Лучший вариант создания мобильного меню на сайте? — Хабр Q&A
<noindex>
<div>
<div></div> <!-- бургер, логотип, etc -->
<div></div> <!-- меню, поиск, телефоны, etc -->
</div>
</noindex>Суть: после определенной ширины браузера, например, 1024, показываем нашу менюшку, по клику на «бургер» — меняем класс у body, например, mobile-open, через который меняем бэкграунд бургера на крестик, а также показываем само мобильное меню:
.mobile-body {
width: 100%;
height: 100vh;
padding-bottom: 70px; //"волшебное число", даем отступ снизу, чтобы можно было прокручивать полностью менюшку
background: #fff;
position: fixed;
top: 50px; //50px - высота mobile-head, обычно хватает для телефонов
left: -100%;
transition: left 0.3s;
overflow: auto;
display: block;
}
body.menu-open .mobile-body {
left: 0;
}Ответ написан
Комментировать
Лучше, конечно, использовать чистый css без js. Ещё можно подключить библиотеку на php, называется Mobile-Detect — она определяет тип устройства, с которого заходит посетитель. Получая тип устройства, можно выводить различное меню для мобильных устройств и десктопов.
Ответ написан
Комментировать
mmenu
Ставится по верх существующего. Настроек хватает за глаза
Ответ написан
я бы предпочел хендмейд. нравится реализация в бутстрете. но, если из-за одного меню весь бутстреп пихать в проект не охота — можно в екземплах на сайте посмотреть реализацию и написать свое (или просто взять от туда нужный кусок кода, всего-то разметить стили под разрешения, и прикрутить кнопку с ивентом открытия-скрытия меню). Так же нравится меню в Materializecss. Но, опять же фреймворк с кучей свистоперделок. Но там уже меню мобильное с тач-реализацией в материал-дизайне
