Создание меню на чистом CSS
Владислав Калачев
Опубликовано Автор: Владислав Калачев
9 323
Доброго времени суток, друзья. Частой задачей при разработки сайта или приложения является создание меню с целью лучшей навигации. Есть несколько путей решения этой задачи: либо с помощью CSS, либо с использованием JS. В данной статье я хочу показать вам путь решения этой задачи по средствам только одного CSS. Приступим.
Видео по теме:
Создание HTML макетаДля начала нам потребуется создать саму верстку по средам HTML тегов. Давайте же сделаем это.
<nav>
<div>
<label for="menuToggle">Меню</label>
<input type="checkbox">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Страница1</a></li>
<li><a href="#">Страница2</a></li>
<li><a href="#">Страница3</a></li>
<li><a href="#">О нас</a></li>
</ul>
</div>
</nav>
<section>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Facilis
autem consequatur eum facere neque. Tenetur laboriosam
repellendus neque fuga, velit, totam, est, aspernatur
sunt sapiente earum quo beatae. Fuga, officia.
</div>
</section>
Добавление основных CSS стилей
html{
height: 100%;
font-size: 18px;
}
.menu{
list-style-type: none;
margin: 0;
padding: 0;
}
nav{
background: #4c3167;
}
.menu li{
float: left;
}
.menu li a {
display: inline-block;
padding: 10px 15px;
color: #fff;
text-decoration: none;
}
section{
padding-top: 10px;
}
.wrapper{
max-width: 1024px;
padding: 0 30px;
margin: 0 auto;
}
.b-content{
height: 100%;
background: #c1aaff;
color: #000;
}
.menuToggle{
padding: 10px 15px;
cursor: pointer;
color: #fff;
display: none;
}
body{
height: 100%;
}
nav input{
display: none;
}
nav label{
padding: 10px 15px;
color: #fff;
display: none;
}
Добавление стилей для мобильной версии
@media ( max-width: 670px) {
nav label{
display: block;
}
#menuToggle:checked + . menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
Это все что нужно для для создания меню на чистом CSS. Давайте поподробнее рассмотрим как это все работает. У нас есть обычный список в котором мы храним меню. Мы добавляем checkbox с помощью которого мы будем хранить состояния и тег <label> который будет у нас в роли кнопки меню на мобильных устройствах.
<label for="menuToggle">Меню</label>
<input type="checkbox">
Скрываем сам checkbox и оставляем смену состояния только тегу <label>.
Теперь добавляем стили которые будут показывать блок меню если мы кликае по тегу <label> и скрывать его по второму клику.
#menuToggle:checked + .menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
Данная статья подошла к концу.
Подписывайтесь на наш канал в Telegram и на YouTube для получения самой последней и актуальной информации.
