Приоритет операторов — JavaScript | MDN
Приоритет операторов определяет порядок, в котором операторы выполняются. Операторы с более высоким приоритетом выполняются первыми.
Ассоциативность определяет порядок, в котором обрабатываются операторы с одинаковым приоритетом. Например, рассмотрим выражение:
a OP b OP c
Левая ассоциативность (слева направо) означает, что оно обрабатывается как (a OP b) OP c, в то время как правая ассоциативность (справа налево) означает, что они интерпретируются как a OP (b OP c). Операторы присваивания являются право-ассоциативными, так что вы можете написать:
a = b = 5;
с ожидаемым результатом, что a и b будут равны 5. Это происходит, потому что оператор присваивания возвращает тот результат, который присваивает. Сначала b становится равным 5, затем a принимает значение b.
3 > 2 && 2 > 1 // вернёт true 3 > 2 > 1 // вернёт false, потому что 3 > 2 возвращает true, в свою очередь true > 1 вернёт false // Добавление скобок значительно повышает читаемость выражения: (3 > 2) > 1
Операторы упорядочены с самого высокого (19) до самого низкого (1) приоритета.
Обратите внимание, что spread-оператор (...) намеренно не включен в таблицу, потому что он вообще не является оператором и правильно говорить spread-синтаксис. Подробнее можно почитать в ответе на Stack Overflow (en).
| Приоритет | Тип оператора | Ассоциативность | Конкретные операторы |
|---|---|---|---|
| 19 | Группировка | не определено | ( … ) |
| 18 | Доступ к свойствам | слева направо | … . … |
Доступ к свойствам с возможностью вычисления | … [ … ] | ||
new (со списком аргументов) | не определено | new … ( … ) | |
| Вызов функции | слева направо | … ( … ) | |
Оператор опциональной последовательности (?. ) ) | ?. | ||
| 17 | new (без списка аргументов) | справа налево | new … |
| 16 | Постфиксный инкремент (en-US) | не определено | … ++ |
Постфиксный декремент (en-US) | … -- | ||
| 15 | Логическое отрицание (!) (en-US) | справа налево | ! … |
| Побитовое отрицание (~) (en-US) | ~ … | ||
| Унарный плюс (en-US) | + … | ||
| Унарный минус (en-US) | - … | ||
| Префиксный инкремент (en-US) | ++ … | ||
| Префиксный декремент (en-US) | -- … | ||
| typeof | typeof … | ||
| void | void … | ||
| delete | delete … | ||
| await | await … | ||
| 14 | Возведение в степень (**) (en-US) | справа налево | … ** … |
| 13 | Умножение (*) (en-US) | слева направо | … * … |
| Деление (/) (en-US) | … / … | ||
| Остаток от деления (%) (en-US) | … % … | ||
| 12 | Сложение (+) (en-US) | слева направо | … + … |
| Вычитание (-) (en-US) | … - … | ||
| 11 | Побитовый сдвиг влево (<<) | слева направо | … << … |
| Побитовый сдвиг вправо (>>) (en-US) | … >> … | ||
| Сдвиг вправо с заполнением нулей (>>>) (en-US) | … >>> … | ||
| 10 | Меньше (<) (en-US) | слева направо | … < … |
| Меньше или равно (<=) (en-US) | … <= … | ||
| Больше (>) (en-US) | … > … | ||
| Больше или равно (>=) (en-US) | … >= … | ||
| in | … in … | ||
| instanceof | … instanceof … | ||
| 9 | Равенство (==) (en-US) | слева направо | … == … |
| Неравенство (!=) (en-US) | … != … | ||
| Строгое равенство (===) (en-US) | … === … | ||
| Строгое неравенство (!==) (en-US) | … !== … | ||
| 8 | Побитовое «И» (&) (en-US) | слева направо | … & … |
| 7 | Побитовое исключающее «ИЛИ» (^) (en-US) | слева направо | … ^ … |
| 6 | Побитовое «ИЛИ» (|) (en-US) | слева направо | … | … |
| 5 | Логическое «И» (&&) (en-US) | слева направо | … && … |
| 4 | Логическое «ИЛИ» (||) (en-US) | слева направо | … || … |
| Оператор нулевого слияния (??) | … ?? … | ||
| 3 | Условный (тернарный) оператор | справа налево | … ? … : … |
| 2 | Присваивание (en-US) | справа налево | … = … |
… += … | |||
… -= … | |||
… **= … | |||
… *= … | |||
… /= … | |||
… %= … | |||
… <<= … | |||
… >>= … | |||
… >>>= … | |||
… &= … | |||
… ^= … | |||
… |= … | |||
… &&= … | |||
… ||= … | |||
… ??= … | |||
| yield | справа налево | yield … | |
| yield* | yield* … | ||
| 1 | Запятая / Последовательность | слева направо | … , … |
Last modified: 000Z»>22 окт. 2022 г., by MDN contributors
Виды и правила написания селекторов в CSS
В одной из прошлых статей я все же вернулся к теме создания сайтов, а конкретнее — начал рассказывать про каскадные таблицы стилей (CSS). Основную информацию вы можете прочесть по приведенной ссылке. В этой статье мы более подробно рассмотрим css селекторы — их виды, правила написания, а также примеры использования.
