@media screen для мобильных устройств
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
/* monitors and laptops */ @media screen and (min-width: 1240px) {} /* tablet */ @media screen and (min-width: 1024px) and (max-width: 1240px) {} @media screen and (min-width: 768px) and (max-width: 1024px) {} /* mobile */ @media screen and (max-width: 768px) {} /* iPad in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {} /* iPad in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {} /* iPad in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {} /* Retina iPad in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {} /* Retina iPad in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 2) {} /* Retina iPad in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {} /* iPad 1 & 2 in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){} /* iPad 1 & 2 in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad 1 & 2 in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {} /* iPhone 5 in portrait & landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) {} /* iPhone 5 in landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {} /* iPhone 5 in portrait */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {} /* iPhone 2G-4S in portrait & landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) {} /* iPhone 2G-4S in landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {} /* iPhone 2G-4S in portrait */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
Media Screen CSS в адаптивной верстке
Пришло время разобраться, что такое Media Screen в CSS3 и как это применять в своих проектах. Это так называемые Медиа-запросы CSS, с помощью которых можно адаптировать элементы дизайна под разные размеры экранов. Например можно скрыть определенный блок на мобильных и наоборот показывать его только на широких экранах (десктопах). Как я с этим столкнулся. На клиентском сайте логотип на мобильных съезжает вправо, на компьютерах он наоборот слева. Была поставлена задача написать текст, который будет показан слева от лого на маленьких экранах. На больших его быть не должно. На выручку как раз и пришли медиа-запросы Media Screen CSS. Я знаю, что многие из вас очень любят, когда им показывают наглядно, поэтому приготовил пример.
Media-screen примеры
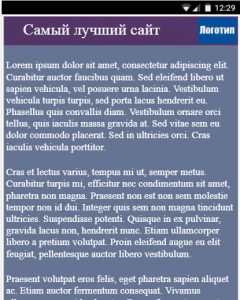
Если кто-то думает, что это очень сложно и непостижимо, то сейчас ваше мнение изменится и вы на моем примере убедитесь в том, что не так страшен черт, как его малюют. Итак, у нас есть страница, на которой есть шапка с картинкой и блок с контентом черного цвета на желтом фоне.

Для начала в head нужно добавить такую строчку:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/> |
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″/>
CSS код сейчас такой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | #header{
height:120px;
position:relative
padding:5px;
}
#content{
background:#fff000;
padding:5px;
}
p {
padding: 5px;
}
.txt {
font: 65px Verdana bold;
position: relative;
top: 16px;
color: #fff;
left: 80px;
}
img{
margin:5px;
} |
#header{ height:120px; position:relative padding:5px; } #content{ background:#fff000; padding:5px; } p { padding: 5px; } .txt { font: 65px Verdana bold; position: relative; top: 16px; color: #fff; left: 80px; } img{ margin:5px; }
Ставим пред собой задачу на экранах шириной меньше 1000 px изменять цвет текста, фона, покрасить шапку, сместить значок вправо, а слева от него будет появляться надпись. И выглядеть это будет вот так:

То есть мы произведем кардинальные изменения на странице средствами Media screen CSS. Для этого пишем те самые медиа-запросы, которые будут определять ширину экрана девайса и выдавать тот или иной вид.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | @media screen and (max-width: 1000px) {
#header {
background:#543567; /* Красим шапку */
}
}
@media screen and (min-width: 1000px) {
.txt {
font: 25px Verdana bold; /* Показываем заголовок */
position:relative;
top; 15px;
left: 30px;
display:none;
}
}
@media screen and (max-width: 1000px) {
#content {
background:#657493; /* Меняем цвет текста и фона содержимого */
color:#fff;
}
}
@media screen and (max-width: 1000px) {
img {
float:right; /* Смещаем логотип вправо */
}
} |
@media screen and (max-width: 1000px) { #header { background:#543567; /* Красим шапку */ } } @media screen and (min-width: 1000px) { .txt { font: 25px Verdana bold; /* Показываем заголовок */ position:relative; top; 15px; left: 30px; display:none; } } @media screen and (max-width: 1000px) { #content { background:#657493; /* Меняем цвет текста и фона содержимого */ color:#fff; } } @media screen and (max-width: 1000px) { img { float:right; /* Смещаем логотип вправо */ } }
Более подробно можно посмотреть код демонстрационной страницы и самостоятельно разобраться что к чему.
