Тень — Tailwind CSS
Основы использования
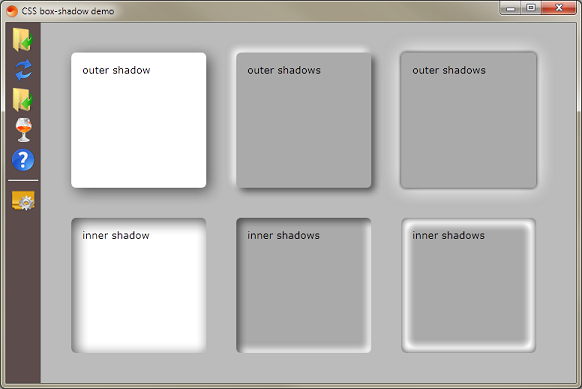
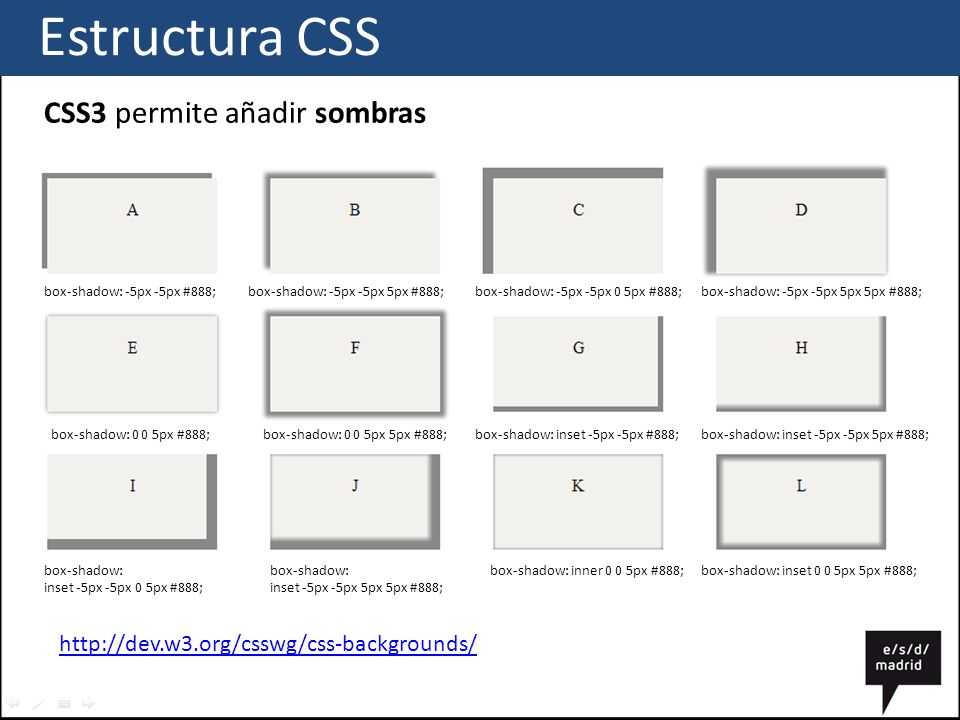
Добавление внешней тени
Используйте утилиты shadow-sm, shadow, shadow-md, shadow-lg, shadow-xl или shadow-2xl для применения теней внешнего блока разного размера к элементу.
<div></div> <div></div> <div></div> <div></div>
Добавляем внутреннюю тень
Используйте утилиту shadow-inner, чтобы применить к элементу тонкую тень вставки. Это может быть полезно для таких вещей, как элементы управления формы или колодцы.
shadow-inner
<div></div>
Удаление тени
Используйте shadow-none, чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена в меньшей контрольной точке.
shadow-none
<div></div>
Применяя условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в разных состояниях с помощью модификаторов вариантов. Например, используйте
Например, используйте hover:shadow-lg, чтобы применять утилиту shadow-lg только при hover.
<div> <!-- ... --> </div>
Полный список всех доступных модификаторов состояния смотрите в документации Наведение, фокус и другие состояния.
Контрольные точки и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как реагирующие контрольные точки, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте shadow-lg только на экранах среднего размера и выше.
