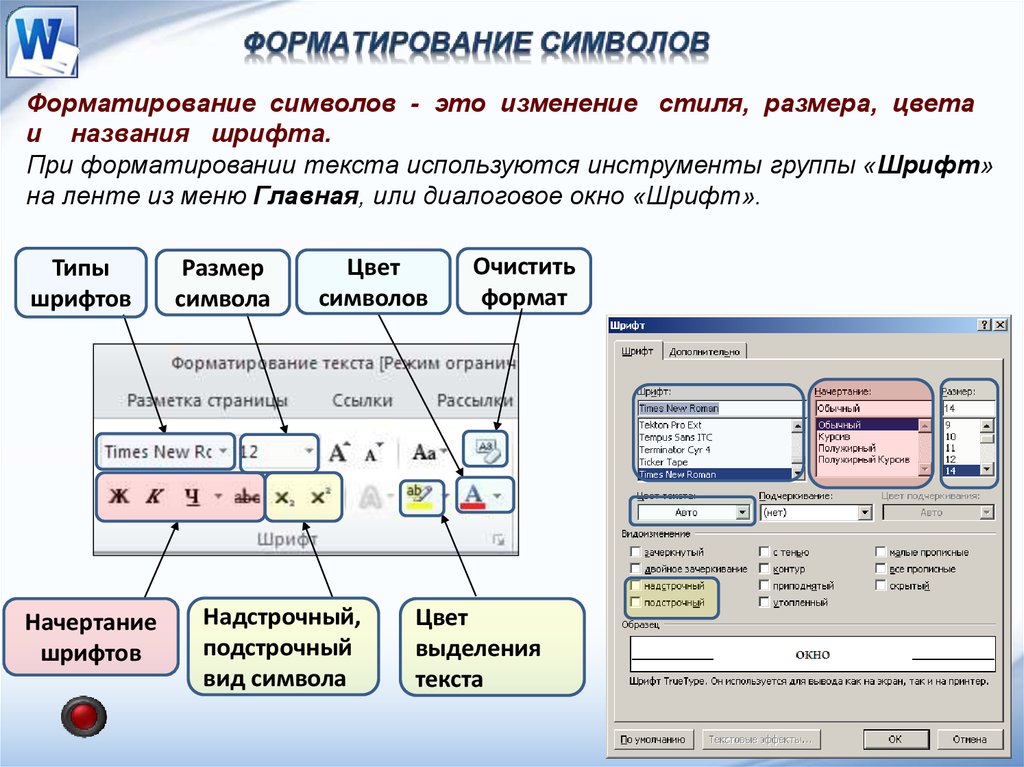
Свойства CSS для управления веб-типографикой
Преимуществом веб-типографики является то, что она базируется на знаниях, накопленных за столетия развития традиционной печатной типографики. По той же причине веб-типографика должна следовать стандартам лучших практик и передового опыта.
Однако, веб это пространство коммуникации со своими особенностями. Настолько, что плавный переход от печати к веб-типографике становится вызовом. Джейсон Санта Мария в своей книге о веб-типографике пишет:
Печатные книги это статический формат. От первого дизайнерского макета книга без изменений проходит свой путь к вам через типографию, склад и книжную полку. В точно таком же виде, как было задумано.
В вебе один и тот же сайт может выглядеть различно в зависимости от многих факторов — различий устройств, разрешения их экранов, личных настроек браузеров и прочего. Как далее пишет Джейсон, некоторые из этих факторов…
Могут дать впечатление, что шрифт слишком мелкий, другие выносят часть содержимого за пределы экрана, а третьи могут полностью испортить просмотр страницы.
Но также известно, что “веб это лучшее место для текста”. Текст в Интернете можно “искать, копировать, переводить, передавать в виде ссылки, распечатывать; текст в вебе удобен и доступен”.
Гибкость веба не означает отказ от контроля. Наоборот, как веб-дизайнеры мы ожидаем возможности делать осознанный выбор во всем, что составляет нашу работу и текст не исключение. Это и то, как располагается текст, его размер, шрифт и все, что позволяет донести основную идею сайта.
Главный инструмент для манипуляции видом текста в вебе это CSS.
Свойства CSS, рассматриваемые в этой статье, вы можете найти в модуле спецификации CSS текста.
Этот модуль описывает верстку CSS, то есть свойства CSS, управляющие переводом источника текста в форматированный и разделенный на строки текст.
Другими словами, модуль CSS текста это все, что касается вывода символов и слов в браузере, отступов, выравнивания, переносов и прочего.
Что считать базовой единицей текста или слова, где можно разбивать слова и прочие правила, зависит от языка сайта. Поэтому очень важно задавать данные об используемом языке в HTML-документе (обычно это атрибут
Поэтому очень важно задавать данные об используемом языке в HTML-документе (обычно это атрибут lang в элементе html).
В этой статье я не буду обсуждать следующие вещи:
- шрифты, т.е. визуальное представление символов и их свойства;
- свойства CSS по декорированию текста, такие как подчеркивание, тени текста или акцентирование.
Если вы любопытны, вы найдете последнюю документацию о шрифтах и декорировании текста в модуле CSS шрифты третьего уровня и в модуле декорирования текста CSS третьего уровня.
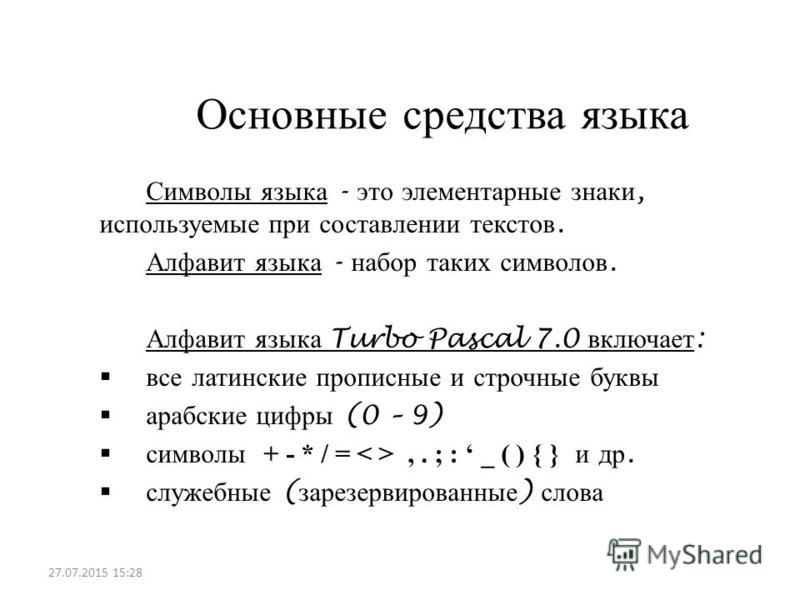
Управление регистром букв:
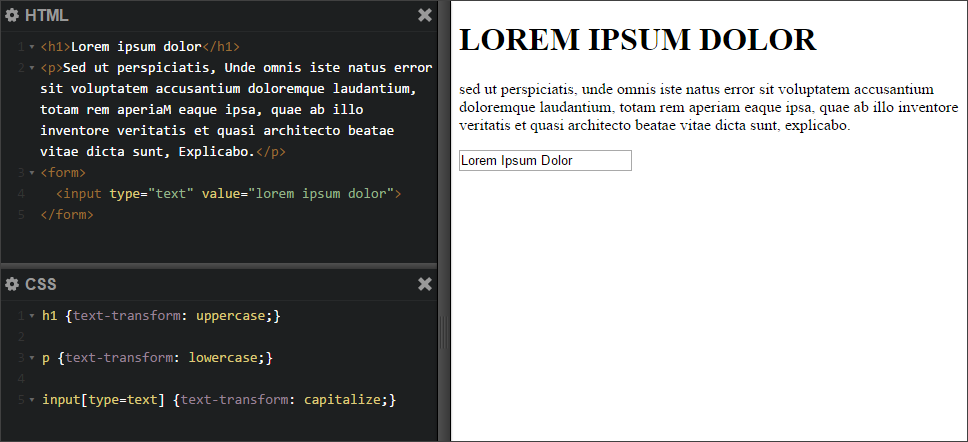
text-transformИногда возникает необходимость вывести слова или первые символы слов с заглавной буквы. В CSS для управления регистром буквы есть свойство text-transform.
Дефолтное значение text-transform равно none, то есть по умолчанию регистр букв не изменяется.
Значение
capitalizeЕсли вы хотите сделать заглавной первую букву каждого слова, оставив все остальные в первоначальном виде, то этого можно достичь задав значение capitalize.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: capitalize;
}
Отметьте, что capitalize не следует традиционным правилам — оно делает заглавными первые буквы всех слов, включая предлоги. И если вы хотите следовать нормам английского языка, вам придется делать это вручную.
Значение
uppercaseЕсли ваша цель — сделать все буквы заглавными, то подходящим значением будет uppercase:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: uppercase;
}
Значение
lowercaseЭто значение наоборот делает все символы строчными. Естественно, оно не оказывает никакого воздействия на уже имеющиеся строчные буквы.
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: lowercase;
}
Значение
full-widthЭто значение появилось в спецификации недавно. Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Это значение ограничивает символ внутри квадрата, аналогично иероглифам. И применение этого свойство облегчает выравнивание латинских символов с идеографическими.
Не у всех символов есть соответствующая форма, и, значит, не на все символы будет влиять это значение:
Разметка:
<h3>alice's adventures in wonderland</h3>
Стили:
h3 {
text-transform: full-width;
}
Это свойство на данный момент поддерживается только в Firefox.
Дополнительная информация
Браузеры отлично поддерживают свойство text-transform, у всех основных браузеров с ним нет проблем.
Единственное исключение это значение full-width, которое работает пока только в Firefox. И такая непопулярность вполне может повлечь исключение этого значения из спецификаций.
Также есть небольшое отличие в обработке capitalize у Firefox и остальных браузеров.
Вот, например, Firefox:
Заметьте, что первая буква после дефиса не капитализируется. А вот тот же самый пример в Chrome:
А вот тот же самый пример в Chrome:
В Chrome не делается исключений для первых букв после дефисов — они переводятся в заглавный регистр также как остальные. И это является дефолтным поведением для всех браузеров, кроме упомянутого выше Firefox.
И, наконец, не забывайте о каскадировании. Задание свойства text-transform для элемента-контейнера будет унаследовано всеми его потомками. Чтобы избежать неожиданных результатов, задавайте дочерним элементам text-transform в значение none.
