечно же есть свои недостатки и преймущества. Так как данная статья не о скриптах, мы на них и не будем останавливатся, детально рассмотрим метод с использованием css, для которого мы можем определить пусть не все, но многие преймущества и недостатки.
Недостатки:
— Наверно самым большим недостатком использования фона в качестве оформления поля ввода является его непрактичность. В нынешнее время большинство сайтов в сети интернет используют cms, в которых все поля ввода генерируются без участия человека, веб-мастеру доступен лишь css для установки стилей элементов. Поэтому очень часто бывает просто невозможно использовать дополнительные контейнеры (div), чтоб создать так называемую css обвязку для css input. Выходов из этой ситуации несколько: можно отказатся от красивых css input и select и для оформления использовать стандартные css свойства, можно указать одинаковую фиксированную ширину и высоту для всех css input и select, тогда можно использовать одно изображение для оформления, а можно использовать css input в связке с кнопкой ввода, что немного развяжет нам руки и позволит сделать красивые, относительно эластичные, поля ввода. Почему я их назвал «относительно эластичные», Вы поймете дальше, при рассмотрении примеров.
Почему я их назвал «относительно эластичные», Вы поймете дальше, при рассмотрении примеров.
Преймущества:
Преймущество у этого способа одно, но самое главное — это позволит нам избежать использования скриптов для оформления.
Создавать красивый css input мы будем с помощью следующего изображения:
А для создания формы поиска мы используем это изображение:
Красивый css input без скриптов
Первым шагом на пути к красивому и оригинальному input у нас будет установка базовых значений css стилей. ..
..
input{
width:206px;
height:24px;
border:none;
background:url(‘/images/sample_input.gif’) 0 0 no-repeat;
}
<input type=»text» />
Как видите, мы указали основные css стили для нашего input. Обязательно нужно установить ширину и высоту равными размерам фонового изображения. А также мы обнулили значение свойства border, так как по умолчанию у всех полей ввода установлена граница border. Ну и конечно же указали путь к изображению, которое будет использоватся в качестве фона для css input. Посмотрим, что из этого получилось:
Посмотрим, что из этого получилось:
Выглядит неплохо, правда? А попробуйте набрать текст в поле. Как видите выглядит не очень. Поэтому второе, что мы сделаем — это установим свойства для шрифта и внутренние отступы для текста от границ input.
input{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:normal;
color:#A7ADB6;
padding:4px 10px 4px 10px;
border:none;
width:186px;
height:24px;
background:url(‘/images/sample_input.gif’) 0 0 no-repeat;
}
<input type=»text» />
Вот теперь, если ввести текст, то все выглядит хорошо. Как Вы могли заметить, по сравнению с первым вариантом css для input, изменились значения ширины и высоты. Так как мы применили внутренние отступы (padding) для поля ввода, к ширине и высоте input автоматически прибавились значения указанные в свойстве padding, поэтому мы уменьшили размеры, чтоб сумма их стала такой же как и раньше.
Как Вы могли заметить, по сравнению с первым вариантом css для input, изменились значения ширины и высоты. Так как мы применили внутренние отступы (padding) для поля ввода, к ширине и высоте input автоматически прибавились значения указанные в свойстве padding, поэтому мы уменьшили размеры, чтоб сумма их стала такой же как и раньше.
Хочу повторить, что этот способ подходит, если все поля ввода, для которых он применяется, будут одинаковых размеров.
Если же на сайте ширина input будет изменятся динамически, то этот способ не подходит.
Эластичный красивый css input
Если на сайте есть возможность «обвязать» input контейнерами div, то с его красивым оформлением проблем вообще не возникает. Единственная большая проблема — это вес страницы, так как для каждого поля ввода прийдется использовать до 8 контейнеров div. Почему до 8? — потому, что для самой сложной css обвязки необходимо максимум 8 слоев.
Единственная большая проблема — это вес страницы, так как для каждого поля ввода прийдется использовать до 8 контейнеров div. Почему до 8? — потому, что для самой сложной css обвязки необходимо максимум 8 слоев.
