CSS: position. Примеры с позиционированием
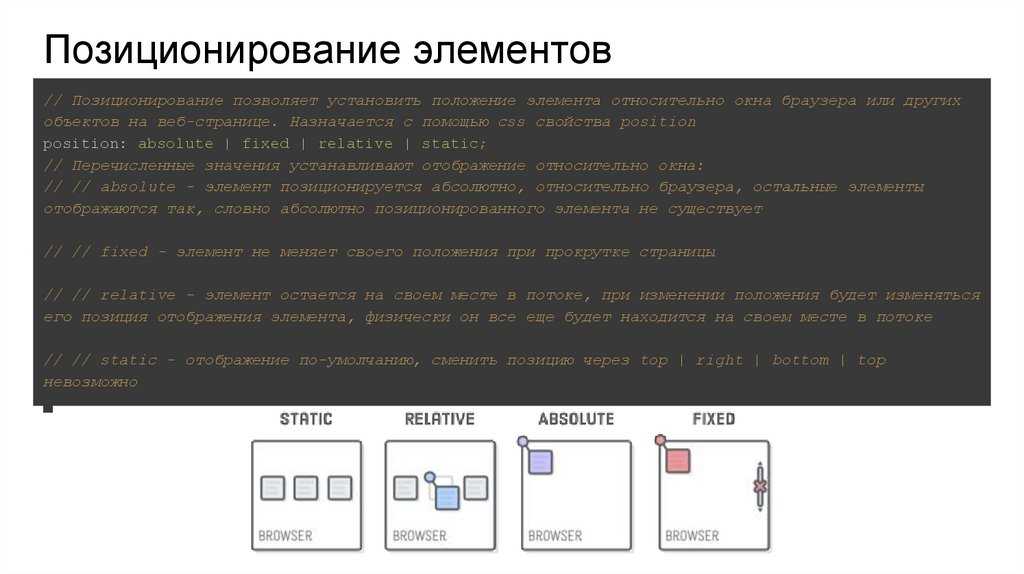
Позиционирование задаётся с помощью свойства position. Свойство может иметь пять значений:
- static — нормальное (статичное) позиционирование
- relative — относительное позиционирование
- absolute — абсолютное позиционирование
- filxed — фиксированное позиционирование
- sticky — липкое позиционирование
Свойство position не наследуется, так что для дочерних элементов его требуется указывать явно.
Свойство z-index работает только для элементов, у которых position задано как relative, absolute или fixed.
Разобраться с отдельными видами позиционирования просто. Проблемы начинаются, когда начинаешь комбинировать разные стили. Если работаешь с позиционированием периодически, то многие детали забываются и приходится заново вспоминать тонкости. Эта статья и написана для подобных случаев.
Создадим заготовку — один контейнер, в котором разместим три блока.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.parent{
background-color: gray;
width: 400px;
}
.child{
height: 50px;
}
.child-one {
background-color:aqua;
}
.child-two {
background-color: honeydew;
}
.child-three{
background-color: burlywood;
}
</style>
</head>
<body>
<div>
I am a parent
<div>First Child</div>
<div>Second Child</div>
<div>Third Child</div>
</div>
</body>
</html>
Нормальное (статичное) позиционирование — это обычное поведение блочных элементов в том порядке, в котором они прописаны в коде сверху вниз. Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Для нормального позиционирования характерны следующие особенности:
- элементы выводятся в том порядке, как они описаны в коде
- свойства left, right, top, bottom, z-index не работают, применять их нет смысла
Наша заготовка как раз использует нормальное позиционирование и здесь всё понятно.
