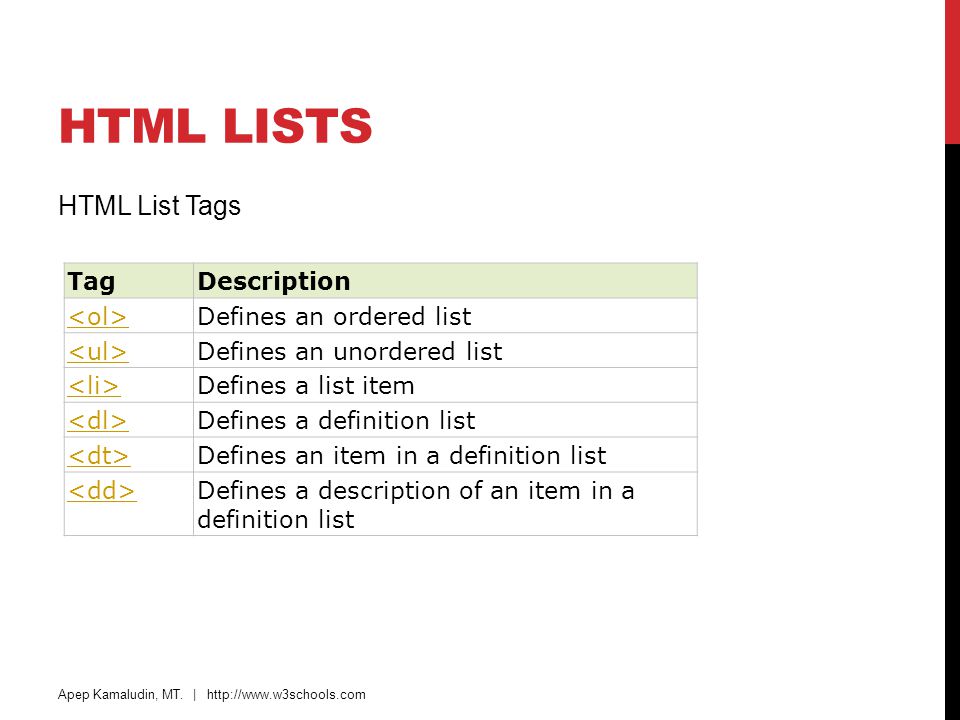
Ищем баланс между нативным и кастомным селектом — Веб-стандарты
Есть план! Мы сделаем стилизованный селект. Стилизуем не просто снаружи, но и внутри. Полный контроль над стилизацией. Вдобавок к этому мы сделаем его доступным. Мы не будем пытаться повторить за браузером всё, что он делает по умолчанию при отрисовке нативного <select>. Мы буквально будем использовать нативный <select>, как только используется любая вспомогательная технология. Но когда будет использоваться мышь, мы отрисуем стилизованную версию и заставим ее функционировать как <select>.
Вот что я понимаю под «гибридным» селектом: это одновременно и нативный <select>, и его стилизованная альтернатива.
Селект, выпадающий список, навигация, меню… название имеет значениеСкопировать ссылку
Во время изучения данной темы я думала обо всех тех названиях, которыми разбрасываются, когда говорят о селектах. Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Наиболее общие из них — «выпадающий список» и «меню». Есть два типа ошибок при наименовании, которые мы можем допустить: дать одинаковые названия разным элементам или дать разные названия одинаковым элементам.
Перед тем, как мы двинемся дальше, позвольте мне внести ясность касательно использования термина «выпадающий список». Вот как я его понимаю:
Выпадающий список — интерактивный компонент, состоящий из кнопки, которая показывает и прячет список элементов, в основном по наведению мыши, клику или тапу. По умолчанию список невидим до начала взаимодействия. Список обычно показывает блок содержимого (опций) поверх другого контента.
Множество интерфейсов могут выглядеть похоже на выпадающий список. Но просто назвать элемент «выпадающим списком» — всё равно что использовать слово «рыба» для описания животного. Какое семейство рыб? Рыба-клоун не то же самое, что и акула. То же касается и выпадающих списков.
Подобно тому, как в море существует много разных видов рыб, есть множество компонентов, о которых мы можем вести речь, столкнувшись со словосочетанием «выпадающий список».
- Меню: список команд или действий, которые пользователь может исполнить на странице.
- Навигация: список ссылок, используемых для перемещения по сайту.
- Селект: контрол формы
<select>, показывающий пользователю список опций, которые он может в ней выбрать.
Решение, о каком типе выпадающих списков мы ведём речь, может быть туманным. Вот несколько примеров из веба, подходящих под мою классификацию вышеупомянутых элементов. Оно основано на моём исследовании, и иногда, когда я не могу найти подходящий ответ, интуитивно основано на моём опыте.
Мир выпадающих списков: пять сценариев их использования в вебе. Более подробное описание — в таблице ниже.| № | Ожидаемое поведение | Тип списка |
|---|---|---|
| 1 | Ожидается, что выбранный вариант отправится внутри формы на сервер, например, возраст. | Селект |
| 2 | Выпадающему списку не нужен выбранный вариант, например, список действий: копировать, вставить и вырезать. | Меню |
| 3 | Выбранный вариант влияет на контент, например, сортировка списка. | Меню или селект, подробности чуть позже. |
| 4 | Выпадающий список содержит ссылки на другие страницы, например, большая навигация со ссылками на разделы сайта. | Открывающаяся навигация |
| 5 | Содержимое выпадающего меню — не список, например, выбор даты. | Что-то другое, что не следует называть выпадающим списком |
Не все воспринимают интернет и взаимодействуют с ним одинаково. Именование пользовательских интерфейсов и определение дизайн-паттернов — фундаментальный процесс, хотя и с достаточным пространством для личной интерпретации.
Вот тип выпадающего списка, который определенно можно назвать меню. Его использование является горячей темой при обсуждении доступности. Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег
Я не буду много говорить об этом здесь, но позвольте мне просто подчеркнуть, что тег <menu> устарел и не рекомендуется к использованию. Вот подробное руководство по инклюзивным меню и меню-кнопкам (в переводе на «Веб-стандартах», прим. редактора), включая объяснение почему ARIA-роль menu не следует использовать для навигации по сайту.
Мы даже не коснулись других элементов, которые попадают в довольно серую зону, что делает классификацию выпадающих списков ещё более туманной из-за недостака практических примеров использования от WCAG.
Уфф… получилось много. Давайте забудем обо всём этом беспорядке с выпадающими списками и сосредоточимся исключительно на элементе <select>.
Давайте поговорим про
<select>Скопировать ссылкуСтилизация элементов формы — увлекательное путешествие. Согласно MDN, есть хорошие, плохие и злые. К хорошим относится тег <form>, который попросту является блочным элементом. К плохим — чекбоксы, стилизация которых возможна, но громоздка.
К плохим — чекбоксы, стилизация которых возможна, но громоздка. <select> определенно из области злых.
Про это написано огромное количество статей и даже в 2020 всё еще трудно создать кастомный селект и некоторые пользователи всё ещё предпочитают простые и нативные селекты.
Для разработчиков <select> — самый разочаровывающий элемент форм, главным образом из-за отстутствия поддержки стилизации. Борьба в UX за это настолько велика, что мы ищем альтернативы. Что ж, я думаю, что первое правило <select> такое же, как с ARIA: избегайте его использования, если можете.
Я могла бы закончить статью прямо сейчас словами «Не используйте <select>, точка». Но давайте посмотрим правде в глаза: селект для нас всё ещё лучшее решение в ряде случаев. Сюда можно отнести сценарии, когда мы работаем со списком, содержащим множество опций, раскладкой, ограниченной в пространстве, или же просто при нехватки времени или бюджета для разработки и реализации пользовательского интерактивного компонента с нуля.
