Проблема стилизации элементов форм | Frontender Magazine
В 1998 года, когда появился CSS Level 2, элементы форм уже поддерживались всеми основными браузерами. Спецификация CSS 2 не предусматривала решение проблемы представления. Так как эти элементы являются частью пользовательского интерфейса, авторы спецификации предпочли отдать их визуальное представление на откуп разработчикам браузеров.
Год за годом не достаточно детализированная спецификация заставляла веб-
разработчиков экспериментировать в попытках привести представление таких
элементов, как input, select, fieldset, legend и textarea в разных
браузерах к «общему знаменателю». В этой статье мы рассмотрим некоторые приемы
CSS, используемые веб-разработчиками для стандартизации визуального
представления элементов форм.
Тесты Роджера Йоханссона
Сначала в 2004, а затем и в 2007 году, Роджер Йоханссон (Roger Johansson) создал исчерпывающий
набор тестов для проверки применения CSS-стилей к элементам форм.
Так что же показывает этот эксперимент? Как я и говорил, он показывает, что использование CSS для стилизации элементов форм с целью приведения их к единому виду в разных браузерах и на разных платформах невозможно. Он также показывает, что большинство браузеров игнорируют многие CSS-свойства, применяемые к элементам форм.
Несмотря на несомненную справедливость этих заключений, веб-разработчики продолжили активно тестировать применение CSS-стилей к элементам форм, чтобы найти Святой Грааль их кроссбраузерного представления или хотя бы разумный компромисс между стилями, применяемыми браузером по умолчанию, и заданными разработчиком.
Модель по умолчанию
Спецификация CSS 2.1 указывает в предлагаемой таблице стилей по умолчанию для HTML4,
что элементы форм, такие как textarea, input и select, являются
строчно-блочными:
textarea, input, select {
display: inline-block;
}
В свою очередь, элементы form и fieldset являются блочными:
fieldset, form {
display: block;
}
Описание модели, предлагаемой спецификацией CSS по умолчанию, этим и
ограничивается. Все остальные визуальные аспекты элементов форм зависят от
таблицы стилей браузера, применяемой по умолчанию. Тем не менее, перечисленные
правила означают следующее:
Все остальные визуальные аспекты элементов форм зависят от
таблицы стилей браузера, применяемой по умолчанию. Тем не менее, перечисленные
правила означают следующее:
Строчно-блочные элементы могут быть стилизованы с использованием строчной модели. Он позволяет использовать такие CSS-свойства, как
line-heightиvertical-align, для управления высотой блока и его вертикальным выравниванием. Кроме этого, для указания внешних и внутренних отступов блока могут быть применены свойстваpadding. Строчно-блочные элементы поддерживаютwidthиheight, так как используют блочную модель форматирования.Блочные элементы могут быть стилизованы с использованием хорошо всем известного блочной модели. Тем не менее, проблемы возникают с элементами
fieldsetиlegend, так какlegendполностью зависит от стилей, применяемых браузером по умолчанию.
Как веб-разработчики решают эти проблемы?
Размеры
Веб-разработчики быстро заметили, что браузеры ведут себя странно при использовании строчно-блочных элементов, когда дело касается явного указания размеров. Указание высоты зачастую приводит к неожиданным результатам:
input, select {
width: 120px;
height: 32px;
}
Разработчики пытались решить эту проблему, превратив эти элементы в блочные:
input, select {
width: 120px;
height: 32px;
display: block;
}
Сработало только с textarea. Стандартное решения этой проблемы заключается в
использовании вместо height свойств font-size и padding.
Элементы форм не наследуют гарнитуру и кегль шрифта, поэтому первым делом необходимо указать их:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
}
Пример на jsFiddle: «CSS: указание размеров элементов форм».
После определения гарнитуры можно задать padding для добавления внутренних
отступов блоку элемента:
input, select {
width: 120px;
font: 1em Arial, sans-serif;
padding: 3px 6px;
}
Для элементов input и textarea в таблицах стилей браузеров определен border.
input[type="text"],
input[type="password"],
textarea {
border: 1px solid #ccc;
}
Элементам input с типом button и submit браузеры добавляют дополнительный
отступ. Распространенная практика их нормализации:
input[type="button"],
input[type="submit"] {
padding: 2px;
}
Проблема этого приема состоит в том, что браузеры, помимо прочего, применяют
специфичные для них свойства к этим элементам, и padding не всегда способен
нормализовать их. Например, в браузерах, на движке Webkit, вы можете
обнаружить следующее:
input[type="button"], input[type="submit"],
input[type="reset"], input[type="file"]::-webkit-file-upload-button,
button {
-webkit-box-align: center;
text-align: center;
cursor: default;
color: buttontext;
padding: 2px 6px 3px;
border: 2px outset buttonface;
border-image: initial;
background-color: buttonface;
box-sizing: border-box;
}
input[type="button"], input[type="submit"],
input[type="reset"] {
-webkit-appearance: push-button;
white-space: pre;
}
padding используется также и для элементов fieldset и legend, но приводит
к другим результатам:
- Установка значения свойства
paddingдля элементаfieldsetв0по умолчанию сбросит отступ элементаlegendв некоторых браузерах (но не в IE).
- Установка значения свойства
paddingдля элементаlegendв0приведет к его схлопыванию.
Для select, и для input c типами checkbox и radio стоит использовать только:
font-family,font-size,width(дляselect),padding
Применение других свойств к этим элементам часто приводит к противоречивым результатам в различных браузерах.
Выравнивание
Элементы форм можно выровнять по горизонтали и по вертикали. Они могут быть расположены на одной линии или как группа блоков друг под другом. Для выравнивания их на одной линии вы можете использовать один из двух подходов:
- Использовать
float, - Использовать для некоторых элементов строчно-блочную модель.
При использовании float элементы автоматически становятся блочными. Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов.
Это означает, что эти элементы форм теперь подчиняются девяти правилам float-элементов.
Элементы форм можно выравнивать по вертикали и по горизонтали.
При использовании float основной проблемой является правильное выравнивания
по вертикали относительно текущей строки. Обычно это делают используя margin или padding:
input, select {
width: 120px;
float: left;
margin-top: 0.4em;
}
Этот подход работает, когда вам не нужно задавать выравнивание блоков
относительно текста, например, содержимого label. В случае, если
это необходимо, вы можете использовать относительное позиционирование, padding и margin для элементов, содержащих только текст:
label {
float: left;
padding-top: 0.4em;
width: 5em;
margin-right: 1em;
}
Еще одна проблема возникает с кнопками. В случае, когда у вас есть кнопка, размеры которой превышают размеры других элементов, вы можете задать ее вертикальное выравнивание с помощью относительного позиционирования:
input[type="submit"] {
float: left;
width: 90px;
position: relative;
top: 0.
4em;
}
Еще прием с относительным позиционированием можно использовать для input с типами checkbox и radio. Относительное позиционирование можно использовать даже
для нормализации отступа слева у элемента legend внутри элемента fieldset.
Единственное отличие состоит в необходимости использования свойства left вместо top.
При использовании строчной и строчно-блочной модели для вертикального выравнивания
элементов вы можете использовать свойство vertical-align:
label, input[type="text"] {
vertical-align: middle;
margin-right: 1em;
}
Бывает удобно использовать это свойство вместе с line-height. Важно
отметить, что применять это свойство необходимо к родительскому элементу. Если
вы примените это свойство непосредственно к элементам формы, это скажется при
расчете их высоты:
.form-row {
line-height: 1.4;
}
Явное указание высоты родительского элемента эффективно также при использовании вместе с равным ему значением высоты строки:
.form-row { line-height: 1.8; height: 1.8em; }
При использовании строчной или строчно-блочной модели вы также можете
использовать свойство text-align для родительского элемента, чтобы выровнять
элементы по правому краю, по левому краю или по центру.
Странные особенности элементов выбора файлов
<input type="file"/> — это особый случай. Исходя из соображений
безопасности, этот тип элементов всегда должен быть видимым и узнаваемым в
браузере. Это означает, что браузеры преднамеренно игнорируют некоторые стили
(например, стили, относящиеся к видимости элемента) и стремятся применять
представление, описанное их собственными таблицами стилей.
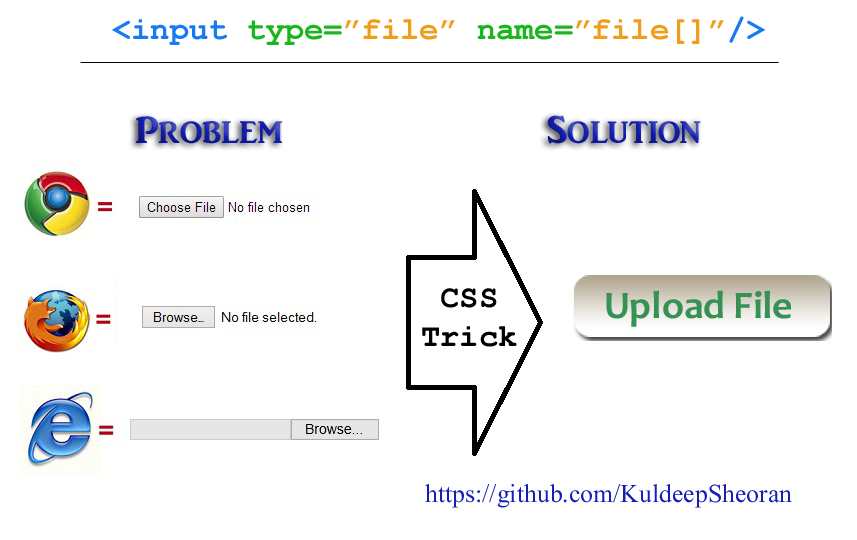
Стоит отметить, что оформление по умолчанию у разных браузеров различается: некоторые браузеры показывают только одну кнопку, в то время, как другие добавляют текстовое поле для указания пути к загружаемому файлу.
Веб-разработчики, тем не менее, быстро нашли способ преодолеть эти ограничения. Сначала они поместили поле ввода в контейнер:
Сначала они поместили поле ввода в контейнер:
<form action="" method="post" enctype="multipart/form-data"> <div> <input type="file" name="upload"/> </div> </form>
Затем они скрыли элемент input с помощью свойства opacity и применили стили
к контейнеру:
.upload {
width: 157px;
height: 57px;
background: url(upload.png) no-repeat;
overflow: hidden;
}
.upload input {
display: block !important;
width: 157px !important;
height: 57px !important;
opacity: 0 !important;
overflow: hidden!important;
}
Обратите внимание на !important. Это предпочтительный способ для
переопределения стилей браузера по умолчанию.
Пример на jsFiddle: «CSS: стилизация поля типа „файл“».
Заключение
Полноценное управление представлением элементов форм невозможно ввиду отсутствия
определенности в спецификации CSS и из-за стилей, применяемых браузерами по
умолчанию. Тем не менее, используя некоторые общепринятые приемы, можно
сократить различия в оформлении элементов (но не избавиться от них).
Создание сайтов | Статьи о CSS
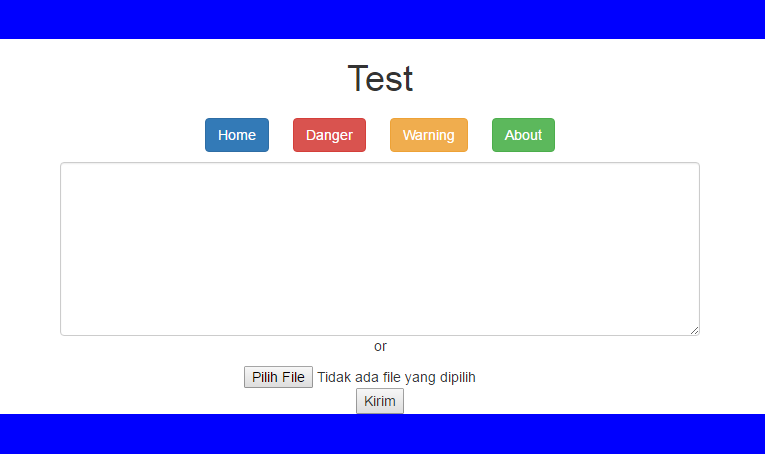
Стилизация input type=»file» с помощью CSS и JQuery и вывод аватара файла
Автор: Сергей Дата публикации: 29 Мая 2018 Комментариев: 1
Продолжаем тему стилизации input типа file.
Гораздо приятнее и нагляднее, когда при выборе файла отображается миниатюрка файла, его название и размер, но и конечно кнопки загрузки и выбора файлов выглядять красиво.
Про то, как это сделать и будет статья.
Читать далее
Просмотров: 963
Категория: Верстка Css
Стилизация input fileАвтор: Сергей Дата публикации: 04 Мая 2018 Комментариев: 4
Как известно традиционными методами стилизации полей ввода стилизовать поле выбора файла стилизовать не представляется возможным. Таким образом, по умолчанию стиль поля ввода устанавливается самим браузером, а еще самое худшее, что в каждом браузере поле выбора отображается по-разному. Т.к. всегда хочется как лучше, довольно часто возникает необходимость стилизации поля выбора файла. Здесь на помощь помогает небольшая хитрость, о которой мы поговорим в данном посту.
Таким образом, по умолчанию стиль поля ввода устанавливается самим браузером, а еще самое худшее, что в каждом браузере поле выбора отображается по-разному. Т.к. всегда хочется как лучше, довольно часто возникает необходимость стилизации поля выбора файла. Здесь на помощь помогает небольшая хитрость, о которой мы поговорим в данном посту.
Читать далее
Просмотров: 972
Категория: Верстка Css JavaScript html
Стилизация собственного поля ввода для загрузки файла
Что мы делаем #
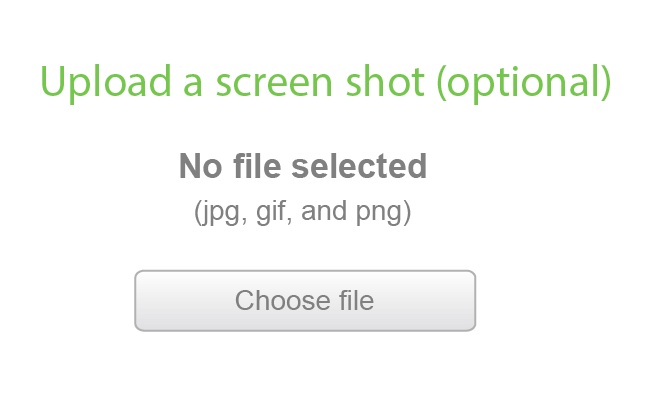
Тематическое поле ввода для загрузки файла с уникальной меткой кнопки и значком, использующим только HTML и CSS.
Intro #
По мере того, как с годами внешний интерфейс совершенствовался, разработчики внешнего интерфейса получили некоторую вновь обретенную свободу отказаться от использования сторонних библиотек или пакетов для достижения определенного шаблона или стиля. Поля форм, в частности, сами по себе пережили своего рода ренессанс, предоставив разработчикам внешнего интерфейса гораздо больше возможностей контроля и стилизации, которые относительно согласуются во всем спектре современных браузеров.
Удивительно, насколько настраиваемым может быть поле загрузки файла, используя только HTML и CSS. По умолчанию поле формы файла обычно выглядит примерно так, с некоторыми небольшими различиями между браузерами и операционными системами:
Несмотря на то, что оно функционально, оно редко соответствует общей теме веб-сайта или соответствует надлежащему ярлыку дизайнера или клиента. может хотеть. К счастью, современные браузеры теперь включают специальный псевдоэлемент, специфичный для этого типа поля, который позволяет нам нацеливать и стилизовать конкретную кнопку, найденную в поле загрузки файла. Введите
Введите :: кнопка выбора файла .
Buildout #
Кнопка ::file-selector-button будет работать с любым допустимым свойством CSS, что означает, что мы можем передать любой стиль или переход, которые мы хотим, чтобы соответствовать системе дизайна наших сайтов. Кнопка выбора файла находится внутри теневого DOM-узла и, следовательно, не будет просачиваться за пределы теневого корня, а это означает, что существуют некоторые ограничения в отношении выбора дочерних элементов или изменения текста внутри самой кнопки. К счастью, мы можем обойти эти ограничения с помощью некоторого творческого построения псевдокласса.
Давайте начнем со стиля кнопки выбора:
Это дает нам красиво оформленную кнопку с работающими наведением и активными состояниями, но, как упоминалось ранее, мы не можем изменить текст внутри кнопки. К счастью, есть решение этого ограничения путем передачи псевдоэлементов ::before и ::after в элемент input[type="file"] , что позволяет нам затем добавить дополнительную разметку, необходимую для достижения стилизованная кнопка, которую мы ищем.
::before или ::after в input[type="file"] . Мы включим резервное исправление для этого позже в статье.Давайте немного разберем этот код.
Во-первых, мы будем использовать background-image для рендеринга значка загрузки файла. Один из лучших способов сделать это — оптимизировать SVG внутри URI данных . У Тейлора Ханта есть потрясающий пост в блоге об этом методе, а также ссылка на автогенератор Codepen, который делает его таким же простым, как копирование и вставка значения.
Затем мы используем псевдокласс ::after , чтобы установить новую метку, используя реквизит content и передав любую строку , которую мы хотели бы, а затем позиционируя ее соответствующим образом. Поскольку кнопка ::file-selector-button не знает положения этих псевдоклассов или их размеров, нам нужно использовать фиксированных значений для соответствующего позиционирования значка и метки внутри него, а затем обновить ширину из ::file-selector-button , чтобы учесть размер нашего нового значка и метки.
С нашей кнопкой, оформленной и помеченной так, как мы хотим; вы можете заметить, что наше состояние фокуса оборачивает весь ввод, а не только наш пользовательский ::file-selector-button .