нравится реализация в бутстрете. но, если из-за одного меню весь бутстреп пихать в проект не охота — можно в екземплах на сайте посмотреть реализацию и написать свое (или просто взять от туда нужный кусок кода, всего-то разметить стили под разрешения, и прикрутить кнопку с ивентом открытия-скрытия меню). Так же нравится меню в Materializecss. Но, опять же фреймворк с кучей свистоперделок. Но там уже меню мобильное с тач-реализацией в материал-дизайне
Ответ написан
Комментировать
Как может быть мобильное меню лагучее, это же мелкий кусок кода. Что вы там наделали?)
Ответ написан
Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
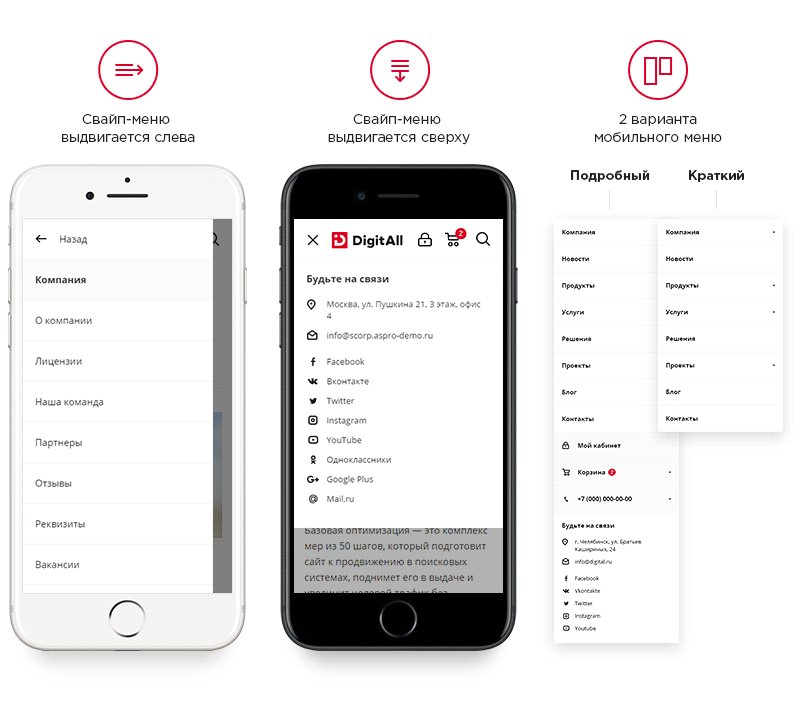
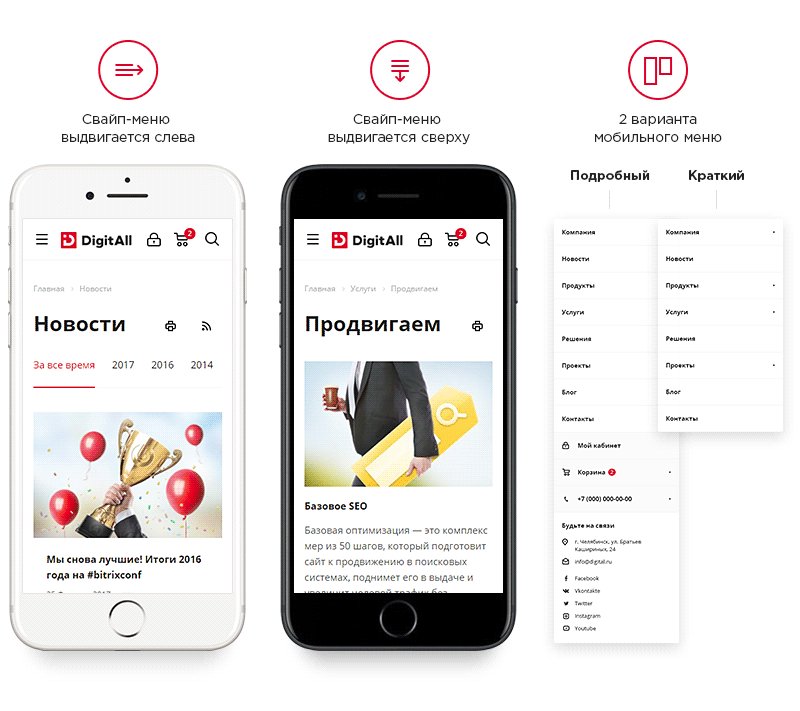
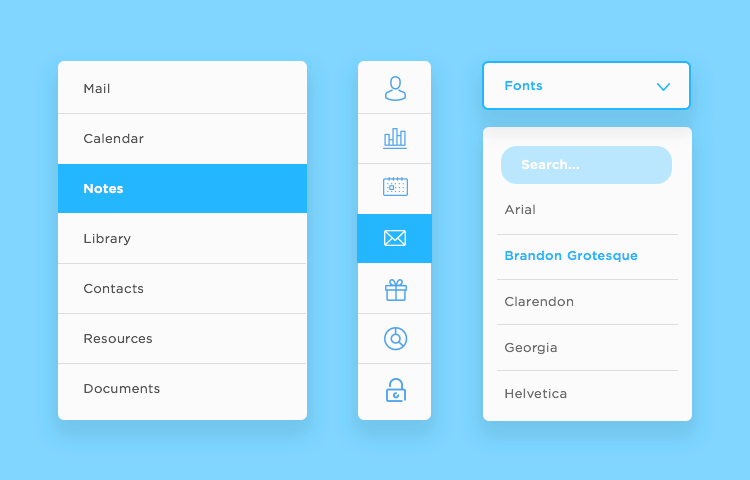
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
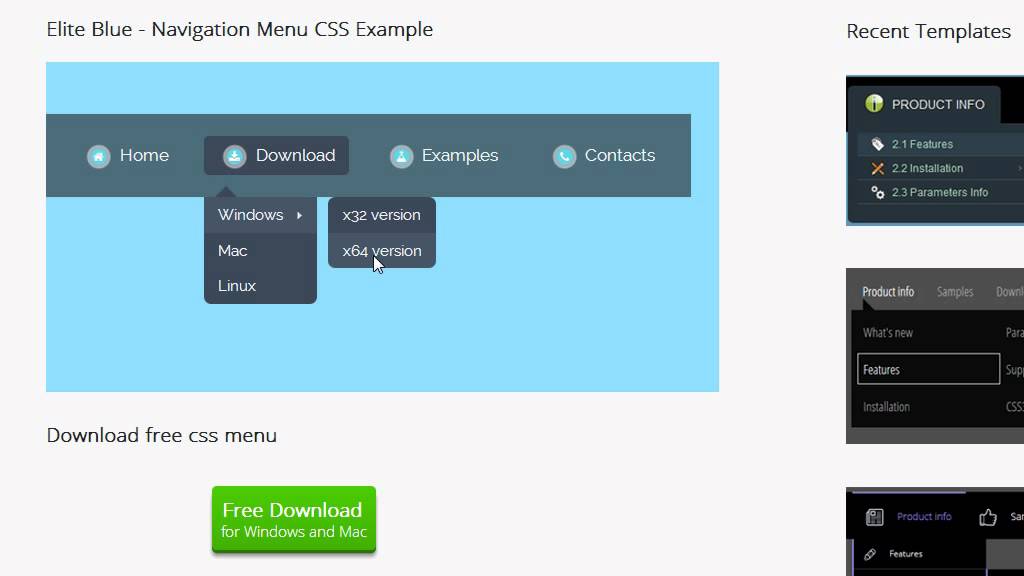
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
18 мобильных меню CSS
Коллекция отобранных бесплатных HTML и CSS мобильных меню
- Меню CSS
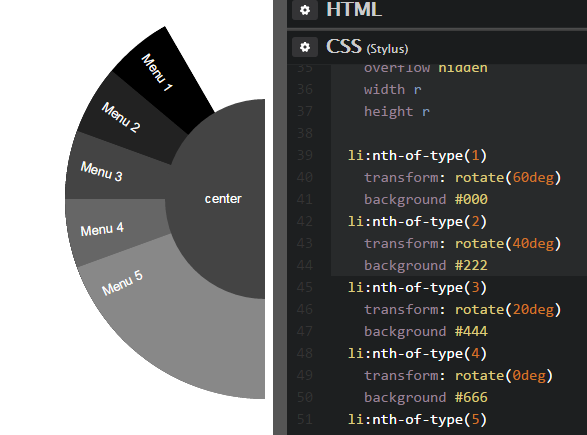
- Круглые меню CSS
- Выпадающие меню CSS
- Меню боковой панели CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Гамбургер
Использование clip-path для создания эффекта открытия меню гамбургера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Наклоните, чтобы освободить место для меню
Эффект, похожий на вкладку мобильного Safari. Наклоните фон и исчезните, чтобы освободить место для меню.
Наклоните фон и исчезните, чтобы освободить место для меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Анимированное мобильное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильная навигация CSS
Вдохновлен «Раскладывающимся меню гамбургеров на чистом CSS» Эрика Тервана.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация мобильного меню
Лучше работает на мобильных устройствах. Кнопка гамбургера удобна как для левшей, так и для правшей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция мобильного меню
Вдохновлено «Идеей веб-навигации iPhone X» https://dribbble. com/shots/3851367-iPhone-X-Web-Navigation-Idea.