Демонстрация значений свойства text-transform
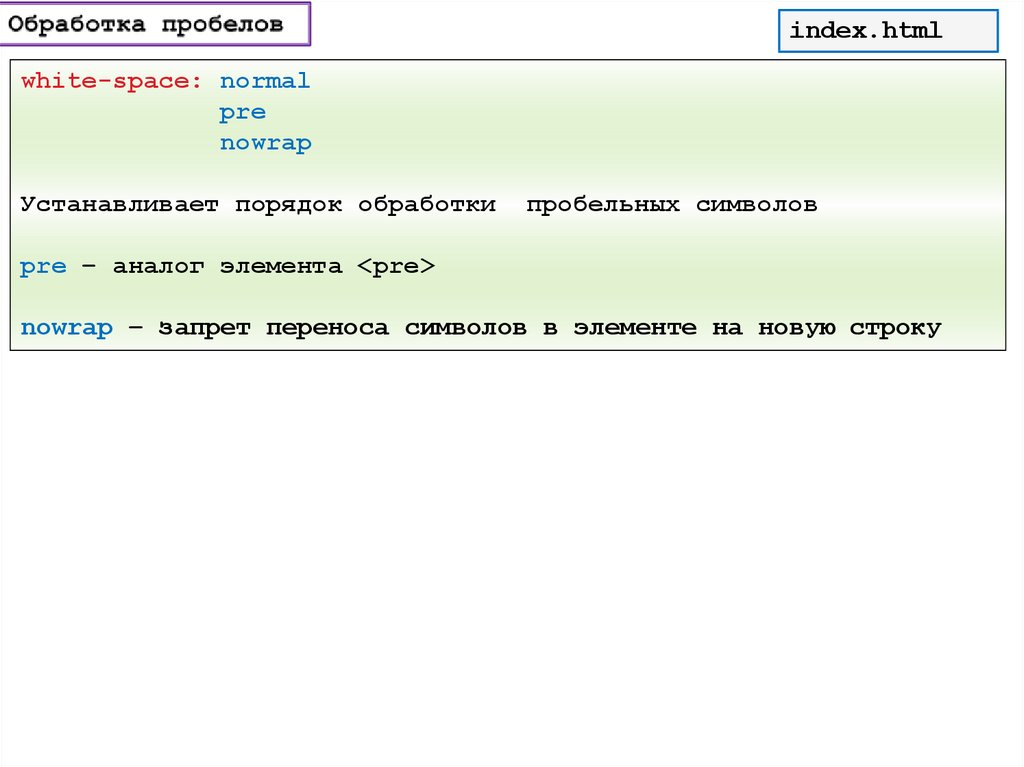
Обработка пробелов:
white-spaceКогда вы нажимаете клавишу Tab, пробел или форсированно обрываете строку (с клавишей ENTER или тегом <br>), вы создаете пробелы в своем документе.
По умолчанию браузеры объединяют все последовательности пробелов в один, удаляют обрывы строки и заставляют строки занимать ширину контейнера. Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Это удобно потому что позволяет делать отступы и разделять фрагменты текста, сохраняя исходник документа читаемым и поддерживаемым, не заботясь о его отображении в браузере.
Однако, что делать, если у нас другая цель? Предположим, вы хотите сохранить все пробелы, которые вы создали в HTML-документе. Или вы хотите, чтобы фрагмент текста выводился как сниппет кода, со всеми отступами. Или же вы хотите вывести текст в одну линию, без переносов.
В тех случаях, когда вам нужно изменить дефолтное поведение браузера, свойство white-space предлагает несколько интересных вариантов.
Ключевое слово normal идентично дефолтному поведению — все лишние пробелы схлопываются в один, строка переводится после достижения края контейнера.
Значение
preКлючевое слово pre позволяет вам вывести текст с сохранением всех пробелов и всех форсированных переводов строки в исходнике. И при превышении пределов контейнера строка не будет обрываться.
element {
white-space: pre;
}
Если вы используете табы, то вы можете управлять их размером в пробелах с помощью свойства tab-size. Оно принимает значение в виде целого числа.
element {
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}
Свойство tab-size поддерживают все современные браузеры, кроме браузеров от Microsoft (и даже Edge, увы), но если вы уверены, что вам это надо, используйте полифилл.
Значение
pre-wrapЭто значение позволяет сохранить все множественные пробелы на месте, но если строка не вмещается в контейнер, она автоматически переносится.
Ключевое слово pre-wrap позволяет вам достигнуть желаемого результата.
element {
white-space: pre-wrap;
}
Отметьте, как каждая строка, выведенная в браузере, повторяет все переводы строки из исходника при наличии места в контейнере.
Однако, если вы уменьшите ширину браузера, вы заметите, что все строки ограничены шириной контейнера.
Значение
pre-lineИ, наконец, еще одно интересное значение свойства white-space — pre-line. Оно действует как дефолтное в части схлопывания пробелов в один и ограничения строки размером контейнера. Однако оно отрабатывает все форсированные переводы строки.
element {
white-space: pre-line;
}
Демо на Codepen со значениями pre, pre-wrap и pre-line
Значение
nowrapnowrap это, возможно, самое известное значение для white-space. Сталкивались вы с необходимостью задать какому-либо элементу дизайна неразрывность вне зависимости от ширины контейнера? Это делается с помощью white-space: nowrap;.
Луис Лазарис указывает на следующий случай использования этого значения.
На примере выше ссылка обозначена символом » и переносить его на следующую линию не желательно.
В этом и подобных случаях поможет значение nowrap.
Другой интересный случай использования nowrap описан Сарой Суайдан в справочнике по CSS от Codrops. Сара указывает, что это значение можно применять к любому строчному контенту, включая изображения.
Значение
nowrapможно использовать для создания горизонтального списка изображений в скроллящемся элементе (карусели), обеспечивая их совместный вывод внутри контейнера.
Я проиллюстрирую это предложение, создав базовую карусель на jQuery с использованием white-space: nowrap. Вот демо:
Управляем переносом строки с разбитием слов
Иногда дизайн портиться из-за отдельных очень длинных слов, не переносящихся на следующую строку и переполняющих контейнер. Это может быть длинный URL или комментарий с зажатой клавишей.
Для таких случаев у нас есть специальные свойства CSS.
Свойство
word-wrap/overflow-wrapСвойство overflow-wrap (раннее известное как word-wrap и до сих пор поддерживаемое во всех основных браузерах) работает, если свойство white-space допускает перенос в соответствии с размером строки. Возможные значения —
Возможные значения — normal и break-word.
Со значением normal слова разбиваются на всех традиционных маркерах — пробелы, дефисы и т.д.
Значение break-word позволяет разбить длинные слова, если иначе строка будет превышать доступный размер.
На картинке ниже изображен пример длинного слова, выходящего за пределы контейнера:
Теперь зададим этому элементу свойство overflow-wrap (и свойство word-wrap для совместимости) в значение break-word:
element {
word-wrap: break-word;
overflow-wrap: break-word;
}
Теперь сверхдлинное слово разбито на несколько строк, заполняющих всю ширину контейнера.
Свойство
hyphensРазбитие длинных слов это, конечно, хорошо. Однако, полученный текст может смутить читателей. Лучше будет, если разбитие слова будет сопровождаться установкой дефиса. Таким образом, читателям сразу становится ясно, что это одно слово, разделенное между строками. Этого можно достичь используя свойство
Этого можно достичь используя свойство hyphens, его можно сочетать с word-wrap: break-word.
Конкретно это значит, что значение auto свойства hyphens позволяет вывести дефис на месте разбития слова, если язык документа позволяет это делать в имеющемся источнике HTML. Чтобы это сработало, не забудьте задать правильный атрибут lang своему документу:
.break-word.hyphens-auto {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Вы также можете отключить вывод дефисов, задав hyphens значение none:
.break-word.hyphens-none {
-moz-hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}
Также у вас есть возможность вывести дефисы на разрывах строки там, где вы поставили их в разметке. Это делается с помощью значения manual:
.break-word.hyphens-manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}
Основные браузеры поддерживают свойство hyphens с помощью вендорных префиксов, но в реализации есть некоторые различия. Последние на момент написания статьи версии Chrome (44) и Opera (30) не поддерживали значение
Последние на момент написания статьи версии Chrome (44) и Opera (30) не поддерживали значение auto.
Примеры с разбитием слов и переносами на Codepen
Управляем пространством между словами и буквами
Читаемость фрагмент текста зачастую зависит от нескольких факторов. В некоторых случаях, уменьшение или увеличение пространства между словами или буквами, то есть трекинг существенно улучшает читаемость.
В CSS есть свойства word-spacing и letter-spacing для управления расстоянием между словами и буквами соответственно.
Свойство
word-spacingЭто свойство может принимать следующие значения:
normal<length>(задание непосредственно числового значения в абсолютных единицах)percentage(задание значения в процентах)
normal выводит заданное по умолчанию расстояние между буквами. Это расстояние зависит от используемого шрифта и браузера.
.normal {
word-spacing: normal;
}
Числовое значение добавляет указанный промежуток к дефолтному ( вычитает, если задано отрицательное значение):
.length {
word-spacing: 0.5em;
}
Значение в процентах работает также как и числовое. На данный момент оно не поддерживается браузерами и, скорее всего, будет удалено из будущих черновиков спецификации.
.percentage {
word-spacing: 1%;
}
Свойство
letter-spacingСвойство letter-spacing принимает два вида значений: normal или числовое значение с единицами измерения.
Свойство normal сбрасывает любое раннее установленное значение letter-spacing на дефолтное. Например, если вы задали родительскому элементу letter-spacing в 1em, вы можете отменить это для дочерних с помощью normal.
element {
letter-spacing: normal;
}
Числовое значение задается в единицах исчисления, например в em или в пикселях, вы можете увеличить расстояние дефолтное расстояние или уменьшить задав отрицательное значение.
element {
letter-spacing: 1em;
}
Дополнение
word-spacing применимо не только к словам — его можно использовать с любым строчным или строчно-блочным содержимым.
Также вы можете анимировать word-spacing и letter-spacing. Однако в CSS-переходах значение normal в letter-spacing не работает в Firefox (39), просто замените значение на 0em.
