HTML Размеры таблицы — table size — schoolsw3.com
❮ Назад Далее ❯
HTML таблицы могут иметь разные размеры для каждого столбца, строки или всей таблицы.
Используйте атрибут style с свойствами width и height для указания размера таблицы, строки или столбца.
Ширина таблицы
Чтобы задать ширину таблицы, добавьте атрибут style к элементу <table>:
Пример
Установите ширину таблицы равной 100%:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Год</th>
</tr>
<tr>
<td>Андрей</td>
<td>Щипунов</td>
<td>50</td>
</tr>
<tr>
<td>Татьяна</td>
<td>Щипунова</td>
<td>94</td>
</tr>
</table>
Примечание: Использование процента в качестве единицы измерения ширины означает, насколько широким будет этот элемент по сравнению с его родительским элементом, которым в данном случае является элемент 
Ширина столбца таблицы
Чтобы задать размер определенного столбца, добавьте атрибут style в элемент <th> или <td>:
Пример
Установите ширину первого столбца равной 70%:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Год</th>
</tr>
<tr>
<td>Андрей</td>
<td>Щипунов</td>
<td>50</td>
</tr>
<tr>
<td>Татьяна</td>
<td>Щипунова</td>
<td>94</td>
</tr>
</table>
Высота строки таблицы
Чтобы задать высоту определенной строки, добавьте атрибут style к элементу строки таблицы:
Пример
Установите высоту второй строки равной 200 пикселям:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
</tr>
<tr>
<td>Андрей</td>
<td>Щипунов</td>
<td>50</td>
</tr>
<tr>
<td>Татьяна</td>
<td>Щипунова</td>
<td>94</td>
</tr>
</table> Попробуйте сами »
HTML Упражнения
Проверьте себя с помощью Упражнений
Упражнение:
Используйте стили CSS, чтобы сделать таблицу шириной 300 пикселей.
<table >
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Очки</th>
</tr>
<tr>
<td>Андрей</td>
<td>50</td>
</tr>
</table>
❮ Назад Далее ❯
Диалог настройки формата ячейки таблицы
Позволяет задать высоту строки и ширину столбца, содержащих выбранную ячейку, а также вариант «поведения» таблицы при вводе текста в эту ячейку. Если выделен диапазон ячеек, то ввод высоты строки и ширины столбца невозможен.
| Способы вызова диалога |
| Изображение диалога |
Описание элементов управления
Наименование |
Описание |
|
Отслеживание размера по горизонтали |
В этой группе устанавливается способ форматирования текста в ячейке по ширине. |
|
Перенос правой границы |
Форматирование текста по мере его ввода выполняется за счет перемещения правой границы ячейки. |
|
Изменение сужения текста |
Форматирование текста по мере его ввода выполняется за счет уменьшения ширины символов. Таким образом, текст вписывается в габариты ячейки с учетом назначенных отступов слева и справа. |
|
Форматирование строк |
Форматирование текста по мере его ввода выполняется за счет автоматического переноса слова на новую строку при достижении границы ячейки. |
|
Ширина, мм |
Поле для ввода ширины столбца, в котором находится ячейка. Доступно, если включена опция изменение сужения текста или форматирование строк. |
|
Отслеживание размера по вертикали |
В этой группе устанавливается способ форматирования текста в ячейке по высоте. |
|
Перенос нижней границы |
По мере ввода текста выполняется перемещение нижней границы ячейки. |
|
Изменение шага строк |
По мере ввода текста изменяется шаг строк. Таким образом, текст вписывается в габариты ячейки с учетом назначенных отступов снизу и сверху. |
|
Высота, мм |
Поле для ввода высоты строки, в которой находится ячейка. Доступно, если включена опция изменение шага строк. |
Доступность элементов управления диалога зависит также от следующих параметров настраиваемой таблицы:
•Если для ячейки включена опция Однострочный текст на Панели параметров, то опции форматирование строк, перенос нижней границы и изменение шага строк недоступны.
•Если при настройке блокировки размеров таблицы включена опция Фиксировать габариты ячеек, то опции перенос правой границы и перенос нижней границы недоступны. Кроме того, недоступны поля ширина столбца и высота строки.
Кроме того, недоступны поля ширина столбца и высота строки.