<div> <!-- ... --> </div>
Чтобы узнать больше, ознакомьтесь с документацией по адаптивному дизайну, темному режиму и другим модификаторам медиазапросов.
Использование пользовательских значений
Настройка вашей темы
По умолчанию Tailwind предоставляет шесть утилит отбрасывания теней, одну утилиту внутренней тени и утилиту для удаления существующих теней. Вы можете настроить эти значения, отредактировав
Вы можете настроить эти значения, отредактировав theme.boxShadow или theme.extend.boxShadow в вашем файле tailwind.config.js.
Если предоставляется тень DEFAULT, она будет использоваться для утилиты shadow без суффикса. Любые другие ключи будут использоваться как суффиксы, например, ключ '2' создаст соответствующую утилиту shadow-2.
tailwind.config.js
module.exports = {
theme: {
extend: {
boxShadow: {
'3xl': '0 35px 60px -15px rgba(0, 0, 0, 0.3)',
}
}
}
}
Дополнительные сведения о настройке темы по умолчанию смотрите в документации настройка темы.
Произвольные значения
Если вам нужно использовать одноразовое box-shadow value, которое не имеет смысла включать в вашу тему, используйте квадратные скобки, чтобы сгенерировать свойство на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
11. Скругления и тени · Неожиданный HTML
В 2008 году, чтобы сделать скругленный прямоугольник, приходилось рисовать в графическом редакторе четыре накладки на каждый угол прямоугольника и потом позиционированием накладывать их на каждый из углов. Не проходило и пол часа как Ваша кнопочка со скругленными краями была готова. Теперь нужно было отключить ложные клики по краям, и да: всё это можно было сделать только на однотонном фоне, иначе накладки были видны. А потом появилось свойство border-radius.
border-radius – задает радиус скругления
Представим что у нас есть прямоугольник. Например
.block {
width:100px;
height:100px;
background:purple;
}
Добавим к нему скругление в 10px по краям
border-radius:10px;
Получим фиолетовый квадрат со скруглениями по краям
.block { width:100px; height:100px; background:purple; border-radius:10px; }
Можно задавать скругление отдельно по углам
border-radius:5px 10px 15px 20px;
Если хотим получить круг ставим border-radius:50% у квадрата
Можно задавать скругление ввиде эллипса
border-radius: 10px/20px;
10px — горизонтальный радиус 20px — вертикальный радиус
Если поиграться с настройками, то можно получить даже полукруг.
.semi_circle {
width:200px;
height:100px;
border-radius:50% 50% 50% 50% / 0% 0% 100% 100%;
}
Полезное чтиво:
- CSS-tricks о border-radius https://css-tricks.com/almanac/properties/b/border-radius/
Очень подробно разобрано, что мы можем сделать, используя border-radius https://m.habr.com/company/ruvds/blog/426731/ оригинальная статья https://9elements.com/io/css-border-radius/
О свойстве box-decoration-break https://developer.
 mozilla.org/en-US/docs/Web/CSS/box-decoration-break
mozilla.org/en-US/docs/Web/CSS/box-decoration-break- Генератор border-radius’ов https://9elements.github.io/fancy-border-radius/#0.49.0.51—.
