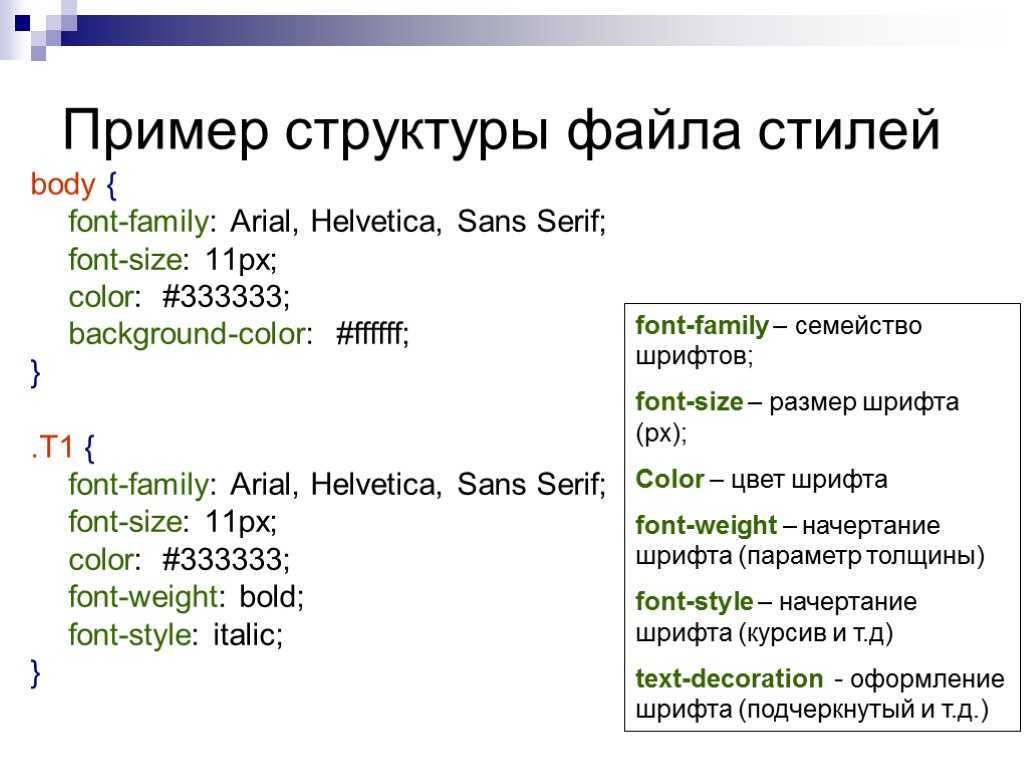
Выбираем шрифты для сайта из 15 лучших вариантов
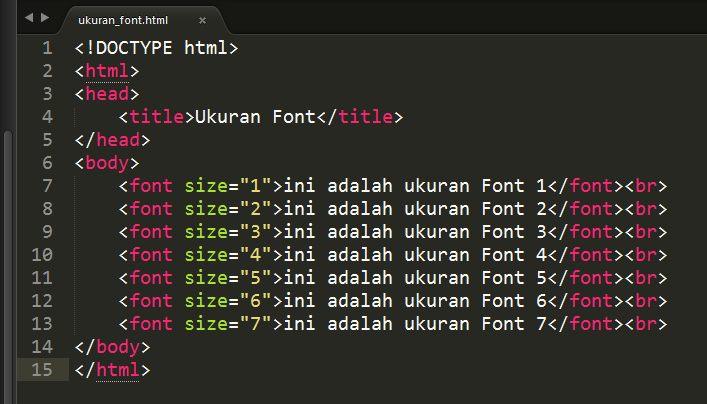
- Шрифты для сайта, совместимые с HTML и CSS
- Шрифты для сайта — что может быть не так?
- Самые популярные шрифты для веб-страниц
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
- Bookman
- Comic Sans MS
- Trebuchet MS
- Arial Black
- Impact
- Заключение
Одной из главных задач веб-дизайна является подбор правильных стандартных шрифтов. Сервисы для внедрения шрифтов, такие как Google Web Fonts или Typekit, были созданы в качестве альтернативы с целью предоставить что-то новое.
Их очень просто использовать. Рассмотрим в качестве примера сервис Google Web Fonts.
Выбираете шрифт Open Sans, Droid Serif или Lato. Пишите код и вставляете его в элемент <head> HTML-документа. Все готово, чтобы ссылаться на него в CSS! Весь Процесс занял не более 60 секунд. Причем все совершенно бесплатно.
Какой-то шрифт может быть доступен не для всех. А это означает, что могут проблемы. Вы довольны тем, что выбрали красивые шрифты для сайта, а посетитель веб-страницы видит вместо них безобразную писанину.
Такого не случится, если реализовать резервный вариант.
Насколько важно применение безопасных веб-шрифтов?
У каждого устройства есть собственный набор предустановленных шрифтов. Какой именно, зависит от операционной системы. Беда в том, что между ними есть небольшие различия.
А сайты? Например, этот? Шрифт, который видите вы, может быть вовсе не тем, который изначально прописан для сайта.
