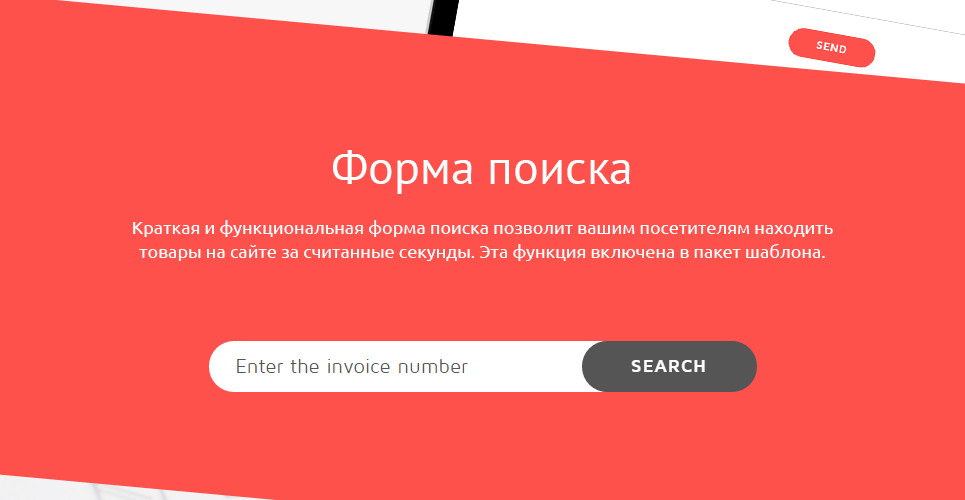
Размещение формы поиска на сайте
Главная / Редактирование сайта / Что такое расширенный режим? / Размещение формы поиска на сайте
Обращаем Ваше внимание:
Служба технической поддержки не предоставляет консультаций по редактированию шаблонов.
При необходимости Вы можете разместить на своем сайте (например, в «шапке», в «подвале» или в каком-либо из меню сайта: верхнем или боковом) форму поиска по сайту.
Для того чтобы самостоятельно разместить форму поиска на сайте, Вам необходимо получить расширенные права доступа к системе управления. Получить их Вы можете самостоятельно, следуя инструкции по ссылке.
После того как расширенные права доступа получены, можно приступать к работе.
Рассмотрим весь процесс размещения формы на примере верхнего меню.
Шаг 1
Прежде всего определитесь, в каком месте сайта Вы бы хотели разместить форму поиска. В нашем примере — это верхнее меню.
В нашем примере — это верхнее меню.
Шаг 2
Затем найдите нужное Вам место в коде страницы. Для этого, находясь на странице, нажмите F12 (в большинстве браузеров) в открывшейся рабочей области нажмите на иконку с изображением лупы или иным способом перейдите к выделению нужного элемента.
Выделите на странице то место, где Вы хотите разместить форму поиска. Обратите внимание — это место будет отмечено и в коде рабочей области ниже (в нашем случае это строка «<ul>).
Шаг 3
Перейдите к разделу «Настройки» — «Шаблоны и файлы».
Шаг 4
Выберите и откройте для редактирования нужный Вам шаблон. В нашем случае — это «_Главная. Верх».
Шаг 5
Найдите в открывшемся шаблоне то место, которые Вы отмечали в шаге 2 (у нас это строка <ul>). И над этой строкой вставьте следующий код:
<form name=»poisk» method=»get» action=»/search»>
<input type=»search» value=»Поиск по сайту» onfocus=»this. value=this.value==’Поиск по сайту’?»:this.value;» onblur=»this.value=this.value==»?’Поиск по сайту’:this.value;» name=»search»>
value=this.value==’Поиск по сайту’?»:this.value;» onblur=»this.value=this.value==»?’Поиск по сайту’:this.value;» name=»search»>
<input type=»submit» value=»»>
</form>
Шаг 6
Сохраните изменения в шаблоне.
Шаг 7
Можете перейти на сайт и посмотреть, что у Вас получилось. Должна отобразиться форма поиска.
Теперь необходимо выровнять форму и загрузить иконку для кнопки.
Шаг 8
Вернитесь в раздел «Шаблоны и файлы» системы управления и перейдите к «Файлам» дизайна.
Шаг 9
Далее Вам будет необходимо найти нужный файл стиля, это может быть: styles.less, styles.less.css или же styles.css. Найти нужный файл Вы можете в папке «images» или же в отдельной папке «css».
- Выберите styles.less и откройте для редактирования, если дата его изменения позднее, чем дата styles.less.css.
- Или же откройте для редактирования styles.less.css — если именно он был изменен позднее.

- Если же ни того, ни другого файла в папках нет — откройте для редактирования файл styles.css.
Шаг 10
В открывшемся файле вставьте стили для формы.
