Горизонтальное меню на Protostar Joomla 3x
На Joomla 3x есть проблемы с созданием горизонтального меню, так как изменён модуль и в нём нет возможности указать его тип отображения. Прописывание суффикса помогает не всегда и надо добивать шаблон ручками через код CSS. Сегодня я расскажу, как сделать горизонтальное меню с выпадающими категориями на примере шаблона Protostar, и приложу к материалу сам файл template.css.
Создать горизонтальное меню на Joomla 3x не так просто, ведь в новой панели управления напрочь отсутствует в настройках модуля возможность указать способ его отображения. Народные умельцы советуют прописать суффикс горизонтального меню, но лично мне это не помогло и пришлось шаманить с помощью рук и бубна.
Итак, делаем горизонтальное выпадающее меню на шаблоне Protostar и Joomla 3.5.
Настройки меню
Для начала создаём меню в менеджере меню и добавляем в него пункты. Описывать процесс создания самого меню говорить подробно не буду, я хочу больше времени уделить части его css оформления. Коротко, создаёте:
Коротко, создаёте:
- — Новое меню, я назвал его Верхнее меню,
- — Категории,
- — Подкатегории.
При создании категории указываете «целевое окно» ─ родитель, в настройках меню справа указываете меню привязки и «родительский элемент» ─ корневой пункт меню.
В «параметрах ссылки» включаем «показывать в меню» и «создать заголовок», остальноё всё идёт по умолчанию.
Иные настройки нужны пункту подкатегория. Тут важно указать родительским элементом не корневой пункт, а категорию. Тип пункта меню на своё усмотрение, я на denver сделал подкатегории блогами, а категории списками материала. На первом скрине настройки подкатегории.
Настройки модуля
Теперь создаём модуль для вывода нашего верхнего горизонтального меню. В настройках модуля указываем:
- Выбор меню – верхнее,
- Базовый пункт – текущее,
- Показывать подпункты – да,
- Показывать заголовок – нет.

Также надо указать позицию, я указал position-1, она идеально подходит для вывода в шаблоне Protostar.
Сделано, смотрим на сайт и не видим ничего горизонтального, так как Joomla 3,5 тупит и всё пытается вывести по вертикали.
Настройка CSS
Никакие попытки прописать суффикс в модуле результата не принесли, поэтому пришлось идти в css и переписывать весь блок отображения меню. Я делаю пробник Joomla 3,5 на Denver, но суть правки стилей одна – нам надо заставить меню выводиться горизонтально и привести его в божеский вид.
В папке шаблона CSS находится файл template, его и будем править.
Меню мы выводим в position-1, поэтому править будем в стилях блок .navigation.
Цвет указываем через background-color,
Позиционирование шрифта по высоте меню margin-top,
От острых углов избавляемся с помощью border-radius.
В целом начало блока CSS у меня вышло таким:
.navigation {
clear: both;
font: bold 16px Arial, Helvetica, sans-serif;
text-transform: uppercase;
text-align: center;
background-color: #1E90FF;
height:36px;
border-bottom:4px solid #fff;
border-radius: 7px; }Немного мата и ловкости рук и вот и в Joomla 3,5 получается горизонтальное меню с выпадающими подкатегориями. На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
На цвета пока не обращайте внимания, пока делается каркас нового сайта, поэтому цвета ещё будут меняться.
Для шаблона Protostar предлагаю скачать template.css в средней степени готовности, допилите его сами, по верхнему меню в нём сделано всё и подправлены некоторые иные начальные косяки разработчиков по другим моментам.
Как создать горизонтальное меню CSS с выравниванием по центру в Dreamweaver?
Мы получили ряд запросов от пользователей Dreamweaver о создании меню, и мы здесь, чтобы помочь! В этом посте «Ответы на ваши вопросы» мы рассмотрим основы создания меню в Dreamweaver. В следующих постах мы углубимся в изучение того, как создавать выпадающие меню и адаптивные меню, а пока давайте начнем с прочной основы, на которой можно строить.
Если вы не знакомы с Dreamweaver, см. нашу предыдущую публикацию «Ответы на ваши вопросы», в которой рассказывается о настройке сайта в Dreamweaver. После того, как вы настроите сайт, вы будете готовы приступить к этому руководству.
Приступаем к кодированию!
Создайте новую страницу в Dreamweaver
- Выберите «Файл» > «Создать»
- Выберите параметр по умолчанию (HTML) и нажмите «Создать».