Что это значит? Допустим, что дизайнер выбрал для сайта какое-то семейство платных шрифтов. Если у вас они не установлены и не предоставляется специальным веб-сервисом, то шрифт, который вы видите, — один из стандартных вариантов. Например, Times New Roman.
Например, Times New Roman.
Поэтому как на вашем экране текст может выглядеть просто ужасно.
А вот стандартные шрифты для сайта есть во всех операционных системах. Это небольшая коллекция, доступная в Windows, Mac, Google, а также Unix и Linux.
С помощью этой подборки дизайнеры, а также владельцы сайтов могут указать, какой именно шрифт следует применить в качестве резервного. Таким образом, появляется возможность контроля над тем, как будет выглядеть страница на разных устройствах.
В качестве запасного варианта разработчик подбирает шрифт, очень похожий на оригинальный, и именно он будет продемонстрирован пользователю.
Взглянем на подборку, в которой собраны стандартные шрифты HTML.
Считается стандартным в большинстве случаев. Самый распространенный из шрифтов «sans serif» или рубленых шрифтов (у которых нет засечек на кончиках букв). Его часто используют в Windows для замены других литер.
Helvetica — палочка-выручалочка для дизайнеров. Этот стандартный веб шрифт работает практически всегда (по крайней мере, в качестве подстраховки для других шрифтов).
Выполняет ту же роль для шрифтов с засечками, что и Arial для тех, что без засечек. Он является одним из самых популярных на Windows-устройствах. Это обновленная версия старого шрифта Times.
Стандартный шрифт CSS Times знаком большинству. Многим он запомнился по маленьким буквам в узких колонках старых газет. Самый обычный, ставший традицией, вид печати.
Похож на Times New Roman и применяется в качестве разновидности старой классики. Он также считается моноширинным шрифтом. В отличие от шрифтов с засечками и без, все его знаки имеют одинаковую ширину.
Старый шрифт фиксированной ширины, который используется в качестве резервного почти на всех устройствах и операционных системах.
Verdana может по праву считаться истинным веб-шрифтом (true web font) благодаря простым линиям, выступающим в роли засечек, а также большому размеру. Его буквы слегка вытянуты, поэтому легко читаются на экране.
Стандартный web шрифт Georgia формой и размером напоминает шрифт Verdana. Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Его знаки больше, чем у других шрифтов того же размера. Но лучше не применять его в паре с другими. Тот же Times New Roman, по сравнению с ним выглядит словно карлик.
Palatino относится к эпохе ренессанса. Никаких шуток. Это еще один крупный шрифт, который идеально подходит для интернета. Обычно он используется в заголовках и рекламе.
Еще один старинный шрифт, который появился еще в 16 веке в Париже. Его новая и улучшенная версия входит в комплект стандартных в большинстве Windows-устройств. Позже данный шрифт был взят на вооружение и другими операционными системами.
Bookman (или Bookman Old Style) — один из лучших стандартных шрифтов для заголовков. Его характерная черта — удобочитаемость даже при использовании маленького размера.
Comic Sans MS — забавная альтернатива для шрифтов с засечками.
Это шрифт средневековой тематики, изначально разработанный корпорацией Microsoft в середине девяностых годов. Он применялся в Windows XP. Сегодня с его помощью составляют основной текст.
Аналог стандартного шрифта для сайта Arial. Правда, он больше, толще и жестче. Своими пропорциями он похож на шрифт Helvetica. А это важно. Им можно успешно заменить Helvetica без необходимости покупать лицензию.
Еще один замечательный шрифт для выделения заголовков. Он хорошо смотрится в короткой фразе, состоящей из нескольких слов, а также в длинных предложениях.
Стандартные шрифты для сайта — это запасной вариант на случай провала плана А. Десятилетиями они широко используются на большинстве устройств.
А если нет? Helvetica не подкачает!
СМСергей Марочканичавтор статьи «15 Best Web Safe Fonts»
Отличное сочетание шрифтов — Учебник CSS — Schoolsw3.com
❮ Назад Далее ❯
Отличные сочетания шрифтов необходимы для отличного дизайна.
Правила сопряжения шрифтов
Вот несколько основных правил для создания отличных пар шрифтов:
1. Комплимент
Всегда можно найти пары шрифтов, которые дополняют друг друга.
Отличная комбинация шрифтов должна гармонировать, не будучи слишком похожей или слишком разной.
2. Используйте суперсемейства шрифтов
Суперсемейство шрифтов — это набор шрифтов, предназначенных для совместной работы. Таким образом, использование разных шрифтов в одном и том же суперсемействе безопасно.
Например, суперсемейство Lucida содержит следующие шрифты: Lucida Sans, Lucida Serif, Lucida Typewriter Sans, Lucida Typewriter Serif и Lucida Math.
3. Контраст-король
Два слишком похожих шрифта часто конфликтуют. Однако контрасты, сделанные правильно, выявляют лучшее в каждом шрифте.
Пример: Сочетание serif с sans-serif хорошо известная комбинация.
Сильное суперсемейство включает в себя как засечки, так и без засечек вариации одного и того же шрифта (например, Lucida и Lucida Sans).