.search {
height:26px;
width:212px;
background:#ffffff;
-webkit-border-radius:3px;
-moz-border-radius:3px;
border-radius:3px;
float:right;
}
.search input[type=»search»]::-webkit-search-cancel-button { display:none; }
.search input[type=»search»] {
float:left;
height:26px;
width:170px;
margin:0;
padding:0 0 0 10px;
border:none;
font:normal 12px Arial;
line-height:26px;
color:#afaeae;
background:none;
outline:none;
-webkit-appearance:none;
-moz-appearance:none;
}
. search input[type=»submit»] {
search input[type=»submit»] {
float:right;
height:26px;
width:22px;
margin:0 8px 0 0;
padding:0;
border:none;
background:url(../search-but.png) center center no-repeat;
cursor:pointer;
}
Обратите внимание!
- Вы можете изменять значения в стилях, если хотите отредактировать длину и отступы формы.
Шаг 11
И сохраните изменения в файле.
Шаг 12
Теперь снова откройте раздел «Шаблоны и файлы» системы управления и перейдите к «Файлам» дизайна, а затем в папку «Images».
Нажмите на кнопку «Обзор» и выберите файл с иконкой для кнопки поиска (его мы предлагаем Вам скачать по следующей ссылке — при необходимости Вы можете использовать и свое изображение).
И нажмите на кнопку загрузки.
Шаг 13
Перейдите на сайт. Форма поиска должна иметь примерно следующий вид.
Обратите внимание!
- Если иконка с изображением лупы не отображается — откройте файл стиля (Шаг 10) и в строке «background:url(../search-but.png) center center no-repeat;» укажите в скобках точный адрес до загруженного изображения с иконкой (Шаг 12). Строка должна принять примерно следующий вид «background:url(http://site/d/123456/t/search-but.png) center center no-repeat;» (курсивом выделен пример URL — в Вашем случае вместо него должен быть указан url загруженной Вами иконки).
- Для корректной работы поиска в Вашей системе управления должна быть создана страница вида «Поиск» с адресом «/search».
Обратите внимание!
- Данная инструкция является примером реализации описанного функционала. Показанные в инструкции результаты могут отличаться от реальных по причине специфики шаблонов конкретного сайта или иных технических нюансов.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Нужен ли поиск на сайте?
Нужен ли поиск на сайте?
Четкая и понятная навигация — это важный компонент для каждого веб-сайта. Функция поиска на сайте помогает пользователям найти нужную информацию, но нужна ли она, если сайт обладает интуитивно понятной навигацией?
Функция поиска на сайте помогает пользователям найти нужную информацию, но нужна ли она, если сайт обладает интуитивно понятной навигацией?
Веб-дизайн
31 авг. 2021
Поиск на веб-сайте – это функция, которая находится внутри самого ресурса и предназначена для быстрого и удобного подбора интересующего контента.
Преимущества функции поиска
Пользователи могут быстрее находить информацию
Если сайт имеет больше 10 страниц, строка поиска позволит пользователям сэкономить время и быстро найти то, что они ищут.
Упрощенное перемещение по сайту
Чем легче пользователям перемещаться по всему вашему сайту, тем больше вероятность того, что они будут его исследовать. Если им нелегко найти то, что они ищут, они закроют ваш сайт и перейдут на более понятный и доступный. Дайте пользователям возможность увидеть как можно больше вашего сайта с помощью строки поиска!
Полезная поисковая аналитика
Если вы интегрируете строку поиска с Google Analytics, вы сможете увидеть, как часто люди ищут тот или иной продукт. Эта информация может быть использована для улучшения содержимого страницы, иерархии или дизайна. Например, у нас есть сайт салона красоты. Если многие посетители ищут «массаж лица», то вы сможете учесть это, переместить услугу на главную страницу и увеличить продажи.
Эта информация может быть использована для улучшения содержимого страницы, иерархии или дизайна. Например, у нас есть сайт салона красоты. Если многие посетители ищут «массаж лица», то вы сможете учесть это, переместить услугу на главную страницу и увеличить продажи.
Легкий поиск информации на мобильных устройствах
Когда люди используют мобильные устройства? Всегда! Габариты мобильных устройств небольшие, по сравнению с ноутбуками, поэтому поиск информации затрудняется. Функция поиска на сайте или в приложении позволит вашим посетителям обеспечить плавный и бесперебойный пользовательский опыт.
Каким должен быть поиск?
- Поиск по сайту должен быть видимым. Он должен располагаться в удобном месте на главной странице.
- Любому пользователю должно быть понятно, что на сайте есть форма поиска.
- Без добавления поля с опознавательными знаками и соответствующим заголовком сложно понять, что это поиск по сайту.

Искать или перемещаться?
Навигация и функция поиска занимают важное место в современном понимании веб-сайтов. Но, кажется, что между навигацией по сайту и поисковым полем всегда была битва. Владельцы веб-сайтов склонны либо недооценивать силу поля поиска, либо, с другой стороны, думать, что размещение поля поиска на своей странице решит все проблемы UX-навигации.
