Как вносить изменения в код страниц и настраивать CSS в REG.Site
У страниц, которые созданы с помощью услуги REG.Site, закрытый код. Теоретически редактировать этот код можно. Однако если после редактирования вы воспользуетесь стандартным редактором REG.Site, все правки в коде будут сброшены. Поэтому полноценно работать с кодом в REG.Site нельзя. Если вы хотите создать сайт с нуля с помощью кода, рекомендуем вам приобрести обычный хостинг и установить на него пустой WordPress, где код страниц открыт.
Однако иногда нужно внести некоторые параметры, которые не предусмотрены в интерфейсе REG.Site. Кроме этого, многие сторонние сервисы требуют от владельца сайта разместить в коде сайта скрипты, метатеги и другие строки кода. Для таких нужд в REG.Site есть специальные инструменты. В этой статье мы сделали обзор возможностей работы с кодом и CSS в REG.Site.
Перед тем как мы перейдём к инструкциям, хотим отметить, что некоторые CSS настройки могут не работать или работать некорректно. Это связано с тем, что при создании шаблонов применяется множество стилей. Из-за этого некоторые ваши настройки в конструкторе Divi могут противоречить настройкам, указанным в коде шаблона, что приводит к некорректной работе. Рекомендуем использовать CSS только в крайних случаях и для несложных правок. Функционал REG.Site предлагает множество настроек без ручного внедрения в код.
Это связано с тем, что при создании шаблонов применяется множество стилей. Из-за этого некоторые ваши настройки в конструкторе Divi могут противоречить настройкам, указанным в коде шаблона, что приводит к некорректной работе. Рекомендуем использовать CSS только в крайних случаях и для несложных правок. Функционал REG.Site предлагает множество настроек без ручного внедрения в код.
Как добавить скрипт или другой код в REG.Site
Чтобы добавить необходимый код на сайт:
- Перейдите в админку WordPress.
- Перейдите в Divi ― Интеграция:
- В этом разделе есть поля <head>, <body> и поля для постов. В каждое из этих полей нужно вводить необходимые строки кода. Чаще всего скрипты и метатеги нужно вводит в область <head>.
Совет
Код для внедрения Google Analytics и Яндекс.Метрики лучше добавлять в область <body>.
- Нажмите Сохранить изменения.
Готово, код добавится на сайт.
Также скрипты можно добавлять на конкретную страницу сайта через модуль код. Подробнее об этом можно прочитать в статье Модуль «Код» в REG.Site.
Работа с CSS в REG.Site
Кроме вставок HTML-кода, в REG.Site можно работать и с CSS. Однако технология работы немного запутанная. Способ работы с CSS зависит от вашей задачи. Мы разберём несколько кейсов.
Как добавить CSS для конкретного модуля или элемента
Обратите внимание! Возможность добавить CSS-параметры есть у всех модулей, но не у всех элементов модуля. Чем больше элементов входит в модуль (текст, кнопки, картинки, стрелки и др.), тем больше риск, что для него нельзя будет применить CSS-настройку.
Рассмотрим, как настроить CSS модуля и элемента на примере модуля «Слайдер»:
- Перейдите в настройки модуля во вкладку Дополнительно ― Пользовательский CSS:
В этом блоке есть несколько полей для ввода параметров CSS. Количество полей зависит от модуля, который вы настраиваете, и элементов, которые в нём размещены.
 Например, в модуле «Слайдер» есть 10 полей: перед, основной элемент, после, описание слайда, заголовок слайда, кнопка слайда, элементы управления слайда, элементы управления активного слайда, изображение слайда, стрелка слайда.
Например, в модуле «Слайдер» есть 10 полей: перед, основной элемент, после, описание слайда, заголовок слайда, кнопка слайда, элементы управления слайда, элементы управления активного слайда, изображение слайда, стрелка слайда.Поля «Перед» и «После» отвечают за внешние и внутренние области элемента соответственно.
Каждому полю автоматически присвоен нужный класс. Чтобы увидеть, какому классу соответствует блок, наведите курсор на поле и кликните на значок со знаком вопроса. Перед вами появится класс CSS. Для индивидуальной настройки CSS эта информация не нужна, но она может понадобиться при массовом изменении параметра для элементов. Об этом мы расскажем ниже:
Введите необходимые настройки в нужные поля.