4. Выберите только одного босса
Один шрифт должен быть боссом. Это устанавливает иерархию шрифтов на вашей странице. Этого можно добиться, варьируя размер, вес и цвет.
Пример
Без сомнения «Georgia» здесь босс:
body {
background-color: black;
font-family: Verdana,
sans-serif;
font-size: 16px;
color: gray;
}
h2
{
font-family: Georgia, serif;
font-size: 60px;
color: white;
}
Попробуйте сами »
Ниже мы показали некоторые популярные пары шрифтов, которые подойдут многим брендам и контекстам.
Georgia и Verdana
Georgia и Verdana классическая комбинация. Он также придерживается стандартов веб-шрифтов:
Пример
Используйте шрифт «Georgia» для заголовков, и «Verdana» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Helvetica и Garamond
Helvetica и Garamond — еще одна классическая комбинация, использующая веб-безопасные шрифты:
Пример
Используйте шрифт «Helvetica» для заголовков и «Garamond» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Популярные пары шрифтов Google
Если вы не хотите использовать стандартные шрифты в HTML, вы можете использовать Google Fonts.
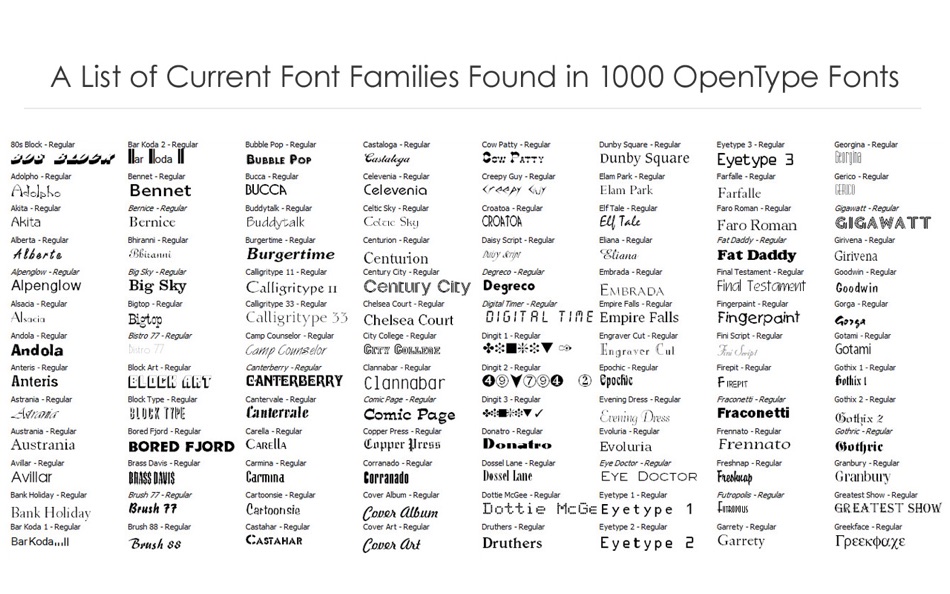
Шрифты Google бесплатны в использовании и имеют более 1000 шрифтов на выбор.
Ниже приведены некоторые популярные пары веб-шрифтов Google.
Merriweather и Open Sans
Пример
Используйте шрифт «Merriweather» для заголовков и «Open Sans» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Ubuntu и Lora
Пример
Используйте шрифт «Ubuntu» для заголовков и «Lora» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Abril Fatface и Poppins
Пример
Используйте шрифт «Abril Fatface» для заголовков и «Poppins» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Cinzel и Fauna One
Пример
Используйте шрифт «Cinzel» для заголовков и «Fauna One» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Fjalla One и Libre Baskerville
Пример
Используйте шрифт «Fjalla One» для заголовков и «Libre Baskerville» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Space Mono и Muli
Пример
Используйте шрифт «Space Mono» для заголовков и «Muli» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Spectral и Rubik
Пример
Используйте шрифт «Spectral» для заголовков и «Rubik» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Oswald и Noto Sans
Пример
Используйте шрифт «Oswald» для заголовков и «Noto Sans» для текста:
Норвегия имеет общую площадь 385 252 квадратных километра и население 5 438 657 человек (декабрь 2020 года). Норвегия граничит со Шведеном, Финляндией и Россией на северо-востоке и Скагерраком на юге, с Данией на другой стороне.
Норвегия имеет красивые горы, ледники и потрясающие фьорды. Столица Осло-город зеленых насаждений и музеев. Берген с красочными деревянными домами является отправной точкой для круизов в драматический Согнефьорд. Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Норвегия также известна рыбалкой, пешим туризмом и лыжным спортом.
Попробуйте сами »
Список всех бесплатных шрифтов Google можно найти в учебнике Как создать — Google шрифты..
❮ Назад Далее ❯
10 примеров красивой CSS-типографики и то, как они это сделали…
Обновлено в январе 2022 г.
Веб-типографика значительно изменилась за последние 10 лет. Когда я впервые писал эту статью, дизайнеры были ограничены дюжиной системных шрифтов, встраивая текст в виде изображений или используя сторонние библиотеки для динамического отображения различных несистемных шрифтов.