Демо
Изменяйте ширину окна браузера, чтобы увидеть изменения. В Хроме есть функция просмотра на разных устройствах. Клавиша F12 Фактически в Media screen CSS мы создаем новые правила, которые вступят в силу только при определенных условиях. В данном случае, если дисплей будет меньше или равен 1000 px. Если будет больше, то ничего меняться не будет.
Надеюсь, что вы уловили мою мысль, которую я хотел донести до вас касательно медиа-запросов. Таким образом можно создавать отдельные таблицы стилей CSS специально для определенных устройств и даже для печати. Такой подход будет гораздо правильней, чем прописывать все стили для каждого устройства в одном файле. Подключается это вот так:
1 | <link rel= "stylesheet" href= "device.css" media= "only screen and (max-device width:640px)"/> |
<link rel= «stylesheet» href= «device.css» media= «only screen and (max-device width:640px)»/>
Можно так же взять готовые стили из Bootstrap CSS и подогнать под свой дизайн.
СSS3 Адаптивный веб дизайн — Медиа запросы
Что такое медиа запрос?
Медиа запрос — это CSS исполнение, представленный в CSS3.
Используется правило @media для включения блока свойств CSS, только если определенно условие true.
Пример
Если окно браузера 600 пикселей или меньше, цвет фона будет светло-голубым:
@media only screen and (max-width: 600px) {
body {
background-color: lightblue;
}
}
Добавление точки прерывания
Ранее в этом уроке мы сделали веб страницу со строками и столбцами, отзывчивым, но на маленьком экране он выглядел плохо.
В этом могут помочь медиа запросы. Мы можем добавить точку прерывания, где определенные части дизайна будут вести себя по-разному на каждой сетке точки прерывания.
Компьютер
Телефон
Использовать медиа-запрос, чтобы добавить точку прерывания на 768 пикселей:
Пример
Когда экран (окно браузера) становится меньше, чем 768 пикселей, каждый столбец должен иметь ширину 100 процентов:
/* Для настольных компьютеров: */.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
@media only screen and (max-width: 768px) {
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
}
Всегда первый мобильный дизайн
Мобильный в первую очередь означает дизайн для мобильных устройств до настольного компьютера или любых других устройств (это ускорит отображение страницы на небольших устройствах).
Это означает, что мы должны внести некоторые изменения в CSS.
Вместо изменения стилей, когда ширина становится меньше, чем 768 пикселей, мы должны изменить конструкцию когда ширина получает большле чем 768 пикселей. Это сделает наш мобильны дизайн первым:
Пример
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media only screen and (min-width: 768px) {
/* Для настольных компьютеров: */
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
Редактор кода »
Еще одна точка прерывания
Можно добавить любое количество точек прерывания.
Мы также вставим точку прерывания между планшетами и мобильными телефонами.
Компьютер
Планшет
Телефон
Мы делаем это, добавляя еще один медиа запрос (600px) и набор новых классов для устройств, размер которых превышает 600 пикселей (но меньше, чем 768 пикселей):
Пример
Обратите внимание, что два набора классов почти идентичны, только
разница в названии (col- и col-s-):
/* Для мобильных телефонов: */
[class*=»col-«] {
width: 100%;
}
@media only screen and (min-width: 600px) {
/* Для планшетов: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* Для настольных компьютеров: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}
Может показаться странным, что у нас есть два набора одинаковых классов, но это дает нам перспективу в HTML, чтобы решить, что будет происходить со столбцами в каждом точка прерывания:
Пример HTML
Для компьютеров:
Первый и третий раздел будет охватывать каждые 3 столбца. Средняя часть будет охватывать 6 столбцов.
Для планшетов:
Первый раздел будет охватывать 3 столбца, второй — 9, и третий раздел будет отображаться ниже первых двух разделов, и он будет охватывать 12 столбцов:
<div>
<div>…</div>
<div>…</div>
<div>…</div>
</div>
Типичные устройства точка прерывания
Есть много экранов и устройств с разной высотой и шириной, поэтому трудно создать точную точку прерывания для каждого устройства. Для простоты можно ориентироваться на пять групп:
Пример
/* Очень маленькие устройства (телефоны, 600px и ниже) */@media only screen and (max-width: 600px) {…}
/* Маленькие устройства (портретные планшеты и большие телефоны, 600px и выше)
*/
@media only screen and (min-width: 600px) {…}
/* Средние устройства (альбомные планшеты, 768px и выше) */
@media only screen and (min-width: 768px) {…}
/* Большие устройства (ноутбуки / настольные компьютеры, 992px и выше) */
@media only screen and (min-width: 992px) {…}
/* Очень большие устройства (большие ноутбуки и настольные компьютеры, 1200px и выше) */
@media only screen and (min-width: 1200px) {…}
Ориентация: Книжная/Альбомная
Медиа запросы также могут быть использованы для изменения формата страницы в зависимости от ориентация браузера.