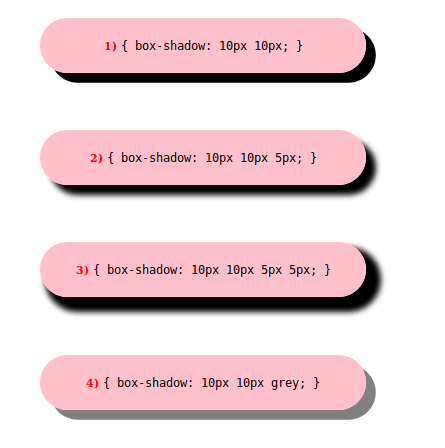
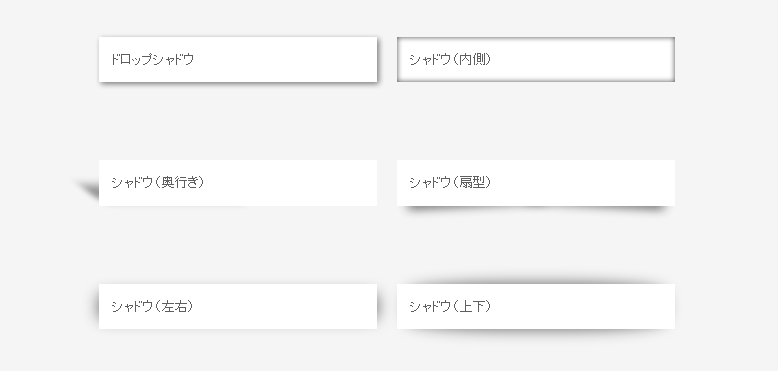
box-shadow — задает тень у объекта
Логика этого свойства следующая: представим, что у под каждым объектом находится тень. Она по размерам ровно соотвествует размерам блока, поэтому её не видно. Свойство box-shadow занимается тем, что может сместить тень относительно объекта(первые два свойства), размыть её(при этом тень увеличится, но края будут нерезкими), а также сделать тень больше(или меньше, если значения отрицательные), чем сам объект.
box-shadow: 1px 2px 3px 4px #ccc;
1px – смещение слева
2px – смещение сверху
3px – радиус размытия
4px – увеличение размеров тени (padding для тени)
Цвет тени лучше делать полупрозрачным через rgba
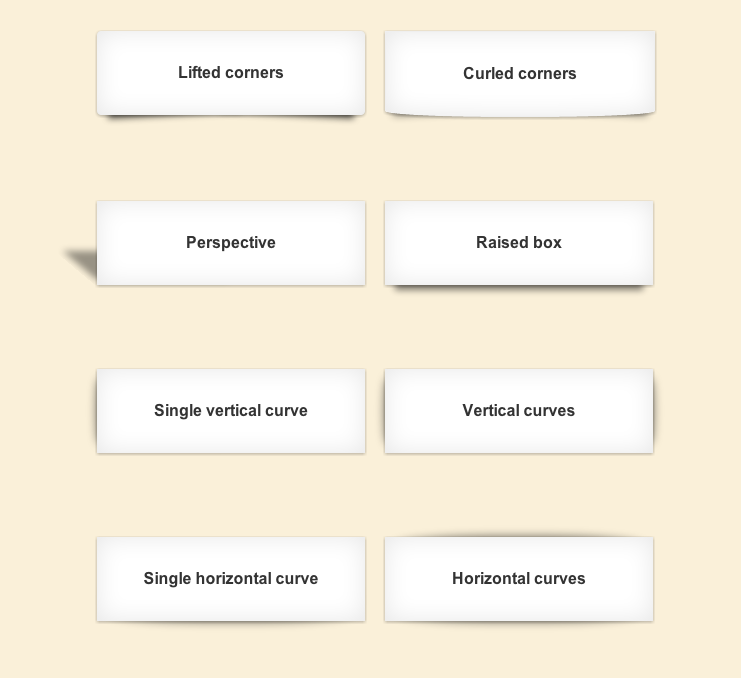
Множественные тени
Можем сделать несколько теней и сымитировать несколько границ у объекта.
box-shadow: 0px 0px 0px 10px #c00,
0px 0px 0px 20px #00c;
Внутренняя тень
Добавление параметра inset создает внутреннюю тень. Позволяет сгенерировать эффект вдавленности.