Обратите внимание! Так как название класса устанавливается автоматически, записывать его в поле не нужно. Вы просто вписываете свойства. Как показано на скриншоте ниже:
Обратите внимание, функционал добавления CSS очень ограничен. Многие параметры могут не применяться, так как множество настроек уже прописано в коде шаблона.
Многие параметры могут не применяться, так как множество настроек уже прописано в коде шаблона.
Как изменить CSS для всей страницы
Также можно вносить общие CSS для одной страницы. Все вписанные параметры будут применяться только на одной странице, а не на всём сайте. Для этого:
- Нажмите на три точки и на значок шестерёнки:
- Перед вами появится меню настроек страницы. Во вкладке «Дополнительно» можно ввести CSS-параметры так же, как при индивидуальных настройках модуля.
Как настроить CSS сразу для нескольких элементов
На сайте могут использоваться одинаковые элементы, которые должны быть идентичны по дизайну. Например, все кнопки должны быть одинакового цвета и размера. Настраивать их по отдельности долго. Однако можно указать общие настройки для некоторых элементов и просто применять их при необходимости.
Сделать это можно через настройщик темы Divi.
- Откройте админку WordPress и перейдите в Divi ― Настройщик темы:
- Перед вами появится меню и ваш сайт, где будут отображаться вносимые изменения:
- В разделе Дополнительные стили можно увидеть, какие параметры указаны для определённого элемента.
 Сюда же можно вносить свои изменения.
Сюда же можно вносить свои изменения.
В настройщике темы Divi можно указать разные параметры для текста, который находится в header, body или footer. Также здесь есть удобная массовая настройка кнопок. Все настройки, которые вы укажете здесь, будут автоматически применяться на добавленный модуль «Кнопка». Таким образом, вам не понадобится настраивать его вручную.
Это поле настроек стилей дублируется в поле, которое находится в разделе Divi ― Настройки темы ― Основное ― Общее. Всё, что добавлено в одно из этих полей, автоматически отображается в другом:
Как создать новый класс и добавить его в модуль
Ещё один вариант быстро применять параметры к модулям и элементам ― создать новый класс в общих настройках CSS и применить его к нужному элементу.
Обратите внимание! Не во всех модулях есть возможность добавить класс.
Для примера у слайдера сделаем внешний отступ и зальём его цветом.
- Сначала перейдите в Divi ― Настройки темы ― Основное ― Общее или в Дополнительные стили в «Настройщике темы». Мы используем первый вариант.
- В поле Пользовательский CSS задайте новый класс и укажите его параметры. В примере мы добавили класс .slider_color_indent:
- Сохраните изменения.
- Теперь перейдите в настройки модуля «Слайдер» во вкладку Дополнительно.
- Откройте блок ID и классы CSS
- В поле Класс CSS введите название созданного класса без точки в начале. У нас slider_color_indent :
- Сохраните изменения.
Готово, теперь к слайду применены параметры указанного класса:
Помогла ли вам статья?Да
раз уже
помогла
Как создать сайт с нуля без сторонней помощи? | Инструкция 2023
Создание сайта своими руками без посторонней помощи — не такая сложная задача, как кажется на первый взгляд. Мы рассказали, как самостоятельно собрать визитку или магазин на конструкторе или написать код на HTML&CSS.
Мы рассказали, как самостоятельно собрать визитку или магазин на конструкторе или написать код на HTML&CSS.
Веб-страница — это визитная карточка для любого бизнеса, но многим процесс его создания кажется сложным: самостоятельно с нуля прописать код, спроектировать, сделать так, чтобы он еще и работал… Задачка не из простых. Именно поэтому в статье разберем, как создать сайт с нуля без сторонней помощи.
Считаете, что самостоятельно создать сайт невозможно? Это не так. Сейчас доступно много способов проектирования веб-страниц. Давайте посмотрим, как можно
- Использовать конструктор. Дизайн вы можете нарисовать самостоятельно или использовать готовые шаблоны.
- Написать простой сайт-визитку на HTML, CSS. Если вам не нужна анимация, корзина, личный кабинет и сложный интерфейс, вы сможете выучить эти технологии и создать свой первый ресурс за 2 недели.
Если представить, что сайт — дом, то HTML — это стена, каркас. Язык гиперразметки определяет, как будут расположены тексты, изображения, таблицы, видео и прочие блоки внутри сайта, устанавливает расстояния между ними.
Язык гиперразметки определяет, как будут расположены тексты, изображения, таблицы, видео и прочие блоки внутри сайта, устанавливает расстояния между ними.