Требования к кастомному
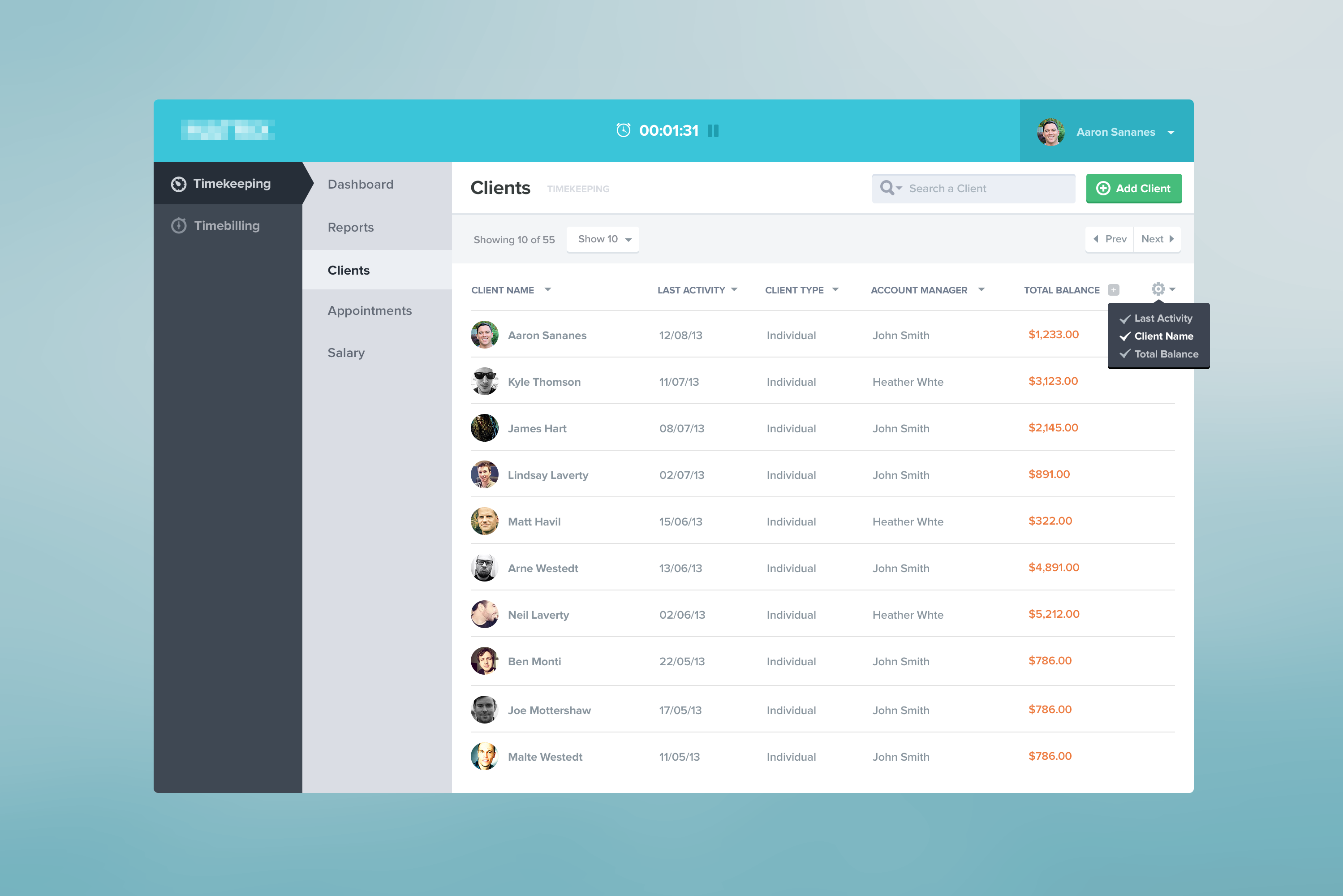
<select>Скопировать ссылкуПриняв решение создать кастомный селект — пусть и самый простой — мы сталкиваемся с требованиями, которые мы должны учесть:
- Должна быть кнопка, содержащая текущий выбранный вариант.
- Клик по блоку переключает видимость списка опций.
- Клик по опции, расположенной в списке, обновляет выбранное значение. Текст кнопки меняется и список закрывается.
- Клик по области вне компонента закрывает список.
- Переключатель содержит маленький треугольник, направленный вниз, указывающий на то, что есть варианты.
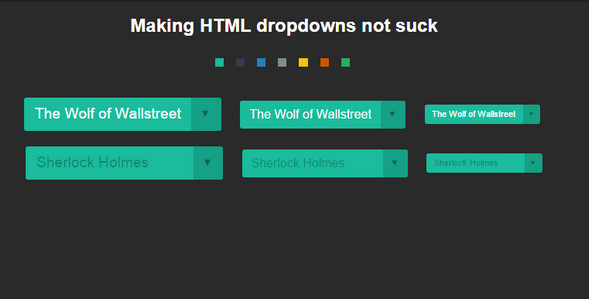
Что-то вроде такого:
Кто-то из вас подумает: «Работает и хорошо». Но постойте… Разве это работает для всех? Не все используют мышку (или тачскрин). К тому же нативный <select> обладает более широким списком возможностей, которые достаются нам бесплатно и не входят в этот список требований:
- Выбранный вариант доступен для восприятия всеми пользователями, вне зависимости от их возможностей зрения.

- С компонентом можно предсказуемо взаимодействовать с помощью клавиатуры во всех браузерах — например, используя клавиши стрелок для навигации, Enter для выбора, Esc для отмены и так далее.
- Вспомогательные технологии (например, скринридеры) чётко объявляют пользователям элемент, называя его роль, имя и состояние.
- Положение списка регулируется, то есть он не обрезается за краями экрана.
- Элемент следует настройкам операционной системы пользователя — например, высокую контрастность, цветовую схему, ограничение движений и другие.
Именно на этом этапе большинство кастомных селектов так или иначе терпят крах. Взгляните на некоторые крупные UI-библиотеки. Я не буду упоминать конкретные, потому что веб достаточно недолговечный, но сходите попробуйте. Вероятно, вы заметите разное поведение селекта в разных фреймворках.
Вот дополнительные характеристики, за которыми нужно следить:
- Выбирается ли опция списка сразу же при получения фокуса с клавиатуры?
- Можно ли использовать Enter и Space для выбора варианта?
- Нажатие на Tab переносит нас к следующему варианут списка или же к следующему элементу формы?
- Что будет, когда вы достигнете последнего варианта в списке с помощью стрелок? Фокус замрет на последнем варианте, вернется к первому или же, что хуже всего, перейдет к следующему элементу формы?
- Возможно ли перейти к последней опции списка с помощью клавиши Page Down?
- Можно ли прокручивать элементы списка, если их больше, чем в поле видимости в данный момент?
Это был небольшой пример функций нативного селекта.
Решив создать наш собственный кастомный селект, мы обязываем людей пользоваться им определенным образом, который может отличаться от их ожиданий.
Но всё ещё хуже. Даже нативный <select> ведет себя по-разному в разных браузерах и скринридерах.
Создав наш собственный селект, мы заставим людей пользоваться им не так, как они ожидают. Это опасное решение и это именно те мелочи, в которых кроется дьявол.
Создаём гибридный селектСкопировать ссылку
При создании простого кастомного селекта мы, того не замечая, идём на компромисс. В частности, мы жертвуем функциональностью ради эстетики. Всё должно быть наоборот.
Что если вместо этого мы зададим нативный селект по умолчанию и заменим его более эстетичным, если это возможно? Вот тут и вступает в игру идея о гибридном селекте. Он гибридный, потому что состоит из двух селектов, каждый из которых показывается в нужный для него момент:
- Нативный селект, видимый и доступный по умолчанию.