РубрикиFront-end, CSS, junior, ВерсткаВам может понравиться
30 горизонтальных меню для сайта
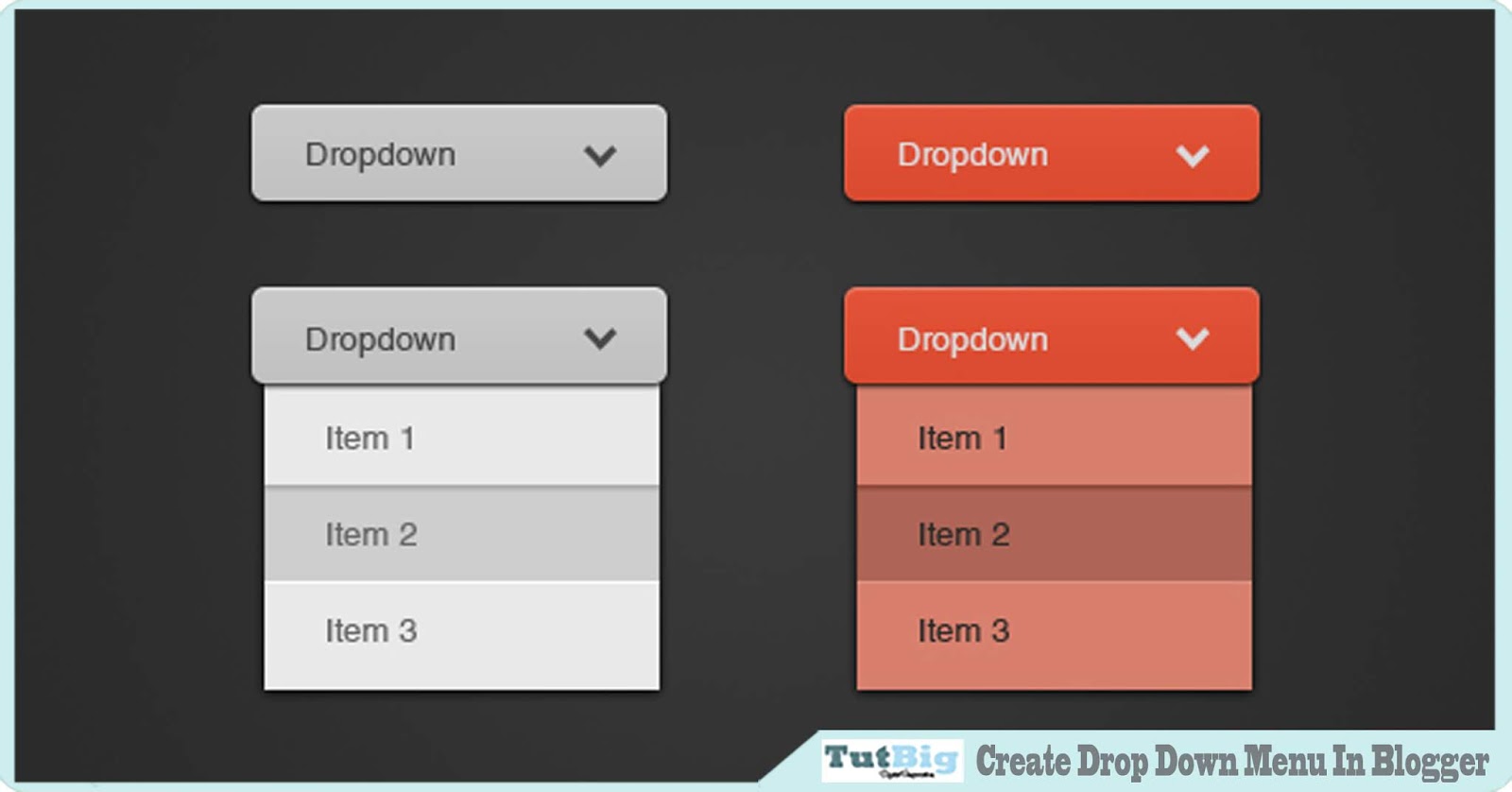
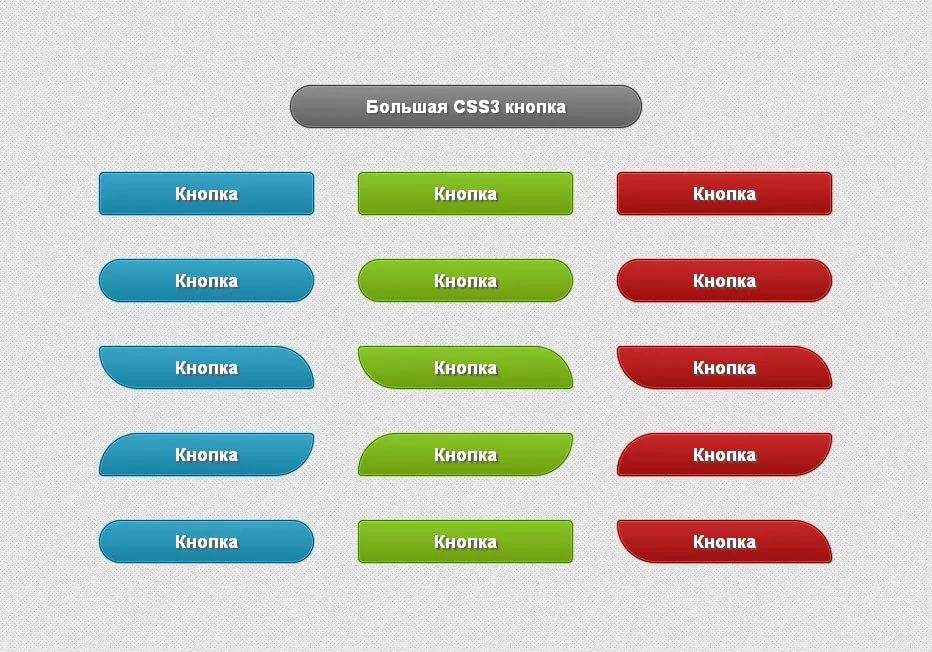
Представляем вашему вниманию подборку из 30 горизонтальных меню для сайта. Все меню сделаны только с применением CSS и HTML и проверялись на работоспособность в браузерах IE6, IE7, IE8, Firefox, Opera, Safari, Chrome. Все представленные исходники запакованы в архивы.
В каждом из архивов вы найдете, HTML файл содержащий структуру меню, файл style.css, который содержит стили для данного меню и папку » images» в которой располагаются изображения для данного меню. Все виды меню построены на CSS и списках UL LI, что обеспечивает легкое редактирование и добавление пунктов меню при необходимости.
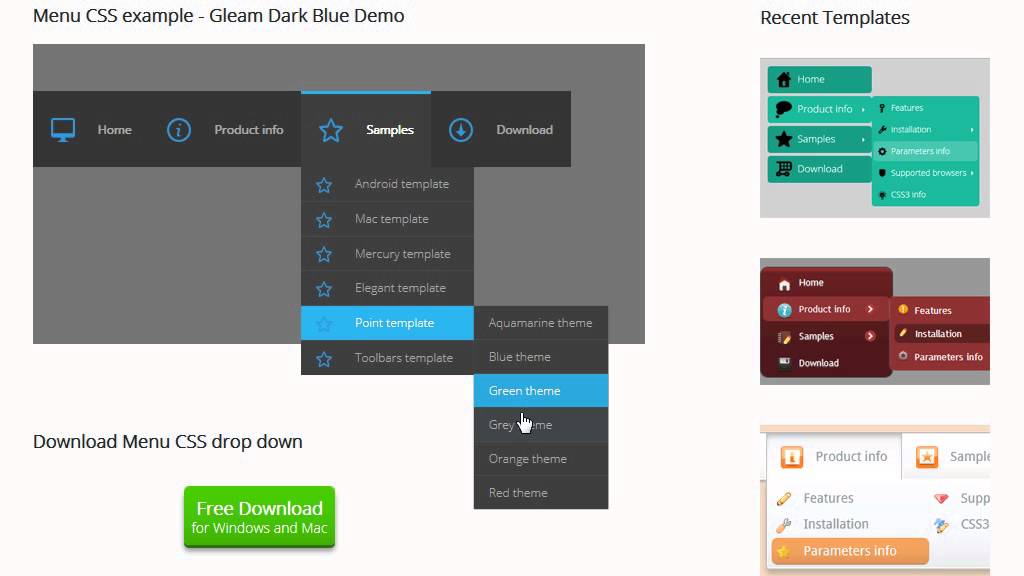
| 1. Темно синее CSS меню. Меню в темно синем стиле 100% ширины. Демо |
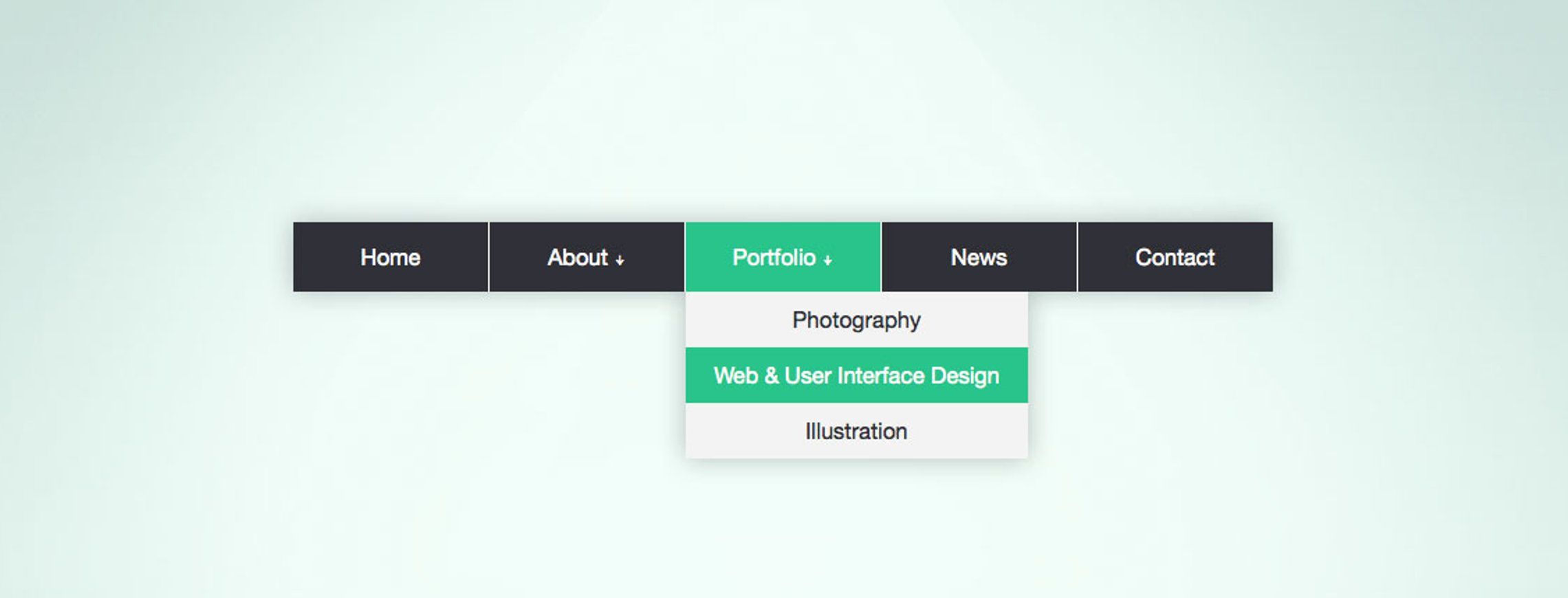
2. Стильное зеленое меню. Меню в зеленом стиле подойдет для многих цветов фона. Демо |
3. Глянцевое меню. Чёрное меню с оранжевым эффектом при наведении и зеркальным отблеском, применяется на белом фоне. Демо |
| 4. Стильное коричневое меню. Меню в коричневом цвете, затемняющееся при наведении кусора. Демо |
5. Черное глянцевое меню. Черное меню с глянцевым эффектом на белом фоне. Демо |
6. Округлое синее меню. Синее меню с закругленными углами и красивым эффектом при наведении, может использоваться на белом фоне. Демо |
| 7. Разноцветное меню Разноцветное меню с эффектом разгибания уголка при наведении. Демо |
8. Шоколадный стиль меню. Меню в шоколадном стиле с эффектом выпуклости при наведении. Демо |
9. Блейзер меню. Блейзер меню, с интересным эффектом при наведении которое, может быть использовано на любом светлом фоне. Демо |
| 10. Flasy меню. Черное меню с зеленым эффектом свечения при наведении курсора. Демо |
11. Orcom меню. Меню с удивительным эффектом при наведении курсора, ширина меню установлена в 700 px. Демо |
12. Oplaz Css меню. Css меню с простым эффектом при наведении курсора, шириной 700 px и зеркальным эффектом. Демо |
| 13. Quaza CSS меню. Темно красное меню, длиной 700 px с простым эффектом при наведении и оранжевым активным пунктом. Демо |
14. Flosy CSS меню. CSS меню с эффектом рамки при наведении на пункт, меню сделано с применением одного изображения. Демо |
15. Vonso CSS меню. CSS меню с красивым фоном. Демо |
| 16. Razer меню. Простое меню с двумя различными эффектами при наведении и для активного пункта меню. Демо |
17. Brány CSS меню. Простое меню с закругленными углами. Демо |
18. Capzl CSS меню. Глянцевое горизонтальное меню с зеркальным отражением. Демо |