Другая технология — CSS, каскадные таблицы стилей или попросту «стили». Они работают как обои. CSS задает стандарты оформления страниц для всего сайта: фон, параметры шрифта, форму и цвет кнопок и элементов интерфейса и помогает создать современный дизайн, а не доисторический.
Сайт на HTML, CSS- Создать сайт на HTML, CSS, JavaScript и связать с CMS. Если вам нужен интернет-магазин или ресурс со сложной анимацией, дружелюбным интерфейсом, без языка программирования не обойтись.
Система управления контентом облегчает и ускоряет размещение и обновление текстов, изображений, товаров и прочего контента как при создании, так и в процессе работы сайта.
Рекомендуем выбрать CMS в зависимости от того, зачем вам нужен сайт и насколько сложная должна быть структура.
Простой в использовании WordPress с множеством шаблонов удобен для небольших визиток, блогов, медиа. Бесплатные решения для интернет-магазинов есть в системах Opencart, MODx. 1-C Bitrix, как конструктор, можно подобрать свою комбинацию модулей под свои задачи, но эта CMS платная. Удобные модули и решения вы можете найти в Joomla!, Drupal, Typo3 или Serendipity.
Конструктор помогает собрать веб-страницы с необходимой структурой и минимизировать ошибки. В 2023 году наиболее востребованные сервисы для сборки сайтов — Craftum, Tilda Publishing, LPgenerator, WIX.
Что важно знать прежде, чем работать с конструктором самостоятельно?
- Хорошие новости — не нужно разбираться в языке гиперразметки, CSS или FTP-клиентах, если вы пользуетесь конструктором.
- Все, что вам нужно — только мышка для смены блоков.
- Коды и другие элементы создаются и обновляются под чутким руководством разработчиков конструкторов.
Но использование готовых решений для создания сайтов — не всегда выигрышная стратегия. Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Да, веб-сайты будут работать, красиво выглядеть, выполнять свою функцию. Но особенно сложные элементы, дополнительные виджеты, индивидуальные решения вы добавить не сможете. Для этого нужны минимальные навыки разработки и знание HTML, CSS.
Не бойтесь, что вы не сможете самостоятельно написать сайт: HTML и CSS — это база, вы сможете освоить эти технологии за две недели на бесплатном модуле в Result School. И в рамках этой статьи мы немного познакомим вас с языком гиперразметки и расскажем, как с его помощью можно конструировать web-страницы с нуля.
Словарь языка гиперразметки многообразен: в него входит более ста тегов разного назначения. И чтобы создать простой сайт, нужно понимать структуру HTML-документа.
Разберем, как создается код внутри страницы с нуля. Прямо сейчас откройте Блокнот или Notepad и напишите:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> </body> </html>
Сохраните
 html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.
html. Перейдите в браузер и нажмите: файл — открыть — откройте сохранённый файл. Поздравляем! Теперь перед вами страница, которую вы написали самостоятельно.Давайте добавим больше тегов:
<html> <head> <title>Заголовок</title> </head> <body> <h2>Сайт</h2> <p> Это простая страница HTML. </p> </body> </html>
Теперь у вас есть страница с заголовком и небольшим текстом. А тег <p> </p> оформляет текст в виде абзаца. Теперь вы знаете, как оформлять заголовки, текст. Отдельные теги созданы для таблиц, иллюстраций, настройки отступов.
Изучить возможности языка гиперразметки и каскадных таблиц стилей вы можете сразу на практике, пока будете делать первый лаконичный сайт.
- Для начала — изучите справочник тегов и учитесь их использовать самостоятельно. Пробуйте, экспериментируйте, создавайте веб-страницы.
