⚡️ HTML и CSS с примерами кода
Тег <label> (от англ. label — метка, ярлык) устанавливает связь между определённой меткой, в качестве которой обычно выступает текст, и элементом формы (<input>, <select>, <textarea>).
Такая связь необходима, чтобы изменять значения элементов формы при щелчке курсором мыши на текст. Кроме того, с помощью <label> можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам.
Существует два способа связывания объекта и метки. Первый заключается в использовании идентификатора id внутри элемента формы и указании его имени в качестве атрибута for элемента <label>. При втором способе элемент формы помещается внутрь контейнера <label>.
- button
- datalist
- fieldset
- form
- input
- legend
- meter
- optgroup
- option
- output
- progress
- select
- textarea
Синтаксис
<input /><label for="<идентификатор>" >Текст</label > <label><input /> Текст</label>
Закрывающий тег обязателен.
Атрибуты
for- Идентификатор элемента, с которым следует установить связь.
Также для этого элемента доступны универсальные атрибуты.
for
Задаёт уникальный идентификатор, определяемый с помощью атрибута id элемента <input>, с которым следует установить связь. Атрибут for необходимо задавать в том случае, когда элемент формы и текст разделены. Если <input> размещается внутри контейнера <label>, то применять атрибут for не требуется.
Синтаксис
<label for="<идентификатор>">...</label>
Значения
Имя идентификатора. Такое имя чувствительно к регистру, поэтому его следует писать так же, как оно описано внутри элемента <input>.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML 5
- HTML 4.
 01 Specification
01 Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>LABEL</title>
</head>
<body>
<form action="handler.php">
<p><b>Выберите напиток</b></p>
<p>
<input type="checkbox" /><label
for="check1"
>Коньяк</label
><br />
<input type="checkbox" /><label
for="check2"
>Арманьяк</label
><br />
<input type="checkbox" /><label
for="check3"
>Кальвадос</label
><br />
</p>
</form>
</body>
</html>
Ссылки
- Тег
<label>MDN (рус.)
— HTML — Дока
- Кратко
- Пример
- Как пишется
- Как понять
- Атрибуты
- Подсказки
- На практике
- Денис Ежков советует
- Алёна Батицкая советует
- На собеседовании
- Какая разница между legend, caption и label с точки зрения доступности? Что между ними общего?
Кратко
Скопировано
Элемент <label> используется для создания подписи к элементу формы:
Пример
Скопировано
<div> <label for="bread">Купить хлеб</label> <input type="checkbox" name="bread"></div>
<div>
<label for="bread">Купить хлеб</label>
<input type="checkbox" name="bread">
</div>
Как пишется
Скопировано
<!-- Прямая связь с элементом формы (элемент формы внутри <label>) --><label>Click me <input type="text"></label><!-- Связь с элементом формы через атрибут for --><label for="username">Click me</label><input type="text">
<!-- Прямая связь с элементом формы (элемент формы внутри <label>) -->
<label>Click me <input type="text"></label>
<!-- Связь с элементом формы через атрибут for -->
<label for="username">Click me</label>
<input type="text">
Как понять
Скопировано
На многих веб-страницах есть формы — группы интерактивных элементов (полей ввода, выпадающих списков, чекбоксов и т. п.), связанных общим функциональным назначением. Яркие примеры форм — форма регистрации, форма входа, фильтры в каталогах. Формами удобно пользоваться, когда мы понимаем назначение каждого элемента. Для этого необходимо подписывать каждый элемент. И вот как раз для этих целей служит элемент
п.), связанных общим функциональным назначением. Яркие примеры форм — форма регистрации, форма входа, фильтры в каталогах. Формами удобно пользоваться, когда мы понимаем назначение каждого элемента. Для этого необходимо подписывать каждый элемент. И вот как раз для этих целей служит элемент <label>
Помимо текстовой подписи создаётся программная связь между подписью и элементом формы. Это сильно облегчает взаимодействие с формами незрячим или слабовидящим пользователям, использующим скринридеры. Когда фокус попадает на элемент формы, с которым связан <label>, скринридер автоматически зачитывает текст подписи, и пользователь понимает, какие данные необходимо ввести или какие данные представлены в текущем элементе формы.
Чтобы связать <label> с элементом формы можно пойти двумя путями:
- Задаём элементу формы атрибут
id. Такое же значение задаём атрибутуforтега<label>.
- Оборачиваем элемент формы в тег
<label>. В этом случае связь создаётся автоматически и нет необходимости в атрибутахidиfor.
<form action=""> <label for="phone">Ваш телефон:</label> <input type="tel" name="phone"> <label> <input type="checkbox" name="agree">Согласен на обработку данных </label></form>
<form action="">
<label for="phone">Ваш телефон:</label>
<input type="tel" name="phone">
<label>
<input type="checkbox" name="agree">Согласен на обработку данных
</label>
</form>
Открыть демо в новой вкладкеАтрибуты
Скопировано
for — значение этого атрибута должно соответствовать значению атрибута id связываемого элемента. Первый же элемент в документе, чей id будет совпадать со значением атрибута for, становится связанным с нашим <label>.