По мере роста веб-сайта одной структурированной навигацией не обойтись. Кроме того, данные UX-исследований показывают, что посетители предпочитают использовать поисковый интерфейс для обнаружения нового контента и навигации по крупным сайтам. Вот почему функция поиска является не дополнением к сайту, а его стандартом. Каждый сайт со сложным контентом и тысячами статей должен иметь функцию поиска. Веб-сайты можно отсортировать по 3 категориям навигации:
1. Минимальная навигация с основным акцентом на функциональность поиска: сайты, такие как Facebook, Twitter, Алиэкспресс и т. д., имеют сложную навигацию, где простота не является приоритетом. Поле поиска здесь будет играть доминирующую роль и размещаться в центре.
д., имеют сложную навигацию, где простота не является приоритетом. Поле поиска здесь будет играть доминирующую роль и размещаться в центре.
2. Стандартная навигация (верхнее меню, выпадающее меню, боковое меню) плюс стандартное поле поиска.
3. Стандартная навигация, отсутствие поля поиска или почти невидимого поля поиска на домашней странице. Такой подход к навигации типичен для небольших домашних страниц (до 200 статей) или для страниц, где визуальный опыт имеет решающее значение (страницы кампании, страницы портфолио).
Заключение
Поисковое поле и навигация не конкуренты! Они должны идти рука об руку, чтобы помочь пользователям достичь своих целей. Важно помнить, что каждый пользователь имеет свои предпочтения поиска информации. Некоторые из них могут предпочитать поиск контента независимо от попыток веб-сайта контролировать пути навигации.
Если на вашем сайте более 10 страниц, то возможность внутреннего поиска в нем должна быть предусмотрена в обязательном порядке. Если же сайт маленький, обеспечьте его навигацией на высоком уровне!
Если же сайт маленький, обеспечьте его навигацией на высоком уровне!
Читайте другие статьи
Тенденции в дизайне Email-рассылок на 2022 год
Разберемся, какие тренды наметились в дизайне Email-рассылок в этом году, чтобы вы могли использовать их при создании дизайн-макетов электронных писем для своих заказчиков.
Веб-дизайн
22 февр. 2022
Каким дизайнером быть?
Работа дизайнера — это не только создание красивого макета для будущего веб-сайта. Направлений для работы дизайнером немало! Разбираемся, какие профессии существуют в мире дизайна и чем занимается каждый конкретный специалист.
Веб-дизайн
10 авг. 2021
Мудборд для дизайнера: что это и зачем нужен
Вы могли подумать, что речь пойдет о доске желаний с кучей вырезанных картинок из глянцевых журналов, но нет. В статье поговорим о важном инструменте для вдохновения, проектирования и работы с клиентами.
Веб-дизайн
19 марта 2021
Формы поиска и окна в веб-дизайне
Домашняя страница / Веб-дизайн / Лучший UX: формы поиска и окна в веб-дизайне
Веб-дизайн
Мы изучаем некоторые из лучших удобных форм поиска в веб-дизайне.
Автор Envato
Опубликовано 23 января 2017 г.
Веб-сайты, которые сосредоточены вокруг формы поиска, обычно размещают ее впереди и по центру. Google и eBay — два замечательных примера.
Но многие сайты, такие как блоги или социальные сети, имеют функцию поиска, которая не имеет такого большого приоритета. Эти поля поиска по-прежнему должны использоваться, но они не должны привлекать столько внимания. Поиск этого баланса является ключевым, и в этом посте я рассмотрю некоторые тенденции UX для разработки отличных форм поиска.
Рекомендуемое изображение: Kali_ua Очевидный ответ — размещение поля поиска прямо на видном месте — может сработать. Но когда вы пытаетесь сэкономить место на экране, вам придется изучить другие методы.
Но когда вы пытаетесь сэкономить место на экране, вам придется изучить другие методы.
Модальные окна поиска
Модальное окно стало повсеместным для полей подписки и связанных сообщений, чтобы привлечь внимание посетителя. Но модальные окна также можно использовать для отображения большого поля поиска спереди и по центру, не удерживая его в поле зрения.
Модальное окно поиска может занимать всю страницу или использовать только маленькое окно. Размер не так важен, как интерфейс и дизайн формы.
Взгляните на тему Barcelona в качестве примера. В верхней части страницы появляется полная панель поиска с затемненным фоном.
Появляется только тогда, когда пользователь щелкает маленький значок увеличительного стекла, расположенный на панели навигации. Он будет автоматически отображать поле поиска независимо от того, где вы находитесь на странице.
Интересно отметить, что тема Barcelona скрывает этот значок увеличительного стекла в адаптивном макете..png) Таким образом, он недоступен для мобильных пользователей, что может быть огромным недостатком.