На нашем сайте существует статьи, в которых подробно описываются способы создания css обвязки, поэтому в данной статье мы на этом останавливатся подробно не будем, Вы можете самостоятельно ознакомится с этими статьями: Создание простой css обвязки блока., Создание css обвязки блока на градиентном фоне.. Я лишь покажу, как применить это в случае с полями ввода.
Изображения для эластичного css input
Для того, чтоб сделать эластичное поле ввода, необходимо разрезать представленное выше изображения для фона на 3 части:
- sample_input_02.gif — изображение для заполнения input по всех ширине —
- sample_input_01.gif — левый уголок для поля ввода —
- sample_input_03.gif — правый уголок для поля ввода —
Стили для обвязки css input
.fill-input{
background:url(‘/images/sample_input_02.gif’) 0 0 repeat-x;
width:100%;
border:none;
height:24px;
padding:4px 0;
}
. left-input{
left-input{
background:url(‘/images/sample_input_01.gif’) left top no-repeat;
width:50%;
}
.right-input{
background:background:url(‘/images/sample_input_03.gif’) right top no-repeat;
padding:0 14px 0 16px;
}
.right-input input{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:normal;
color:#A7ADB6;
padding:0 0 0 10px;
border:none;
width:95%;
height:16px;
background:none;
}
<div class= «left-input»>
<div class= «right-input»>
<div class= «fill-input»>
<input type=»text» />
</div>
</div>
</div>
Примечание:
В приципе все должно быть понятно, но хотелось бы остановится на некоторых моментах:
. fill-input {width:50%} — это свойство указывает, какой будет ширина нашего input. Естественно можно использовать как точные значения, так и значения в других доступных измерениях.
fill-input {width:50%} — это свойство указывает, какой будет ширина нашего input. Естественно можно использовать как точные значения, так и значения в других доступных измерениях.
.right-input input {width:95%} — так как для отступа слева от обвязки используется padding слева, то ширину равную 100% использовать нельзя, поэтому для отступа справа мы установили ширину равную 95%.
Приведенный выше способ является кроссбразуерным и очень удобным, но, как Вы могли уже убедится, требует несколько дополнительных контейнеров, а это не всегда возможно.
Эластичная форма поиска
Последний способ, из представленных мной, заключается в использовании двух элементов формы: поля ввода и графической кнопки. В качестве примера будет использоватся следующее изображение, которое будет применяться для оформления будущей формы:
В качестве примера будет использоватся следующее изображение, которое будет применяться для оформления будущей формы:
Разрезаем изображение на составные части
В первую очередь нам необходимо разрезать исходное изображение на 2 составные части. При чем левую часть необходимо удленить, полученная ширина будет максимальной шириной поля ввода. В итоге мы получим следующие изображения:
Хочу заметить, что удленения изображения не приведет к сильному росту размера, так как используется формат .gif, у которого есть свойство сжимать размер, если в изображении есть повторяющиеся части.
css стили для формы
.input-text{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
line-height:normal;
color:#A7ADB6;
padding:4px 0 0 10px;
border:none;
width:210px;
height:20px;
vertical-align:top;
background:url(‘/images/sample_form_01.gif’) 0 0 no-repeat;
}
.input-button{
background:url(‘/images/sample_form_02.gif’) 0 0 no-repeat;
width:130px;
height:24px;
border:0;
vertical-align:middle;
}
<input type=»text» /><input type=»button» />
Следует отметить, что для css input нужно использовать vertical-align:top, а для кнопки vertical-align:middle — это позволит выровнять по вертикали эти два элемента.
В итоге мы имеем форму, в которой можно изменять ширину поля ввода.
Выводы:
В данной статье мы рассмотрели 3 способа оформления для css input. У каждого из способов есть свои плюсы и минусы, но для создания красивых форм без использования криптов эти способы наиболее оптимальные.
Django | Стилизация полей форм
Последнее обновление: 20.08.2022
Поля формы применяют некоторые стили по умолчанию. Если же мы хотим применить к ним какие-то собственные стили и классы, то нам надо использовать ряд механизмов.