Позволяет сгенерировать эффект вдавленности.
box-shadow: inset 0 0 10px #000000;
Подробнее:
https://css-tricks.com/almanac/properties/b/box-shadow/
http://www.w3schools.com/css/css3_shadows.asp
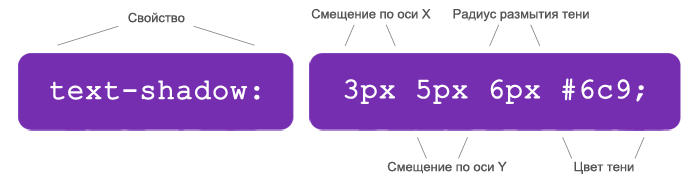
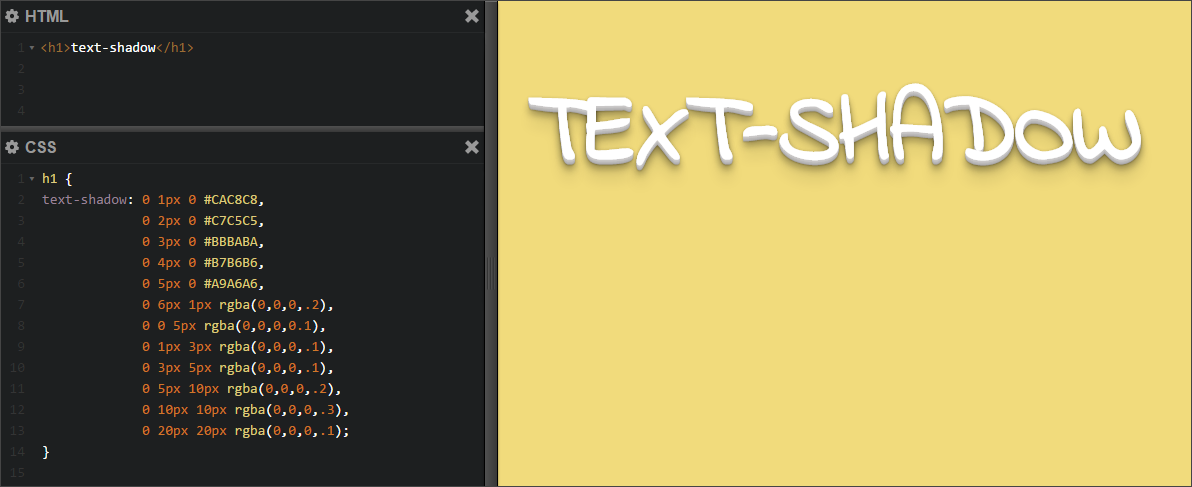
text-shadow
Мы можем задать тень для текста
text-shadow: 0 0 3px #FF0000;
Полезное чтиво:
Эффекты для текста: http://enjoycss.com/gallery/text_effects/ec
Пример с вдавленным текстом https://wp-lessons.com/vnutrennyaya-ten-teksta-v-css
Пример с внутренней тенью для текста https://codepen.io/adambundy/pen/HtmaK
Дизайн-тренды, которые уже не в моде http://designshack.net/articles/graphics/5-former-design-trends-that-arent-cool-anymore-so-stop-using-them/
О применении свойства background-clip:text https://webplatform.news/issues/2018-11-02
Практика:
- Выводим круглый аватар с двумя каемочками
- Сделать ghost-button
- Сделать «простроченный» элемент
- Верстаем страницу «профиль пользователя» в стиле iOS (круглый аватар, ссылка в прозрачном блоке)
- Делаем фотографию с внутренней тенью https://habrahabr.
 ru/post/154211/
ru/post/154211/ Делаем retro-эффект для текста http://enjoycss.com/gallery/text_effects/ec
Делаем текст с эффектом вдавленности text-shadow (вариант с background-clip:text)
- Верстаем шаблон
- Верстаем шаблон формы залогинивания сервиса Zeplin. input’ы заменяем на div’ы
Полное руководство по CSS Shadow и созданию тени CSS
TL;DR — CSS предлагает два отдельных свойства для добавления теней к тексту и другим элементам, таким как изображения: text-shadow и box-shadow.
Содержание
- 1. Добавление теней к элементам
- 2. box-shadow
- 2.1. Сделать тени уникальными
- 3. text-shadow
- 3.1. Дополнительные параметры стиля
- 4. Множественные тени
- 5. Тень CSS: полезные советы
Добавление теней к элементам
Вы можете добавить тень CSS к блоку элемента или тексту внутри него. Обычной практикой является установка свойств по горизонтали и по вертикали для указания положения тени .