- Кастомный селект, скрытый до тех пор, пока не произойдёт взаимодействие посредством мыши.
Начнём с разметки. Вначале, добавим нативный <select> с несколькими <option> до
Любой контрол формы должен содержать лейбл. Мы можем прибегнуть к <label>, но фокус будет попадать на нативный селект, когда мы будем кликать на подпись. В целях предотвращения такого поведения используем <span> и свяжем его с селектом с помощью aria-labelledby.
Наконец, с помощью aria-hidden="true" нужно сообщить вспомогательным технологиям, чтобы те игнорировали кастомный селект. Таким образом, они видят только нативный селект, несмотря ни на что.
<span>
Основная рабочая роль
</span>
<div>
<select aria-labelledby="jobLabel">
<!-- Варианты -->
<option></option>
</select>
<div aria-hidden="true">
<!-- Прекрасный кастомный селект -->
</div>
</div>
Это приводит нас к стилизации, в ходе которой мы не только заставляем всё выглядеть красивее, но также и управляем переключением между селектами.
Для начала, оба селекта должны обладать одинаковой шириной и высотой. Это позволит пользователям не увидеть серьезного расхождения с макетом при переключении.
.selectNative,
.selectCustom {
position: relative;
width: 22rem;
height: 4rem;
}
Вот два селекта. Но лишь один может устанавливать пространство, которое они занимают. Второй должен быть спозиционирован абсолютно, чтобы быть вне потока документа. Давайте провернём это с кастомным селектом, так как замена производится только тогда, когда она возможна. Мы спрячем его по умолчанию, чтобы никто пока до него не добрался.
.selectCustom {
position: absolute;
top: 0;
left: 0;
display: none;
}
Вот здесь-то и начинается веселье. Нам нужно определить, использует ли пользователь устройство, в котором наведение — часть основного ввода информации. Например, компьютер с мышью. Хотя мы и думаем о медиавыражениях только как о способе проверки определённых функций или же инструменте адаптивности на брейкпоинтах, их также можно использовать для обнаружения поддержки ховера с помощью  Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
Итак, давайте используем это для отображения кастомного селекта на устройствах, где можно навести курсор.
@media (hover: hover) {
.selectCustom {
display: block;
}
}
Отлично. Но что насчёт людей, которые используют клавиатуру для навигации даже на устройствах, поддерживающих ховер? Что делать? Мы будем прятать кастомный селект, когда нативный находится в состоянии фокуса. Мы можем поймать соседний элемент с помощью комбинирующего селектора +. Как только нативный селект в фокусе, прячем кастомный, который следует сразу за ним в DOM. Вот почему кастомный селект должен следовать за нативным.
@media (hover: hover) {
.selectNative:focus + .selectCustom {
display: none;
}
}
Вот и всё! Трюк переключения между двумя селектами готов. Есть другие способы сделать это через CSS, но и этот прекрасно работает.
Наконец, нам нужно немного JavaScript. Добавим несколько обработчиков событий:
- Один для события клика, по которому в игру вступает кастомный селект, раскрываясь и показывая варианты выбора.

- Один, чтобы синхронизировать выбранные варианты. При изменении одного варианта выбора, меняется и второй.
- И ещё один для установки навигации через клавиатуру с помощью клавиш Up и Down, выбора варианта с помощью клавиш Enter
Юзабилити-тестСкопировать ссылку
Я провела небольшое юзабилити-тестирование, в котором я попросила нескольких людей с ограниченными возможностями воспользоваться гибридным селектом. Были протестированы следующие устройства и инструменты с использованием последних версий Chrome 81, Firefox 76, Safari 13:
- Компьютер только с мышью.
- Компьютер только с клавиатурой.
- VoiceOver на macOS с помощью клавиатуры.
- NVDA в Windows с помощью клавиатуры.
- VoiceOver на iPhone и iPad в Safari
Все эти тесты дали желаемый результат, но я уверена, что можно было бы провести ещё больше юзабилити-тестов с более разнообразными устройствами и широким диапазоном лиц. Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Если у вас есть возможность протестировать на других устройствах или с другими инструментами — такими как JAWS, Dragon и подобным — пожалуйста, расскажите мне, как прошёл тест.
Во время теста была обнаружена проблема. В частности, проблема связана с настройкой VoiceOver «Использовать виртуальный курсор VoiceOver». Если пользователь откроет селект с помощью этого курсора, вместо нативного покажется кастомный селект.
Больше всего мне нравится в этом подходе то, как он совмещает всё самое лучшее из обоих миров без нанесения ущерба функциональности.
- Пользователи мобильных устройств и планшетов получают нативный селект, предлагающий лучший пользовательский интерфейс по сравнению с кастомным селектом, включая преимущества производительности.
- Пользователи клавиатур получают возможность взаимодействия с нативным селектом в соответствии с их ожиданиями.
- Вспомогательные технологии спокойно могут взаимодействовать с нативным селектом.
- Пользователи мыши получают возможность взаимодействовать с расширенным кастомным селектом.

Данный подход обеспечивает необходимую для каждого функциональность без дополнительного громоздкого кода, реализующего функции нативного селекта.
Не поймите меня неправильно, этот метод не является универсальным решением для всех. Он может являться рабочим для простых селектов, но, вероятно, не будет работать в случаях со сложным взаимодействием. В этих случаях нам нужно использовать ARIA и JavaScript для восполнения пробелов и создания действительно доступного селекта.
Примечание касательно селекта-менюСкопировать ссылку
Давайте вернёмся к третьему сценарию нашего списка селектов. Если вы помните, это выпадающий список, который всегда имеет отмеченный вариант (например, сортировка). Я отнесла его к серой области как и меню или селект.
Идея такая: много лет назад этот тип выпадающего списка реализовывался в основном с помощью нативного <select>. В настоящее время часто можно увидеть что он реализован с нуля с помощью кастомных стилей (доступных или нет). И мы получаем селект, стилизованный под меню.
И мы получаем селект, стилизованный под меню.
<select> — это вид меню. Оба имеют схожую семантику и поведение, особенно в случае, когда один вариант всегда выбран. Теперь позвольте мне упомянуть критерий из WCAG 3.2.2 о полях (уровень A):
Изменение состояния любого пользовательского элемента не должно влечь за собой автоматическое изменение контекста без уведомления об этом пользователя перед самим изменением.
Давайте применим это на практике. Представьте себе сортируемый список студентов. Может быть визуально очевидно, что сортировка происходит незамедлительно, но это не обязательно так для всех людей. Таким образом, при использовании <select>, мы рискуем нарушить правила WCAG, поскольку контент страницы изменился, а это попадает под понятие «изменение контекста».
Чтобы соблюсти критерий, мы должны уведомить пользователя о действии до того, как он начнёт взаимодействовать с элементом или же поставить <button> сразу после списка, чтобы подтвердить изменения.
<label for="sortStudents">
Сортировка студентов
<!--
Предупреждение для пользователя,
если нет кнопки подтверждения.
-->
<span>
(Немедленный эффект после выбора)
</span>
</label>
<select>
<!-- Опции сортировки -->
</select>
Тем не менее, использование <select> наряду с созданием пользовательского меню является хорошим подходом, когда речь заходит о несложных меню, требующих изменение содержимого страницы. Просто помните, что от вашего решения зависит объём работ, необходимых для создания полностью доступного компонента. Это как раз тот случай, когда гибридный селект может выручить.
ЗаключениеСкопировать ссылку
Вся эта идея зарождалась как невинный CSS-трюк. Но после всех этих исследований, я вновь убедилась, что создание уникальных элементов для юзабилити с сохранением полной доступности — непростая задача.
