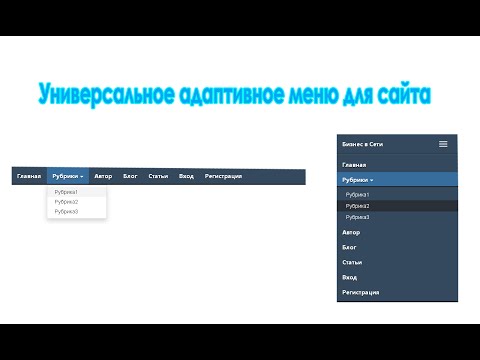
liMenuHor — горизонтальное многоуровневое jQuery меню
effect liMenuHor — горизонтальное многоуровневое jQuery менюjQuery Плагин liMenuHor создает горизонтальное многоуровневое меню с неограниченной вложенностью. Структура меню — самая простейшая, а именно обыкновенный многоуровневый список с ссылками.
Важными достоинствами горизонтального многоуровневого меню liMenuHor являются: правильная реакция на края страницы родительского элемента, наличия маркеров вложения, бесконечная вложенность и симпатичный внешний вид.
В меню присутствует шаблонизация: «white»,»black» и «gray». Для использования готовых шаблонов в добавок к основному CSS подключите один из шаблонных CSS.
Если вы желаете создать свой внешний вид, подключите один из шаблонных CSS и исправьте его на свое усмотрение.
Пример работы на JSFIDDLE
Подключаемые файлы
Надо заметить, что кроме основного CSS файла «liMenuHor.css», необходимо подключить также и файл шаблона «liMenuHorTheme-white. css», который в свою очередь оформит горизонтальное меню должным образом.
css», который в свою очередь оформит горизонтальное меню должным образом.
Инициализация плагина
У плагина нет никаких настроек, поэтому инициализация выглядит очень просто
Структура HTML
Структура HTML представлена обыкновенным семантическим списком
Оцените материал
- 1
- 3
- 4
- 5
(3 голосов)
Другие материалы в этой категории: « liHighLight — jQuery highLight или подсветка слов в тексте liMenuVert — вертикальное многоуровневое jQuery меню »
Наверх
Чем вы можете помочь?
1. Разместить ссылку на своем сайте
Если вы ведете блог или у вас есть сайт — поставьте ссылку на www.masscode.ru. Скопируйте этот код:
<a href=»/» title=»Плагины, сниппеты и пользовательские скрипты на jquery» target=»_blank»>Плагины, сниппеты и пользовательские скрипты на jquery</a>
2. Поддержать проект финансово
Поддержать проект финансово
Вы можете сделать добровольное пожертвование
| AUH: U878157792792 USD: Z821422743261 RUB: R360648948582 EUR: E298388086680 |
Свежие материалы
- itour — Easy step by step Tour for the Complex web Interface или Простой Help-тур по сложному интерфейсу
Описание Плагин itour дает возможность рассказать вам о функциональности любого интерфейса. Кроме того, плагин itour…
- liMarqueeWP — WordPress plugin of Responsive marquee (ticker) for Text and HTML and Images или WordPress плагин бегущей строки для текста, кода или изображений
- Yoga Map — Google Map Cusomizer или быстрая настройка карт от Google
The Perfect Choice For Customizing Maps
- liAccordion — jQuery Responsive Multi Level Accordion или Accordion навигация на jQuery The liAccordion is a unique plugin for implementation «accordion» navigation of any type of content.
 …
…
Последние коментарии
Чудо облако
jquery jquery menu с бесконечной вложенностью jquery slider jquery выпадающее меню jquery меню jquery плагин бегущая строка jquery плагины jquery цикличная строка js бегущая строка бесконечная Responsive Menu size Текст и адаптивный дизайн адаптивное меню адаптивный меню бегущая строка html jquery бегущая строка без разрыва бегущая строка из картинок бегущая строка картинки jquery бегущая строка на сайт бегущая строка несколько блоков многострочного текста вертикальное меню вертикальное меню для сайта скачать красивая бегущая строка для сайта jquery меню jquery меню на jquery необычная бегущая строка под все браузеры непрерывная бегущая строка непрерывно бегущая строка плагин бегущая строка плагины
Вы находитесь здесь: ГлавнаяjQueryliMenuHor — горизонтальное многоуровневое jQuery меню
css — горизонтальное меню с несколькими подменю
Задай вопрос
спросил
Изменено 5 лет, 2 месяца назад
Просмотрено 4к раз
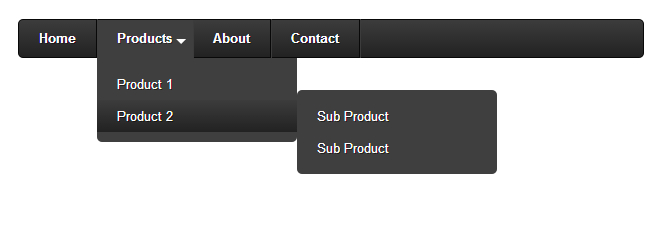
Я создал меню с несколькими подменю.