Вы можете иметь набор свойств CSS, которые будут применятся, когда окно браузера шире, чем его высота, так называемый «Альбомная» ориентация:
Пример
Веб страница будет иметь светло-голубой фон, если ориентация в альбомном режиме:
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
Скрыть элементы с помощью медиа запросов
Другим распространенным использованием медиа запросов является скрытие элементов на экранах разного размера:
Я буду прятаться на маленьких экранах.
Пример
/* Если размер экрана 600 пикселей в ширину или меньше, скройте элемент */
@media only screen and (max-width: 600px) {
div.example {
display: none;
}
}
Изменение размера шрифта с помощью медиа запросов
Вы также можете использовать медиа запросы для изменения размера шрифта элемента на различных размерах экранов:
Пример
/* Если размер экрана 601px или кроме того, установите размер шрифта в 80px */@media only screen and (min-width: 601px) {
div.example {
font-size: 80px;
}
}
/* Если размер экрана 600px или менее, установите размер шрифта <div> в 30px */
@media only screen and (max-width: 600px) {
div.example {
font-size: 30px;
}
}
CSS Справочник @media
Для полного обзора всех типов носителей и функций / выражений, пожалуйста, посмотрите @media правило в нашем справочнике CSS.
Как подключить все медиа запросы через отдельный css файл? — Хабр Q&A
Медиа запросы работают, когда добавляю их в в less файл и они потом компилируются в styles.css, но при этом я не могу подключить медиа запросы отдельный файлом. Пробовал разные способы, и через импорт и разными способами link, но ничего не работает<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
<link rel="stylesheet/less" href="css/styles.less">
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/media.css" media="only screen and (max-width:840px)">
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,700&display=swap" rel="stylesheet"> <!--roboto-->
<title>
Boots4 project
</title>
</head>
<body>@media only screen and (max-width:1450px){
nav a{
font-size: 18px;
margin-left:20px;
}
} /*1450px*/
@media only screen and (max-width:1010px){
nav a{
margin-left:15px;
}
.search{
display: none;
}
} /*1010px*/
@media only screen and (max-width:840px){
.logo{
font-size: 18px;
}
nav a{
margin-left:10px;
font-size: 15px;
}
.header-main{
.title{
font-size: 50px;
}
.full-btn{
margin-top:20px;
width: 150px;
height: 50px;
font-size: 15px;
}
.border-btn{
margin-top:20px;
width: 150px;
height: 50px;
font-size: 15px;
}
}
} /*840px*/
@media only screen and (max-width:490px){
.header-main{
.full-btn{
display: block;
width: 90%;
}
.border-btn{
display: block;
width: 90%;
}
}
} /*490px*/настройка дизайна писем для мобильного телефона

От автора: дизайнеры электронной почты давно стремятся создавать кампании для каждого устройства. Особенно сегодня, когда примерно половина всех открытий электронной почты происходит на мобильных устройствах, важно разработать решение, которое хорошо подходит для разных устройств. Хотя это всегда было сложной задачей (и до сих пор для некоторых почтовых клиентов), медиа запросы могут её облегчить. Но, если вы не погрязли в мире веб-дизайна, то можете и не знать, что такое медиа-запросы и почему их нужно использовать. В этом посте мы рассмотрим пользу мультимедийного запроса и выясним, почему он должен использоваться в каждом письме.
ЧТО ТАКОЕ МЕДИА-ЗАПРОС?
Медиа-запросы являются компонентом каскадных таблиц стилей (CSS), языка, используемого для стилей веб-сайтов и кампаний электронной почты. На самом базовом уровне медиа-запросы действуют как переключатель запуска стилей на основе набора правил. Итак, как же работает этот коммутатор?
Медиа-запрос состоит из трех частей: типа носителя, выражения и правил стиля, содержащихся в самом запросе медиа.

Тип мультимедиа позволяет нам объявить, к какому типу медиа должны применяться правила. Есть четыре варианта, которые можно объявить: все, печать (print), экран(screen) и речь(speech). Для электронной почты вы почти всегда можете использовать тип screen.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВыражения позволяют дополнительно ориентировать устройства на основе конкретных условий, которые вы передаете медиа-запросу. Выражения тестируют средства мультимедиа, которые описывают различные функции устройства, такие как ширина, высота, соотношение сторон и цвет. Несмотря на то, что многие функции мультимедиа можно тестировать, большинство разработчиков электронной почты полагаются на следующее:
максимальная и минимальная ширина
максимальная и минимальная ширина устройства
пиксельное соотношение устройства
Функции мультимедиа также могут быть объединены в мультимедийный запрос, чтобы обеспечить больший контроль над устройствами и клиентами таргетинга. Мы увидим пример этого, когда речь пойдёт об использовании расширенных медиа-запросов.