Таким образом, он недоступен для мобильных пользователей, что может быть огромным недостатком.
Другим примером является более поздняя тема Click Mag, в которой также есть значок увеличительного стекла на панели навигации.
Это модальное окно занимает весь экран и использует прозрачный фон с белым оттенком. Он привлекает все внимание к полю поиска, что, как правило, является лучшим подходом.
Мне также нравится, как адаптивная тема Click Mag постоянно держит увеличительное стекло в поле зрения. Таким образом, у мобильных пользователей всегда будет доступ к функции поиска.
Если вам нужен живой пример, посетите веб-сайт Comedy Central и посмотрите в правом верхнем углу. Вы увидите кнопку с увеличительным стеклом, которая открывает полноэкранный модальный поиск.
У этого модального окна нет прозрачного фона, поэтому оно полностью перекрывает содержимое. Он также предоставляет больше контента на странице, помимо простого поля поиска.
При таком подходе вы можете направлять посетителей глубже на сайт с помощью популярных видеороликов и последних новостей. Это также дает форме поиска собственную страницу, полную уникального контента.
Это также дает форме поиска собственную страницу, полную уникального контента.
Если вы используете маршрут модального окна, просто убедитесь, что он может работать для всех посетителей. Это гораздо более новая тенденция, и она может хорошо работать, если ее правильно спроектировать.
Форма встроенного поиска
Вместо открытия нового модального окна для поиска вы можете предпочесть перетащить поле на страницу. Это может использовать ссылку, которая переключает поле в представление, а не переключает модальное окно.
Я считаю, что это гораздо более динамично и гибко, когда дело доходит до взаимодействия с пользователем. У вас могут быть встроенные поля поиска, которые охватывают всю ширину страницы, или некоторые, которые занимают блоки контента.
Например, проверьте Cartoon Brew и щелкните значок увеличительного стекла в правом верхнем углу. Небольшая форма поиска оживляется сбоку от значка.
Это поле поиска может быть фиксированным и всегда видимым. Но, скрыв его за пределами экрана, дизайнер может сэкономить место и предложить гораздо более плавный интерфейс.
Но, скрыв его за пределами экрана, дизайнер может сэкономить место и предложить гораздо более плавный интерфейс.
В адаптивном меню также отображается поле поиска прямо вверху, поэтому мобильные пользователи имеют прямой доступ к вводу данных поиска. Это отличная стратегия, которая действительно ставит удобство использования на первое место.
Поиск по теме Avada — еще один хороший пример, когда поле поиска раскрывается под меню.
К сожалению, эта тема не включает поле поиска в адаптивном меню. На мой взгляд, он должен быть основным и доступным для всех, но он по-прежнему работает с этим дизайном и экономит место в фактической навигации.
Лучшим стилем было бы сочетание раскрывающегося списка Avada с чем-то вроде HealthMag, в котором поле поиска отображается поверх значка.
В примере HealthMag вы также найдете окно поиска, встроенное в боковую панель. Некоторые дизайнеры могут назвать это излишним, но я думаю, что это добавляет дополнительный уровень безопасности.
Отличное удобство использования ничего не значит, если оно работает только для половины вашей аудитории. А поскольку все больше людей просматривают сайты с мобильных устройств, есть веская причина разработать форму поиска и для этой аудитории.
Результаты автоматического предложения
Еще одна распространенная тенденция в дизайне — выпадающий список автоматического предложения. Эта идея восходит к Google и с тех пор просочилась во многие сети, такие как Pinterest и Facebook.
Но даже при работе с малоизвестными веб-сайтами может быть полезно предложить условия поиска и/или связанные страницы. Я предпочитаю добавлять автоматически предлагаемые страницы, потому что они могут сэкономить время и познакомить посетителей со страницами, которые они иначе никогда бы не нашли.
Поле поиска на сайте Cartoon Network — отличный пример. Когда вы начинаете печатать, появляется окно автозаполнения со значками и деталями для каждой страницы.
Поскольку Cartoon Network в первую очередь ориентирована на более молодую аудиторию, значки служат визуальной подсказкой для каждой страницы. Это значительно повышает удобство использования и делает просмотр результатов поиска более увлекательным.
Это значительно повышает удобство использования и делает просмотр результатов поиска более увлекательным.
Более чистый и профессиональный пример можно найти в Википедии.
Если у вас есть сотни страниц, которые вы хотите вывести, автоподсказка — идеальное решение. Добавить эту функцию может быть сложно, но если вы используете WordPress, в Интернете есть решения, если вы знаете, где искать.
Четкий дизайн формы
Это может показаться очевидным утверждением, но хорошо спроектированная форма поиска не всегда понятна.
Вы хотите спроектировать для ясности , чтобы было понятно, что делает форма и как пользователь должен ее использовать.