После завершения настройки нажмите кнопку Применить. Для выхода из диалога без сохранения изменений нажмите кнопку Отменить.
css — ширина столбца таблицы html
спросил
Изменено 4 года, 8 месяцев назад
Просмотрено 21к раз
Как исправить нижнюю колонку? Ширина 50% не очень работает. Я хочу сделать 2 ряда и 3 ряда снизу одинаковой ширины.
<голова>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
- HTML
- CSS
Столбцы таблицы взаимосвязаны. Так что, если вы разместите некоторый контент, который заставляет ячейку становиться шире, весь столбец становится шире.
Так что, если вы разместите некоторый контент, который заставляет ячейку становиться шире, весь столбец становится шире.
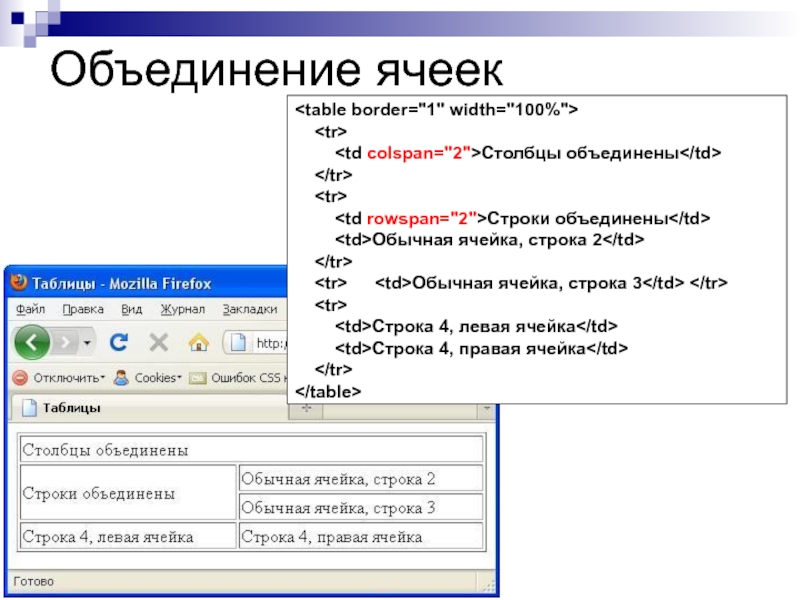
Это означает, что все строки должны иметь одинаковое количество ячеек. Однако вы можете объединить 2 или более ячеек, используя атрибут colspan .
Если вы хотите иметь 2 столбца в одной строке и 3 столбца в других, вы, вероятно, захотите установить 6 ячеек и использовать colspan в обоих случаях:
td {
граница: 1px сплошная #eee;
выравнивание текста: по центру;
} <таблица>Ячейка A Ячейка B Ячейка A Ячейка B Ячейка C
Я сделал их 6 столбцами, так как их легче визуализировать. Но на самом деле 2 столбца с каждой стороны можно объединить, так как они всегда объединены вместе:
тд {
граница: 1px сплошная #eee;
выравнивание текста: по центру;
} <таблица> <столбец> <столбец> <столбец> <столбец>Ячейка A Ячейка B Ячейка A Ячейка B Ячейка C
Использовать colspan='2' во втором столбце первой строки.
<голова>
<стиль>
стол, т, тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
Вы можете использовать colspan, чтобы указать браузеру, сколько столбцов должна занимать ячейка:
<голова>
<стиль>
стол,
й,
тд {
граница: 1px сплошной черный;
}
<тело>
<таблица>
Ячейка A
Ячейка B
Ячейка A
Ячейка B
Ячейка B
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
html — Установить постоянную ширину столбца таблицы независимо от количества текста в ее ячейках?
спросил
Изменено 6 месяцев назад
Просмотрено 1,3 млн раз
В моей таблице я установил ширину первой ячейки в столбце равной 100px .
Однако, если текст в одной из ячеек этого столбца слишком длинный, ширина столбца становится больше 100 пикселей . Как я могу отключить это расширение?
- html
- css
- ширина столбца
Я немного поиграл с ним, потому что мне было трудно его понять.