| 19. Skin CSS меню. Горизонтально меню со скругленными углами и активными пунктами в виде вкладок. Демо |
20. Nozml меню. Простое меню, сделанное без использования изображений, его можно размещать в верхней части шапки сайта, для отображения основных важных пунктов. Демо |
21. Rapak CSS меню. Горизонтальное меню с красивым фоном и эффектом рамки при наведении курсора на пункт. Демо |
22. Czoo CSS меню. Czoo CSS меню.Простое горизонтальное меню 100%, ширины с эффектом при наведении курсора. Демо |
23. Sapy CSS меню. Классическое горизонтальное меню, может быть использовано практически для любого сайта. Демо |
24. Голубое CSS меню. Меню с красивым фоном, имеющим изогнутый вид. Демо |
| 25. Cremy CSS меню. Меню с затемненными уголками пунктов, может быть использовано на светлых и темных фонах. Демо |
26. Sloon CSS меню. Светлое меню с оранжевыми активными пунктами. Демо |
27. Artine CSS меню. Креативное горизонтальное меню. Демо |
| 28. Woody CSS меню. Меню с необычным оформлением пунктов. Демо |
29. Серебристое меню. Серебристое меню с удивительным эффектом при наведении курсора, может использоваться на белом фоне. Демо |
30. Глянцевое меню. Черное глянцевое меню с зеркальным отражением и синим эффектом при наведении курсора. Демо |
Файлы для скачивания
- Название: Горизонтальные меню для сайта одним архивом
- Ссылка: gorizontalnoe-menyu-dlya-saita-demo.rar206.4 KB
- Фрмат: RAR
Материал подготовлен проектом: WebMasterMix.ru
Источник
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 13 Январь 2011
Обновлено: 04 Ноябрь 2013
Просмотров: 136202
40 бесплатных адаптивных меню CSS
Застряли на создании навигационного меню веб-сайта? Загрузите более 40 бесплатных меню CSS. От современных меню с уникальными анимационными эффектами до меню на чистом CSS для повышения производительности веб-сайта.
Чтобы ускорить разработку меню на любом веб-сайте, который вы создаете, мы отобрали бесплатные шаблоны CSS, которые легко установить. Плагины навигации необходимы для создания мегаменю для крупных веб-сайтов или бокового меню для веб-сайтов электронной коммерции с большим количеством категорий. С этим уникальным набором плагинов и фрагментов кода разработка навигации станет намного проще. Адаптивный дизайн и кросс-браузерная поддержка, обеспечиваемые большинством этих плагинов jQuery, помогут вам с уверенностью создавать меню веб-сайтов.
Иногда минималистичный дизайн меню предпочтительнее во многих случаях. Так что продолжайте проверять наш список меню CSS, которые помогут вам в этом. Начинайте копать.
- 1 Горизонтальное меню
- 2 Вертикальное меню
- 3 Мега Меню
- 4 Выпадающее меню
- 5 Гамбургер-меню
- 6 Меню вне холста
- 7 Полноэкранное меню
Горизонтальное меню