Вот небольшое демо с анимацией текста, использующей word-spacing и letter-spacing:
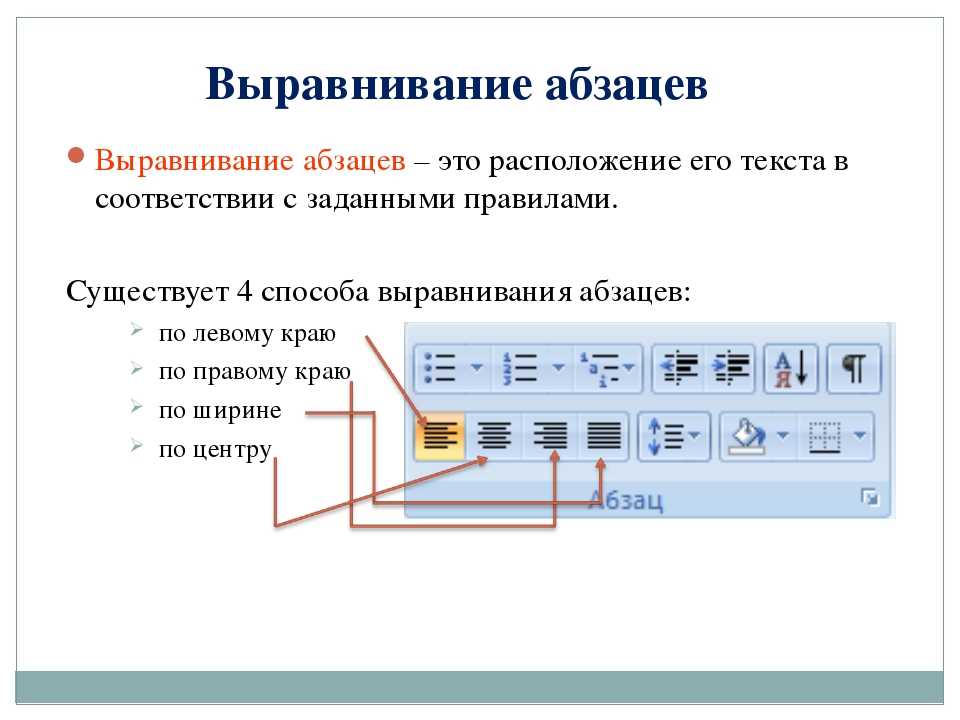
Опции CSS для выравнивания текста:
text-alignСвойство text-align используется в вебе уже давно. Оно контролирует выравнивание строчного контента (текста или изображений) внутри блочного контейнера. Ключевые слова right выравнивают содержимое по соответствующим краям контейнера. center — выравнивает по центру, а justify делает все строки одинаковой длины (кроме последней в абзаце).
В спецификации появилась пара новых значений, полезных для сайтов,использующих написание справа налево (RTL): start и end.
Для обычных языков (LTR) они соответствуют left и right соответственно. А для языков (RTL) start соответствует right, а end — left.
element {
text-align: start;
}
element {
text-align: end;
}
Применение text-align: match-parent к дочернему элементу вынудит его унаследовать тоже выравнивание, что и у родительского элемента. И значения start и end в таком случае будут расчитаны исходя из направления языка родительского элемента.
Свойство
text-align-lastЭто свойство отвечает за выравнивание последней строки абзаца текста. Оно принимает те же ключевые значения, что и text-align, за исключением того, что дефолтным является значение auto.
auto выравнивает последнюю строку в соответствии со значением text-align, если text-align не задано используется значение start.
На момент написания, это свойство плохо поддерживается браузерами. Поэтому пока стоит избегать его использования или делать это с осторожностью.
Демо с современными свойствами для выравнивания текста на Codepen
Отступы в тексте:
text-indentОтступы в тексте обычно делаются в первой строке параграфа, хотя и не являются распространенной практикой на веб-сайтах. Вместо этого обычно помещается пустая строка, разделяющая параграфы.
Тем не менее, иногда отступ в первой строке иногда используется, например, для имитации классических книжных дизайнов.
Если вы хотите использовать эту технику в своем дизайне, в CSS есть свойство text-indent. Рассмотрим его возможные значения.
Числовое значение можно задать в пикселях, em’aх и других поддерживаемых единицах:
element {
text-indent: 2em;
}
В том числе и в процентах от ширины контейнера:
element {
text-indent: 6%;
}
Значение each-line добавляет отступ не только первой строке, но и любой строке после разрыва строки (ENTER или  На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
На строки, переносимые по причине заполнения контейнера эти отступы не распространяются.
Значение hanging добавляет отступ ко всем строкам, кроме первой.
Два последних значения: each-line и hanging являются экспериментальными и не реализованы на данный момент ни в одном из браузеров.
Демонстрация отступов текста на Codepen
| # css | |
| 1. использовать em (и другие относительные единицы) везде, где возможно | |
| 2. стараться использовать классы , но не идентификаторы для стилизации | |
| 3. для размещения и позиционирования элементов в строку использовать flexbox | |
| 4. для элементов, реагирующих на действия пользователей, использовать псевдоэлементы | |
5. высота блочных элементов зависит ТОЛЬКО от контента высота блочных элементов зависит ТОЛЬКО от контента | |
| 6. идентификаторы используются для форм, в js и в качестве ссылок на место в документе | |
| 7. желательно использовать normalize.css или подобные библиотеки для очистки и нормализации стилей браузера | |
| #БЭМ | |
| — самостоятельные блоки кода (повторяющиеся на сайте или которые можно использовать на других проектах) обозначены классами с именем, которое обозначает «что это», а не как выглядит. имя через тире | |
| — в стилях блока не задавать внешнюю геометрию (отступы), чтобы блок можно было где угодно применять | |
| — блоки можно вкладывать друг в друга | |
— элементы — это составная часть блока (необязательная, но неотделимая от блока) и также имя должно отвечать на вопрос «что это». | |
| Имя класса элемента отделено от класса блока через __ | |
| — элементы можно вкладывать друг в друга, но каждый элемент остается частью блока, но не родительского (по вложенности) элемента | |
| — элемент всегда часть блока и не может использоваться отдельно | |
| — модификатор — определяет или уточняет внешний вид или состояние блока или элемента. | |
| Имя модификатора добавляется к классу блока/элемента через _ | |
| — микс — позволяет совмещать стили от разных блоков/элементов | |
(например header__title и title, которые могут быть независимыми блоками/элентами, могут использоваться одновременно). | |
| Также этот прием позволяет задавать геометрию элемента, оставляя стили самих блоков независимыми | |
| # простое обнуление стилей | |
| *{ | |
| padding: 0; | |
| margin: 0; | |
| border: 0; | |
| } | |
| *,*:before,*:after{ | |
| -moz-box-sizing: border-box; | |
| -webkit-box-sizing: border-box; | |
| box-sizing: border-box; | |
| } | |
| :focus,:active{outline: none;} | |
| a:focus,a:active{outline: none;} | |
| nav,footer,header,aside{display: block;} | |
| html,body{ | |
| height: 100%; | |
| width: 100%; | |
| font-size: 100%; | |
| line-height: 1; | |
| font-size: 14px; | |
| -ms-text-size-adjust: 100%; | |
| -moz-text-size-adjust: 100%; | |
| -webkit-text-size-adjust: 100%; | |
| } | |
| input,button,textarea{font-family:inherit;} | |