Прежде всего мы можем вручную выводить каждое поле и определять правила стилизации для этого поля или окружающих его блоков. Возьмем простейшую форму:
Возьмем простейшую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
В шаблоне пропишем ее использование:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.alert{color:red}
.form-group{margin: 10px 0;}
.form-group input{width:250px;height: 25px;border-radius:3px;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
{% for error in field.errors %}
<div>
{{error}}
</div>
{% endfor %}
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Результа при отправке формы с ошибками:
Второй механизм представляют свойства формы required_css_class и error_css_class,
который соответственно применяют класс css к метке, создаваемой для поля формы, и к блоку ассоциированных с ним ошибок.
Например, определим следующую форму:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(min_length=3)
age = forms.IntegerField(min_value=1, max_value=100)
required_css_class = "field"
error_css_class = "error"
В этом случае в шаблоне у нас должны быть определены или подключены классы «field» и «error»:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<table>
{{form}}
</table>
<input type="submit" value="Send" >
</form>
</body>
</html>
Но также можно было бы комбинировать оба способа:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT. COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
Третий механизм стилизации представляет установка классов и стилей через виджеты:
from django import forms
class UserForm(forms.Form):
name = forms.CharField(widget=forms.TextInput(attrs={"class":"myfield"}))
age = forms. IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
В данном случае через параметр виджетов attrs устанавливаются атрибуты того элемента html, который будет генерироваться.
В частности, здесь для обоих полей устанавливается атрибут class, который представляет класс myfield.
И, допустим, в шаблоне будет определен класс myfield:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<style>
.myfield{
border:1px solid #ccc;
border-radius:5px;
height:25px;
width:200px;
margin: 10px 10px 10px 0;
}
</style>
</head>
<body>
<form method="POST">
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
НазадСодержаниеВперед
29 CSS Input Text
Коллекция бесплатных примеров кода для ввода текста HTML и CSS : заполнителей, плавающих меток и т. д. Обновление коллекции за декабрь 2019 года. 5 новых предметов.
д. Обновление коллекции за декабрь 2019 года. 5 новых предметов.
- Ввод текста JavaScript
- Ввод текста jQuery
- Реагировать на ввод текста
- Ввод текста попутного ветра
- Ввод текста Vue
О коде
CSS редактируемая доска для писем
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS Варс Стайлинг
Стиль CSS vars для .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Поле со списком
Поле со списком с фиксированным списком — это когда пользователь может ввести определенную строку, и существует список строк, предназначенный для того, чтобы помочь пользователю получить значение. Попробуйте!
Попробуйте!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
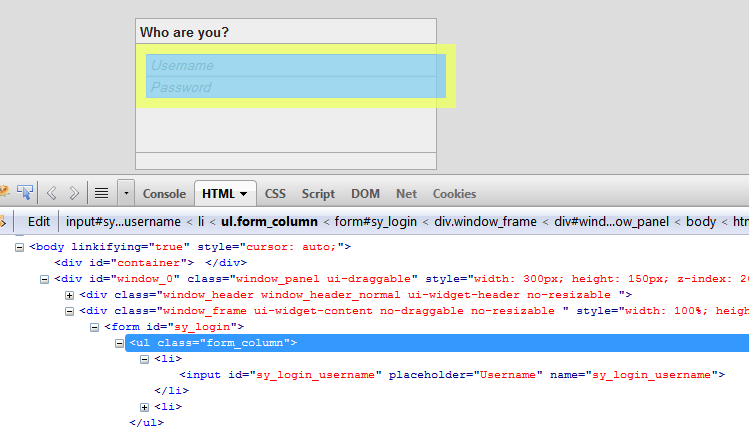
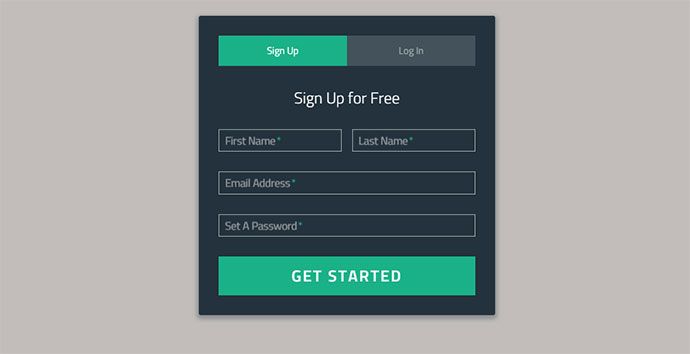
Чистая аутентификация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости:
О коде
3D текстовое поле
Поле ввода формы 3D-текстового поля. Он использует преобразование : поверните
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ввод текста
Ввод текстового материала с градиентом.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Группа ввода
Группа ввода :фокус внутри .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Текстовые поля ввода материала
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прыгающий ввод текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ярлык формы Показать после ввода текста
Ярлык формы показывается после ввода текста только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Уведомить меня
Проверка формы с использованием HTML обязательные атрибуты и шаблона вместе с CSS : обязательные и : допустимые селекторы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эластичная проверка
Совместимые браузеры: Chrome, Opera, Safari
Ответ: да
Зависимости: —
О коде
ввод: не (: показан заполнитель)
Это похоже на ввод текста фреймворка Materialise.