Изобилие бесплатных веб-шрифтов и доступных по цене премиальных шрифтов от известных производителей шрифтов дает веб-дизайнерам множество возможностей для выбора привлекательного шрифта. Хорошая веб-типографика — это нечто большее, чем выбор правильного шрифта. Тем не менее, вам нужно знать, как лучше представить тип. В частности, понимание шаблонов проектирования и возможностей CSS в типографике.
В этой статье мы рассмотрим 10 примеров красивой типографики и то, какой CSS использовался.
1. Coudal Partners
Coudal Partners
небольшой заголовок
Увеличить заголовок
h4 {
семейство шрифтов: Gill Sans, Verdana;
размер шрифта: 11px;
высота строки: 14px;
преобразование текста: верхний регистр;
межбуквенный интервал: 2px;
вес шрифта: полужирный;
}
h3 {
семейство шрифтов: times, Times New Roman, times-roman, georgia, serif;
цвет: #444;
маржа: 0;
отступ: 0px 0px 6px 0px;
размер шрифта: 51px;
высота строки: 44px;
межбуквенный интервал: -2px;
вес шрифта: полужирный;
} Вы можете быть удивлены тем, что шрифт с засечками… *удушье* умножает на новый роман! Используя крупную полужирную версию с отрицательным интервалом между буквами (-2px), нюансы шрифта действительно создают некоторые уникальные пробелы и отношения друг с другом. Отсутствие сплошного черного цвета создает изысканный внешний вид.
Все меньшие заголовки над ним написаны заглавными буквами с умеренным межбуквенным интервалом (2 пикселя) и представляют собой либо gill sans, либо Verdana, оба чистых шрифта без засечек. Близость двух разных шрифтов и противоречие между умеренным и отрицательным расстоянием между буквами создают прекрасную типографскую композицию. Небольшая высота строки (44 пикселя для шрифта размером 51 пиксел) создает тесное взаимодействие между верхними и нижними элементами шрифта.
2. Meta Prop
MetaProp.vc
Экологичный. Доступный. Доступно
Приверженность социально и экологически ответственному инвестированию.
h2 {
семейство шрифтов: SpaceGrotesk-Light;
цвет:#fff;
высота строки: 1,2;
вес шрифта: 500;
размер шрифта: 64px;
нижняя граница: 40px;
}
h3 {
семейство шрифтов: SpaceGrotesk-Medium;
максимальная ширина: 520 пикселей;
преобразование текста: верхний регистр;
цвет:#fff;
размер шрифта: 16px;
} Веб-сайт metaprop использует SpaceGrotesk, красивый и геометрический шрифт, чтобы передать дальновидную и ориентированную на технологии культуру бренда. Контраст между большим и тонким заголовком и маленьким подзаголовком, состоящим из заглавных букв, создает красивую игру и динамичный контраст.
Контраст между большим и тонким заголовком и маленьким подзаголовком, состоящим из заглавных букв, создает красивую игру и динамичный контраст.
Это отличный пример того, как красивая типографика не должна быть сложной, достаточно просто иметь достаточную контрастность, продуманный выбор шрифта и разнообразие в обработке шрифта.
3. Экономический клуб Чикаго
Экономический клуб Чикаго
МЫ ОБЪЕДИНЯЕМ СИЛЬНЫЕ УМЫ
В общем видении заключена преобразующая сила. Основатели Экономического клуба признали это в 1927 году, когда они создали беспартийную организацию для поощрения диалога между лидерами, приверженными развитию общества и институтов, которые его формируют. На протяжении более 90 лет Клуб сохраняет это наследие, и сегодня мы по-прежнему стремимся связывать ведущих деловых и общественных лидеров Чикаго с людьми и идеями, влияющими на наш город, страну и мир.
ч2 { семейство шрифтов: Освальд; размер шрифта: 108 пикселей; вес шрифта: 500; преобразование текста: верхний регистр; высота строки: 1; } п { семейство шрифтов: Inter; межбуквенный интервал: 0,55 пикселей; размер шрифта: 16px; высота строки: 28px; }The Economic Club of Chicago мастерски использует чистую типографику и яркий типографский контраст.
Заголовок примерно в семь раз больше, чем основной текст, и сразу привлекает ваше внимание к самому важному сообщению, прежде чем оно естественным образом перейдет к полному содержанию ниже. Мне нравится, что на этом веб-сайте используются два очень популярных и, возможно, часто используемых шрифта (Oswald и Inter), но это делается совершенно уникальным образом. В заголовке, состоящем из заглавных букв, используется небольшая высота строки, чтобы добавить напряжения и воздействия, а для основного текста они добавили всего – 90 004 межбуквенного интервала (0,55 пикселя), чтобы добавить пробелы и улучшить читаемость. Они достигли достаточно стандартной высоты строки для типа body, примерно 1,6, что дает достаточно пробелов, чтобы не чувствовать себя загроможденным, без значительных промежутков между строками.
Оцените весь свой веб-сайт за считанные секунды
Отправьте ссылку на свой веб-сайт и получите подробный отчет о том, как вы можете улучшить производительность страницы, SEO-оптимизацию, удобство использования для мобильных устройств и многое другое.