| input::-ms-clear{display: none;} | |
| button{cursor: pointer;} | |
| button::-moz-focus-inner {padding:0;border:0;} | |
| a, a:visited{text-decoration: none;} | |
| a:hover{text-decoration: none;} | |
| ul li{list-style: none;} | |
| img{vertical-align: top;} | |
| h2,h3,h4,h5,h5,h6{font-size:inherit;font-weight: 400;} | |
| #свойства шрифтов | |
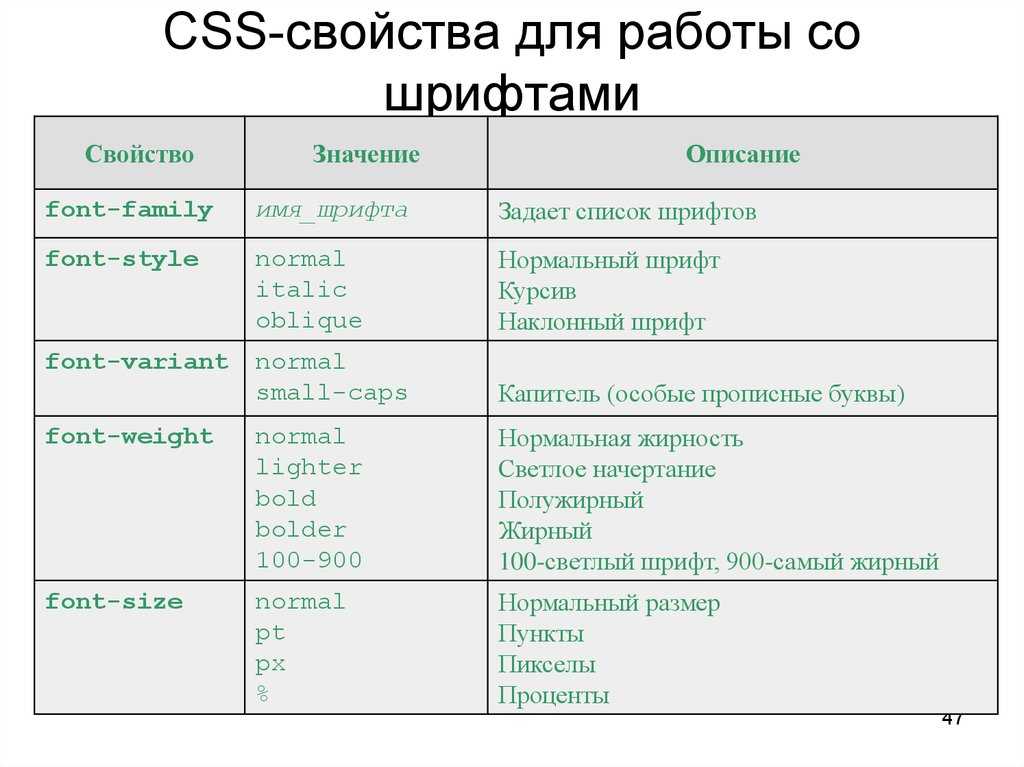
| font-family: «Имя шрифта», «Имя шрифта», тип шрифта | |
| Устанавливает семейство шрифта | |
| Типы шрифта: | |
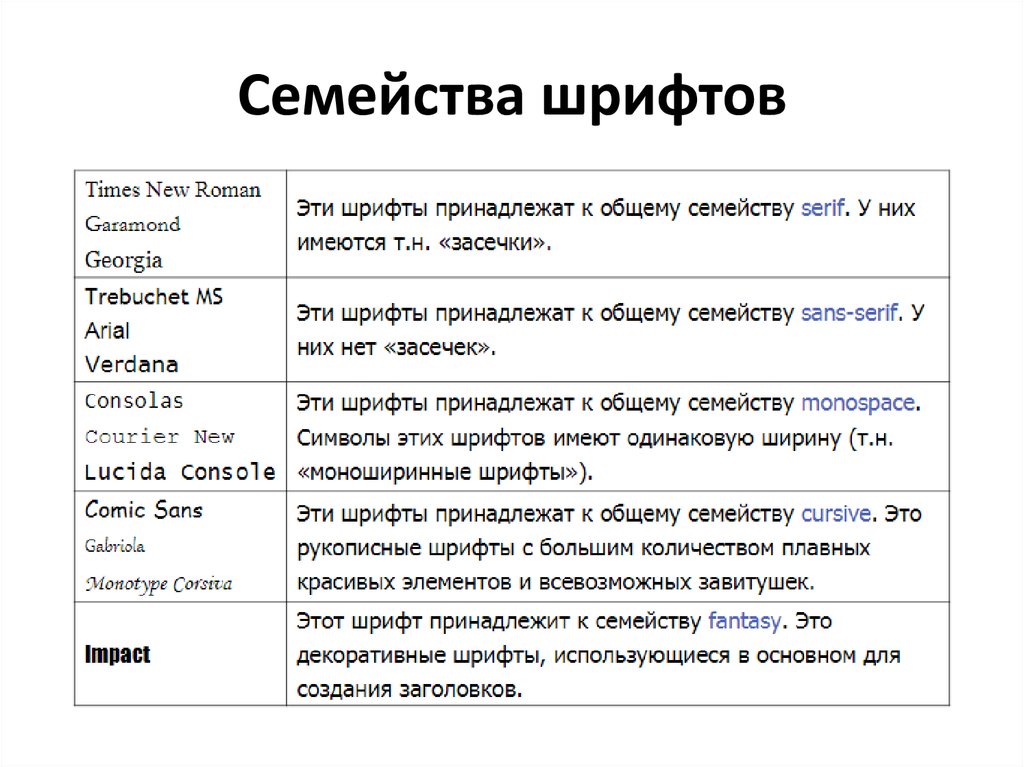
| serif — шрифты с засечками (антиквенные), типа Times; | |
| sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial; | |
| cursive — курсивные шрифты; | |
| fantasy — декоративные шрифты; | |
monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier). | |
| font-size | |
| Определяет размер шрифта элемента. | |
| font-style: | |
| Определяет начертание шрифта — обычное, курсивное или наклонное. | |
| normal — Обычное начертание текста. | |
| italic — Курсивное начертание. | |
| oblique — Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. | |
| font-weight: | |
Устанавливает насыщенность шрифта. | |
| 100 — thin | |
| 300 — lite | |
| 400 — normal | |
| 500 — medium | |
| 600 — semibold | |
| 700 — bold | |
| 900 — black | |
| # Свойства текста | |
| color | |
| Определяет цвет текста. Для задания цветов обычно используются числа в шестнадцатеричном коде, | |
либо с помощью RGB. | |
| text-align | |
| Определяет горизонтальное выравнивание текста в пределах элемента. | |
| center — Выравнивание текста по центру. | |
| justify — Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами. | |
| left — Выравнивание текста по левому краю. | |
| right — Выравнивание текста по правому краю. | |
| text-decoration | |
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. | |
| Одновременно можно применить более одного стиля, перечисляя значения через пробел. Это свойство наследуется и может принимать значения: | |
| line-through — Создает перечеркнутый текст. | |
| overline — Линия проходит над текстом. | |
| underline — Устанавливает подчеркнутый текст. | |
| none — Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию. | |
| text-shadow: горизонтальное_смещение вертикальное_смещение размер цвет; | |
| Добавляет тень к тексту. | |
| Прмер text-shadow: 1px 1px 1px #000; | |
| text-transform | |
Управляет преобразованием текста в заглавные или прописные символы. | |
| capitalize — Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. | |
| lowercase — Все символы текста становятся строчными (нижний регистр). | |
| uppercase — Все символы текста становятся прописными (верхний регистр). | |
| none — Не меняет регистр символов. | |
| text-indent | |
| Устанавливает величину отступа первой строки блока текста. При меняется, если нам нужно создать что-то типа красной строки. | |
| letter-spacing | |
Определяет интервал между символами (буквами). Используется когда нужно разрядить текст. Используется когда нужно разрядить текст. | |
| line-height | |
| Устанавливает межстрочный интервал текста. Широко применяется при верстке текста. | |
| white-space | |
| Управляет свойствами пробелов между словами. Пименяется в основном со значением | |
| nowrap которое запрещает перенос строки. Таким образом весь текст отображается в одну строку и не ломается. Значение normal вернет все как было. | |
| word-spacing | |
Устанавливает интервал между словами. | |
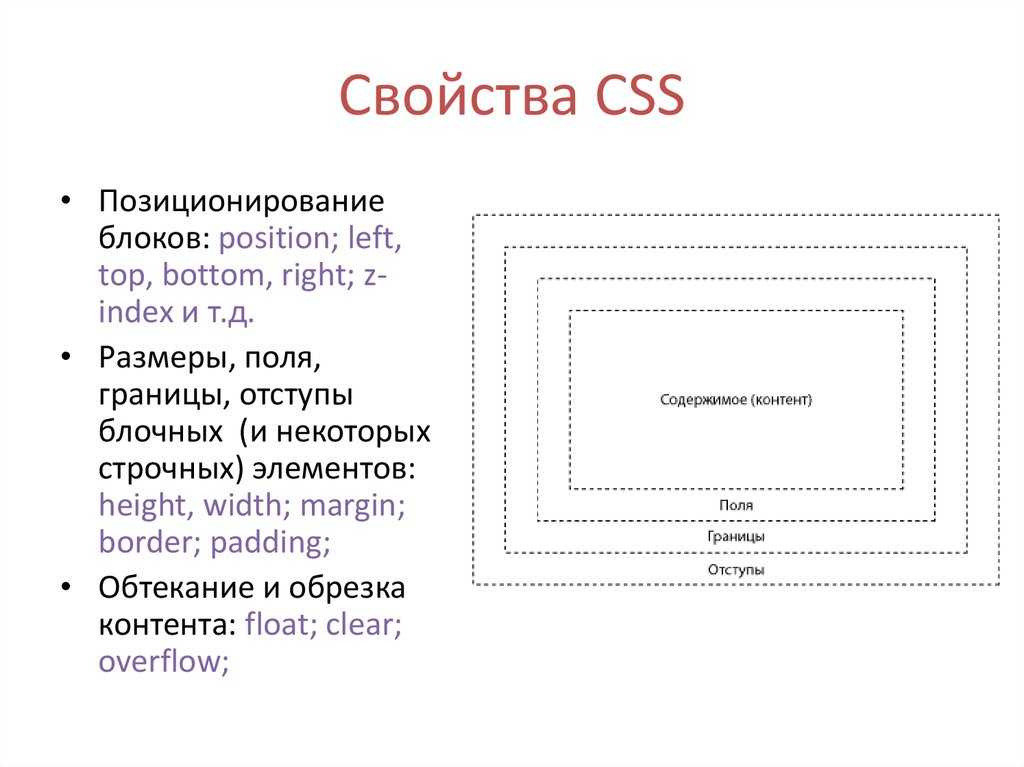
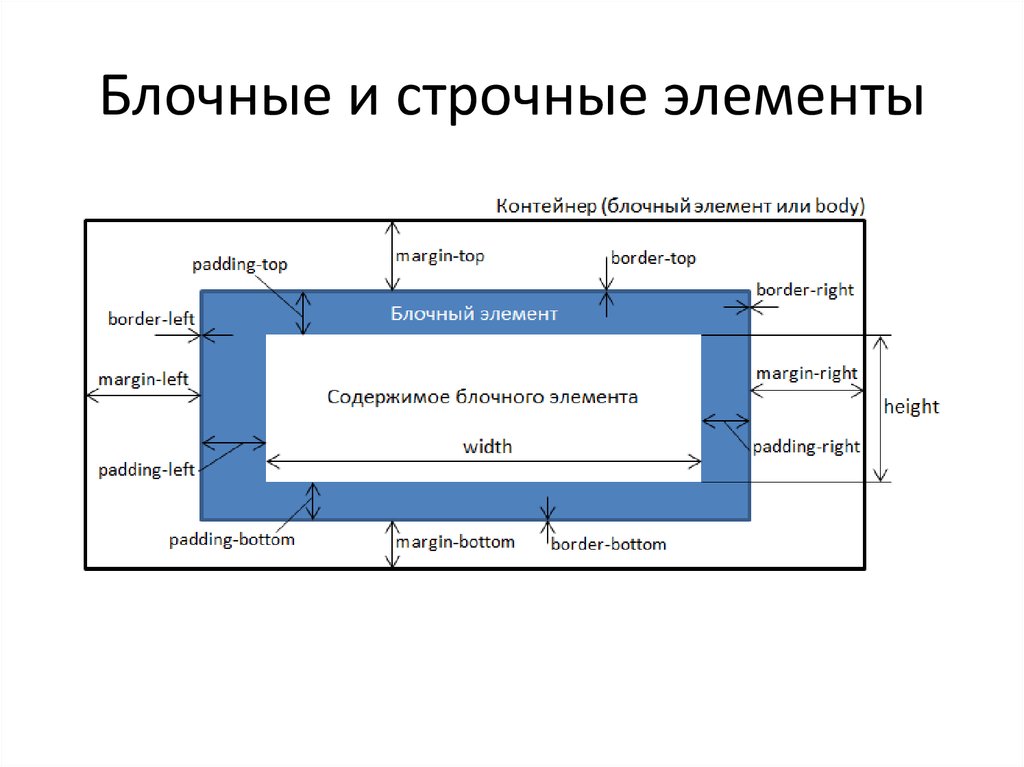
| ============== отступы и блочная модель =========================== | |
| box-sizing | |
| Применяется для изменения алгоритма расчета ширины и высоты элемента. | |
| Свойство наследуется. | |
| content-box — Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ. | |
| border-box — Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости. | |
padding-box — Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border). | |
| ========================================= | |
| padding | |
| Внутренний отступ элемента | |
| При указании поля в процентах, значение считается от ширины родителя элемента. | |
| Свойство не наследуется. | |
| padding: со_всех_сторон; | |
| padding: сверху справа снизу слева; | |
| padding: сверху_снизу справа_слева; | |
| padding: сверху справа_слева снизу; | |
| Отступ сверху и снизу не действует на срочные теги | |
| ========================================= | |
| margin | |
| Внешний отступ элемента | |
При указании поля в процентах, значение считается от ширины родителя элемента. | |
| Свойство не наследуется. | |
| Значение может быть как положительным, так и отрицательным числом. | |
| margin: со_всех_сторон; | |
| margin: сверху справа снизу слева; | |
| margin: сверху_снизу справа_слева; | |
| margin: сверху справа_слева снизу; | |
| Отступ сверху и снизу не действует на срочные теги | |
| ========================================= | |
| width | |
| Устанавливает ширину блочных тегов и некоторыйх строчных (например img) | |
Свойство не наследуется. | |
| width:100px; | |
| width:10%; | |
| ========================================= | |
| max-width | |
| Устанавливает максимальную ширину блочных тегов и некоторыйх строчных (например img) | |
| ========================================= | |
