Адаптивное горизонтальное меню
В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, это то меню, которое на мобильных устройствах будет схлопываться и принимать удобный для навигации вид. Чтобы внедрить адаптивное горизонтальное меню на странице, достаточно применить навыки в css и в некоторых случаях дополнить его скриптом js.
В этой статье хочу поведать вам несколько примеров, где будут рассмотрены: адаптивное горизонтальное многоуровневое меню с использованием js скрипта и без него, и адаптивное горизонтальное меню выполненное чисто на css.
В основном навигацию располагают в видимой области сайта и как правило в шапке страницы, и далее вы узнаете, как можно сделать адаптивное горизонтальное меню, где будут показаны несколько примеров.
А уже какой из вариантов вы будете использовать, — это решать вам.
Представленные ниже на DEMO примеры для меню прошли проверку на корректность отображения и адаптивность в основных браузерах.
Адаптивное горизонтальное меню на css.
В первом примере я покажу, как можно сделать адаптивное горизонтальное меню применяя только css.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Демо
Очень внимательно!
Выбрав на DEMO расположение меню ( слева, по центру или справа ), скопируйте код css и html и вставьте к себе на страницу html.
Вот этот код @media screen and (max-width: 700px)… и отвечает за схлопывание ( адаптацию ) меню, где на маленьких устройствах горизонтальная часть меню посредством css скрывается, и в этот же момент становится видимым навигационное меню, которое в полном объёме умещается на мобильном экране пользователя.
Скачать адаптивное горизонтальное меню на CSS
Ссылка на файл: скачать архив
Этот вариант меню так же адаптирован и выполнен на css без использования js скриптов подойдет тем, у кого на сайте присутствует огромное количество категорий и пунктов меню, и без многоуровневого меню просто не обойтись.
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Демо
Будьте внимательны!
Выбрав на DEMO расположение многоуровневого меню ( слева, по центру или справа ), скопируйте кусок кода css и замените его на аналогичный в файле style.css ( на архив ссылка ниже ).
Скачать многоуровневое адаптивное меню на CSS
Ссылка на файл: скачать архив
Горизонтальное адаптивное меню на JS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Демо
В первом и во втором примере адаптивного меню на JS можно по желанию удалить логотип.
Скачать горизонтальное адаптивное меню на JS
Ссылка на файл: скачать архив
Многоуровневое адаптивное меню на JS
СУЖАЙТЕ на DEMO браузер по ГОРИЗОНТАЛИ.
Демо
Схлопывание меню здесь регулируется как в CSS ( описание в предыдущих примерах ), так и в скрипте, строка: var mediasize = 800;.
Для нужного местоположения меню, — копируете полученный код и заменяете им исходный у себя.
Скачать многоуровневое адаптивное меню на JS
Ссылка на файл: скачать архив
Александр МастерковБлагодарю
Добавить комментарий
Меню и навигация
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Canvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