5. Buzzworthy
Buzzworthy Studio
серvicэс.Используя WordPress в качестве нашей платформы, мы создаем веб-сайты на заказ, чтобы ваш бренд выделялся из шума. Все начинается с тщательно продуманного дизайна, который затрагивает самые сокровенные чувства вашего бренда. Мы строим как стильно, так и функционально, и даже предлагаем техническое обслуживание и цифровой маркетинг, чтобы гарантировать вам плавный переход в цифровое будущее.
концепция
ч3 { семейство шрифтов: «Монсеррат»; вес шрифта: 800; высота строки: 1em; размер шрифта: 200 пикселей; цвет: #fff; } h3 span.seg { дисплей: блок; } h3 span.seg b { цвет: #D6372E; } h4 { семейство шрифтов: «Монсеррат»; поле сверху: 4em; размер шрифта: 30px; высота строки: 1.1em; вес шрифта: 600; } п { высота строки: 1,66 em; маржа: 0; семейство шрифтов: 'Lato'; размер шрифта: 24px; }Типографика и использование CSS на веб-сайте Buzzworthy могут понравиться многим.
Смелые и декоративные заголовки разделов разделены между несколькими строками для стройного и чистого типа тела. В их типографике есть как крайний, так и нюансированный контраст. Вы сразу же обращаетесь к заголовку раздела из-за его размера и обработки, а затем естественным образом потребляете содержимое раздела, не переводя взгляд обратно на самый тяжелый элемент на странице.
Они разделили заголовок с помощью элементов span и display:block; Несмотря на простоту, он создает неожиданный и необычный способ обозначения темы раздела. Когда дело доходит до шрифта, контраст между заголовком и абзацем едва уловим (заголовок примерно на 25 % больше). уникальный и выдающийся.
5. Производство подушек безопасности
Производство подушек безопасности
<дел> #hal / OpenAI платила кенийским рабочим менее 2 долларов в час, чтобы сделать ChatGPT менее токсичным. Из журнала time: <цитата>Эта работа была жизненно важна для OpenAI.
Предшественник ChatGPT, GPT-3, уже продемонстрировал впечатляющую способность связывать предложения вместе. Но это было трудно продать, так как приложение также было склонно выпаливать жестокие, сексистские и расистские высказывания. Это потому, что ИИ был обучен сотням миллиардов слов...
ч3 { вес шрифта: 400; цвет: #333; размер шрифта: 19px; семейство шрифтов: «Франциска, Джорджия, Камбрия»; } h3 span.хэштег { преобразование текста: верхний регистр; межбуквенный интервал: 4px; цвет: #333; вес шрифта: 400; } h3 сильный { цвет: #4B6082; вес шрифта: 800; } цитата { стиль шрифта: курсив; отступ слева: 3rem; размер шрифта: 19px; высота строки: 26,22 пикселя; семейство шрифтов: «Франциска, Джорджия, Камбрия»; }Airbag Industries предлагает множество красивых типографских элементов, определяющих тон веб-сайта. Взаимодействие между различными весами, расстоянием между буквами, цветами и размерами создает динамичный ритм без ощущения разрозненности.
Это достигается за счет использования одного шрифта и относительно небольшого контраста между размерами шрифта. Заголовки и тип тела близки по размеру, в первую очередь различаются по цвету и весу. Акцентный шрифт заметно меньше, но использует достаточное расстояние между буквами, чтобы отличить его от основного контента.
Этот веб-сайт является прекрасным примером того, что меньше значит больше, и того, как нюансы типографики могут привести к красивому, разборчивому и прямолинейному дизайну, который выглядит простым, но его трудно реализовать.
6. Католический троянец
Католический троянец
Добро пожаловать домой
<ул>Таймс Возврат Присоединяйтесь к нашему сообществу ч2 { цвет: #fff; семейство шрифтов: 'грузовые-большие-про'; размер шрифта: 201px; вес шрифта: нормальный; межбуквенный интервал: -6,5 пикселей; overflow-wrap: перерыв-мир; } ул { стиль списка: нет; маржа: 0; заполнение: 0; } ли { поле: 0 0 8px 0; заполнение: 0; } ли а { цвет: #fff; размер шрифта: 15px; семейство шрифтов: runda; преобразование текста: верхний регистр; }Католический троянский веб-сайт использует крупный, полужирный шрифт с засечками для передачи коротких, но эффективных сообщений, контрастирующих с простым, чистым шрифтом без засечек скромного размера.
Крупный шрифт заголовка подчеркивает нюансированный и красивый шрифт с засечками, который они выбрали, с помощью эффектных штрихов и энергичного курсива. Мне нравится, что они использовали отрицательное расстояние между буквами, чтобы соединить формы букв до такой степени, что одна буква перетекает в другую, это создает как визуальное напряжение, так и связь.
Этот веб-сайт доказывает, что правила об ограничении количества шрифтов и обработок можно игнорировать, если вы знаете, как использовать контраст, баланс и пробелы.
7. Теплица
Теплица
Поддержка
Мы здесь, чтобы помочь.