Этот элемент веб-сайта всегда необходим веб-дизайнерам и разработчикам. Здесь вы получаете плагины, а также примеры проектов. Иногда требования клиента могут нуждаться в небольшой настройке, что может быть достигнуто только с помощью плагина меню, а не отдельного дизайна меню. Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных устройств, отзывчивых и простых горизонтальных меню и прокручиваемой навигации.
Здесь вы получаете плагины, а также примеры проектов. Иногда требования клиента могут нуждаться в небольшой настройке, что может быть достигнуто только с помощью плагина меню, а не отдельного дизайна меню. Поэтому я составил список надежных плагинов меню jQuery, меню вкладок для современных мобильных устройств, отзывчивых и простых горизонтальных меню и прокручиваемой навигации.
Навигационные эффекты Pure CSS
Кодирование: HTML/CSS Отзывчивость: Нет
Зависимости: Нет Требуемые навыки: Новичок
Это набор меню горизонтальной навигации с уникальной анимацией с эффектом наведения. только для вашего современного веб-сайта. Их очень легко реализовать на веб-сайтах Bootstrap или на пользовательских веб-сайтах CSS. У вас должна быть активная учетная запись на Codepen, чтобы загружать файлы Html и CSS.
Демонстрация и загрузка
Простое меню CSS-эффекты
Кодирование: HTML/CSS Адаптивность: Нет
Зависимости: Нет Требуемые навыки: Новичок
Это меню навигации на чистом CSS с горизонтальным дизайном меню, в котором не используется JavaScript. для их дизайна меню. Четыре примера меню включают эффекты «Кнопка», «Зачеркивание», «Линия наведения» и «Скольжение вниз». Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
для их дизайна меню. Четыре примера меню включают эффекты «Кнопка», «Зачеркивание», «Линия наведения» и «Скольжение вниз». Его легко реализовать на любом веб-сайте, скопировав код HTML и CSS.
Прямая загрузка
Навигация с горизонтальной прокруткой
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Требуемые навыки: Новичок
Большинство современных веб-сайтов начали использовать прокручиваемые навигационные меню вместо обычных. меню гамбургеров. Кажется, что это улучшает пользовательский опыт, позволяя посетителям быстро получать доступ к категориям веб-сайта. Это чистый дизайн CSS и не содержит кода jQuery.
Демонстрация и загрузка
Меню горизонтальной вкладки
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Промежуточный уровень 90 003
Если вы ищете правильное меню вкладок для навигации по сайту, получить этот бесплатный шаблон. У вас должна быть бесплатная учетная запись на Codepen, чтобы загрузить исходный код.
У вас должна быть бесплатная учетная запись на Codepen, чтобы загрузить исходный код.