com/shots/3851367-iPhone-X-Web-Navigation-Idea.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Волшебное мобильное мегаменю
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная навигация для специальных возможностей
Доступное, прогрессивно-расширенное меню навигации с круговым анимированным фоном.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стиль мобильного меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
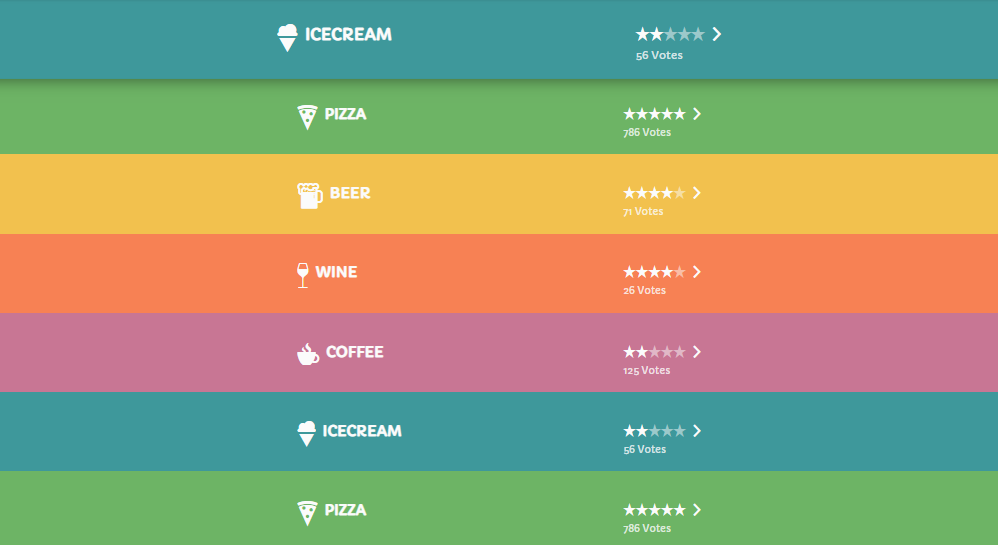
Меню с эффектами прокрутки
Меню меню приложения с эффектами прокрутки и наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильное меню
Мобильное меню на чистом CSS.![]()
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильная навигация
только CSS мобильная навигация триггер и меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Чистая CSS-навигация
Чистая навигация CSS проста и удобна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3 анимации мобильной навигации
3 Чистый CSS мобильная навигация анимация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прототип слайдера мобильного меню
Прототип слайдера мобильного меню в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Навигация по приложениям
Концепция навигации в мобильном приложении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Мобильное меню в стиле Apple
Навеяно мобильным меню от Apple.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
25+ Perfect CSS Mobile Menus (бесплатный код + демонстрации)
Попытка узнать больше о чисто CSS-переходах. Эрик Терван изначально опубликовал похожее на это перо, и я экспериментировал с кодом, чтобы увидеть, как оно работает.
Автор: Мел Шилдс (shieldsma91)
Ссылки: Исходный код / демо
Дата создания: 30 июля 2018 г.
Сделано с помощью: HTML, CSS
Теги: гамбургер-меню, боковой ящик, мобильный, движение, только css-05 9.0020 Концепция CSS для мобильного меню