О коде
Дизайн ввода формы
Дизайн ввода форм с наведением и фокусом.
О коде
Градиентная граница поля ввода Fun Focus Fun
Градиентная граница поля ввода, которая расплывается при фокусировке.
О коде
Плавающие этикетки только CSS
Подход только с помощью CSS к шаблону пользовательского интерфейса с плавающими метками.
О коде
Поля CSS
Поля с настраиваемыми свойствами CSS.
О коде
Поле ввода с подчеркиванием под каждым символом
Попробуйте удалить и написать что-нибудь другое в поле ввода. Он использует блокch, ширина которого равна ширине0символ. Также предполагается, что шрифт в поле вводаявляется моноширинным, поэтому все символы имеют одинаковую ширину. Таким образом, ширина каждого символа всегда равна1ch. Промежуток между символами принимается равным.5ch. Это значение, которое мы установили длямежбуквенного интервала. Ширинаввода— это количество символов, умноженное на сумму ширины буквы () и ширины промежутка (1ch .5ch 9).0041). Итак,
7*(1ch + .5ch) = 7*1.5ch = 10.5ch. Мы удаляем настоящуюграницуизвводаи устанавливаем фальшивую, используяRepeating-Linear-Gradient. Тире (темно-серый) идет от0до1ch, а пробел (прозрачный) начинается сразу после тире и идет к1.5ch. Он прикреплен слева и внизу ввода — это компонентbackground-position(0%по горизонтали и100%по вертикали). Он распространяется по всему входу по горизонтали (100%в идеальном случае, ширина ввода минус зазор, чтобы позаботиться о проблеме рендеринга в Chrome и Firefox) и имеет высоту2px— это компонентbackground-size. фон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Поле ввода электронной почты
Просто маленькое поле для ввода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Анимация ввода текста/пароля
Только анимация ввода текста/пароля CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ввод формы минимального дизайна материалов
Супер простой и полностью масштабируемый ввод формы Material Design. Измените одну переменную, чтобы изменить размер всего.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
С код
Ввод материалов только для CSS
Вдохновлен рекомендациями Google по материальному дизайну для текстовых полей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ввод электронной почты в стиле Webflow
На основе ввода на https://webflow. com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Nice, совместимые поля ввода
Красивое поле ввода с множеством стилей, основанных на родственных селекторах и псевдоклассах. Только CSS и совместимость с WCAG 2.0 AA!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: -
О коде
Материальный дизайн Входной текст
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Поля ввода Google Material Design
Эксперимент CSS по воссозданию полей ввода Google Material Design Polymer в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Причудливый текстовый ввод
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Адаптивный заполнитель
После активации вход заполнители становятся входными метками.