| min-width | |
| Устанавливает минимальную ширину блочных тегов и некоторыйх строчных (например img) | |
| ========================================= | |
| height: | |
| Устанавливает высоту блочных тегов и некоторыйх строчных (например img) | |
Свойство не наследуется. | |
| height:100px; | |
| height:10%; | |
| ========================================= | |
| min-height | |
| Свойство не наследуется. | |
| ========================================= | |
| max-height | |
| Свойство не наследуется. | |
| ========================================= | |
| overflow | |
| Управляет отображением содержания блочного элемента | |
visible — Отображается все содержание элемента, даже за пределами установленной высоты и ширины. | |
| hidden — Отображается только область внутри элемента, остальное будет скрыто. | |
| scroll — Всегда добавляются полосы прокрутки. | |
| auto — Полосы прокрутки добавляются только при необходимости. | |
| ========================================= | |
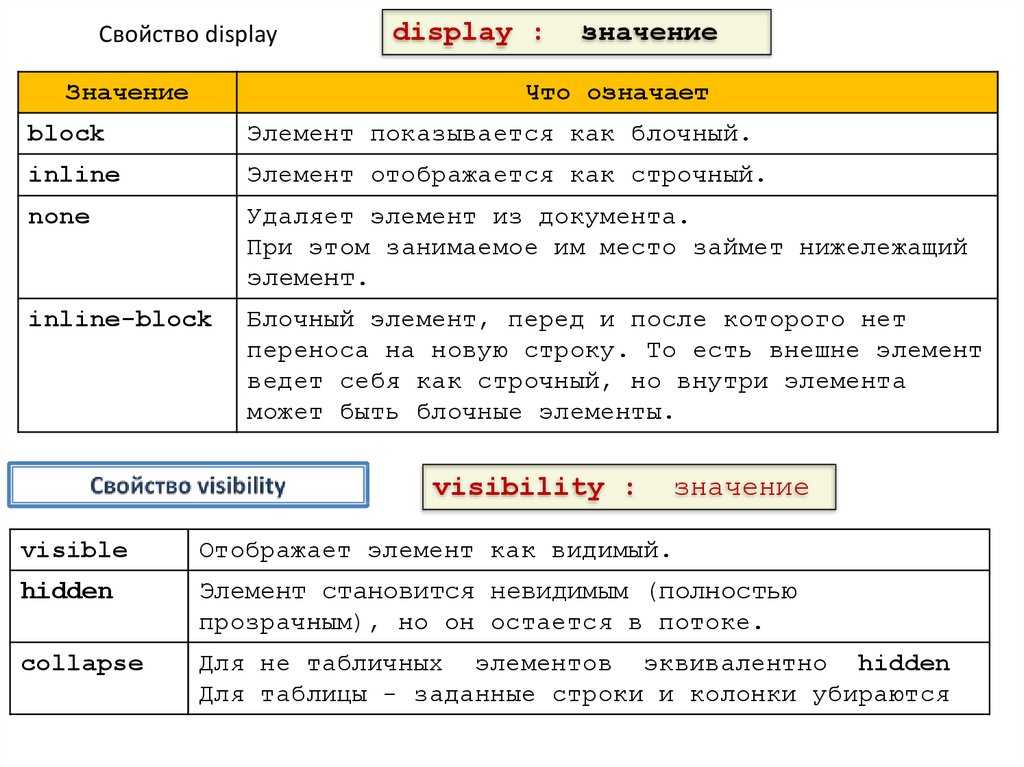
| display: | |
| Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе. | |
| Свойство не наследуется. | |
block — Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |
| inline — Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. | |
| inline — block — Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |
none — Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. | |
| ========================================= | |
| border | |
| Универсальное свойство border позволяет одновременно установить толщину, | |
| стиль и цвет границы вокруг элемента. | |
| border: 1px solid #000; (размер стиль цвет) | |
| Основные стили -solid dotted dashed | |
| ========================================= | |
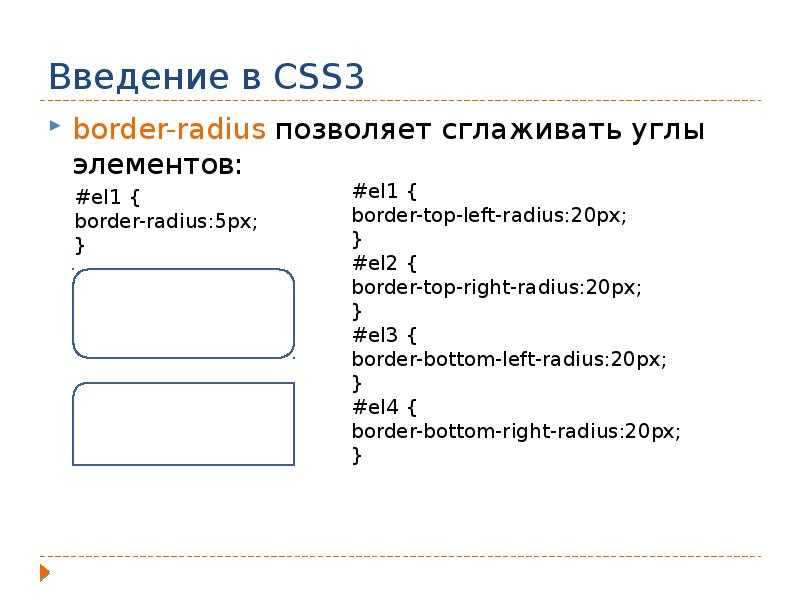
| border-radius | |
| Устанавливает радиус скругления уголков блока. | |
| border-radius:50%; — кргуг | |
| Можно использовать вместе с overflow: hidden; | |
| ========================================= | |
| outline | |
| Универсальное свойство, одновременно устанавливающее цвет, | |
стиль и толщину внешней границы на всех четырех сторонах элемента. | |
| В отличие от линии, задаваемой через border, свойство outline | |
| не влияет на положение блока и его ширину. | |
| Также нельзя задать параметры линии на отдельных сторонах элемента, | |
| outline применяется сразу ко всем четырём сторонам. | |
| ========================================= | |
| box-shadow | |
| Добавляет тень к элементу. | |
| box-shadow: сдвиг_по_гориз сдвиг_по_верт радиус расстояние | |
Можно добавить много теней. На тень влияет свойство border-radius. | |
| ========================================= | |
| opacity | |
| Определяет уровень прозрачности элемента. | |
| Отличие opacity:0; от display:none; в том что блок не убирается из верстки а только становиться прозрачным, то есть занимаемое им место остается. Так же, с прозрачными элементами все еще можно взаимодействовать, например кликать по ссылкам. | |
| ========================================= | |
| visibility | |
| Предназначен для отображения или скрытия элемента. | |
Отличие visibility: hidden; от display:none; в том что блок не убирается из верстки а только скрывается, то есть занимаемое им место остается. | |
| Отличие visibility: hidden; от opacity:0; в том что блок скрывается и взаимодействовать с ним нельзя. |
Конспект «Оформление текста» — Оформление текста — HTML Academy
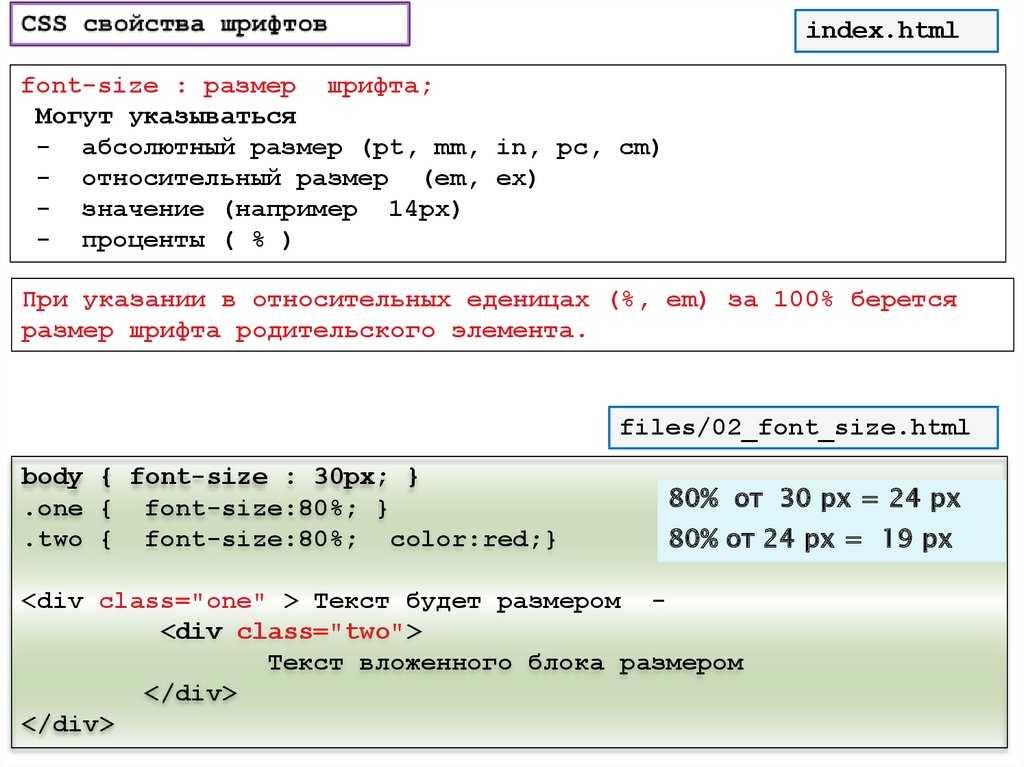
Свойство font-size
Управляет размером шрифта. Значение свойства задаёт желаемую высоту символа шрифта. Причём единицы измерения могут быть абсолютными или относительными.
Самая часто используемая единица измерения размера шрифта — пиксели px:
p {
font-size: 20px;
}Но, чтобы при изменении основного размера шрифта родителя его дочерние элементы пропорционально меняли свои размеры шрифта, есть специальная единица измерения — em.
Величина 1em — это такой же размер шрифта, что и у родителя. Соответственно, если нужно, чтобы шрифт дочернего элемента был всегда в 2 раза больше родительского, то надо задать значение 2em:
h2 {
font-size: 2em;
}Свойство line-height
Свойство управляет высотой строки или межстрочным интервалом.
По умолчанию это свойство имеет значение normal. Оно указывает браузеру, что межстрочный интервал нужно подобрать автоматически, исходя из размера шрифта. Спецификация рекомендует устанавливать его в пределах 100-120% от размера шрифта. То есть:
p {
font-size: 10px;
line-height: normal; /* значение будет примерно 12px */
}Значение normal позволяет всем нестилизованным текстам выглядеть удобочитаемо. Однако, если есть необходимость отойти от стилизации по умолчанию, line-height можно задать фиксированное абсолютное значение в px.
p {
font-size: 16px;
line-height: 26px;
}Если нужно задать line-height относительное значение, но не такое, как normal, то значение задаётся в процентах или в виде множителя. В таком случае браузер вычисляет значение динамически в зависимости от font-size:
p {
font-size: 10px;
line-height: 150%; /* вычисленное значение: 10px * 150% = 15px */
line-height: 2; /* вычисленное значение: 10px * 2 = 20px */
}Относительные значения более гибкие, чем абсолютные. Но для простых сайтов фиксированных
Но для простых сайтов фиксированных font-size и line-height будет вполне достаточно.