- Выберите «Файл» > «Сохранить как» и сохраните файл как menu.html.
- Дом
__
- около
__
- Careers
__
- Контакт с нами
. Вы указываете место назначения для каждого элемента в теге. Например, когда вы нажимаете «Главная», браузер открывает страницу home.html.Мы еще не создали страницы назначения. Так что переход по ссылкам сейчас никуда вас не приведет.
https://blog.adobe.com/media_e72c9422ea597e6f86793cfbbccb1ec9a1153ac3.gif
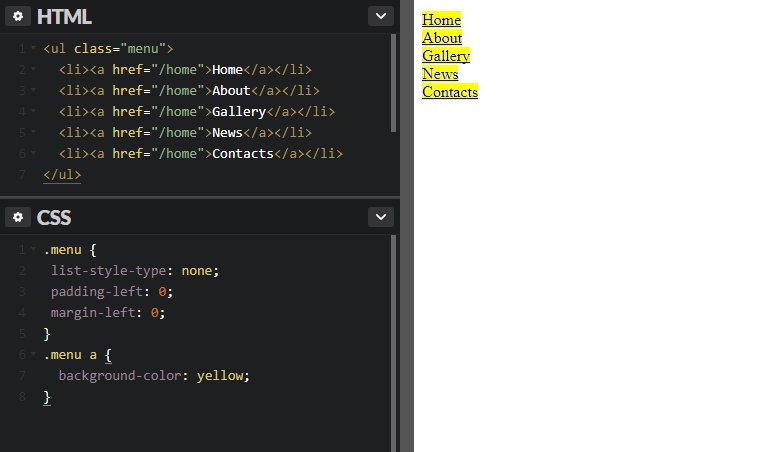
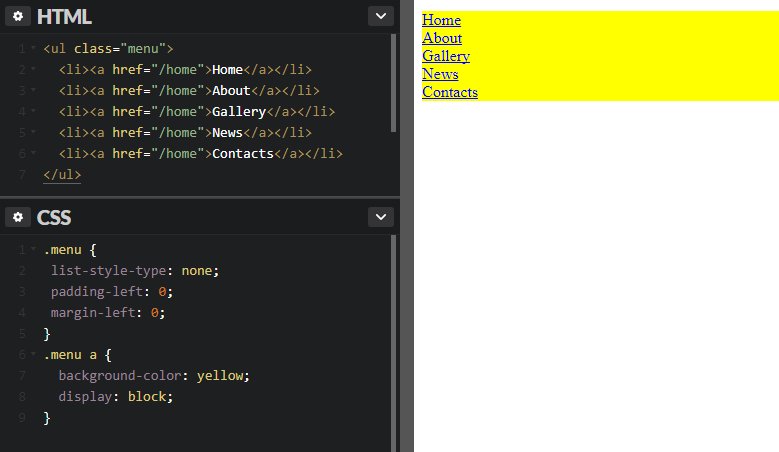
Удалить маркеры из списка
Вы не хотите, чтобы маркеры были в вашем меню CSS, но не бойтесь.
 Мы будем использовать CSS, чтобы позаботиться об этом! После того, как вы закончите с кодом, щелкните представление «Дизайн». Маркеры в списке должны исчезнуть, оставив вам чистый список.
Мы будем использовать CSS, чтобы позаботиться об этом! После того, как вы закончите с кодом, щелкните представление «Дизайн». Маркеры в списке должны исчезнуть, оставив вам чистый список.Сразу под «тегом» создайте теги стиля:
Вставьте этот фрагмент кода CSS между тегами стиля.
ul {
тип-стиля списка: нет;
поля: 0;
заполнение: 0;
}
list-style-type:none: удаляет маркеры из упорядоченного списка.Установка полей и отступов на 0 переопределяет любые настройки браузера по умолчанию.
Укажите ширину для каждого элемента списка
Если мы не укажем ширину для элементов списка, они будут иметь ширину по умолчанию. Чтобы указать ширину, мы укажем стиль для «тега, связанного с каждым элементом в этом списке.

Ниже приведен код CSS для тега ul. Вставьте этот фрагмент кода:
a {
display: block;
ширина: 60 пикселей;
}display:block: Это делает кликабельной всю область вокруг ссылки, а не только текст.Указав ширину 60 пикселей, мы переопределяем любые настройки ширины браузера по умолчанию.