О коде
Ввод текста
Я хотел поиграть с некоторыми стилями ввода, которые не полагаются на наведение, не добавляют беспорядка, постоянно отображают меткуи отображаюттекст-заполнитель, когда он действительно уместен.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
стилей ввода CSS от CodePen
Благодаря CSS и JS стилизация ввода стала намного проще, что делает ваши формы более привлекательными и презентабельными. Независимо от того, используете ли вы их для поиска, подписки на рассылку новостей, электронной почты, оформления заказа, дизайн ввода может улучшить взаимодействие с пользователем и определить успех вашего продукта.
Правильно подобрать их всегда важно. Вот почему, когда мне нужно стилизовать формы или одиночные поля ввода, я выбираю CodePen.
CSS анимация, ориентированная на ввод
Анимация, ориентированная на ввод, основанная на чистом CSS, с использованием некоторой родственной магии.
См. анимацию Pen CSS, ориентированную на ввод, созданную daniandl (@daniandl) на CodePen.
Чистый CSS — Дизайн материалов для ввода
Простой ввод на основе дизайна материалов с использованием чистого CSS.
См. статью Pen Pure CSS — Input Material Design от jorgebrunetto (@jorgebrunetto) на CodePen.
Расширяющееся поле ввода CSS
Расширяющееся поле ввода CSS при нажатии на него.
См. статью «Расширение поля ввода CSS с помощью пера» от Mestika (@Mestika) на CodePen.
Плавающие метки CSS
Аккуратная и простая анимация, выполненная с помощью CSS для меток, которые плавают при щелчке на входе.
См. Плавающие метки Pen CSS от KhoaDinh (@KhoaDinh) на CodePen.
Поведение проверки ввода электронной почты — JS и SCSS
Классная анимация для проверки ввода электронной почты, сделанная с помощью CSS и JS.
См. Поведение при проверке ввода электронной почты с помощью пера — JS и SCSS от eliortabeka (@eliortabeka) на CodePen.
Ввод электронной почты CSS в стиле Webflow
Ввод CSS на основе примера с https://webflow.com/cms. Изменено, чтобы использовать псевдоэлементы и макет flexbox.
См. ввод электронной почты CSS в стиле Pen Webflow от PRtheRose (@PRtheRose) на CodePen.
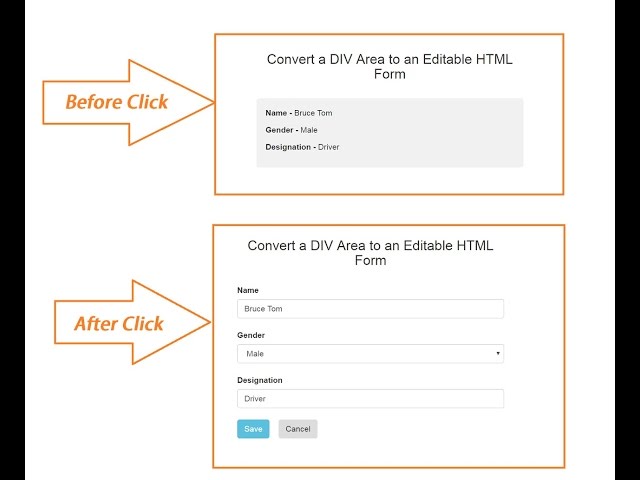
Кнопка преобразования поля ввода
Поле ввода электронной почты, оформленное в виде кнопки, которая при нажатии трансформируется в поле электронной почты.
См. кнопку поля ввода Pen Morphing от calebsylvest (@calebsylvest) на CodePen.
Причудливый стиль поля ввода
Попытка сделать поле ввода немного более причудливым, чем обычное скучное поле. Хорошо работает в Chrome/FF/Safari, но требует некоторой настройки в iOS и IE.
См. Стиль поля ввода Pen Fancy от bartekd (@bartekd) на CodePen.
Стиль поля ввода Pen Fancy от bartekd (@bartekd) на CodePen.
Причудливые текстовые вводы
Некоторые причудливые плавающие метки ввода с использованием CSS и проверки с использованием «обязательных» атрибутов.
См. Pen Fancy Text Inputs от abergin (@abergin) на CodePen.
Ввод CSS с Snap.SVG и проверкой
Воспроизведение аккуратного кадра с помощью классной анимации ввода под названием Snap.svg КодПен.