В современных проектах используется значок увеличительного стекла, потому что он настолько вездес , что большинство пользователей по своей сути понимают, что он означает. Но на некоторых сайтах используются большие кнопки с текстом «поиск».
Мне нравятся оба стиля, если поле поиска работает и его легко понять. Например, в теме HappyChild для кнопки поиска используется значок увеличительного стекла.
Например, в теме HappyChild для кнопки поиска используется значок увеличительного стекла.
Текст-заполнитель формы также читается как «поиск…», так что это должно быть более чем очевидно для всех. Но вам нужно убедиться, что значок виден и его легко увидеть с первого взгляда.
Я бы сказал, что 99% веб-сайтов могут обойтись значком увеличительного стекла, представляющим кнопку поиска.
Просто убедитесь, что вы не удалили кнопку и предположили, что пользователи знают, что нужно нажать «ввод». Не все умеют пользоваться сочетаниями клавиш, поэтому удобный дизайн должен иметь кнопку где-то на форме.
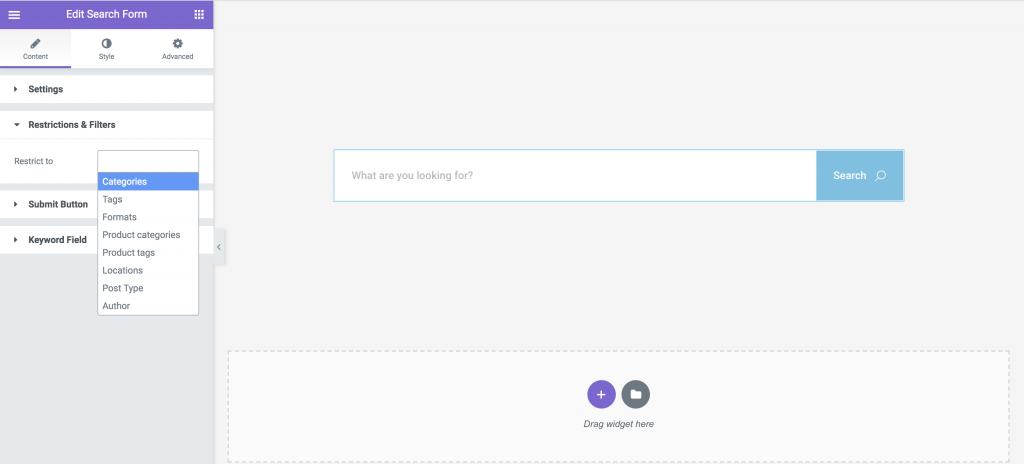
Вы можете усложнить поиск, как в случае с EmallShop , и включить переключатели или раскрывающееся меню, чтобы ограничить поиск определенными категориями.
Хотя эти дополнительные функции не так важны, как основные.
Если в вашем поле поиска есть заметная кнопка и соответствующий текст-заполнитель, такой как «поиск…» или «введите ключевые слова», тогда ваш дизайн должен быть достаточно интуитивно понятным для каждого пользователя.
Взгляд в будущее
Тенденции поиска не сильно изменились, но в последние годы они стали более динамичными. Я не могу сказать, где мы будем через 5 лет, но я считаю, что самая большая проблема — обеспечить отличный опыт на мобильных устройствах.
Дважды проверьте все поля поиска и убедитесь, что они работают на всех устройствах. Если ваша поисковая форма удобна для чтения и с ней легко взаимодействовать, то вы добились двух ключевых моментов удобства использования. Любые другие тенденции дизайна, которым вы следуете, могут добавить эстетики (модальные окна) или сделать поле поиска более интуитивно понятным (например, автоподсказка).
UXWordPress
Считаете ли вы эту статью полезной?
Похожие посты
Элементы Envato: Миллионы творческих ресурсов, неограниченное количество загрузок — бесплатно в течение 7 дней.*
Получите 7 дней бесплатнопримеров и лучших практик — Smashing Magazine
- 12 минут чтения
- Вдохновение, Витрины, Поиск, Веб-дизайн, Взаимодействие с пользователем
- Поделиться в Twitter, LinkedIn
Об авторе
Дьёрдь Фекете — веб-разработчик с 5-летним опытом веб-дизайна и разработки.
O На веб-сайтах с большим количеством контента окно поиска  Если контент веб-сайта не организован должным образом, эффективная поисковая система не только полезна, но и имеет решающее значение даже для базовой навигации по веб-сайту. По сути, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают возможности расширенного поиска и области видимости.
Если контент веб-сайта не организован должным образом, эффективная поисковая система не только полезна, но и имеет решающее значение даже для базовой навигации по веб-сайту. По сути, поиск — это спасательный круг пользователя для освоения сложных веб-сайтов. Лучшие дизайны предлагают простое окно поиска на главной странице и преуменьшают возможности расширенного поиска и области видимости.