Как известно, язык css создан дабы оптимизировать описание внешнего вида документа. Без него практически любой html документ (более или менее нормально оформленный) выглядел бы довольно пугающе для поисковых систем, ведь они исследуют код страницы, который, в свою очередь, был бы наполнен разными тегами и атрибутами.
С помощью CSS все параметры внешнего вида можно поместить в один файл, который потом можно просто подключить к документу.
В прошлой статьей по этой теме мы создали два файла, page.html и style.css — веб-документ и файл со стилями соответственно. Также мы выполнили подключение файла к документу (тег style в шапке страницы). Css файл был вот такого содержания:
Также мы выполнили подключение файла к документу (тег style в шапке страницы). Css файл был вот такого содержания:
А в страничке был такой код:
С подключенным файлом каскадной таблицы стилей она приобрела вот такой вид:
В прошлой статье я дал лишь основные, базовые знания о языке стилей, да и то не полностью. Поэтому сразу хочу начать с того, что еще не сказал.
Содержание
- Виды селекторов и правила их употребления
- Универсальный селектор
- Селекторы элемента
- Селекторы атрибутов
- Селектор классов
- Селекторы идентификаторов
- Селекторы дочерних элементов
- Селектор сестринских элементов
- Селекторы потомков
- Селекторы псевдо классов
В языке стилей существуют так называемые приоритеты, более подробно мы их рассмотрим в следующей статьей этой рубрики. Самым низким приоритетом обладает стиль самого браузера.
Да, у всех современных браузеров есть свой файл стилей, который будет использоваться в самую последнюю очередь. Следом за ним идут стили, заданные пользователем (вами).
Следом за ним идут стили, заданные пользователем (вами).
Вы сами можете создать файл стилей, записать в него свойства и этот файл действительно будет использоваться, но только в одном случае — если у сайта нет своих стилей, заданных автором.
Вот они и обладают наивысшим приоритетом — стили автора. CSS файл, который вы прикрепляете, свойства, которые прописываете в шапке или же отдельно в тегах, все это является стилем автора и ставится на первое место при обработке браузером документа (хотя и среди перечисленных элементов есть свои правила приоритетов).
Но это далеко не все — в стилях автора имеют место свои правила приоритетов, которые зависят от иерархии, правил и селекторов. Вот с последних и начнем. Итак, виды css селекторов. Чтобы все не просто прочесть, но и изучить на практике, рекомендую использовать ранее созданные файлы html и css.
Универсальный селектор
Селектор, который задает стандартный стиль для всех элементов. Обозначается звездочкой. Имеет самый низкий приоритет. Вот такой свойство окрашивает все элементы в зеленый цвет:
Имеет самый низкий приоритет. Вот такой свойство окрашивает все элементы в зеленый цвет:
* {color:green;} |
Селекторы элемента
Задает стили для тегов. Помните картинку с прошлой записи, где я указывал что такое селектор и правило? Вот там был задан селектор элемента абзац (тег p). Результат — стандартный шрифт семейства cursive зеленого цвета
font-family: cursive; |
font-weight: normal; |
color: green; |
Селекторы атрибутов
Задают указанные свойства для каждого тега, в котором есть данный атрибут. Вот пример (все содержимое тегов с атрибутом title окрасится в синий цвет) :
[title] {color:blue;} |
Есть у этих селекторов и свои особенности. Например, для того, чтобы применить стили к атрибутам с конкретными значениями, нужно просто прописать эти значения:
Например, для того, чтобы применить стили к атрибутам с конкретными значениями, нужно просто прописать эти значения:
[title="какой-нибудь заголовок"] {color:red;} |
Если нужно изменить стиль атрибутов, в значении которых содержится какой-либо текст, даже если он является частью слова, то используем следующее :
[title*="гол"] {color:red;} |
Если же нам нужно изменить стиль атрибута, в котором содержится слово целиком, то поможет такая конструкция:
[title~="заголовок"] {color:red;} |
Если изменить атрибут, который начинается с определенного текста то делаем вот так:
[title^="заг"] {color:red;} |
И, наконец, изменяем атрибут, который заканчивается на какой-либо текст:
[title$="ловок"] {color:red;} |
Селектор классов
Здесь все основывается на универсальном атрибуте class, который применим ко всем тегам. Это одно из основных средств верстки сайта.