Свойство font-family
В значении этого свойства указывается список названий шрифтов, перечисленных через запятую. В начале списка располагают самый желаемый шрифт, затем менее желаемый, а в самом конце списка — общий тип шрифта. Браузер проходит по списку слева направо и использует первый найденный в системе или на сайте шрифт. Если название шрифта состоит из нескольких слов, то его нужно заключать в кавычки.
body {
font-family: "PT Sans", "Arial", sans-serif;
}Свойство font-weight
Свойство задаёт насыщенность или толщину шрифта. Шрифт может быть жирнее или тоньше обычного начертания. В качестве значения можно использовать ключевое слово или число. Самые часто встречающиеся значения:
Например:
h2 {
font-weight: 400; /* то же самое что и normal */
}
p {
font-weight: bold; /* то же самое что и 700 */
}Свойство text-align
Описывает, как выравнивается текст и другие инлайновые элементы (изображения, инлайн-блоки, инлайн-таблицы и другие) внутри блока по горизонтали.
Свойство может принимать следующие значения:
left— выравнивание по левому краю блока, это значение по умолчанию;right— по правому краю блока;center— по центру блока;justify— по ширине блока, при этом слова в строке будут размещаться так, чтобы занять равномерно всё пространство строки (пробелы между словами в таком случае становятся неравномерными, так как браузер «растягивает» слова в строке).
Важно помнить, что свойство text-align применяется именно к самому блоку-контейнеру, внутри которого находится текстовый контент:
HTML:
<p>
Я текст внутри абзаца
</p>
CSS:
p {
text-align: center;
}Свойство vertical-align
Свойством можно выравнивать инлайновые элементы относительно содержащей его строки. Самый простой пример — выровнять картинку <img> по вертикали в текстовой строке.
У свойства vertical-align много значений, но самые часто используемые:
top— выравнивание по верхнему краю строки;middle— по середине строки;bottom— по нижнему краю строки;baseline— по базовой линии строки (значение по умолчанию).
В отличие от text-align свойство vertical-align задаётся самому элементу, а не содержащему его контейнеру:
HTML:
<p>
<img src="picture.png" alt="Я картинка">
Я текст внутри абзаца
</p>
CSS:
img {
vertical-align: middle;
}Свойство color
Цветом текста можно управлять свойством color.
Цвет может быть задан в виде ключевого слова (полный список ключевых слов приводится в спецификации). Например:
color: black; /* чёрный цвет */ color: red; /* красный цвет */ color: white; /* белый цвет */
Ещё один вариант указания цвета — в виде шестнадцатеричного значения. В этом случае цвет формируется из красной, зелёной и синей составляющих, заданных в виде шестнадцатеричного числа от 00 до ff. Помимо шести, цветовой код может содержать три знака, в этом случае второй символ в цветовых составляющих дублируется первым:
color: #000000; /* чёрный цвет */ color: #f00; /* красный цвет, то же что #ff0000 */ color: #fff; /* белый цвет, то же что #ffffff */
Если не хочется иметь дело с шестнадцатеричными значениями, можно воспользоваться специальной функцией rgb, в которой указывается цвет в более привычном десятичном виде в диапазоне от 0 до 255 также в виде трёх цветовых составляющих, перечисленных через запятую:
color: rgb(0, 0, 0) /* чёрный, то же что #000000 */ color: rgb(255, 0, 0) /* красный, то же что #ff0000 */ color: rgb(255, 255, 255) /* белый, то же что #ffffff */
У функции rgb есть расширенная версия — rgba. В этом случае помимо указания цвета последним значением указывается степень непрозрачности цвета — alpha. Значение может быть от
В этом случае помимо указания цвета последним значением указывается степень непрозрачности цвета — alpha. Значение может быть от 0 (полностью прозрачный) до 1 (полностью непрозрачный):
color: rgba(0, 0, 0, 0.5) /* чёрный, непрозрачный на 50% */ color: rgba(255, 0, 0, 0.3) /* красный, непрозрачный на 30% */ color: rgba(255, 255, 255, 0.9) /* белый, непрозрачный на 90% */
Контраст цвета текста и фона
Фоновое изображение и фоновый цвет блока всегда должен достаточно сильно контрастировать с цветом текста в этом блоке. Чем больше контраст, тем удобнее этот текст читать в разных условиях освещённости и на разных устройствах. Поэтому если вы задаёте блоку фоновое изображение, нужно обязательно дополнительно задавать подходящий фоновый цвет. В этом случае, пока изображение загружается, или в случае, если оно совсем не загрузится, текст всё равно можно будет прочитать:
p {
/* идеальный контраст: цвет текста белый, цвет фона — чёрный */
background-color: #000000;
color: #ffffff;
}
span {
/* плохой контраст: цвет текста и фона — серые */
background-color: #cccccc;
color: #dddddd;
}
Свойство white-space, управление пробелами
Браузер игнорирует множественные пробелы и переносы строк в HTML-коде. С помощью свойства
С помощью свойства white-space можно управлять пробелами и переносами строк. Свойство принимает значения:
nowrap— схлопывает лишние пробелы и отображает весь текст одной строкой без переносов;pre— сохраняет пробелы и переносы как в исходном коде аналогично тегу<pre>;pre-wrap— работает как значениеpre, но добавляет автоматические переносы, если текст не помещается в контейнер;normal— режим по умолчанию: лишние пробелы и переносы строк схлопываются, текст переносится, пробелы в конце строк удаляются.
Свойство text-decoration
Задаёт дополнительное оформление текста. Значения свойства:
underline— подчёркивание;line-through— зачёркивание;overline— надчёркивание;none— убирает вышеперечисленные эффекты.
К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел:
p {
text-decoration: underline; /* подчёркнутый текст */
}
span {
/* подчёркнутый и зачёркнутый текст */
text-decoration: underline line-through;
}Свойство text-decoration — составное. Оно раскладывается на отдельные свойства:
Оно раскладывается на отдельные свойства:
text-decoration-line— вид линии: зачёркивание, подчёркивание или надчёркивание;text-decoration-style— стиль линии, может принимать значения:solid— сплошная линия;double— двойная линия;dotted— точечная линия;dashed— пунктирная линия;wavy— волнистая линия.
text-decoration-color— цвет линии.
Свойство font-style
Свойством можно задать начертание текста. Его основные значения:
normal— обычное начертание;italic— курсивное начертание;oblique— наклонное начертание.
Если задано значение italic, браузер будет пытаться найти в заданном шрифте отдельное курсивное начертание символов. В некоторых шрифтах отдельный курсив предусмотрен.
Если отдельного курсивного начертания в шрифте не предусмотрено, то браузер сделает текст наклонным, то есть сымитирует курсив. Что равноценно заданию тексту значения
Что равноценно заданию тексту значения font-style: oblique.
Свойство text-transform
С его помощью можно управлять регистром символов: делать буквы строчными (маленькими) или заглавными (большими). Значения свойства:
lowercase— все строчные;uppercase— все заглавные;capitalize— каждое слово начинается с большой буквы;none— отменяет изменение регистра.
Отступы
Важный фактор того, что текст в блоке будет удобочитаемым, это наличие свободного пространства в блоке для этого текста. Вокруг текста должно быть достаточно «воздуха», он не должен «прилипать» к краям, ему не должно быть «тесно».
За отступы в CSS отвечают два свойства: padding задаёт внутренние отступы в блоке, а margin задаёт внешние отступы.
Продолжить
свойство text-transform в CSS
Текст является одной из наиболее важных частей любой веб-страницы. Каждый веб-сайт имеет текст в любой форме, т. е. это может быть абзац, заголовки и т. д. Таким образом, CSS предоставляет широкий спектр свойств текста для стилизации и форматирования текста, таких как выравнивание текста, цвет текста, преобразование текста и т. д.
Каждый веб-сайт имеет текст в любой форме, т. е. это может быть абзац, заголовки и т. д. Таким образом, CSS предоставляет широкий спектр свойств текста для стилизации и форматирования текста, таких как выравнивание текста, цвет текста, преобразование текста и т. д.
Все эти свойства выполняют разные функции, например, text-align определяет выравнивание текста, т. е. по центру, справа, слева и т. д. Свойство text-color устанавливает цвет текста, т. е. красный, зеленый и т. д. и т. д. . Однако в этой статье основное внимание будет уделено свойству text-transform.
В этой статье представлен подробный обзор свойства text-transform вместе с некоторыми примерами.
свойство text-transform
Наиболее часто используемое свойство CSS, которое определяет внешний вид текста с точки зрения регистра текста, т. е. будет ли текст строчными или прописными. Кроме того, его также можно использовать для заглавной буквы начального символа каждого слова.
В этой статье на примерах будет рассмотрена работа следующих значений:
- верхний регистр : Преобразует все символы текста в верхний регистр.

- нижний регистр : Преобразует все символы текста в нижний регистр.
- Capitalize : Преобразует начальный символ каждого слова в заглавную букву.
- нет : показывает поведение свойства text-transform по умолчанию, т. е. текст будет отображаться так же, как он написан.
Как использовать значение в верхнем регистре для свойства преобразования текста
Значение верхнего регистра преобразует все символы в верхний регистр
Пример
В этом примере текст представляет собой смесь букв верхнего и нижнего регистра. Однако присвоение свойства text-transform значения верхнего регистра приведет к преобразованию каждой буквы в верхний регистр:
HTML
Свойство преобразования текста
Это первый абзац
< p>Это второй абзац
Это третий абзац
CSS
p, h3{
text-transform: uppercase;
}
Мы получим следующий вывод:
Каждая буква преобразуется в заглавную.
Как использовать значение нижнего регистра для свойства преобразования текста
Он преобразует каждый символ текста в нижний регистр.
Пример
В приведенном ниже коде первая буква каждого слова является заглавной, однако присвоение свойству text-transform значения нижнего регистра преобразует весь текст в нижний регистр:
HTML
Свойство преобразования текста
Это первый абзац
Это второй абзац
Это третий абзац< /p>
CSS
p, h3{
text-transform: нижний регистр;
}
Приведенный выше код генерирует следующий вывод:
Каждая буква преобразуется в строчную.
Как использовать значение прописной буквы для свойства преобразования текста
Как следует из самого названия, первая буква каждого слова была заглавной. В приведенном ниже примере показано, как работает значение капитализации.
Пример
В приведенном ниже скрипте каждая буква документа написана строчными буквами, а для элемента h3 используется значение заглавной буквы, поэтому первая буква каждого слова будет преобразована в заглавную:
HTML
свойство преобразования текста
это первый абзац
это второй абзац
это третий абзац
CSS
h3{
text-transform: capitalize;
}
Приведенный выше код генерирует следующий вывод:
Первая буква каждого слова преобразуется в заглавную.