Наконец, в фигурных скобках медиа-запроса правила CSS можно переключать, когда электронное письмо открывается на устройстве, которое удовлетворяет как типу носителя, так и выражениям.
Запросы мультимедиа должны быть включены в блок стиля, который обычно находится в заголовке HTML. Это имеет значение, когда речь заходит о том, как мы пишем правила CSS и поддерживаем медиа-запросы, о которых мы поговорим позже.
ПРЕИМУЩЕСТВА МЕДИА-ЗАПРОСОВ
Используя медиа-запросы, мы можем точно настроить дизайн электронной почты, чтобы он был более удобным для использования на широком спектре устройств. Давайте рассмотрим общий сценарий.
Долгое время дизайнеры электронной почты строили создавали электронные письма с использованием подхода, ориентированного только на рабочий стол. В электронном письме использовались фиксированные таблицы ширины, и все оптимизировалось так, чтобы хорошо выглядеть на настольных компьютерах и почтовых клиентах. Однако при просмотре на мобильных устройствах дизайн ломался: адрес электронной почты масштабировался по размеру устройства, что делало текст и кнопки слишком маленькими для вкладок; макет разбит и непригоден; или правая сторона письма скрыта от просмотра, появлялась необходимость горизонтальной прокрутки.
До того, как были решены проблемы с мультимедиа, разработчик ничего не мог сделать с этим. Теперь мы можем использовать медиа-запросы для таргетинга мобильных устройств и соответственно корректировать стили.
БЫСТРЫЙ ПРИМЕР
Если вы читали наше руководство по мобильным подходам, то знаете, что электронные письма с фиксированной шириной обычно уменьшаются на мобильных телефонах, что приводит к нечитаемости текста. Текучие электронные письма, которые используют ширину в процентах, позволяют содержимому заполнять различные размеры экрана.
Итак, допустим, у нас есть таблица контейнеров с фиксированной шириной 600 пикселей. В этом случае мы хотим переключить фиксированную ширину 600 пикселей в виде рабочего стола на текучую процентную ширину (100%) на меньших экранах.
<table border=»0″ cellpadding=»0″ cellspacing=»0″ >
<table border=»0″ cellpadding=»0″ cellspacing=»0″ width=»600″> |
Вы заметили, что класс добавлен в таблицу контейнеров. Мы можем использовать переключатель fixed-to-fluid, используя классы для обозначения и назначения HTML-элементов и используя наш медиа-запрос для переопределения стилей, применяемых к таблице. Каждому классу требуется имя, и в этом случае мы назвали нашу таблицу .container-table . Мы предлагаем дать классам очевидные имена, которые говорят об их целью в медиа-запросе.
/* TYPICAL WEB DESIGN METHOD */ .container-table {}
/* TYPICAL WEB DESIGN METHOD */ .container-table {} |
Как только мы добавили имя класса в тег таблицы, нам нужно добавить медиа-запрос в нашего HTML вместе с выражением и тем же именем класса. Выражение, которое мы использовали, max-width: 600px, сообщает медиа-запросу применять правила в любое время, когда размер экрана меньше 600 пикселей.
@media screen and (max-width:600px) { .container-table { } }
@media screen and (max-width:600px) { .container-table { } } |
Теперь мы добавим правила стиля, которые изменяют значение свойства ширины CSS для этой таблицы. Теперь наш контейнер является текучим на любом видовом пространстве, который уже имеет более 600 пикселей.
@media screen and (max-width:600px) { .container-table { width: 100% !important; } }
@media screen and (max-width:600px) { .container-table { width: 100% !important; } } |
Этот же подход можно использовать для настройки общих точек размера текста, изображения и кнопок на мобильных устройствах. Например, если мы хотим скорректировать размер текста нашей копии на мобильном телефоне, мы можем сделать её примерно такой же:
@media screen and (max-width:600px) { .mobile-text { font-size: 18px !important; } }
@media screen and (max-width:600px) { .mobile-text { font-size: 18px !important; } } |
Ориентируясь на имена классов или определенные элементы, мы можем манипулировать нашими проектами и сделать их более читаемыми и пригодными для использования на небольших устройствах.