На практике веб-сайты со временем имеют тенденцию к росту , добавляя новый контент и, что более важно для нас, добавляя новые возможности навигации, такие как дополнительные разделы контента. Однако эти новые островки контента не обязательно соответствуют всей информационной архитектуре, которая была хорошо спроектирована и тщательно структурирована при первоначальном проектировании веб-сайта. Следствием этого является плохая схема навигации, которая больше раздражает, чем помогает, потому что содержимое кажется разбросанным повсюду, а не в отдельных, очень разных папках (на самом деле, это проблема, с которой мы столкнулись здесь, в Smashing Magazine, пару раз).
Возможно, вы захотите ознакомиться со следующими связанными сообщениями:
- Принципы эффективного поиска в дизайне электронной коммерции
- 10 полезных выводов и рекомендаций по юзабилити
- 10 полезных методов улучшения дизайна пользовательского интерфейса
Когда организация контента кажется беспорядочной, и кажется, что найти информацию практически невозможно, пользователи вряд ли решат просмотреть доступные разделы веб-сайта. Они с большей вероятностью либо покинут веб-сайт (нажав кнопку «Назад» и вернувшись к результатам поиска Google), либо обратятся к единственному спасательному люку, который у них (надеюсь) есть: священному окну поиска.
Еще после прыжка! Продолжить чтение ниже ↓
Хотя внутренний процесс поиска на веб-сайте очень важен, мы также не должны пренебрегать внешним интерфейсом, дизайном. Ниже вы найдете несколько, но важных рекомендаций, которые следует учитывать при создании дизайна окна поиска . Все приведенные ниже примеры связаны со страницами, с которых они были взяты.
Все приведенные ниже примеры связаны со страницами, с которых они были взяты.
Когда использовать поиск?
Не каждому сайту нужен внутренний поиск ; однако вам часто приходится удовлетворять потребности пользователей в быстром доступе к информации, особенно когда веб-сайт растет. Если навигация сайта проста и интуитивно понятна, а статей «завалялось» очень мало и они не совсем соответствуют вашей схеме навигации, поиск и, следовательно, окно поиска не понадобятся.
Эффективная поисковая система позволяет пользователям контролировать поиск информации. Когда пользователи сталкиваются с относительно сложной навигационной системой, они сразу же ищут окно поиска, чтобы быстро и безболезненно добраться до конечного пункта назначения. По сути, это защитный рефлекс: поиск позволяет пользователям отстаивать свою независимость от веб-сайта, который может (непреднамеренно) раздражать пользователей и диктовать им, как им следует пользоваться Интернетом.
Следовательно, если ваш веб-сайт довольно большой и, вероятно, будет расти в будущем, рекомендуется рассмотреть возможность добавления функций поиска заранее. Ваши пользователи будут благодарны вам за это.
Ваши пользователи будут благодарны вам за это.
Поле поиска = Поле ввода + Кнопка отправки
И здесь становится важным дизайн окна поиска. Коробка должна быть хорошо видна, легко узнаваема и проста в использовании . Можно подумать, что окну поиска не нужен дизайн; в конце концов, это всего лишь два простых элемента: поле ввода и кнопка отправки. Какой вред может нанести плохой дизайн? Что ж, есть ряд вещей, которые могут пойти не так; например, текст, отображаемый в поле ввода, может быть трудночитаемым, или поле ввода может быть слишком коротким или слишком длинным (вы найдете больше примеров ниже). Некоторые дизайнеры даже предпочитают минималистское решение и вообще не предоставляют кнопку отправки: вместо нее приходится использовать клавишу «Возврат». Что ж, по нашему скромному мнению, это не самое полезное решение.
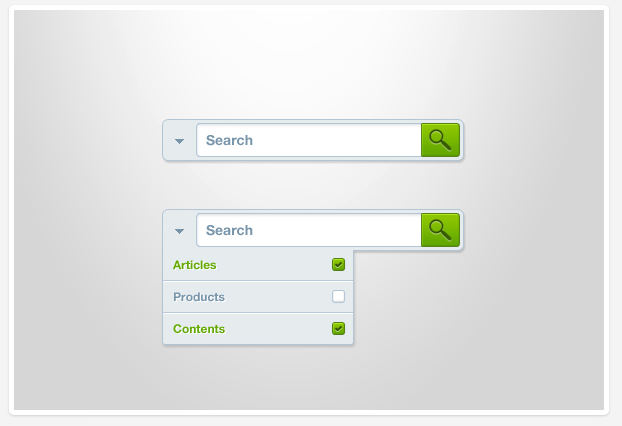
Действительно, дизайн окна поиска имеет большое значение. В идеале окно поиска должно идеально вписываться в общий дизайн веб-сайта, но при этом немного выделяться, когда это нужно пользователям. Добавление параметров расширенного поиска может иметь преимущества, если пользователи ищут очень конкретную информацию, но
Добавление параметров расширенного поиска может иметь преимущества, если пользователи ищут очень конкретную информацию, но
TechCrunch (пример выше) использует один и тот же цвет для поля ввода и кнопки отправки. Цветовая схема идеально соответствует общей цветовой гамме сайта. Однако это приводит к проблеме: на первый взгляд очень сложно увидеть, где находится окно поиска. Пользователям приходится искать его, потому что он ничем не выделяется и его нелегко обнаружить. Хотя расположение окна поиска удачное, его легко не заметить, что не очень хорошо.