Вы не заметите каких-либо существенных изменений в представлении «Дизайн», за исключением рамки вокруг каждого элемента в списке.Поскольку мы создаем горизонтальное меню, мы хотим расположить пункты меню рядом друг с другом. Для этого мы должны сначала удалить разрыв строки, связанный с каждым элементом. Хотя вы не видите разрыва строки в коде, каждый элемент блока связан с разрывом строки до и после элемента.
Для этого используйте:
li {
display: inline;
}Хорошо, теперь разрывы строк исчезли. Вы ничего не увидите в представлении «Дизайн», но это нормально.
 По умолчанию каждый из элементов занимает всю ширину браузера. Когда мы перемещаем их влево, мы приказываем каждому из этих элементов двигаться влево и освобождать место для следующего элемента в списке, который перемещается вверх и занимает пустое место справа.
По умолчанию каждый из элементов занимает всю ширину браузера. Когда мы перемещаем их влево, мы приказываем каждому из этих элементов двигаться влево и освобождать место для следующего элемента в списке, который перемещается вверх и занимает пустое место справа.li {
дисплей: встроенный;
поплавок:левый;
}Теперь вы должны выстроить пункты меню рядом друг с другом. Идеальный.
https://blog.adobe.com/media_28cbc0ad19479bf3a61e33d0f752644cf0171cc6.gif
Меню теперь на месте, но оно не имеет цвета, и вы не видите, что что-то происходит при перемещении по каждому из пунктов меню. Давайте исправим это!
Определение стиля для обычных и посещенных состояний
При работе в Интернете вы, вероятно, видели случаи, когда цвет элементов меню меняется после того, как вы щелкнули и посетили страницу, связанную со ссылкой на элемент меню. Это визуальный индикатор, сообщающий вам, что вы ранее посещали эту страницу хотя бы один раз.

Это хорошая идея для обычных ссылок, но не лучший вариант для меню. Мы не хотим, чтобы наше меню меняло цвет после посещения пользователем страницы. Итак, мы собираемся запретить это изменение.
«Тег или тег, связанный со ссылками, имеет четыре состояния:
a:link— обычная, непосещенная ссылка
a:visited— ссылка, которую посетил пользователь пользователь наводит на нее курсор
a:active– ссылка в момент нажатияУдалите этот фрагмент кода:
a {
display: block;
ширина: 60 пикселей;
}Теперь введите этот код между тегами стиля:
a:link, a:visited {
display: block;
ширина: 120 пикселей;
вес шрифта: полужирный;
цвет: #FFFFFF;
цвет фона: #98bf21;
выравнивание текста: по центру;
отступ: 4px;
украшение текста: нет;
преобразование текста: верхний регистр;
}Теперь стиль для нормального и посещенного состояний меню определен.
 Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого:
Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого:https://blog.adobe.com/media_6ad91ca791e879d935e42ecc1b13076885712106.gif
Определение стиля для наведения и активных состояний
Давайте будем проще. Мы не хотим, чтобы происходили две разные вещи, когда пользователь наводит указатель мыши на ссылку и когда он пытается щелкнуть ее. Нам нужен одинаковый стиль для обоих действий. Все, что мы сделаем, это изменим цвет фона для этих состояний.
Изменение цвета фона позволяет пользователю узнать элемент меню, на который нажимают.
a: hover, a: active {
background-color: #7A991A;
}Вы должны видеть эффекты при наведении указателя мыши на каждый пункт меню. Однако, поскольку этих страниц не существует, при переходе по этим ссылкам на самом деле ничего не происходит. Вам нужно будет создать каждую из этих страниц и добавить на них некоторый контент, чтобы увидеть меню в действии.

Чтобы центрировать меню, мы свяжем идентификатор с тегом
- , а затем стилизуем идентификатор.
В теле кода ваш код должен выглядеть примерно так:
- Домашняя страница
- Новости
- Контакты
- О программе
Теперь, когда об ассоциации позаботились, давайте стилизуем навигационный идентификатор. Мы будем использовать практически тот же прием, который мы использовали для центрирования веб-страницы в браузере.
#nav{
ширина:750px;
поле:0 авто;
}С помощью этого кода мы определили ширину контейнера, установили верхнее и нижнее поля на 0, а левое и правое поля на авто. Это очищает пространство слева и справа от поля, позволяя браузеру вычислить поле.
Не уверен, что все правильно понял? Взгляните на готовый исходный файл.
До следующего раза, удачного программирования!
Как создать центрированное горизонтальное меню навигации с помощью простого CSS
Опубликовано: 17 мая 2016 г.