Следует отметить, что в большинстве случаев мы используем медиа-запросы для переопределения встроенных стилей. Если вы знакомы с тем, как работает CSS, каскад использует порядок объявления правил CSS для определения того, какие стили должны быть визуализированы. Поскольку медиа-запросы, естественно, живут в верхней части HTML-документа, предпочтение будут иметь любые встроенные стили, применяемые к контенту электронной почты. Поэтому нам нужен способ переопределить эти встроенные стили.
Это можно сделать, используя важное объявление:
td { font-size: 24px !important; font-weight: bold !important; }
td { font-size: 24px !important; font-weight: bold !important; } |
Многие веб-дизайнеры выступают против чрезмерного использования важных объявлений, но для дизайнеров по электронной почте это наш лучший друг.
РАСШИРЕННЫЙ ТАРГЕТИНГ
Хотя многие дизайнеры электронной почты будут использовать медиа-запросы только для настройки стилей для мобильных устройств, их можно использовать и более продвинутыми способами.
Существует много методов кодирования и проектирования, которые просто не работают в некоторых почтовых клиентах. Такие вещи, как SVG, CSS-анимация и видео это потрясающе, когда можно избежать их просмотра, но, когда это невозможно, это может испортить опыт просмотра подписчиков у устаревших клиентов электронной почты. Одним из наиболее ценных применений медиа-запросов является таргетинг на конкретные почтовые клиенты или платформы и постепенное улучшение контента, поэтому эти самые современные методы можно использовать, не беспокоясь о том, чтобы сломать опыт для всех остальных.
Отличным примером этого является наше популярное электронное письмо с фоновым видео, которое мы отправили для продвижения нашего первого мероприятия Litmus Live. Видео в электронном письме долгое время считалось святым граалем дизайна электронной почты. Хотя несколько клиентов поддерживают его, большинство из них этого не делают. Вместо того, чтобы пытаться перетащить видео в почтовые ящики для всех, наш дизайнер Кевин использовал медиа-запросы, предназначенные только для тех клиентов, которые поддерживают видео в электронном письме, и увеличил кампанию для этой аудитории.
Видеофайлы поддерживаются только некоторыми браузерами на основе Webkit, а именно Apple Mail и Outlook 2011 для Mac. В то время как в других почтовых клиентах видно фоновый цвет и фоновое изображение (при их поддержке), благодаря следующему мультимедийному запросу в клиентах на основе Webkit можно просмотреть полноэкранное видео, воспроизводимое в фоновом режиме:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее@media screen and (-webkit-min-device-pixel-ratio: 0) { /* Insert styles here */ }
@media screen and (-webkit-min-device-pixel-ratio: 0) { /* Insert styles here */ } |
Подобные выражения могут использоваться на целом ряде устройств на основе их возможностей. Например, если вы хотите настроить таргетинг на iPhone X в стандартном представлении, вы можете использовать следующее:
@media screen and (device-width : 375px) and (device-height : 812px) and (-webkit-device-pixel-ratio : 3) { /* Insert styles here */ }
@media screen and (device-width : 375px) and (device-height : 812px) and (-webkit-device-pixel-ratio : 3) { /* Insert styles here */ } |
Использование медиа-запросов для конкретных почтовых клиентов или платформ дает разработчикам электронной почты ранее неслыханный контроль над их дизайном. В сочетании с такими вещами, как анимация CSS, дизайнеры могут доставлять действительно поразительные впечатления прямо в папке «Входящие».
ПОДДЕРЖКА
Поддержка мультимедийных запросов в почтовых клиентах на мобильных устройствах, в веб-почте и на рабочем столе улучшалась на протяжении многих лет — самые популярные почтовые клиенты поддерживают медиа-запросы! Ознакомьтесь с этой таблицей, чтобы узнать, где они поддерживаются:
Поддержка медиа-запросов в почтовых клиентах
Android 4.4 — да
Gmail app (Android) — нет
Gmail app IMAP (Android) — да
iOS — да
Inbox by Gmail (Android) — да
Inbox by Gmail (iOS) — да
Outlook (Android) — да
Outlook (iOS) — да
Samsung Mail (Android) — да
Yahoo! Mail app (Android) — да
Yahoo! Mail app (iOS) — да
Apple Mail 10 — да
Outlook 2000-03 — да
Outlook 2007-16 — нет
Outlook for Mac — да
Thunderbird — да
Windows 10 Mail — нет
AOL Mail — нет
Gmail — да
G Suite — нет
GMX.de — да
Inbox by Gmail — да
Libero — да
Office 365 — нет
Orange.fr — нет
Outlook.com — нет
Gmail — да
SFR.fr — да
T-online.de — нет
Web.de — да
Yahoo! Mail — да
Эта разная степень поддержки заключается в том, что мы обычно рекомендуем создать прочную основу для вашей электронной почты с помощью HTML и встроенного CSS, при этом добавляются мультимедийные запросы для постепенного улучшения дизайна. Гибридный подход к созданию электронных писем является идеальной основой для того, чтобы медиа-запросы не поддерживались.