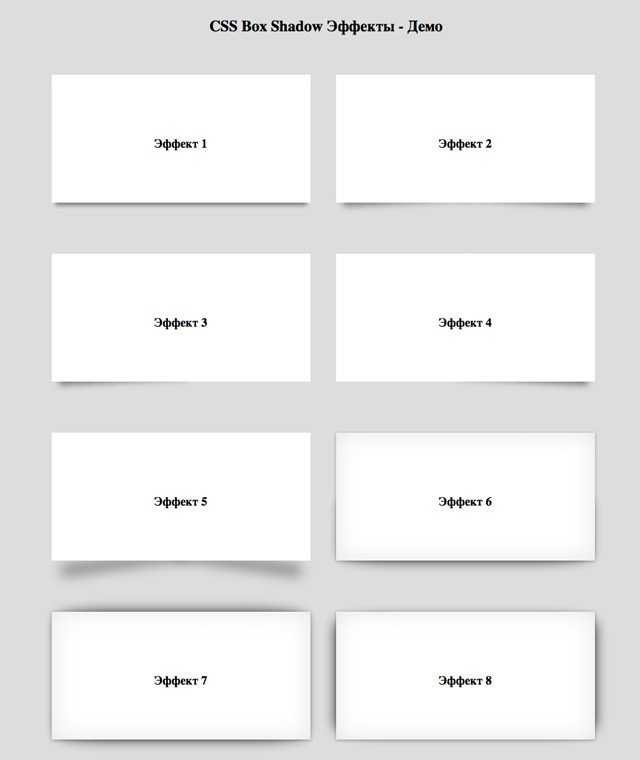
box-shadow
Чтобы создать CSS тень для блока элемента, мы используем свойство CSS box-shadow
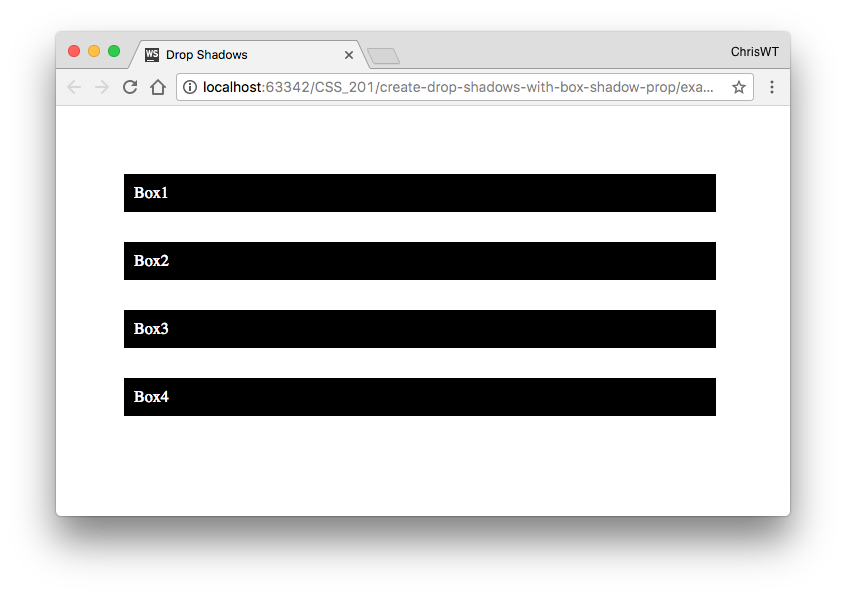
В примере мы добавляем тень вокруг кадра из Это элемент с тенью блока Пример Попробуйте в прямом эфире Узнайте на Udacity Примечание: вы можете создать тень CSS для почти любого элемента. Также можно добавить внутреннюю тень CSS . Это относится к теням, которые внутри элемент коробки вместо снаружи. Вы устанавливаете CSS внутренние тени , включая значение Пример Попробуйте вживую. Следующий вариант — создание тени изображения CSS : Пример Попробуйте вживую. Учитесь на Udacity В следующем примере мы используем Пример Попробуйте вживую Узнайте на Udacity Вы можете размыть , раскрасить и добавить несколько теней CSS. Тень текста В приведенном ниже примере мы добавляем размытую черную тень к нашему элементу HTML: Пример Попробуйте It Live Learn On Udacity Pros основные функции . EXCLUSIVE: 75% OFF Pros Main Features ОТ 12,99$ Pros Основные функции Свойство В примере показано несколько типов теней текста: Тень текста Пример Попробуйте вживую Узнайте на Udacity Вы можете настроить способ создания теней CSS для текста. Тень может быть размыл , едва заметный , или разместил над текстом. Пример ниже изменяет тень: Текстовая тень Пример Попробуйте вживую Узнайте на Udacity Вот пояснения к нескольким уникальным теням в приведенном выше примере: Вы можете заставить CSS отбрасывать несколько теней , разделяя значения для каждой тени запятыми . В приведенном ниже примере мы добавляем две тени от до Множественная тень текста Пример Попробуйте вживую Узнайте на Udacity В этом уроке вы узнаете, как создать потрясающие эффекты теней в CSS! Синтаксис, пример кода и пояснения приведены ниже. Если ваш браузер поддерживает Css Box Shadow Property, вы можете увидеть многоцветные тени ниже. Пример 2 Пример 1 Пример 3 Можно