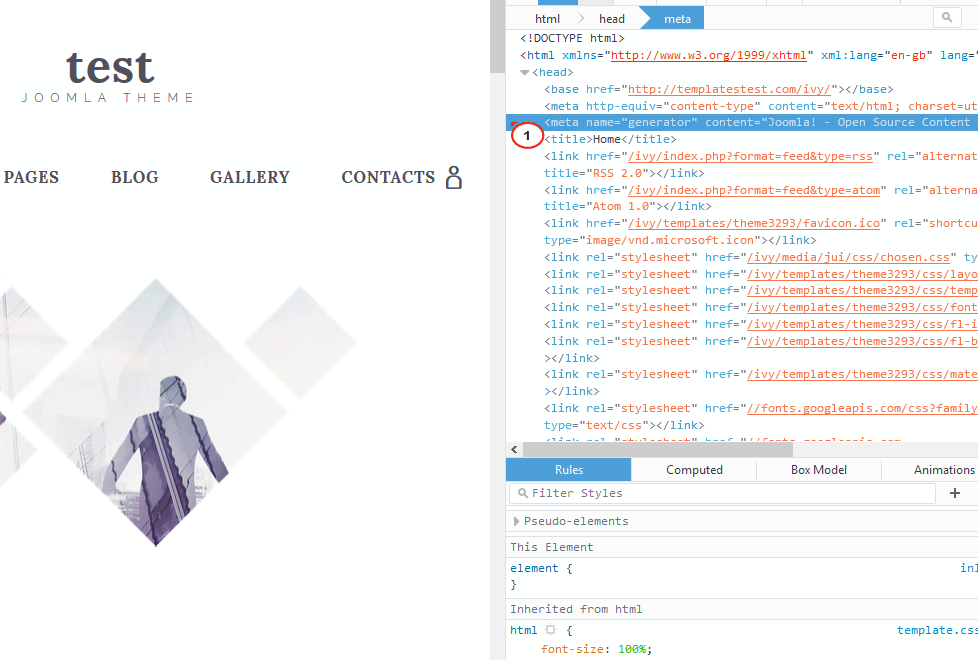
- Еще один способ — исследуйте сайты, разбирайтесь, из чего они состоят, как реализована какая-либо механика.
 На примерах учиться действительно проще.
На примерах учиться действительно проще. - Ну и, конечно, читайте справочники, книги, смотрите обучающие видео.
Если вы хотите создавать более сложные сайты — интерактивные, красивые, современные — вам нужно освоить продвинутый стек:
- язык программирования JavaScript
- любой из фреймворков
- систему контроля версий Git
- и другие технологии для разработки сайта
Начните с малого — бесплатного модуля по HTML&CSS. Вы научитесь писать код для сайта с нуля и пройдете первый этап к разработке продвинутых веб-страниц. Зарегистрируйтесь и напишите свой первый веб-проект за 2 недели.
Генераторы CSS — CSS Portal
Генераторы CSS
Здесь вы найдете огромную коллекцию
генераторов CSS, один из самых больших диапазонов генераторов CSS в Интернете. Генераторы здесь
поможет вам в создании фрагментов кода для различных задач. Все генераторы будут иметь предварительный просмотр того, что
происходит, и весь код CSS будет сгенерирован автоматически. Вам останется только скопировать и
вставьте код в свой проект. Это не может быть проще 🙂 Проверьте все генераторы, нажав
на кнопку ниже.
Вам останется только скопировать и
вставьте код в свой проект. Это не может быть проще 🙂 Проверьте все генераторы, нажав
на кнопку ниже.
Генераторы CSS
Генератор анимированного текста CSS
Онлайн-инструмент для создания простой текстовой анимации с использованием кода SVG и CSS. Весь код генерируется автоматически.
Генератор радиуса границы CSS
Поэкспериментируйте со свойством радиуса границы с помощью этого генератора. Посмотрите, как изменяется радиус при выборе различных параметров.
CSS Box Shadow Generator
Просмотр теней в действии с помощью этого онлайн-генератора. Добавьте несколько теней, чтобы создать уникальный опыт для вашего пользователя.
Генератор кнопок CSS
Создавайте код CSS для своих веб-кнопок с помощью нашего онлайн-генератора кнопок CSS. Включите тени, эффекты наведения и многое другое.
Генератор пути клипа CSS
С помощью этого генератора вы сможете визуально увидеть, как работает свойство пути клипа CSS, с помощью сгенерированного для вас кода.![]()
Генератор столбцов CSS
Посмотрите, как свойства столбцов работают с нашим генератором столбцов CSS. Создайте и сгенерируйте код, необходимый для столбцов на вашей веб-странице.
CSS Кубический генератор Безье
Этот генератор поможет вам наглядно представить, как работает функция кубического Безье. Создавайте свои собственные переходы или выбирайте из предустановленных кривых.
CSS Flip Swith Generator
Нужна помощь в создании кнопки флип-переключателя? Попробуйте наш генератор, чтобы создать идеальный флип-переключатель и просто скопируйте то, что сгенерировано.
Генератор CSS Flexbox
Попытка использовать свойства CSS flexbox поначалу может быть сложной. Используйте этот генератор, чтобы поэкспериментировать с тем, как работают свойства.