УЛУЧШИТЕ СВОИ КАМПАНИИ
Медиа-запросы позволяют разработчикам создавать опыт для более широкого спектра устройств, чем когда-либо прежде. Что еще более важно, они позволяют настраивать ваши проекты для все более и более мобильной аудитории. Как и в любой новой технике, важно протестировать свои кампании, чтобы они выглядели великолепно.
Автор: Jason Rodriguez
Источник: https://litmus.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьПрименение CSS в мобильных приложениях
Применение CSS в мобильных приложениях
Последнее обновление: 31.10.2015
Учитывая особенности мобильных устройств — размеры, поддержку тех или иных стилей CSS и т.д. — может потребоваться определить какой-то особенный стиль для мобильных устройств.
В CSS2 уже было решение в виде правила media, которое позволяет указать устройство, для которого используется данный стиль:
<html> <head> <title>Мобильный сайт</title> <link media="handheld" rel="stylesheet" href="mobile.css"> <link media="screen" rel="stylesheet" href="desktop.css"> </head> <body> ......................
Правило media="handheld" указывает, что стили в mobile.css будут применяться к мобильным устройствам, в то время как правило
media="screen" применяется к десктопным сайтам.
Однако многие современные мобильные браузеры по умолчанию считают, что страница предназначена для десктопов, поэтому в любом случае применяет
правило media="screen". Поэтому на подобное решение не стоит полагаться.
Для решения этой проблемы в CSS3 были введен механизм CSS3 Media Query. Например, чтобы применить стиль только к мобильным устройствам мы можем написать так:
<html> <head> <title>Мобильный сайт</title> <link rel="stylesheet" type="text/css" media="screen" href="desctop.css" /> <link rel="stylesheet" type="text/css" media="screen and (max-device-width:480px)" href="mobile.css" /> </head> <body> ................................
Значение атрибута media screen and (max-device-width:480px) говорит нам о том, что стили из файла mobile.css будут
применяться к тем устройствам, максимальная ширина экрана которых составляет 480 пикселей — то есть фактически это и есть мобильные устройства.
Как вариант, можно использовать правила CSS3 Media Query в самом файле css:
@media screen{
body {
background-color: red;
}
/*Далее остальные стили*/
}
@media screen and (max-device-width:480px){
body {
background-color: blue;
}
/*Далее остальные стили*/
}
К примеру настройка стилей под смартфоны, планшеты и десктопы может выглядеть так:
/*Стили только для смартфонов*/
@media screen and (max-device-width:480px){
body {
background-color: blue;
}
/*Далее остальные стили*/
}
/*Стили только для планшетов*/
@media screen and (min-device-width:481px){
body {
background-color: red;
}
/*Далее остальные стили*/
}
/*Стили только для десктопов*/
@media screen and (min-width:769px){
body {
background-color: yellow;
}
/*Далее остальные стили*/
}
Применяемые функции в CSS3 Media Query:
aspect-ratio: отношение ширины к высоте области отображения (браузера)
device-aspect-ratio: отношение ширины к высоте экрана устройства
max-width/min-width и max-height/min-height: максимальная и минимальная ширина и высота области отображения (браузера)
max-device-width/min-device-width и max-device-height/min-device-height: максимальная и минимальная ширина и высота экрана мобильного устройства
orientation: ориентация (портретная или альбомная)
Например, мы можем задать разные стили для разных ориентаций мобильных устройств:
/*Стили для портретной ориентации*/
@media only screen and (orientation: portrait){
}
/*Стили ландшафтной ориентации*/
@media only screen and (orientation: landscape){
}
Таким образом, мы меняем лишь определение стилей в зависимости от устройства, а сами стили css по сути остаются теми же, что мы используем для создания обычных сайтов. Теперь посмотрим, как мы можем создавать мобильные приложения непосредственно на платформе ASP.NET MVC 4.
как использовать медиа-запросы — учебник CSS
Такое понятие, как медиа-запросы, появилось в CSS3. С их помощью можно определять внешний вид веб-страниц, опираясь на ширину и высоту окна браузера. Благодаря медиа-запросам вы можете параллельно создавать стили для небольших мобильных телефонов, планшетов, лэптопов и мониторов с большой диагональю.