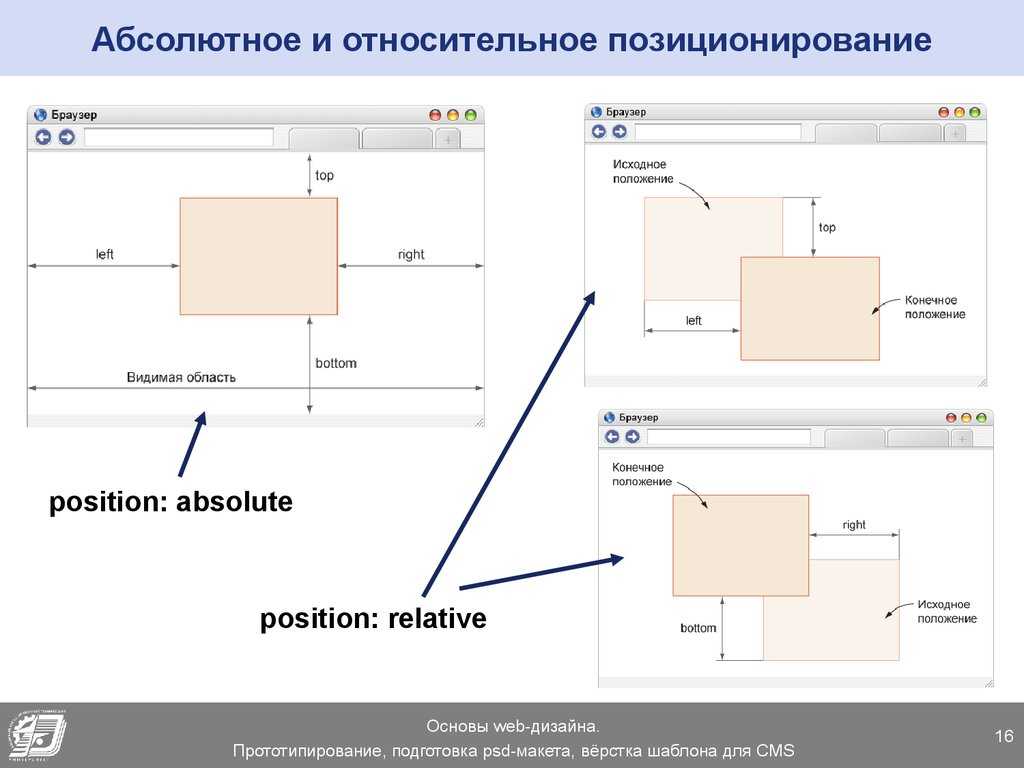
Относительное позиционирование: relative
Относительное позиционирование записывается так – position: relative. Изменяет положение элемента от его исходного расположения. Координаты задаются такими же свойствами, как и при абсолютном позиционировании — left, right, top, bottom. Единственное существенное отличие заключается в том, что элемент формально не выпадает из потока – под него остаётся место.
Работу этого значения можно сравнить с visibility: hidden, когда элемент скрывается со страницы, но место под него остаётся нетронутым. Блок можно двигать куда угодно, но место под него остаётся пустым и его не займут другие части.
Если элемент выходит за пределы окна браузера, то появится горизонтальная или вертикальная полосы прокрутки.
Помните, что смещение происходит не от краёв окна браузера, а от того места, где изначально стоял блок.
Допустим мы хотим сместить первый дочерний элемент влево и вниз.
.child-one {
background-color:aqua;
position: relative;
left: 20px;
top: 10px;
}
Первый блок сдвинется вправо на 20 пикселей. При этом его правая часть выходит за пределы родительского контейнера, а нижняя часть налезает на второй блок, частично перекрывая его. Кстати, можно задавать и отрицательные значения.