Теги в текстовом вводе
Простой способ добавления тегов в текстовый ввод на этом примере.
См. теги пера в текстовом вводе от juliendargelos (@juliendargelos) на CodePen.
Анимация пользовательского интерфейса ввода
Создайте ввод с помощью CSS и JS, нажмите кнопку «Добавить».
См. анимацию пользовательского интерфейса ввода пером от sashatran (@sashatran) на CodePen.
Цветные метки
Пользовательская система маркировки для описания элемента.
См. цветные теги Pen от jexordexan (@jexordexan) на CodePen.
Причудливое анимированное поле ввода
Я хотел сделать правильный анимированный ввод текста с правильным использованием курсора.
См. анимированное поле ввода Pen Fancy от andyNroses (@andyNroses) на CodePen.
Красивые, удобные поля ввода
Красивое поле ввода с множеством стилей, основанных на родственных селекторах и псевдоклассах.
См. Pen Nice, совместимые поля ввода от atunnecliffe (@atunnecliffe) на CodePen.
Ввод материалов только для CSS
Поля ввода стиля Material Design.
См. «Ввод материалов только для CSS для пера» от lewisvrobinson (@lewisvrobinson) на CodePen.
Минимальный ввод формы Material Design
Супер простой и полностью масштабируемый ввод формы Material Design. Измените одну переменную, чтобы изменить размер всего.
См. форму Pen Minimal Material Design, введенную koenigsegg1 (@koenigsegg1) на CodePen.
Ввод цифр с точками
Красивый ввод с точками, которые вы заполняете. Один из моих подписчиков на YouTube спросил меня, как сделать так, чтобы на некоторых сайтах можно было найти эту крутую штуку. И мне было интересно, как они это делают. Некоторые испорченные трюки и трюки, и мы получили это. Это также работает на телефоне
.
Теги CSS на входе
Отличный способ отобразить 4-значный пароль с использованием входных данных CSS и JS.
См. Теги Pen CSS In Input от ravid7000 (@ravid7000) на CodePen.
CSS Input Live Style Changer
Этот ввод может изменить свой стиль с помощью 3 кнопок на серьезный, современный или дерзкий с красивой анимацией стиля.
См. раздел Live Style Changer Pen CSS Input от Benny29390 (@Benny29390) на CodePen.
Поля ввода Google Material Design
Эксперимент CSS по воссозданию полей ввода Google Material Design Polymer в CSS.
См. поля ввода Pen Google Material Design от sevilayha (@sevilayha) на CodePen.
Ввод пикси-пыли
Введите, чтобы ввод генерировал пикси-пыль.
См. ввод Pen Pixie Dust от rikschennink (@rikschennink) на CodePen.
Поле ввода электронной почты
Элегантный и удобный способ ввода электронной почты с использованием CSS3.
См. Поле ввода электронной почты ручкой от visualcookie (@visualcookie) на CodePen.
Анимированный пользовательский интерфейс ввода текста CSS
Потрясающая расширяющаяся анимация ввода текста с использованием CSS и JS.
См. интерфейс ввода текста CSS с анимацией пера от shehab-eltawel (@shehab-eltawel) на CodePen.
Любовь к вводу текста CSS
Я хотел поиграть с некоторыми стилями ввода, которые не зависят от наведения курсора, не добавляют беспорядка, постоянно отображают метку и отображают текст-заполнитель, когда он действительно уместен.
См.

 COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
COM</title>
<style>
.field{font-weight:bold;}
.error{color:red;}
</style>
</head>
<body>
<form method="POST" novalidate>
{% csrf_token %}
<div>
{% for field in form %}
<div>
{{field.label_tag}}
<div>{{field}}</div>
{% if field.errors%}
<div>{{field.errors}}</div>
{% endif %}
</div>
{% endfor %}
</div>
<input type="submit" value="Send" >
</form>
</body>
</html>
 IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
IntegerField(widget=forms.NumberInput(attrs={"class":"myfield"}))
 5ch 9).0041). Итак,
5ch 9).0041). Итак,