Вам нужно установить ширину ячейки (либо -й , либо -й , я ставил оба) И установить макет таблицы от до фиксированный . По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
По какой-то причине ширина ячейки остается фиксированной только в том случае, если установлена ширина таблицы (я думаю, что это глупо, но что там еще).
Также полезно установить для свойства overflow значение hidden , чтобы предотвратить выход лишнего текста из таблицы.
Вы также должны оставить все границы и размеры для CSS.
Итак, вот что у меня есть:
таблица {
граница: 1px сплошной черный;
макет таблицы: фиксированный;
ширина: 200 пикселей;
}
й,
тд {
граница: 1px сплошной черный;
ширина: 100 пикселей;
переполнение: скрыто;
} <таблица>заголовок 1 заголовок 234567895678657 данные asdfasdfasdfasdfasdf данные 2
Вот это в JSFiddle
У этого парня была похожая проблема: Ширина ячеек таблицы — фиксация ширины, перенос/усечение длинных слов
5 См. :
http://www.html5-tutorials.org/tables/changing-column-width/
:
http://www.html5-tutorials.org/tables/changing-column-width/
После тега таблицы используйте элемент col. вам не нужен закрывающий тег.
Например, если у вас три столбца:
<таблица>7<столбец> <столбец> <столбец> ...
Просто добавьте напр. Если вам нужен один или несколько столбцов с фиксированной шириной, в то время как другие столбцы должны изменять размер, попробуйте установить для Вам нужно написать это внутри соответствующего CSS Что я делаю: Установите ширину td: Установите ширину td с помощью CSS: Снова установите ширину как максимальную и минимальную с помощью CSS: Звучит немного однообразно, но это дает мне желаемый результат. затем: Поместите атрибут класса в любой Установка этого: У меня сработало. Согласно моему ответу здесь также можно использовать заголовок таблицы (который может быть пустым) и применять относительную ширину для каждой ячейки заголовка таблицы. Ширина всех ячеек в теле таблицы будет соответствовать ширине заголовка их столбца. Пример: HTML CSS Просмотр результата В качестве альтернативы используйте Я использовал это Если вам не нужен фиксированный макет, укажите класс для столбца, чтобы он имел соответствующий размер. CSS: HTML: Также помогает вставить последнюю «ячейку-заполнитель» с width:auto . Сделать так, чтобы принятый ответ реагировал на маленькие экраны, когда ширина меньше фиксированной. HTML: CSS JS Fiddle https://jsfiddle.net/w9s3ebzt/ KAsun прав. Вот правильный код… тег или определить ширину внутри
5 min-width и max-width одно и то же значение. table-layout:fixed;
3
<тд>
<тд>
 Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей:
Чтобы добиться этого с легкостью, вам может понадобиться поместить значения CSS в класс вашей таблицы стилей: .td_size {
ширина: 200 пикселей;
высота: 50 пикселей;
максимальная ширина: 200 пикселей;
минимальная ширина: 200 пикселей;
максимальная высота: 50 пикселей;
минимальная высота: 50 пикселей;
**overflow:hidden;** /*(Необязательно) Это может быть полезно для некоторого содержимого переполнения*/
}
хочешь. 2 style="min-width:100px;"
<таблица>
<й>
<й>
<й>
<й>
<тд>1
Некоторый текст.
 ..
..Май 2018
Изменить
2
Другой текст...
Апрель 2018
Изменить
таблица {
ширина: 600 пикселей;
граница коллапса: коллапс;
}
тд {
граница: 1px сплошная #999999;
}
colgroup , как предложено в ответе Hyathin. .app_downloads_table tr td:first-child {
ширина: 75%;
}
.app_downloads_table тр тд:последний ребенок {
выравнивание текста: по центру;
}
3 .special_column { ширина: 120 пикселей; }
0...
 Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано.
Это займет оставшееся пространство, а все остальные размеры останутся такими, как указано. <таблица>
заголовок 1
заголовок 234567895678657
данные asdfasdfasdfasdfasdf
данные 2
таблица{
граница: 1px сплошной черный;
макет таблицы: фиксированный;
максимальная ширина: 600 пикселей;
ширина: 100%;
}
й, тд {
граница: 1px сплошной черный;
переполнение: скрыто;
максимальная ширина: 300 пикселей;
ширина: 100%;
}