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
Применим абсолютное позиционирование к первом блоку.
.child-one {
position: absolute;
}
Блок теряет свои привычные свойства и полностью выпадает из потока.
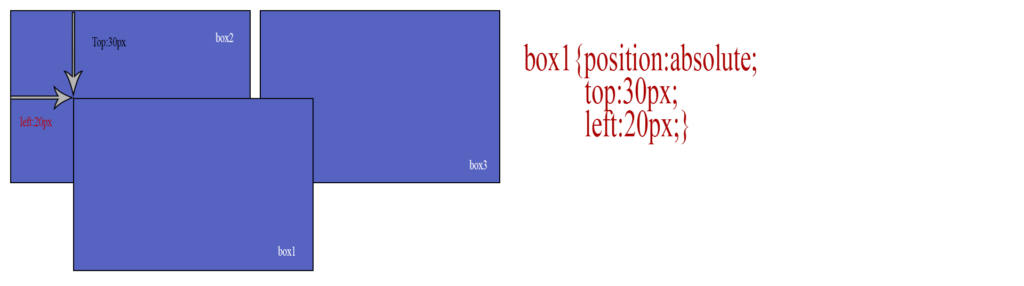
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
.child-one {
position: absolute;
top: 5px;
left: 5px;
}
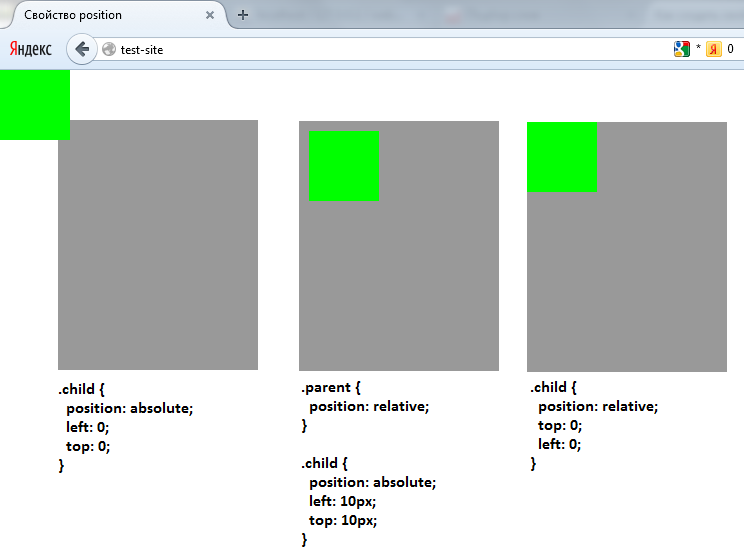
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
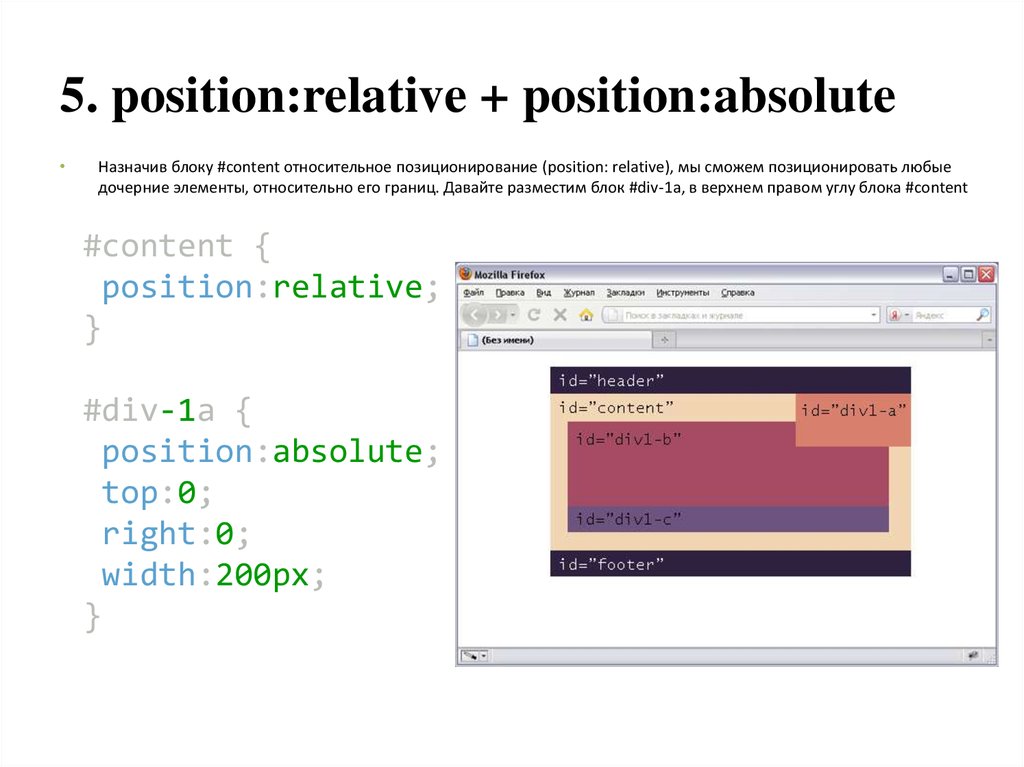
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.
.parent{
position: relative;
}
Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.
.child-one {
position: absolute;
right: 2px;
bottom: 2px;
width: 40px;
height: 40px;
}
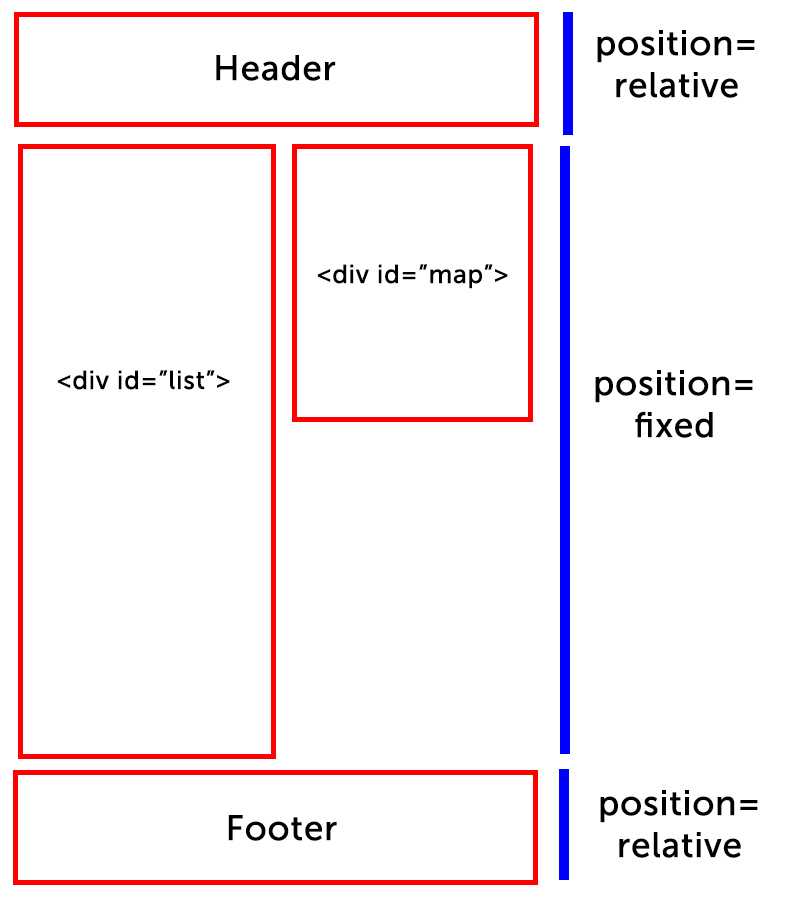
Фиксированное позиционирование: fixed
Фиксированное позиционирование по своему действию похоже на абсолютное позиционирование, но в отличие от него привязывается к указанной позиции свойствами left, top, right и bottom и не меняет своего положения при прокрутке веб-страницы.