Идея адаптивного дизайна — предоставить посетителям сайт в наиболее читаемой и привлекательной форме. Дизайн создается под как минимум три целевых экрана: настольный ПК, планшет и смартфон. Но учитывая большое количество вариаций этих девайсов, недостаточно остановиться на какой-то одной ширине для каждого типа устройства. Поэтому важно использовать гибкую сетку и проводить тестирование в процессе разработки, отслеживая то, как подстраивается дизайн сайта под разную ширину браузерного окна.
Когда использовать медиа-запросы?
Как правило, для адаптации дизайна веб-страницы необходимо прописать ряд CSS-стилей для определенных элементов. Ниже мы перечислим наиболее частые сценарии, когда вам понадобится обратиться к медиа-запросам.
- Определение количества колонок. Трехколоночный макет сайта, который шикарно смотрится на настольных ПК, будет совсем неуместен для мобильных телефонов и планшетов. С помощью медиа-запросов можно переопределить количество колонок в макете с учетом ширины экрана устройства, сгруппировав для смартфонов весь контент в одну колонку.
- Относительная ширина. Когда вы устанавливаете фиксированную ширину макета, скажем, в 960 пикселей, это подойдет для настольных компьютеров, лэптопов и некоторых особо крупных планшетов. Однако для мобильного телефона такой размер контейнера слишком большой. Используя медиа-запрос, можно специально для смартфонов создать «резиновый» макет, ширина которого будет не фиксированной, а относительной. Таким образом, контейнер шириной 100% будет легко подстраиваться под любой смартфон в любой ориентации.
- Уменьшение отступов. Большие расстояния между блоками и элементами создают ощущение воздушного, легкого дизайна. Однако отступы, которые хорошо смотрятся на мониторе с диагональю 21-27 дюймов, будут выглядеть абсолютно безобразно на небольшом экране смартфона, к тому же принуждая пользователей больше прокручивать страницу. Медиа-запросы позволяют задать альтернативные размеры отступов для узких дисплеев.
- Регулировка размера шрифта. Заголовки высотой в 60 пикселей могут красиво смотреться на десктопе, но для мобильных устройств такой размер шрифта редко когда уместен, поэтому для узких экранов будет целесообразным установить меньшее значение font-size.
- Адаптивная навигация. Нередко бывает так, что навигационное меню, которое было продумано для десктопной версии сайта, совершенно не подходит для мобильных устройств ввиду своей объемности либо манеры расположения пунктов меню. Существует несколько подходов к реализации удобной навигации для мобильной версии сайта, и медиа-запросы непременно принимают в этом участие.
- Скрытие элементов. Некоторые части веб-страницы могут быть бесполезными либо малозначимыми, если сайт просматривается с мобильного телефона. С помощью свойства display: none и медиа-запросов вы можете скрыть определенные элементы от глаз посетителя, если он зашел на сайт со смартфона. Но имейте в виду, что подобный прием не экономит трафик: скрытые элементы по-прежнему будут загружаться браузером.
Конечно, это далеко не все ситуации, когда применяются медиа-запросы.
Breakpoints (контрольные точки)
При помощи медиа-запросов вы можете создавать так называемые контрольные точки (англ. breakpoints) и привязывать к ним CSS-стили. К примеру, можно определить для браузера следующие правила: «Если ширина экрана составляет больше чем 767 пикселей, к веб-странице применяются эти стили, а если ширина экрана составляет больше чем 991 пиксель, применяются другие стили». Вот эти числа, обозначающие ширину экрана, и называются контрольными точками.
Какую ширину необходимо указывать в контрольных точках? Наиболее простой ответ: ту, на которой верстка веб-страницы начинает ломаться. Представим, что у вас есть сайт с контейнером шириной 1180 пикселей. Тогда в окне шириной 1200 пикселей (учитываем полосу прокрутки) или меньше он, скорее всего, будет выглядеть не очень хорошо. Вот и ваша первая контрольная точка: необходимо внести правки в дизайн, если сайт просматривается в окне шириной менее чем 1200 пикселей.