Концепция, вдохновленная постом Даниэля Корпаи на Dribbble.
Автор: Кайл Лавери (kylelavery88)
Ссылки: Исходный код / Демо
Создано: 22 января 2018 г.
Сделано из: Pug, SCSS, Babel
Pre-Processor: SCSS
JS Предпроцессор: Babel
HTML Pre-Processor: PUG
3. ЧИСТО Анимация
Автор: Сделано на Марсе (сделано-на-марсе)
Ссылки: Исходный код / Демо
Создано: 7 ноября 2016 г.
Сделано с HTML, JSSC 4:0900
4. Анимированное меню CSS Mobile Пошаговое меню. :
HTML, CSS, JS5. Анимация мобильного меню CSS
Это удобное навигационное меню, оптимизированное для мобильных устройств, которое размещается в нижней части экрана, меню-гамбургер удобно расположено в центре, поэтому к нему легко получить доступ леворуких и праворуких пользователей.
Автор: Stas Melnikov (Melnik909)
Ссылки: Исходный код / демонстрация
Создано на: 12 февраля 2018
. гамбургер, гамбургер-меню, css-анимация гамбургер-меню, мобильное меню, мобильная навигация
6. Анимированная доступная навигация
Доступное, прогрессивное расширенное меню навигации с круговым анимированным фоном.
Автор: Max Böck (MXBCK)
Ссылки: Исходный код / демонстрация
Создано на: 17 мая 2017
Made с: HTML, SCSS, BABEL
TATS: HTML, SCSS, BABEL . меню, доступность, отзывчивость, анимация7. Волшебное мобильное мегаменю Майка ✨
Автор: tiffany choong (tiffachoo)
Ссылки: Исходный код / Демо
d4 19 октября 2017 г.

Сделано с: HTML, SCSS, Babel
8. Меню с эффектами прокрутки и наведения
Автор: Иван Богачев (sfi0zy)
Код: Демо: .com
Создан: 24 февраля 2017 г.
Сделано с: Pug, Postcss, Babel
Предварительный процессор CSS: PostCSS
Pre-Processor: Babel
.0003 Препроцессор HTML: Pug
9. Стиль меню для мобильных устройств
Буду продолжать добавлять дополнительные стили меню, как я думаю о них.
Автор: Raiden Kaneda (Kaneda9)
Ссылки: Исходный код / демонстрация
Созданы на: 7 апреля 2017
Сделано с: , SCSS, JS
CSSSS. -процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
10.