Ищите темы поддержки, находите ответы на часто задаваемые вопросы и получайте полезные ресурсы прямо здесь. Если вам нужен конкретный совет по устранению неполадок, обратитесь за помощью в нашу службу поддержки.
h5 { размер шрифта: 15px; семейство шрифтов: «Без названия»; вес шрифта: 400; } ч2 { семейство шрифтов: «Без названия с засечками»; размер шрифта: 100 пикселей; высота строки: 98 пикселей; вес шрифта: 400; } п { семейство шрифтов: «Без названия»; размер шрифта: 19px; вес шрифта: 400; межбуквенный интервал: -0,20px; }Веб-сайт службы поддержки Greenhouse делает исключительную работу, создавая визуальный интерес благодаря размеру, цвету, интервалу и стилю шрифта.
Они выбрали выразительный, но чистый шрифт с засечками для своего крупного шрифта (100 пикселей!) и создали баланс, используя простой, серьезный шрифт для основного текста гораздо меньшего размера. Бровь (Поддержка) примерно на 25% меньше, чем основная копия, этого достаточно, чтобы вы заметили этикетку, но быстро пробежали по ней.
Мне нравится, что они применили крошечное количество отрицательных интервалов между буквами к типу тела, чтобы слегка сблизить формы букв, чтобы улучшить разборчивость.
8. Я люблю типографику
Я люблю типографику
<дел>Sunday Type: тип Ale Paul
В начале
ЗАГОЛОВОК семейство шрифтов: Georgia, "Times New Roman", Times, с засечками; размер шрифта: 24px; поле сверху: 5 пикселей; нижняя граница: 0px; выравнивание текста: по центру; вес шрифта: нормальный; цвет: #222; ПОДЗАГОЛОВОК семейство шрифтов: "Lucida Grande", Tahoma; размер шрифта: 10 пикселей; вес шрифта: светлее; вариант шрифта: нормальный; преобразование текста: верхний регистр; цвет: #666666; поле сверху: 10px; выравнивание текста: по центру! важно; межбуквенный интервал: 0.3em;
«Я люблю типографику» доказывает, что владелец сайта не шутит с красивыми заголовками (и красивым шрифтом CSS по всему сайту). В случае заголовков действительно привлекательной и элегантной CSS-типографикой является подзаголовок. В отличие от Georgia с Lucida Sans, очень чистый шрифт без засечек (особенно когда он состоит только из заглавных букв) — это тонкий способ показать класс через шрифт. Щедрый интервал между буквами действительно подчеркивает каждую форму подзаголовка, создавая как визуальный интерес, так и визуальную коммуникацию.
9. CraftCMS
CraftCMS
<дел>8 мая 2008 г.
КАК Now Conference Cow
КАК вы доберетесь до Бостона, зависит только от вас. КТО и ЧТО ты здесь делаешь — вот в чем вопрос.
ДАТА размер шрифта: 85%; преобразование текста: верхний регистр; межбуквенный интервал: 1px; цвет: #bbb; размер шрифта: 10 пикселей; семейство шрифтов: "Lucida Grande", Verdana, Helvetica, Arial, без засечек; вес шрифта: 100; ЗАГОЛОВОК шрифт: полужирный 34px "Century Schoolbook", Georgia, Times, с засечками; цвет: #333; высота строки: 90%; маржа: .2em 0 .4em 0; межбуквенный интервал: -2px; ЯРЛЫК цвет: #76879b; размер шрифта: 10 пикселей; поле: 5px; семейство шрифтов: "Lucida Grande", Verdana, Helvetica, Arial, без засечек; размер шрифта: 11px;
«Большой нуб» — не нуб, когда дело доходит до типографики… Ладно, шутки в сторону, вот еще один отличный пример контраста сверхчистых, маленьких шрифтов без засечек с большим интервалом между буквами и более плотных и крупных шрифтов с засечками для заголовков. . В этом случае дизайнер применил достаточный межбуквенный интервал к дате заголовка, отрицательный межбуквенный интервал к заголовку и оставил фрагмент поста посередине. Из-за изменения цвета, пробелов и размера шрифта вся композиция получается очень сбалансированной и визуально стимулирующей.
10. Следующий Рембрандт
Следующий Рембрандт
<дел>КВИПСОЛОГИИ, ПОДРАЗДЕЛЕНИЕ, КОТОРОЕ НЕ РАССЧИТАЕТСЯ,
СТРЕМЛЕТСЯ СОДЕРЖАТЬ СООБЩЕСТВО ДИЗАЙНЕРОВ
В ЗНАНИИ О МАКСИМАЛЬНОМ МНОЖЕСТВЕ
ЧЕРЕЗ ПОСТОЯННО РАСШИРЯЮЩИЙСЯ КЛАСТЕР ТВОРЧЕСКИХ
МОРСЕЛОВ, ОБНАРУЖИВАЕМЫХ ВРЕМЕНИ И ОТКЛЮЧЕНИЯ -LINE.
Нет. 4
"Доктор Фредрик Дж. Баур так гордился тем, что разработал контейнер для картофельных чипсов Pringles, что попросил свою семью похоронить его в одном." Достаточно сказано. [через Unbeige]
ИМЕННО Армином02 июня 2008 г.