При создании гибких сеток часто применяется определенный набор медиа-запросов, предусмотренный для трех различных контрольных точек: смартфон, планшет, монитор ПК. Контрольных точек может быть и больше. Например, в Bootstrap 4 используется четыре контрольных точки в одном направлении и еще четыре — в обратном направлении:
/* ------------------------------------------ */
/* ----- От маленьких экранов к большим ----- */
/* ------------------------------------------ */
/* Стили для очень маленьких экранов (телефоны в книжной ориентации,
дисплей менее 576 пикселей). Записываются без медиа-запросов,
поскольку в Bootstrap это значение по умолчанию */
/* Стили для маленьких экранов (телефоны в альбомной ориентации,
дисплей 576 пикселей и более) */
@media (min-width: 576px) { ... }
/* Стили для средних экранов (планшеты, дисплей 768 пикселей и более) */
@media (min-width: 768px) { ... }
/* Стили для больших экранов (ПК, дисплей 992 пикселей и более) */
@media (min-width: 992px) { ... }
/* Стили для очень больших экранов (ПК с большим монитором,
дисплей 1200 пикселей и более) */
@media (min-width: 1200px) { ... }
/* ------------------------------------------ */
/*------ От больших экранов к маленьким ------*/
/* ------------------------------------------ */
/* Стили для очень больших экранов (дисплей 1200 пикселей и более).
Записываются без медиа-запросов, так как контрольная точка
для очень больших экранов не имеет верхней границы по ширине */
/* Стили для больших экранов (дисплей максимум 1199 пикселей) */
@media (max-width: 1199px) { ... }
/* Стили для средних экранов (дисплей максимум 991 пикселей) */
@media (max-width: 991px) { ... }
/* Стили для маленьких экранов (дисплей максимум 767 пикселей) */
@media (max-width: 767px) { ... }
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
Кроме этого, в Bootstrap задействуются еще несколько вариаций контрольных точек для записи стилей под конкретный диапазон ширины экранов. При этом используются сразу оба условия — для минимума и для максимума:
/* Стили для очень маленьких экранов (дисплей максимум 575 пикселей) */
@media (max-width: 575px) { ... }
/* Стили для маленьких экранов (дисплей шириной от 576 пикселей до 767 пикселей) */
@media (min-width: 576px) and (max-width: 767px) { ... }
/* Стили для средних экранов (дисплей шириной от 768 пикселей до 991 пикселей) */
@media (min-width: 768px) and (max-width: 991px) { ... }
/* Стили для больших экранов (дисплей шириной от 992 пикселей до 1199 пикселей) */
@media (min-width: 992px) and (max-width: 1199px) { ... }
/* Стили для очень больших экранов (дисплей минимум 1200 пикселей) */
@media (min-width: 1200px) { ... }
Mobile First или Desktop First?
Когда вы пишете стили для контрольных точек, вы не создаете весь дизайн с нуля, а лишь корректируете существующую верстку. Возникает вопрос, под что верстать изначально: под настольные компьютеры с последующей корректировкой под мобильные устройства или же наоборот — сначала создать версию для небольших экранов, а затем расширить ее? Рассмотрим оба подхода.
- Desktop First. При этом подходе вы сначала полностью верстаете дизайн для больших экранов, без использования медиа-запросов. После этого, используя контрольные точки в медиа-запросах, корректируете дизайн под средние и маленькие экраны (уменьшаете шрифт, перестраиваете макет, скрываете второстепенные элементы и т. п.). Преимущество такой верстки заключается в том, что старые браузеры (к примеру, Internet Explorer 8), которые не знают, что такое медиа-запросы, смогут отобразить ваш сайт, поскольку это исходный дизайн, который вы писали без использования директивы
@media. - Mobile First. Если вы выбираете данный подход, то сначала верстаете дизайн для самых маленьких экранов, не используя медиа-запросы. После этого, создавая контрольные точки, вы корректируете верстку под все более и более широкие экраны.
Оба подхода подразумевают сначала создание определенного базового набора стилей, актуальных для любой версии сайта (например, цвет ссылок, размер основного шрифта и др.), а затем написание тех стилей, которые будут отличаться для различных экранов.
Синтаксис медиа-запросов
Чтобы добавить медиа-запрос в таблицу стилей, запишите следующее:
@media (min-width: 576px) {
/* здесь будут CSS-стили */
}
Внутрь скобок медиа-запроса поместите стили CSS, как вы делаете это обычно:
@media (min-width: 576px) {
.column {
width: 100%;
}
h2 {
font-size: 24px;
}
/* и так далее... */
}
Желательно размещать все медиа-запросы под обычными стилями, а не над ними. Если вы используете контрольные точки, отталкиваясь от минимальной ширины экрана (min-width), размещайте их в порядке возрастания ширины экрана. Если вы применяете max-width, тогда расположите медиа-запросы в порядке уменьшения ширины. В противном случае одни медиа-запросы будут перезатирать предыдущие.
Далее в учебнике: принцип создания гибкой сетки в CSS.