<button>, <input>, <meter>, <output>, <progress>, <select> и <textarea>.Если элемент с нужным id не является связываемым, то связь не создаётся, и даже если дальше по документу найдётся связываемый элемент с таким же id, то он уже не будет учитываться.
Подсказки
Скопировано
💡 Один элемент формы может быть связан с несколькими <label>, но один <label> может быть связан ровно с одним элементом формы.
💡 При клике на <label> событие клика вызывается также и на связанном элементе формы.
💡 По умолчанию <label> является строчным элементом и стилизуется аналогично <span>
<a>.
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 Обязательно связывайте <label> с чекбоксами и радиокнопками. Это небольшие элементы интерфейса, в которые довольно сложно попасть курсором мыши или пальцем на мобильных устройствах. Если у них есть связанный <label>, то пользователь может кликать по тексту подписи, а не целиться в сам чекбокс. Любите своих пользователей! 😉
Алёна Батицкая советует
Скопировано
🛠 Даже если дизайнер нарисовал форму, в которой не предусмотрены явные лейблы для элементов, то вам нужно всё равно прописать их в разметке и скрыть через стили. В этом случае их будет не видно, но скринридер их прочитает.
🛠 При нажатии на лейбл, связанный с полем ввода или другим элементом формы, фокус будет перемещён на этот элемент.
На собеседовании
Скопировано
Это партнёрская рубрика, мы выпускаем её совместно с сервисом онлайн-образования Яндекс Практикум. Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
Приносите вопрос, на который не знаете ответа, в задачи, мы разложим всё по полочкам и опубликуем. Если знаете ответ, присылайте пулреквест на GitHub.
❓
Какая разница между legend, caption и label с точки зрения доступности? Что между ними общего?
Скопировано
Это вопрос без ответа. Вы можете помочь! Почитайте о том, как контрибьютить в Доку.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<datalist>
ctrl + alt + ←
→
<fieldset>
ctrl + alt + →
CSS для меток, кнопок и взаимодействий с формами
Поиск
Часть 4: CSS для меток, кнопок и взаимодействий с формами
В последней части этой серии, посвященной веб-формам, мы рассмотрели некоторые из наиболее часто используемых атрибутов CSS для стилизации элементов формы. Сегодняшняя статья продолжается с того места, на котором остановилась предыдущая, и рассказывает о том, как стилизовать метки и кнопки, а также о том, как изменить внешний вид элемента в зависимости от взаимодействия с пользователем.
Вы можете ознакомиться с предыдущими статьями этой серии, посетив:
- Как создавать веб-формы в HTML
- Создание веб-форм в HTML: часть 2
- Стилизация элементов управления формы с помощью CSS
Стилизация меток CSS
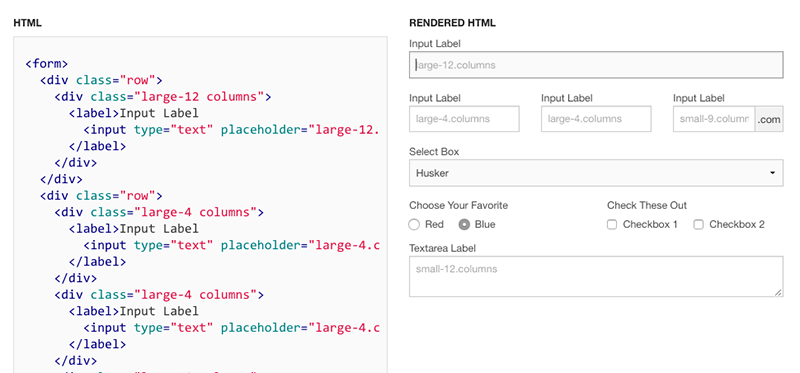
Помимо добавления функциональности вашим формам, метки могут значительно улучшить читаемость и сыграть роль в расположении элементов управления формы. Для иллюстрации возьмем форму, которая принимает информацию о пользователе, со следующей HTML-разметкой:
Стили элементов управления формы
Это создает простую форму:
Прежде чем мы перейдем к меткам, давайте применим немного стилей к форме и элементам управления вводом:
* {
семейство шрифтов: Arial, Helvetica, без засечек;
}
#регистр {
ширина: 400 пикселей;
}
вход {
отступ: 3px;
box-shadow: 3px 3px 5px серый;
размер шрифта: 14px;
вес шрифта: 600;
ширина: 300 пикселей;
}
Это первое правило выбирает все на странице с помощью подстановочного знака звездочки (*). Следовательно, указанное семейство шрифтов применяется ко всей странице.