Демонстрация и загрузка
Горизонтальная навигация по значкам
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Требуемые навыки: Новичок
Мобильные веб-сайты, включая прогрессивные веб-приложения, в наши дни предъявляют огромные требования к клиентам. Спрос на мобильные веб-сайты и прогрессивные веб-приложения растет. Клиенты, которым нужны веб-сайты электронной коммерции, предпочитают лучший визуальный дизайн наряду с впечатляющим пользовательским интерфейсом. Навигация по вкладкам — это важнейший дизайн пользовательского интерфейса для упрощения массивных списков ссылок, категорий, меню и т. д. Здесь вы найдете элегантный дизайн меню с использованием значков SVG, которые вы можете скачать бесплатно.
Демонстрация и загрузка
Вкладка мобильной навигации CSS
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Skill Re quired: Новичок
Вот меню навигации с вкладками, которое выглядит отлично с плавной анимацией. В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не меню-гамбургер. Это меню можно использовать бесплатно, и оно отлично подойдет в качестве нижнего колонтитула для вашего устройства.
В последнее время многие мобильные веб-сайты и мобильные приложения, как правило, используют меню вкладок, а не меню-гамбургер. Это меню можно использовать бесплатно, и оно отлично подойдет в качестве нижнего колонтитула для вашего устройства.
Демонстрация и загрузка
SlimMenu
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Modernizr Требуемые навыки: Промежуточный
slimMenu — это мощный плагин jQuery, который позволяет создавать отзывчивые и многоуровневые навигационные меню быстро. Плагин легко внедрить на любой веб-сайт, будь то Bootstrap или стандартные веб-сайты CSS. В отличие от отдельных примеров меню в списке, этот плагин предлагает множество опций для управления структурой и анимацией вашего меню из кода jQuery. Например, «resizeWidth» позволяет управлять свертыванием навигации, а «animSpeed» — скоростью перехода анимации.
Демонстрация и загрузка
Навигация Sticky
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуются навыки d: Новичок
Это легкий, но мощный фрагмент кода jQuery, который делает две вещи:
- Добавляет липкий класс к вашему тегу «nav»; он также позволяет модифицировать jQuery для изменения высоты прокрутки
- Он добавляет эффект плавной анимации прокрутки; также позволяет изменять скорость прокрутки.

Демонстрация и загрузка
Классная навигация
Кодирование: HTML/CSS/JS Отзывчивость: Нет
Зависимости: jQuery 9003 1 Требуемый навык: Новичок
Нравится очень крутая навигация? Это выглядит как меню в игре. Мне уже нравится анимация, и она будет отлично смотреться как на игровых сайтах, так и на личных сайтах.
Демонстрация и загрузка
Вертикальное меню
Zeynepjs — плагин многоуровневого меню
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Промежуточный уровень
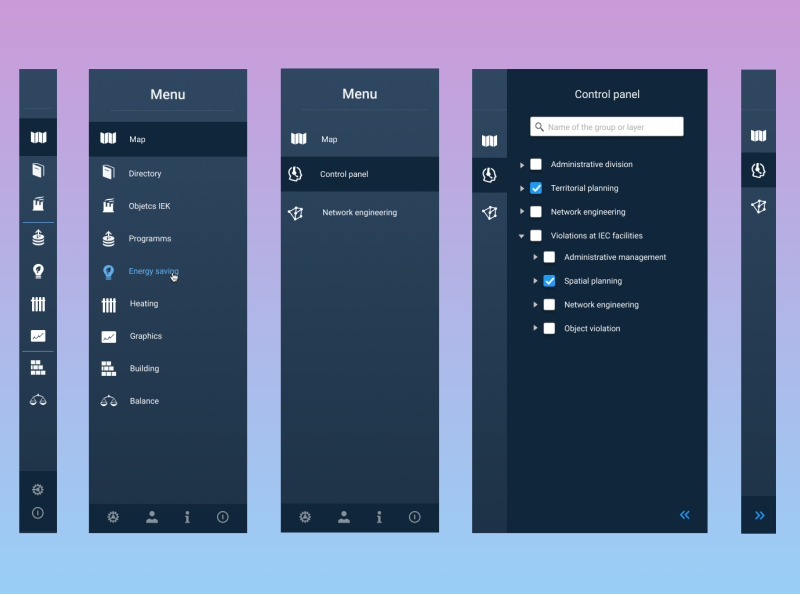
Это легкий многоуровневый Плагин меню, который позволяет создавать блестящие вертикальные боковые меню для вашего Веб-сайт. Дизайн CSS и анимация аккуратные и чистые. Обязательный плагин для разработчиков интерфейсов, которые создают веб-сайты электронной коммерции, которым нужны боковые меню с прокручиваемыми элементами меню.
Демонстрация и загрузка
Вертикальное расположение с навигацией
Кодирование: HTML/CSS/JS Адаптивность: Да
Зависимости: jQuery, Font Awesome Требуемые навыки: Intermedi ate
Это больше, чем маленький фрагмент. Вот полноэкранный слайдер веб-сайта с вертикальной панелью навигации. Дизайн подойдет для создания красивого сайта для портфолио или личного профиля. Он адаптирован для мобильных устройств и работает на любом устройстве. Плавный анимированный стиль делает этот шаблон достойным внимания для вашего нового веб-сайта.
Демонстрация и загрузка
Pure CSS Боковое меню навигации V2
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет, Навык Требуется: Новичок
Использование простого HTML-кода, SVG значки и код CSS, вы получаете красивое меню навигации на боковой панели. Он анимируется, когда вы наводите курсор на левую часть сайта.
Он анимируется, когда вы наводите курсор на левую часть сайта.