создать несколько теней, используя тот же код, что и для создания одиночной тени. Давайте посмотрим на синтаксис кода Для создания тени: box-shadow:Inset X-Offset Y-Offset Blur Blur-Offset Color; Inset X-Offset Y-Offset Blur Blur-Offset Color : Смещает тень вертикально по оси Y. : Радиус размытия для эффекта радиального размытия тени. : Здесь название цвета или шестнадцатеричный код цвета или цвет RGBA Пример ›› Для одной тени: Для нескольких теней: Важно Для множественной тени значения разделяются запятыми. Здесь тень синего цвета (#0000FF) определяется первой, поэтому она располагается над другими тенями. Итак, давайте создадим несколько теней, как в примере 1 выше.
дел {
коробка-тень: 5px 5px;
} inset в начале объявления box-shadow : div {
ширина: 150 пикселей;
высота: 150 пикселей;
box-shadow: вставка 0px 0px 20px черный;
}  Учитесь на Udacity
Учитесь на Udacity img {
box-shadow: 0px 0px 20px черный;
} вставку для тени изображения CSS, чтобы поместить тень внутрь изображения: img {
box-shadow: вставка 0px 0px 20px черный;
} Сделайте тени уникальными
div {
box-shadow: 5px 5px 10px черный;
} 
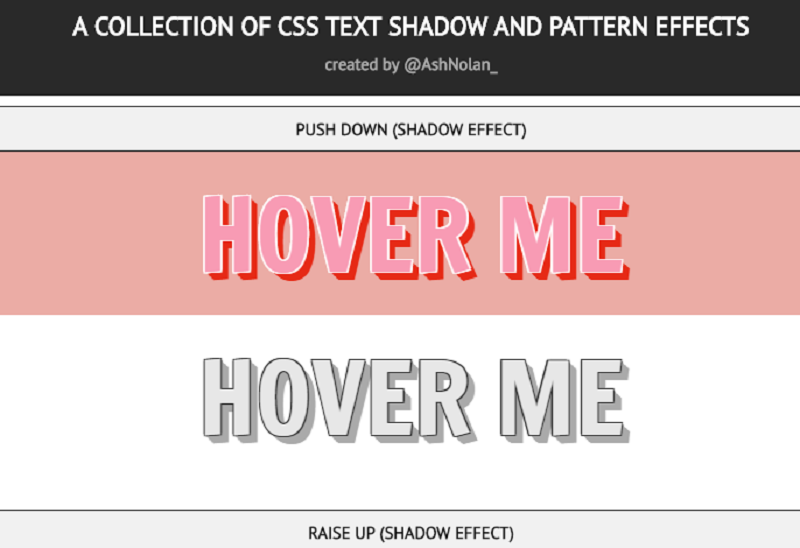
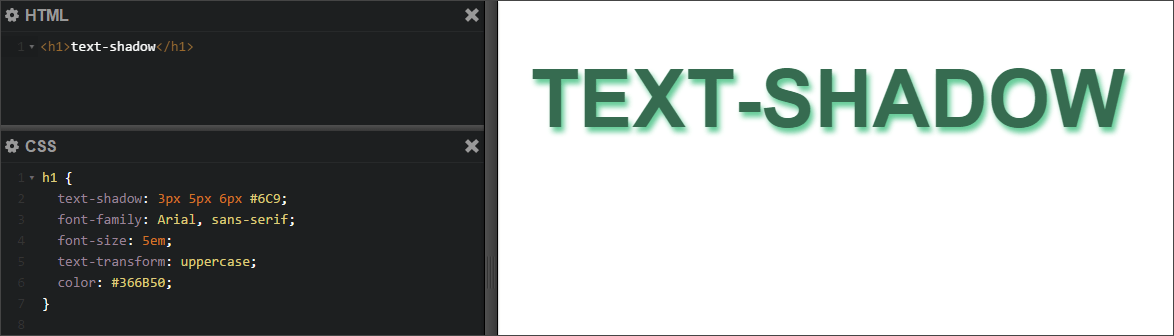
text-shadow
text-shadow предназначено для добавления тени к текстовому содержимому . Вы можете установить цвет , смещение ( расстояние между текстом и тенью) и радиус размытия .
Вы можете установить цвет , смещение ( расстояние между текстом и тенью) и радиус размытия .
ч2 {
тень текста: 3px 4px;
} Дополнительные параметры стиля
ч2 {
тень текста: 3px 3px 1px черный;
} text-shadow: 3px 3px 7px blue; устанавливается на 9элемент 0044.
 Тень синяя и размытая .
Тень синяя и размытая . text-shadow: 1px 1px синий; устанавливается на . Синяя тень очень близка к символам и не размыта . тень текста: 3px 3px; устанавливается на . Тень сплошная черная и дальше от персонажей. text-shadow: 0 0 3px #FF0000; установлен на . Тень за буквами . Поскольку он размыт, мы можем видеть его вокруг персонажей. text-shadow: 6px 6px 4px черный; устанавливается на . Далекая черная тень видна, а символы нет. Множественные тени