Это одно из основных средств верстки сайта.
Структура css стиля:
.abs {color:red;} |
Так как атрибут универсальный, то можно применить его к любому тегу:
<div class="abs">Текст внутри тегов с классом abs</div> |
Результат — все содержимое тегов, которые содержат класс abs, будет окрашено в красный цвет. Использовать можно сколь угодно много раз на странице. Также позволяется использовать сразу несколько классов для одного тега. Каждый записывается через пробел в атрибуте class:
<div class="abs dfc">Текст внутри тегов с классом abs</div> |
Вообще, селекторы классов являются самыми популярными, потому что с их помощью можно довольно легко управлять элементами сайта — изменять внешний вид, передвигать и т. д.
д.
Селекторы идентификаторов
Отличаются от предыдущей группы только тем, что могут использоваться только 1 раз на странице. В теге используется атрибут id:
<div id="size"> какой-нибудь текст |
А в стилях такой селектор обозначается символом решетки #:
#size {font-size:24px;} |
Селекторы дочерних элементов
Используется если нужно задать стиль для какого-либо дочернего элемента, не затронув остальные (честно говоря, легче использовать атрибут class). Имеем вот такую конструкцию:
<p>Нужно сделать <a href="#">эту ссылку</a> красного цвета, а <span><a href="#">эту</a></span> не трогать</p> |
Чтобы выполнить поставленную задачу используются селекторы потомков:
p>a {color:red;} |
Как видите, мы указали, что тег a является дочерним тегом p, и изменили его цвет. Если же вы хотите изменить все элементы-потомки, то вместо знака «больше» нужно вставить пробел:
Если же вы хотите изменить все элементы-потомки, то вместо знака «больше» нужно вставить пробел:
p a {color:red;} |
В результате обе ссылки будут красного цвета.
Селектор сестринских элементов
Если вам нужно изменить стиль соседских элементов (по иерархии), то можно использовать следующую конструкцию:
span + a {color red;} |
Селекторы потомков
Позволяют изменять содержимое только тех тегов, которые содержат указанный параметр — атрибут, класс, идентификатор. Выглядят следующим образом:
div.abs {color:red;} |
Прошу заметить, div.abs пишется без пробелов. В этом случае все элементы, находящиеся в теге div с атрибутом class=»abs» будут окрашены в красный цвет. Пример:
Пример:
<div class="abs">Текст красного цвета</div> |
Если же нужно изменить стиль элементов с идентификатором, то вместо точки нужно будет поставить символ #.
Селекторы псевдо классов
Псевдо классы — классы, наличие которых зависит от состояния объекта или документа. Чаще всего их используют для изменения внешнего вида каких-либо форм или ссылок. В css стили для таких элементов задаются по следующему шаблону:
a:hover {color:green;} |
В данном случае, все ссылки в документе при наведении на них курсора станут зелеными. Псевдо классов не так много, но их использование может сильно помочь при работе с дизайном.
Вот вроде бы и все виды селекторов в CSS. Надеюсь, вы их опробовали на тех файлах, которые мы создавали на прошлом уроке. В следующей статье из рубрики «Основы HTML и CSS» мы поговорим о приоритетах в CSS, без знания которых будет довольно сложно работать с внешним видом сайта.
В следующей статье из рубрики «Основы HTML и CSS» мы поговорим о приоритетах в CSS, без знания которых будет довольно сложно работать с внешним видом сайта.
html — Дайте наивысший приоритет CSS-свойству
Я хочу дать наивысший приоритет . В моем примере я хочу, чтобы фон для элемента отображался вместо того, что указано для элемента .
h2{
цвет фона: синий1! важно
}
Но это не работает в контексте ниже:
<стиль>
а {
цвет фона: красный
}
h2{
цвет фона: синий
}
<тело>
Мой первый заголовок
Мой первый абзац.
Я ценю любую помощь, которую могу получить.
- HTML
- CSS
3
Попробуйте:
h2 a,h2{
цвет фона: синий
}
ДЕМО.
1
Не рекомендуется использовать !важно , потому что вы нарушаете естественное каскадирование в вашей таблице стилей. Всякий раз, когда у вас есть возможность не использовать его, не используйте его.
Всякий раз, когда у вас есть возможность не использовать его, не используйте его.
Наиболее специфичный селектор всегда побеждает , поэтому я предлагаю использовать id для вашего элемента a .
Взгляните на эту статью, чтобы понять правила специфичности css.