Навигация по вертикальным значкам (выдвижное меню)
Кодирование: HTML/CSS/JS Отзывчивый: Да
Зависимости: jQuery, Font Awesome Требуемые навыки: Средний
Сегодня я представляю вам еще одну вертикальную навигацию с плоскими цветами, иконками Font Awesome и всплывающим меню. Анимация CSS и адаптивный дизайн на высшем уровне.
Демонстрация и загрузка
Эффекты меню Greensock
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Line Icons, MorphSVG, GreenSock Требуемые навыки: Средний уровень
Это отличный концептуальный проект меню, созданный с использованием JavaScript-библиотек GreenSock. Анимация плавная, и вы можете использовать ее для вдохновения в дизайне меню.
Демонстрация и загрузка
Мегаменю
Один из самых мощных элементов веб-сайта, который никогда не устареет. Мегаменю работает для электронной коммерции, игр, бизнес-сайтов и любого веб-сайта с большим количеством категорий. Сложность заключается в том, чтобы заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете преимущества всех типов меню — выпадающих меню, многоуровневых подменю и, возможно, мобильных меню для всех мобильных и портативных устройств. 9 Да д: Новичок
Мегаменю работает для электронной коммерции, игр, бизнес-сайтов и любого веб-сайта с большим количеством категорий. Сложность заключается в том, чтобы заставить работать адаптивный дизайн (получите 2 в меню One Mega). Здесь вы также получаете преимущества всех типов меню — выпадающих меню, многоуровневых подменю и, возможно, мобильных меню для всех мобильных и портативных устройств. 9 Да д: Новичок
Да , вы не ослышались. Это дизайн меню 2 в 1, где вы получаете два меню CSS.
- Адаптивное мегаменю Bootstrap для настольных компьютеров и устройств Retina.
- Второе — это мобильное меню, которое адаптируется к дизайну внешнего меню.
Все файлы Html, CSS и JS доступны для бесплатной загрузки. Класс липкого меню также добавлен для веб-сайтов электронной коммерции.
Прямая загрузка. Требуется: Новичок
Это бесплатное мегаменю для Bootstrap веб-сайты, поскольку он использует Bootstrap в качестве основного CSS. Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачивайте и используйте для любых целей.
Для запуска этого мегаменю не требуется кода jQuery или JavaScript. Скачивайте и используйте для любых целей.
Прямая загрузка
Плоское меню навигации
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Modernizr S kill Требуется: Промежуточный уровень
Отзывчивое горизонтальное выпадающее меню, вдохновленное Мегаменю веб-сайта Microsoft может стать вашим следующим меню веб-сайта. Меню требует, чтобы пользователь щелкнул, чтобы вызвать многоуровневые выпадающие элементы. Это мега-меню было разработано Codrops в 2013 году и по-прежнему выглядит свежо в 2021 году.
Демонстрация и загрузка
Выпадающее меню
Растягивающаяся навигация
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: 9 0032 jQuery, Modernizr Требуемые навыки: Средний уровень
Этот плагин меню навигации это выпадающее меню CSS от разработчиков CodyHouse. Они не перестают удивлять своих зрителей. Абсолютное положение этого выпадающего меню можно изменить в файле CSS на любое положение веб-сайта, и меню открывается одним щелчком мыши. Также легко реализовать на веб-сайтах Bootstrap.
Они не перестают удивлять своих зрителей. Абсолютное положение этого выпадающего меню можно изменить в файле CSS на любое положение веб-сайта, и меню открывается одним щелчком мыши. Также легко реализовать на веб-сайтах Bootstrap.
Демонстрация и загрузка
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Modernizr 9003 1 Требуемый навык: Средний уровень
Slicknav — это простой в использовании плагин и предоставляет опции для доступа к библиотеке анимации jQuery и пользовательскому интерфейсу jQuery (необязательно). Он использует простую разметку для выпадающего меню, которое фантастически вписывается в любой дизайн веб-сайта. Он имеет кросс-браузерную совместимость и поддерживает многоуровневое меню. Стили CSS предназначены только для мобильных устройств.
Демонстрация и загрузка
Колесо меню jQuery
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Skill Re quired: Промежуточный уровень
Демонстрация и загрузка
Это меню пример, который показывает простое всплывающее меню в виде круга при наведении. Вы также можете настроить макет отображаемых меню.
Вы также можете настроить макет отображаемых меню.
Гамбургер-меню
Гамбургер-меню считается блестящим UX-дизайном, который до сих пор широко используется и известен всем, кто использует мобильное приложение или мобильный веб-сайт. Цель гамбургер-меню — создать простой способ перехода к важным разделам/страницам веб-сайта. Иногда мне часто кажется, что многие дизайнеры веб-сайтов используют гамбургер-меню для всего. Я советую использовать это меню только тогда, когда навигация, такая как горизонтальное меню вкладок, не работает. Кроме того, проверьте раздел полноэкранного меню, чтобы узнать больше о связанных меню CSS.
Классное меню гамбургеров
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Новичок 900 03
Это очень простое CSS-меню-гамбургер, которое показывает полноэкранное наложение на щелчок. Этот код удобен для начинающих и очень прост в реализации. Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного наложения в CSS, отрегулировать положение гамбургер-меню и так далее.
Структура кода чистая и независимая, как и код CSS и jQuery. Вы можете легко изменить ширину полноэкранного наложения в CSS, отрегулировать положение гамбургер-меню и так далее.
Демо и загрузка
Всплывающее меню jQuery
Кодирование: HTML/CSS/JS Отзывчивость: Да quired: Новичок
Это очень простое и отзывчивое меню, которое работает при нажатии любого класса CSS или идентификатора, который вы хотите. Стиль поп-меню классический, но золотой. Вы можете написать свой собственный CSS, чтобы изменить стили.