 Мобильная навигация — только флажок и CSS
Мобильная навигация — только флажок и CSSТолько CSS триггер и меню мобильной навигации.
Автор: Max Misnikov (Maxim)
Ссылки: Исходный код / демонстрация
Созданы на: 6 января 2017
Сделано с: HTML, SCSS
. , css, навигация, меню, флажок
11. Стиль CSS для мобильного меню
Автор: Вирджил Пана (Virgilpana)
Ссылки: Исходный код / демонстрация
Создано: 1 марта 2015
Make at: HTML, CSS, JS
12. Mober Men Прототип
Автор: Нарендра Н Шетти (narendrashetty)
Ссылки: Исходный код / Демо
Создано: 15 мая, CSS 2016
с HTML 904, JS 2000505
Автор: Ravi Dhiman (RAVID7000)
Ссылки: Исходный код / демонстрация
Создано: декабрь 11, 2016
Сделано с: Pug. , SCSS, JS
, SCSS, JS
CSS Preprocessor: SCSS
JS Pre-Processor: NOT
HTML Preprocessor: PUG
Теги: CSS-Navigation, CSS, CSS-MENU, CSS-MENU: , нет js меню
14. Мобильное меню в стиле Apple
Вдохновлено мобильным меню от Apple. Вы можете увидеть его на http://www.apple.com/. Довольно просто, но также довольно эффективно с точки зрения визуального воздействия! 😉 Люблю минималистский вид гамбургера с 2 барами 🙂
Автор: Mathieu Lavoie (theaftermath87)
Ссылки: Исходный код / Демо, Www.apple.com
Создано04: 904 , 2015
Сделано с: Мопс, SCSS, JS
CSS Pre-Processor: SCSS
JS Pre-Processor: NONE
HTML Preprocessor: PUG
. Навигация Концепция навигации в мобильном приложении. Автор: Ян Тернер (iamturner) Ссылки: Исходный код / Демо Создано: 1 мая 2016 г. Сделано с :90
4 HTML, SCSS, JS
Теги: мобильное приложение, навигация
16. Мобильное меню — CSS
Только мобильное меню CSS, открывающее оверлей.
Автор: Даниэль Хирн (DanHearn)
Ссылки: Исходный кодек , css-only, mobile-menu, menu
17. Выпадающее меню Swanky Pure CSS V2.0
Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (JCOULTERDESIGN)
Ссылки: Исходный код / демонстрация
Созданы на: 19 апреля 2015
Сделано с: , SCSS, JS
CSSSS. -процессор: SCSS
-процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, выпадающее меню, пользовательский интерфейс, ux
18. Навигация на чистом CSS, простая и легкая
Автор: Ravi Dhiman
исходный код / демонстрацияСоздана: 11 декабря 2016 г.
Сделано с: Pug, SCSS, JS
CSS Pre-Processor: SCSS
JS Предварительный процесс:
Теги: css-навигация, css navbar, css-menu, без js меню
19. Моб. Только меню CSS
Вы можете клонировать, загружать, разветвлять… это мобильное меню в GitHub. https://github.com/jokinL/Mobil-menu
Автор: Jokin.L (JokinL)
Ссылки: Исходный код / Демо
Создано: 9025 17 апреля 2015 г. Сделано с использованием:
Сделано с использованием:
Теги: css3, sass, html5
20. Всплывающее меню с красочным цветком
Это всплывающее меню в виде цветка, вдохновленное мобильными устройствами, представляет собой красочный забавный проект, над которым я экспериментирую. Не стесняйтесь использовать его, как вам нравится.
Автор: Jasper Lachance (Jasperlachance)
Ссылки: Исходный код / демонстрация
Создано на: 12 марта 2016
.0002 Теги: меню, всплывающее, цветочное, анимированное, красочное
21. Touch Device Jelly Menu Concept
Что бы вы хотели съесть сегодня? Будет отлично x с нативной реализацией на сенсорных устройствах Мое вдохновение началось здесь http://capptivate.co/2013/07/12/making-3/ Большинство иконок созданы Эшли Бреннан http://dribbble.com/ash-brennan Попробовал чтобы объяснить это здесь: http://coding.