ЗАГОЛОВКИ семейство шрифтов: Грузия, с засечками; цвет:#381704; размер шрифта: 10 пикселей; межбуквенный интервал: 0,1 em; высота строки: 200%; заполнение сверху: 11px; КОЛИЧЕСТВО семейство шрифтов: Грузия, с засечками; цвет:#3B200F; размер шрифта: 16 пикселей; вес шрифта: полужирный; высота строки: 125%; выравнивание текста: по центру; ЗАМЕЧАННЫЙ РАЗДЕЛ семейство шрифтов: Грузия, с засечками; цвет:#786E69; размер шрифта: 10 пикселей; вес шрифта: полужирный; межбуквенный интервал: .1em; преобразование текста: верхний регистр; заполнение снизу: 3px; семейство шрифтов: Грузия, с засечками; цвет:#786E69; размер шрифта: 10 пикселей; вес шрифта: полужирный; стиль шрифта: курсив; межбуквенный интервал: .1em; заполнение снизу: 35px; ПУНКТ семейство шрифтов: Грузия, с засечками; цвет:#381704; размер шрифта: 12px; вес шрифта: нормальный; высота строки: 150%; отступ: 0px;
Quipsologies находит новые и интересные способы использования шрифта на своем сайте. Самое замечательное в том, что они придерживаются одного шрифта, но заставляют его работать в самых разных ситуациях. В разделе заголовка широко используются межбуквенные интервалы в сочетании с очень большой высотой строки (200%!). Меньший размер всех заглавных букв делает его легко читаемым и привлекательным.
Более жирные и крупные цифры на сайте выделяют элементы, которые были «озвучены», что действительно указывает на основную причину существования сайтов. Предыдущий заголовок — это скорее общее описание, которое нужно прочитать один раз, чтобы понять, и никогда больше.
Текст копии четкий и легко читаемый благодаря большой высоте строки и шрифту Georgia.
Наконец, шутливая часть окрашена в более светлый коричневый цвет, чтобы отвлечь внимание и выделить элемент, с контрастным полужирным/курсивным начертанием и небольшим межбуквенным интервалом для дополнительной передышки.
Готово!
Говорят, что сеть на 90% состоит из шрифтов. В то время как дизайнеры используют цвет, форму и изображения для акцентирования веб-сайтов, большая часть контента, который мы потребляем, написана. Веб-сайты с сильной типографикой нуждаются в меньшем количестве украшений, чтобы лучше представить свой контент, потому что сам контент становится дизайном.
Я надеюсь, что приведенные выше примеры вдохновят вас на то, как вы можете улучшить типографику своих веб-сайтов и как реализовать великолепную типографику с помощью CSS. Если вы ищете компанию, занимающуюся веб-дизайном, которая поможет улучшить типографику вашего веб-сайта, свяжитесь с нами.
БЕСПЛАТНЫЙ ИНСТРУМЕНТ: ОПТИМИЗИРУЙТЕ СВОЙ САЙТ
Оцените весь свой веб-сайт за считанные секунды
Отправьте ссылку на свой веб-сайт и получите подробный отчет о том, как вы можете улучшить производительность страницы, SEO-оптимизацию, удобство использования для мобильных устройств и многое другое.
10 шрифтов, безопасных для использования с CSS
С появлением @font-face и новыми возможностями, которые он открывает, веб-дизайнеры любят использовать причудливые шрифты, чтобы сделать свой веб-сайт более уникальным. Однако у этого есть своя цена, более важное время загрузки веб-страниц.
Если для вас важна экономия трафика и быстрая загрузка страниц, не беспокойтесь слишком сильно, это не значит, что вам нужно отказаться от типографики. Есть несколько шрифтов, которые вы можете использовать, чтобы ваш веб-сайт выглядел правильно, не используя Arial или Times New Roman. В этом посте мы рассмотрим некоторые шрифты, которые большую часть времени уже установлены на компьютерах ваших посетителей.
Шрифты с засечками
1. Baskerville
Классический шрифт с засечками, опубликованный Bitstream. Baskerville — элегантный и стабильный шрифт с засечками, который придаст вашим веб-страницам красивый вид.
Использование: Windows 60,3% – Mac 93,3% ;
2.
Palatino
Palatino был первым очень популярным шрифтом суперзвезды шрифтового дизайнера Германа Цапфа, он был основан на его собственной каллиграфии.
Применение: Windows 99,3% – Mac 83,1%
Пример стека шрифтов
семейство шрифтов: Palatino, "Palatino LT STD", "Palatino Linotype", "Book Antiqua", Georgia, с засечками;3. Bodoni MT
Широко используемые в индустрии роскоши, Bodoni MT или Didot являются синонимами элегантности.
Использование Bodoni: Windows 55,8% – Mac 0%
Использование Didot: Windows 0% – Mac 93,5%
Пример стека шрифтов
-9017 Didot LT STD», «Book Antiqua», Garamond, «Times New Roman», с засечками;4. Georgia
Многие дизайнеры уже используют Georgia на своих веб-сайтах, отличный вариант, если вам нужен хорошо читаемый шрифт.
