Разработка вертикального и горизонтального меню с использованием Pure CSS
Улучшение статьи
Сохранить статью
- Уровень сложности: Средний
- Последнее обновление: 22 фев, 2021
Улучшить статью
Сохранить статью
Меню — очень важный компонент любого веб-сайта. Это элемент пользовательского интерфейса на веб-странице, который содержит ссылки на другие разделы веб-сайта. Он может отображаться горизонтально или вертикально перед основным содержимым веб-страницы или заголовком.
Для создания вертикального меню:
- По умолчанию в Pure CSS меню вертикальные. Его легко настроить из-за минимального стиля по умолчанию и селекторов с низкой специфичностью.
- Все компоненты меню должны быть заключены в раздел с именем класса «чистое меню» .
- Добавить класс «чистый-меню-заголовок» в элемент для основного заголовка или названия.

- Затем добавьте все элементы после заголовка внутри элемента
- класса 9.0027 «чистый список-меню» . Каждый элемент должен быть заключен в элемент
- с классом «Pure-Menu-Item» .
- Если вы хотите связать элемент с разделом вашей веб-страницы, вы можете дополнительно заключить его в элемент с классом «pure-menu-link» .
Пример:
HTML
<HTML><HTML<>>HTML<>>0003<head><linkrel="stylesheet"href="https://unpkg. com/[email protected]/build/pure-min.css"
com/[email protected]/build/pure-min.css" СОЕДИНЕНИЕ="SHA384444H-NN44HPEE8.d20FjT8BJwUXyWZT9InLYax14RDjBj46LmSztkmNP9w"crossorigin="anonymous"><metaname="viewport"content="width=device-width, initial-scale=1.0"/>head><body><divКласс="Pure-Menu"><spanclass="pure-menu-heading">GEEKFORGEEKSspan><ULКласс="Чисто-меню-лист">>9003<liclass="pure-menu-item"><ahref=" #"Класс=" Pure-Menu-Link ">Дом0064a>li><liclass="pure-menu-item"><AHREF="#"Класс="Pure-Menu-Link"="Pure-Menu-Link"="Pure-Men0064About Usa>li><liclass="чистый пункт меню"><ahref="#"class="pure-menu-link">Contacta>LI><LIКласс="Pure-MENU-ITEM"0064><ahref="#"class="pure-menu-link">Privacy PolicyA>LI>- 062
ul>div>body>html>900 Вывод:
03
Для создания горизонтального меню:
Вы можете изменить вышеуказанное вертикальное меню на горизонтальное, просто добавив имя класса «чистое меню-горизонтальное» в разделе в начале.