/* Меню панели навигации */
навигация {
цвет: #F00;
минимальная ширина: 100%;
}
нав ул {
заполнение: 0;
маржа: 0;
стиль списка: нет;
положение: родственник;
}
нав уль ли {
отображение: встроенный блок;
поплавок: нет;
пробел: nowrap;
}
навигация {
дисплей: блок;
отступ: 0 10px;
цвет: #F00;
размер шрифта: 20px;
высота строки: 30 пикселей;
текстовое оформление: нет;
}
навигация: наведите {
цвет: #FFF;
цвет фона: #CCC;
переход: все .3s легкость;
}
нав уль уль {
дисплей: нет;
положение: абсолютное;
верх: 100%;
}
nav ul li: hover> ul {
отображение: наследовать;
переход: все . 3s легкость;
}
нав уль уль ли {
минимальная ширина: 170 пикселей;
отображение: элемент списка;
положение: родственник;
}
нав уль уль уль {
положение: абсолютное;
сверху: 0;
слева: 100%;
}
3s легкость;
}
нав уль уль ли {
минимальная ширина: 170 пикселей;
отображение: элемент списка;
положение: родственник;
}
нав уль уль уль {
положение: абсолютное;
сверху: 0;
слева: 100%;
} <навигация>
<ул>
- css
- html
- подменю
0
Это
nav ul ul li {
отображение: элемент списка;
}
Необходимо удалить свойство display, display: list-item принудительно разделяет его на строки. Надеюсь это поможет!
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
списки html — горизонтальное меню css находится за пределами круглого слоя div
Задай вопрос
спросил
Изменено 8 лет, 8 месяцев назад
Просмотрено 399 раз
Я пытаюсь сделать горизонтальное меню со скругленными краями, но внутренние элементы «li» перекрывают слой div.
Вот пример того, что я имею в виду:
<ул>Главная Тест Тест 2 .меню { цвет фона: # CCC; радиус границы: 10 пикселей; граница: 1px сплошной черный; z-индекс: 9999999; } ул { тип стиля списка: нет; маржа: 0; заполнение: 0; z-индекс:-9999; } ли { дисплей: встроенный; цвет фона: красный; z-индекс:-9999; }Вот скрипка http://jsfiddle.net/3zeUg/ Взгляните на самый левый элемент li, он перекрывается своей квадратной рамкой с круглой рамкой.
Я безуспешно пытался установить z-индексы. Я также пытался придать элементам li круглую рамку, но тогда каждый из элементов имеет круглую рамку, чего я не хочу, и, поскольку я работаю над темой WordPress, я должен придерживаться заданных стандартов.
Я наткнулся на этот сайт здесь: http://mypeoplesrock.com/ и в меню видно, что у него круглые рамки, но внутренний элемент не перекрывается. Глядя на его файл css, я не могу найти, что он сделал по-другому.
Спасибо
- html-списки
- перекрытие
- css
Просто добавьте
overflow: hidden; отдо.menuдля предотвращения просачивания внутренних элементов через границу.Используйте метод позиционирования по вашему выбору, чтобы впоследствии уточнить макет внутри меню.
вы можете использовать текстовый отступ ;
ул { ... отступ текста: 15px; ... }или поле слева ;
ул { ... поле: 0 0 0 15 пикселей; ... }Попробуйте добавить
padding-left: 5px;на ваш.menuCSSЯ полагаю, вы говорите о DEMO
li:first-child{ граница-верхний-левый-радиус: 10px; граница-нижний-левый-радиус: 10px; }Просто поэкспериментируйте с отступом внутри
.menu.HTML
<ул>Главная Тест Тест 2 CSS
.

 …
… 3s легкость;
}
нав уль уль ли {
минимальная ширина: 170 пикселей;
отображение: элемент списка;
положение: родственник;
}
нав уль уль уль {
положение: абсолютное;
сверху: 0;
слева: 100%;
}
3s легкость;
}
нав уль уль ли {
минимальная ширина: 170 пикселей;
отображение: элемент списка;
положение: родственник;
}
нав уль уль уль {
положение: абсолютное;
сверху: 0;
слева: 100%;
}