Хотя расположение окна поиска удачное, его легко не заметить, что не очень хорошо.
Поле поиска должно быть полем . Причина? Ваши посетители не читают страницу; они его сканируют. Наиболее распространенным дизайном функции поиска является поле с полем ввода, представляющим собой относительно широкое поле. Пользователи, как правило, ищут этот шаблон на веб-странице, поэтому рекомендуется избегать любого другого вида дизайна, такого как связанный текст или кнопка без текстового поля.
Поле поиска должно быть простым . Согласно исследованиям юзабилити, удобнее не отображать параметры расширенного поиска по умолчанию. Расширенный поиск, как следует из названия, является расширенным, и пользователи путаются, пытаясь его использовать. Одно исследование показывает, что большинство пользователей не знают, как использовать расширенный поиск или логический синтаксис поискового запроса.
Итог: если вы разрабатываете окно поиска, убедитесь, что оно выглядит так и максимально просто в использовании.
В ходе нашего исследования мы выявили несколько проблем со многими конструкциями окон поиска. Не следует ожидать, что эти проблемы будут возникать часто, но, видимо, дизайнеры могут быть весьма изобретательны:
- Размещение окна поиска внизу страницы или скрытие его в меню навигации.
- Слишком короткое поле ввода; пользователи вынуждены использовать короткие неточные запросы, потому что более длинные запросы было бы трудно и неудобно читать.
- Сделать кнопку отправки слишком маленькой, чтобы пользователям приходилось очень точно наводить мышь.
- Затруднение поиска в окне поиска. Где здесь окно поиска? Поиск на Bridge55.com похож на поиск «Где Уолдо». На наш взгляд, выбор цветов здесь не особо помогает пользователям. Даже когда ящик найден, сложно понять, где нужно вводить поисковый запрос. Должен быть лучший способ сделать это.
- Объединение окна поиска с другими формами, такими как окно информационного бюллетеня, раздражает.

- Излишнее оформление окна поиска, из-за чего его очень трудно найти.
- Перегрузка пользователя функциями расширенного поиска, что затрудняет выполнение простого поиска.
- Называть кнопку отправки очень неинтуитивно.
- Элементы дизайна, не предназначенные для поиска, выглядят как окно поиска.
- Предоставление нескольких кнопок отправки.
Дизайн окна поиска в Википедии не совсем интуитивно понятен. Должны ли пользователи нажимать «Перейти» или «Поиск»? Подсказки появляются при наведении курсора мыши на кнопки: «Перейти» перенаправляет пользователя на страницу с заголовком, который точно соответствует их поисковому запросу, если он существует, а «Поиск» — это традиционный полнотекстовый поиск. Может быть, два элемента радио-ввода и кнопка отправки были бы более удобным дизайнерским решением?
Давайте рассмотрим некоторые часто повторяющиеся проблемы и вопросы, с которыми могут столкнуться дизайнеры при разработке окна поиска.
Где разместить окно поиска? Есть много возможностей, но только пара правильных. Наиболее удобным местом для пользователей будет верхний левый или верхний правый угол каждой страницы вашего веб-сайта, где пользователи могут легко найти ее, используя обычный F-образный шаблон сканирования. Однако некоторые блоги, как правило, размещают окно поиска в нижней части (левой или правой) боковой панели. Вероятно, это не очень хорошая идея, но, скорее всего, это сделано из рекламных соображений.
Как назвать кнопку отправки? Рекомендуется давать кнопке поиска осмысленное имя, например «Поиск» или «Найти», а не «Перейти». Выделите кнопку поиска из всего дизайна окна поиска, показывая пользователям, куда нажимать.
Кнопка поиска на изображении ниже сбивает пользователей с толку. Они не смогут понять, является ли это окном поиска или чем-то еще, хотя описание в текстовом поле предполагает, что это так.
Где разместить заголовок окна поиска? Пользователи должны знать, что эта квадратная штука — окно поиска. И самый простой способ сделать это — сообщить своим пользователям, что это так; например, дав ему название раздела. Согласно тестам отслеживания взгляда, опубликованным UXMatters, оптимальная позиция для заголовков разделов — верхняя левая область над окном поиска. Нам это кажется правдоподобным дизайнерским решением.
И самый простой способ сделать это — сообщить своим пользователям, что это так; например, дав ему название раздела. Согласно тестам отслеживания взгляда, опубликованным UXMatters, оптимальная позиция для заголовков разделов — верхняя левая область над окном поиска. Нам это кажется правдоподобным дизайнерским решением.