Example:
HTML
<html><head><linkrel="stylesheet"href="https:// unpkg.com/[email protected]/build/pure-min.css "целостность=" SHA384-NN4HPE8LTHYVTFCBI5YAIGW9ISLISLIRISLIRISLISL84-NN4HPE8LTYVTFCBI5YAIGWSLISL84-NN4HPE8LTHIVLIGWSIGISLIAL84-NN4HPE8L-w"crossorigin="anonymous"><metaname="viewport"content="width=device-width, initial-scale=1. 0"
0" />head><body><divclass="Pure-Menu Pure-Menu-Horizontal"><<<0064spanclass="pure-menu-heading">GEEKFORGEEKSspan><ULКласс="Pure-Menu-List">
0064<liclass="pure-menu-item"><ahref="#"Класс="Pure-Menu-Link">Дом- 063 a
>LI><LI<LI<LI<LI<<<.
<ahref="#"class="pure-menu-link">About Usa>li><liclass="чистый пункт меню"><ahref="#"class="pure-menu-link">Contacta>LI><LIКласс="Pure-Menu-item"="Pure-Menu-item". 0063>
0063> <AHREF="#"Класс="Pure-Menu-Link"="Pure-Menu-Link"="Pure-MenA>LI>LI>0063ul>div>body>html>2
Вывод: 0002
Следующий
Замените live() на on() в jQuery
Статьи по теме
47 Меню React JS
Коллекция бесплатных Меню React JS : вне холста, круг, контекст и другие. Обновление декабрьской коллекции 2020 года. 10 новых предметов.
Обновление декабрьской коллекции 2020 года. 10 новых предметов.
- Меню CSS
- Меню начальной загрузки
- Меню JavaScript
- Меню jQuery
- Меню попутного ветра
О коде
Сортировка меню
Простой дизайн меню сортировки с анимацией.
О коде
Анимированное меню с React и Gsap
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: gsap.js
О коде
О коде
реагировать-меню-список
Компонент меню React с функциями фильтра.
О коде
Гамбургер-меню в React JS
О коде
UI/UX веб-сайта музея (Swiper, React)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper. js
js
О коде
Анимация пользовательского интерфейса с двойным меню в и для React Native
Он так прост в использовании. Вам просто нужно передать данные (категории) для обоих столбцов/двойного меню.
О коде
реагировать родное меню/меню
Компоненты Android PopupMenu и iOS14+ UIMenu для реагирования.
О коде
Анимированное боковое меню
Анимированное боковое меню с React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: реакция-dom.js
О коде
Компонент меню React Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
О коде
Эффекты быстрого меню при наведении изображения
Набор эффектов наведения на пункты меню с изображениями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Жидкая накладка
Наложение меню Morphing.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-use-gesture.js
О коде
Необычное анимированное контекстное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, react-dom.js
О коде
Использовать контекстное меню React
Хук React для простого создания пользовательских контекстных меню! Хуки заботятся о логике и создании атрибутов a11y, вы заботитесь о пользовательском интерфейсе!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простая полностраничная навигация
Простая полностраничная навигация, созданная с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Четырехъядерная полностраничная навигация
Если навигация является частью страницы и опыта, щелкните один из заголовков, чтобы перейти в один из четырех разделов страницы и выйти из него. Использование React16 и в основном состояние для запуска изменений CSS в базовой сетке CSS Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom.js
С код
Боковая панель React Pro
Адаптивная версия шаблона боковой панели HTML pro с выпадающим меню, созданная с помощью React 16.8 и Bootstrap 4.
О коде
Многоуровневая боковая панель React
react-multilevel-sidebar — это компонент боковой панели для веб-сайтов и адаптивного мобильного макета, который предоставляет вам меню вложенных уровней, где вы можете классифицировать свои элементы.
О коде
Контекстное меню RCTX
Плагин контекстного меню для React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Меню гамбургеров React
Очень красивое меню, созданное с помощью React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-router.js, gsap.js
О коде
Гибкое скользящее меню React
Библиотека React, которая предоставляет гибкое скользящее меню с простым в использовании API и множеством других замечательных функций. Кроме того, вы можете выбрать, какую анимацию вы хотите использовать для скользящего меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
Версия начальной загрузки: -
О коде
Стиль Off Canvas
Styled Off Canvas — это настраиваемое меню вне холста, созданное с помощью React и стилизованных компонентов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Бургер-меню с React
Меню Burger с хуками React и стилизованными компонентами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, styled-components.js
О коде
Перейти с помощью контекстного меню
Перейти с помощью контекстного меню с React.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: реакция-dom.js
О коде
Поделиться выбранным текстом в Twitter через контекстное меню
Этот пример работает для настольного браузера. Выберите текст, чтобы отобразить меню, и щелкните значок твита в меню, чтобы твитнуть выбранный текст.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: реакция-dom. js, перо.js
js, перо.js
О коде
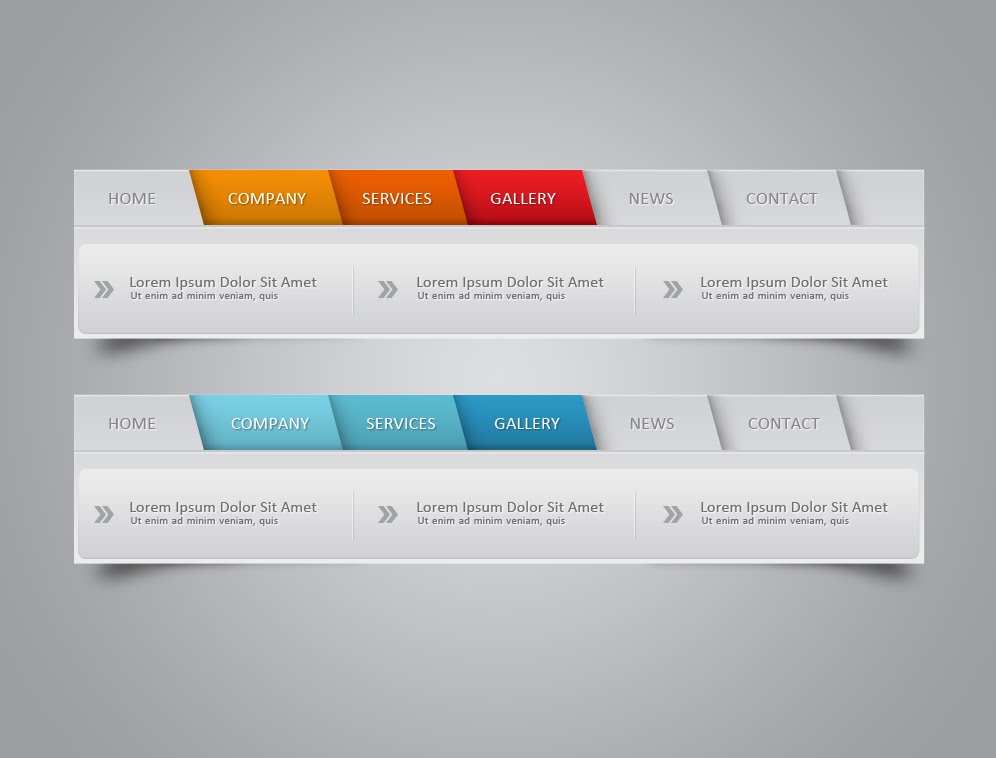
Красивая панель навигации сайта, которой можно гордиться.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Меню React Stripe
Анимированное меню навигации в виде полос.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-flip-toolkit.js
О коде
Всплывающее меню прямоугольника React
Библиотека всплывающих меню прямоугольника React.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
CircleMenu — это простое, элегантное меню пользовательского интерфейса с круговой компоновкой и анимацией в стиле Material Design.
Эффект пузырькового меню для вашего приложения React Native, очень хорошо работает с react-native-verctor-icons .
Эффект пульсирующего меню для вашего собственного приложения React.
О коде
React Motion с гламуром и гламуром
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: react-dom.js, react-motion.js
Красиво созданные компоненты меню без холста для нативных приложений.
С легкостью добавьте контекстное меню в свое приложение React.
Расширяемый компонент всплывающего меню для React Native для Android, iOS.
Готовый / простой в использовании, настраиваемый, обновляемый, с поддержкой ajax, анимированный компонент меню, разработанный для React.
Нативное радиальное меню React.
Выпадающее меню «Путь» воссоздано с помощью React Motion.
Компонент меню весенней анимации для React.
Выпадающее меню React.
Версия миксина React для плагина jQuery-menu-aim от Amazon.


 com/
com/
 0"
0" 
 0063>
0063>