Создание действительно доступных селектов (или же любого вида выпадающего списка) сложнее, чем может казаться. Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного
Руководство WCAG даёт прекрасные инструкции наряду с лучшими практиками, но без конкретных примеров использования эти инструкции носят рекомендательный характер. Не говоря уже о том, что поддержка ARIA слабая, а внешний вид и поведение браузерного <select> отличаются в разных браузерах.
Гибридный селект — это всего лишь ещё одна попытка создать красивый селект, сохранив при этом как можно больше изначальных функций. Не расценивайте этот эксперимент как попытку извинения за уменьшение доступности. Скорее это попытка угодить обоим мирам. При наличии ресурсов, времени и необходимых навыков пожалуйста, сделайте всё как надо и не забудьте протестировать всё на разных пользователях перед тем, как публиковать своё творение.
P.S. Не забудьте выбрать правильное название при создании выпадающего списка 😉
Оформление списка литературы (ВАК, ГОСТ)
Список литературы является обязательной составной частью курсовой, дипломной или другой научной работы и показывает умение слушателя применять на практике знания, полученные при изучении соответствующих учебных дисциплин, отражает самостоятельную творческую работу, проделанную автором по сбору и анализу материала, документально подтверждает и обосновывает достоверность и точность приводимых в тексте работы фактов, статистических данных, цитат и других сведений, заимствованных из различных источников.
Группировка материала в списке литературы
- • Рекомендуется представлять единый список к работе в целом. Каждый источник упоминается в списке только один раз, вне зависимости от того, как часто на него делается ссылка в тексте.

- • Список обязательно должен быть пронумерован.
- • В зависимости от того, какой принцип положен в основу группировки произведений, различают следующие виды списков литературы:
алфавитный, в котором записи располагают по алфавиту фамилий авторов и/или заглавий произведений, если фамилия автора не указана. Записи рекомендуется располагать следующим образом:
- 1) при совпадении первых слов заглавий – по алфавиту вторых и т.д.
- 2) при наличии работ одного автора – в алфавите заглавий;
- 3) при наличии авторов-однофамильцев – по инициалам;
- 4) при нескольких работах авторов, написанных ими в соавторстве с другими – по алфавиту соавторов.
- Абалкин Л. И.
- Абелин А. П.
- Алексеев Д. И.
- Алексеев М. П.
- Алексеева Т. А.
- Алексеева-Бескина Т. И.
систематический, в котором все книги, статьи и другие материалы подбираются по отраслям знаний, отдельным вопросам, темам в логическом соподчинении отдельных рубрик, в начале списка указывается литература общего характера, охватывающая широкий круг вопросов, а затем следует материал по отдельным темам;
хронологический, в порядке хронологии (прямой или обратной) опубликования документов.
по видам изданий, в котором выделяют следующие группы изданий: официальные государственные, нормативно – инструктивные, справочные и т.д.
Наиболее удобным является алфавитный способ расположения материала без разделения по видовому признаку (например: книги, статьи), так как в этом случае произведения собираются в авторских комплексах. Произведения одного автора располагаются в списке по алфавиту заглавий или по годам публикации, в прямом хронологическом порядке (такой порядок группировки позволяет проследить за динамикой взглядов определенного автора на проблему)
- Атаманчук Г. В. Сущность государственной службы
- Атаманчук Г. В. Теория государственного управления
- Атаманчук Г. В. Управление – социальная ценность и эффективность
- • Официальные документы занимают в списке литературы особое место.
 Они всегда ставятся в начале списка в определенном порядке:
Они всегда ставятся в начале списка в определенном порядке: - Конституции;
- Кодексы;
- Законы;
- Указы Президента;
- Постановление Правительства;
- Другие нормативные акты (письма, приказы и т. д.).
- Внутри каждой группы документы располагаются в хронологическом порядке.
• При наличии в списке источников на других языках, кроме русского, образуется дополнительный алфавитный ряд, т.е. литература на иностранных языках ставится в конце списка после литературы на русском языке. При этом библиографические записи на иностранных европейских языках объединяются в один ряд.
Библиографическое описание документов
Каждый документ, включенный в список, должен быть описан в соответствии с требованиями:
• ГОСТ 7. 1-2003 «Библиографическая запись. Библиографическое описание документа. Общие требования и правила составления»,
• ГОСТ Р 7.
 0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и правила»,
0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и правила»,• ГОСТ 7.11-2004 (ИСО 832:1994) «Библиографическая запись. Сокращение слов и словосочетаний на иностранных европейских языках».
Наиболее часто встречаются в библиографических записях следующие сокращения слов:
- выпуск – вып.
- избранные сочинения – избр. соч.;
- книга – кн.;
- межвузовский сборник научных трудов – межвуз. сб. науч. тр.;
- под редакцией – под ред.;
- полное собрание сочинений – полн. собр. соч.;
- сборник научных трудов – сб. науч. тр.;
- сборник трудов – сб. тр.;
- собрание сочинений – собр. соч.;
- составитель – сост.;
- страница – с.;
- том – т.;
- перевод с … – пер. с …
- Сокращенно обозначаются города:
- Москва – М.,
- Нижний Новгород – Н. Новгород,
- Петроград – Пг.
 ,
, - Ростов-на-Дону – Ростов н / Д.,
- Санкт-Петербург – СПб,
- Ленинград – Л.
Названия остальных городов указываются полностью. Переименование города не влияет на указание места издания.
Если на титульном листе указано два места издания, то они приводятся через точку с запятой
М. ; СПб.
Библиографическое описание – совокупность библиографических сведений о документе, его составной части или группе документов, приведенных по определенным правилам и необходимых и достаточных для общей характеристики и идентификации документа.
Пунктуация в библиографическом описании выполняет две функции – обычных грамматических знаков препинания и знаков предписанной пунктуации, т. е. знаков, имеющих опознавательный характер для элементов библиографического описания. В качестве предписанной пунктуации выступают знаки препинания и математические знаки:
- . – точка и тире
- . точка
- , запятая
- : двоеточие
- ; точка с запятой
- / косая черта
- // две косые черты
- ( ) круглые скобки
- [ ] квадратные скобки
В конце библиографического описания ставится точка.
Общая схема библиографического описания отдельно изданного документа включает следующие обязательные элементы:
- 1. Заголовок (фамилия, имя, отчество автора или первого из авторов, если их два, три и более)
- 2. Заглавие (название книги, указанное на титульном листе)
- 3. Сведения, относящиеся к заглавию (раскрывают тематику, вид, жанр, назначение документа и т. д.)
- 4. Сведения об ответственности (содержат информацию об авторах, составителях, редакторах, переводчиках и т. п.; об организациях, от имени которых опубликован документ)
- 5. Сведения об издании (повторности, переработка, дополнения)
- 6. Место издания (название города, где издан документ)
- 7. Издательство или издающая организация
- 8. Год издания
- 9. Объем (сведения о количестве страниц, листов)
Источником сведений для библиографического описания является титульный лист или иные части документа, заменяющие его.
Схема библиографического описания
Заголовок описания. Основное заглавие : сведения, относящиеся к заглавию / Сведения об ответственности. – Сведения об издании. – Место издания : Издательство, Год издания. — Объем.
Примеры библиографического описания
Книги без автора
Политология : учеб. пособие / сост. А. Иванов. — СПб. : Высш. школа, 2003. — 250 с.
Основы политологии : словарь / под ред. А. Г. Белова, П. А. Семина. — М. : Мысль, 2005. — 350 с.
Малый бизнес : перспективы развития : сб. ст. / под ред. В. С. Ажаева. – М. : ИНИОН, 1991. – 147 с.
Книги одного автора
Игнатов, В. Г. Государственная служба субъектов РФ : Опыт сравнительно-правового анализа : науч.- практ. пособие / В. Г. Игнатов. – Ростов н/Д : СКАГС, 2000. – 319 с.