Как использовать значение none для свойства text-transform
Значение none предотвращает преобразование всего текста, т. е. отображает все символы как есть. Приведенный ниже пример позволит вам понять, как использовать « нет » значение для свойства text-transform.
Пример
Следующий фрагмент кода реализует свойство text-transform для элемента p, h3:
HTML
Свойство преобразования текста
Это первый абзац< /p>
Это второй абзац
Это третий абзац
CSS
p, h3{
text-transform: none;
}
Приведенный выше код не изменит внешний вид текста:
Весь текст остается неизменным.
Заключение
CSS предоставляет свойство text-transform для управления преобразованием текста, т. е. строчные и прописные буквы преобразуют все буквы в строчные и прописные соответственно, а значение none отображает текст в регистре по умолчанию. Свойство capitalize переводит первый символ каждого слова в верхний регистр.
В этой статье объясняется, как использовать свойство text-transform. Какие значения можно использовать для свойства text-transform и как эти значения влияют на внешний вид текста?
Текст CSS — TutorialBrain
Текст CSS
Текст CSS — это содержимое веб-сайта. Проще говоря, слова или словарный запас, которые появляются на веб-сайте, — это «ТЕКСТ» в CSS.
Текст может быть предложением, абзацем, телом, строками, контекстом, темой или предметом.
Тень текста
Тень текста создает тень вокруг текста. Свойство text-shadow похоже на текст CSS с тенью.
Синтаксис тени текста:
тень текста : смещение по горизонтали смещение по вертикали радиус размытия цвет ;
text-shadow : начальный ;
text-shadow : наследовать ;
text-shadow : нет ;
Предупреждение/Опасность/Информация/Успех
Internet Explorer 9 и более ранние версии не поддерживают свойство CSS Text shadow.
Пример тени текста
<стиль>
.h3_text_shadow {
тень текста: 0,5px 2px 0 #EA1BBE;
}
.p_text_shadow {
тень текста: 1px 0px оранжевый;
}
На данный момент информации о тени текста достаточно, но если вы хотите узнать об этом больше, нажмите здесь — Advanced CSS Text Shadow.
Подписаться на @tutorial_brain
Цвет текста
Цвет текста определяет цвет текста.
Синтаксис цвета текста:
цвет : название цвета | hex_ код | rgb(rr,gg,bb) | rgba (rr,gg,bb,Alpha) , hsl(h,s,l)
Примечание Цвет текста может быть в —
 д. Узнайте больше о цветах на странице цветов CSS.
д. Узнайте больше о цветах на странице цветов CSS.Пример цвета текста
<стиль>
.цвет текста {
оранжевый цвет;
}
#text_color_para {
красный цвет;
}
Подписаться на @tutorial_brain
Выравнивание текста
Выравнивание текста устанавливает выравнивание текста. Это способ расположить текст слева, справа или по центру.
Синтаксис выравнивания текста:
выравнивание текста : по левому краю;
выравнивание по тексту : по центру;
выравнивание по тексту : вправо;
Пример выравнивания текста
<стиль>
#text_align_left {
выравнивание текста: по левому краю;
}
#text_align_center {
выравнивание текста: по центру;
}
#text_align_right {
выравнивание текста: вправо;
}
Подписаться на @tutorial_brain
Направление текста
Направление текста выбирает направление текста. По умолчанию направление текста всегда слева направо.
По умолчанию направление текста всегда слева направо.
Свойство direction устанавливает направление текста в CSS.
Синтаксис направления текста:
direction:ltr; /*Это меняет направление текста слева направо, это значение по умолчанию. */
направление:rtl; /*Это меняет направление текста справа налево. */
Другой менее используемый синтаксис Text Direction:
direction:inherit; /* Получает направление текста от родителя. */
направление:начальное; /* Это задает направление в качестве начального значения. */
направление:не задано; / *направление не задано. */
Примечание В большинстве случаев читатели читают слева направо, поэтому в этом случае не требуется устанавливать направление текста, поскольку по умолчанию оно всегда слева направо.
Пример направления текста
<стиль>
#text_direction_ltr {
направление:лтр;
}
#text_direction_rtl {
направление:rtl;
}
Text Bold
Text Bold делает текст Bold .
Текст можно сделать полужирным с помощью –
- Тег HTML
- font-weight
Лучшим способом среди этих двух всегда является свойство CSS font-weight.
Синтаксис текста Bold с использованием свойства font-weight:
font-weight : жирный ;
Примечание
Пример полужирного текста
<стиль>
#жирный текст {
вес шрифта: полужирный;
}
Подписаться на @tutorial_brain
Размер текста
Свойство font-size управляет размером текста, а размер текста в CSS — это способ управления размером шрифта.
Синтаксис размера текста CSS:
размер шрифта: Different_font_units;
Пример размера текста
<стиль>
#font_size_length {
размер шрифта: 20px;
}
#font_size_small {
размер шрифта: маленький;
}
#font_size_large {
размер шрифта: большой;
}
#font_size_percent {
размер шрифта: 150%;
}
Подписаться на @tutorial_brain
Высота строки
Свойство CSS line-height определяет высоту строки.
Синтаксис CSS Line Height:
line-height:unit| х%| числовой | обычный;
- единиц являются допустимыми единицами CSS, такими как px. em, vs,cm и т. д.
- x число
- числовое обозначение любого числа
- normal высота строки по умолчанию
Другой менее используемый синтаксис Line Height:
line-height:inherit;
высота строки: начальная;
высота строки: не установлена;
Пример высоты строки
<стиль>
# высота строки нормальная {
ширина: 300 пикселей;
граница: 1px сплошной красный;
высота строки: нормальная;
}
# высота-длина строки {
ширина: 300 пикселей;
граница: 1px сплошной зеленый;
высота строки: 0,7 em;
}
# номер высоты строки {
ширина: 300 пикселей;
граница: 1px сплошной синий;
высота строки: 1,5;
}
# линия-высота-процент {
ширина: 300 пикселей;
граница: 1px сплошной желтый;
высота строки: 60%;
}
Подписаться на @tutorial_brain
Расстояние между словами CSS
Свойство word-spacing управляет интервалом между двумя последовательными словами.
Синтаксис CSS Text Size:
word-spacing:units |normal |initial|inherit| не установлен;
Где могут быть доступны такие единицы, как px, em, vw и т. д.
Пример интервала между словами
<стиль>
#word_spacing_length {
интервал между словами: 20px;
}
#word_spacing_normal {
межсловный интервал: нормальный;
}
#word_spacing_small {
интервал между словами: -0.2em;
}
Подписаться на @tutorial_brain
Межбуквенный интервал
Свойство letter-spacing управляет интервалом между двумя последовательными буквами.
Синтаксис межбуквенного интервала:
межбуквенный интервал:единицы |обычный |начальный|наследовать| не установлен;
Где могут быть доступны такие единицы, как px, em, vw и т. д.
Пример межбуквенного интервала
<стиль>
#letter_spacing_length {
межбуквенный интервал: 8px;
}
#letter_spacing_normal {
межбуквенный интервал: нормальный;
}
#letter_spacing_small {
межбуквенный интервал: -1,5px;
}
Подписаться на @tutorial_brain
Text Wrap
Свойство word-wrap выполняет перенос текста.
Обтекание текстом разделяет длинные слова и размещает их на следующей строке.
Синтаксис переноса текста:
перенос слов : break-word ; /*Чтобы разбить длинные слова на разные строки */
word-wrap : normal ; /* По умолчанию — слово не будет разделяться, и слово будет отображаться как есть */
Другие менее используемые Синтаксисы:
перенос слов : начальный;
перенос слов : наследовать;
Пример переноса текста
<стиль>
.default_wrap {
цвет фона: светло-зеленый;
максимальная ширина: 250 пикселей;
граница: 2px сплошной зеленый;
перенос слов: нормальный;
}
.break_word {
цвет фона: светло-розовый;
максимальная ширина: 150 пикселей;
граница: 2px сплошной зеленый;
перенос слов:разрывное слово;
}
Подписаться на @tutorial_brain
Текстовое украшение
Текстовое украшение украшает текст. Обычно text-decoration выполняет одно из следующих действий:
Обычно text-decoration выполняет одно из следующих действий:
- Улучшает текст, обогащая или украшая его.
- Удалить существующее оформление текста.
Синтаксис CSS Text Decoration:
text-decoration : underline ; /*для подчеркивания текста */
text-decoration : none ; /*удалить существующие украшения текста (по умолчанию)*/
Менее используемый синтаксис оформления текста:
text-decoration : overline ; /* чтобы нарисовать линию над текстом */
text-decoration : line-through ; /*чтобы провести линию через текст */
Пример оформления текста
<стиль>
.text_decoration_none {
текстовое оформление: нет;
}
.text_decoration_underline {
украшение текста: подчеркивание;
}
.text_decoration_linethrough {
украшение текста: сквозной;
}
.text_decoration_overline {
украшение текста:надпись;
}
Подписаться на @tutorial_brain
Outline Text
Свойство -webkit-text-stroke задает обводку текста, и это контур текста. Это похоже на создание границ вокруг текстов.
Это похоже на создание границ вокруг текстов.
Вам необходимо указать ширину и цвет обводки, которые вы хотите вокруг текста.
Синтаксис контурного текста (сокращенно):
-webkit – текст – штрих : штрих-ширина штрих-цвет ; /*Свойство сокращенного контура или штриха текста */
Синтаксис свойства отдельного штриха :
-webkit-text-stroke-width: stroke-width ;
-webkit-text-stroke-color: штрих-цвет ;
Примечание
Пример контурного текста
<стиль>
.text_stroke {
-webkit-text-stroke: 1.5px красный;
}
. text_stroke_individual {
-webkit-text-stroke-width:2px;
-webkit-text-stroke-color: зеленый;
}
.text_fill_color {
-webkit-text-fill-color:синий;
-webkit-text-stroke:0.5px помидор;
}
text_stroke_individual {
-webkit-text-stroke-width:2px;
-webkit-text-stroke-color: зеленый;
}
.text_fill_color {
-webkit-text-fill-color:синий;
-webkit-text-stroke:0.5px помидор;
}
Подписаться на @tutorial_brain
Отступ текста
Свойство text-indent устанавливает отступ перед первой строкой в блоке.
Синтаксис текстового отступа:
текстовый отступ: x%|длина|начальный|наследовать|не установлен;
Где –
- x может быть положительным или отрицательным числом
- длина указана в таких единицах, как px, em, vw и т. д.
Пример отступа текста
<стиль>
.отступ текста {
граница: 2px сплошной синий;
ширина: 500 пикселей;
отступ текста: 40px;
}
.text_indent_percent {
граница: 2px сплошной синий;
ширина: 500 пикселей;
красный цвет;
отступ текста:-5%;
}
Подписаться на @tutorial_brain
Верхний и нижний регистр текста
Верхний и нижний регистр текста являются частью преобразования текста CSS.