и
три тени до : h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
} Тень CSS: полезные советы

Множественные тени в CSS
Чтобы сделать эти несколько теней, нам просто нужно определить несколько значений теней и разделить их запятой.
Затем мы расположим тени, используя разные значения для значений x-offset и y-offset.
Значение тени, которое идет последним, располагается позади всех теней.
(не пишите это ключевое слово для создания внешней тени.)
: Сдвигает тень по горизонтали по оси X.
(0 — минимальное значение без эффекта размытия.)
:(необязательно) Радиальное смещение размытия.
значения могут быть объявлены.
box-shadow: 0px 0px 20px 10px #000000;
box-shadow:0 0 10px 4px #0000FF , 0 0 20px 30px #008000, 30px 0 20px 30px #FF1493, -30px -30px 20px 30px #FF4500;
Затем зеленая (#008000) тень, заданная смещением размытия 30 пикселей.
Затем тень розового (#FF1493) цвета, определенная с помощью X-Offset, установленного на 30px;
Затем, наконец, оранжевая (#FF4500) тень с отрицательными значениями X-Offset и Y-Offset, расположенная позади всех теней. Код для тега
(пример 1)
Сначала нам нужно создать div с id= sample
внутри тега
1
2
3
4
5
6
7
<тело>

 .. -->
</div>
.. -->
</div>
 block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
block {
width:100px;
height:100px;
background:purple;
border-radius:10px;
}
 mozilla.org/en-US/docs/Web/CSS/box-decoration-break
mozilla.org/en-US/docs/Web/CSS/box-decoration-break ru/post/154211/
ru/post/154211/



 Просто добавьте еще одно свойство Border Radius к (примеру 1) выше, чтобы получить эффекты тени, как в примере 3.
Просто добавьте еще одно свойство Border Radius к (примеру 1) выше, чтобы получить эффекты тени, как в примере 3.