Пример :
a#специальная ссылка{
цвет фона: красный
}
Мой первый заголовок
2
Попробуйте так,
h2 a{
цвет фона: синий! важно;
}
1
В CSS приоритет означает переопределение свойства. для этого мы можем использовать
- атрибут ‘!important’
- Обращение через родительский класс, div и т. д.
В этом сценарии я думаю, что вы хотите, чтобы синий цвет был повсюду.
h2 а {
цвет фона: синий;
}
Я прочитал все ответы, но я предлагаю использовать дочерний> комбинатор, чтобы получить правильный результат с использованием правил стиля css.В теге
может быть много тегов . Итак ваш приоритет - установить только тег h2, поэтому используйте следующие правила. Не нарушайте правила css. а { цвет фона: красный; } ч2>а, ч2{ цвет фона: синий; }
0
Вам не нужен (тег привязки, если вы не собираетесь его использовать), если ни один из них не сработал, попробуйте изменить на
Мой первый заголовок
или изменить строку на эту
Мой первый заголовок
2
вы должны написать !важно после свойства, например:
.пример{
цвет фона: синий! важно;
}
Подробнее
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Каковы приоритеты среди селекторов CSS
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 17 тысяч раз
CSS Вопрос: Если к элементу применяются два разных селектора, кто выигрывает?
Я знаю, что этого не должно происходить, но я хочу настроить унаследованное приложение, а CSS мешает.
- HTML
- CSS
- CSS-селекторы
1
Кровавые подробности в спецификации на самом деле вполне читабельны. В итоге:
!важно правилаи встроенные правила стиляВ противном случае обычно побеждает более конкретный.
#id— более конкретный селектор, чем.classname— более конкретный селектор, чемтэг.Если правила одинаково специфичны, побеждает тот, который объявлен последним.
Нет особых причин, по которым это «не должно происходить». Обычно указывается общее правило, а затем добавляется более конкретное правило для одного случая; несколько правил с одинаковыми свойствами для одного элемента не являются чем-то необычным или нежелательным.
1
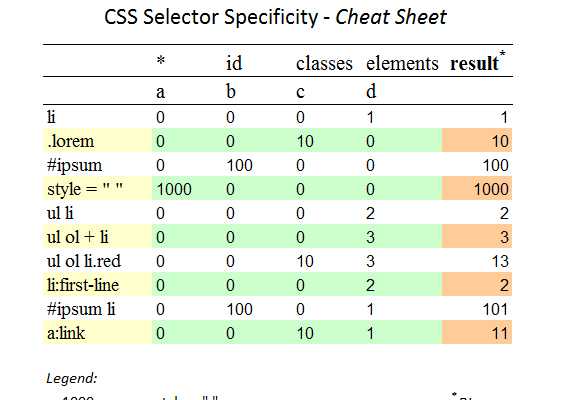
вам нужно найти #no of id =A ,#no of class =B и #no of tag =c в селекторе
ABC с более высоким значением выигрывает.
.wrapper .title p {
// некоторые другие правила
}
А=0 В=2 С=1 =021
\#foo {
// еще несколько правил
}
А=1 = 100
.bar .head div li{
// еще несколько правил
}
А=0 В=2 С=2 =022
100>022>021
поэтому #foo выигрывает
1
Это должно случиться! Вот почему это называется КАСКАДНЫМИ таблицами стилей. Вы можете найти пример приоритетов здесь
«#id» более мощный, чем имя «.class», а «.class» более мощный, чем имя «тег». Но если мы применим «!important», то его приоритет будет у большинства из них.
- !важно
- встроенный стиль
- идентификатор
- класс
- тег
См. раздел спецификации, посвященный порядку специфики (наряду с остальной частью этой главы, так как !important правила и порядок, в котором правила появляются в таблице стилей, также имеют значение).
Приоритет между селекторами определяется их специфичностью. Более конкретные селекторы выигрывают у менее конкретных.
Более конкретные селекторы выигрывают у менее конкретных.
Если два селектора одинаково специфичны, то более поздний имеет преимущество перед первым.
Существует три уровня специфичности: идентификатор, класс и элемент. Так #elem выигрывает у .elem , так как идентификатор является более конкретным. .elem .cont выигрывает у .elem , так как имеет больше селекторов на том же уровне.
Подробнее читайте в разделе «Что происходит при возникновении конфликтов?» в Селекториале.
Порядок в файле CSS имеет значение, только если селекторы имеют одинаковую специфику.
Подробнее о специфичности селектора: Энди Кларк написал «Войны специфичности», которые являются лучшим обзором того, как они работают.
CSS означает Каскадные таблицы стилей . Это означает, что правила применяются к элементам каскадным образом. Совершенно нормально, что к элементу применяются разные селекторы. Думает, например, о следующем:
Тест
Следующие правила влияют на элемент «foo»:
.

 В теге
В теге 