html — Не работает vertical-align
Есть родительский div (зеленый на примере-рисунке) и есть два независимых div-блока с текстом и прочими элементами внутри (красный на рисунке).
В левом мало текста, а во втором — много.
Требуется, чтобы элементы слева всегда были посередине относительно элементов справа, как на рисунке этом:
(источник: joxi.ru)
Я знаю, что для этого ворде как нужно использовать vertical-align: middle, но результат не тот, что нужен. Получается идентично как если бы я bottom написал.
- html
- css
- html5
- css3
1
Вариант 1 display: inline-block;:
* {
box-sizing: border-box;
}
.row {
border: 2px solid green;
padding: 5px;
}
.col {
border: 2px solid tomato;
display: inline-block;
vertical-align: middle;
width: 50%;
}
.
col+.col {
margin-left: -5px;
}<div>
<div>
Lorem ipsum.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
</div>
</div>Вариант 2 display: table-cell;:
* {
box-sizing: border-box;
}
.row {
border: 2px solid green;
padding: 5px;
display: table;
}
.col {
border: 2px solid tomato;
display: table-cell;
vertical-align: middle;
width: 50%;
}<div>
<div>
Lorem ipsum.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
</div>
</div> Вариант 3 display: flex;:
* {
box-sizing: border-box;
}
. row {
border: 2px solid green;
padding: 5px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
flex-flow: row nowrap;
}
.col {
border: 2px solid tomato;
width: 50%;
}
row {
border: 2px solid green;
padding: 5px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
flex-flow: row nowrap;
}
.col {
border: 2px solid tomato;
width: 50%;
}<div>
<div>
Lorem ipsum.
</div>
<div>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Suscipit, voluptas.
</div>
</div>Вы не очень правильно понимаете как работает и главное как не работает vertical-align. Чтобы добиться нужного вам результата потребуется для дочерних display: table-cell; (и убрать float)
Ссылка по теме: Разбираемся с vertical-align
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как работает vertical-align?
Вопрос задан
Изменён 2 года назад
Просмотрен 193 раза
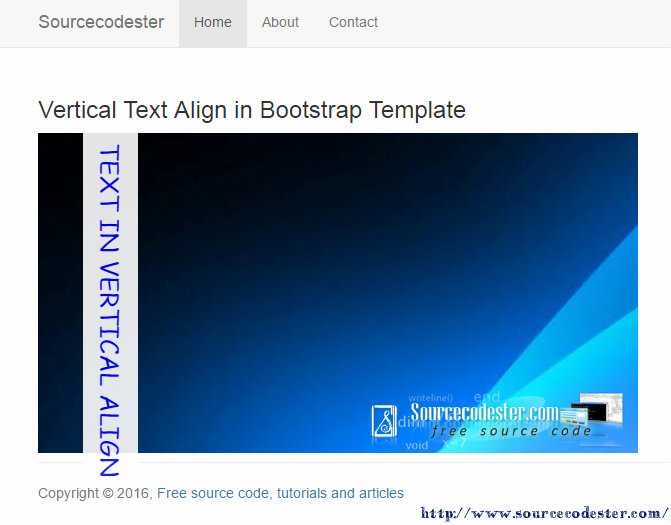
Я верстаю сайт, в одном случае vertical-align сработал, в другом как мне кажется точно таком же — нет. Как мне в меню выровнять текст по центру при этом что бы высота блока равнялась 100%? Если что, я использую SCSS. Вот как оно работает:
Как мне в меню выровнять текст по центру при этом что бы высота блока равнялась 100%? Если что, я использую SCSS. Вот как оно работает:
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h2` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h2 {
font-size: 2em;
margin: 0.
67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari. */
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
* {
box-sizing: border-box;
}
/********** MY CSS **********/
body {
background-color: #1c2228;
}
header {
background-color: #161a1f;
width: 100%;
height: 80px;
}
header .logo_container {
float: left;
background-color: #1F252C;
height: 80px;
padding: 15px 15px;
}
header .logo_container * {
display: inline-block;
vertical-align: middle;
}
header .logo_container .logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
header .logo_container .site_name {
margin-left: 15px;
color: #fff;
text-transform: uppercase;
font-size: 18px;
font-family: "Ubuntu", sans-serif;
}
header nav {
height: 100%;
display: inline-block;
}
header nav ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
}
header nav ul li {
height: inherit;
display: inline-block;
}
header nav ul li a {
vertical-align: middle;
color: #fff;
text-decoration: none;
text-transform: uppercase;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>
0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>Вот может надо SCSS:
$default_text_color: #fff;
$default_text_font: 'Ubuntu', sans-serif;
$menu_color: #fff;
body {
background-color: #1c2228;
}
header {
$header_height: 80px;
background-color: #161a1f;
width: 100%;
height: $header_height;
. logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
- html
- css
- scss
4
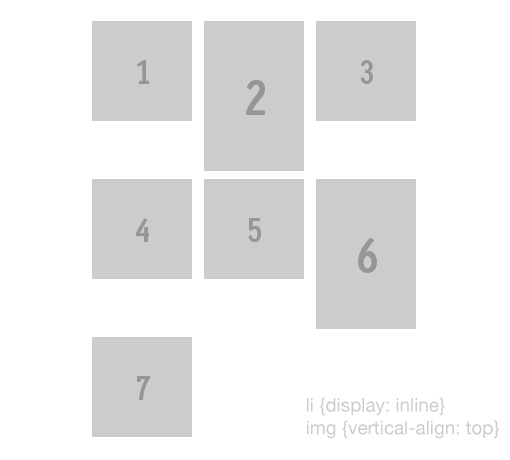
Чтобы вертикальное выравнивание сработало правильно нужно всем элементам внутри родителя явно указать свойство vertical-align, т. к. это свойство не наследуется, а применяется к каждому элементу отдельно.
к. это свойство не наследуется, а применяется к каждому элементу отдельно.
В данном случае вы пытаетесь выровнять по центру a внутри li, но ему не от чего оттолкнуться, элементы выравниваются по центру относительно друг друга, но в данном случае элемент только 1.
Если не хотите использовать flex, то можно добавить небольшой костыль:
ul li::after {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
width: 1px;
}
У этого метода есть явные недостатки, которые решаются с помощью flex, но возможно в вашем случае такой решение подойдёт.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — вертикальное выравнивание текста в CSS
Asked
Изменено 4 месяца назад
Просмотрено 84k раз
41
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
У меня есть действительно базовый HTML и CSS:
заголовок {
вертикальное выравнивание: посередине;
высота: 60 пикселей;
цвет фона: #00F;
} <голова> <мета-кодировка="UTF-8">Привет, мир! <тело> <заголовок> ПриветМир
Но текст не выравнивается по середине. Почему бы и нет?
- html
- css
Свойство vertical-align применяется только к:
встроенных элемента и элемента table-cell
См. эту ссылку.
Вы можете использовать line-height для вертикального центрирования текста, просто сделайте его больше, чем фактический размер шрифта , однако это эффективно, только если текст занимает одну строку.
В качестве альтернативы вы можете добавить отступ вверху и внизу элемента заголовка с одинаковыми значениями.
Отредактировано в соответствии с комментарием: очевидное решение при использовании HTML5 элемент заголовка должен был бы сделать его display: table-cell; вместо блока по умолчанию, который, как я думаю, применяется для сброса CSS.
9
Теперь Flexbox может сделать это довольно легко:
header {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;;
}
2
Попробуйте это, у меня очень хорошо работает:
/* Internet Explorer 10 */ дисплей:-ms-flexbox; -ms-flex-pack:центр; -ms-flex-align: по центру; /* Fire Fox */ дисплей:-moz-box; -moz-box-pack: центр; -moz-box-align: центр; /* Safari, Opera и Chrome */ дисплей:-вебкит-коробка; -webkit-box-pack: центр; -webkit-box-align: центр; /* W3C */ дисплей:коробка; коробка-упаковка: центр; выравнивание по рамке: центр;
Вот мой любимый трюк для вертикального выравнивания: он использует flex-бокс, все должно использовать flex-бокс!
заголовок {
отображение: -webkit-flex;
дисплей: гибкий;
-webkit-align-items: по центру;
выравнивание элементов: по центру;
-webkit-justify-content: по центру;
выравнивание содержимого: по центру;
окантовка: черная сплошная 0,1 бэр;
высота: 200 пикселей;
}
<голова>
<мета-кодировка="UTF-8">
css">
Привет, мир!
<тело>
<заголовок>
ПриветМир
Атрибут vertical-align предназначен только для встроенных элементов. Это не повлияет на элементы блочного уровня, такие как div или абзац. Если вы хотите вертикально выровнять встроенный элемент по середине, просто используйте это.
вертикальное выравнивание: посередине;
Узнайте больше здесь: Понимание вертикального выравнивания или «Как (не) центрировать содержимое по вертикали»
1
вертикальное выравнивание не работает так, как вы думаете, в элементах с дисплей:блок . Люди обычно просто используют, например, line-height:60px , если текст — это единственное, что есть в элементе, и все остается на одной строке.
Если туда помещается больше материала, вероятно, лучше задать высоту контейнера, если это абсолютно необходимо, и настроить поля/отступы/и т. д. элементов внутри содержащего элемента, пока он не будет выглядеть правильно.
д. элементов внутри содержащего элемента, пока он не будет выглядеть правильно.
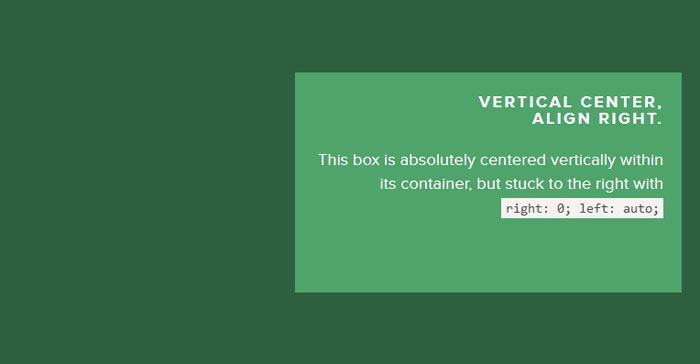
4
Если вы не хотите использовать таблицу, вы можете использовать vertical-align:middle и display:inline-block при использовании пустого встроенного элемента со 100% высотой:
http://jsfiddle.net/ycugZ/
<дел>вертикальное выравнивание + встроенный блок<дел>
трюк
в действии
<дел>
<дел>
привет Махеш


 row {
border: 2px solid green;
padding: 5px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
flex-flow: row nowrap;
}
.col {
border: 2px solid tomato;
width: 50%;
}
row {
border: 2px solid green;
padding: 5px;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
flex-flow: row nowrap;
}
.col {
border: 2px solid tomato;
width: 50%;
}
 */
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.

 Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
 0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>
0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html> logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}



 текст{
цвет фона: зеленый;
}
}
текст{
цвет фона: зеленый;
}
}


 Ваш код не работает, потому что div является элементом блочного уровня. Чтобы ваш код работал, вы должны использовать какой-то другой элемент.
Ваш код не работает, потому что div является элементом блочного уровня. Чтобы ваш код работал, вы должны использовать какой-то другой элемент.