Базаров, Т. Ю. Управление персоналом : учеб. пособие / Т. Ю. Базаров. – М. : Академия, 2003. – 218 с.
Балабанов, И. Т. Валютные операции / И.Т. Балабанов. – М. : Финансы и статистика, 1993. – 144 с.
Т. Валютные операции / И.Т. Балабанов. – М. : Финансы и статистика, 1993. – 144 с.
Книги двух авторов
Корнелиус, X. Выиграть может каждый : Как разрешать конфликты / X. Корнелиус, 3. Фэйр ; пер. П. Е. Патрушева. – М. : Стрингер, 1992. – 116 с.
Смирнов, К. Высшая математика : учебник / К. Смирнов, В. Петров. – М. : Университет, 2003. — 220 с.
Агафонова, Н. Н. Гражданское право : учеб. пособие / Н. Н. Агафонова, Т. В. Богачева ; под общ. ред. А. Г. Калпина. – М. : Юрист, 2002. – 542 с.
Ершов, А. Д. Информационное управление в таможенной системе / А. Д. Ершов, П. С. Конопаева. – СПб. : Знание, 2002. – 232 с.
Игнатов, В. Г. Профессиональная культура и профессионализм государственной службы : контекст истории и современность / В. Г. Игнатов, В. К. Белолипецкий. – Ростов н/Д : МарТ, 2000. – 252 с.
Книги трех авторов
Киселев, В.В. Анализ научного потенциала / В. В. Киселев, Т. Е. Кузнецова, З. З. Кузнецов. – М. : Наука, 1991. – 126 с.
– 126 с.
Громов, С. Экономика : сб. ст. / С. Громов, Н. Тихонов, Т. Глушкова. — М. : ЭКСМО, 2001. — 230 с.
Журавлев, П. В. Мировой опыт в управлении персоналом : обзор зарубежных источников / П. В. Журавлев, М. Н. Кулапов, С. А. Сухарев. – М. : Рос. Экон. Акад. ; Екатеринбург : Деловая книга, 1998. – 232 с.
Аяцков, Д. Ф. Кадровый потенциал органов местного самоуправления : проблемы и опыт оценки / Д. Ф. Аяцков, С. Ю. Наумов, Е. Н. Суетенков. – Саратов : ПАГС, 2001. – 135 с.
Книги четырех и более авторов
Управленческая деятельность : структура, функции, навыки персонала / К. Д. Скрипник [и др.]. — М. : Приор, 1999. — 189 с.
Философия : университетский курс : учебник / С. А. Лебедев [и др.] ; под общ. ред. С. А. Лебедева. – М. : Гранд, 2003. – 525 с.
Управление персоналом : от фактов к возможностям будущего : учеб. пособие / А. А. Брасс [и др.] – Минск : УП «Технопринт», 2002. –387 с.
Словари и энциклопедии
Социальная философия : словарь / под общ. ред. В. Е. Кемерова, Т. Х. Керимова. – М. : Академический Проект, 2003. – 588 с.
ред. В. Е. Кемерова, Т. Х. Керимова. – М. : Академический Проект, 2003. – 588 с.
Ожегов, С. И. Толковый словарь русского языка / С. И. Ожегов, Н. Ю. Шведова. – М. : Азбуковник, 2000. – 940 с.
Чернышев, В. Н. Подготовка персонала : словарь / В. Н. Чернышев, А. П. Двинин. – СПб. : Энергоатомиздат, 2000. – 143 с.
Экономическая энциклопедия / Е. И. Александрова [и др.]. – М. : Экономика, 1999. – 1055 с.
Многотомные издания
История дипломатии : В 5 т. Т. 5. / под ред. А. А. Громыко. – М. : Госполитиздат, 1959. – 766 с.
Официальные документы
Конституция Российской Федерации : офиц. текст.- М. : ОСЬ-89, 2000. 48 с.
Об исполнении федерального бюджета за 2003 год : федер. закон от 4 апреля 2005 № 30-ФЗ // Собрание законодательства РФ. — 2005. — № 15. Ст. 1275.
О системе и структуре федеральных органов исполнительной власти : указ Президента РФ от 9 марта 2004 № 314 // Собрание законодательства РФ. -2004. — № 11. — Ст. 945.
Об инвестиционном фонде Российской Федерации : постановление Правительства от 23 ноября 2005 № 694 // Собрание законодательства РФ. – 2005. — № 48. — Ст. 5043.
Аналитическое описание
Аналитическим считают описание составной части документа (статьи, главы и т. п.), которое выглядит следующим образом:
Сведения о составной части // Сведения о документе, в котором помещена составная часть. – Сведения о расположении составной части в документе.
Статья, раздел, глава
Бакаева, О. Ю. Таможенные органы Российской Федерации как субъекты таможенного права / О. Ю. Бакаева, Г. В. Матвиенко // Таможенное право. – М. : Юрист, 2003. – С. 51-91
Веснин, В. Р. Конфликты в системе управления персоналом / В. Р. Веснин, С. Иванов // Практический менеджмент персонала. – М. : Юрист, 1998. – С. 395-414
Иванов, С. Проблемы регионального реформирования // Экономические реформы / под ред. А. Е. Когут. – СПб. : Наука, 1993. – С. 79-82
– С. 79-82
Из словаря
Межличностные отношения // Управление персоналом : энциклопедический словарь / под ред. А. Я. Кибанова [и др.]. – М. : ИНФРА-М, 1998. – С. 240 — 241.
Руднев, В. П. Модерн в искусстве / В. П. Руднев // Словарь культуры ХХ века: ключевые понятия и тексты. – М. : Аграф, 1999. – С.119-124.
Периодические издания
Статьи из газет
Титов В. Банковская система Северо – Запада России / В. Титов // Экономика и жизнь. – 2005. — № 1. – С. 38.
Серов А. Итоги национализации / А. Серов // Известия. – 2000. – 14 июня. – С. 5.
Статьи из журналов
Терентьева Т. Банковские услуги : спрос и предложение / Т. Терентьева // Деньги и кредит . — 2005. — №. 12. – С. 54-57.
Беков Т. Конституционные конфликты / Т. Беков // Государство и право. – 2004. — № 11. – С.19-25
Роль права в обеспечении интересов в Федерации // Журнал российского права. – 2005. — №. 12. –С. 141-146
141-146
Электронные ресурсы локального доступа
(с информацией, зафиксированной на отдельном физическом носителе)
Большая энциклопедия Кирилла и Мефодия 2000 [Электронный ресурс]. – М.: Кирилл и Мефодий, 2000. – 2 электрон. опт. диск
Электронные ресурсы удаленного доступа
(представленные в Интернете или внутренних сетях)
Руководство : как создавать контент и писать тексты для веб-сайтов? [Электронный ресурс]. — Режим доступа : http://arcobaleno-ru.livejournal.com/16328.html.
Оформление библиографических ссылок
Библиографическая ссылка – содержит библиографические сведения о цитируемом, рассматриваемом или упоминаемом в тексте документа другом документе (его составной части или группе документов), необходимые и достаточные для его идентификации, поиска и общей характеристики.
Объектами составления библиографической ссылки являются все виды опубликованных и неопубликованных документов на любых носителях (в том числе электронные ресурсы локального и удаленного доступа), а также составные части документов.
По составу элементов библиографическая ссылка может быть полной или краткой, в зависимости от вида ссылки, её назначения, наличия библиографической информации в тексте документа.
При написании научной работы автор обязан оформлять библиографические ссылки на источник информации согласно требованиям ГОСТ Р 7.0.5-2008 Библиографическая ссылка. Общие требования и правила составления.
По месту расположения в документе различают следующие ссылки:
ПОДСТРОЧНЫЕ (самые распространённые)— помещаются в нижней части страницы, под основным текстом, от которого отделяются горизонтальной чертой произвольной длины.