Свойство text-transform преобразует текст в верхний или нижний регистр.
text-transform может преобразовывать тексты в любой из этих-
- Верхний регистр — для преобразования всех букв и символов в верхний регистр
- Нижний регистр — для преобразования всех букв и символов в нижний регистр
- Заглавные — для преобразования первой буквы текста в верхний регистр
- none — без преобразования текста
- full-width: для преобразования текста в полную ширину
Синтаксис преобразования текста:
text-transform: никто;
преобразование текста: верхний регистр;
преобразование текста: нижний регистр;
преобразование текста: капитализировать;
преобразование текста: полная ширина;
преобразование текста: начальный;
преобразование текста:наследовать;
преобразование текста: не установлено;
Пример преобразования текста
<стиль> .text-transform_none { преобразование текста: нет; } .text-transform_uppercase { преобразование текста: верхний регистр; } .text-transform_lowercase { преобразование текста: нижний регистр; } .text-transform_capitalize { преобразование текста: капитализировать; }
Интервью Вопросы и ответы
- Как поставить пробел между буквами слов в CSS?
Используя свойство CSS letter-spacing, мы можем добавить пробел между буквами слов.
Например,
TutorialBrain
2. Как установить размер шрифта в CSS?
Используйте свойство CSS font-size для увеличения размера текста.
Пример
размер шрифта: 20 пикселей;
- Как сделать интервал между строками абзаца с помощью CSS?
Используя свойство CSS line-height, мы можем добавить пробел между предложениями, который продолжается во второй строке.
Пример
высота строки: 1,5;
4. Как сделать пробел между словами в CSS?
Используя свойство Word-spacing, мы можем задать интервал между словами в CSS.
Пример
интервал между словами: 20px;
5. Как сделать текст заглавным в CSS?
Чтобы начать каждое слово с заглавной буквы, используйте свойство text-transform.
Пример
text-transform:capitalize;
6. Каков синтаксис переноса слов в CSS?
перенос слов: перенос слов; /*Чтобы разбить длинные слова на разные строки */ перенос слов: обычный; /* По умолчанию — слово не будет разделяться, и слово будет отображаться как есть */ перенос слов: начальный; перенос слов: наследовать;
YouTube Facebook-f Твиттер
Свойства текста CSS
В этом справочнике мы рассмотрим, как управлять внешним видом текста с помощью таблиц стилей. CSS дает вам точный контроль над типографикой на ваших веб-страницах, позволяя вам устанавливать такие параметры, как расстояние между строками, словами и даже буквами, а также выравнивание и отступ текста.
Мы рассмотрим различные свойства текста, которые можно использовать с CSS, и поясним каждое свойство на нескольких примерах из реальной жизни. Каждый пример отображается так, как он будет отображаться в вашем браузере.
Существует восемь свойств, которые можно использовать для управления внешним видом текста: word-spacing , letter-spacing , text-decoration , vertical-align , text-transform , text-align text-4 , текст-отступ и высота строки . Давайте рассмотрим каждое из этих свойств по очереди.
word-spacing Это свойство управляет количеством места, добавляемого к интервалу по умолчанию между каждым словом. Допустимые значения:
| Значение | Пример |
|---|---|
обычный | { межсловный интервал: нормальный; } |
| длина | { межсловный интервал: 5 мм; } |
обычный выберет интервал между словами по умолчанию.
длина добавит указанное значение к межсловному интервалу по умолчанию. Длина Значения задаются с использованием единиц длины CSS, таких как em , пикселей , см и pt . Полное описание см. в справочнике по единицам измерения CSS.
Примеры:
p { межсловный интервал: 1em; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
letter-spacing Это свойство похоже на word-spacing , но управляет расстоянием, добавляемым между каждой отдельной буквой. Возможные значения:
| Значение | Пример |
|---|---|
обычный | { межбуквенный интервал: нормальный; } |
| длина | { межбуквенный интервал: 0,1 мм; } |
обычный выберет интервал между буквами по умолчанию.
длина добавит указанное значение к межбуквенному интервалу по умолчанию. Длина Значения задаются с использованием единиц длины CSS, таких как em , пикселей , см и pt . Полное описание см. в справочнике по единицам измерения CSS.
Примеры:
p { межбуквенный интервал: 0.1em; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
р { межбуквенный интервал: 0,1 см; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
text-decoration Свойство text-decoration позволяет вам управлять украшениями, которые могут быть добавлены к тексту, такими как зачеркивание, подчеркивание и (не дай бог!) мерцание. Возможные значения:
| Значение | Пример |
|---|---|
нет | {украшение текста: нет; } |
подчеркивание | { украшение текста: подчеркивание; } |
над чертой | { украшение текста: надчеркивание; } |
проходной | { text-decoration: line-through; } |
мигает | { украшение текста: мигание; } |
Примеры:
р {украшение текста: подчеркивание; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
p { text-decoration: line-through; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
vertical-align Это свойство управляет вертикальным расположением текста. Это похоже на атрибут valign в HTML. Допустимые значения:
| Значение | Пример |
|---|---|
базовый уровень | { вертикальное выравнивание: базовая линия; } |
суб | { вертикальное выравнивание: суб; } |
супер | { вертикальное выравнивание: супер; } |
верх | { вертикальное выравнивание: сверху; } |
текст сверху | { вертикальное выравнивание: текст сверху; } |
средний | { вертикальное выравнивание: среднее; } |
дно | { вертикальное выравнивание: нижний; } |
текст внизу | { вертикальное выравнивание: текст внизу; } |
| процент | { вертикальное выравнивание: 25%; } |
Следующие 6 значений относятся к родительскому элементу:
базовая линия выравнивает базовую линию с базовой линией родителя. Это значение по умолчанию.
Это значение по умолчанию.
середина выравнивает вертикальную среднюю точку элемента (например, изображения) с базовой линией плюс половина x-высоты родителя. x-height — это высота буквы «x» в контексте этой строки текста. Подробнее см. в справочнике по единицам CSS.
sub отображает элемент как текст нижнего индекса.
super отображает элемент как надстрочный текст.
text-top выравнивает верх элемента с верхом шрифта, используемого для родительского элемента.
text-bottom выравнивает нижний край элемента по нижнему краю шрифта, используемого для родительского элемента.
Следующие два значения относятся к строке, в которой находится элемент, а не к родительскому элементу:
top заставляет верхнюю часть элемента выравниваться по вертикали с самым высоким элементом в строке.
нижний приводит к тому, что нижний край элемента выравнивается по вертикали с самым нижним элементом в строке.
Окончательное значение, в процентах , определяет процент высоты строки элемента (см. свойство line-height ниже). Он поднимает или опускает базовую линию на процент от высоты строки над базовой линией родителя. Например, значение 50% повысит базовую линию до середины между базовой линией родителя и базовой линией строки выше. Значение -100% понизит базовую линию до той же высоты, что и базовая линия строки ниже.
Примеры:
span { вертикальное выравнивание: супер; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
span { вертикальное выравнивание: суб; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
span { вертикальное выравнивание: 100%; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
преобразование текста преобразование текста управляет регистром текста. Вы можете преобразовать весь текст в прописные или строчные буквы или просто сделать заглавными первую букву каждого слова. Возможные варианты:
| Значение | Пример |
|---|---|
с большой буквы | { преобразование текста: использовать заглавные буквы; } |
верхний регистр | { преобразование текста: верхний регистр; } |
нижний регистр | { преобразование текста: нижний регистр; } |
нет | { преобразование текста: нет; } |
сделать прописными первый символ каждого слова, а прописными и строчными преобразовать весь текст во все символы верхнего или нижнего регистра соответственно.
нет удаляет все преобразования из текста и отображает его как есть.
Примеры:
p { преобразование текста: верхний регистр; }
– Выпей еще чаю, – очень серьезно сказал Алисе Мартовский Заяц.
p { преобразование текста: использовать заглавные буквы; }
– Выпей еще чаю, – очень серьезно сказал Мартовский Заяц Алисе.
text-align Это свойство похоже на атрибут align в HTML. Варианты:
| Значение | Пример |
|---|---|
слева | { выравнивание текста: по левому краю; } |
справа | { выравнивание текста: вправо; } |
центр | { выравнивание текста: по центру; } |
выравнивание | { выравнивание текста: по ширине; } |
left , right и center выполняют те же действия, что и их аналоги HTML.
по ширине создает столбцы текста, которые выравниваются по левому и правому краям, как текст в книге.
Примеры:
р { выравнивание текста: по центру; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
p { выравнивание текста: по ширине; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
text-indent Это свойство позволяет сделать отступ первой строки текста в абзаце. Возможные варианты:
| Значение | Пример |
|---|---|
| длина | { отступ текста: 3 см; } |
| процент | {текстовый отступ: 5%} |
Длина задается с использованием единиц длины CSS, таких как em , px , см и pt . Полное описание см. в справочнике по единицам измерения CSS.
Полное описание см. в справочнике по единицам измерения CSS.
процент — это процент ширины родительского элемента.
Примеры:
р {текстовый отступ: 5em; }
Кот только усмехнулся, увидев Алису. Он выглядел добродушным, подумала она: все же у него были ОЧЕНЬ длинные когти и очень много зубов, поэтому она чувствовала, что к нему следует относиться с уважением.
line-height Окончательное свойство текста line-height управляет расстоянием между строками текста. Возможные значения:
| Значение | Пример |
|---|---|
обычный | { высота строки: нормальная; } |
| номер | { высота строки: 1,5; } |
| длина | { высота строки: 0,5 см; } |
| процент | { высота строки: 125%; } |
нормальный устанавливает высоту строки на значение по умолчанию или унаследованное значение, а указание числа приводит к высоте строки, равной значению по умолчанию, умноженному на это число.




 text_stroke_individual {
-webkit-text-stroke-width:2px;
-webkit-text-stroke-color: зеленый;
}
.text_fill_color {
-webkit-text-fill-color:синий;
-webkit-text-stroke:0.5px помидор;
}
text_stroke_individual {
-webkit-text-stroke-width:2px;
-webkit-text-stroke-color: зеленый;
}
.text_fill_color {
-webkit-text-fill-color:синий;
-webkit-text-stroke:0.5px помидор;
}
 text-transform_none {
преобразование текста: нет;
}
.text-transform_uppercase {
преобразование текста: верхний регистр;
}
.text-transform_lowercase {
преобразование текста: нижний регистр;
}
.text-transform_capitalize {
преобразование текста: капитализировать;
}
text-transform_none {
преобразование текста: нет;
}
.text-transform_uppercase {
преобразование текста: верхний регистр;
}
.text-transform_lowercase {
преобразование текста: нижний регистр;
}
.text-transform_capitalize {
преобразование текста: капитализировать;
}