В этом простом уроке CSS мы создадим центрированное горизонтальное меню навигации.
Центрирование навигации — фиксированная ширина по сравнению с изменяемой шириной
Использование CSS может быть сложным, если вы сначала не определите фиксированную ширину для контейнера элементов вашего списка… дело в том, что никто не хочет объявлять элемент фиксированной ширины, если в этом нет необходимости.
В мире отзывчивого веб-дизайна обычно рекомендуется избегать установки фиксированной ширины для элемента, когда это возможно.
Как правило, элементы с изменяемой шириной обладают большей гибкостью при отображении на устройствах всех размеров и будут более удобными для пользователя, если веб-мастер использует CMS.
Давайте начнем
Для начала, вот наша стандартная разметка меню:
<навигация> <ул>
- Главная
- О нас
- Проекты
- Цены
- Свяжитесь с нами
Теперь базовый CSS для получения нашего горизонтального навигационного меню:
нав ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
}
нав ли {
дисплей: встроенный;
}
нав ли а {
отступ: 5px 10px;
}
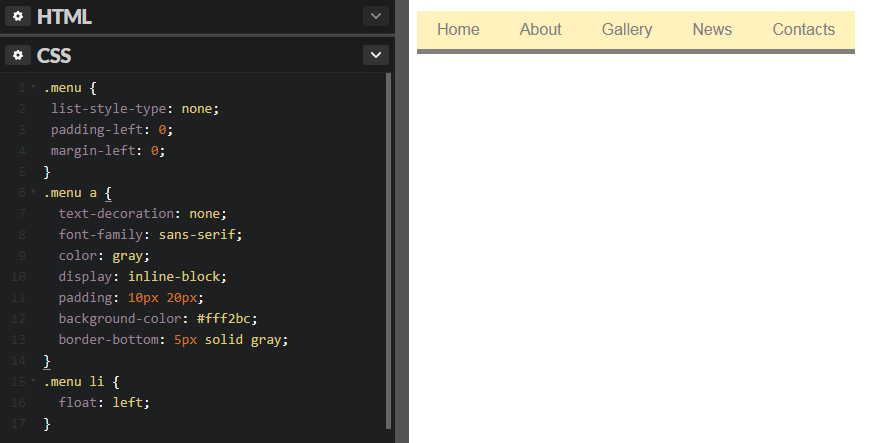
Как вы можете видеть ниже, у нас есть очень простое (и очень ванильное) меню горизонтальной навигации.
Поскольку элементы списка отображаются как встроенные, теперь они расположены горизонтально и выровнены по левому краю
Теперь нам нужно всего лишь добавить 2 дополнительных свойства CSS, чтобы элементы меню привязывались к центру контейнера (выделены жирным шрифтом).
нав ул {
тип стиля списка: нет;
маржа: 0;
заполнение: 0;
выравнивание текста: по центру;
}
нав ли {
дисплей: встроенный;
}
нав ли а {
отступ: 5px 10px;
дисплей : встроенный блок;
}
Результат:
Как видите, с помощью двух небольших изменений в CSS можно легко создать удобную центрированную горизонтальную навигацию без необходимости устанавливать какую-либо фиксированную ширину, а полностью совместим с IE8 и выше.
Если вы хотите увидеть приведенный выше код в действии, посетите JSFiddle здесь.
Зачем использовать эту технику?
Мне нравится эта техника тем, что лично я нахожу симметрию и баланс визуально привлекательными в веб-дизайне.


 Мы будем использовать CSS, чтобы позаботиться об этом! После того, как вы закончите с кодом, щелкните представление «Дизайн». Маркеры в списке должны исчезнуть, оставив вам чистый список.
Мы будем использовать CSS, чтобы позаботиться об этом! После того, как вы закончите с кодом, щелкните представление «Дизайн». Маркеры в списке должны исчезнуть, оставив вам чистый список.
 По умолчанию каждый из элементов занимает всю ширину браузера. Когда мы перемещаем их влево, мы приказываем каждому из этих элементов двигаться влево и освобождать место для следующего элемента в списке, который перемещается вверх и занимает пустое место справа.
По умолчанию каждый из элементов занимает всю ширину браузера. Когда мы перемещаем их влево, мы приказываем каждому из этих элементов двигаться влево и освобождать место для следующего элемента в списке, который перемещается вверх и занимает пустое место справа.
 Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого:
Посмотрите в своем представлении дизайна. Вы должны увидеть что-то вроде этого: