min-height | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Спецификация
- Браузеры
Задаёт минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height, max-height и min-height. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Высота | ||||
|---|---|---|---|---|---|
| min-height | < | height | < | max-height | height |
| min-height | > | height | > | max-height | min-height |
| min-height | > | height | < | max-height | min-height |
| min-height | < | height | height | ||
| min-height | > | height | min-height | ||
| min-height | > | max-height | min-height | ||
| min-height | < | max-height | max-height | ||
Данные из таблицы следует понимать следующим образом. Если значение высоты (height) меньше значения min-height, то высота элемента принимается равной min-height.
Если значение высоты (height) меньше значения min-height, то высота элемента принимается равной min-height.
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме строчных и таблиц |
| Анимируется | Да |
Синтаксис
min-height: <размер> | <проценты>
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значений принимаются пиксели (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>min-height</title> <style> footer { background: #66806E url(/example/image/clover. png) no-repeat 20px bottom; /* Параметры фона */
min-height: 80px; /* Минимальная высота */
color: #E4BC96; /* Цвет текста */
padding: 5px 5px 5px 140px; /* Поля вокруг текста */
}
footer p { margin: 5px 0; }
footer a {
color: #FFFDE0;
}
</style>
</head>
<body>
<footer>
<p>Сайт Cloverfield</p>
<p><a href=»page/techinfo.html»>Информация о сайте</a>
<a href=»page/activity.html»>Об авторе</a></p>
</footer>
</body>
</html> В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселям. Результат примера показан на рис. 1.
png) no-repeat 20px bottom; /* Параметры фона */
min-height: 80px; /* Минимальная высота */
color: #E4BC96; /* Цвет текста */
padding: 5px 5px 5px 140px; /* Поля вокруг текста */
}
footer p { margin: 5px 0; }
footer a {
color: #FFFDE0;
}
</style>
</head>
<body>
<footer>
<p>Сайт Cloverfield</p>
<p><a href=»page/techinfo.html»>Информация о сайте</a>
<a href=»page/activity.html»>Об авторе</a></p>
</footer>
</body>
</html> В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселям. Результат примера показан на рис. 1.Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
Объект.style.minHeight
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
CSS Level 2 Revision 1 (CSS 2. 1) 1) | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 7 | 12 | 1 | 7 | 1 | 1 |
| 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Размеры
См. также
- max-height
- max-width
- min-width
- Макет сайта на флексбоксах
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
seodon.ru | CSS справочник — min-height
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS min-height используется для ограничения минимальной высоты элементов. Оно указывается, когда необходимо, чтобы высота варьировалась в зависимости от содержимого, но не была меньше определенного размера. Часто в паре с min-height применяется свойство max-height, чтобы ограничить и максимальную высоту элемента.
Оно указывается, когда необходимо, чтобы высота варьировалась в зависимости от содержимого, но не была меньше определенного размера. Часто в паре с min-height применяется свойство max-height, чтобы ограничить и максимальную высоту элемента.
Иногда может случиться так, что содержимое не сможет вместиться в заданные или вычисленные размеры. Тогда оно будет размещено поверх элемента и его окружения. В таких случаях поможет свойство overflow.
Во избежание «конфликта» размеров, при вычислении итоговой высоты браузеры используют определенный алгоритм расчетов:
| Соотношение первичных значений | Итоговая высота |
|---|---|
| Если min-height < height | height |
| Если min-height < height < max-height | height |
| Если min-height < height > max-height | max-height |
| Если min-height > height | min-height |
| Если min-height > height > max-height | min-height |
| Если min-height > height < max-height | min-height |
В данной таблице знак «>» означает «больше», а «<» — «меньше». А height — это высота указанная в свойстве height или (если это свойство отсутствует) предварительная высота элемента до учета минимальной и максимальной высоты.
А height — это высота указанная в свойстве height или (если это свойство отсутствует) предварительная высота элемента до учета минимальной и максимальной высоты.
Но с замещаемыми элементами (изображения, объекты, апплеты и т.д.) браузеры действуют по более сложному алгоритму. Дело в том, что такие элементы изначально имеют свои внутренние ширину (width) и высоту (height), поэтому и вычисляются сразу оба этих размера. Причем браузеры по возможности стараются сохранить пропорции.
| Соотношение первичных значений | Итоговая ширина | Итоговая высота |
|---|---|---|
| Если width > max-width, где (max-width * height/width) < min-height | max-width | min-height |
| Если height < max-height, где (min-height * width/height) > max-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height > max-width * height/width) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width < min-height * width/height) | ||
| Если (width > max-width) и (height < min-height) | ||
| Если width < min-width, где (min-width * height/width) > max-height | min-width | max-height |
| Если height > max-height, где (max-height * width/height) < min-width | ||
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width > max-height * width/height) | ||
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height < min-width * height/width) | ||
| Если (width < min-width) и (height > max-height) | ||
| Если width > max-width, где (max-width * height/width) > min-height | max-width | max-width * height/width |
| Если (width > max-width) и (height > max-height), где (max-width/width ≤ max-height/height) и (min-height < max-width * height/width) | ||
| Если width < min-width, где (min-width * height/width) < max-height | min-width | min-width * height/width |
| Если (width < min-width) и (height < min-height), где (min-width/width > min-height/height) и (max-height > min-width * height/width) | ||
| Если height > max-height, где (max-height * width/height) > min-width | max-height * width/height | max-height |
| Если (width > max-width) и (height > max-height), где (max-width/width > max-height/height) и (min-width < max-height * width/height) | ||
| Если height < max-height, где (min-height * width/height) < max-width | min-height * width/height | min-height |
| Если (width < min-width) и (height < min-height), где (min-width/width ≤ min-height/height) и (max-width > min-height * width/height) |
Тип свойства
Назначение: размеры.
Применяется: ко всем элементам, кроме незамещаемых встроенных (inline) элементов (<SPAN>, <B>, <EM> и т.д.), тегов <COL> и <COLGROUP> и элементов с display: table-column и table-column-group.
Наследуется: нет.
Значения
Значением свойства min-height является указание минимальной высоты элемента одним из следующих способов.
- Размер — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.д. Отрицательные значения недопустимы.
- Проценты — значения в процентах (%), где за 100% берется высота элемента-предка по следующему алгоритму:
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) минимальная высота считается относительно высоты ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то относительно тела документа (<BODY>).

- Минимальная процентная высота самого тела документа считается относительно высоты корневого элемента (<HTML>).
- Минимальная высота корневого элемента считается относительно высоты окна браузера.
- Для элементов с position:fixed минимальная высота считается относительно высоты окна браузера.
- Для элементов с position:absolute минимальная высота считается относительно высоты элемента, от которого идет позиционирование, причем с учетом его внутренних отступов (padding), а если такого элемента нет, то относительно окна браузера.
- Для непозиционируемых и относительно позиционируемых элементов (position:static или relative) минимальная высота считается относительно высоты ближайшего блочного (block) элемента-предка, встроенного блока (inline-block) или ячейки таблицы, а если таких нет, то относительно тела документа (<BODY>).
- inherit — наследует значение min-height от родительского элемента.
Процентная запись: относительно высоты элемента-предка или окна браузера.
Значение по умолчанию: 0.
Синтаксис
min-height: размер | проценты | inherit
Пример CSS: использование min-height
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство min-height</title>
<style type="text/css">
div {
min-height: 50px; /* минимальная высота блока DIV */
border: 2px red solid; /* стили рамки */
}
</style>
</head>
<body>
<div>
Минимальная высота данного блока 50px.
</div>
</body>
</html>Результат примера
Результат. Использование свойства CSS min-height.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||
| Версия: | 6. 0 0 | 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Частично | Да | Да | Да | Да | Да |
Internet Explorer 7.0 не понимает значение inherit. Также этот браузер может неправильно вычислять размер замещаемых элементов, например изображений, когда min-height указывается совместно с width.
css властивість min-height
- Головна
- css
- властивості
- min-height
Властивість min-height використовується, щоб встановити мінімальну висоту елемента.
Ця властивість не дозволяє значенню властивості height стати меншим за min-height.
Значення висоти елемента буде обчислюватися в залежності від встановлених значень властивостей height, max-height і min-height.
Як браузер розраховує висоту елемента.
| Значенння властивості | Висота | ||||
|---|---|---|---|---|---|
| min-height | < | height | < | max-height | height |
| min-height | > | height | > | max-height | min-height |
| min-height | > | height | < | max-height | min-height |
| min-height | < | height | height | ||
| min-height | > | height | min-height | ||
| min-height | > | max-height | min-height | ||
| min-height | < | max-height | max-height |
Дані з таблиці слід розуміти так. Якщо значення висоти (
Якщо значення висоти (height) менше за значення min-height, то висота елемента вважається рівною min-height.
Формальний синтаксис
min-height: length | auto | max-content | min-content | fit-content | fill-available
auto
Мінімальна висота за замовчуванням для елементів flex, що забезпечує більше розумного дефолту, ніж 0 для інших макетів.
max-content
Внутрішня бажана висота.
min-content
Внутріщня мінімальна висота.
fill-available
Висота блоку контенту мінус вертикальний margin, border, та padding.
fit-content
Згідно з кодом CSS3, це синонім min-content. CSS3 визначає більш складний алгоритм, але браузер не реалізує його, навіть експериментально.
Ключові слова практично не підтримуються браузерами.
/* <length> value */ min-height: 3.5em; min-height: 10%; /* Keyword values */ min-height: max-content; min-height: min-content; min-height: fit-content; min-height: fill-available; /* Global values */ min-height: inherit; min-height: initial; min-height: unset;
| Нотатка: | Значення властивості |
| Нотатка: | Ключові слова впливають на розрахунок ширини й висоти елементу(й не залежать від значення властивості |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
min-height: length|initial|inherit;
Властивість min-height може отримувати 3 значення:
lengthВ якості значення
lengthприймаються пікселі (px), відсотки (%) і інші одиниці виміру, прийняті в CSS. Від`ємні значення не допускаються.
Від`ємні значення не допускаються.initialВстановлює цю властивість в значення без задання
inheritУспадкує значення властивості від свого батьківського елемента.
| Значення без задання: | 0 |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.minHeight=»400px» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| min-height | 1.0 | 7. | 1.0 | 1.0 | 7.0 |
| Переглядач | |||
|---|---|---|---|
| min-height | 1.0 | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
Динамічний приклад
Демонстрація роботи властивості
Демонстрація роботи властивості
Встанолюємо мінімальну висоту для елемента
p {
min-height: 100px;
}Додаткові посилання
height
width
min-width
max-width
max-height
min-height » Самоучитель CSS
22-03-2016, 15:37
min-height
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
7. 0 0 |
8.0+ | 1.0+ | 4.0+ | 2.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, кроме встроенных и таблиц |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visudet.html#min-max-heights |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает минимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от установленных значений свойств height, max-height и min-height. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
| Значения свойств | Высота | ||||
|---|---|---|---|---|---|
| min-height | < | height | < | max-height | height |
| min-height | height | max-height | min-height | ||
| min-height | height | < | max-height | min-height | |
| min-height | < | height | height | ||
| min-height | height | min-height | |||
| min-height | max-height | min-height | |||
| min-height | < | max-height | max-height | ||
Данные из таблицы следует понимать следующим образом. Если значение высоты (height) меньше значения min-height, то высота элемента принимается равной min-height.
Если значение высоты (height) меньше значения min-height, то высота элемента принимается равной min-height.
Синтаксис
min-height: значение | проценты | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются. inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>min-height</title>
<style>
#bottom {
background: #66806E url(images/clover.png) no-repeat 20px bottom; /* Параметры фона */
min-height: 80px; /* Минимальная высота */
color: #E4BC96; /* Цвет текста */
padding: 5px 5px 5px 140px; /* Поля вокруг текста */
}
#bottom p { margin: 5px 0; }
#bottom a {
color: #FFFDE0;
}
</style>
</head>
<body>
<div>
<p>Сайт Cloverfield</p>
<p><a href="techinfo. html">Информация о сайте</a> <a href="activity.html">Об авторе</a></p>
</div>
</body>
</html>
html">Информация о сайте</a> <a href="activity.html">Об авторе</a></p>
</div>
</body>
</html>В данном примере, чтобы фоновое изображение не обрезалось по верхнему краю, задана минимальная высота блока равная 80 пикселам. Результат примера показан на рис. 1.
Рис. 1. Высота блока, заданная с помощью min-height
Объектная модель
[window.]document.getElementById(«elementID»).style.minHeight
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта Cackle|
|
CSS | min-height Property — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 28 июн, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство min-height в CSS используется для установки минимальной высоты элемента. Свойство min-height используется, когда содержимое элемента меньше минимальной высоты, а если содержимое больше минимальной высоты, оно не действует. Это свойство гарантирует, что значение свойства height не меньше заданного значения минимальной высоты рассматриваемого элемента.
Свойство min-height используется, когда содержимое элемента меньше минимальной высоты, а если содержимое больше минимальной высоты, оно не действует. Это свойство гарантирует, что значение свойства height не меньше заданного значения минимальной высоты рассматриваемого элемента.
Синтаксис:
min-height: length|initial|inherit;
Значение свойства:
- длина: Это свойство используется для установки минимальной высоты. Значение длины по умолчанию равно 0. Высота может быть установлена в виде пикселей, %, см и т. д.
Синтаксис:
min-height: длина;
Пример:
html
|
Выход:
- Начальный: Он используется для установки значения свойства Min-Height в соответствии с его номером.
Синтаксис:
min-height: initial;
Пример:
html
0 |
Вывод:
Поддерживаемые браузеры: Браузер, поддерживаемый MIN-Height Собственность ниже:
- Google Chrome 1,0
- Edge 12.
 0
0 - Интернет-исследования 7.0
- . Firefox 3,0 9009
- 1.
Рекомендуемые статьи
Страница :
мин-высота | Коддропс
Свойство min-height используется для установки минимальной высоты указанного элемента.
Иногда полезно ограничить высоту элемента в CSS определенным диапазоном. Для установки минимальной и максимальной высоты элемента доступны два свойства: свойство min-height и свойство max-height .
Свойство min-height переопределяет свойства height и max-height и предотвращает уменьшение значения свойства height ниже указанного значения.
Значения
- <длина>
- Указывает фиксированную минимальную вычисляемую высоту. См. запись
для списка возможных значений. 
- <процент>
-
вычисляется относительно высоты содержащего блока. Если высота содержащего блока не указана явно (т. е. зависит от высоты содержимого) и этот элемент не позиционирован абсолютно, процентное значение обрабатывается как 0.См. запись
для списка возможных значений. - унаследовать
- Элемент наследует свое минимальное значение высоты от своего родителя.
- в наличии
- Высота равна высоте содержащего блока минус поля, границы и отступы текущего элемента.
- максимальное содержание
- Внутренняя предпочтительная высота.

max-contentheight — это, грубо говоря, высота содержимого, которое было бы, если бы не были вставлены «мягкие» разрывы строк, т. е. если бы каждый абзац представлял собой одну длинную строку. - мин-контент
- Внутренняя минимальная высота. Высота
min-content— это, грубо говоря, самая высокая высота, которую может получить блок, разбивая все строки во всех возможных точках разрыва. - фит-контент
- То же, что
min-content.
- вмещающие поплавки
- Это значение будет стандартным способом очистки поплавков. Он эквивалентен
min-content, за исключением того, что при применении к экстенту блочного элемента он заставляет его быть достаточно большим, чтобы содержать поля полей любых плавающих элементов, которые возникают внутри блока и участвуют в том же контексте форматирования блока, что и непосредственное содержимое блока.См.
floatзапись свойства для получения дополнительной информации о плавающих единицах, что такое клиринговые плавающие единицы и почему это важно.
Следующие экспериментальные значения ключевых слов были введены в CSS3.
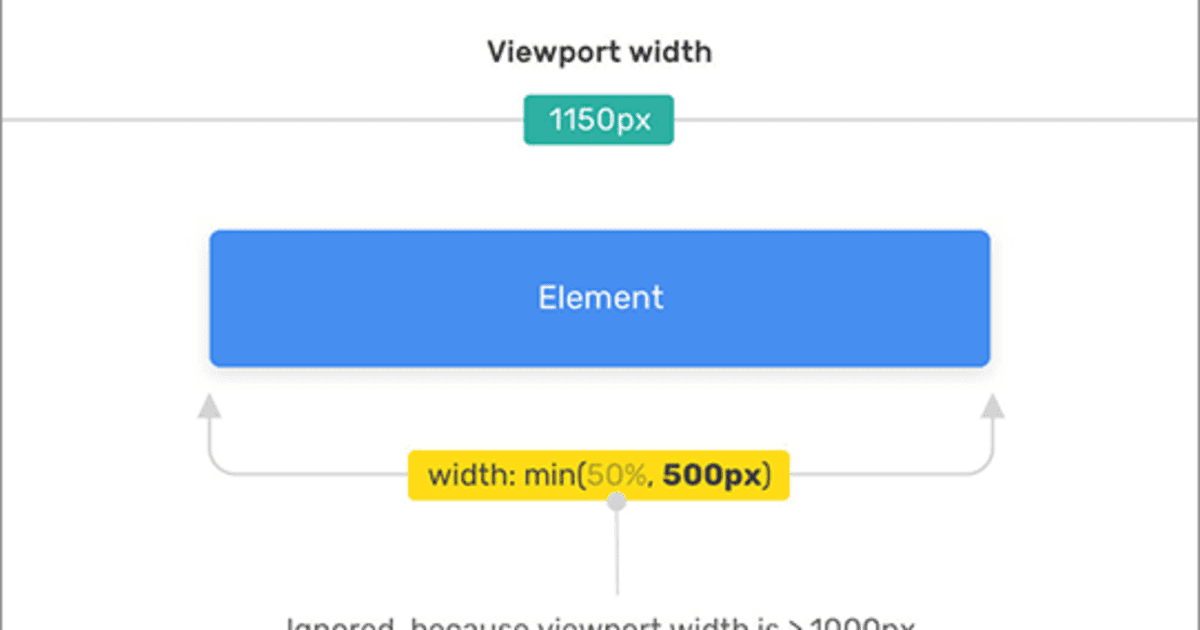
Следующее изображение помогает понять min-content и max-content значения.
В CSS3 определено новое значение, но оно до сих пор не реализовано ни в одном браузере. Это значение равно содержит значение с плавающей запятой.
Примечания
Отрицательные значения не допускаются.
Значения ключевых слов (в отличие от значений длины и процентов) не зависят от свойства box-sizing, они всегда задают размер блока содержимого.
Доступно , max-content , min-content и fit-content эквивалентны 0 при установке на min-height горизонтальных элементов (когда режим письма горизонтальный, т.е. режим письма свойство имеет значение (горизонтальная tb ).
Примеры
минимальная высота: 250 пикселей;
минимальная высота: 50%;
мин-высота: 100вх;
минимальная высота: наследовать;
Живая демонстрация
Посмотреть эту демонстрацию на игровой площадке CodropsПоддержка браузера
Свойство min-height работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Новые экспериментальные значения, добавленные в CSS3, еще не поддерживаются во всех браузерах, и некоторые из них имеют разные эквиваленты, поддерживаемые в некоторых браузерах. Поддержка браузером новых значений показана в следующей таблице:
Desktop
- 46
- 66
- No
- 33
- 11
Mobile / Tablet
- 14
- 105
- No
- 105
- 104
* denotes prefix required.
- Поддерживается:
- Да
- Нет
- Частично
- Polyfill
Статистика с сайта caniuse. com
com
Примечания
9
мин-высота 9Свойство 0060 работает в Safari для позиционированных элементов. CSS 2.1 явно оставляет поведение min-height с неопределенным, поэтому оно по-прежнему поддерживается не всеми браузерами. Дополнительная литература
- Сведения о модели визуального форматирования
- Базовая блочная модель CSS, уровень 3
- Документы Мозиллы
Автор Сара Суэйдан. Последнее обновление: Мэри Лу, 11 декабря 2016 г., 22:39.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
Как установить минимальную высоту элементов в CSS
Минимальная высота CSS позволяет вам определить минимальную высоту , которую элемент может занимать на вашей веб-странице. Прочтите эту статью, если вы получаете фрагмент текста с веб-сервера и не можете контролировать его длину.
Прочтите эту статью, если вы получаете фрагмент текста с веб-сервера и не можете контролировать его длину.
Узнайте, как разместить такой текст на веб-странице, не вызывая переполнения. Продолжайте читать, чтобы улучшить свои навыки веб-дизайна.
Содержание
- Что такое минимальная высота CSS?
- Значения
- – Значение с единицей измерения Em
- – Значение с процентным значением
- – Значение с высотой области просмотра
- Пища для размышлений
- – Что такое минимальная высота в 100vh CSS?
- — Как сбросить минимальную высоту в CSS?
- – Включает ли минимальная высота отступы?
- — В чем разница между высотой и минимальной высотой в CSS?
- Поддержка веб-браузера
- Заключение
Что такое минимальная высота CSS?
Минимальная высота CSS — свойство CSS, означающее минимальную высоту. Он позволяет вам указать минимальную высоту CSS, которую элемент может занимать на вашей веб-странице, и принимает некоторые значения, которые позволяют вам определить минимальную высоту вашего контента.
Поговорим об этих значениях подробнее.
Значения
Минимальная высота CSS принимает значения длины и процентов . В то же время вы можете использовать ключевые слова CSS, такие как min-content и max-content, с минимальной высотой CSS. Функция fit-content() также работает с минимальной высотой CSS. Однако на момент написания он не поддерживается ни одним веб-браузером.
В этом разделе мы обсудим, как установить минимальную высоту CSS с тремя значениями . Причина в том, что вы будете использовать эти значения чаще. Эти значения будут рассмотрены следующим образом:
- Минимальная высота CSS с единицей измерения em
- Значение минимальной высоты CSS с процентным значением
- Значение минимальной высоты CSS с высотой окна просмотра значение
— Значение с единицей измерения Em
Минимальная высота CSS со значением в единице em указывает веб-браузеру установить высоту элемента в единицу измерения CSS в пикселях. Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента.
Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента.
В нашем следующем блоке кода абзац имеет определенную минимальную высоту . По умолчанию ваш веб-браузер вычислит это значение как 57,6 пикселя, что равно 16, умноженному на три, и размеру шрифта содержащего элемента.
min-height: 3em;
Этот текст имеет минимальную высоту 3em. Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
* {
margin: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
мест-предметов: центр;
высота: 100вх;
}
основной {
ширина: 50%;
граница: 5px сплошная #9015bd;
набивка: 2em;
размер шрифта: 1. 2em;
2em;
высота строки: 1,168;
положение: относительное;
}
p {
контур: 2px сплошной #1a1a1a;
мин-высота: 3em;
переполнение: авто;
}
/** Эстетика **/
.min-height-value {
position: absolute;
снизу: -3,2 см;
слева: -0,25em;
набивка: 1em;
цвет фона: #9015bd;
цвет: #ffffff;
вес шрифта: полужирный;
}
/** Конечная эстетика **/
– значение с процентным значением
Процент также работает с CSS min-height . Но ваш веб-браузер не будет преобразовывать процентное значение в значение пикселя. В результате минимальная высота 50 процентов всегда одинакова.
Параграф в нашем следующем блоке кода имеет минимальную высоту CSS 50 процентов . Независимо от его текста, он всегда будет занимать заданный нами минимальный процент высоты CSS, составляющий не менее 50 процентов.
min-height: 50%;
Этот текст имеет минимальную высоту 50%. Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
* {
margin: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
мест-предметов: центр;
высота: 100вх;
}
основной {
ширина: 50%;
граница: 5px сплошная #bd154c;
набивка: 2em;
размер шрифта: 1.2em;
высота строки: 1,168;
положение: относительное;
}
p {
контур: 2px сплошной #1a1a1a;
мин-высота: 50%;
}
/** Эстетика **/
.min-height-value {
position: absolute;
снизу: -3,2 см;
слева: -0,25em;
набивка: 1em;
цвет фона: #bd154c;
цвет: #ffffff;
вес шрифта: полужирный;
}
/** Конечная эстетика **/
— значение со значением высоты области просмотра
В большинстве кодовых баз CSS вы найдете комбинацию минимальной высоты CSS и значения высоты окна просмотра.
В нашем следующем коде пример показывает, как высота абзаца равна высоте окна просмотра 50 . Когда окно просмотра не достигает 50 высоты окна просмотра, вы не заметите никаких изменений в высоте абзаца. В противном случае вы заметите пробел под абзацем, впоследствии вы подтвердите это при запуске кода.
min-height: 50vh;
Этот текст имеет минимальную высоту 50vh.
* {
поля: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
мест-предметов: центр;
высота: 100вх;
}
основной {
ширина: 50%;
граница: 5px сплошная #bd1515;
набивка: 2em;
размер шрифта: 1.2em;
высота строки: 1,168;
положение: относительное;
}
p {
контур: 2px сплошной #1a1a1a;
мин-высота: 50вх;
}
/** Эстетика **/
. min-height-value {
min-height-value {
position: absolute;
снизу: -3,2 см;
слева: -0,25em;
набивка: 1em;
цвет фона: #bd1515;
цвет: #ffffff;
вес шрифта: полужирный;
}
/** Конечная эстетика **/
Пища для размышлений
Есть тезисов для обсуждения , с которыми вы столкнетесь при более подробном использовании CSS min-height. В большинстве случаев эти пункты являются вопросами, которые вы задаете себе. Мы не торопились, чтобы определить эти вопросы, и мы объяснить каждый , эти объяснения дадут вам ответы, которые вы искали.
Эти вопросы:
- Какова минимальная высота 100vh в CSS?
- Как сбросить минимальную высоту в CSS?
- Включает ли минимальная высота отступы?
- В чем разница между высотой и минимальной высотой в CSS?
— Что такое минимальная высота 100vh в CSS?
Минимальная высота 100vh означает, что элемент должен занимать высоту окна просмотра веб-браузера . Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию.
Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию.
Следующий HTML содержит пустой тег с пустым тегом абзаца. Добавьте текст в абзац и запустите код в веб-браузере. Обратите внимание, как тег растягивается на больше, чем высота области просмотра.
<основной>
* {
margin: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
мест-предметов: центр;
}
основной {
ширина: 50%;
граница: 5px сплошная #8e2a70;
набивка: 2em;
размер шрифта: 1.2em;
высота строки: 1,168;
положение: относительное;
мин-высота: 100вх; /* Обратите внимание на это */
}
p {
контур: 2px solid #1a1a1a;
размер шрифта: 5em;
}
После этого измените min-height на height. Вы заметите две вещи:
Вы заметите две вещи:
- Граница тега
находится на краю окна просмотра. - Текст абзаца будет переполнять больше, чем тег
.
– Как сбросить минимальную высоту в CSS?
Если вам нужно сбросить минимальную высоту в CSS, установите ее значение на ноль, а не на авто . Это особый случай в столбце CSS Flexbox, когда вам нужно, чтобы flex-элемент был короче, чем его содержимое.
В следующем блоке кода тег имеет высоту 150 пикселей, абзац внутри него имеет рамку и большой размер шрифта. Из-за высоты тега абзац и его граница выйдут за пределы тега , с минимальной высотой, установленной на ноль, вы увидите, что абзац возвращается к тег. Это видно по новому расположению его границ, правда, из-за большого размера шрифта есть переполнение.
Это большой фиктивный текст
* {
margin: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
элементов выравнивания: по центру;
мест-предметов: центр;
высота: 100вх;
}
основной {
ширина: 50%;
граница: 5px сплошная #bd1515;
набивка: 2em;
размер шрифта: 1. 2em;
2em;
высота строки: 1,168;
дисплей: гибкий;
flex-direction: столбец;
высота: 150 пикселей;
}
p {
контур: 2px сплошной #1a1a1a;
размер шрифта: 4em;
/**
* Сбросить высоту флекса
* элемента. Удалите его и наблюдайте результат
* в веб-браузере
*/
min-height: 0;
}
– Включает ли минимальная высота отступы?
Да, это так. Причина в том, что минимальная высота вращается вокруг области содержимого. В результате к минимальной высоте добавляются вертикальные отступы, поля или границы.
Вы можете подтвердить это, выполнив следующие действия:
- Создать контент с заданной минимальной высотой
- Добавить отступ
Обратите внимание на увеличение минимальной высоты после добавления заполнения.
— В чем разница между высотой и минимальной высотой в CSS?
Разница в том, что высота в CSS определяет значения высоты CSS, т. е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости.
е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости.
Наш следующий блок кода иллюстрирует разница между высотой и минимальной высотой . Первый абзац имеет высоту 200 пикселей. Второй абзац имеет минимальную высоту 200 пикселей. Когда вы запустите код, вы заметите, что оба абзаца имеют одинаковое содержание, однако в первом абзаце есть переполнение, а во втором нет.
Этот абзац высота 200px. Это вызовет переполнение, если высота текста превысит 200 пикселей.
Этот абзац min-height составляет 200px. Это не вызовет переполнение, если высота превышает 200 пикселей.
* {
margin: 0;
заполнение: 0;
размер коробки: граница коробки;
}
тело {
дисплей: сетка;
мест-предметов: центр;
высота: 100вх;
}
основной {
ширина: 50%;
граница: 5px сплошная #1560bd;
набивка: 2em;
размер шрифта: 1. 2em;
2em;
высота строки: 1,168;
положение: относительное;
}
p {
контур: 2px сплошной #1a1a1a;
мин-высота: 3em;
размер шрифта: 3em;
}
.first-text p {
height: 200px;
нижняя граница: 0.2em;
переполнение-у: авто;
}
.second-text p {
min-height: 200px;
}
Поддержка веб-браузера
Все веб-браузеры поддерживают минимальную высоту CSS. Однако некоторые из его значений, такие как ключевое слово auto, имеют различную поддержку веб-браузеров.
Заключение
В этой статье вы узнали как использовать минимальную высоту CSS. Кроме того, мы ответили на некоторые вопросы, которые могут у вас возникнуть по поводу минимальной высоты CSS. Резюме поможет вам вспомнить все, что вы узнали. Итак, начнем:
- Минимальная высота CSS позволяет установить минимальную высоту элемента
- Вы можете использовать минимальную высоту CSS с единицей измерения em, процентным значением или длиной области просмотра
- Минимальная высота 100vh в CSS означает, что элемент должен занимать как минимум всю высоту области просмотра
- Если вы хотите сбросить минимальную высоту в CSS, установите ее значение равным нулю
- Да.
 Заполнение CSS добавляет к минимальной высоте
Заполнение CSS добавляет к минимальной высоте - Высота CSS определяет высоту элемента. Минимальная высота CSS определяет значение, за которое элемент может увеличиться при необходимости. В этом разница между этими двумя свойствами
Благодаря всему, чему мы научили вас в этой статье, вы хорошо понимаете CSS min-height . Это дополнение к вашим знаниям CSS, и мы уверены, что вы чувствуете то же самое.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и создания: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения от Position is Everything (смотреть все)
Prop-Clear: CSS min-height hack
Prop-Clear: CSS
min-height hack Таким образом, стиль CSS min-height не поддерживается MSIE 6.0 и более ранними версиями. Просто еще один
элемент в растущей куче причин для перехода на более новый браузер, например
Опера или Фаерфокс.
В любом случае, веб-дизайнерам не так повезло, поскольку проекты должны работать в MSIE так же, как и в более новых версиях.
браузеры, а иногда min-height — именно то свойство, которое вам нужно использовать.
Ниже приведены три поля, использующие свойство min-height , установленное на 50px :
коробка
коробка коробка коробка коробка коробка коробка коробка коробка коробка
коробка коробка коробка коробка коробка коробка коробка коробка коробка
Большинство взломов min-height начинаются с min-height недвижимость и строительство
оттуда, используя ошибки селектора CSS или элементы наложения для достижения окончательного эффекта. Этот взлом
использует другую стратегию, устраняя проблему во всех браузерах всего двумя дополнительными HTML-тегами и
немного повторно используемого CSS.
Взлом
Ниже приведен пустой тег div , который мы хотим иметь минимальной высотой 50px .
<дел>
коробка
Ящики расширяются по умолчанию, поэтому не будем трогать.высота или переполнение характеристики. Вместо этого нам нужен способ «подпирать» окно, открытое на высоте 50px . Один из способов
сделать это, чтобы вставить элемент высотой 50px , заставляя поле оставаться как минимум
что высоко. Хитрость заключается в том, чтобы защитить содержимое от странного вида, когда вы это делаете.
Итак, давайте добавим реквизит. Мне нравится давать ему "реквизит" класса , просто чтобы напомнить мне, что это такое.
на самом деле делаю. Добавьте его сразу после открытия содержащего элемента, чтобы убедиться, что он достигает всех
пути от верха к низу коробки.
<тип стиля = "текст/CSS">
.prop {
высота: 50 пикселей;
}
...
<дел>
<дел>
коробка
Мы не хотим, чтобы это мешало содержимому, поэтому мы будем плавать до самого конца. правильно и сделайте его шириной всего
правильно и сделайте его шириной всего 1px .


 Від`ємні значення не допускаються.
Від`ємні значення не допускаються. 0
0 html">Информация о сайте</a> <a href="activity.html">Об авторе</a></p>
</div>
</body>
</html>
html">Информация о сайте</a> <a href="activity.html">Об авторе</a></p>
</div>
</body>
</html> д. с бесплатным курсом онлайн-подготовки к размещению
д. с бесплатным курсом онлайн-подготовки к размещению  0059 HTML
0059 HTML  0060
0060  0
0


 Прочтите эту статью, если вы получаете фрагмент текста с веб-сервера и не можете контролировать его длину.
Прочтите эту статью, если вы получаете фрагмент текста с веб-сервера и не можете контролировать его длину.
 Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента.
Эта единица пикселя равна значению em, что означает, что если вы укажете высоту в em, ваш веб-браузер будет умножьте его на размер шрифта по умолчанию веб-браузера. После этого он умножит результат на размер шрифта содержащего элемента. 2em;
2em;  Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
Если текст больше высоты, абзац отрегулирует свою высоту, чтобы соответствовать тексту. Попробуйте добавить больше текста.
 min-height-value {
min-height-value {  Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию.
Это всегда 100 процентов высоты области просмотра веб-браузера. Если контента больше, элемент будет растягиваться больше, чем высота области просмотра, что является примером кода, который прояснит ситуацию. Вы заметите две вещи:
Вы заметите две вещи: 2em;
2em;  е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости.
е. , насколько высоким может быть элемент. Min-height определяет значение , за которое элемент может увеличиваться при необходимости. 2em;
2em;  Заполнение CSS добавляет к минимальной высоте
Заполнение CSS добавляет к минимальной высоте

 правильно и сделайте его шириной всего
правильно и сделайте его шириной всего