Демонстрация и загрузка
Off Canvas Menu
Это современное меню, расположенное за пределами области просмотра и созданное в основном для мобильных и сенсорных устройств. В последнее время мы видим, что многие веб-сайты с большим количеством категорий используют это меню для улучшения взаимодействия с пользователем. На современных веб-сайтах широко распространенными дизайнами меню вне холста являются push- и полноэкранные оверлейные меню.
Pushy Menu Plugin
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Font Awesome Требуемые навыки: Новичок
Pushy — адаптивное меню навигации вне холста с использованием CSS. преобразования и переходы. Это меню совместимо с мобильными браузерами — хром и сафари.
Демонстрация и загрузка
Плагин Sidr
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Средний уровень
Это лучший плагин jQuery для создания боковых меню вне холста с адаптивным дизайном. С настраиваемыми функциями это необходимо для разработчиков.
Демонстрация и загрузка
Перспектива просмотра страницы
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery, Modernizr Требуемый навык: Средний уровень
Преобразует страницу в 3D, чтобы открыть меню. Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Есть много красивых переходов CSS, которые можно использовать с этим дизайном.
Демонстрация и загрузка
Полноэкранное меню
Последним из категории навигационных меню, которые я выбрал здесь, являются полноэкранные меню.
Полноэкранное меню навигации
Кодирование: HTML/CSS/JS Адаптивность: Да
Зависимости: jQuery Требуемые навыки: Новичок
Это блестящий пример дизайна меню, который вам понравится. Попробуйте реализовать это на своем сайте. Его легко изменить в соответствии с вашими потребностями, и он адаптируется к мобильным и сенсорным устройствам.
Прямая загрузка
Меню полной страницы
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуются навыки d: Новичок
Это меню можно вызвать кнопкой, класс, значки гамбургеров или даже текстовые элементы. С первого взгляда вы заметите блестящую CSS-анимацию и переходы, встроенные в этот дизайн меню. Это полноэкранное меню позволяет добавить в него меню вкладок.
С первого взгляда вы заметите блестящую CSS-анимацию и переходы, встроенные в этот дизайн меню. Это полноэкранное меню позволяет добавить в него меню вкладок.
Демонстрация и загрузка
jQuery Square Menu
Кодирование: HTML/CSS/JS Отзывчивость: Нет
Зависимости: jQuery Skill Re quired: Промежуточный уровень
Превосходный дизайн меню с чистым HTML-кодом. и минимальный стиль дизайна для вашего сайта. Анимация делает его похожим на книгу и, возможно, отлично подходит для личных веб-сайтов. Это легкий фрагмент JS и CSS, который будет легко реализовать на вашем веб-сайте. Вы можете активировать триггер меню с помощью любого ID или Класс элемента. Адаптивность для мобильных устройств легко изменить, так как этот фрагмент предназначен только для настольных вариантов.
Демонстрация и загрузка
Стиль полностраничной навигации 1
Кодирование: HTML/CSS Адаптивный: Да
Зависимости: Нет Навык Требуется: Новичок
Меню на чистом CSS с гамбургером значок в качестве триггера имеет очень плавный дизайн, который не использует Jquery для работы. Анимация CSS плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Анимация CSS плавная, а весь дизайн меню построен только с использованием HTML и CSS.
Демонстрация и загрузка
Полностраничный стиль навигации 2
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Skill Re quired: Новичок
Еще один вариант полноэкранной навигации меню, которое безупречно работает без jQuery.
Демонстрация и загрузка
Вы нашли свое любимое меню навигации? Еще нет? Все меню CSS в этом разделе можно загрузить бесплатно. Просто выберите один и начните создавать красивый шаблон меню навигации для своего веб-сайта и произведите впечатление на своих посетителей. Есть много вариантов на выбор, и с небольшим прикосновением к коду CSS на вашей стороне, вы можете настроить меню в соответствии с дизайном вашего веб-сайта.
Оформление меню | Web Accessibility Initiative (WAI)
в учебнике по меню
Обзор
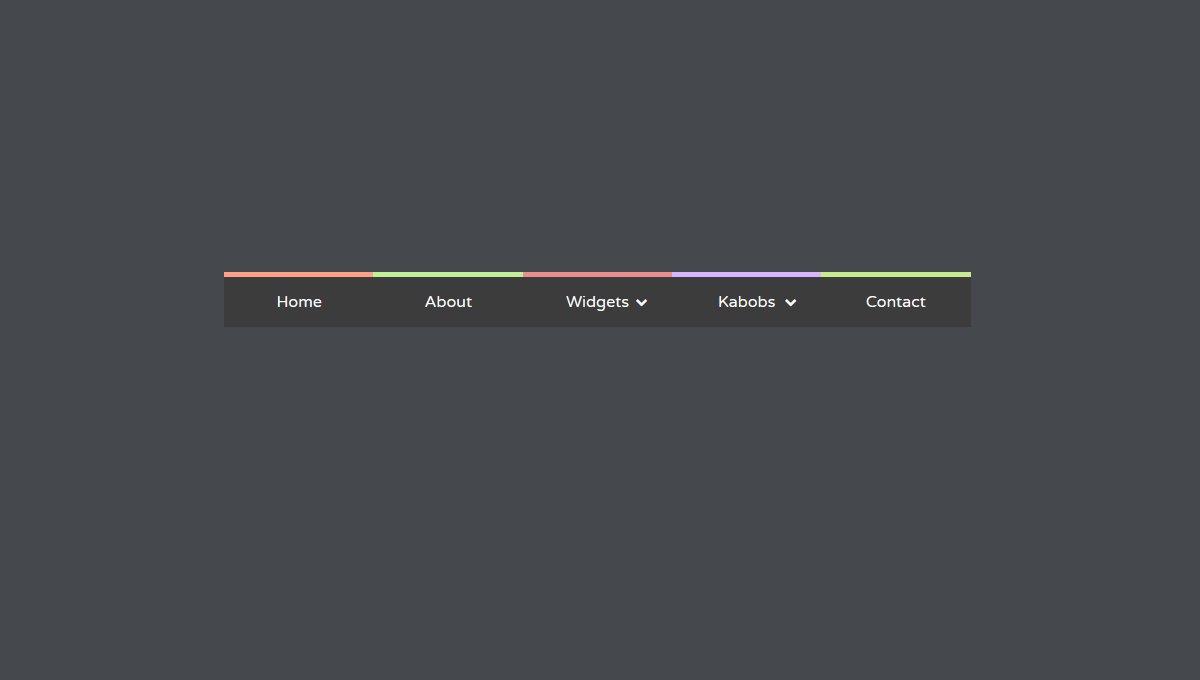
Четкий и согласованный стиль позволяет пользователям быстрее находить и распознавать меню. Такой стиль включает в себя согласованность в поведении, внешнем виде и относительном расположении на страницах веб-сайта.