Нумерация ссылок самостоятельна для каждой страницы.
в тексте: Ежедневный оборот мирового валютного рынка колеблется от 500 млн. до 4 трлн. долларов США.1
в ссылке:
_____________________________
1. Валютный рынок и валютное регулирование. М., 1989. С. 23
в тексте: Если язык – совокупность лексико-фразеологических и грамматических средств, используемых его носителями для целей общения, воздействия, то стиль – приёмы, способы, манера их использования. 1
1
в ссылке:
_____________________________
1. Розенталь Д. Э. Говорите и пишите по-русски правильно. М., 2009. С.12
в тексте: Справки могут понадобиться для предъявления в банк, в фирму, в посольство, в пенсионный фонд.1
в ссылке:
_____________________________
1. Доронина Л. Вас попросили выдать справку… // Кадровое дело. — 2006. — № 9. – С. 35
или
1. Доронина Л. Вас попросили выдать справку // Кадровое дело. 2006. № 9. С. 35
ВНУТРИТЕКСТОВЫЕ – помещаются непосредственно в строке после текста, к которому относятся и заключаются в круглые скобки.
в тексте: Грузооборот порта составил 3, 6 миллиона тонн (Вопросы экономики. 2010. № 3. С. 5-12)
в тексте: Объектом обложения биржевым налогом является оборот ценных бумаг на фондовой бирже (Лазарева Н. В. Налоги и налогообложение : учеб. пособие. Ростов н/Д, 2009. )
)
в тексте: Сто лет назад В. О. Ключевский писал: «Азия просветила Европу, и Европа покорила Азию. Теперь Европа просвещает Азию. Повторит ли Азия ту же операцию над Европой?» (Ключевский В. О. Письма. Дневники. Афоризмы и мысли об истории. М., 1968. С. 34)
ЗАТЕКСТОВЫЕ — используются для связи текста документа с библиографическим списком. Обозначаются квадратными скобками, в которые заключен порядковый номер источника в списке и конкретные страницы, на которых приводится используемая или цитируемая информация в самом источнике:
[8, с. 45], где 8 – порядковый номер в библиографическом списке, с. 45 — страница
в тексте: Налог биржевой – налог на биржевой оборот. Объект обложения – оборот ценных бумаг на фондовой бирже [12, с. 26].
в библиографическом списке:
12. Рынок ценных бумаг : учеб. пособие / Е. Ф. Жуков [и др.]. — М. Вузовский учебник, 2010. — 253 c.
— 253 c.
При записи подряд на одной странице нескольких библиографических ссылок на один документ в повторной ссылке приводят слова «Там же» и указывают соответствующие страницы.
Подстрочная ссылка:
_____________________________
1. Белых В. С. Биржевая деятельность. М., 2001. С. 134.
2. Там же. С. 135
3. Там же. С. 215
Внутритекстовая ссылка:
первичная : (Политическая конфликтология. М., 2002. С. 169-178)
повторная: (там же)
Затекстовая ссылка:
первичная: [8, с. 26]
повторная: [там же, с. 42]
Особенности составления библиографических ссылок на электронные ресурсы
Объектами составления библиографической ссылки являются электронные ресурсы локального и удаленного доступа. Ссылки составляют как на электронные ресурсы в целом (электронные документы, базы данных, порталы, сайты, web-страницы, форумы и т. д.) так и на составные части электронных ресурсов (разделы и части электронных документов, порталов, сайтов, публикации в электронных сериальных изданиях, сообщения на форумах, web-страницы и т.д.)
д.) так и на составные части электронных ресурсов (разделы и части электронных документов, порталов, сайтов, публикации в электронных сериальных изданиях, сообщения на форумах, web-страницы и т.д.)
Для электронных ресурсов удалённого доступа приводят примечание о режиме доступа, в котором используется аббревиатура «URL» (Uniform Resource Locator – унифицированный указатель ресурса). Информацию о протоколе доступа к сетевому ресурсу (http и т. п.) и его электронный адрес приводят в формате унифицированного указателя ресурса. После электронного адреса в круглых скобках приводят сведения о дате обращения к электронному сетевому ресурсу: после слов «дата обращения» указывают число, месяц и год.
4Скопина И. В. Роль единого регионального информационного ресурса в условиях глобального экономического пространства [Электронный ресурс] . URL: http: //region. mcnip.ru /modules.php?name=News&file=article&sid=97 (дата обращения: 27.11.10)
5Руководство : как создавать контент и писать тексты для веб-сайтов? URL: http://arcobaleno-ru. livejournal.com/16328.html (дата обращения: 13.02.11)
livejournal.com/16328.html (дата обращения: 13.02.11)
В ссылках на полнотекстовые базы данных, доступ к которым ограничен («Кодекс». «КонсультантПлюс», «EBSCO», «Интегрум» и т. п.) приводится следующая информация :
2Кодекс торгового мореплавания РФ [Электронный ресурс] : от 30 апреля 1999 года № 81-ФЗ (с изм. и доп., вступ. в силу с 01.01.2009). Доступ из справ.-правовой системы «КонсультантПлюс»
Если вы не хотите вникать во все нюансы оформления научного труда согласно требованиям ВАК, доверьте эту работу нам. В центре редактуры и корректуры Руссрулс вы можете заказать услугу по оформлению текста научной работы и списка литературы по ГОСТу или требованиям ВУЗа. Эти требования распространяются на шрифт, междустрочный интервал, отступы, оформление заголовков, содержания, рисунков, таблиц, примечаний, формул, уравнений, перечислений, библиографического списка, ссылок (внутритекстовых, затекстовых, подстрочных).
Отправить работу на оформление по ГОСТу можно, воспользовавшись формой обратной связи, или на почту info@russrules. ru
ru
Сколько стоит оформление диссертации, автореферата, диплома по ГОСТу? ЦЕНЫ
Образец оформления источников по ГОСТу
Список источников (Беларусь)
10+ списков CSS (последняя коллекция)
CSS | Обновлено
Новейшая и уникальная коллекция отобранных бесплатных примеров списков HTML и CSS с кодами. Обновлено в марте 2022 г.
РедакторАвтор Марк Ботинки
Демо и код
Используемая технология HTML/CSS
Что это?Карточки со стрелками упорядоченного списка
Тип стиля списка css числовой, крутые списки css, примеры списков css
Автор Фред
Демо и код
Используемая технология HTML/CSS/JS
Что это?Template – Fancy List
css списки без маркеров, css стиль списка значок типа svg, css шаблоны списков
Автор Селим Рана
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?Избранный список чистый html css
тип стиля списка css изображение, крутые списки css, тип стиля списка css числовой
Автор ПСР
Демо и код
Используемая технология HTML/CSS
Что это?Пользовательские маркеры
как стилизовать элемент списка с помощью css, значок типа стиля списка css, стиль списка css codepen
Автор Совмья Сешадри
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?Карты – ListView
html css эффекты наведения элемента списка, примеры стилей списка css, дизайн элемента списка css с помощью css
наведите курсор, чтобы играть
Автор Бирманский картофель
Демо и код
Используемая технология HTML/CSS
Что это?Pretty Sticky
дизайн списка css, тип стиля списка css числовой, стиль списка css codepen
наведите курсор, чтобы играть
Автор Марк Эрикссон
Демо и код
Используемая технология HTML/CSS/JS
Что это?Таблица лидеров Forbes
HTML css эффекты наведения на элемент списка, css тип стиля списка изображение, стиль списка css codepen
наведите курсор, чтобы играть
Автор Дайан Ассен
Демо и код
Используемая технология HTML/CSS (SCSS)
Что это?100dayscss #27
крутые списки css, эффекты элементов списка html css, список дел с использованием html css
Автор Ирешеп
Демо и код
Используемая технология HTML/CSS
Что это?Css List Playground
стиль списка css codepen, тип стиля списка css числовой, списки css без маркеров
Автор Инес Монтани
Демо и код
Используемая технология HTML/CSS
Что это?Нумерованные списки только с помощью CSS с фигурами «капля»
Тип стиля списка css числовой, примеры списков css, дизайн элемента списка css с помощью css , стратегии веб-сайтов и социальных сетей и т. д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
д. Мы также рекомендуем вам ознакомиться с этой статьей «Основные функции веб-сайта», чтобы создать лучший веб-сайт.