Используя указанные выше стили, вы заметите, что позиционирование меток становится случайным, поскольку некоторые из них отображаются над полем ввода, а другие выровнены по левому краю:
Элементы управления с помощью следующего CSS:
label {
цвет: #B4886B;
вес шрифта: полужирный;
дисплей: блок;
}
метка: после { содержание: ": " }
Атрибут ключа — «отображение: блок»; . Присвоение значения «блок» свойству display заставляет элемент вести себя как блочный элемент, например
. Следовательно, он начинается с новой строки и занимает всю ширину контейнера. Мы можем проверить это поведение, проверив метку с помощью инструментов браузера:
«label:after» создает псевдоэлемент, который является последним дочерним элементом выбранного элемента. Он часто используется для добавления косметического содержимого к элементу с помощью свойства content. В нашем случае мы можем использовать его для добавления двоеточия ( : ) после каждой метки.
В нашем случае мы можем использовать его для добавления двоеточия ( : ) после каждой метки.
Вот форма со всеми примененными CSS:
Выравнивание меток слева от входных данных
Еще один распространенный макет — расположение меток слева от связанных с ними элементов управления. Для этого мы можем заменить «display: block;» с двумя другими атрибутами, то есть width и float :
label {
цвет: #B4886B;
вес шрифта: полужирный;
ширина: 130 пикселей;
плыть налево;
}
метка: после { содержание: ": " }
Ширина определяет, сколько места по горизонтали занимает метка «столбец». Чем больше ширина выделена, тем дальше от элементов управления будут метки.
Присвоение значения «left» для float позиционирует метки на самом левом краю их контейнера.
При размещении меток слева от связанных с ними элементов управления следует учитывать еще несколько моментов:
- Убедитесь, что ширина формы достаточно велика, чтобы разместить метки и поля на одной строке.
 В противном случае они могут завернуться.
В противном случае они могут завернуться. - Возможно, вы захотите присвоить значение margin-top , чтобы между элементами формы оставалось немного вертикального пространства. Без этого они могут выглядеть стопкой ломтиков в буханке хлеба!
Мы решим обе эти проблемы, добавив следующий CSS:
#register2 {
ширина: 500 пикселей;
}
#register2 п {
поле сверху: 20px;
}
Вот обновленная форма с метками слева от полей ввода:
Стилизация кнопок в CSS
Без дополнительных стилей CSS кнопки HTML отображаются в виде серых прямоугольных блоков с черным текстом. Не очень интересно. Хорошая новость заключается в том, что CSS позволяет нам изменять практически каждый аспект внешнего вида и положения кнопки. Например, взгляните на следующее правило CSS:
#button {
отступ: 10 пикселей;
граница: 1px сплошной серый;
цвет фона:#B4886B;
радиус границы: 5px;
шрифт: наследовать;
}
Теперь внешний вид кнопки соответствует цветовой палитре остальной части формы:
Центрирование элементов формы
Одно из отличий кнопки «Отправить» от остальной части формы заключается в том, что она центрирована по горизонтали. Есть несколько способов центрировать элемент внутри его контейнера; один из способов — задать элементу ширину (абсолютную или относительную), а затем установить для атрибутов margin-left и margin-right значение «auto». Вот код, который центрирует кнопку «Отправить»:
Есть несколько способов центрировать элемент внутри его контейнера; один из способов — задать элементу ширину (абсолютную или относительную), а затем установить для атрибутов margin-left и margin-right значение «auto». Вот код, который центрирует кнопку «Отправить»:
дисплей: блок; поле слева: авто; поле справа: авто; ширина: 80 пикселей;
Реагирование на события Focus и Hover в CSS
У вас может сложиться впечатление, что вам нужен JavaScript, чтобы сделать форму интерактивной. Не правда! Благодаря псевдоклассам CSS :focus и :hover вы можете изменять внешний вид элемента в ответ на действия пользователя. Как вы уже догадались, :focus 9Псевдокласс 0035 управляет внешним видом элемента, когда он получает фокус. Точно так же псевдокласс :hover задает внешний вид элемента при наведении на него курсора мыши.
Вот правило, которое изменяет внешний вид кнопки «Отправить» в фокусе:
#button:focus {
контур: 2px сплошной серый;
вес шрифта: полужирный;
белый цвет;
}
Это правило срабатывает, когда курсор мыши проходит над кнопкой «Отправить»:
#кнопка:наведите {
цвет фона: оранжевый;
box-shadow: 3px 3px 5px серый;
}
Вы найдете демоверсию этого руководства на codepen. io.
io.
Двигаясь вперед
В следующей статье мы рассмотрим переключатели, флажки и элементы выбора, прежде чем перейти к JavaScript и его роли в повышении интерактивности форм.
Популярные статьи
Рекомендуемые
css — Выберите метку по типу ввода
спросил
Изменено 10 лет, 5 месяцев назад
Просмотрено 23 тысячи раз
Есть ли способ исключить или выбрать метку по типам ввода, что-то похожее на поле ввода?
метка: нет ([тип = флажок]) метка [тип = флажок]
- css
- css-селекторы
- этикетка
5
Если вы дадите своим флажкам определенные идентификаторы, которые все начинаются с одного и того же, вы можете сделать следующее:
HTML
CSS
метка[for*="chk"], метка[htmlfor*="chk"]
{
css здесь
}
Вероятно, только современные браузеры.

 01 Specification
01 Specification
 В противном случае они могут завернуться.
В противном случае они могут завернуться.