Давайте это исправим:
input[type="file"] {
положение: родственник;
контур: нет;
отступ: 4px;
поле: -4px;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
контур: 2px сплошной #0964b0;
смещение контура: 2px;
} | ДО | ПОСЛЕ |
|---|---|
| 5 | 95 Здесь есть два ключевых вывода. Во-первых, наше внимание теперь сосредоточено исключительно вокруг кнопки Во-вторых, наша иконка и метка теперь смещены из-за введенного нами отрицательного поля ввода. Мы исправим это, изменив исправлено значений позиционирования на значке и метке. Соображения о кросс-браузерности # В наши дни поддержка этого типа решения в современных браузерах довольно надежна, но для Firefox еще предстоит проделать некоторую работу. Начиная с версии 110, Firefox по-прежнему не поддерживает @supports (-moz-внешний вид: нет) {
input[type="file"]::file-selector-button {
цвет: #0964b0;
}
} Простое добавление Собираем все воедино #Немного поработав и поиграв с псевдоэлементами, вы действительно сможете далеко продвинуться в стилизации исходного ввода для загрузки файлов. Конечный продукт представляет собой нативное поле ввода с передовым дизайном, которое не жертвует темой или брендом вашего проекта. стилизация ввода html-файла (пример)Если вы думаете, что красивое оформление этого тега ввода — это просто вопрос CSS, подумайте еще раз. проблемаЭлемент ввода файла уродлив, и каждый браузер отображает его немного по-разному. К сожалению, CSS может стилизовать только некоторые элементы этого элемента, и обычно мне хочется большего. Лучшее решение для достижения пользовательского стиля — создать новый элемент (возможно, кнопку), который при нажатии вызывает событие click для этого элемента ввода. Работает почти во всех браузерах. IE FTWIE не обрабатывает поддельные события щелчка на элементах ввода файла. Вы получите ошибку безопасности, если пользователь на самом деле не щелкнул элемент ввода файла. Grrrr решениеНевидимо наведите фактический элемент ввода файла на красивую стилизованную кнопку. <дел>
<тип ввода="файл" имя="файл" />
<стиль>
.file-input-обертка {
ширина: 200 пикселей;
высота: 40 пикселей;
переполнение: скрыто;
положение: родственник;
}
.file-input-wrapper > input[type="file"] {
размер шрифта: 200 пикселей;
положение: абсолютное;
сверху: 0;
справа: 0;
непрозрачность: 0;
}
.file-input-wrapper > .btn-file-input {
отображение: встроенный блок;
ширина: 200 пикселей;
высота: 40 пикселей;
} Вы можете поиграть с этой настройкой на JSFiddle Ключевые части:
5 ответовДобавьте свой ответ жмаризгит Спасибо. более 1 года назад · супершабам @jmarizgit хороший отскок с добавлением бутстрапа. В конце концов, цель состояла в том, чтобы сделать что-то хорошо выглядящее 😛 более 1 года назад · ld0rman Перепробовал несколько решений в Интернете, и это, безусловно, лучшее. Большое спасибо! более 1 года назад · компрайт Очень понятно написал пост, спасибо! То же самое можно сделать проще, просто отпустив кнопку. Нет никакой семантической ценности в том, чтобы иметь его там, и это могло бы сбить с толку только тех, кто использует страницу на устройствах с меньшими возможностями (таких как программы чтения с экрана). <стиль> .btn-файл-ввод {
отображение: встроенный блок;
ширина: 200 пикселей;
высота: 40 пикселей;
переполнение: скрыто;
положение: родственник;
}
. |




 form-row {
line-height: 1.8;
height: 1.8em;
}
form-row {
line-height: 1.8;
height: 1.8em;
}
 Причина этого отрицательного поля заключается в том, что наше состояние искусственного фокуса может существовать за пределами воспринимаемого контейнера для ввода, иначе оно будет обрезано.
Причина этого отрицательного поля заключается в том, что наше состояние искусственного фокуса может существовать за пределами воспринимаемого контейнера для ввода, иначе оно будет обрезано. Как всегда, с любым типом решения, подобного этому, настоятельно рекомендуется протестировать его в разных типах браузеров и устройств и убедиться, что результат соответствует вашим ожиданиям.
Как всегда, с любым типом решения, подобного этому, настоятельно рекомендуется протестировать его в разных типах браузеров и устройств и убедиться, что результат соответствует вашим ожиданиям.
 Отскок с использованием бутстрапа:
Отскок с использованием бутстрапа: 