Такой стиль включает в себя согласованность в поведении, внешнем виде и относительном расположении на страницах веб-сайта.
Общие положения
Меню часто используют изображения, такие как значки, которые могут быть декоративными или сообщать о функциональности. Этим изображениям требуются текстовые альтернативы, как описано в Учебнике по изображениям. Требования к контрастности также применимы к меню и его пунктам.
Местоположение
Отображать меню там, где его ожидает целевая аудитория сайта. Например, на веб-сайтах главное меню навигации обычно располагается либо вертикально слева от страниц (в языках с письмом слева направо), либо горизонтально вверху. Меню приложений обычно располагаются горизонтально вверху.
Идентификация
Убедитесь, что меню и их пункты идентифицируются как таковые. В дополнение к структурной разметке, описанной в предыдущем разделе, цветовая схема необходима для визуального сообщения о наличии меню и элементов.
Подумайте о том, чтобы метки меню были видны всем. Например, в этих руководствах «Учебник по меню», «Все руководства», «На этой странице» — это метки меню, представленные в виде видимых заголовков, доступных для всех пользователей.
Читаемость
Убедитесь, что размеры меню и пунктов меню соответствуют всему тексту. Размер меню также должен адаптироваться к разным размерам текста, чтобы соответствовать языкам с более длинными словами и людям, которым нужен более крупный текст. По возможности избегайте текста в верхнем регистре, разрывов строк и переносов, поскольку они часто отвлекают внимание и затрудняют чтение.
Размер
Обеспечьте достаточное пустое пространство, например отступы, для поддержки людей с ограниченной подвижностью и маленькими сенсорными экранами на мобильных устройствах. В то же время следите за тем, чтобы меню не перекрывали себя и другое содержимое страницы, когда пользователи увеличивают размер текста или масштабируют страницу.
Передавайте элементы меню и их состояния, используя цвет и другие параметры стиля. Не полагайтесь только на цвет, так как некоторые пользователи не смогут воспринять такие изменения. Например, изменить форму элемента меню или добавить значок в дополнение к изменению его цвета при выборе.
Состояние по умолчанию
Используйте отдельный стиль для визуального обозначения пунктов меню как областей страницы, которые можно активировать. Однако избегайте преувеличенного оформления текста, например слов в верхнем регистре или маленьких заглавных букв, так как это затрудняет чтение текста.
Состояния наведения и фокусировки
Изменение элементов меню, находящихся под курсором или сфокусированных, что дает пользователям визуальное руководство при навигации по меню. В этом примере состояния наведения и фокуса используют инвертированную цветовую схему (синий на белом вместо белого на синем) и подчеркивают.
Код: CSS nav a:hover,
навигация: фокус {
цвет: #036;
цвет фона: #fff;
оформление текста: подчеркивание;
}
Посмотрите этот код в действии на живом примере.
Активное состояние
Указывает элемент меню, который был активирован щелчком, касанием или выбором клавиатуры. Пользователи могут определить непреднамеренную активацию, например, когда они щелкнули не тот пункт меню. В этом примере активный элемент имеет более темно-синий фон и подчеркивание.
Код: CSS навигация: активная {
цвет: #fff;
цвет фона: #024;
оформление текста: подчеркивание;
}
Посмотрите этот код в действии на живом примере.
Текущее состояние
Также визуально указывает текущий пункт меню в дополнение к структурной разметке, рассмотренной в предыдущем разделе.
В этом примере было добавлено другое сочетание цветов (черный на сером) и нижняя граница, чтобы придать текущему пункту меню особый цвет и форму.
Код: CSS nav [aria-current=page] {
цвет фона: #bbb;
цвет: #000;
нижняя граница: сплошная .25em № 444;
}
Посмотрите этот код в действии на живом примере.
Состояние посещения
Для некоторых типов меню, таких как инструкции, может быть полезно указать элементы меню, которые пользователь уже посещал.


 menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}
menu{
display: block;
position: absolute;
background: #4c3167;
width: 100%;
margin-left: -30px;
padding-left: 28px;
}
.menu li{
float: none;
}
.menu{
display: none;
}
}