Использование: Windows 99,4% – Mac 97,5%
Пример стека шрифтов
семейство шрифтов: Georgia, Times, "Times New Roman", serif;Шрифты без засечек
5.
Century Gothic
Century Gothic — это чистый округлый шрифт без засечек, который придаст вашему сайту современный вид.
Использование: Windows 87,6% – Mac 53,2%
Пример набора шрифтов
семейство шрифтов: "Century Gothic", CenturyGothic, Geneva, AppleGothic, без засечек;6. Tahoma
Tahoma — это шрифт без засечек, разработанный специально для отображения на экране. Он очень разборчив при маленьком размере.
Использование: Windows 97,8% – Mac 91,7%
Пример стека шрифтов
семейство шрифтов: Tahoma, Verdana, Segoe, без засечек;7. Arial Narrow
Arial — один из самых презираемых дизайнерами шрифтов, но его сжатая версия выглядит вполне прилично (если не сравнивать с Helvetica Condensed, то выглядит плохо).
Использование: Windows 88,4% – Mac 94,8%
8. Trebuchet MS
Trebuchet — гуманистический шрифт без засечек, разработанный Винсентом Коннаре, создателем Comic Sans, для хорошей читаемости на экране.



 Смелые и декоративные заголовки разделов разделены между несколькими строками для стройного и чистого типа тела. В их типографике есть как крайний, так и нюансированный контраст. Вы сразу же обращаетесь к заголовку раздела из-за его размера и обработки, а затем естественным образом потребляете содержимое раздела, не переводя взгляд обратно на самый тяжелый элемент на странице.
Смелые и декоративные заголовки разделов разделены между несколькими строками для стройного и чистого типа тела. В их типографике есть как крайний, так и нюансированный контраст. Вы сразу же обращаетесь к заголовку раздела из-за его размера и обработки, а затем естественным образом потребляете содержимое раздела, не переводя взгляд обратно на самый тяжелый элемент на странице. Предшественник ChatGPT, GPT-3, уже продемонстрировал впечатляющую способность связывать предложения вместе. Но это было трудно продать, так как приложение также было склонно выпаливать жестокие, сексистские и расистские высказывания. Это потому, что ИИ был обучен сотням миллиардов слов...
Предшественник ChatGPT, GPT-3, уже продемонстрировал впечатляющую способность связывать предложения вместе. Но это было трудно продать, так как приложение также было склонно выпаливать жестокие, сексистские и расистские высказывания. Это потому, что ИИ был обучен сотням миллиардов слов... Это достигается за счет использования одного шрифта и относительно небольшого контраста между размерами шрифта. Заголовки и тип тела близки по размеру, в первую очередь различаются по цвету и весу. Акцентный шрифт заметно меньше, но использует достаточное расстояние между буквами, чтобы отличить его от основного контента.
Это достигается за счет использования одного шрифта и относительно небольшого контраста между размерами шрифта. Заголовки и тип тела близки по размеру, в первую очередь различаются по цвету и весу. Акцентный шрифт заметно меньше, но использует достаточное расстояние между буквами, чтобы отличить его от основного контента.
 Они выбрали выразительный, но чистый шрифт с засечками для своего крупного шрифта (100 пикселей!) и создали баланс, используя простой, серьезный шрифт для основного текста гораздо меньшего размера. Бровь (Поддержка) примерно на 25% меньше, чем основная копия, этого достаточно, чтобы вы заметили этикетку, но быстро пробежали по ней.
Они выбрали выразительный, но чистый шрифт с засечками для своего крупного шрифта (100 пикселей!) и создали баланс, используя простой, серьезный шрифт для основного текста гораздо меньшего размера. Бровь (Поддержка) примерно на 25% меньше, чем основная копия, этого достаточно, чтобы вы заметили этикетку, но быстро пробежали по ней. 3em;
3em;
 2em 0 .4em 0;
межбуквенный интервал: -2px;
ЯРЛЫК
цвет: #76879b;
размер шрифта: 10 пикселей;
поле: 5px;
семейство шрифтов: "Lucida Grande", Verdana, Helvetica, Arial, без засечек;
размер шрифта: 11px;
2em 0 .4em 0;
межбуквенный интервал: -2px;
ЯРЛЫК
цвет: #76879b;
размер шрифта: 10 пикселей;
поле: 5px;
семейство шрифтов: "Lucida Grande", Verdana, Helvetica, Arial, без засечек;
размер шрифта: 11px;

 1em;
заполнение снизу: 35px;
ПУНКТ
семейство шрифтов: Грузия, с засечками;
цвет:#381704;
размер шрифта: 12px;
вес шрифта: нормальный;
высота строки: 150%;
отступ: 0px;
1em;
заполнение снизу: 35px;
ПУНКТ
семейство шрифтов: Грузия, с засечками;
цвет:#381704;
размер шрифта: 12px;
вес шрифта: нормальный;
высота строки: 150%;
отступ: 0px;


 Palatino
Palatino Century Gothic
Century Gothic