Как сделать так, чтобы пользователям было понятно, что они могут искать? Рекомендуется включить образец поискового запроса в поле ввода, чтобы подсказать пользователям, для чего можно использовать эту функцию. Но убедитесь, что этот текст удаляется, когда пользователь фокусирует мышь на поле ввода; это может быть достигнуто с помощью небольшого кода JavaScript.
Многие веб-сайты используют Google SiteSearch API, который получает результаты поиска из индекса Google. Если вы используете эту функцию, обязательно укажите ее рядом с окном поиска. Пользователям не нравятся неожиданные результаты, а алгоритм поиска Google может отличаться от алгоритма вашего сайта, что нарушает правило согласованности.
Демонстрация окна поиска
Обратите внимание, что важно не только то, как спроектировано окно поиска, но гораздо важнее, чтобы поиск работал правильно. По словам Якоба Нильсена, первая страница результатов — золотая: «Пользователи почти никогда не смотрят дальше второй страницы результатов поиска. Таким образом, важно, чтобы ваш поиск правильно расставил приоритеты результатов и чтобы все наиболее важные результаты отображались на первой странице».
1. Классика
Когда дело доходит до поисковых окон, самый простой дизайн обычно оказывается лучшим. Внешний вид традиционного поля ввода и кнопки отправки прост для понимания как опытными, так и неопытными пользователями; поэтому дизайнеры часто придерживаются значений по умолчанию и не возятся со святым Граалем.
Вот два классических шрифта от Jakob Nielsen и Fontshop, дизайн которых не изменился с первых дней существования Интернета.
2. Выделение кнопки отправки
Мы обнаружили, что многие дизайнеры предпочитают четко выделять кнопку отправки, чтобы окно поиска выделялось. Очень часто поля ввода имеют цвет фона, который соответствует окружающим элементам дизайна. Следовательно, чтобы сделать блок более заметным, необходимы визуальные указатели. В таких ситуациях кнопка отправки часто имеет более яркий цвет или необычную форму.
Очень часто поля ввода имеют цвет фона, который соответствует окружающим элементам дизайна. Следовательно, чтобы сделать блок более заметным, необходимы визуальные указатели. В таких ситуациях кнопка отправки часто имеет более яркий цвет или необычную форму.
За пределами текущего горизонтов использует умную идею, чтобы выделить ящик для поиска. Весь макет веб-сайта в основном белый; только верхняя правая часть довольно красочная. Поле поиска находится в нижней части этой области.
3. Использование увеличительного стекла
За последнее десятилетие увеличительное стекло стало обычным значком для поиска и до сих пор используется очень часто, когда дизайнеры хотят передать функцию элемента поиска. Увеличительное стекло можно найти слева или справа, в поле ввода или рядом с кнопкой отправки, рядом с окном поиска или далеко от него. Мы не смогли определить конкретную тенденцию, поэтому в большинстве случаев дизайнерам остается только найти место, которое им больше всего подходит.
DecodeUnicode.org имеет очень креативный — и Странный дизайн. При нажатии на увеличительное стекло с буквой «А» над ним открывается модальное всплывающее окно с расширенными параметрами поиска. Не пытайтесь повторить это дома или на работе.
4. Использование иллюстраций
5. Закругление окна поиска
По какой-то причине дизайнеры до сих пор используют закругленные углы для полей ввода и кнопок отправки. Оба элемента обычно разрабатываются очень тщательно, с вниманием к мелким деталям, которые приводят к привлекательным и привлекательным окнам поиска. Мы не знаем, является ли этот подход более эффективным, но он определенно выглядит более удобным для пользователя (по сравнению с дизайном окон поиска по умолчанию).
6. Использование стрелок
Иногда кнопка отправки помечается не текстом, а символом или символом; например, стрелка. Стрелки обычно указывают вправо; в некоторых случаях они направлены вниз (что странно и довольно необычно).
Стрелки обычно указывают вправо; в некоторых случаях они направлены вниз (что странно и довольно необычно).
Кнопка отправки в виде стрелки:
Стрелка вниз используется очень редко: Вот изображение увеличительного стекла тщательно интегрировано в поле ввода. Это хорошее решение, которое не раздражает пользователя, потому что дизайнер позаботился о том, чтобы заполнить пространство между изображением и введенным текстом.
7. Использование ручной работы
Ручная работа наносит ответный удар в этом дизайне окна поиска:
А в этом:
Это окно поиска выглядит красиво, но его трудно распознать.
Крошечное, безобидное, скромное поле поиска, написанное от руки.
Клавиша «Возврат» используется здесь для кнопки отправки:
Поскольку они называются поисковыми ячейками , многие проектируют их соответствующим образом. К сожалению, такие дизайны часто довольно скучны и не очень приятны на вид.