Читайте также
Теги темы
Списки внешнего интерфейса CSS
12+ отличных примеров стиля списка CSS
Кто не любит приличный стиль списка? Мы постоянно используем их в нашей разметке для самых разных обстоятельств. По правде говоря, стили списков css чрезвычайно ценны для специалистов по веб-сайтам, поскольку они могут найти стиль тестового изложения, чтобы помочь улучшить пользовательский интерфейс веб-сайта (UI). Говоря о пользовательском интерфейсе, взгляните на некоторые компоненты макета пользовательского интерфейса React на нашем сайте. Использование списков HTML в настоящее время является обычным явлением. Сегодня мы отвлечемся от создания обычных записей и продемонстрируем 8 уникальных подходов к восхитительному оформлению ваших HTML-записей с помощью CSS. Мы воспользуемся некоторыми настоящими стратегиями CSS, чтобы исчерпывающий список выглядел великолепно (и даже имел некоторую дополнительную полезность). В этой статье мы обсудим пример стиля списка с тегами css и html, такими как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
В этой статье мы обсудим пример стиля списка с тегами css и html, такими как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Списки HTML отображаются в виде маркированного списка (маленькие темные круги). Используя css, мы можем сделать их стильными и жизнеспособными. Используя css, мы можем сделать их красивыми и жизнеспособными, мы также можем использовать изображения в качестве маркеров списка. Использование стилей упомянутых записей было для каждой ситуации основным моментом, заслуживающим внимания статьи, и сделать его понятным читателю. Чтобы стилизовать числа, вам нужно вытеснить стили программы по умолчанию и добавить уловки к частям сводки, чтобы ориентировать их и стилизовать аналогичным образом.
Коллекция удивительных примеров стиля списка CSS с исходным кодом
Сегодня мы принесли несколько замечательных стилей списков. Ваш сайт говорит о вашем бизнесе в электронных СМИ, и поэтому ваш сайт должен быть готов к передаче всего. Постепенно, не останавливаясь ни в каком месте, позвольте мне сразу познакомить вас с сегментом этих моделей.
Постепенно, не останавливаясь ни в каком месте, позвольте мне сразу познакомить вас с сегментом этих моделей.
Связанные
- Стиль ссылок CSS Удивительные примеры
- Стрелка прокрутки вниз Примеры CSS
- Меню гамбургеров CSS Icon Animation
В этой статье я расскажу, что представляют собой эти свойства стилей списка CSS и что вы можете с ними делать.
1. Карточки CSS — пример ListView
Первый — это простой стиль списка, который можно использовать для широкого круга сайтов и приложений. Мы видим карточную структуру с приятной основой. Внутри карточки вещества есть несколько списков. При плавании каждый из списка попадает внутрь коробки окраины. Клиент может быстро оценить выбор, который он сделал.
Поскольку дизайнер использовал самые последние структуры, вы даже можете улучшить план с помощью собственных пользовательских воздействий и плана затенения. Внеся пару улучшений, вы сможете без особых усилий использовать этот код в своем деле. Это также один из примеров стиля списка, в котором используются HTML-теги css, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Это также один из примеров стиля списка, в котором используются HTML-теги css, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
2. Стиль оформления пользовательского интерфейса списка с помощью HTML и CSS
Это забавная идея от Коллина Смита. Если вы ищете какие-нибудь крутые живые стили списков, этот может вас ошеломить. Включение в список даст законный эффект клиентам и другим посетителям. Цифры на фундаменте также можно увидеть соответствующим образом. Как бы то ни было, если вы хотите быть предсказуемым в своей структуре, вы можете остановиться на одном движении. Несмотря на то, что идея выглядит сложной, структура кода исключительно проста.
Дизайнер использовал только содержимое CSS3, чтобы создать эту замечательную теоретическую структуру. В свете этой базовой структуры кода вы можете без особых усилий использовать этот код в своем плане. Вам нужно просто настроить план в соответствии с вашими потребностями и использовать его на своем сайте или в приложении.
Демонстрация/Код
3. Только нумерованные списки CSS с фигурами выпадающего списка
Это статический план, который не требует никаких действий или изменений. Несмотря на то, что без движения, общая идея выглядит великолепно. Список напоминает каплю воды, и оттенок наклона списка также выглядит привлекательно. Чтобы сделать этот отличный радиоулов, разработчик использовал код HTML, CSS. Поскольку инженер использовал самые последние системы, вы можете ожидать плавного движения с этим содержимым кода.
Демонстрация/Код
4. Преобразование свойства Skew Nice List Styles
Это напоминает журнал в основном виде. При плавании структура, похожая на журнал, покажет соответствующее движение к списку, а также к содержанию. Воздействие движения сделано исключительно плавным с использованием системы CSS. Когда вы составляете стиль списка, этот план подойдет. В плане по умолчанию дизайнер использовал отличный символ в текстовом стиле, который великолепен и обновлен во всех отношениях.
Как бы то ни было, если у вас есть собственное расположение символов, тогда вы можете использовать его в этом плане. Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка). Поскольку он использует самую последнюю структуру, он поддерживает все популярные схемы затенения.
Демо/Код
5. Список меню Flexbox Стиль CSS
Вместо того, чтобы использовать простые списки, вы можете творчески использовать этот. В этой структуре дизайнер использовал тему закусочной. Клиент может выбрать еду из меню. Ввиду этого базового плана вы также можете использовать эту структуру в универсальных приложениях. Закусочные являются одним из агрессивных предприятий, которые эффективно используют современные достижения для адекватного обслуживания своих клиентов.
Сделать сайт кафе портативным, адаптивным — безусловное требование, чтобы дать клиенту возможность сохранить столик в спешке. Поскольку это базовая структура, вы можете без особых усилий использовать этот план и в адаптивном плане.
Поскольку это базовая структура, вы можете без особых усилий использовать этот план и в адаптивном плане.
Демонстрация/Код
6. Список счетчика градиентов CSS
В этой структуре используется отличная возможность прокрутки вниз, чтобы увидеть больше содержимого списка. Наряду с этим инженер также дал вам темную фоновую тему, чтобы все выглядело увлекательно. Мы составили список материалов, по которым клиент может искать приложения, сайты и структуры. Исследуйте его, чтобы найти все более крупную структуру.
Для создания этой структуры дизайнер использовал только содержимое HTML и CSS. Следовательно, вы можете без особых усилий работать с этим планом, и настройка также будет проще на этом.
Демонстрация/Код
7. Точки пользовательского списка с HTML и CSS
Несмотря на то, что идея кажется простой, она имеет все более сумасшедший и заманчивый эффект живости. Мы можем рассматривать как список в левой половине вещества. При плавании выходит немного вперед. Несмотря на то, что это влияет на активность, структура кода остается простой.
Несмотря на то, что это влияет на активность, структура кода остается простой.
Благодаря последнему содержимому CSS (SCSS) дизайнер понял, как передать вам привлекательный план с помощью легкого кода. Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
8. Список встроенных стилей
Дизайнер предоставил пользователям пять различных стилей. Без какого-либо анимационного эффекта дизайнер смог привлечь внимание пользователей. Как вы можете видеть в самой демонстрации, как правильно и новаторски выглядит список. Поскольку в концептах используются только HTML и CSS, можно легко добавить некоторые анимационные эффекты и сочетания цветов.