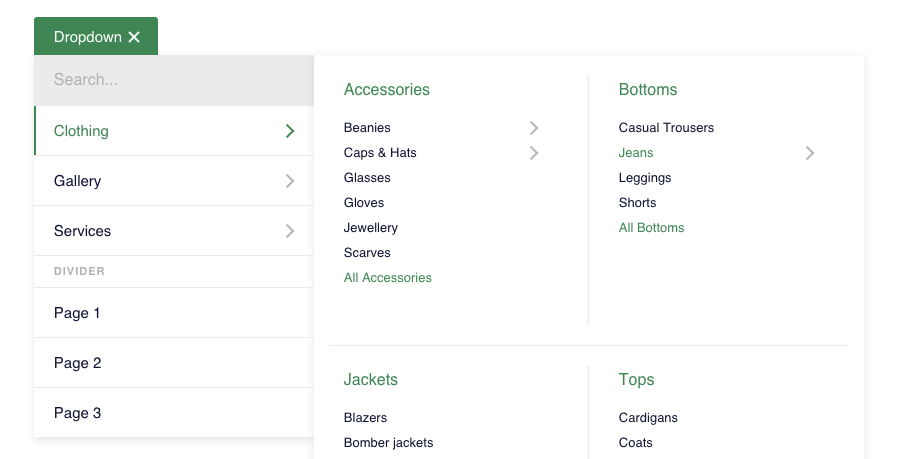
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
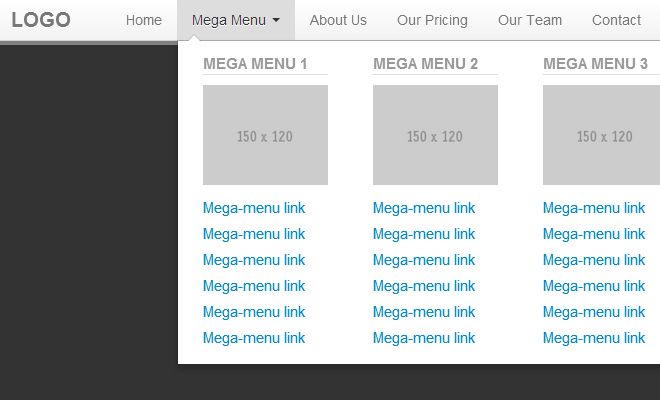
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Плагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Разное
Реклама
Свежие статьи
html — трехуровневое меню CSS с первым слоем в горизонтальном расположении
спросил
Изменено 10 лет, 5 месяцев назад
Просмотрено 7к раз
Мне нужно, чтобы верхний уровень ul li был выложен горизонтально, а затем последующие уровни выложены вертикально, предпочтительно с небольшим отступом по мере опускания уровней, под их родителем ли .
Не после какой-либо функции наведения, просто красивый макет, что-то вроде этого:
Верхний элемент 1 Верхний элемент 2 Верхний элемент 3 подпункт 1 подпункт 1 подпункт 1 подпункт 2 подпункт 2 подпункт 2 подпункт 1 подпункт 3 подпункт 3 подпункт 2 подпункт 4 подпункт 4 подпункт 5 подпункт 5 подпункт 5
- html
- css
- макет
- html-списки
2
Как насчет этого:
Живая демонстрация
CSS:
#footer {
переполнение: авто;
фон: #ддд
}
.внешний {
стиль списка: нет;
ширина: 33%;
плыть налево;
маржа: 0;
отступ: 0
}
.первый {
вес шрифта: полужирный
}
.внешняя ул {
стиль списка: нет;
маржа: 0;
отступ: 0 0 0 18px
}
HTML:
3
вот что можно скопировать и вставить:
<голова>
<стиль>
li. level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
Или, если вы хотите что-то чистое css, как насчет чего-то вроде этого: http://jsfiddle.net/pLFqd/2/
Редактировать: Пропущено немного о том, что не нужна функция наведения, попробуйте простой пример, прикрепленный
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — двухуровневая горизонтальная панель навигации
спросил
Изменено 9 лет, 3 месяца назад
Просмотрено 7к раз
Интересно, есть ли у кого-нибудь ссылки на учебник для панели навигации в css (не javascript). Мне нужен двухуровневый турник. нижний ярус также горизонтальный.
Мне нужен двухуровневый турник. нижний ярус также горизонтальный.
Так же, как на следующем изображении
любые указатели были бы большим подспорьем!
- css
- навигация
На сайте cssplay.co.uk есть множество меню. Просто загляните в раздел «Многоуровневый — Dropline». Однако обратите внимание на авторские права.
2
Я думаю, вы просто имеете в виду два уровня, и они оба видны все время, а не второй уровень виден при наведении, верно?
Если да, то вот базовый пример скрипки: http://jsfiddle.net/jblasco/XAE9c/
В любом случае, идея состоит в том, чтобы использовать два списка ul и поместить в них элементы li вашей навигации. соответственно. Затем вы можете стилизовать элементы списка по своему усмотрению, а также добавлять ссылки на их содержимое и т. д. «blah.php») { и выдать class="active" на текущей вкладке, и стиль, как вам нравится.

 level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>
level1 { поплавок: слева; дисплей: встроенный; поле справа: 20 пикселей }
ul.level2 {отображение: встроенный}
li.level2 { дисплей: блок; отступ слева: 20px }
ul.level3 {отображение: встроенный}
li.level3 { дисплей: блок; отступ слева: 20px }
<тело>
<ул>