Текстовый эффект CSS Glitch
Генератор текстовых эффектов CSS Glitch представляет собой удобный онлайн-инструмент для создания текстовых эффектов, привлекающих внимание пользователей.
Генератор градиентов CSS
Создавайте потрясающие градиенты CSS без особых усилий с помощью нашего генератора градиентов CSS. Создавайте линейные или радиальные градиенты, включая пресеты.
Генератор загрузчиков CSS
Выберите и настройте из большой коллекции счетчиков загрузчиков CSS. Меняйте цвет, размер и скорость загрузчиков.
Генератор полосы прокрутки CSS
Измените внешний вид и цвет полосы прокрутки с помощью этого онлайн-генератора. Весь сгенерированный код CSS можно легко вставить в ваш проект.
Генератор градиентов текста CSS
Маленький забавный генератор… этот онлайн-инструмент создаст градиенты текста CSS.
Фильтры изображений CSS
С помощью CSS вы можете применять к изображениям различные фильтры для создания эффектов. Этот генератор покажет вам, как будет выглядеть каждый фильтр.
Генератор диапазона ввода CSS
Используйте этот инструмент для стилизации входных диапазонов, код CSS будет сгенерирован автоматически. С помощью этого генератора легко создавайте различные входные диапазоны.
С помощью этого генератора легко создавайте различные входные диапазоны.
Генератор макетов CSS
Этот генератор создаст макет CSS для использования на ваших веб-сайтах. Введите данные, а затем просмотрите результаты перед загрузкой.
Генератор меню CSS
Генерация кода для адаптивных меню CSS3. Существует множество вариантов, которые можно использовать для создания идеального меню CSS.
Генератор спрайтов CSS
Используйте этот генератор для создания спрайтов изображений для использования в файле CSS. Спрайты помогают сократить время загрузки вашего сайта.
Генератор CSS RGBA
Посмотрите, как будут выглядеть разные цветовые коды с непрозрачностью. Введите каждое значение отдельно, чтобы увидеть, как выглядят разные оттенки.
Генератор ленты CSS
Генерация кода для угловой ленты CSS. Добавьте угловые ленты к коробкам, чтобы показать, что что-то новое или, возможно, обновлено.
Генератор ленточных баннеров CSS
Создать код для баннера ленты CSS. Забавный генератор, показывающий, как работают различные свойства CSS.
Забавный генератор, показывающий, как работают различные свойства CSS.
Генератор поворота текста CSS
Визуально посмотрите, как поворачивать текст с помощью CSS. Этот генератор использует свойство преобразования для поворота текста под любым углом.
Генератор теней для текста CSS
Примените тень к тексту с помощью этого онлайн-генератора. Можно применить несколько теней, чтобы придать тексту разный вид.
Генератор всплывающих подсказок CSS
Наш генератор всплывающих подсказок CSS поможет вам создать красивую всплывающую подсказку. Много вариантов для использования … проверьте этот генератор прямо сейчас!
Генератор треугольников CSS
Этот бесплатный онлайн-инструмент поможет вам сгенерировать код CSS для треугольника, создать равнобедренный, равносторонний или разносторонний треугольник.
Генератор трехмерных преобразований CSS
Воспользуйтесь этим генератором, чтобы узнать, как работает каждое из свойств преобразования CSS. Код CSS также создан для вашего проекта.
Код CSS также создан для вашего проекта.
Генератор CSS Google Fonts
Генератор CSS Google Fonts — это онлайн-инструмент, который можно использовать для создания CSS-кода @import для шрифтов Google.
Если вам понравилось использовать этот инструмент, рассмотрите возможность поделиться этой страницей с другими пользователями, просто нажмите на ссылку в предпочитаемой вами социальной сети или скопируйте веб-страницу по ссылке ниже.
URL-адрес


 Например, в модуле «Слайдер» есть 10 полей: перед, основной элемент, после, описание слайда, заголовок слайда, кнопка слайда, элементы управления слайда, элементы управления активного слайда, изображение слайда, стрелка слайда.
Например, в модуле «Слайдер» есть 10 полей: перед, основной элемент, после, описание слайда, заголовок слайда, кнопка слайда, элементы управления слайда, элементы управления активного слайда, изображение слайда, стрелка слайда. Сюда же можно вносить свои изменения.
Сюда же можно вносить свои изменения. На примерах учиться действительно проще.
На примерах учиться действительно проще.