Распространённый вариант, когда при прокрутке элемент словно приклеивался к одному месту. Например, часто используется в шапке сайта. Для этого нужно записать:
.child-one {
position: fixed;
top: 5px;
left: 5px;
}
По поведению фиксированное смещение схоже с абсолютным – элемент выпадает из нормального потока, его место освобождается и другие элементы вообще его не замечают. С помощью такого приёма можно очень легко сделать верхние, нижние, боковые панели на странице, которые не будут исчезать при прокрутке и всегда будут находиться на виду.
Также может использоваться для вывода диалоговых окон — при этом фиксированное сообщение невозможно прокрутить вверх или вниз, оно всегда остаётся на своём месте.
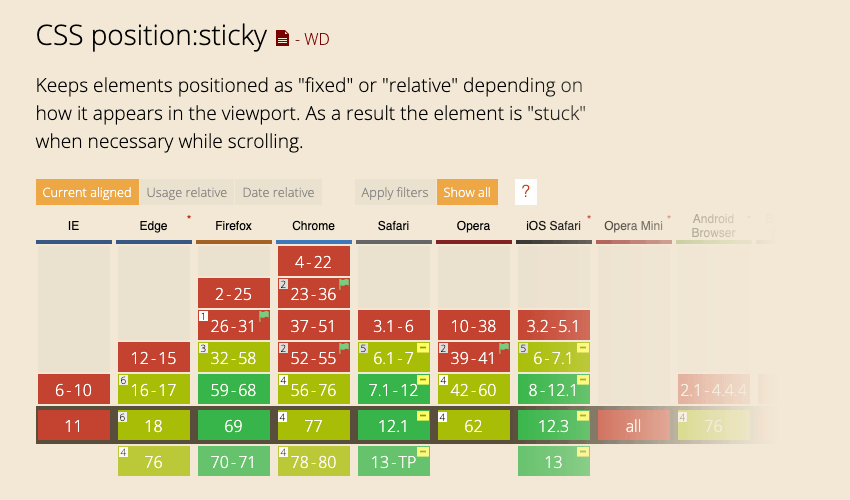
Липкое позиционирование — sticky
Липкое позиционирование обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице. Если родительский блок уходит вверх, то фиксированный блок также уходит с ним. Это лучше смотреть самостоятельно.
Это лучше смотреть самостоятельно.
.child-one {
position: sticky;
top: 5px;
left: 5px;
}
Реклама
Перекрывающиеся элементы с сеткой CSS вместо абсолютного положения
Мы можем использовать абсолютное позиционирование CSS для перекрытия элементов, но вместо этого использование сетки CSS имеет некоторые преимущества. Давайте рассмотрим использование сетки CSS в качестве альтернативы абсолютному положению.
Перекрывающиеся элементы с абсолютной позицией
Используя приведенные ниже стили, мы можем расположить несколько дочерних элементов относительно первого родительского элемента, который имеет свойство position , в данном случае прямого родителя.
<дел>
Роберт
Шарлин
Ребенок
Ниже мы видим абсолютное позиционирование в действии, разные имена дочерних элементов отображаются друг над другом.
Роберт
Шарлин
Бэби
Верно. Выглядит объективно ужасно.
Теперь давайте попробуем добиться того же результата с помощью CSS Grid.
Перекрывающиеся элементы с сеткой
Мы устанавливаем отображение на сетку на родительском элементе и определяем один столбец сетки. 1fr означает 1 часть всего доступного пространства, что в данном случае является всем.
Мы проинструктируем детей, чтобы все заняли этот столбец сетки. ⛺️
<дел>
Роберт
Шарлин
Ребенок