Демонстрация/Код
9. Упорядоченный список со счетчиками CSS
Это то же самое, что мы обсуждали в пункте 7. Хотя здесь нет анимации, концепция очень похожа. Вместо стрелок список заменяется цифрами внутри круга. Клиент будет лучше вовлечен в это воздействие. Чтобы сгладить это влияние, инженер использовал только CSS. Использование дополнительной структуры кажется достойным решением для наблюдения за конечным продуктом.
Клиент будет лучше вовлечен в это воздействие. Чтобы сгладить это влияние, инженер использовал только CSS. Использование дополнительной структуры кажется достойным решением для наблюдения за конечным продуктом.
Демонстрация/Код
10. Пользовательские стили неупорядоченного списка
Чтобы придать вам превосходный вид, разработчик продемонстрировал свою структуру на красном наклонном основании. На этой основе вещества со списком выглядят все более заманчиво и безошибочно. Инженер дал пять различных компоновок стилей списков.
Чтобы создать такое расположение стилей списков, дизайнер использовал HTML и CSS. Конфигурация по умолчанию меньше, но вы можете эффективно масштабировать размер в соответствии с потребностями вашего плана.
Демонстрация/Код
11. Номера пользовательского списка
Это то же самое, что мы обсуждали в пункте 9. Несмотря на то, что в нем нет движений, идея очень похожа. Вместо чисел внутри круга список заменяется числами внутри квадрата. Клиент будет иметь преобладающее включение с этим эффектом. Чтобы сгладить этот эффект, архитектор использовал только CSS. Использование дополнительной структуры кажется справедливым выбором при просмотре последнего элемента.
Клиент будет иметь преобладающее включение с этим эффектом. Чтобы сгладить этот эффект, архитектор использовал только CSS. Использование дополнительной структуры кажется справедливым выбором при просмотре последнего элемента.
Это один из примеров стиля списка, в котором используются теги css и html, такие как упорядоченный список (ol), неупорядоченный список (ul), li (элемент списка).
Демонстрация/Код
12. Примеры CSS списка дел
Если вы планируете составить план на день, эта структура будет самой привлекательной из всех, что вы когда-либо встречали. В этом случае влияние активности несколько исключительнее, чем в других. Когда вы выбираете альтернативу, галочка появляется очень привлекательным образом.
Для профессионального использования вы смягчаете воздействие, чтобы клиент не раздражался. Поскольку этот структурирован, просто используя содержимое SCSS, изменение кода в соответствии с вашими потребностями будет простым действием.
Демонстрация/Код
13.
 Анимированный список CSS-галочек
Анимированный список CSS-галочекРазработчик четко структурировал идею с целью, чтобы она не занимала много места на экране и, кроме того, создавала эффект активности. Мы можем видеть некоторые радиоперехваты с белым кругом. При нажатии на улов появится галочка. Кроме того, после появления чека белый кружок исчезает.
Таким образом, это законченный план, обеспечивающий превосходное качество обслуживания клиентов. Другая предпочтительная позиция с этой структурой состоит в том, что она сделана с использованием содержимого SCSS и HTML.
Демонстрация/Код
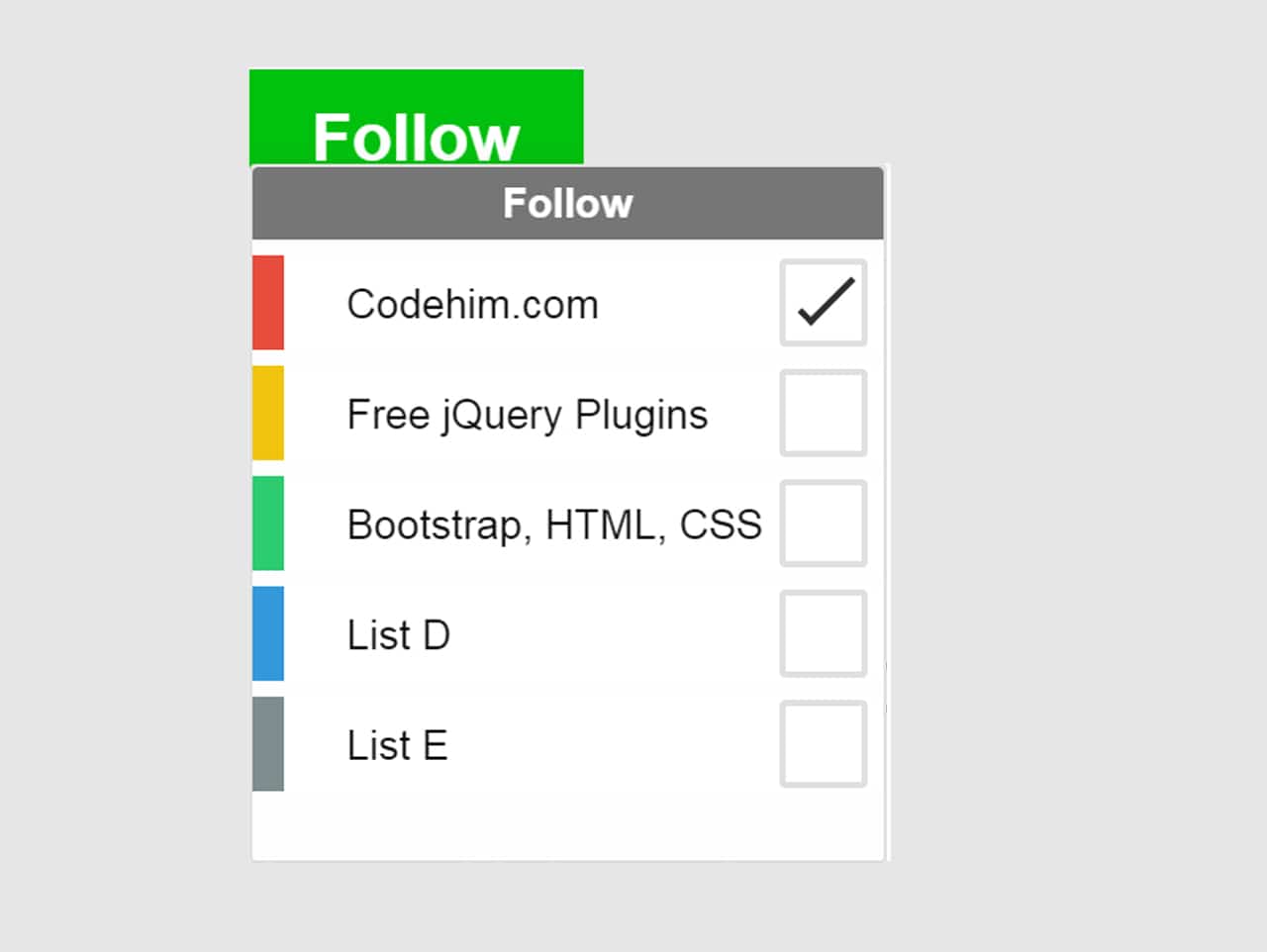
14. Список выбора файлового менеджера (CSS и JavaScript)
В этой структуре разработчик также дал нам подходящую идею для стиля списка. Список активируется при щелчке по списку. Также привлекательным выглядит красный фон с рыбками. Удар деликатный и чистый, что также делает его идеальным для широкого спектра мест и приложений. Как и большинство других структур списков, этот также создан с использованием содержимого SCSS и JS.






 Они всегда ставятся в начале списка в определенном порядке:
Они всегда ставятся в начале списка в определенном порядке: 0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и правила»,
0.12-2011 «Библиографическая запись. Сокращение слов и словосочетаний на русском языке. Общие требования и правила», ,
,